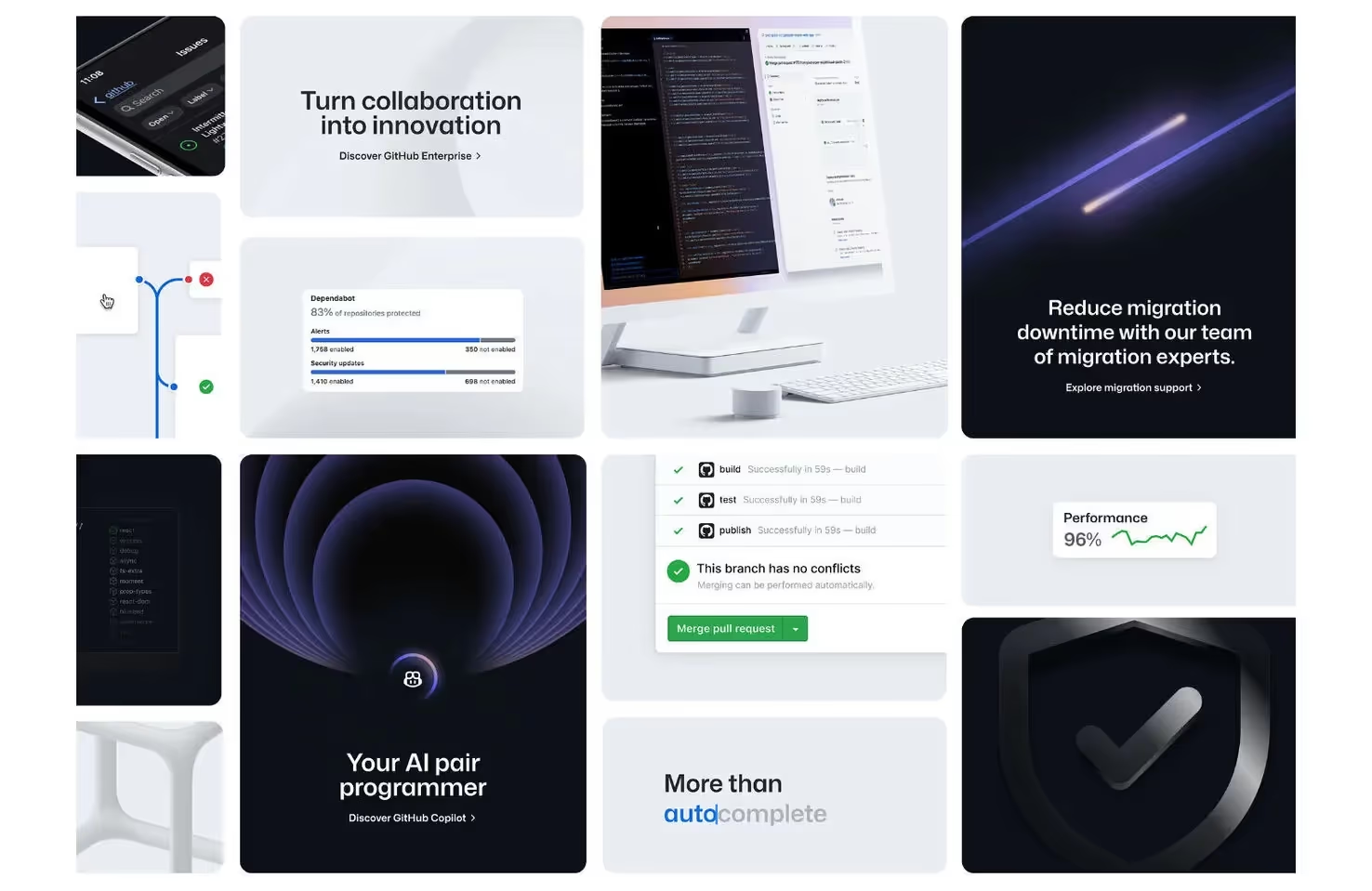
Наверняка, вы тоже заметили, что в последнее время Dribbble и Behance заполонили интерфейсы, составленные из квадратных и прямоугольных карточек со скругленными углами. Этот стиль называется “bento”.
