Резюме: Для создания успешного пользовательского опыта, необходимо сочетать цвета таким образом, чтобы они эффективно работали вместе, не перегружали дизайн и единообразно использовались в интерфейсе.
Цвет — один из важнейших и самых эффективных инструментов в распоряжении дизайнера. Он может передать общий характер бренда и определить его имидж, привлечь внимание пользователей, повлиять на их эмоции и повысить юзабилити. Однако подобрать удачное сочетание цветов бывает трудно. Кроме того, это требует определенных базовых знаний и практики.
Цветовой круг: что это и как его использовать
Цвет — это то, каким образом наши глаза воспринимают световые волны разной длины. В 1666 году сэр Исаак Ньютон выделил три группы цветов:
- Первичные: желтый, красный, синий
- Вторичные: оранжевый, фиолетовый, зеленый (получаются, если смешать первичные цвета)
- Третичные: желто-оранжевый, красно-оранжевый, красно-фиолетовый и т.д. (получаются, если смешать первичные и вторичные цвета)
Ньютон разместил эти цвета на цветовом круге, чтобы показать отношения между ними.

Теория цвета
Теория цвета представляет собой предпринимаемые в изобразительном искусстве попытки объяснить, какие цвета сочетаются друг с другом. Хотя мы не будем подробно рассматривать теорию цвета в этой статье, центральное место в ней занимает понятие цветовой гармонии: сочетание цветов, которые хорошо работают вместе.
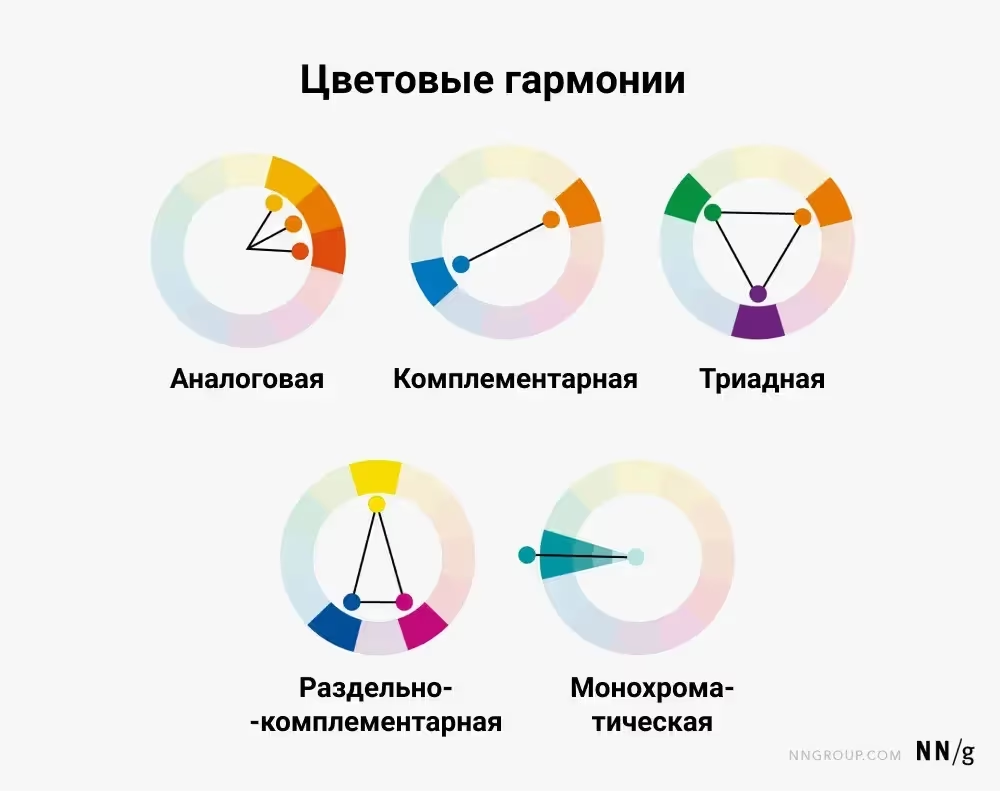
Вы можете воспринимать цветовые гармонии как строительные блоки или базовый шаблон цветовой палитры. Наиболее распространенные цветовые гармонии это:
- Аналоговая: цвета располагаются на цветовом круге рядом друг с другом. (Такая цветовая гармония создает низкий цветовой контраст.)
- Комплементарная: включает противоположные цвета на цветовом круге, обладает высоким контрастом.
- Раздельно-комплементарная: включает три цвета — основной и два цвета, расположенных по обе стороны от противоположного. Эта гармония немного смягчает контраст, создаваемый комплементарными цветами.
- Триадная: три равноудаленных цвета на цветовом круге (расположены с шагом в 120 градусов).
- Монохроматическая: тона и оттенки одного цвета.

