10 эвристик юзабилити Якоба Нильсена помогут улучшить опыт пользователей в приложениях виртуальной реальности.
Время от времени участники нашего семинара “Зарождающиеся паттерны в дизайне интерфейсов” задают вопросы о лучших методах проектирования приложений виртуальной реальности. Мой ответ всегда сводится к перечислению 10 эвристик юзабилити Якоба Нильсена для дизайна интерфейсов. Эти эвристики применимы всегда: от разработки веб-сайтов и мобильных приложений до создания видеоигр и даже виртуальной реальности.
Далее мы рассмотрим каждую из 10 эвристик юзабилити и то, каким образом они используются в виртуальной реальности. Источником всех примеров является VR-гарнитура Oculus Quest.
Примечание: Все скриншоты были сделаны в виртуальной 3D-среде, поэтому вы увидите кривые линии и тени, нехарактерные для 2D-среды, такой как эта страница.
1. Видимость статуса системы
Когда системы четко сообщают о своем текущем состоянии, пользователи считают их предсказуемыми и больше доверяют им.
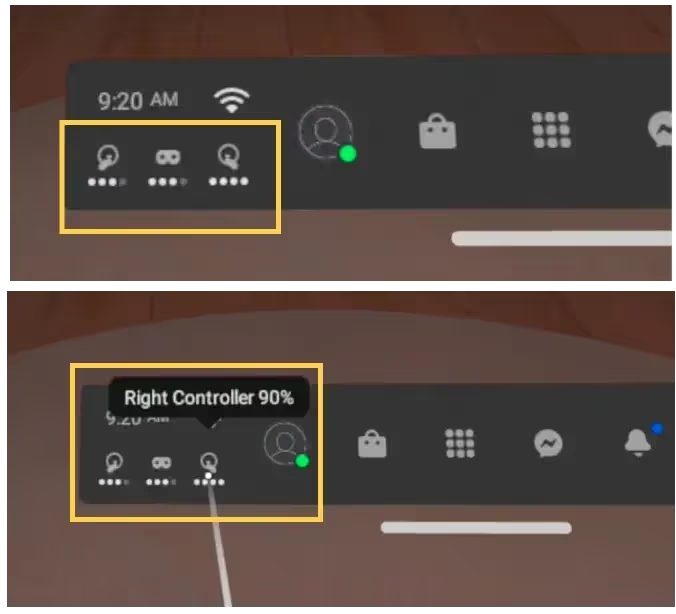
В основной навигации Oculus Quest, известной как универсальное меню, уровень заряда батареи как гарнитуры, так и контроллеров отображается в левом нижнем углу. Этот индикатор представлен в виде четырех кружков (приблизительно обозначающих четверти). Пользователь может навести курсор на одну из трех иконок (левый контроллер, гарнитура, правый контроллер), чтобы увидеть точный процент заряда аккумулятора.
Эта информация о текущем состоянии оборудования может повлиять на поведение пользователя.

Аналогичным образом в Bogo, игре, где участники взаимодействуют с виртуальным питомцем, иконка сердца показывает, насколько долго нужно чистить щеткой животное, чтобы перейти на следующий уровень приключения. Как только сердце будет заполнено, пользователь может двигаться дальше (или продолжать чистить питомца, если захочет).
.avif)
2. Соответствие системы реальному миру
У многих людей мало опыта взаимодействия с виртуальной реальностью (или его нет совсем). Поэтому, они полагаются на предыдущий опыт (физический и цифровой), выстраивая свое поведение и ожидания в виртуальном мире.
Если разработчики учитывают существующие ментальные модели, это помогает пользователям точнее прогнозировать взаимодействия в системе VR.
Поскольку виртуальная реальность зачастую тесно связана с физическим миром, VR-дизайнерам даже проще применять эту эвристику, чем создателям интерфейсов традиционных 2D-игр.
Цифровая рабочая среда Immersed позволяет пользователям работать совместно с другими людьми в знакомой обстановке, например, в кафе или конференц-зале. В этом пространстве пользователи могут демонстрировать друг другу свои экраны или проводить мозговой штурм с помощью интерактивной доски (как в реальном мире).
Доску можно заблокировать или разблокировать, нажав на специальную иконку над ней. Хотя мы и не взаимодействуем таким образом с настоящей доской, иконка замка достаточно точно отображает смысл действия, поэтому пользователям легко понять ее значение.

