Люди запоминают визуальные образы лучше, чем слова. Дизайнеры могут использовать эффект превосходства изображения, чтобы сделать свои продукты более выразительными и простыми для восприятия.
Думаю, вы слышали поговорку: одно изображение стоит тысячи слов. Картинки могут донести различные концепции эффективнее, чем слова, отчасти потому, что люди склонны лучше запоминать информацию, представленную в визуальной форме.
Это явление известно как эффект превосходства изображения. 🖼
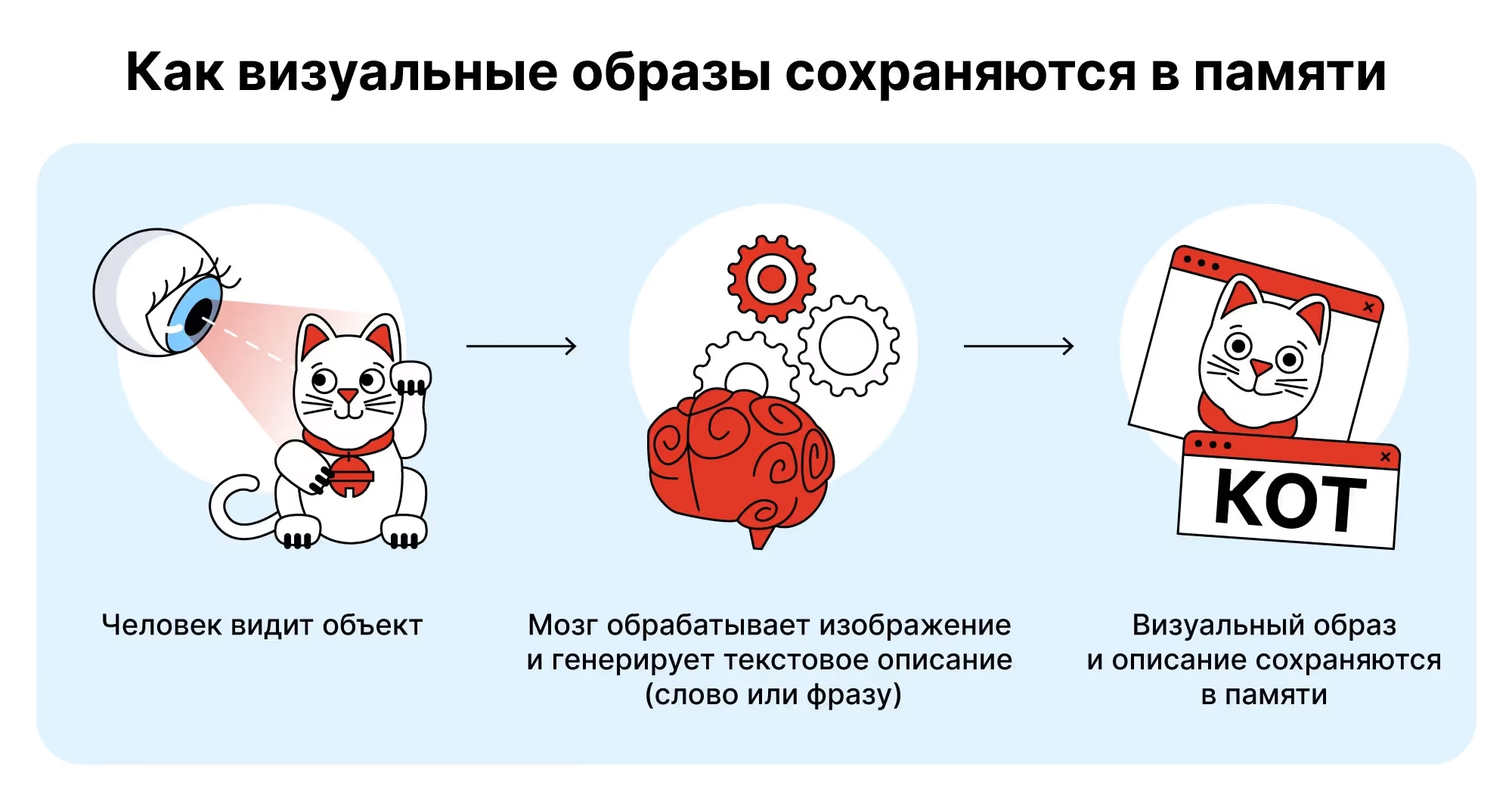
Одна из самых популярных теорий, объясняющих, почему картинки запоминаются лучше, чем слова, принадлежит канадскому психологу Аллану Пайвио. Пайвио считал, что эффект превосходства возникает потому, что любое изображение сохраняется в памяти двумя способами — (1) как визуальный образ и (2) как слово или фраза, которое/которая его описывает.
Слова же, напротив, сохраняются только одним способом — вербально, то есть в виде самого слова. И хотя наш разум может генерировать образы для этих слов, указанный процесс не является автоматическим и требует значительных когнитивных усилий, что делает его менее распространенным.
Таким образом, Пайвио утверждал, что изображения запоминаются лучше, чем слова, потому что они занимают в нашей памяти больше места.