Существуют также виды цветовых гармоний, в которых используется четыре цвета. Однако, чем больше цветов вы выберете, тем сложнее будет их сбалансировать и создать четкую визуальную иерархию. Конечно, если у вас есть опыт работы с цветом, вы можете экспериментировать с более сложными гармониями, но начать стоит с двух или трех цветов.
Значение цветов
Хотя в сети можно найти множество популярных статей, в которых подробно рассматривается значение цветов, существует мало реальных исследований, доказывающих, что тот или иной цвет может оказывать одинаковое воздействие на эмоции всех людей. В целом, хотя с началом глобализации некоторые цвета приобрели стандартные значения (например, красный означает остановку, зеленый — сигнал для продолжения движения), безопаснее всего будет предположить, что интерпретация цвета может варьироваться от культуры к культуре. К примеру, какой цвет символизирует деньги, красный (как в Китае) или зеленый (как в США)? Также не следует забывать, что некоторые люди не могут различать ряд цветов из-за дальтонизма.
Если вы хотите, чтобы цвета в вашем дизайне вызывали определенные ассоциации, то (а) имейте в виду, что, скорее всего, ваша идея не будет работать одинаково хорошо во всем мире, и (б) проведите дополнительное пользовательское тестирование, чтобы убедиться, что пользователи интерпретируют цвета так же, как и вы.
Использование цвета в дизайне
Цветовые палитры — это набор цветов, выбранных для конкретного проекта или бренда. Каждый новый цвет добавляется с определенной целью, а палитра в целом дает представление о визуальной эстетике продукта или интерфейса.
Создаем цветовую палитру
Создать эффективную цветовую палитру бывает трудно. Вот некоторые рекомендации, которые помогут вам в этом:
- Выберите одну из приведенных выше цветовых гармоний и начните перебирать варианты для каждого из входящих в нее цветов. Обычно проще всего создать и применить монохроматическую схему, поэтому, если у вас совсем нет опыта работы с цветом, можно начать именно с этой цветовой гармонии. После того, как вы определились с гармонией, начните перебирать различные цвета, чтобы увидеть, насколько хорошо они работают и как выглядят вместе, пока не найдете наиболее выигрышную комбинацию, которая понравится вам и отлично подойдет для вашего дизайна. Не пытайтесь с первого раза все сделать правильно. Если вы чувствуете, что застряли или просто не знаете, с чего начать, попробуйте найти вдохновение в уже существующих палитрах (например, используйте Adobe Color или поищите веб-сайты, которые покажутся вам красивыми). Постарайтесь понять, почему вам нравится то или иное сочетание цветов. Какие это цвета: насыщенные или пастельные? Теплые или холодные?
- Ограничьте свою цветовую палитру тремя цветами. Когда в дизайне используется небольшое количество цветов, это позволяет создать более сильную визуальную иерархию и контраст, поскольку пользователям нужно меньше анализировать значение цветов и отвлекаться на них. Например, было ли вам когда-нибудь трудно найти на полке в магазине определенные хлопья? Причина в большом количестве цветов, которые соревнуются за ваше внимание! Это же справедливо и для дизайн-проектов. Меньше — больше.
- Следуйте положениям стайлгайда (руководства по стилю) о цветах. При создании цветовой палитры для своего проекта всегда учитывайте рекомендации из стайлгайда. Это не только упростит вашу задачу, поскольку количество вариантов будет ограничено, но и позволит создать сильный, единообразный опыт взаимодействия потребителей с брендом. Если у вас нет руководства по стилю, обратите внимание на то, какие цвета используются в уже существующих дизайнах и продуктах, и попробуйте включить их в свою цветовую палитру.