3. Контроль и свобода действий пользователя
Пользователь может очень расстроиться, заблудившись в виртуальной среде. Следует добавить в приложение кнопки “Назад” или “Выход”, чтобы люди чувствовали себя свободнее и смогли быстро прервать неприятный опыт.
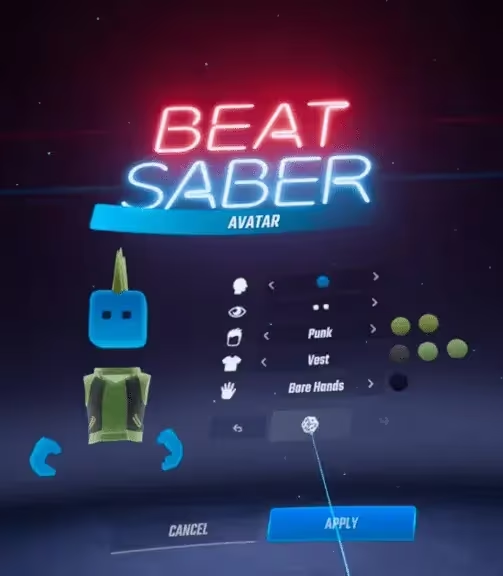
Например, в музыкальной видеоигре Beat Saber можно настраивать аватары или генерировать их случайным образом (нажимая на кнопку с кубиком, подпись к которой отсутствует).
Даже если пользователь нечаянно нажмет на кубик, кнопка “Отменить” позволит ему покинуть экран настройки и сохранить предыдущий аватар. Кроме того, пользователь может нажать кнопку “Назад”, размещенную рядом с кубиком, которая вернет его к предыдущей версии аватара.

В приложении ESPN (американский спортивный канал) пользователю предлагается выбрать провайдера цифрового ТВ, такого как Comcast или Hulu, чтобы войти в систему. Однако, человек, который отметил одну из опций, к примеру, Hulu, не может вернуться на экран выбора. Единственный способ это сделать — выйти из приложения и перезапустить его.
Вероятнее всего, пользователь не вспомнит необходимые для входа учетные данные. Ведь найти заметки или обратиться к цифровому менеджеру паролей, когда у тебя на голове гарнитура, не так уж и просто.
Кнопка “Назад” позволила бы вернуться на экран выбора и просмотреть иные доступные варианты входа или отметить другого провайдера (если была допущена ошибка). Отсутствие такой кнопки вынуждает пользователей покидать приложение.
(К сожалению, Oculus скрывает этот тип контента во время записи экрана, поэтому мы не можем показать вам скриншот.)
4. Единообразие и стандарты
Закон Якоба гласит, что люди проводят большую часть времени на других веб-сайтах, а не на вашем. Многие интерфейсы соответствуют привычным для пользователей дизайн-стандартам, и если такие правила нарушаются, когнитивная нагрузка возрастает.
Тумблеры (toggle switches) — это цифровые переключатели с двумя положениями (вкл./выкл.), которые часто встречаются в сети. Их можно найти и в виртуальной среде. Такие переключатели позволяют пользователям сделать выбор между двумя взаимоисключающими опциями (например, включить или отключить уведомления).
В инструменте для 3D-рисования Gravity Sketch элемент управления, обладающий функционалом тумблера, был реализован как ползунок. Это сбивает пользователей с толку и повышает затраты на взаимодействие.
Чтобы включить или выключить сетку в разделе настроек, пользователь должен нажать на ползунок и перетащить его. Взаимодействие не только требует больше усилий, чем переключение тумблера, но и противоречит ожиданиям пользователя.
Хотя рассмотренное дизайн-решение и неэффективно, Gravity Sketch, по крайней мере, единообразно использует один паттерн для всех переключателей.
.avif)