Термин “bento” родом из Японии. Это порция еды, упакованная в специальный контейнер, разделенный на секции. В мире дизайна “bento” — это тренд, который стал особенно актуальным в последнее время.
Bento-тренд существует давно, но только в последние год–два он начал набирать обороты, поскольку дизайнеры осознали, насколько эстетичными и удобными могут быть подобные интерфейсы.
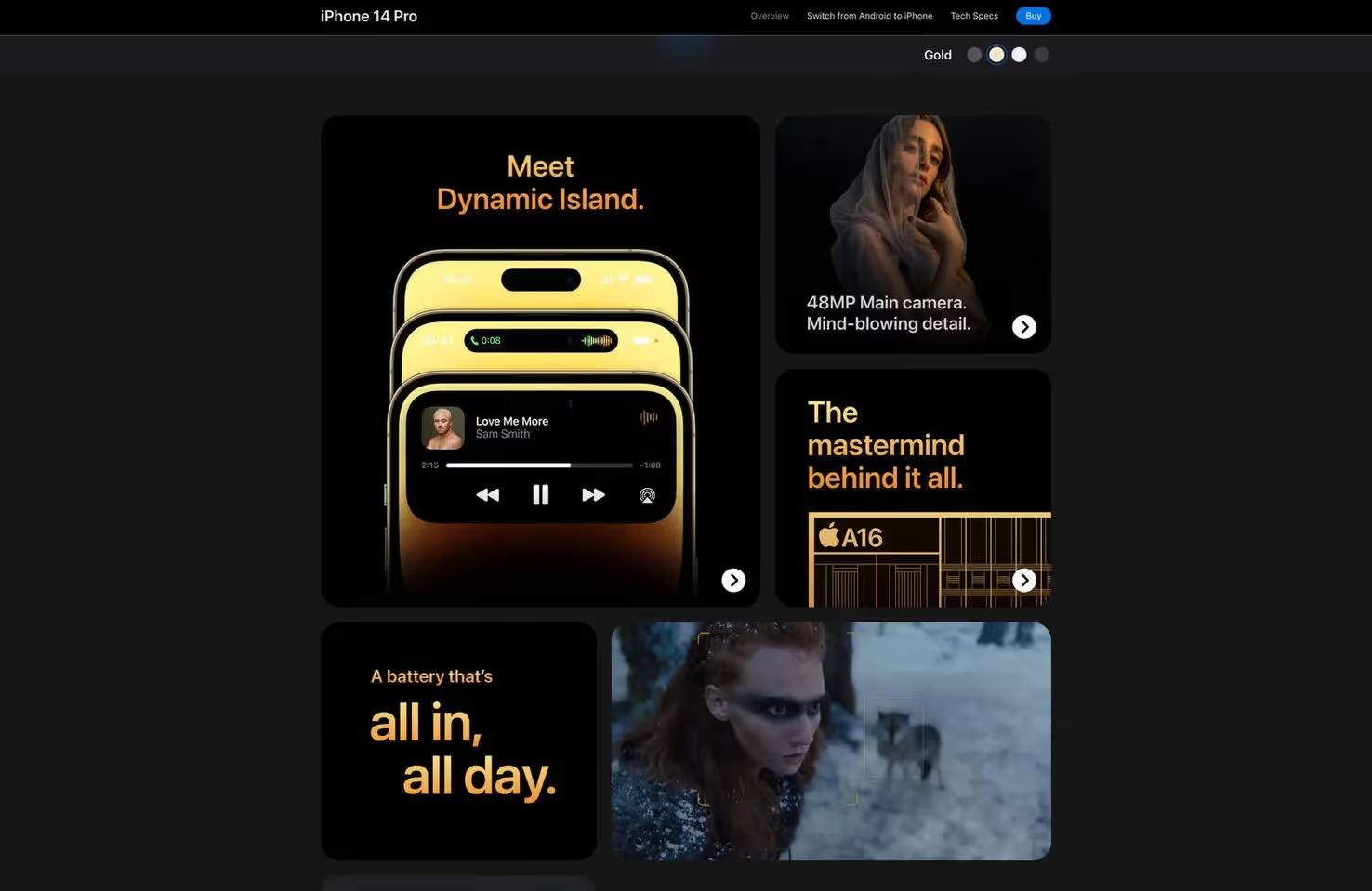
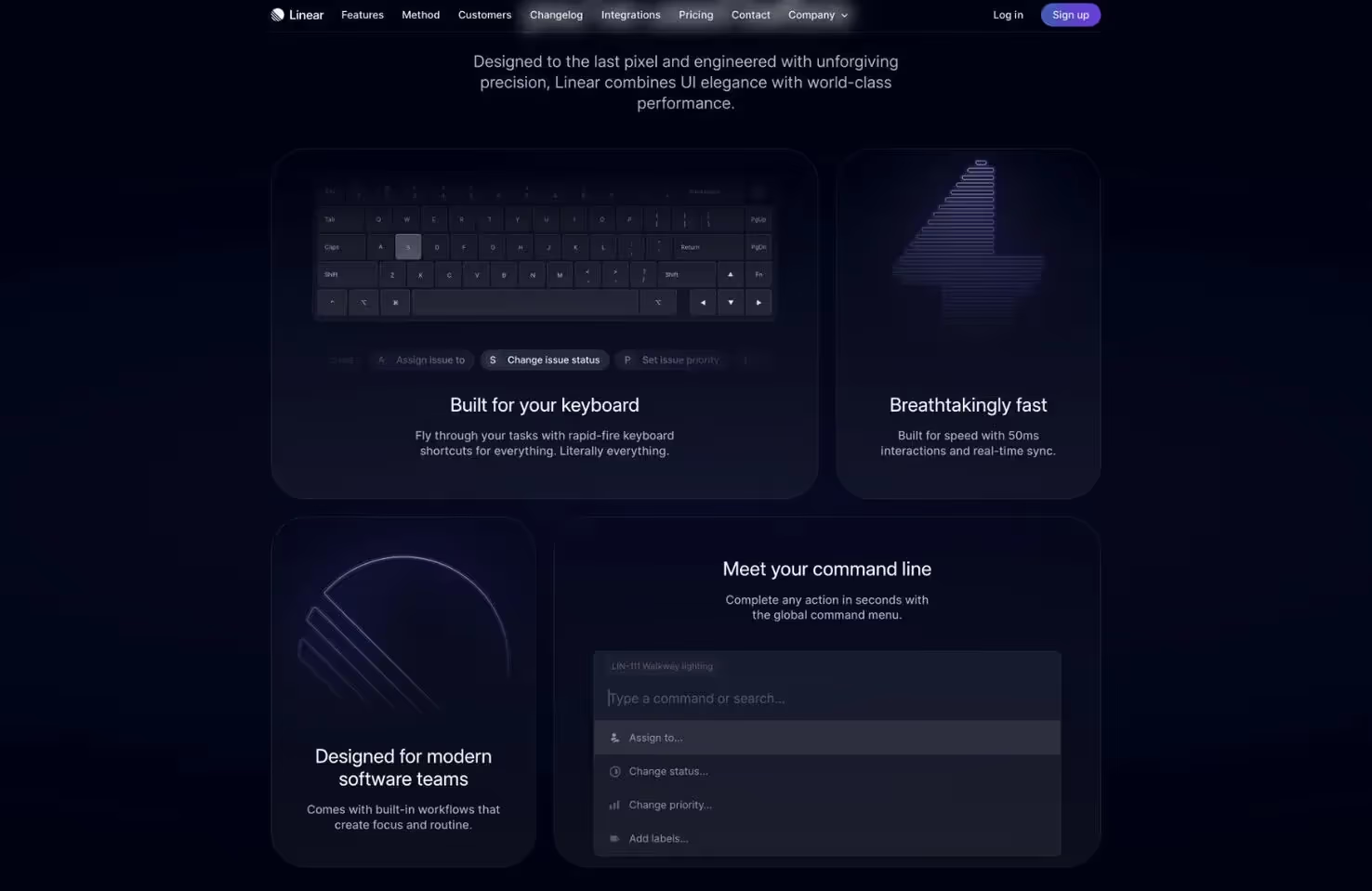
Как и в случае со многими другими дизайн-трендами, происхождение Bento UI вызывает споры. Одни говорят, что его впервые применила компания Apple, другие отмечают, что Metro UI от Microsoft был ярчайшим примером Bento UI. Но откуда бы он ни появился, этот стиль, несомненно, становится все более популярным.