Какую роль играют изображения в дизайне
Изображения — важный элемент интерфейса. Они могут иллюстрировать концепции, демонстрировать продукты и формировать образ компании.
В электронной коммерции рекламные изображения повышают вероятность того, что пользователи запомнят продукт и связанные с ним атрибуты бренда. Кроме того, они помогают бизнесу выделиться на фоне конкурентов и донести до аудитории сложные идеи.
Один из участников нашего исследования юзабилити отметил:
«С помощью изображений я могу упорядочить поступающие данные и запомнить их. Я понял, что меня привлекает определенная компания, потому что ее графика оказалась более информативной, чем текст. Мне не нужно было читать. Я мог просто посмотреть картинки. Поэтому я выбрал их для обучения».

UX-дизайнеры могут использовать эффект превосходства изображения для обсуждения результатов пользовательских исследований. Карты, персоны и графики помогают членам команды и заинтересованным сторонам понять, о чем идет речь, и запомнить полученные инсайты, что повышает вероятность их дальнейшего использования при принятии решений.
Факторы, влияющие на эффект превосходства изображения
Сила эффекта зависит от нескольких факторов:
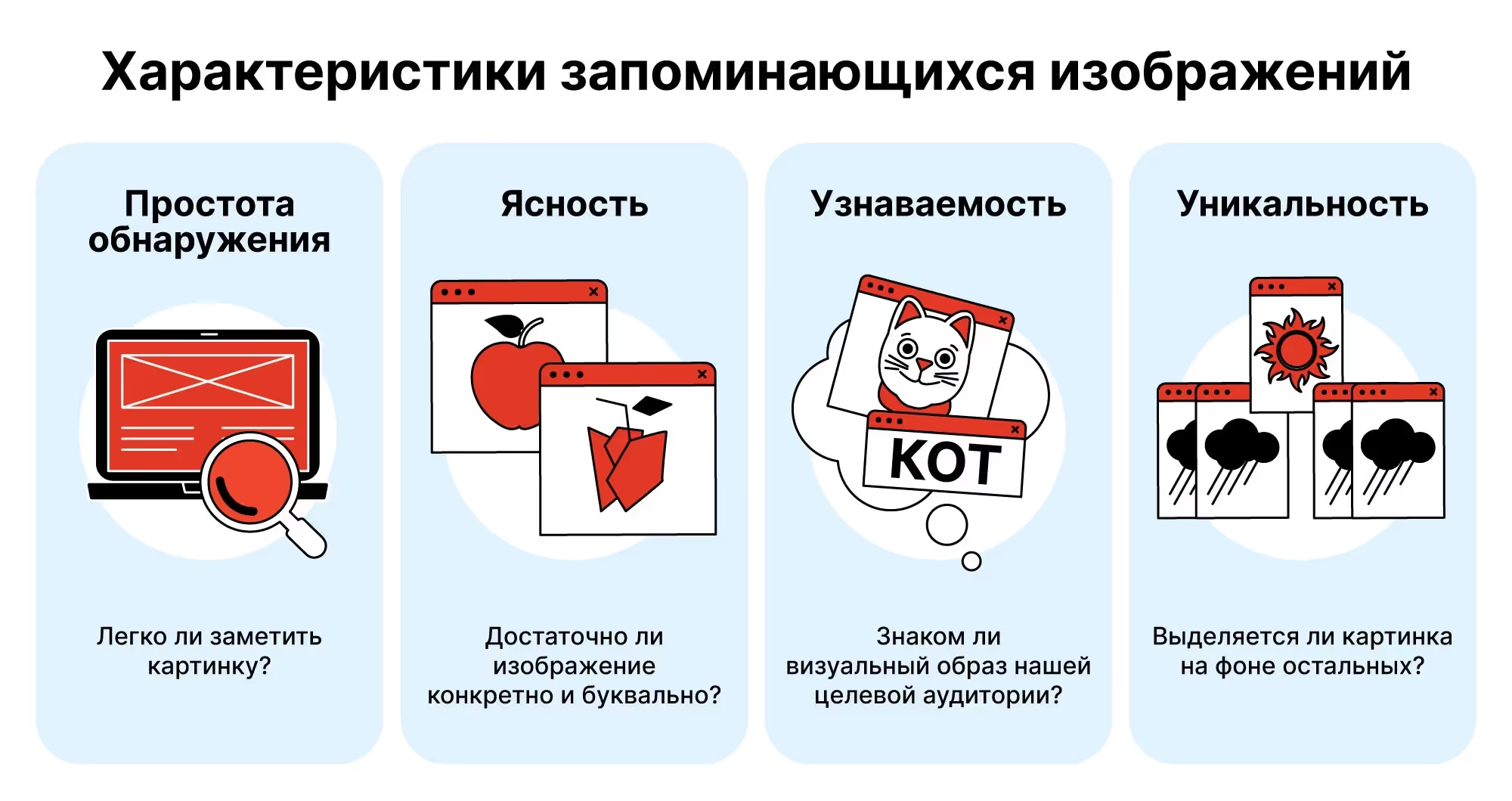
- Простота обнаружения: Люди должны заметить и рассмотреть картинку, чтобы запомнить ее. Французский психолог Поль Фрейсс обнаружил, что эффект превосходства изображения снижается, если люди рассматривают изображение недостаточно долго. Чем дольше человек смотрит на изображение, тем больше вероятность того, что он его запомнит.
- Ясность: Чем более конкретным и буквальным является визуальный образ, тем лучше он запоминается. Мозгу проще интерпретировать и присвоить описание буквальному изображению, чем абстрактному.
- Узнаваемый объект: Чем лучше человек знаком с концепцией, тем легче ему будет распознать визуальный образ и запомнить его.
- Уникальность: Чем уникальнее визуальный образ (по сравнению с другими, расположенными рядом), тем более запоминающимся он будет.

