Одна из самых интересных особенностей дизайн-трендов, с которой мы столкнулись в прошедшем году, — то, как мировые события, от пандемии до изоляции и удаленной работы, повлияли на проекты в целом. Мы видим меньше лиц, больше иллюстраций и типографики, а также переход к более позитивному и жизнерадостному дизайну. Да здравствует, 2022 год!

Вот какие дизайн-тренды актуальны в этом месяце:
1. Традиционная полиграфия как источник вдохновения
Элементы винтажного дизайна довольно часто возвращаются в той или иной форме. На этот раз веб-дизайнеры черпают вдохновение в традиционной полиграфии.
Такие проекты имитируют внешний вид газет и журналов прошлых лет с новостями или рекламным контентом. Один из самых интересных приемов — бежевый цвет фона, который сильно напоминает старую бумагу.
Обратите внимание на выбранные шрифты, размер элементов и изображения. Все эти детали выглядят традиционно, но в то же время достаточно современно, чтобы подтолкнуть аудиторию к взаимодействию с интерфейсом.
Каждый сайт удерживает посетителей благодаря трендовым эффектам, которые в сочетании с ретро-эстетикой помогают, несмотря на классический облик, создать свежий и модный дизайн.
Портфолио Niccolo Miranda выглядит как первая полоса крупной газеты, но с современными деталями — цифровыми иллюстрациями, анимированными изображениями и иконками, напоминающими кнопки.

