Введение
Цифровые технологии сегодня занимают достаточно большое место в жизни каждого человека, и UX/UI-дизайн играет важную роль в том, как все мы взаимодействуем с этими технологиями. Дизайн интерфейсов значительно влияет на уровень стресса пользователей: неудобный интерфейс раздражает, а продуманный и понятный — улучшает настроение и удовлетворяет потребности.
Снижение стресса важно не только для пользователей, но и для бизнеса, ведь именно довольные пользователи становятся постоянными клиентами. В этом лонгриде разберем ключевые аспекты дизайна, которые помогут вам создавать удобные и приятные интерфейсы.
Почему дизайн ведет к стрессу
Давайте начнем с самого начала: почему пользователи могут испытывать стресс, пользуясь вашими продуктами? Причин на самом деле немало, начиная от скорости загрузки страницы сайта, заканчивая неадаптивной версией, когда красивый, казалось бы, дизайн превратился в неудобное и непонятное нечто на экране смартфона. Сюда же мы добавим раздражающие и неуместные цвета (речь идет о психологии цвета), визуальные излишества и новаторские идеи. И все вместе это заставляет вашего пользователя думать, когда думать он совершенно не планировал. Он просто хотел купить новые очки или заказать доставку продуктов, а дизайнеры вогнали его в стресс.
Снижение когнитивной нагрузки
Когнитивная нагрузка — это объем умственных усилий, который необходим человеку для выполнения конкретной задачи.
В контексте UX/UI-дизайна данное понятие обозначает количество информации и сложность взаимодействия, с которыми сталкивается пользователь при работе с интерфейсом. Высокая когнитивная нагрузка может вызывать стресс, замедлять выполнение задач и приводить к неожиданным ошибкам. Давайте рассмотрим основные принципы снижения когнитивной нагрузки.
Четкость и простота
Более простые интерфейсы помогают пользователям быстрее и легче понимать и использовать продукт.
1. Минимизация элементов
Удалите все ненужные элементы и информацию, оставьте только то, что действительно нужно для выполнения задач. Таким образом вы предотвратите перегрузку пользователя информацией.
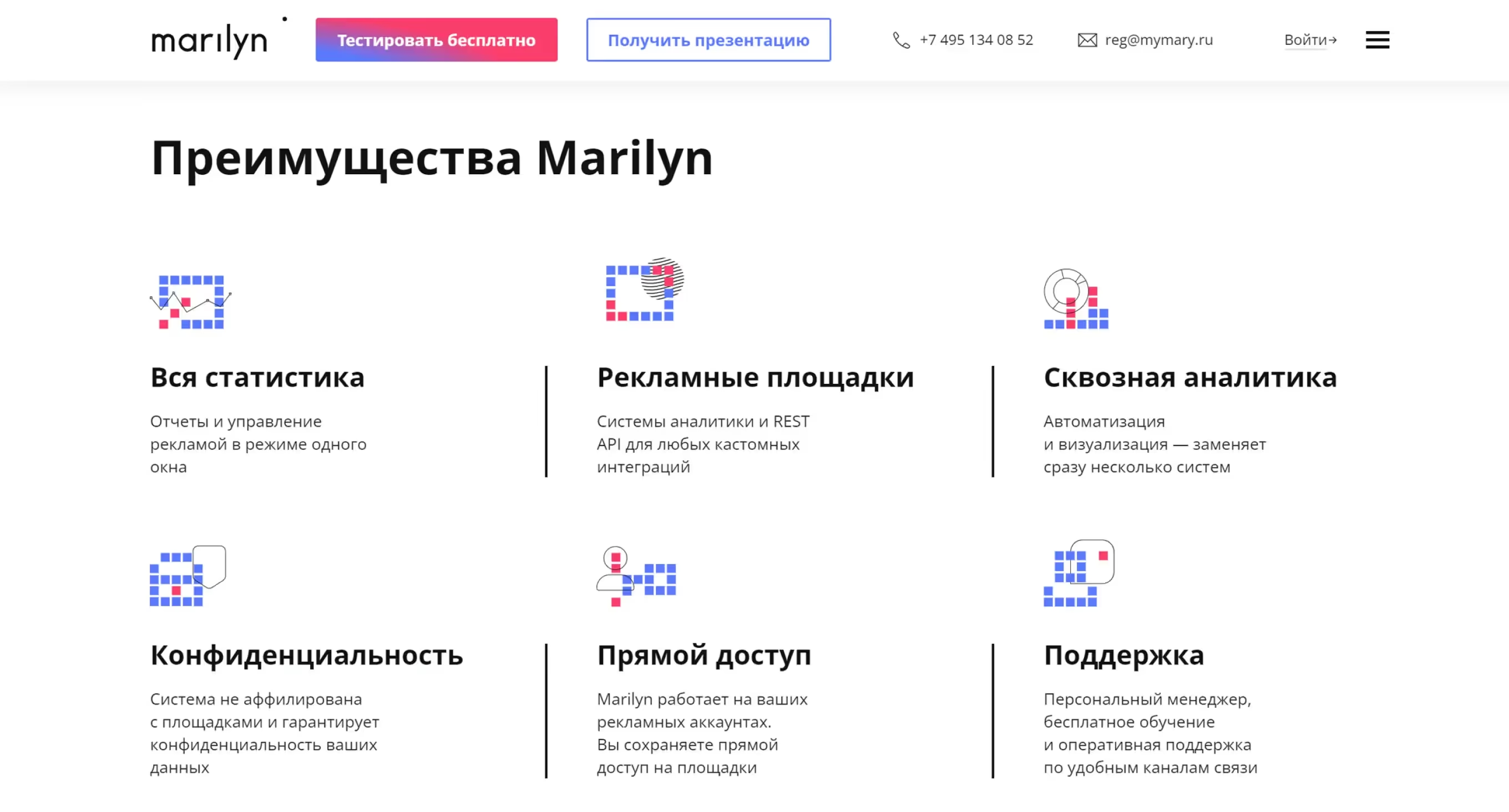
2. Простые и понятные иконки
Используйте узнаваемые иконки с четким значением, чтобы пользователи моментально сканировали взглядом их функцию без необходимости вчитываться в дополнительный текст.
3. Крупные шрифты и четкие заголовки
Используйте крупные шрифты для заголовков и ключевой информации. Они помогут пользователям быстро воспринять основное содержание статьи и выделить интересные моменты.
4. Лаконичные инструкции и текст
Формулируйте инструкции коротко и ясно, не используйте длинные предложения или сложные объяснения.

В качестве примера можно рассмотреть главную страницу Google. Она состоит из логотипа, строки поиска и нескольких кнопок, максимально простой и понятный дизайн.
Консистентность
Использование знакомых паттернов и устоявшихся стандартов помогает снизить когнитивную нагрузку в дизайне интерфейсов, так как пользователи уже знают, чего ожидать.
1. Последовательное оформление
Оформляйте все элементы интерфейса (кнопки, ссылки, формы) одинаково на всех страницах продукта. Также они должны одинаково работать, например, менять состояние при наведении курсора и пр.
2. Стандартные расположения элементов
Располагайте элементы в привычных местах, чтобы пользователи быстрее ориентировались. Например, меню навигации закрепляется в верхней части страницы или с левого бока.
3. Единые взаимодействия
Придерживайтесь единообразия при оформлении действий в вашем интерфейсе. Клики, свайпы и переходы, должны быть одинаковыми по всему ресурсу, чтобы не путать пользователей.

