Делаем выбор кнопки удобнее
Есть ли в вашем интерфейсе группа кнопок, из которых пользователь должен выбрать одну, чтобы выполнить ту или иную задачу? Если вы окрашиваете каждую из них в уникальный цвет, вы совершаете большую UX-ошибку. Цвет сгруппированных кнопок влияет на то, насколько эффективным будет взаимодействие людей с интерфейсом.
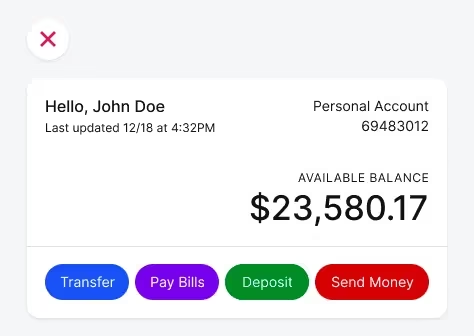
Слишком много цветов
Если использовать для кнопок слишком много цветов это отвлекает людей, которые пытаются сделать выбор. Когда они читают надписи на кнопках, разные цвета мешают быстрому восприятию информации.

Они начинают гадать, что же означает каждый цвет. Возможно, вы не придаете никакого значения этим оттенкам, однако пользователь об этом не знает. В результате людям приходится тщательнее обдумывать выбор кнопки.
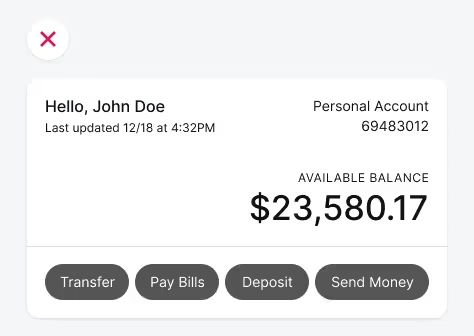
Один цвет
Другой не слишком удачный подход — окрасить все кнопки в один и тот же цвет. Пользователям по-прежнему придется внимательно читать подписи, чтобы определить, какая кнопка отвечает за нужное действие. Это необходимо будет делать каждый раз, когда они смотрят на экран, поскольку все кнопки выглядят одинаково.

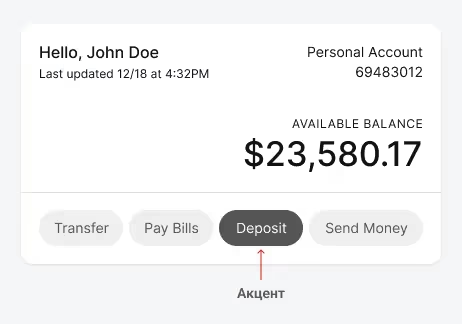
С точки зрения UX лучше выделить ту кнопку, которая предназначена для выполнения основной задачи, чтобы она сразу бросалась в глаза, когда люди сканируют доступные элементы управления. Им больше не придется читать каждую подпись и раздумывать о том, куда нажать.
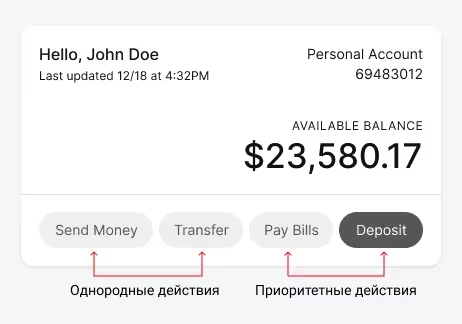
Однако большинство дизайнеров не могут самостоятельно определить, какая из кнопок является главной. На картинке выше мы видим 4 кнопки, каждая из них отвечает за совершение конкретного действия. Нелегко точно установить, к какой из них клиенты будут обращаться чаще всего, потому что у них у всех разное назначение.
Проанализируйте каждое из доступных действий
Вы должны проанализировать все действия и определить, какое из них приносит аудитории наибольшую пользу. Обратите внимание на те опции, которые помогают пользователям развиваться и добиваться успеха.
Например, когда люди нажимают на кнопки "Оплатить счет", "Отправить деньги" и "Перевести", деньги перемещаются с их счета. Эти действия полезны, но они не способствуют росту благосостояния пользователя.