Однотонный дизайн с зернистыми изображениями на сайте Enfant Sauvage Music напоминает рекламу из старых газет или журналов. Он смотрится особенно интересно благодаря большому оригинальному курсору, который появляется при наведении, и боковой навигации.

Бренд Kalso использует гигантскую временную шкалу с необычной типографикой и эффектами, создающими атмосферу соответствующей эпохи на экране. Анимация делает этот дизайн современным и трендовым.

2. Круг в центре экрана
Круги —дизайн-тренд, который, кажется, никогда не выйдет из моды, причем их популярность только растет.
Сегодня в моде круги в центре экрана. Их можно использовать разными способами. Главное преимущество круга состоит в том, что его форма от природы гармонична, поэтому он способен объединить разнородные элементы дизайна в одно целое.
Круг может стать отличным контейнером для текста или других деталей либо служить в качестве кнопки.
Эта геометрическая фигура впишется практически в любой дизайн: она будет эффективна в любом цвете, в сочетании с любыми изображениями или видео. Круг идеален! (Именно поэтому данный тренд никогда не устареет).
В каждом из примеров круг в центре экрана используется немного по-разному.
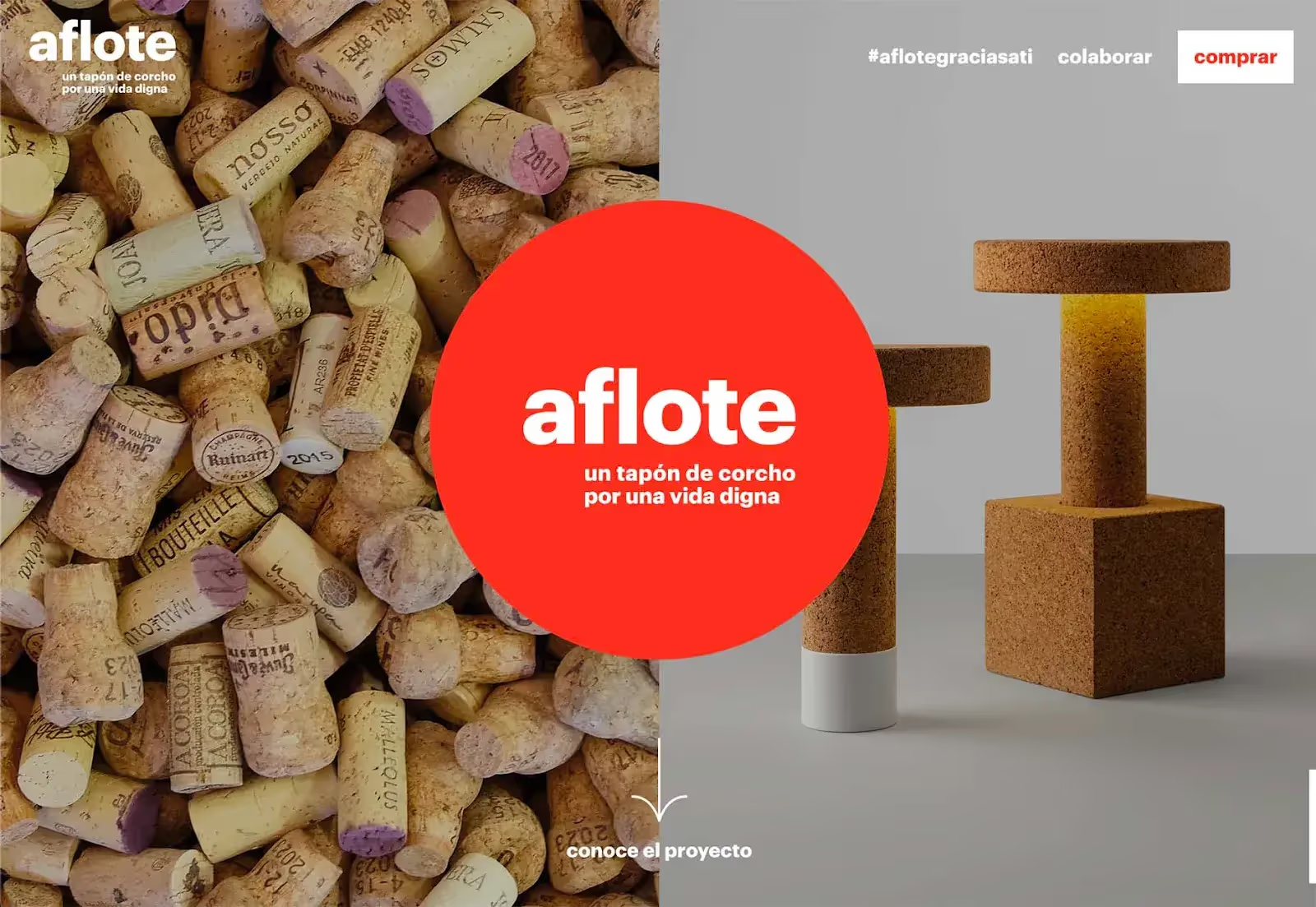
На сайте компании Aflote круг представляет собой один из элементов брендинга и помогает привлечь внимание посетителей к центральной стрелке, побуждая их прокрутить страницу и изучить следующий фрагмент контента. Важную роль здесь играет цвет. Круг является контейнером для логотипа и других элементов — это интересный слой поверх изображений на первом экране.