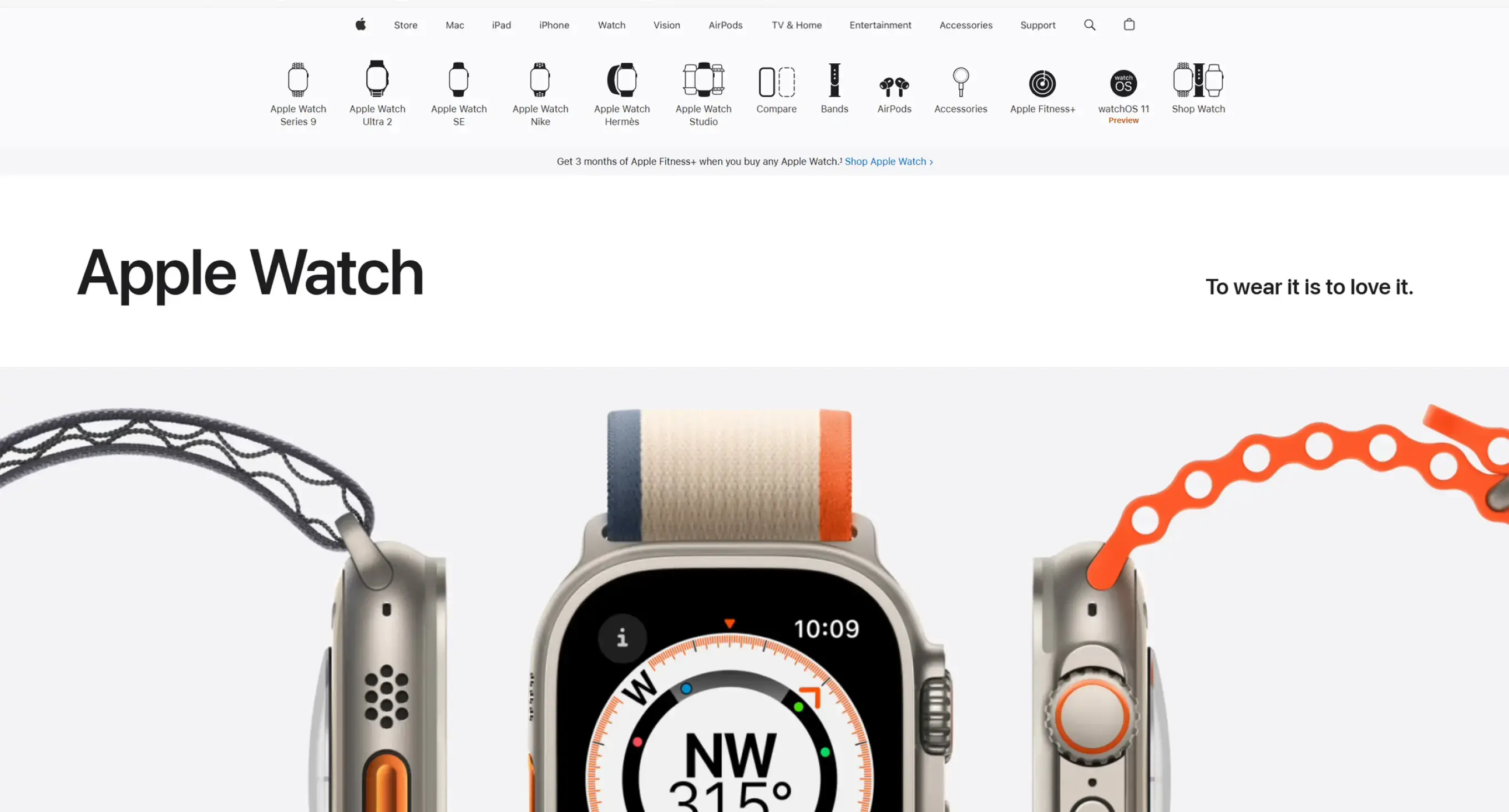
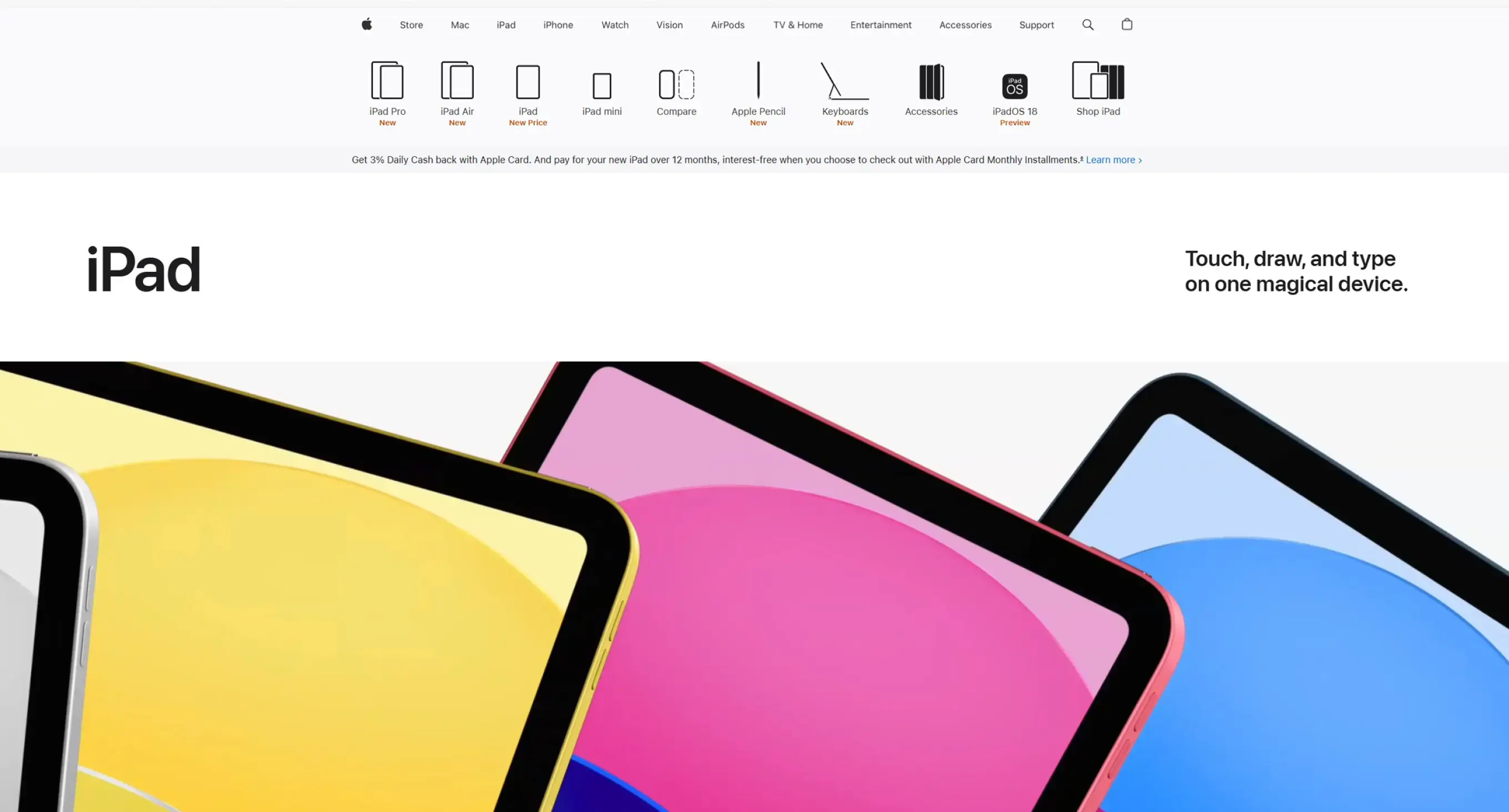
Обратите внимание на сайт Apple. Здесь консистентность соблюдена на каждой странице. Например, раздел с часами предлагает нам выбрать модель или соответствующие товару аксессуары со схематичными изображениями с помощью расширения меню. То же самое происходит и в разделе с iPad. После исследования этих двух страниц мы уже уверены, что при переходе на страницу iPhone нас встретит такое же дополнение с моделями.