3 способа использовать эффект превосходства изображения
Как мы можем использовать эффект превосходства изображения в своих проектах:
#1: Располагайте картинки в тех местах, где их проще обнаружить
- Размещайте важные изображения там, где пользователи проводят больше всего времени. Обратитесь к аналитике, чтобы определить, на каких страницах и экранах чаще всего задерживаются посетители. На многих сайтах самое большое количество просмотров получает главная страница. Поэтому особенно важно размещать на ней значимые визуальные элементы, если вы хотите повысить запоминаемость своих продуктов.
- Размещайте самые информативные, содержательные изображения на первом экране. 80% пользователей не листают страницы — они просматривают первый экран и закрывают сайт, если он показался им недостаточно интересным. Фотографии и иллюстрации, которые поддерживают образ бренда, но не отличаются информативностью, можно разместить под скроллом.
- Позаботьтесь о запоминаемости. Некоторые сайты используют карусели изображений с автоматической прокруткой. Например, карусель на главной странице сайта Garmin автоматически переключается каждые четыре секунды, из-за чего у пользователей остается не так много времени, чтобы воспринять и запомнить визуальные образы.
Карусель изображений на главной странице Garmin.
#2 Выбирайте буквальные изображения вместо абстрактных
Визуальные образы должны быть максимально понятными и узнаваемыми. Абстрактные изображения не вызывают четких ассоциаций, поэтому их труднее запомнить.

