Сегодня мы покажем несколько классных сервисов, которые помогут протестировать ваш сайт на адаптивность, быстро конвертировать макет в вайфрейм, выбрать шрифты и подобрать иконки любых форматов и для любых задач, а также расскажем, где взять уже готовые стильные паттерны для работы.
Бонусом станет знакомство с популярнейшим журналом прошлого века о швейцарской типографике, а еще дадим ссылку на полезный генератор задач для дизайнеров!
Время чтения –

Данный бесплатный инструмент для тестирования сайтов на адаптивность разработало русское агентство 100UP для внутреннего использования, а в 2017 году сервис запустили в массы и сделали международным. Он позволяет проверить отображение верстки сайта на любых экранах с точностью до пикселя (pixel perfect), сравнить верстку с дизайн-макетами и убедиться, что на экранах смартфонов корректно отображается самая важная информация. Большой выбор устройств, моделей и операционных систем для тестирования вашего проекта на финальном этапе разработки.
Время чтения –

Бесплатная библиотека иконок в формате SVG для лендингов от Tilda. На сайте представлены 47 сетов контурных изображений на любые темы: красота, логистика, образование, реклама, ремонт и мн. др. Вы сможете подобрать лаконичные и визуально приятные графические элементы для создания стильного и продуманного дизайна! Только не забудьте оставить ссылку на источник.
Время чтения –

Typographische Monatsblätter (ТМ) в 1960–1990 гг. был главным журналом, распространяющим информацию об эволюции швейцарской типографики. Обложки для журнала создавали самые популярные и влиятельные европейские дизайнеры. А изучение этих обложек помогает понять вектор развития книгопечатанья за рубежом и становление графического дизайна в XX веке. Многие специалисты и сегодня продолжают следовать тенденциям швейцарского стиля. В электронном архиве TM вы можете познакомиться с актуальными иллюстрациями того времени и интервью с известными дизайнерами прошлого столетия.
Время чтения –

Бесплатный генератор дизайнерских задач, который состоит из коротких и эффективных практических заданий на основе клиентских брифов. Такие упражнения отражают реальные проблемы современного дизайна и помогают оценить, как дизайнеры творчески подходят к поиску решений. Есть платные версии с подсказками для учеников и преподавателей.
Время чтения –

Иногда у дизайнера нет времени на создание собственного оригинального паттерна, в таких ситуациях вам поможет эта библиотека. Hero Patterns содержит почти сотню интересных и довольно лаконичных узоров, которые можно использовать в самых разных проектах. В стандартных настройках есть возможность изменить цвет фона и самого рисунка.
Время чтения –

На данном сайте собраны не просто красивые, но и удобочитаемые шрифты для ваших сайтов. Гарнитуры разбиты на категории: с засечками, без засечек, экранные и моноширинные. А еще есть несколько очень удачных шрифтовых пар, которые могут отлично подойти к вашему проекту. Все шрифты можно бесплатно скачать с сайта.
Время чтения –

Данный плагин создан для быстрой конвертации макета с высокой точностью обратно в вайфрейм. Возвращение к прототипу поможет сосредоточиться на общей архитектуре UX и произвести необходимые изменения, не отвлекаясь на UI. Просто кликните мышкой и получите прототип своего сайта в ярко-розовом веселом цвете. Некоторые пользователи называет его «противно-розовым».
Время чтения –