Иерархия информации
Структурирование информации по важности, то есть самые главные элементы заметны сразу, что помогает пользователям быстрее находить нужные данные.
1. Визуальная иерархия
Используйте разные размеры текста и контрасты, а также выбирайте правильные места расположения для ключевых элементов. Так заголовки должны быть активнее второстепенного текста, а кнопки «Купить» заметнее остальных.
2. Выделение цветом
Применяйте цветовые акценты, чтобы выделить важные элементы, такие как CTA кнопки или уведомления об ошибке.
3. Пространство и баланс
Оставляйте достаточно воздуха между ключевыми составляющими дизайна, чтобы они легко находились среди прочего контента.
4. Логическая группировка
Группируйте связанные элементы вместе, чтобы пользователям было проще находить и использовать связанные функции.

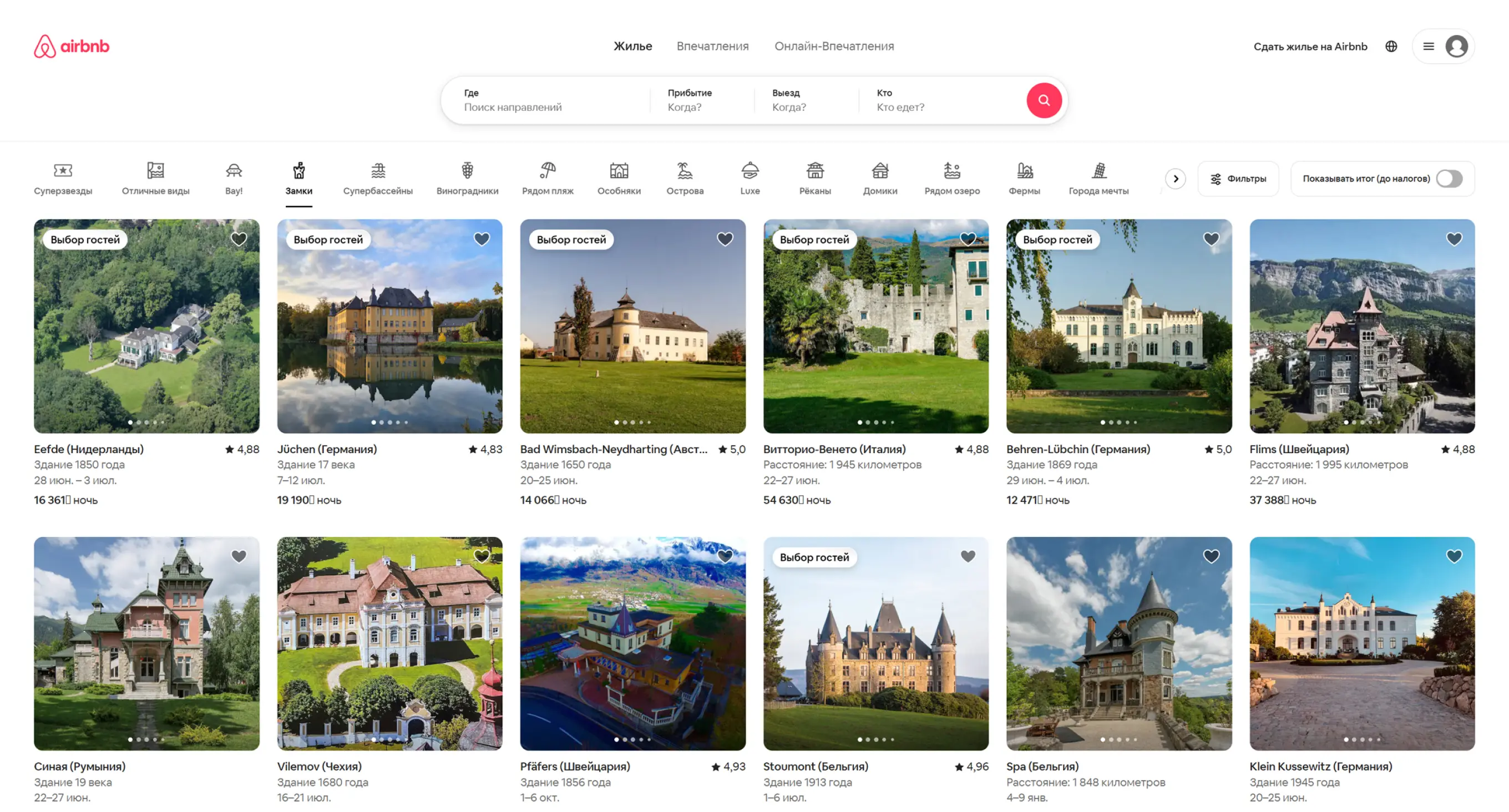
Так на платформе Airbnb благодаря принципу иерархии информации мы можем моментально сканировать важнейшие данные для аренды жилья: даты и цены. Большое количество карточек не сливается благодаря негативному пространству и логической группировки элементов. Мы с первого взгляда понимаем, какая информация к чему относится.
Успокаивающие цвета
Цвет, который вы используете в своем дизайне, влияет на то, как пользователи будут воспринимать ресурс. А также эти цвета создают определенное эмоциональное состояние вашей аудитории, в том числе они могут вызывать стресс. Сейчас мы сосредоточимся на цветах, которые в принципе не вызывают раздражения и являются безопасным вариантом, а подробнее о влиянии и значении цветов вы можете узнать в другом нашем лонгриде — «Психология цвета».