Например, иллюстрации рядом с описанием функций на главной странице Adobe Podcast AI слишком абстрактны, что создает дополнительные трудности для восприятия и запоминания.
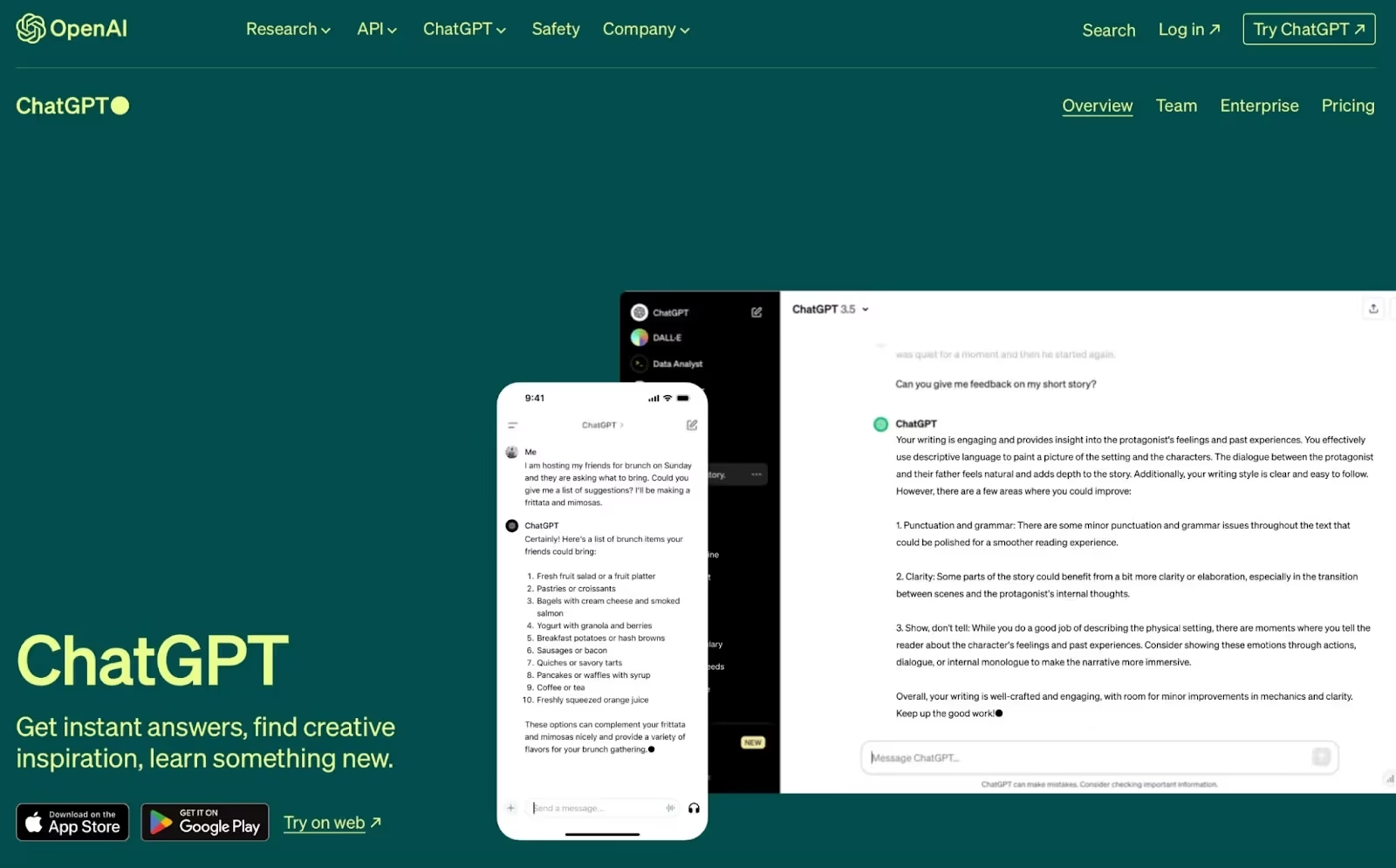
Противоположный пример — главная страница ChatGPT. В качестве иллюстраций здесь представлены скриншоты мобильной и десктопной версий приложений. Благодаря такому визуальному сопровождению пользователям проще оценить возможности продукта и понять, как он работает.

#3: Выбирайте уникальные изображения
Людям проще заметить, обработать и запомнить визуальные образы, которые отличаются от соседних элементов. Напротив, слишком похожие изображения могут вызывать одинаковые ассоциации, поэтому их будет сложнее вспомнить.
Например, фирменные иконки разных сервисов Google (Meet, Chat, Drive, Calendar) слишком похожи, что снижает эффект превосходства изображения.

