Какие детали в интерфейсе приложения нравятся мне больше всего.

Я считаю, что вдохновение — ключ к развитию профессиональных навыков любого дизайнера. Однако найти вдохновляющие примеры не так просто. Например, на Dribbble есть множество классных решений, но большинство из них представляют собой дизайн лишь главных страниц. Просмотрев множество сайтов, я нашел Mobbin — вдохновляющий ресурс, где собраны скриншоты приложений мирового уровня.
Мне очень понравился этот сайт. Изучая подборки, я нашел интересные решения, которыми захотел поделиться с вами.
Дисклеймер: Я начинающий дизайнер и только нахожусь на пути к тому, чтобы стать полноценным UI/UX дизайнером, поэтому, если вы найдете ошибку, укажите мне на нее как старший брат, а не как строгий родитель.
Давайте же перейдем к урокам, которые я извлек, изучая дизайн приложения Uber.
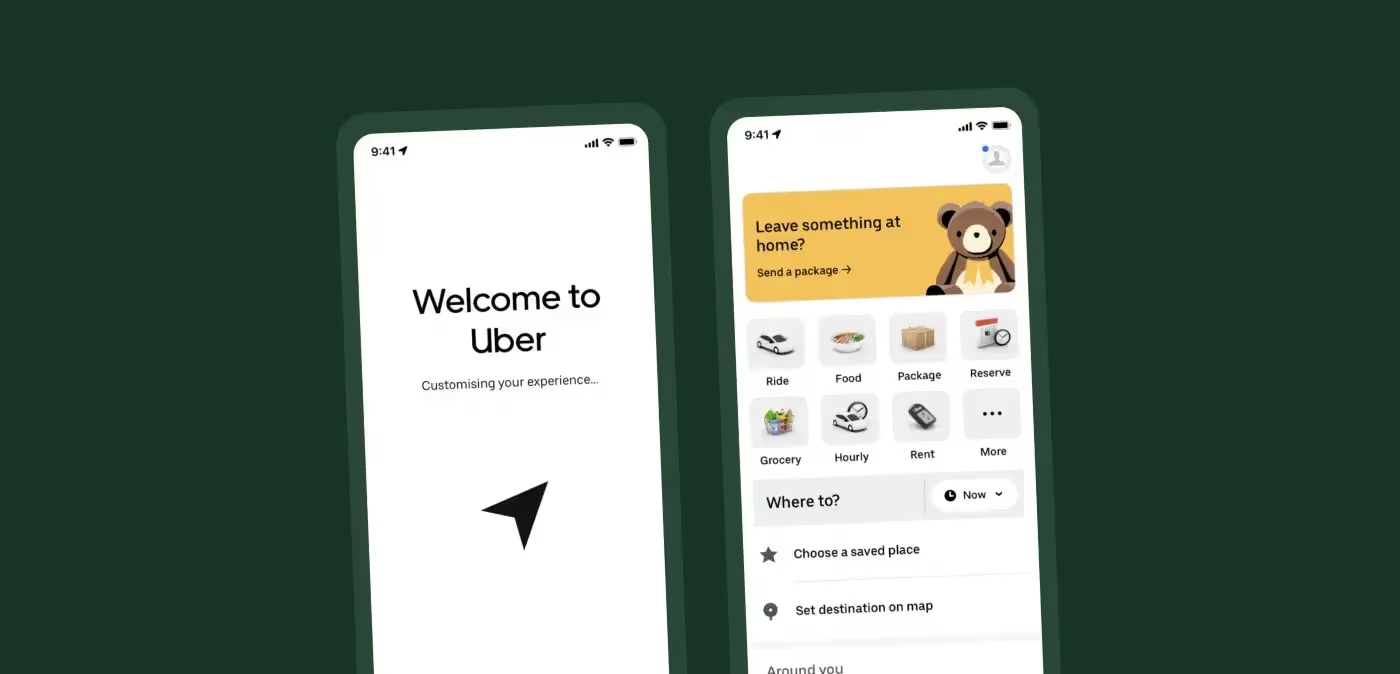
1. Визуальные подсказки

Благодаря обилию иллюстраций и визуальных подсказок дизайн приложения Uber получился понятным и простым для восприятия. Он выглядит потрясающе!