1. Голубой как ассоциация со спокойствием и доверием
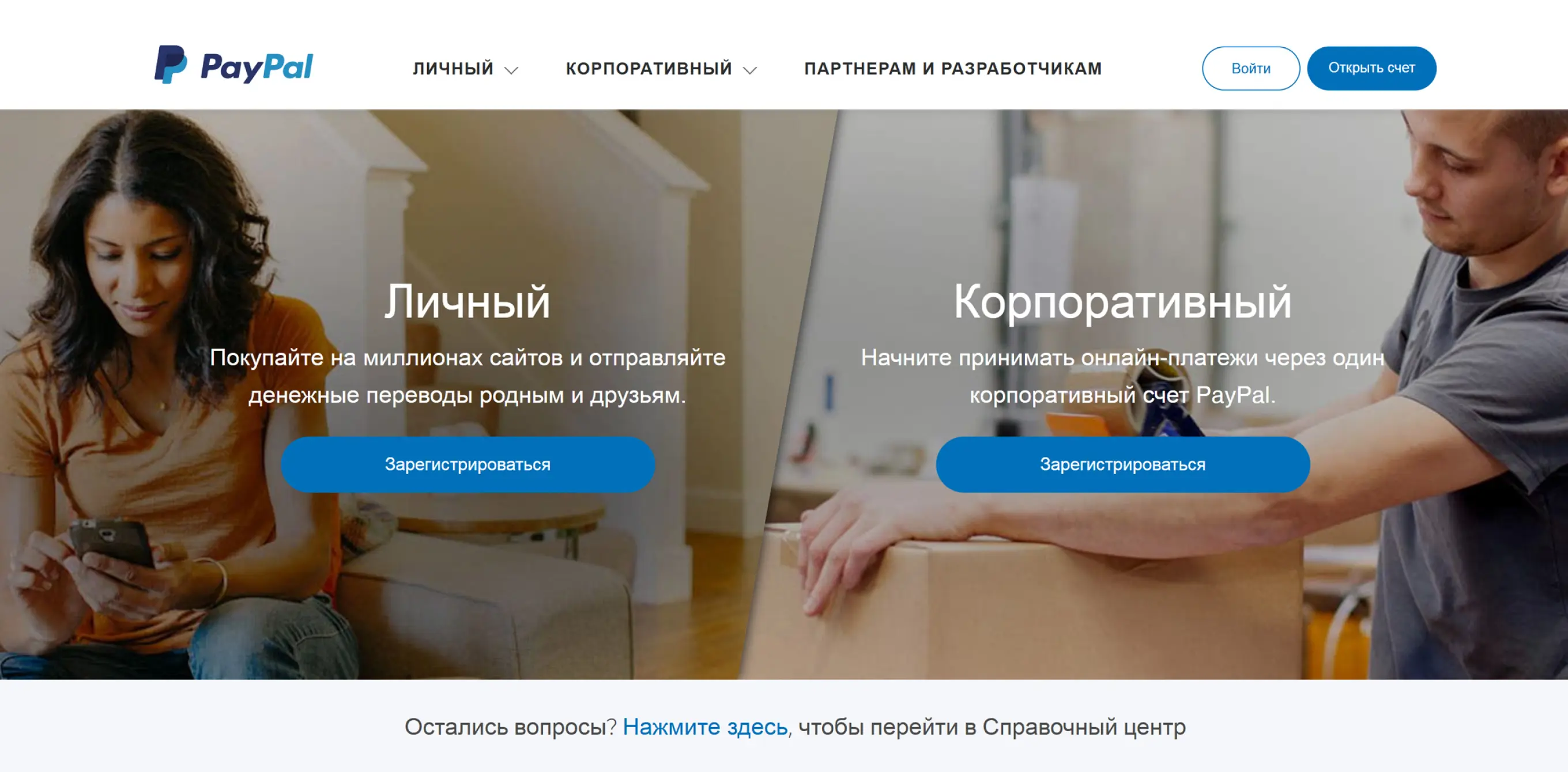
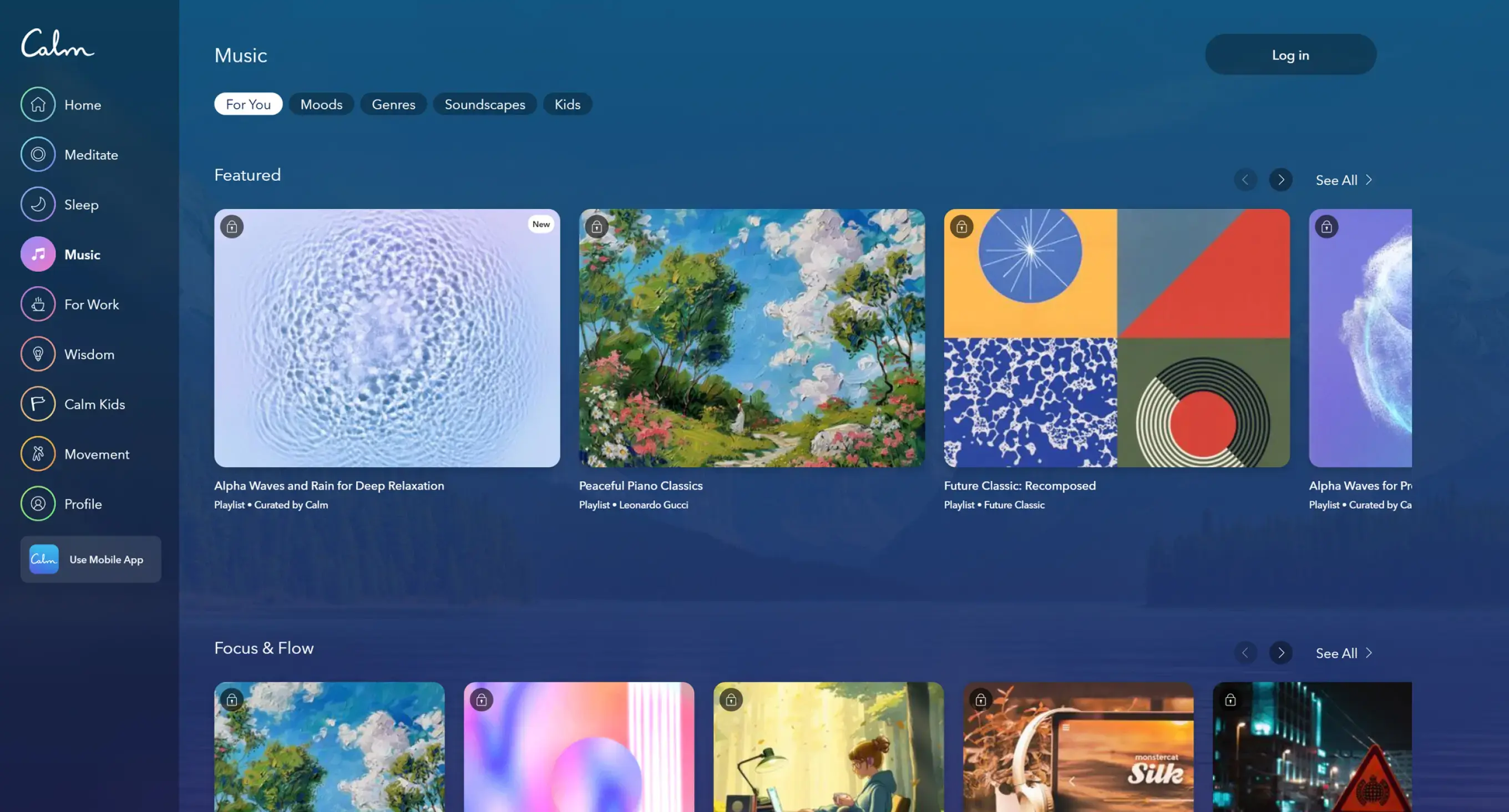
Голубой цвет является цветом неба и воды, поэтому он вызывает чувство спокойствия и умиротворения. Именно эти чувства могут снизить тревожность и создать ощущения безопасности и доверия. Поэтому данный цвет так любят банковские и медицинские продукты.


2. Зеленый, связанный с природой и расслаблением
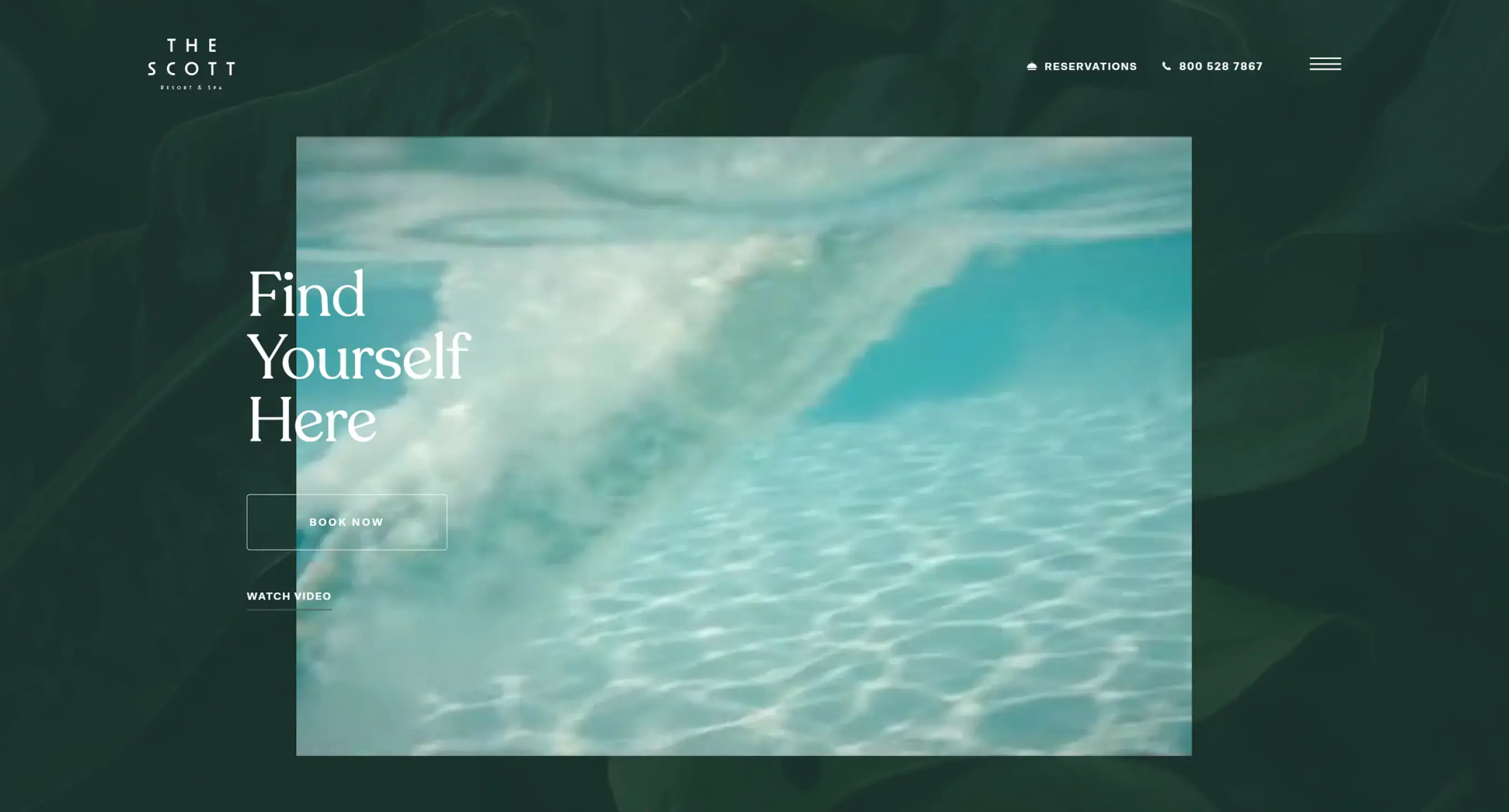
Зеленый цвет ассоциируется с природой и развитием (ростом), вызывает чувства гармонии и баланса, а также способствует расслаблению и восстановлению. Он станет отличным выбором для интерфейсов, направленных на снижение стресса.