5. Предотвращение ошибок
Ошибки и промахи случаются при взаимодействии с интерфейсами постоянно. Старайтесь разрабатывать проактивные системы, способные предвидеть и предотвращать ошибки.
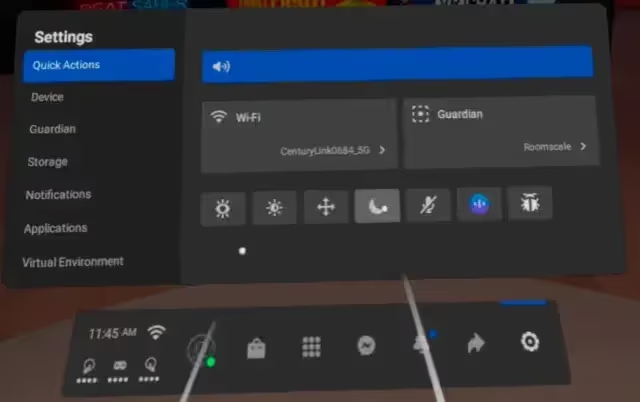
“Guardian” — это граница игровой зоны, определяемая пользователем (безопасное пространство вдали от стен и препятствий). В приложении Oculus, если игрок приближается к такой границе, на экране появляется предупреждение.
Многие игры содержат рекомендации относительно минимального размера guardian для получения безопасного и непрерывного опыта. Когда пользователи играют в Vader Immortal, установив меньший размер границы, чем рекомендовано, на экране отображается предупреждение.
Эта информация помогает предотвратить ошибки следующим образом:
- побуждая пользователей переместиться в пространство, где они смогут установить границу большего размера, и
- призывая их проявлять осторожность во время игры, чтобы избежать вреда для здоровья.
.avif)
В приложении National Geographic Explore VR пользователи, которые собираются выйти, не завершив действие, видят окно подтверждения. Оно предупреждает, что текущий прогресс будет потерян, если не подтвердить свое намерение покинуть приложение.
.avif)
6. Распознавать, а не вспоминать
Сведите к минимуму нагрузку на память пользователя, сделав элементы, действия и доступные опции видимыми. Не заставляйте человека вспоминать данные, увиденные где-то в интерфейсе. Информация, которая требуется для использования дизайна (например, подписи полей или пункты меню), должна быть видима или легко доступна в случае необходимости.
Кратковременная память человека имеет ограниченный объем, а виртуальный опыт зачастую бывает достаточно сложным, особенно для новых пользователей. Не создавайте для них чрезмерную нагрузку, требуя запоминать дополнительную информацию.
Иконки без подписей, но с всплывающими подсказками — распространенный в приложениях виртуальной реальности паттерн, повышающий нагрузку на память пользователя.
В интерфейсе Oculus можно встретить множество таких неподписанных иконок. Чтобы понять, что означает иконка, пользователю необходимо навести на нее курсор. Лишь тогда появится всплывающая подсказка с описанием.
Такой дизайн вынуждает человека либо запоминать значение каждой иконки, либо прилагать дополнительные усилия, чтобы увидеть подпись.

Напротив, приложение National Geographic Explore VR следует эвристике, предоставляя пользователям всю необходимую информацию, когда они
совершают определенные действия (например, делают фото). Им не приходится вспоминать, какую кнопку надо нажать, чтобы сделать снимок, поскольку все элементы управления размещены на экране и подписаны.