Дизайнеры Uber знают, что мы, люди, распознаем визуальные образы гораздо быстрее, чем типографику, поэтому они используют визуальные элементы повсеместно, чтобы сделать дизайн привлекательным и более понятным.
2. Иконки дополняют текст и облегчают его восприятие

Приложение Uber наполнено иконками, которые упрощают восприятие информации. Пользователь сначала смотрит на них, и лишь потом читает подписи. В результате ему намного проще понять и запомнить соответствующий текст.
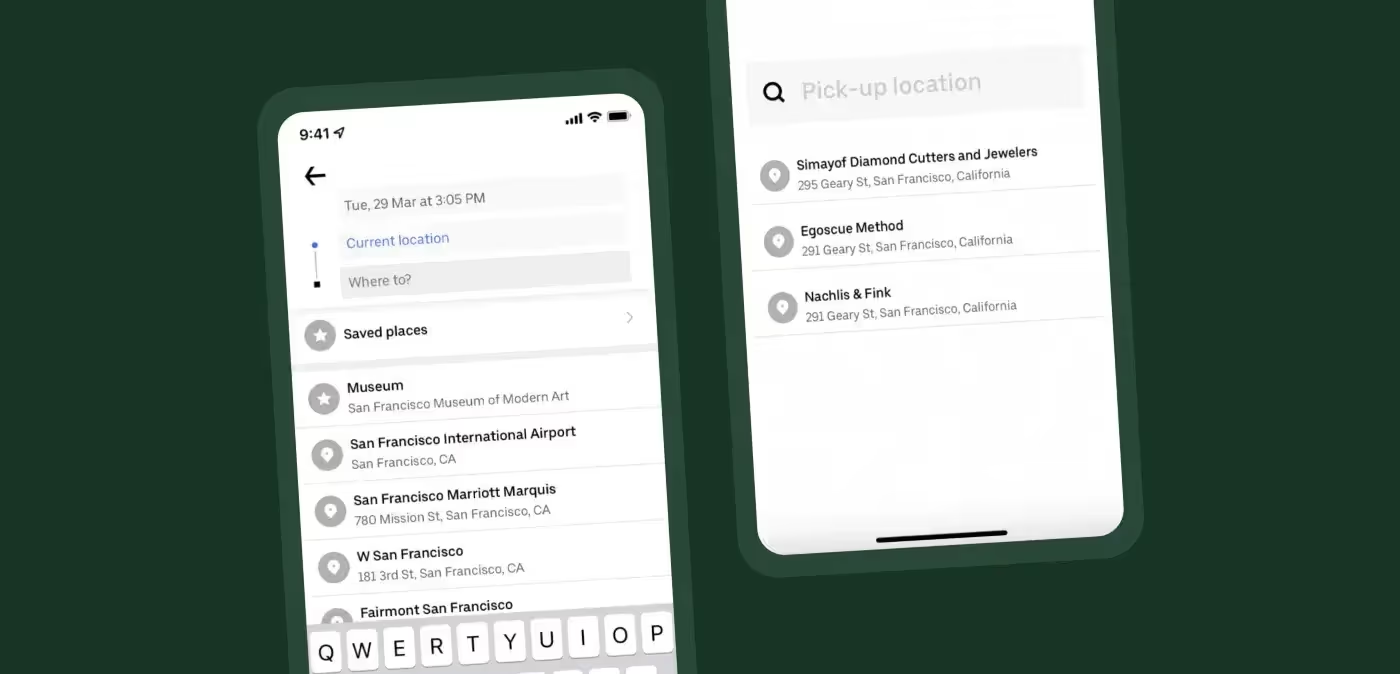
3. Поисковые подсказки / История поиска

Поисковые подсказки — ключевая деталь в процессе заказа такси. Если пользователь пытается ввести какой-то новый адрес, но не знает точно, как сделать это правильно, подсказки на основе введенных им ключевых слов делают опыт более комфортным и простым. А отображение истории поисковых запросов позволяет забронировать поездку в один или два клика.
