Сегодня вас ждут библиотеки иконок и стоковых фотографий, генераторы градиентов и фавиконов, а еще несколько необычных, но очень полезных для дизайнера сервисов. И скорее всего, ранее вы о них не слышали.
Продолжаем развивать не только вашу насмотренность, но и делиться самыми полезными программами!
Время чтения –

Бесплатная высококачественная библиотека иконок с открытым исходным кодом, которая содержит более 1600 дизайнерских иконок. Добавляйте и используйте их так, как вам нравится — SVG или спрайты SVG (на сайте есть подробная инструкция). Можно сразу открыть в Figma.
Время чтения –

Здесь вы сможете бесплатно генерировать градиенты CSS, а также ознакомиться с интересным контентом о градиентах: от технических статей до реальных примеров использования таких эффектов. CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов при создании собственного градиента CSS. Особенность данного инструмента — высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
Время чтения –

Сервис для создания аватаров пользовательского интерфейса с инициалами из имен. Такие аватары делают дизайн интереснее и разнообразнее, но не перегружают его. Есть возможность выбрать формат (SVG или PNG), размер, цвет, фон, начертание литер и др.
Время чтения –

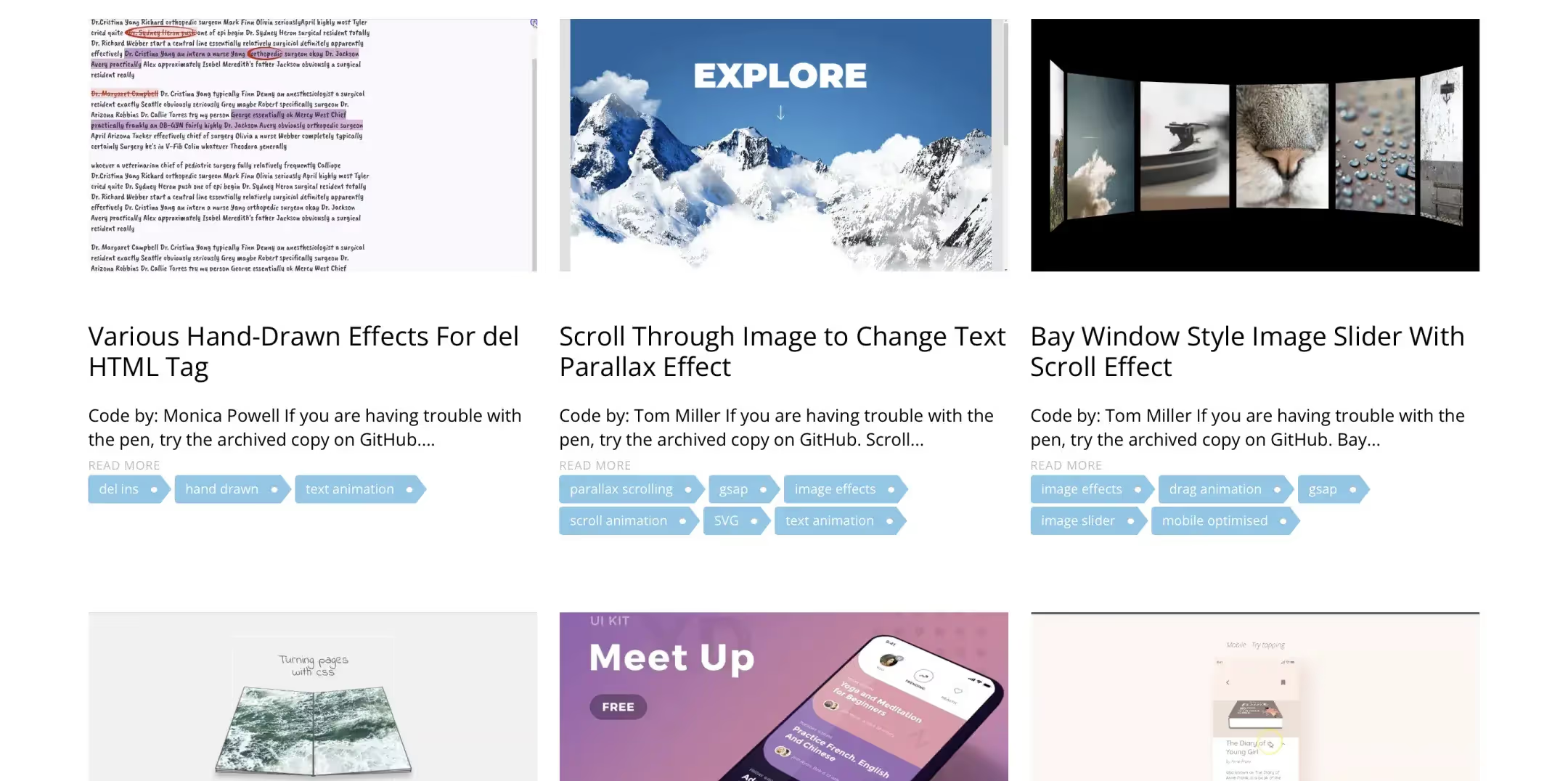
Огромная коллекция эффектов с примерами программной реализации на HTML/CSS/JS. Вы можете использовать сайт для вдохновения или поиска интересных и необычных идей для пользовательского интерфейса. Например, добавление актуальных и новых элементов на Новый год или День святого Валентина. А еще можете скидывать разработчикам в качестве примера разные эффекты, которые хотели бы использовать в своем проекте.
Время чтения –

На этом сайте представлены бесплатные стоковые фотографии, которыми делятся талантливые фотографы. Регистрация на сайте не требуется, можно скачивать изображения в любом количестве, воспользовавшись строкой поиска по темам или через перечень популярных категорий. Фотографии бесплатны для личного и коммерческого использования. Вы можете изменять, копировать и распространять их без ссылки на источник.
Время чтения –

Fontinlogo — поисковик, который показывает, какие шрифты используются в логотипах популярный брендов. Введите название бренда, чтобы увидеть наименование шрифта (или шрифтов) и кликните по компании, чтобы ознакомиться с интересной информацией о бренде и начертании логотипа.
Время чтения –

Фавикон-генератор Faviconmatic создает пиктограммы различных размеров в форматах .ico & .png. Можно сгенерировать иконку 64х64 пикселя в противовес стандартным 16x16. Просто щелкните по кнопке загрузки иллюстрации и выберите нужный файл. Создатели сайта утверждают, что данный генератор отлично преобразовывает любые картинки, и после этого они качественно отображаются во всех браузерах и на любых устройствах.
Время чтения –

MockDrop — очень быстрый генератор создания макетов устройств, имеет одну из самых больших коллекций мокапов (более 100 наименований). Чтобы воспользоваться генератором, нужно установить последнюю версию одного из браузеров: Chrome, Firefox или Safari. Для макетов доступны самые разные устройства, и все они бесплатны. Также стоит отметить высокий уровень конфиденциальности, потому что вы создаете свои макеты в браузере, то есть скриншоты не отправляются на сервер.
Время чтения –

Это одна из крупнейших бесплатных библиотек, которая содержит 1000+ уникальных иконок формата SVG (для React и React Native, Figma и Framer). Вам нужно ввести тип необходимой иконки в строку поиска, и Iconoir предложит множество вариантов на выбор из различных категорий. Да, для удобства пользователей иконки разбиты на категории: деятельность, документы, связь и мн. др. Никаких тарифов премиум, рассылок и регистрации.
.webp)
.webp)







.svg)





























.svg)
.avif)