7. Гибкость и эффективность использования
Шорткаты (сочетания клавиш для быстрого выполнения действий), скрытые от новичков, могут ускорить взаимодействие опытных пользователей с интерфейсом. Такой дизайн удовлетворит потребности как первых, так и вторых. Разрешите пользователям самостоятельно настраивать шорткаты для самых частых действий.
Не только создатели традиционных интерфейсов, но и разработчики виртуальной среды должны учитывать интересы как новых, так и опытных пользователей. Продуманные значения по умолчанию важны, однако людям, которые отлично знакомы с интерфейсом, требуются дополнительные настройки и шорткаты.
Например, пользователи Beat Saber могут сделать свой игровой опыт более сложным и увлекательным. Эта функция придает игровому процессу гибкость и позволяет настроить его индивидуально. Как только изменения внесены, они сохраняются для последующих игровых сессий, поэтому пользователям не придется менять настройки снова.
.avif)
Firefox Reality, браузер, разработанный для виртуальной реальности, позволяет настраивать размер окна браузера.
.avif)
8. Эстетика и минимализм
Виртуальные интерфейсы могут быть очень сложными. По этой причине в них еще более важную роль играет правильная расстановка приоритетов.
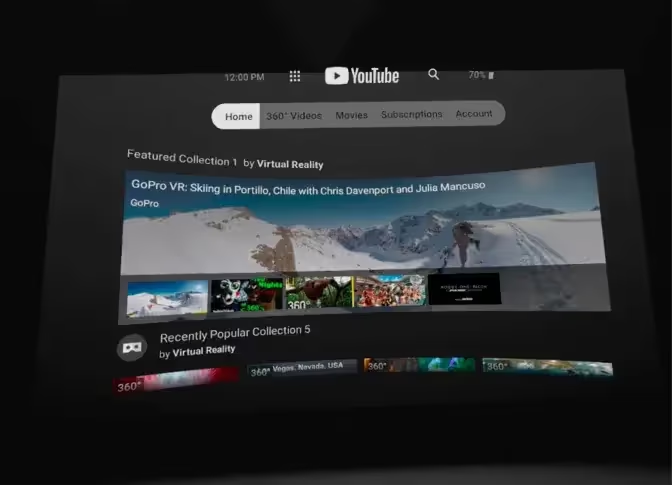
Например, YouTube отлично справился с задачей, предоставив пользователям элементы управления, соответствующие их основным целям, — просмотр VR-видео (360 градусов) и поиск.

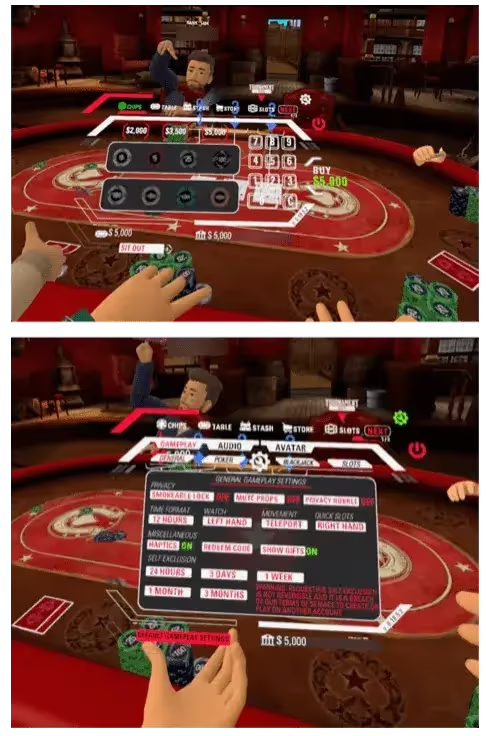
А вот интерфейс игры Pokerstars VR зачастую переполнен ненужными деталями, которые отвлекают пользователей. Когда человек открывает меню для совершения определенных действий в процессе игры (например, чтобы сделать ставку или посмотреть настройки), он видит множество непонятных элементов, в которых трудно разобраться.