Что такое Bento UI
Может быть “bento UI” и звучит непонятно, но на самом деле это способ структурирования дизайна. Он прост и эффективен, поэтому пользуется популярностью как у дизайнеров, так и у аудитории.
В основе Bento UI лежат визуальная иерархия и организованность, которые всегда были краеугольными камнями любого интерфейса. Этот стиль отлично подходит для небольших прямоугольных лейаутов. Другими словами, Bento UI великолепно работает на мобильных устройствах, а это настоящий подарок для дизайнеров, создающих отзывчивые макеты.

Ключевые преимущества Bento UI
Bento UI дает дизайнерам, разработчикам и пользователям несколько преимуществ:
- Простота: Bento UI упрощает проектирование отзывчивых лейаутов для различных устройств.
- Структура: С помощью Bento UI легко организовать контент и выстроить визуально привлекательную иерархию.
- Трендовый вид: Дизайн в стиле bento выглядит современно и стильно.
- Привычные паттерны: Поскольку к Bento UI обращаются такие влиятельные компании, как Apple и Microsoft, пользователи хорошо знакомы с соответствующими паттернами.

Может быть Bento — просто очередной дизайн-тренд?
То, что сегодня выглядит современным и инновационным, со временем надоест и будет считаться устаревшим — такова природа дизайн-трендов. Действительно, многие эксперты утверждают, что Bento UI уже находится на пике популярности, и все, что его ждет — путь вниз.