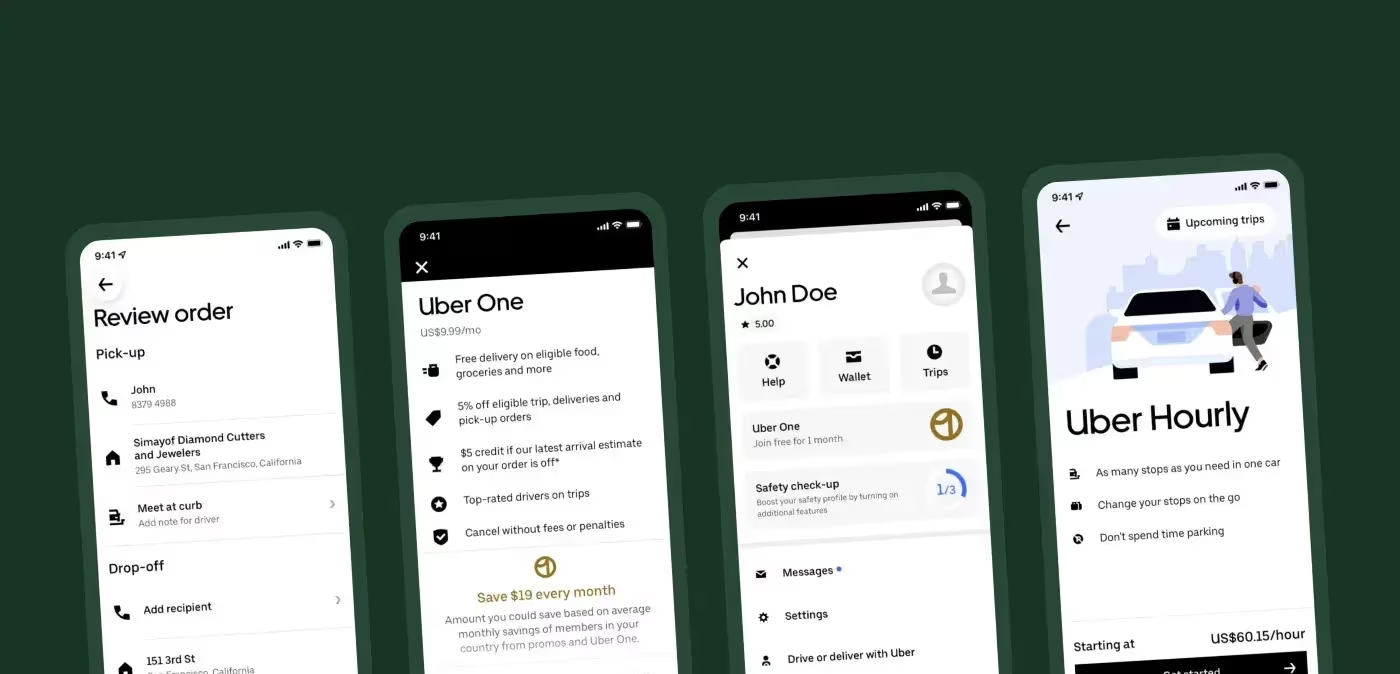
4. Простота

Интерфейс приложения Uber прост и удобен в использовании. Иконки, иллюстрации, текст и т.д. — все эти элементы строго организованы и занимают отведенное место в иерархии, что делает дизайн более привлекательным, поскольку сложные решения зачастую сбивают пользователей с толку.