9. Выявление и исправление ошибок
Эффективное сообщение об ошибке соответствует двум критериям: оно содержит понятные формулировки и полезные рекомендации.
К сожалению, сообщения об ошибках, которые видят пользователи в браузере Firefox Reality, когда у них возникают проблемы с голосовым управлением, трудно назвать конструктивными. В ходе тестирования было сделано несколько попыток с различными запросами, но голосовая система так и не распознала ни слова, хотя на экране отображался текущий уровень звука.
Впечатление было еще больше испорчено, так как приложение каждый раз давало пользователю бесполезный совет: “Пожалуйста, попробуйте снова”. Неясно, была ли это проблема локальной системы, браузера Firefox Reality или существовала какая-то другая причина. Подобные сообщения об ошибке дают пользователям понять, что проблема существует, но никак не помогают в ее решении.
.avif)
Игра Pokerstars VR в рамках обучения знакомит участников с некоторыми основными игровыми взаимодействиями, среди которых есть сложный жест, непривычный для большинства пользователей.
Если человек несколько раз испытывает затруднения с этим взаимодействием, приложение предлагает ему использовать другой (не связанный с жестами) метод для достижения того же результата.
Описанный подход помогает пользователям выявить и исправить ошибку, однако они так и не получают представления о том, что они сделали неправильно и как именно необходимо было выполнять жест.
.avif)
10. Помощь и документация
Технологии виртуальной реальности зачастую предполагают большое количество взаимодействий. Некоторые из них незнакомы пользователям или могут показаться им сложными. В таком случае необходима подробная документация, которая поможет справиться с затруднениями.
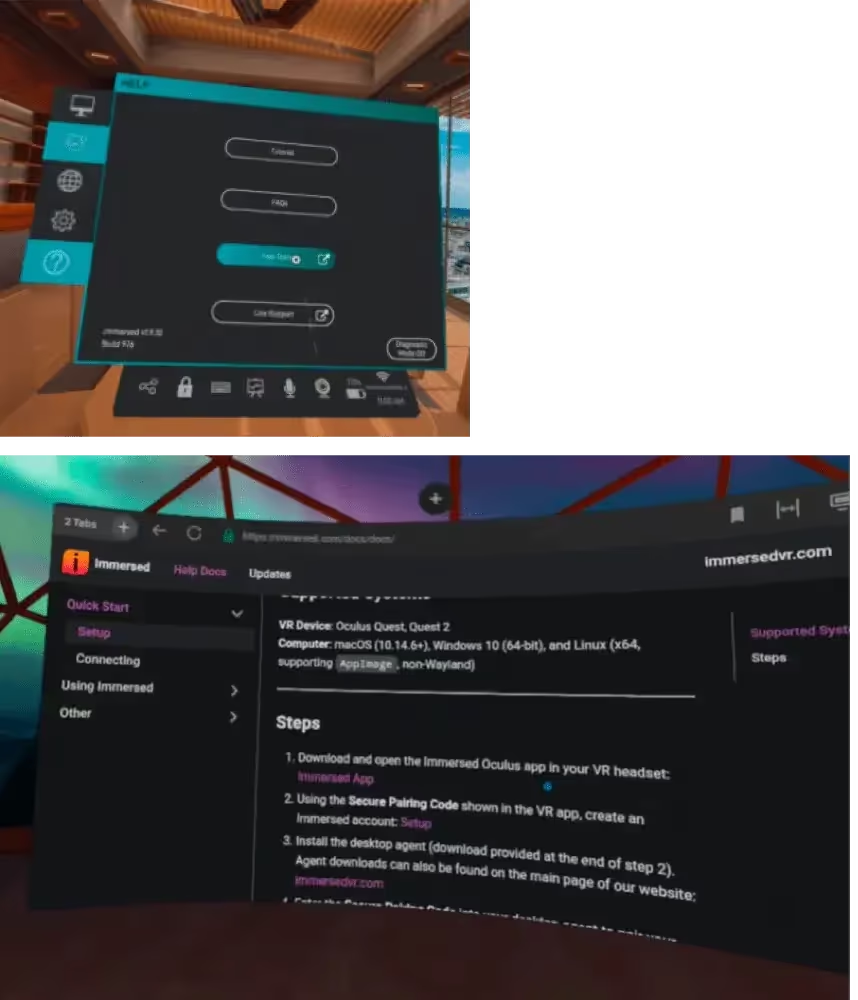
В Immersed пользователи могут легко и быстро найти необходимые справочные материалы. Приложение обеспечивает всестороннюю поддержку, которая включает видеоуроки, часто задаваемые вопросы, справочную документацию и онлайн-консультации.
Документация (можно открыть в браузере) хорошо организована и доступна для понимания. В ее основе лежит эффективная информационная иерархия, а текст содержит четкие инструкции.

Заключение
Недостатки опыта взаимодействия в приложениях виртуальной реальности могут быть препятствием для их развития.
Может быть VR-технологии переоценены? Или, напротив, за ними будущее? В любом случае помните: повышенный интерес к виртуальной реальности сохраняется уже больше десятилетия.
Несмотря на популярность среди пользователей и инженерные возможности, этой платформе есть куда расти, если говорить об опыте взаимодействия.
Хотя VR-интерфейсы и отличаются от традиционных, в ходе их разработки стоит также руководствоваться знакомыми нам эвристиками юзабилити.
.webp)
.webp)

























.webp)

.webp)

.webp)
%20(1).webp)