Дизайнер сайта One Ocean Science использует один из старейших известных нам кругов — земной шар — как основной художественный элемент, который вращается в центре экрана. Слой поверх изображения — текст на нескольких языках — привлекает дополнительное внимание благодаря своему расположению.
В этом интерфейсе можно найти еще несколько кругов: круг в верхнем левом углу — логотип, круг в правом нижнем углу — CTA (призыв к действию). Эти детали направляют взгляд пользователя сверху вниз через центр экрана, чтобы побудить его совершить целевое действие — нажать на кнопку.

На сайте To Be Love нас встречает несколько фантастических анимированных концентрических кругов. Они сплетаются в центре экрана, привлекая внимание пользователей к названию мероприятия и CTA-кнопкам. Размер круга как раз достаточен, чтобы наш взгляд сразу обращался к контенту, парящему посреди черного неба.

3. Позитивный, жизнерадостный дизайн
После нескольких не слишком радостных лет жизни в условиях пандемии, веб-дизайнеры стали добавлять в свои проекты больше легких, позитивных элементов. Возможно, этот тренд — именно то, что нам сейчас так необходимо.
Подобного эффекта можно добиться с помощью разных инструментов, включая цвет, изображения, анимацию, размер элементов и даже типографику. Трудно точно определить, какие детали делают дизайн более радостным, однако их невозможно не узнать. (Встретив их, вы, вероятно, заметите, что улыбаетесь.)
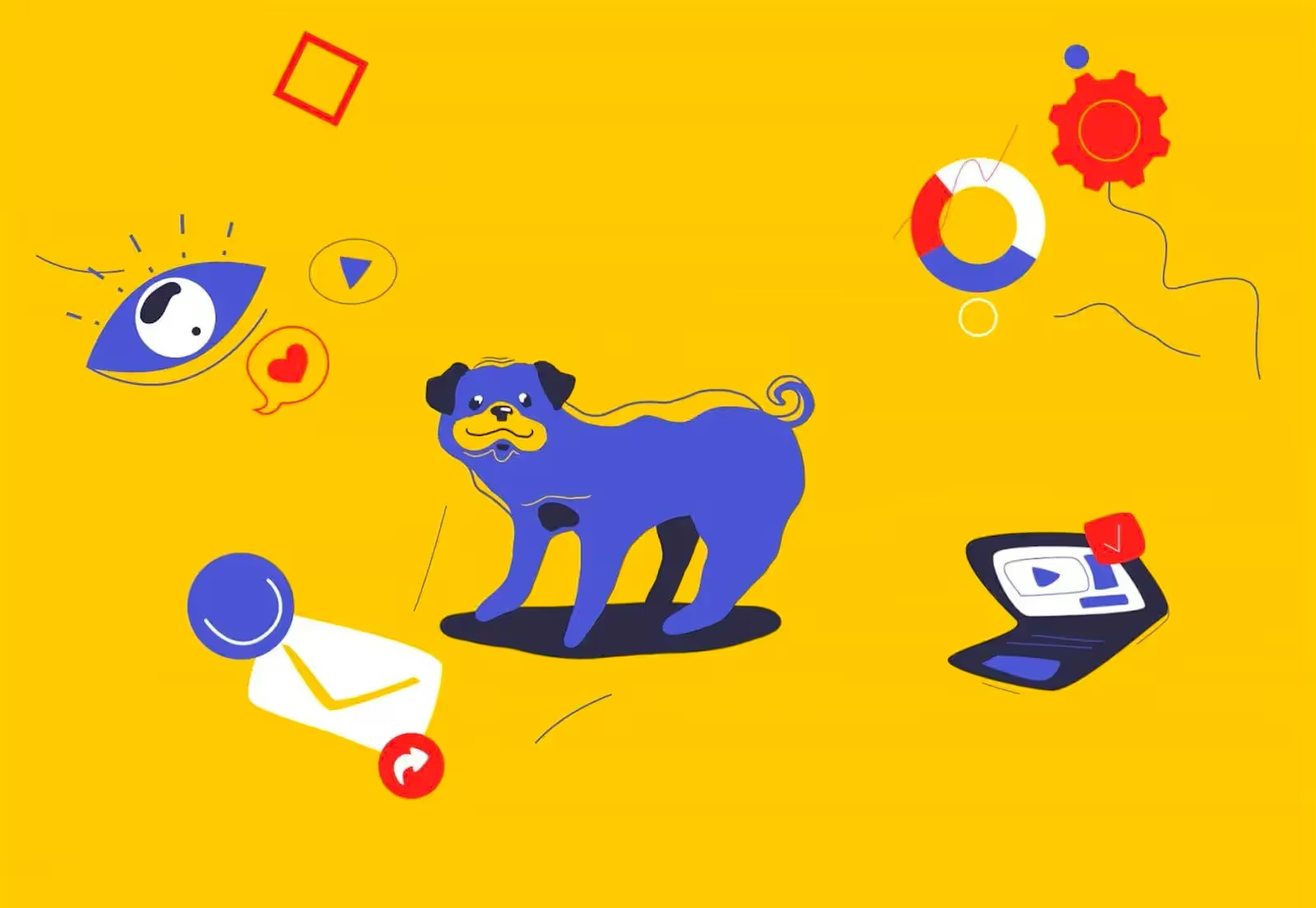
На заставке сайта Meanpug мы видим забавные анимированные иллюстрации. Анимация заканчивается, и посетитель попадает на главную страницу сайта, наполненную текстовым контентом. Когда мы смотрим на такие яркие цвета и движущиеся иллюстрации, наше настроение мгновенно улучшается.
Самое интересное, что это сайт маркетингового агентства, которое работает с юридическими фирмами. (Скорее всего, это совсем не то, чего вы ожидали.)

Трудно не испытывать позитивные эмоции, когда видишь счастливые улыбающиеся лица. Даже эмодзи чертенка кажется радостным. Добавьте крупную массивную типографику и желтый смайлик, и мир станет немного менее мрачным.

Бренд Oatly использует в дизайне множество маленьких элементов в простом интересном мультяшном стиле. Помимо забавных шрифтов и анимационных эффектов, все формулировки на сайте также создают атмосферу легкости и счастья. Это надежная маркетинговая стратегия: сделай так, чтобы люди чувствовали себя хорошо, чтобы подтолкнуть их к совершению покупки.

.webp)
.webp)
















































.svg)