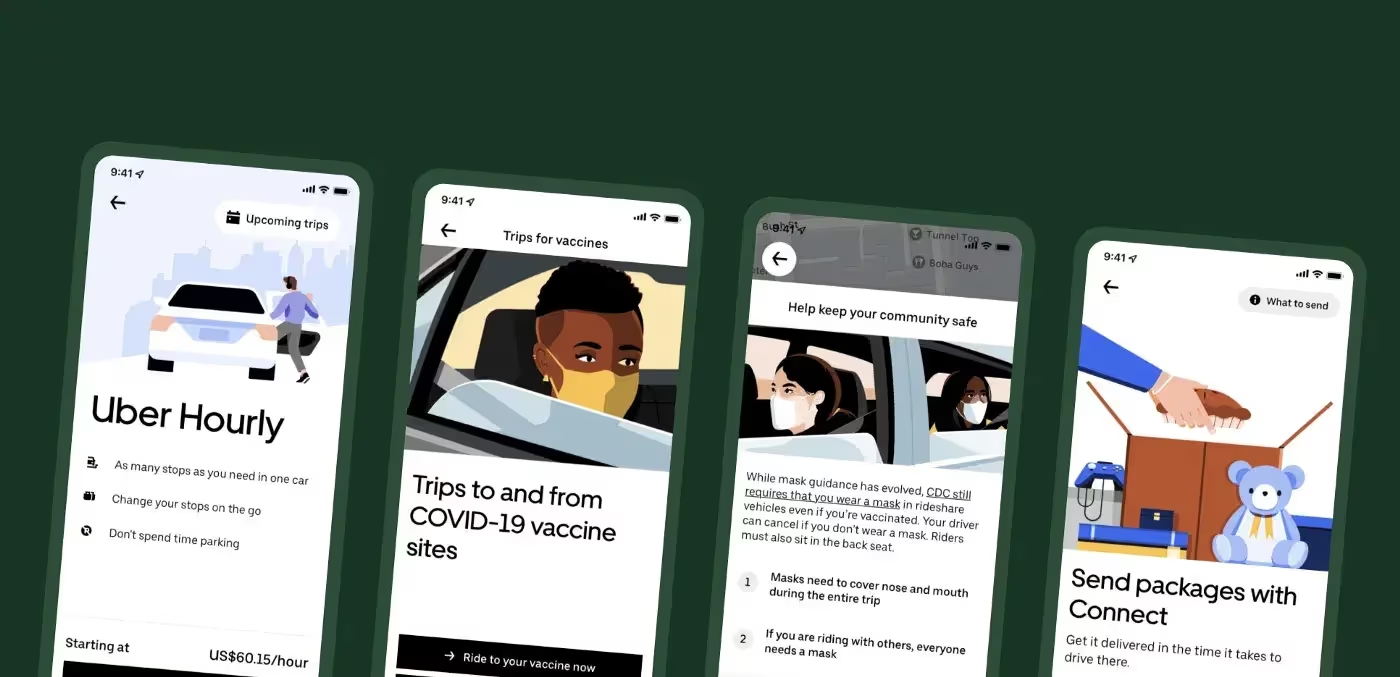
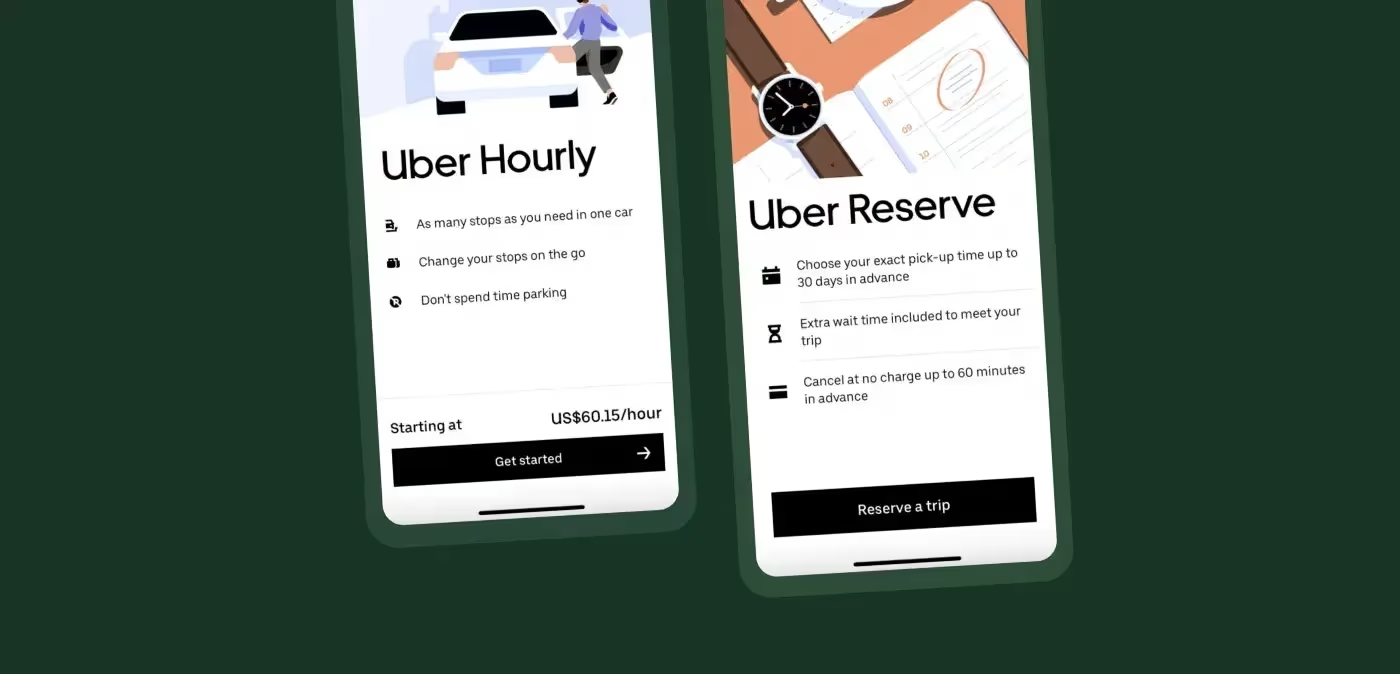
5. Демонстрация ключевых особенностей и преимуществ

Uber — лидер в демонстрации своих ключевых особенностей и преимуществ. Представленные на картинке выше экраны просты, текст легко читается и запоминается. Давайте посмотрим, в чем секрет:
- Иллюстрации упрощают восприятие информации и делают ее более наглядной
- Массивный крупный заголовок
