В первой части мы разобрали 10 принципов работы с текстовым контентом. Мы коснулись таких вопросов, как кернинг, сетки, контраст, межстрочное расстояние, пунктуация и т.д. Сегодня мы углубимся в тему типографики и рассмотрим еще 10 советов, которые помогут сделать ваши макеты более успешными.

Если вы такой же любитель типографики, как и я, вы, наверняка, читали мою предыдущую статью "10 советов по типографике, которые сделают ваш дизайн более успешным" Я не смогла удержаться и решила углубиться в эту тему. Поэтому сегодня я с радостью представляю вам еще 10 практических советов по работе с текстовым контентом.
1. Изучите аудиторию
Типографика — это не просто выбор подходящего шрифта или размера текста. Ее главная задача — донести до людей правильное сообщение, как вербальное, так и эмоциональное. Поэтому важно учитывать аудиторию, для которой вы разрабатываете дизайн.
Шрифты могут существенно повлиять на восприятие интерфейса. Например, шрифты без засечек смотрятся современно и стильно, в то время как шрифты с засечками кажутся более традиционными и изысканными.
Аналогичным образом, очень крупный заголовок может выглядеть трендовым и экспериментальным и идеально вписываться в дизайн сайта архитектурного бюро. Но, например, на сайте медицинского учреждения предпочтительны шрифты более скромных размеров.
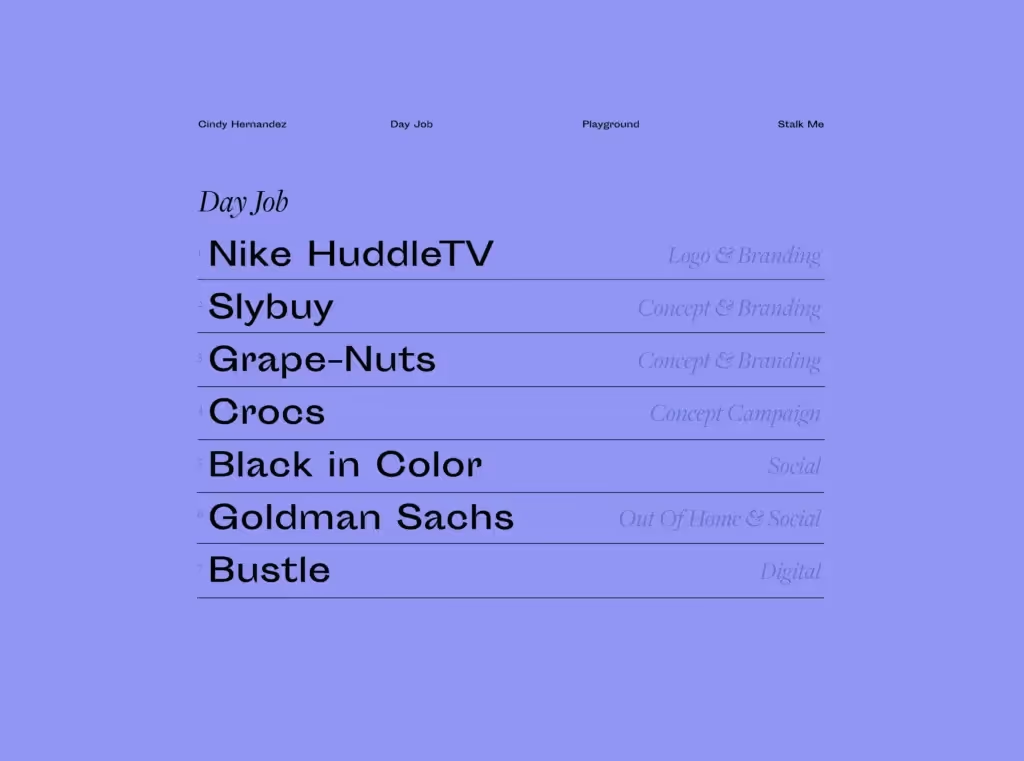
2. Используйте декоративные шрифты для заголовков
Декоративные шрифты не предназначены для набора больших фрагментов текста. Они выглядят оригинально и интересно, что делает их идеальным выбором для заголовков.
Массивные штрихи и сложные детали придают дизайну индивидуальность, но помните, что такие шрифты подходят только для крупных коротких надписей, поскольку в меньшем размере они становятся нечитаемыми.
Будьте осторожны, добавляя шрифты на сайт — каждый новый шрифт увеличивает время загрузки страницы. Да, эстетика — это важно, но необходимо также помнить о практической стороне вопроса. В некоторых случаях быстрое время загрузки может перевесить преимущества использования того или иного шрифта.