Применяем цветовую палитру
После того, как вы создали цветовую палитру, пришло время использовать выбранные цвета в вашем дизайне и посмотреть, насколько хорошо они работают. Вот несколько рекомендаций:
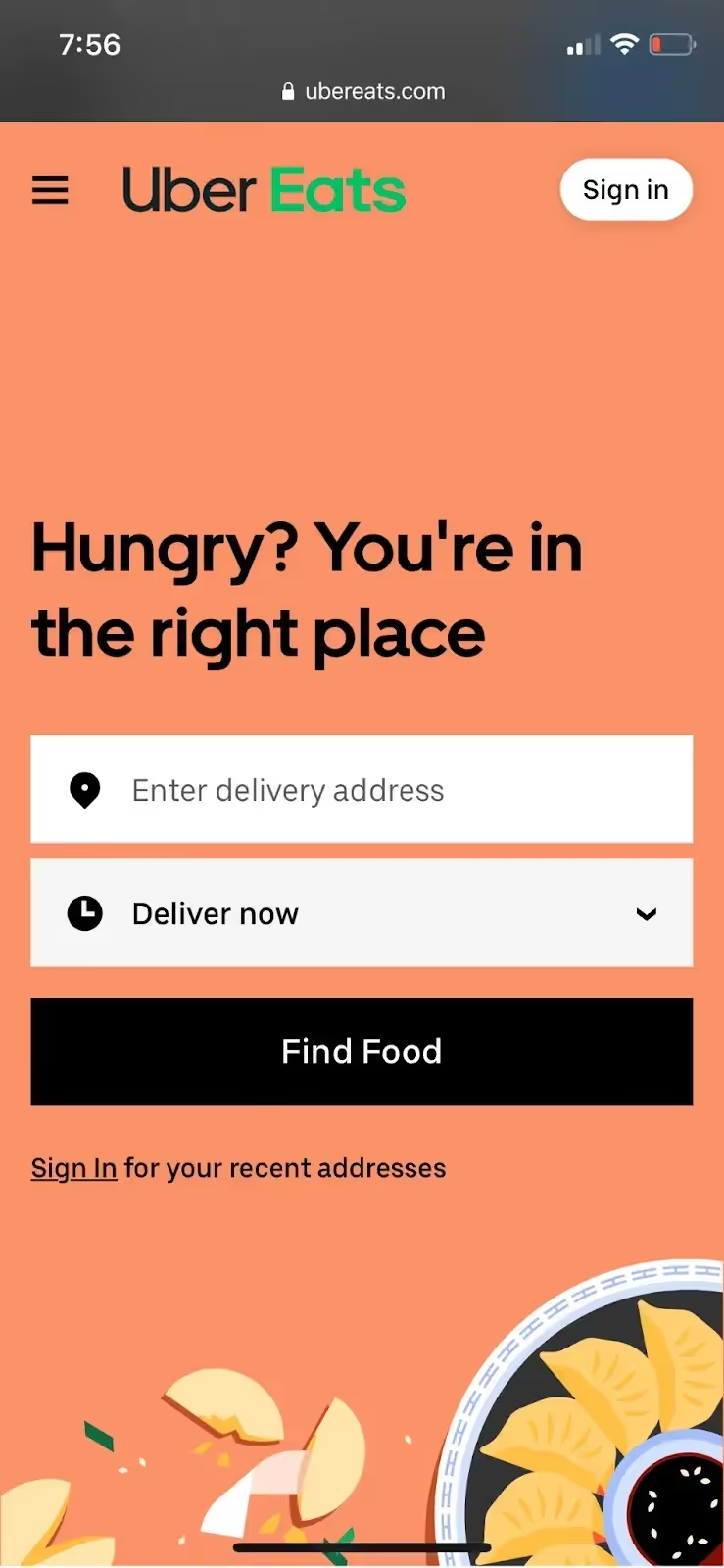
- Обратитесь к правилу 60-30-10. Оно гласит, что цвета в вашем дизайне должны использоваться в следующих пропорциях: 60% — основной цвет, 30% — второстепенный и 10% — акцентный. Такое соотношение помогает сделать дизайн сбалансированным и предотвратить использование чрезмерного количества цветов, превращающих проект в хаотичный беспорядок. Как правило, основной и второстепенный цвета должны быть нейтральными. Используйте акцентный цвет лишь для тех элементов, которые необходимо выделить на странице — например, кнопка призыва к действию.
- Примените и доработайте. После того, как вы использовали правило 60-30-10, начните настраивать цвета, чтобы сделать дизайн эстетичнее, а также выделить важные элементы интерфейса. Обратите внимание, соблюдаются ли в вашем проекте принципы визуального дизайна. Помогают ли выбранные цвета создать правильную визуальную иерархию, другими словами, привлекают ли они внимание пользователей к тем дизайн-элементам, которые необходимо выделить? Обеспечивает ли цветовая палитра сбалансированность дизайна и необходимый контраст? Убедитесь, что цвета и их сочетания в вашем проекте работают эффективно.
- Единообразно используйте цвета в интерфейсе. Если вы выбрали ярко-синий цвет для обозначения призывов к действию на одном экране, этот же цвет следует использовать для них повсюду (кроме случаев, когда у вас есть достаточно веские основания, чтобы применить другой цвет). Если красный на одном из экранов выступает в качестве цвета предупреждения, не стоит в дальнейшем менять его значение. Единообразие помогает пользователям лучше понимать, для чего используется тот или иной цвет на сайте.