- Текст сопровождается иконками, которые облегчают чтение
- Подпись на кнопке — призыв к действию
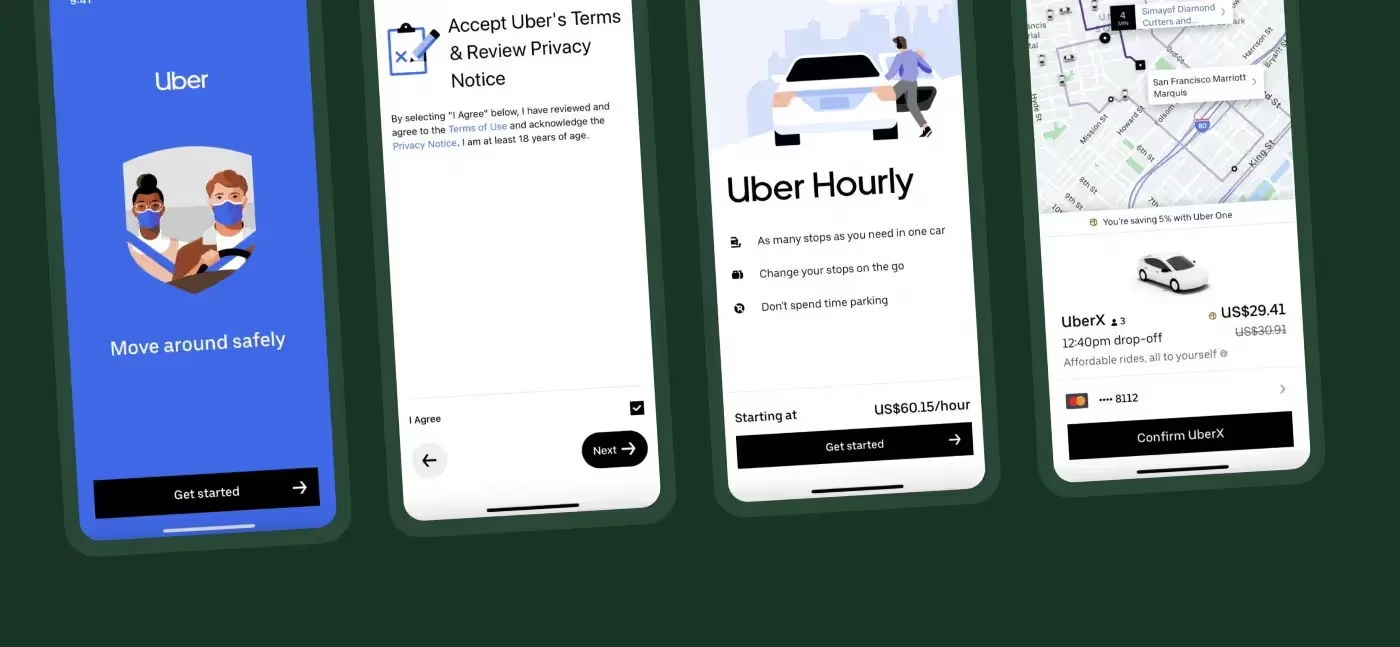
6. Управление одной рукой

Все экраны приложения адаптированы под управление одной рукой. Это очень удобно, поскольку иногда клиенты путешествуют с багажом, и могут использовать лишь одну руку, чтобы заказать такси до дома. Указанная функция не раз спасала и меня, поскольку я сам периодически попадаю в подобные ситуации.