Сайт высококлассного курорт и спа-центра в Скоттсдейле, штат Аризона. Уже чувствуете, как хорошо вы там могли бы отдохнуть и расслабиться?
3. Нейтральные тона для создания гармонии
Нейтральные тона: серый, бежевый и белый, привносят ощущение простора и чистоты. Они уменьшают визуальный шум и создают спокойную и уравновешенную атмосферу. Также эти цвета хорошо сочетаются с любыми другими оттенками и могут быть использованы для фона, чтобы создать сбалансированный и гармоничный дизайн.

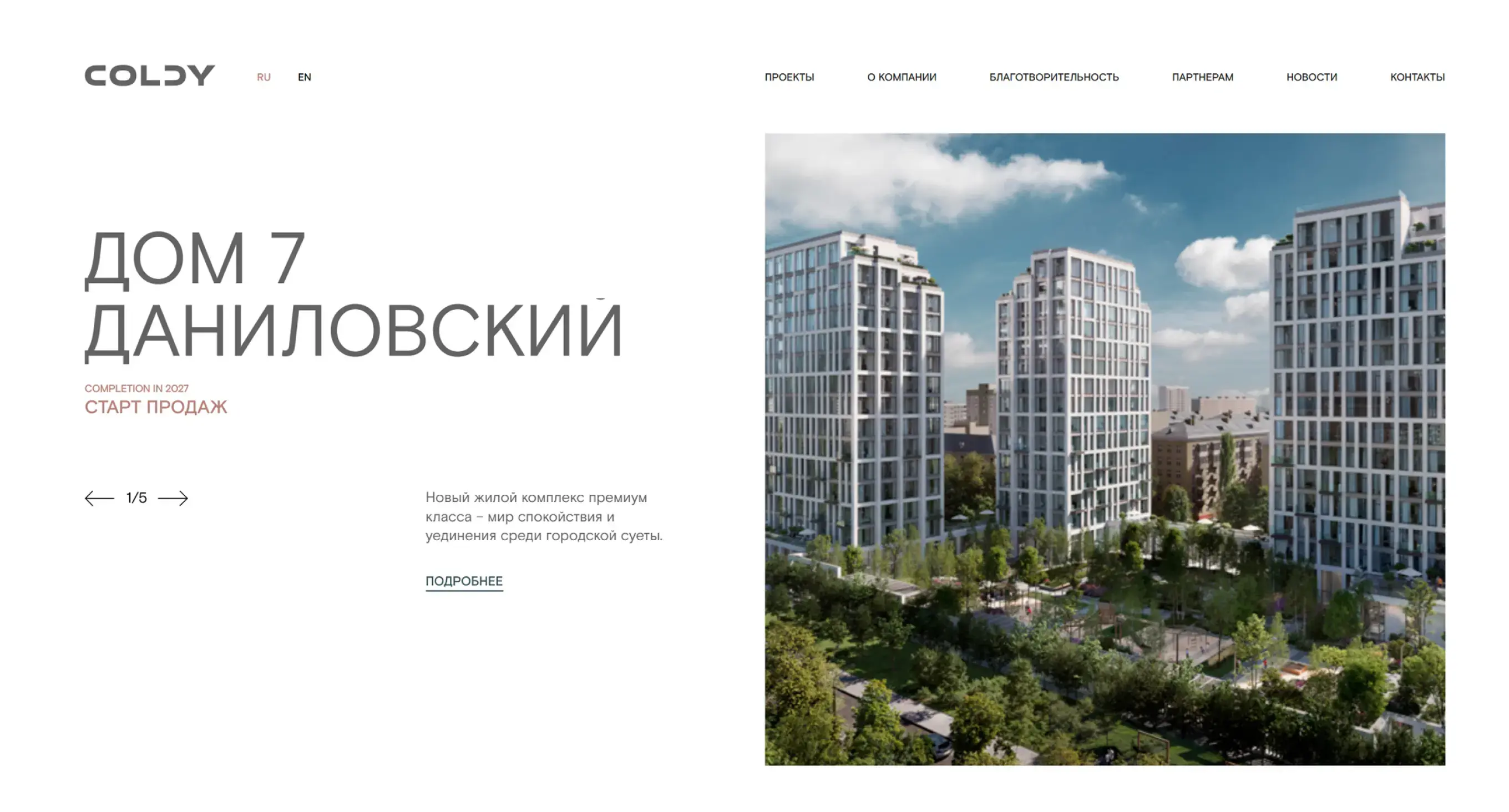
Сайт девелопера Coldy. Они строят концептуальные и качественные объекты недвижимости, а их сайт наполнен простором и свободой.

