Серый цвет кажется скучным. Разве можно создать по-настоящему запоминающийся и заметный дизайн с его помощью?
Выбор цвета — важнейшая часть дизайн-процесса. Если такие цвета, как синий, зеленый и фиолетовый, часто используются для создания ярких, заметных интерфейсов, то приглушенные или нейтральные оттенки также могут быть эффективным решением в подходящей ситуации.
Серый — нейтральный цвет, который многие считают скучным. Конечно, существует разные оттенки серого, от светлого до темного. В веб- и графическом дизайне серый цвет может транслировать утонченность или элегантность, таинственность (особенно темные оттенки) или силу и власть.
Светло-серый зачастую является альтернативой более традиционному белому фону. И наоборот, темные оттенки серого могут играть роль фона для светлого текста.
Когда серого цвета много, яркие акценты сильнее бросаются в глаза, что особенно эффективно для привлечения внимания пользователей. Такие элементы всегда выделяются на сером или другом нейтральном фоне.
Давайте же рассмотрим несколько примеров серых веб-сайтов, которые могут послужить источником вдохновения для вашего дизайна. Вы увидите красивые интерфейсы, создатели которых предпочли серый более красочным цветовым сочетаниям.
1. Studio Vi

Многие сайты-портфолио выполнены в минималистичном стиле, который позволяет сделать основной акцент на самих работах. Studio Vi создала аккуратный лейаут со светло-серым фоном. Такой фон сохраняется на всем сайте, а не только на главной странице.
Хотя в дизайне нет ярких цветовых пятен, синий цвет используется как акцентный и направляет взгляд посетителей. Когда вы кликаете по одному из пунктов меню, справа выдвигается синий анимированный фон, который будто “шторка” открывает новую страницу.
2. Unbounce

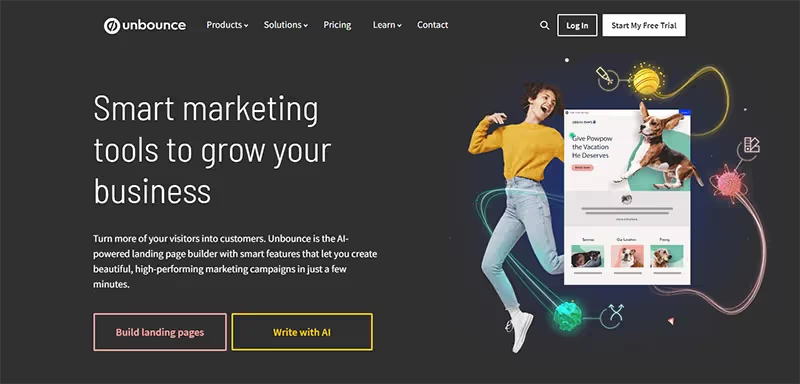
Unbounce использует темно-серый фон на первом экране своей главной страницы. Красочное изображение и кнопки с ярким текстом и обводками выделяются на темном фоне. Ниже и на других страницах мы можем увидеть более светлые оттенки серого и другие нейтральные цвета.
Вы также заметите несколько грамотно примененных ярких оттенков. Например, ниже на главной странице расположен призыв к действию с ярко-синим фоном, который невозможно пропустить. А когда вы прокручиваете страницу вниз, кнопка "Начать бесплатный пробный период" меняет цвет с серого на синий, сохраняя при этом свое место в липком хедере.
3. Vela

Уникальный дизайн сайта Vela включает множество потрясающих анимационных эффектов прокрутки. Для фона был выбран светло-серый оттенок. В отличие от большинства сайтов серый фон здесь не просто однотонный — он имеет еле замет
ную, деликатную текстуру. Она не бросается в глаза, но придает дизайну дополнительный характер.
4. Pact Media

Сайт агентства Pact Media выполнен в серо-черно-красной цветовой гамме, которая позволяет выделить красные элементы. На сайте преимущественно используется светло-серый фон, который вы видите на скриншоте выше, но в разделе портфолио фон становится красным.
5. Litho

Litho использует несколько разных оттенков серого в дизайне своего длинного одностраничного сайта (если не считать отдельные страницы документации и поддержки). В верхней части главной страницы мы можем видеть серо-фиолетовый фон в комбинации с несколькими красочными скриншотами.
По мере прокрутки нас встречают разделы со светло-серым или темно-серым фоном. Красочные скриншоты, изображения и иконки, разбросанные по всему дизайну, добавляют в интерфейс цветовые акценты.
6. Cyboro

Cyboro выбрала для своего сайта простую черно-бело-серую цветовую палитру, при этом некоторые элементы выделены при помощи разноцветных градиентов. Кроме того, на сайте есть деликатные анимационные эффекты и другие мелкие детали, благодаря которым дизайн по-настоящему оживает.
7. Huy Phan

Портфолио этого дизайнера отличается интересными анимационными эффектами и минималистичной цветовой палитрой. Иллюстрации также выделяют его на общем фоне и делают более запоминающимся. За исключением нескольких изображений, дизайн монохромный: в нем используются исключительно оттенки серого.
8. Bequant

Bequant — один из самых красивых “серых” сайтов. Дизайн включает различные оттенки серого, белый и несколько стратегически расставленных цветовых акцентов. Здесь много впечатляющих эффектов прокрутки, на которые стоит обратить внимание.
9. Fragment

Fragment — команда дизайнеров, поэтому, если вы ожидали увидеть красивый сайт, вы не будете разочарованы! На сайте используется несколько оттенков серого, от светлого до темного, а единственные всплески цвета — это изображения. Кроме того, вы заметите ненавязчивую анимацию прокрутки, которая отлично дополняет дизайн, не перетягивая на себя внимание.
10. Philippe Neveu