Как дизайнер, я всегда фокусируюсь на том, чтобы сделать дизайн удобным для управления одной рукой.
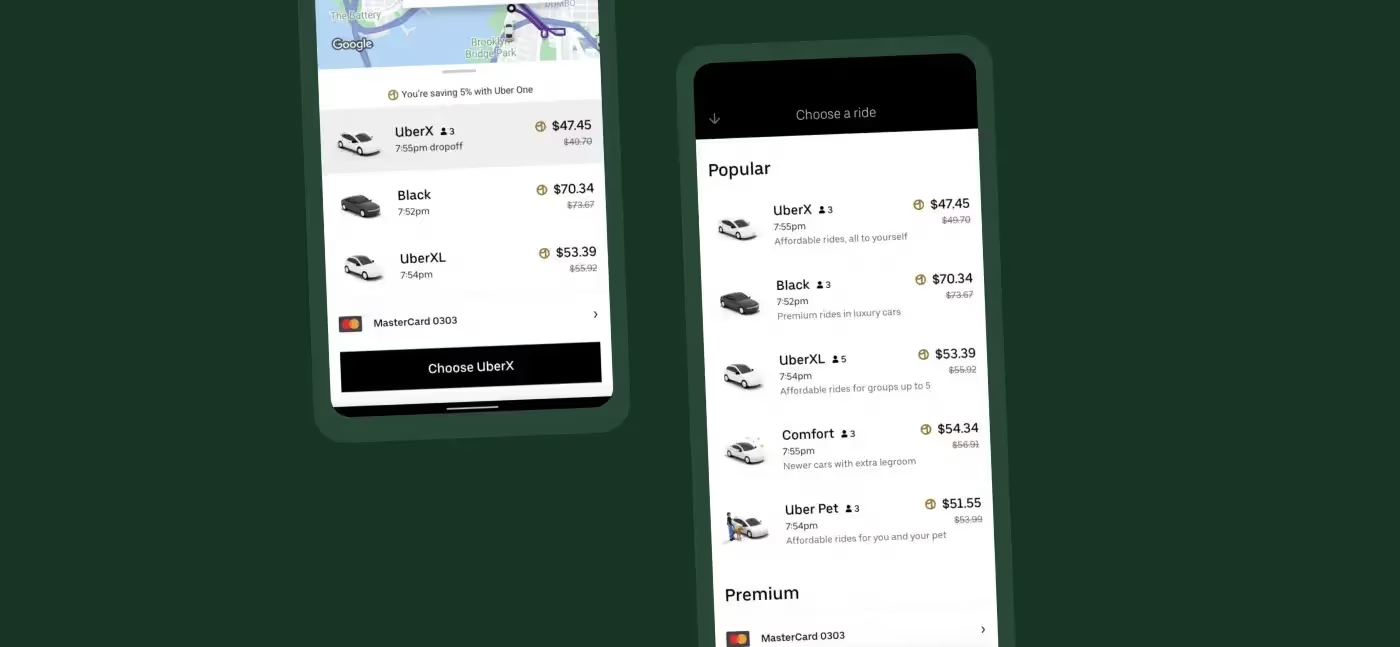
7. Свобода выбора

На основном экране бронирования Uber показывает лучшее предложение сверху, а ниже две другие выгодные опции. Вы можете выбрать тот вариант, который больше всего соответствует вашим потребностям, и это здорово, ведь люди любят, когда у них есть выбор.
Большое количество опций может сбить пользователей с толку, но Uber прекрасно справляется с этой задачей. На основном экране мы видим только 3 самых доступных варианта, но если их недостаточно, клиент может свайпнуть вверх по экрану, чтобы увидеть больше опций и найти ту, которая удовлетворит и его, и Uber.
Заключение
Uber — отличное приложение, которое создано с учетом интересов и потребностей пользователей. Оно обладает простым, удобным, привлекательным интерфейсом. Хотите самостоятельно изучить дизайн Uber? Нажмите сюда.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)