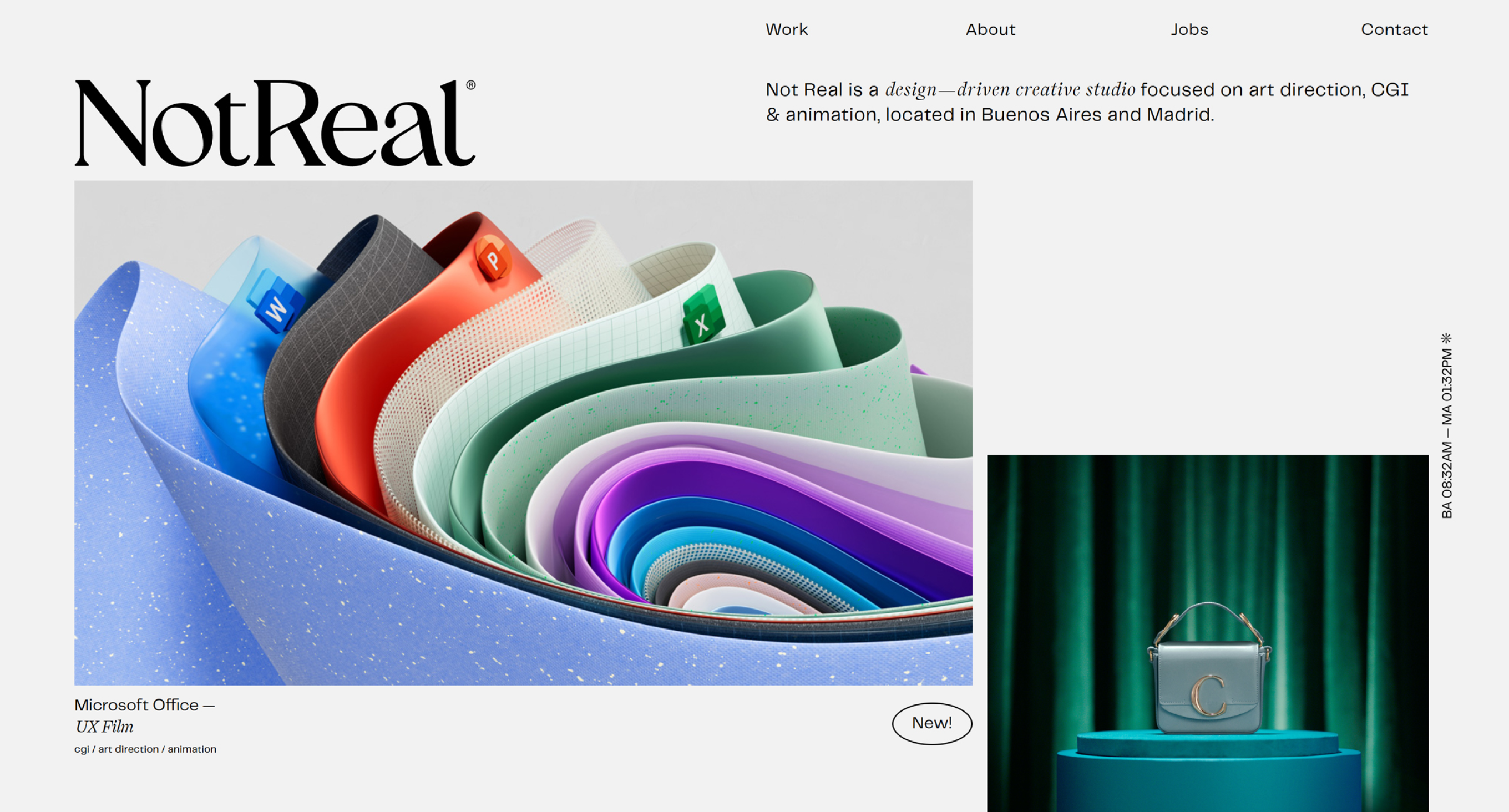
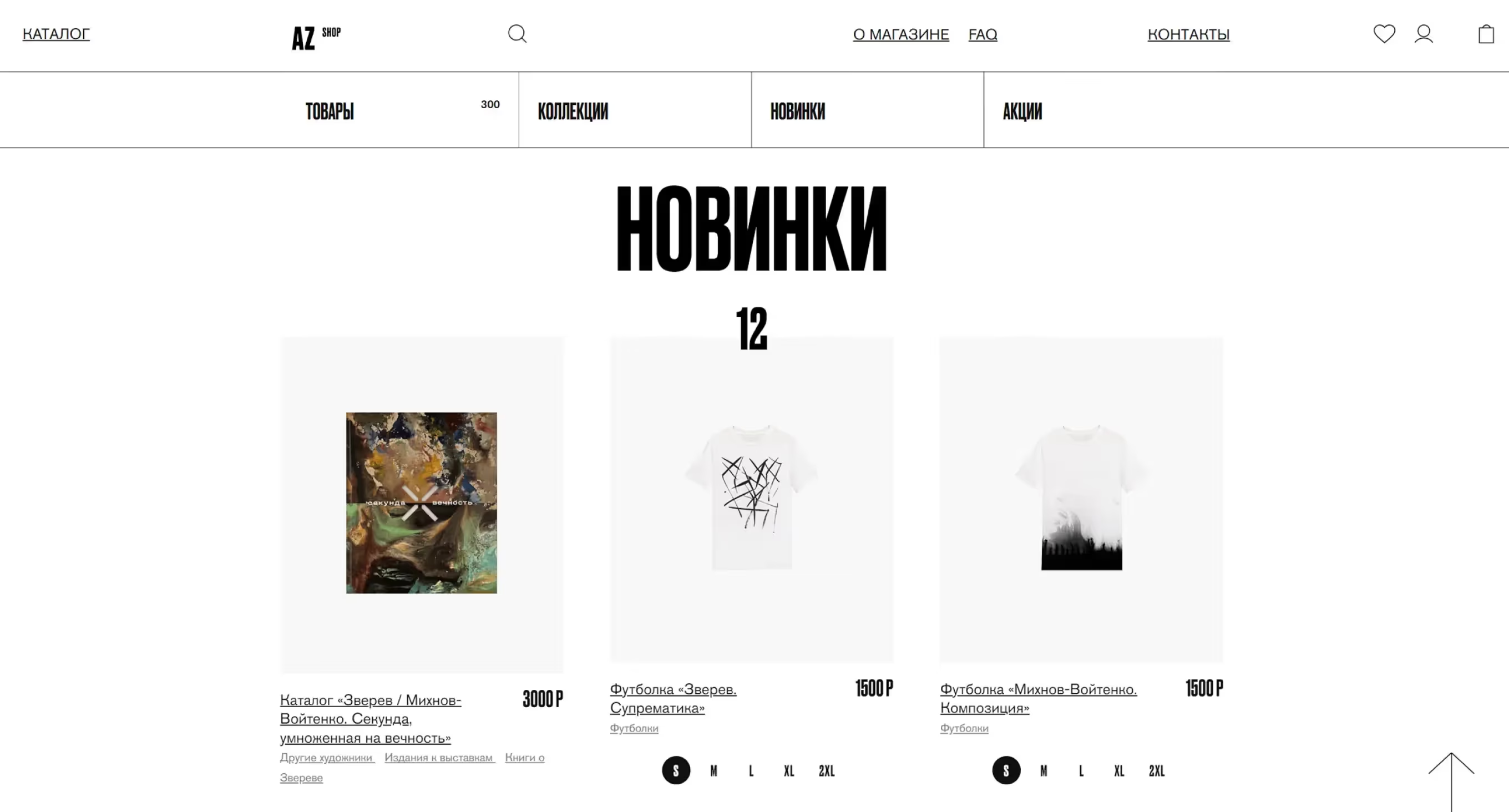
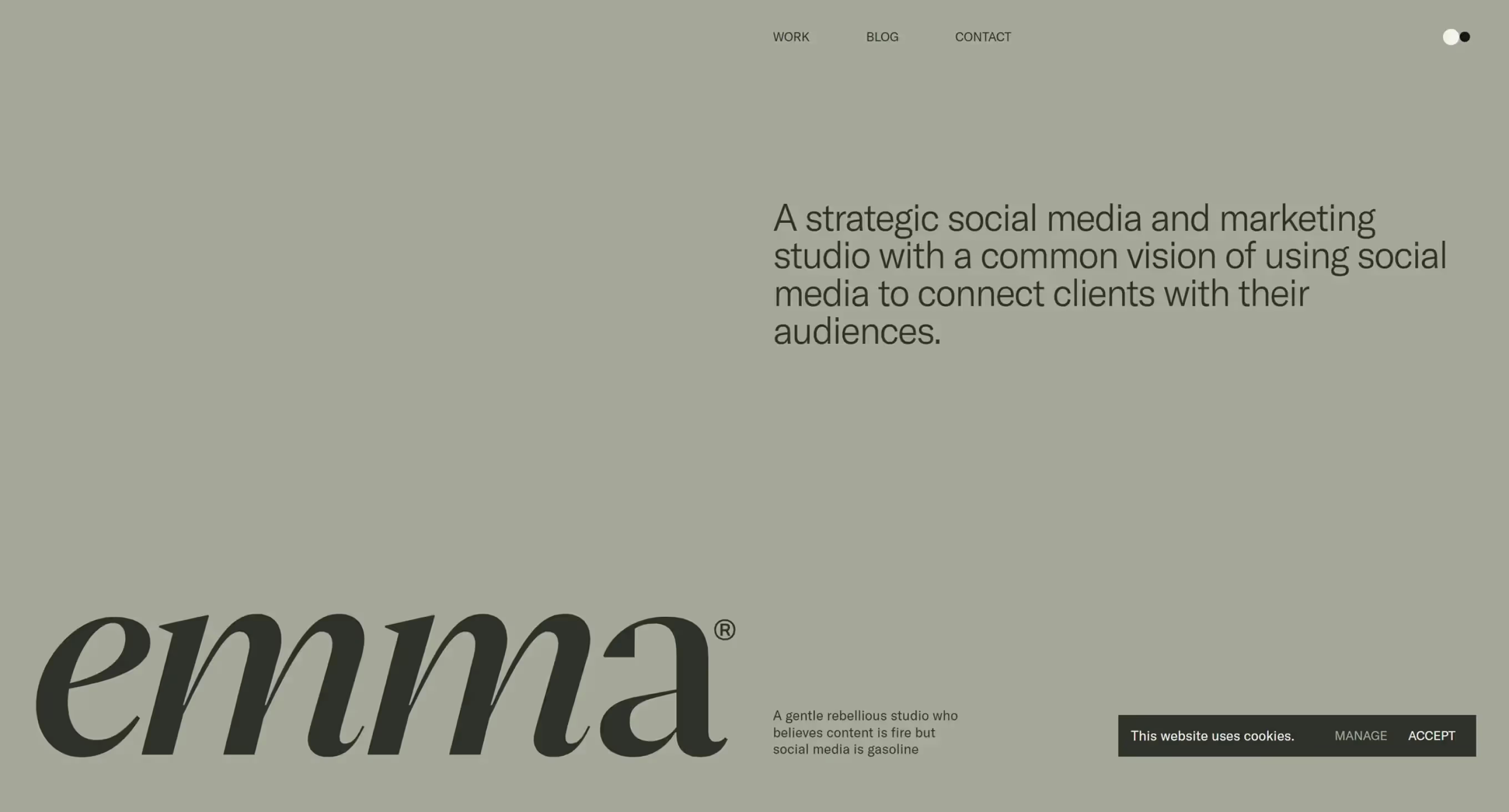
Сайт креативной студии выполнен в нейтральных тонах, это помогает создавать гармонию при демонстрировании ярких и необычных работ.
Минимум визуальных средств
Минималистичный подход в дизайне проявляется в уменьшении количества визуальных элементов и упрощении самого интерфейса. Это снижает стресс у пользователей, так как они сталкиваются с меньшим количеством информации, а отвлекающие факторы отсутствуют. Простые и чистые интерфейсы могут сделать взаимодействие более интуитивным и приятным.
Удалите все лишнее
Вам нужно оставить только необходимые и важные элементы интерфейса, все остальное — визуальный шум, отвлекающий пользователей.
1. Оптимизация контента
Сокращайте текст, разумеется, без потери смысла, убирайте с ресурсов повторяющуюся или неактуальную информацию.