Однако не стоит забывать, что те же эксперты называли отзывчивый дизайн трендом, а сейчас он считается одной из лучших практик веб-дизайна.
Apple меняет свои интерфейсы очень медленно. Bento UI является центральным компонентом macOS, iOS и новой visionOS, поэтому мы можем смело предположить, что он будет влиять на дизайн еще долгое время.

Более того, росту популярности Bento UI способствуют и веб-технологии. Если раньше разработчикам приходилось помучаться, чтобы воспроизвести лейаут в стиле Masonry (пример — Pinterest), то сейчас благодаря CSS Grid bento-интерфейсы реализуются так же просто, как и любые другие сетки.

Создаем интерфейс в bento-стиле
- Подготовьте контент — разбейте его на небольшие фрагменты. Это существенно упростит вам задачу.
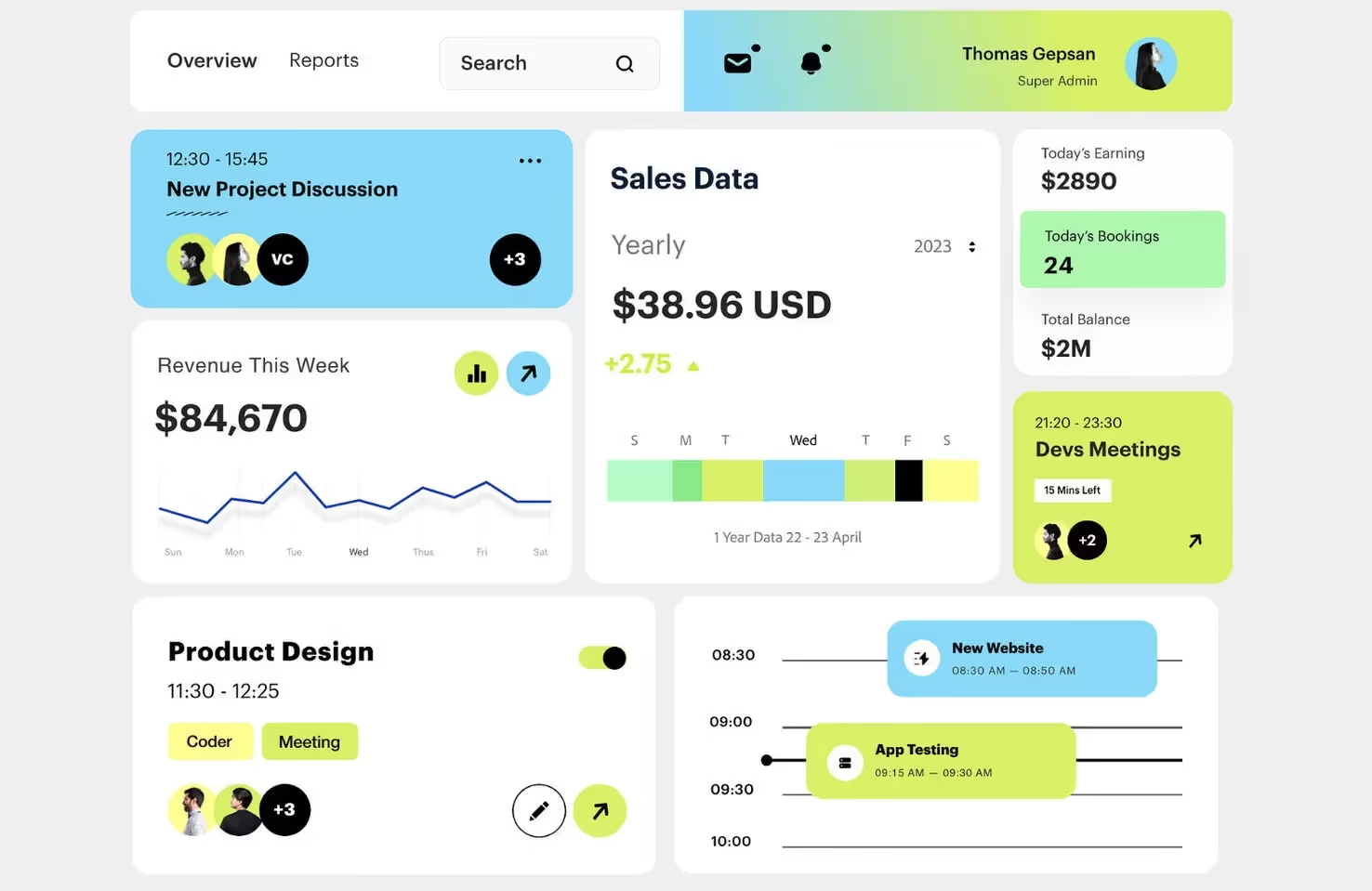
- Начните с сетки — в основе Bento UI всегда лежит четкая, продуманная сетка. Каждая ячейка сетки должна быть квадратной или прямоугольной.
- Распределите контент по ячейкам — не обязательно заполнять их все, вы можете создавать интересные композиции, заполняя прямоугольники выборочно.
- Выстройте иерархию — разные размеры ячеек позволяют расставить акценты (чем больше, тем важнее), а также добавляют визуальный интерес.
- Скруглите углы — скругленные углы ячеек отграничивают их друг от друга и являются ключевым элементом эстетики bento.
- Сгруппируйте связанные ячейки — разместите ячейки таким образом, чтобы фрагменты связанного контента находились в непосредственной близости друг от друга.