Хотя уникальность важна, ваши изображения должны смотреться гармонично и не конфликтовать друг с другом. Чтобы добиться визуальной целостности, придерживайтесь единой цветовой палитры и одного стиля.
Здесь необходимо найти баланс: иконки Google следуют этому принципу, однако их формы и расположение цветов практически идентичны, из-за чего они выглядят одинаково и сбивают пользователей с толку.
Уникальность важна не только в рамках продукта — ваши визуальные образы также должны отличаться от визуальных образов ваших конкурентов. Если их изображения слишком похожи на ваши, пользователям будет трудно запомнить ваш бренд и продукт.
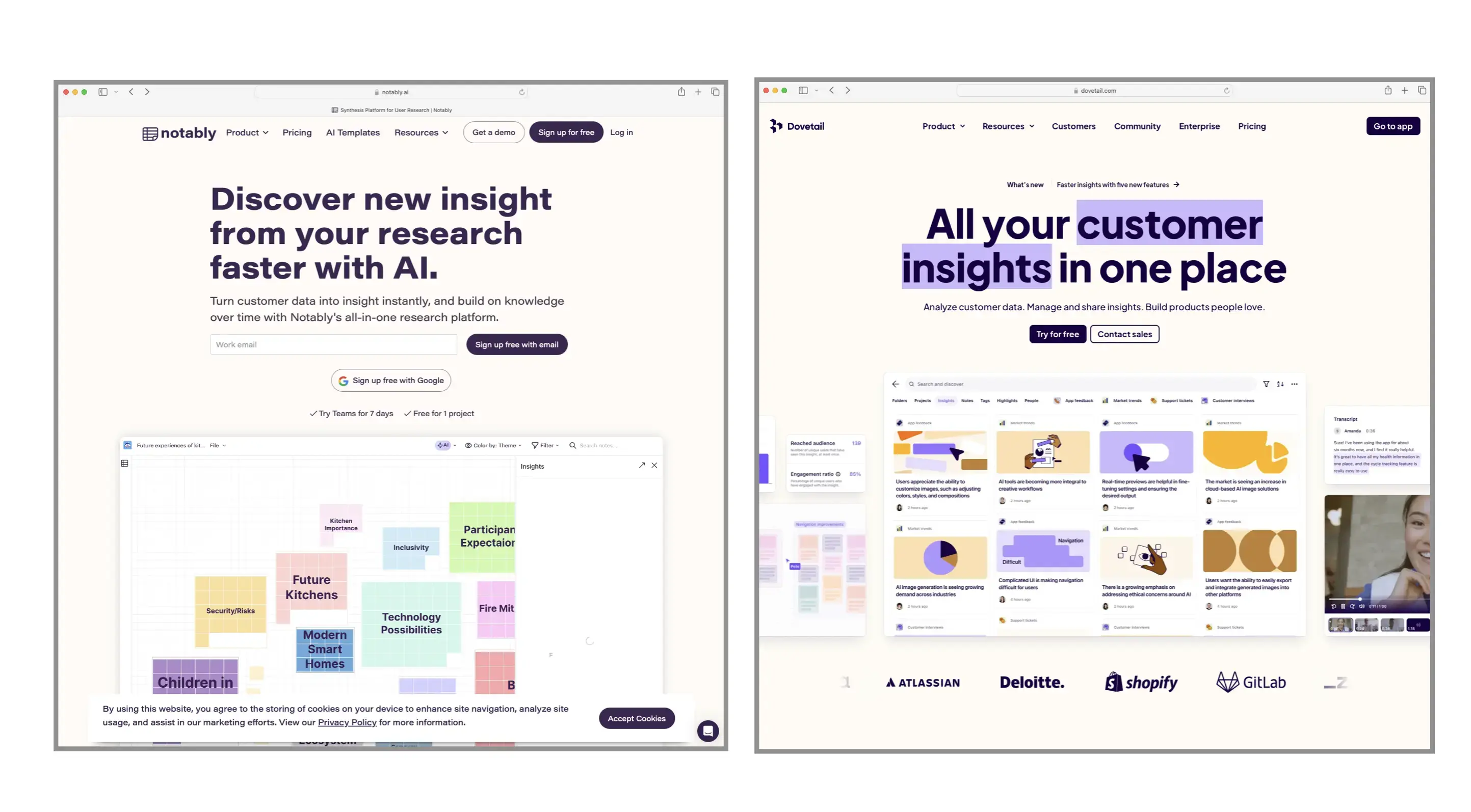
Взгляните на скриншоты ниже. Nortably.ai и Dovetail.com используют слишком схожие визуальные элементы. В результате оба сайта (как и продукты) запоминаются хуже. Вот почему нельзя вслепую копировать дизайн своих конкурентов.

Следует ли нам использовать изображения вместо текста?
Некоторые ошибочно используют эффект превосходства изображения, чтобы оправдать замену текста картинками, например, добавление иконок без текстовых подписей. Но слова тоже важны! Текст способствует лучшему пониманию контента и его запоминанию. Кроме того, в случае с иконками он увеличивает целевые области, делая их более доступными для взаимодействия.
Заключение
Эффект превосходства изображения обеспечивает точное и целостное восприятие вашего сайта, бренда или продукта. Хотя картинки могут сделать интерфейс более информативным и запоминающимся, это не значит, что нам нужно отказаться от текстового контента. Продуманные подписи — неотъемлемая часть хорошего UX.
.webp)
.webp)


















.avif)

.avif)
.webp)
.webp)

.webp)
%20(1).webp)