2. Упрощение графики
Избавьтесь от сложных графических элементов: излишне декоративные изображения, узоры и градиенты. Важный момент — удаляйте те иллюстрации, которые не содержат «ценности» и не несут в себе практической значимости. Например, если у компании есть маскот, его изображения будут уместны, а если вы продаете товар, то его нужно продемонстрировать с помощью нескольких фотографий, чтобы пользователь увидел его со всех сторон.
3. Минимизация текстов
Сокращайте длинные абзацы, витиеватые фразы и инструкции. Короткие и лаконичные формулировки сделают взаимодействие проще и быстрее.
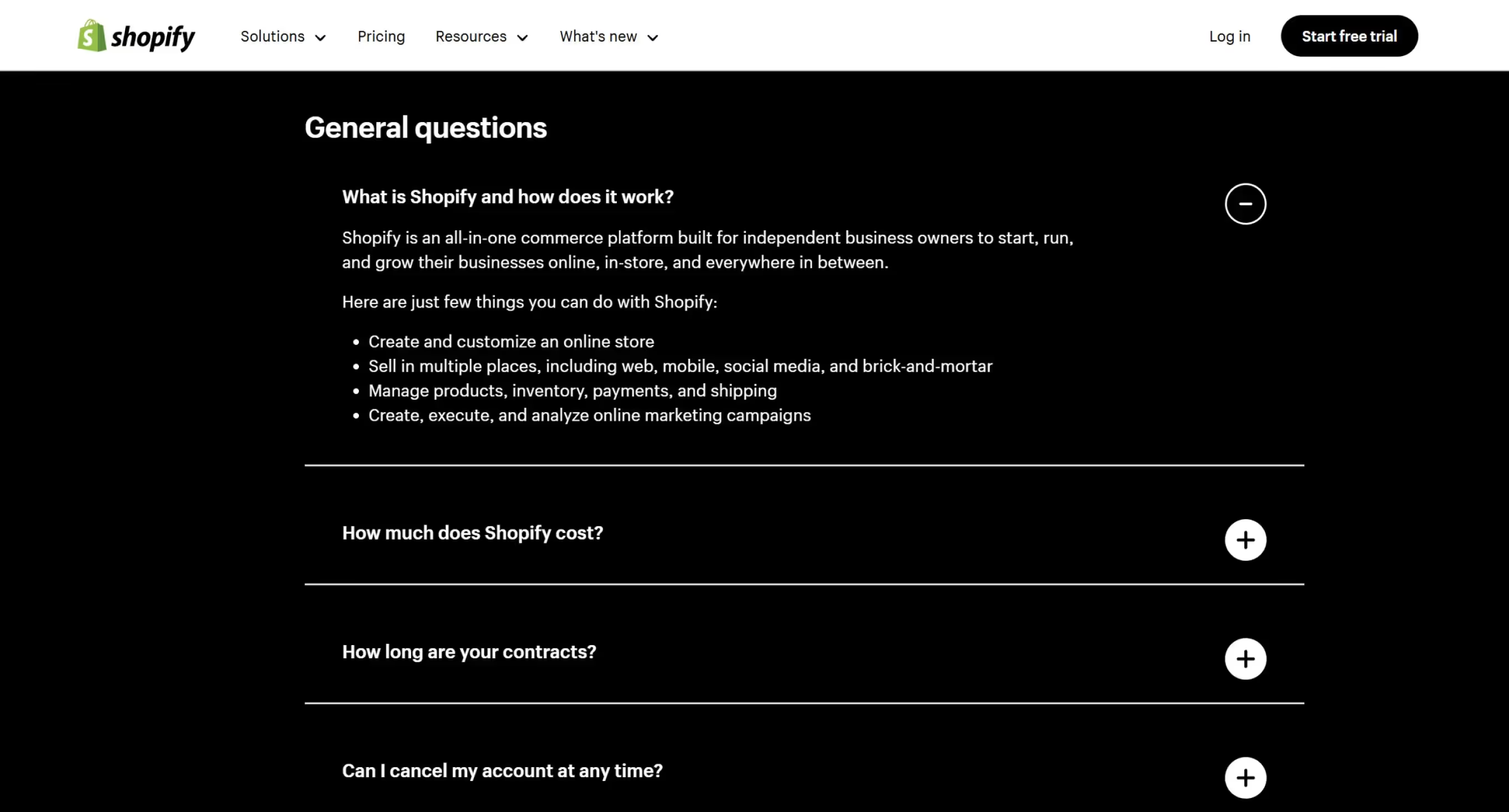
4. Скрытие второстепенного контента
Используйте выпадающее меню, вкладки или аккордеоны для организации информации, так вы сможете избежать перегруженности экрана.