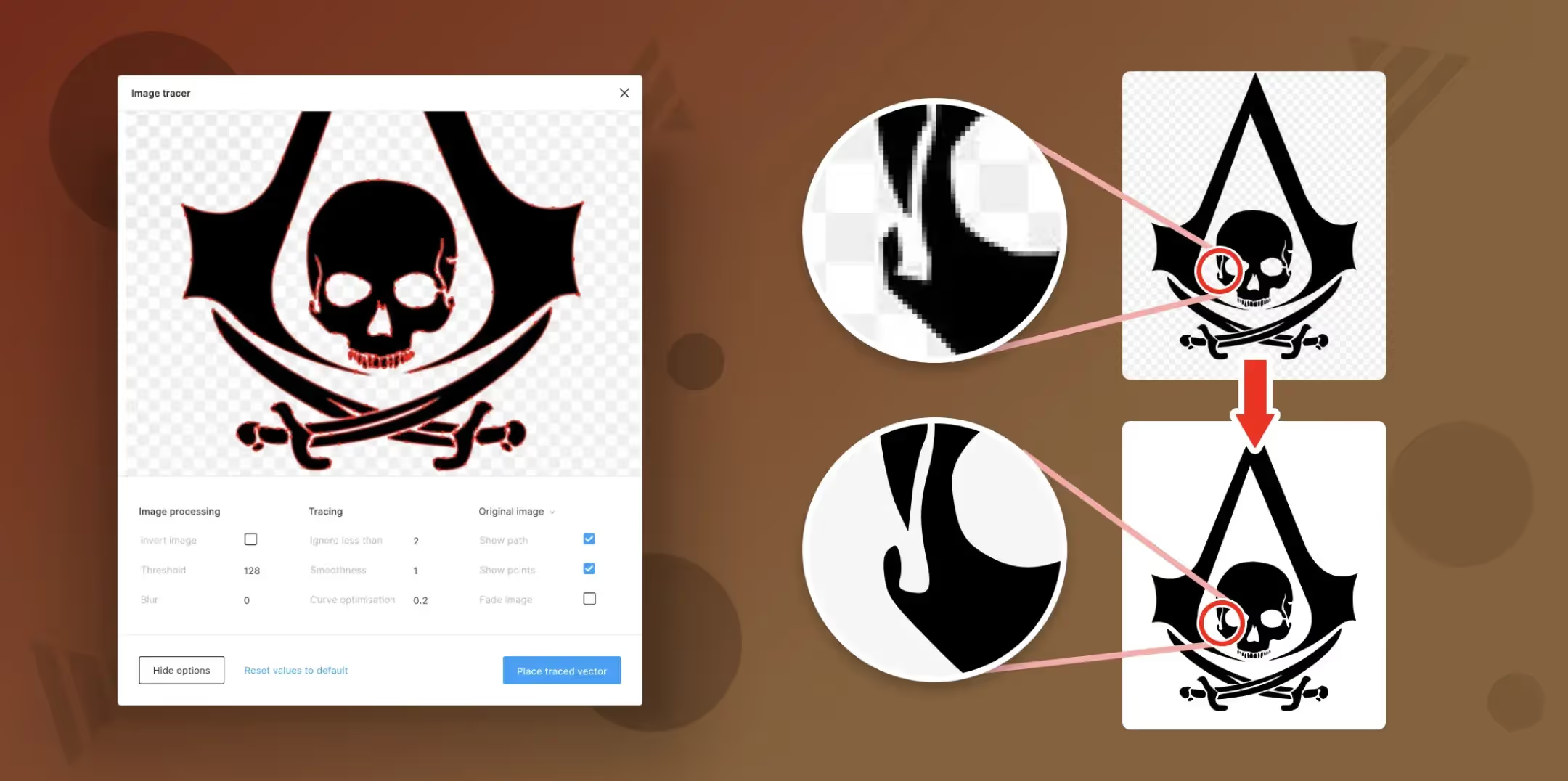
Этот плагин пригодится вам, если возникнет необходимость трассировать изображение, то есть перевести его из растра в вектор. Векторные изображения имеют много преимуществ перед пиксельными: их можно редактировать, масштабировать без потери качества, изменять их цвет и обводку. А еще Image Tracer отлично подходит для работы с рукописными текстами, печатями и подписями.
Время чтения –

Material Symbols — бесплатная библиотека от Google, которая содержит боле 2500 иконок. Коллекция состоит из кнопок и значков, разделенных по категориям для удобного поиска. Каждый символ можно настроить по 4 признакам: вес (толщина), заливка, качество и размер пикселей. В первую очередь эти символы предназначались для интерфейсов Android и iOS, но они также имеют форматы PNG и SVG, то есть могут использоваться и в других целях.
.webp)
.webp)




































.svg)



.svg)