Тестируем цветовую палитру
- Протестируйте свой дизайн. После того, как вы применили цветовую палитру в своем дизайне, проведите юзабилити-тестирование. Цвета влияют на удобство использования кнопок, ссылок и других компонентов. Например,
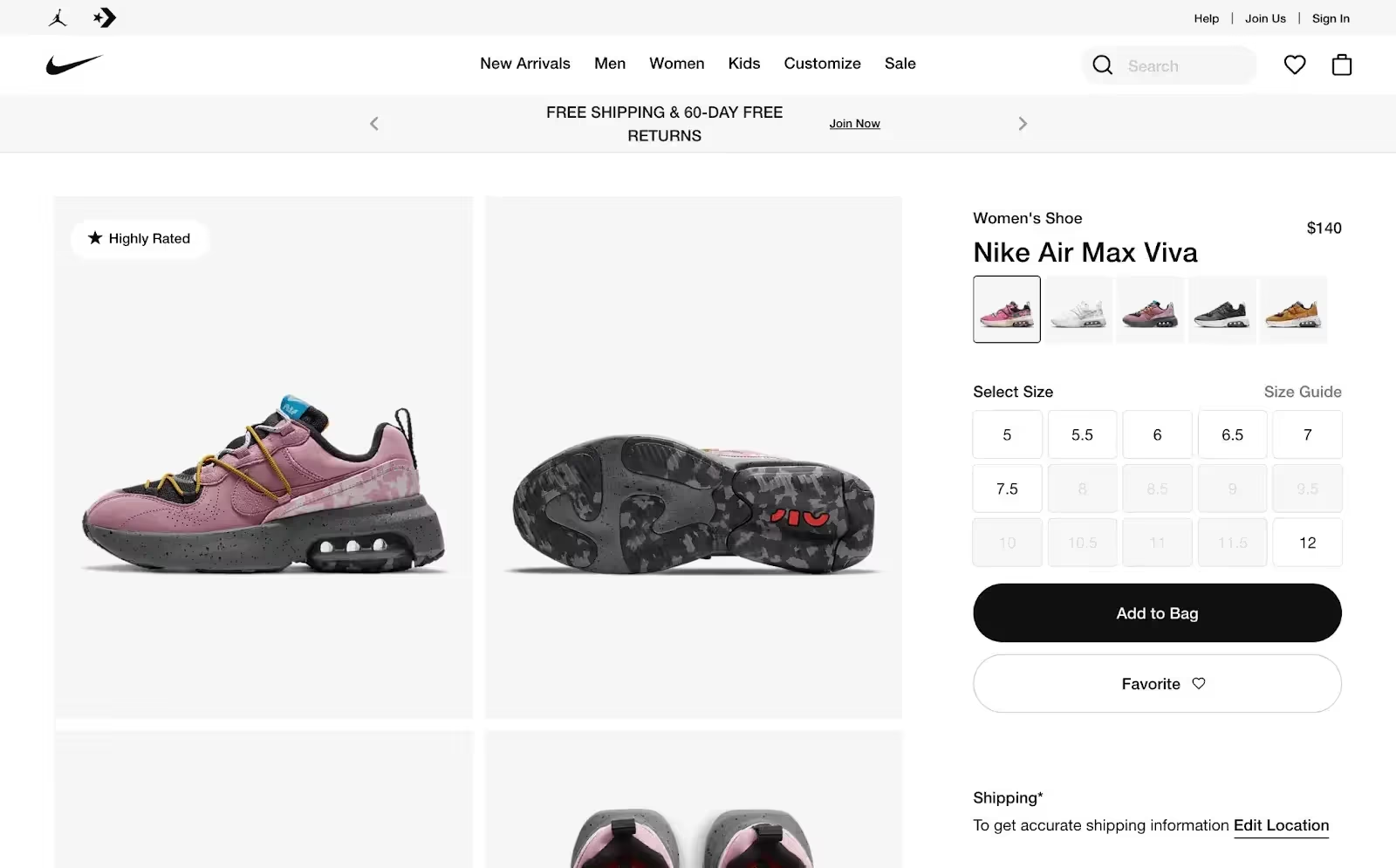
серые кнопки могут восприниматься пользователями как заблокированные, отключенные, даже если это не так. Кроме того, проверьте, не возникло ли проблем с читабельностью и доступностью контента, на что может повлиять как недостаток контраста, так и использование цветов, которые трудно воспринимать людям с дальтонизмом. Нам нравится использовать сайт accessible-colors.com для проверки доступности разных сочетаний цвета текста и фона. Если юзабилити-тестирование показало, что некоторые цвета плохо работают в интерфейсе, вернитесь к первому шагу и еще раз попробуйте создать эффективную цветовую палитру.

Заключение
Удачный выбор цветовой палитры и ее эффективное использование в дизайне — это не просто счастливые случайности. Требуется долго перебирать цвета и внимательно применять их, чтобы получить отличный интерфейс. Правильное использование цветов может улучшить восприятие бренда, привлечь внимание и подтолкнуть пользователей к взаимодействию, повлиять на их эмоции и повысить юзабилити.
.webp)
.webp)






















.avif)

.webp)

.webp)

.webp)
%20(1).webp)