Перед нами интерактивный сайт-портфолио моушн-дизайнера, наполненный движением и анимационными эффектами. Хотя для фона был выбран серый цвет, интерфейс изобилует разноцветными элементами.
Кликнув по ссылке в меню, вы увидите короткую красочную анимацию. Сайт отражает индивидуальность автора и эффективно привлекает потенциальных клиентов.
11. Dash Digital

Красочные фотографии и изображения на сайте Dash Digital выделяются на фоне однотонной серой подложки и лаконичного текста, а анимация добавляет дизайну элегантности.
12. Phantom

В то время как большинство сайтов из этой подборки используют для фона светло-серый цвет, Phantom выбирает другой подход. Все страницы, включая блог, имеют темно-серый фон с белым текстом.
В интерфейсе периодически появляются фиолетовые кнопки для привлечения внимания, а красочные изображения и иллюстрации оживляют дизайн.
13. PEAM

Сайт PEAM наполнен изображениями: здесь представлено множество красивых фотографий из портфолио продуктового дизайнера. В данном случае серый фон — прекрасный выбор, поскольку он немного отличается от стандартного белого фона и при этом позволяет сделать акцент на фотографиях.
14. Cameron Sagey Portfolio

Перед нами простой двухстраничный персональный сайт дизайнера Кэмерона Сейджи с красивым серым фоном. Главная страница также служит портфолио. Красочные изображения и скриншоты, которые появляются на экране по мере прокрутки, выделяются на сером фоне.
15. Pallas

Многие “серые” сайты принадлежат дизайнерам или креативным брендам. Поэтому Pallas, юридическая фирма, — необычный пример. Юридические компании часто выбирают синий цвет, потому что он ассоциируется с доверием. Однако сайт Pallas выглядит профессионально и элегантно благодаря серому фону. Единственные цветовые пятна здесь — фотографии и изображения.
16. Vita Architecture

Центральный элемент главной страницы этого архитектурного сайта — яркая, красочная анимация, которая мгновенно притягивает взгляд. Это необычный дизайн, который вырывается за рамки обыденности.
По мере прокрутки главной страницы вниз вы увидите интересные анимационные эффекты. Красивые фотографии, разбросанные по всему сайту, добавляют ему красок и визуального интереса. Этот серый дизайн точно нельзя назвать скучным!
17. InteriorLAB

InteriorLAB — еще один корпоративный сайт, выполненный в нейтральной серой цветовой гамме. Для просмотра проектов компании предусмотрена горизонтальная прокрутка. Как и следовало ожидать от фирмы, занимающейся дизайном интерьеров, здесь представлено множество больших красивых фотографий.
18. NotReal

Эта креативная студия использует серый цвет в качестве основы для своего сайта-портфолио. Мы видим тут много красочных изображений, в том числе анимированных, которые отлично сочетаются с деликатным серым фоном.
19. Perron Roettinger

Первый экран главной страницы студии Perron Roettinger выглядит минималистично, однако при прокрутке вы увидите несколько красочных изображений во всю ширину экрана. Остальная часть портфолио также включает множество больших, красивых изображений из завершенных проектов.
20. Giulia Saporito

Сайт Джулии Сапорито имеет светло-серый фон. В дизайне то тут, то там встречаются небольшие всплески цвета. Особого внимания заслуживает футер с желтым фоном. Разумеется, портфолио также содержит красочные изображения.
21. Serge Di Giusto

Сайт архитектора Сержа Ди Джусто может похвастаться минималистичным дизайном и лейаутом, а также серой цветовой палитрой. На первый взгляд, главная страница выглядит очень просто, но при прокрутке на экране появляется несколько красочных фотографий. На сайте также присутствуют ненавязчивые анимационные эффекты.
22. Plug&Play

На первом экране сайта Plug&Play нас встречает очень темный серый, почти черный, фон. Но по мере прокрутки вниз и на других страницах он становится белым. Этот сайт — отличный пример дизайна, в котором темный фон используется лишь в небольшой части интерфейса, чтобы произвести нужное впечатление.
23. Santi Jaramillo

Да, фон главной страницы портфолио Санти Харамильо действительно серый, но, прокрутив страницу вниз, вы увидите множество ярких и красочных изображений. На странице "Обо мне" фон вместо серого становится ярко-синим.
24. AIAIAI

AIAIAI, производитель наушников, использует серый фон для создания профессионального, премиального образа. Некоторые изображения на сайте также представлены в оттенках серого, но есть и грамотно расставленные цветовые акценты. Хотя это несколько необычный подход для сайта электронной коммерции, такой дизайн позволяет создать по-настоящему запоминающийся бренд.
25. Karpov

Ювелирный бренд Karpov использует серый цвет для создания элегантного, дорогого образа бренда. Здесь прекрасно все: минималистичный дизайн и лейаут, профессиональные фотографии, анимационные эффекты прокрутки.
Заключение
Когда вы продумываете цветовую палитру для нового дизайна, серый цвет может показаться не самой интересной опцией. Однако, как мы увидели на примере представленных здесь сайтов, с помощью этого нейтрального цвета можно создать тот образ бренда, который вам нужен. Серый отлично вписывается в минималистичный дизайн, формируя утонченный профессиональный образ бренда. Смело используйте серый цвет в своих проектах, и у вас обязательно все получится!
.webp)
.webp)









































.svg)