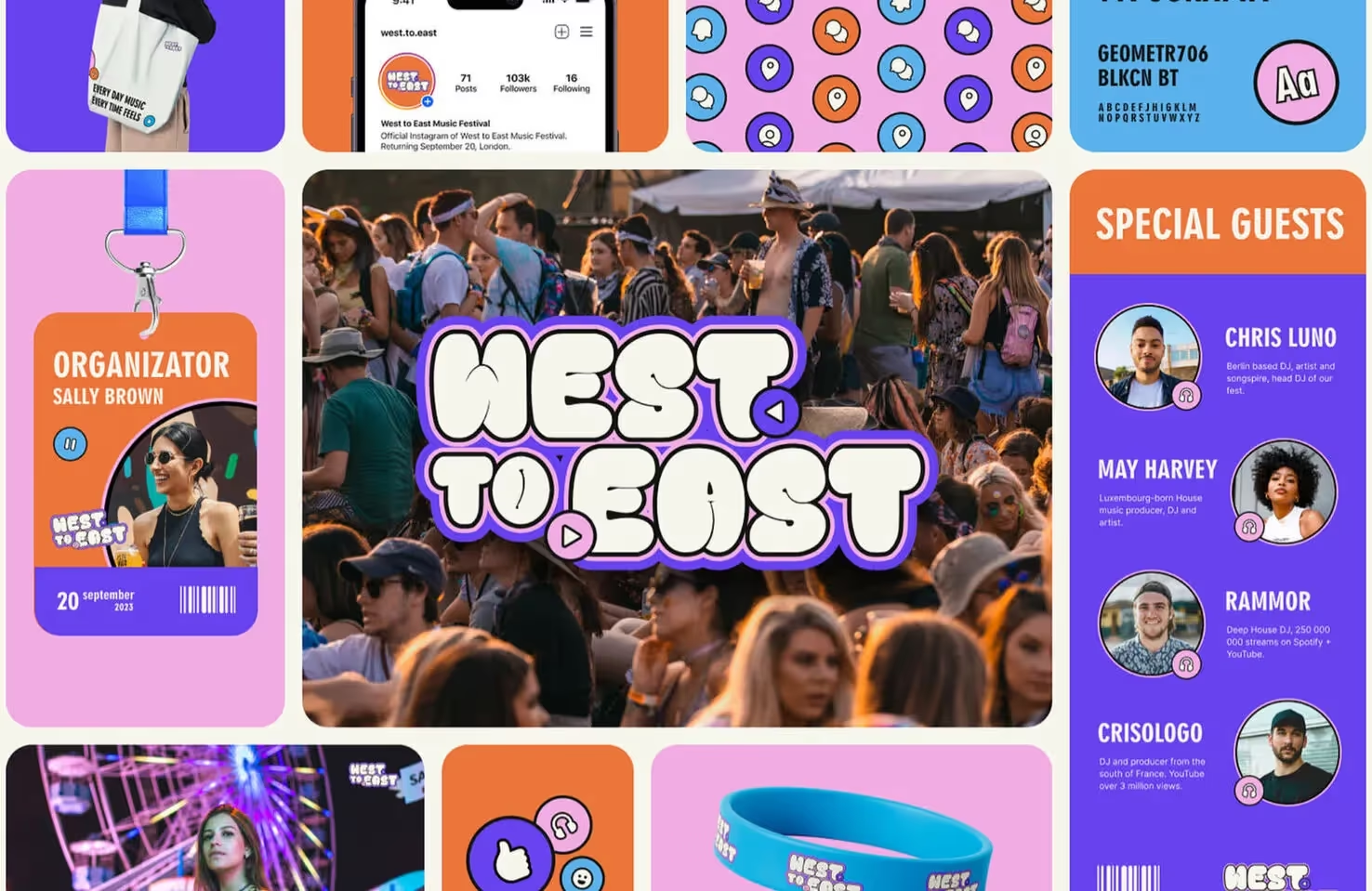
- Дайте волю своей фантазии! Bento UI — оригинальный, современный стиль. Добавьте яркие цвета, интересные шрифты и динамичные изображения.

Подходит ли Bento UI для вашего проекта?
Bento UI — не просто очередной тренд, это один из этапов эволюции дизайна. Эффективный способ создания визуально привлекательных и простых в использовании интерфейсов. Реализовать Bento UI не сложнее, чем любой другой макет, благодаря CSS Grid, и особенно здорово он смотрится на мобильных устройствах.
Да, этот стиль подходит не для каждого проекта. Его основа — понятная четкая иерархия, поэтому, если ваш продукт является слишком запутанным и сложным, bento не для вас (а может, вам стоит поработать над иерархией 🙃).
Bento UI выглядит актуально и свежо, и скорее всего, останется популярным еще некоторое время. С учетом появления на горизонте новых технологий, таких как Vision Pro, он даже может эволюционировать в нечто новое и непредсказуемое.
.webp)
.webp)





















.webp)

.webp)
%20(1).webp)