Простые и понятные иконки
Лаконичные иконки с четким значением улучшают восприятие и взаимодействие с интерфейсом. Они легко распознаются и запоминаются. Точнее сказать, они уже знакомы пользователям, так что искать на вашем сайте они будут привычный и знакомый вариант.
1. Единообразие
Используйте иконки в одном стиле и размере, чтобы получить гармоничный и приятный глазу дизайн.
2. Ясность
Применяйте простые формы с минимумом деталей.
3. Подписи
Добавьте корректную и короткую подпись к уникальным иконкам, чтобы пользователям было понятно, для чего они нужны.
4. Стандарты
Обратитесь к устоявшимся шаблонам и общепринятым иконкам для стандартных функций (например, лупа для поиска).

Пространство и баланс
Пустое или свободное пространство между элементами помогает разграничивать информацию и управлять вниманием пользователя, например, направлять его на ключевые части интерфейса. Так вы сделаете взаимодействие более комфортным и уменьшите визуальное напряжение.
1. Микропространство
Используйте одинаковые расстояния между мелкими элементами: кнопки, иконки и строки текста. Так вы улучшите читаемость и удобство использования.
2. Макропространство
Добавляйте больше воздуха между крупными секциями страниц или разными блоками. Это поможет пользователям легко переключаться между ними в поисках информации.
3. Фокусировка внимания
Акцентируйте внимание на важнейших элементах дизайна с помощью цветов, выделений или свободного пространства
4. Баланс и симметрия
Распределяйте элементы по экрану сбалансировано, чтобы создать гармоничное восприятие и снизить визуальную нагрузку.

Минималистичный дизайн
Минимализм в UX/UI-дизайне стал одним из самых популярных и эффективных стилей сегодня. И дело не только в эстетической простоте, но и в серьезном подходе к снижению когнитивной нагрузки на пользователей. По своей сути минимализм предлагает удалить все лишнее, чтобы сосредоточиться на ключевых функциях и контенте. Это делает процесс взаимодействия с интерфейсом более интуитивным и приятным. В минималистичном интерфейсе пользователи меньше отвлекаются на избыточные детали или сложные элементы, им легко ориентироваться и выполнять задачи.
Фокус на функциональности
Каждая функция интерфейса четко продумана и направлена на улучшение пользовательского опыта.
1. Интуитивная навигация
Позволяйте пользователям легко находить и использовать основные функции, сделав интерфейс простым и понятным.
2. Упрощенные процессы
Сокращайте количество шагов, которые нужно совершить пользователю, чтобы выполнить задачу. Например, регистрация, покупка или поиск информации.
3. Скорость и производительность
Оптимизируйте загрузку страниц и реакцию на действия пользователя, откажитесь от сложных анимаций, если это увеличивает время ожидания.

Качественное использование типографики
Типографика должна передавать информацию ясно и эффективно.
1. Простые и читабельные шрифты
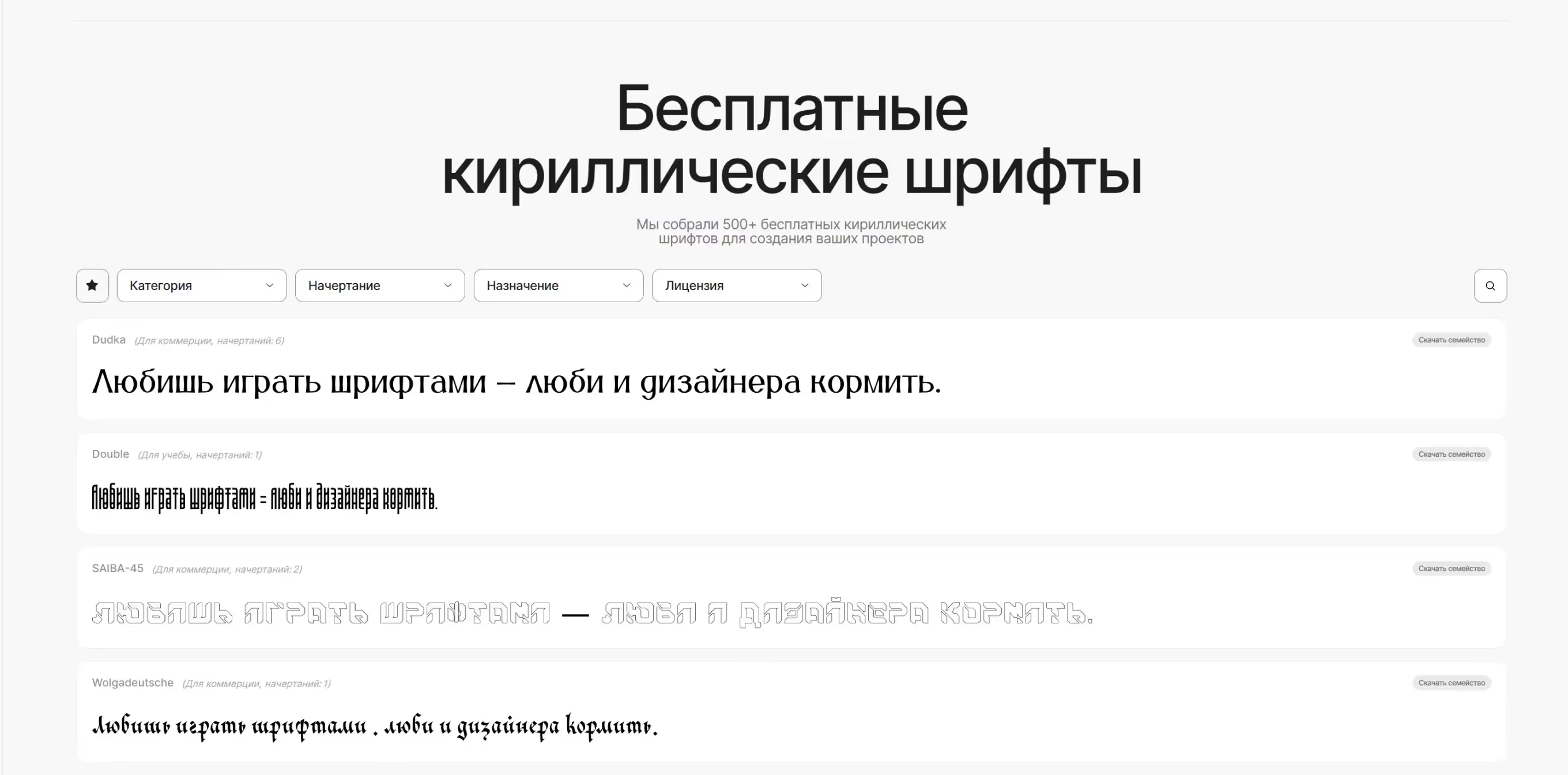
Используйте шрифты с высокой читабельностью, они уменьшат визуальный шум и улучшат восприятие текста. Совет: при скачивании шрифтов, попробуйте посмотреть их в том размере, который планируете использовать на сайте, так вы сможете убедиться в удобочитаемости будущего контента. В нашей библиотеке шрифтов собрано более 500 кириллических шрифтов, а удобные фильтры позволяют подбирать шрифты по назначению — Библиотека шрифтов Uprock.

2. Иерархия текста
Изменяйте кегль и вес шрифтов для создания визуальной иерархии. Заголовки, подзаголовки и основной текст должны быть отличимы друг от друга.
3. Достаточное межстрочное расстояние
Попробуйте увеличить межстрочное расстояние, чтобы улучшить читаемость и сделать текст менее плотным.

Акцент на содержание
Минималистичный дизайн акцентирует внимание на содержании, упрощает его восприятие и делает его основным фокусом интерфейса. Меньше украшательств, больше смысла.
1. Упрощение контента
Избегайте сложных терминов и длинных объяснений. Каждый элемент контента должен нести ценность и быть легок для восприятия основной массой вашей аудитории.
2. Четкая структура
Организуйте контент в логические блоки, используйте не только подзаголовки, но и маркированные списки и визуальные элементы, которые помогут структурировать информацию и улучшить ее восприятие.
3. Визуальные акценты
Используйте выделения для ключевых и важнейших элементов контента.

Заключение
Эти аспекты UX/UI-дизайна способствуют снижению уровня стресса у пользователей и делают взаимодействие с интерфейсом более удобным и позитивным. Используйте принципы минимализма, учитывайте когнитивную нагрузку и выбирайте спокойные цвета, чтобы добиться идеального баланса между функциональностью, простотой и эстетикой.
.webp)
.webp)