Единственная кнопка, которая помогает людям улучшить материальное положение — “Пополнить счет”. Когда пользователь вносит деньги, это позволяет ему свободно совершать покупки. Если у человека не хватает средств, он может получить овердрафт. Поэтому на кнопке "Пополнить счет" следует сделать акцент, в то время как другие кнопки должны быть не такими яркими.
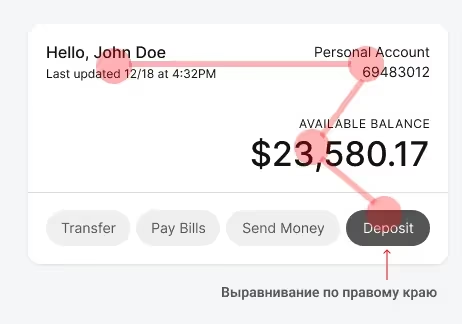
Расположите самую важную кнопку справа
Акцентная кнопка должна быть выровнена по правому краю контейнера фиксированной ширины. Пользователи сканируют его слева направо, при этом финальной точкой траектории движения взгляда является правый нижний угол. Главную кнопку будет проще найти, если расположить ее там, куда взгляд падает естественным образом.

В этом примере самой заметной является надпись “Доступный остаток” ("Available balance"). Поскольку она расположена справа, наш взгляд двигается именно в эту сторону. Если выровнять кнопку "Пополнить счет" по правому краю, найти и нажать ее будет еще проще.
Разместите кнопки в правильном порядке
Расставить визуальные акценты недостаточно. Также следует разместить кнопки в правильном порядке с учетом связей между ними. Кнопки, предназначенные для совершения однородных действий, должны располагаться рядом.
Многие дизайнеры не справляются с этой задачей, потому что не исследуют имеющиеся взаимосвязи. Вы должны проанализировать результат каждого действия, чтобы определить, насколько они близки.

Например, действия “Перевести” и “Отправить деньги” являются однородными, потому что оба они связаны с перемещением денег. Если в первом случае речь идет о переводе денег на другой счет, то во втором — об отправке их другому человеку. Поэтому такие кнопки должны быть расположены рядом.
Кнопка "Оплатить счета" отличается от остальных тем, что с ее помощью пользователи осуществляют платежи компаниям, которым они должны деньги. Неисполнение указанных обязательств влечет за собой определенные последствия.
Кнопка "Оплатить счета" важнее, чем "Перевести" и "Отправить деньги", потому что оплата счетов — это обязательство. Так как она имеет определенный приоритет, ее место рядом с кнопкой “Пополнить счет”.
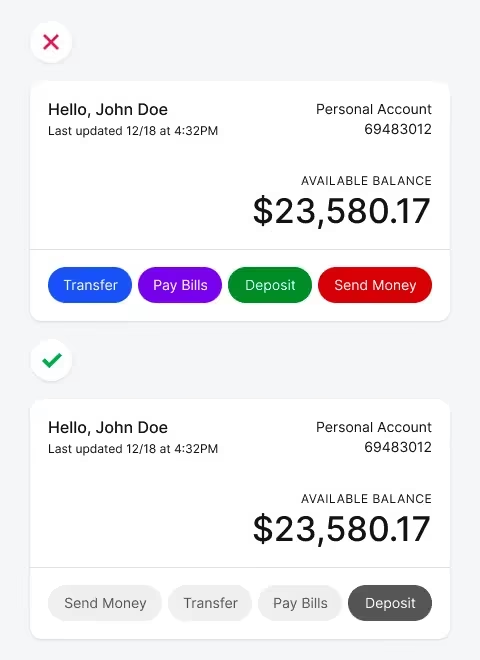
Сравнение сгруппированных кнопок
Сравните сгруппированные кнопки, чтобы определить, какое решение меньше сбивает пользователей с толку. Если в первом случае мы заставляем людей тщательно обдумывать каждое действие, то во втором — подталкиваем их к выполнению основной задачи.

Вам может показаться, что разноцветные кнопки выглядят привлекательно, однако такой подход нельзя назвать эффективным. Оптимизируйте их цвет и расположение, чтобы минимизировать когнитивную нагрузку для пользователей, которые пытаются выбрать нужную опцию.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)