Совет: Обычно декоративные шрифты содержат в названии слово “Display”, но они также могут содержать слова “Headline”, “Banner”, “Poster”.
3. Отходите от сетки
Знаю, знаю. В первой части я советовала вам использовать сетки, а теперь призываю нарушать их.
Хотя сетки структурируют ваш дизайн, слишком сильная зависимость от них может сделать его статичным и предсказуемым. Если вы в некоторых местах отойдете от сетки, это добавит элемент неожиданности в опыт взаимодействия, что сделает интерфейс более динамичным и привлекательным.
Совет: Как и во всем, что касается дизайна, главное — вовремя остановиться. Одного–двух элементов, нарушающих сетку, обычно достаточно, чтобы добавить в проект нужную изюминку.
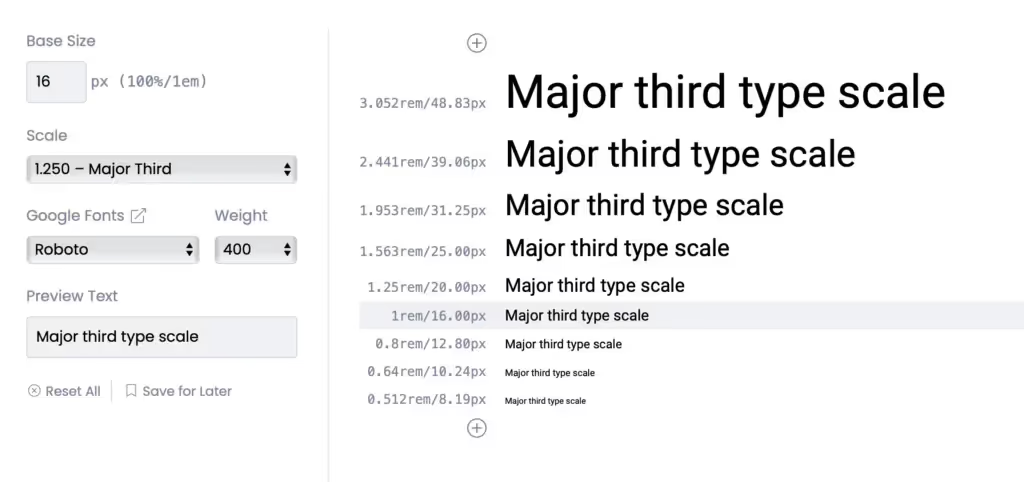
4. Используйте шрифтовую шкалу
Шрифтовая (или типографическая) шкала — хороший способ определить размеры заголовков, подзаголовков и других текстовых элементов. Она помогает выстроить визуальную иерархию и облегчает восприятие контента.
Начните с выбора базового размера шрифта для основного текста, а затем используйте нужный коэффициент для определения размеров всех остальных элементов. Это может быть золотое сечение (1,618), малая терция (1,200) или какое-то другое значение.

Совет: typescale.com — удобный инструмент, который рассчитает для вас размер всех текстовых элементов. Не бойтесь корректировать размеры оптически, если они кажутся вам неправильными.
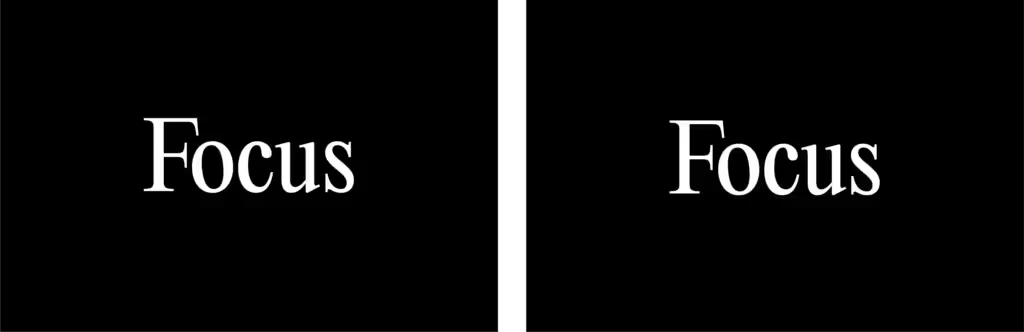
5. Избегайте сочетания чистого черного и чистого белого цветов
Знаете ли вы, что чистого черного и чистого белого в природе не существует? Любой объект отражает оттенки окружающих его объектов. Конечно, контраст имеет значение, но он не должен быть чрезмерным. Сочетание чисто черного текста #000000 и чисто белого фона #ffffff (и наоборот) на экране может быстро вызывать напряжение глаз и дискомфорт.
Возьмем, к примеру, мой сайт. Я выбрала черный #0D0E11 и белый #FFFEFD. Это не видно невооруженным взглядом, но действительно имеет значение.

Совет: Попробуйте поэкспериментировать с темными и светлыми оттенками, чтобы найти правильный баланс. Возможно, различия будут настолько незначительными, что аудитория их даже не заметит, но поверьте мне — пользователи будут вам за это благодарны.
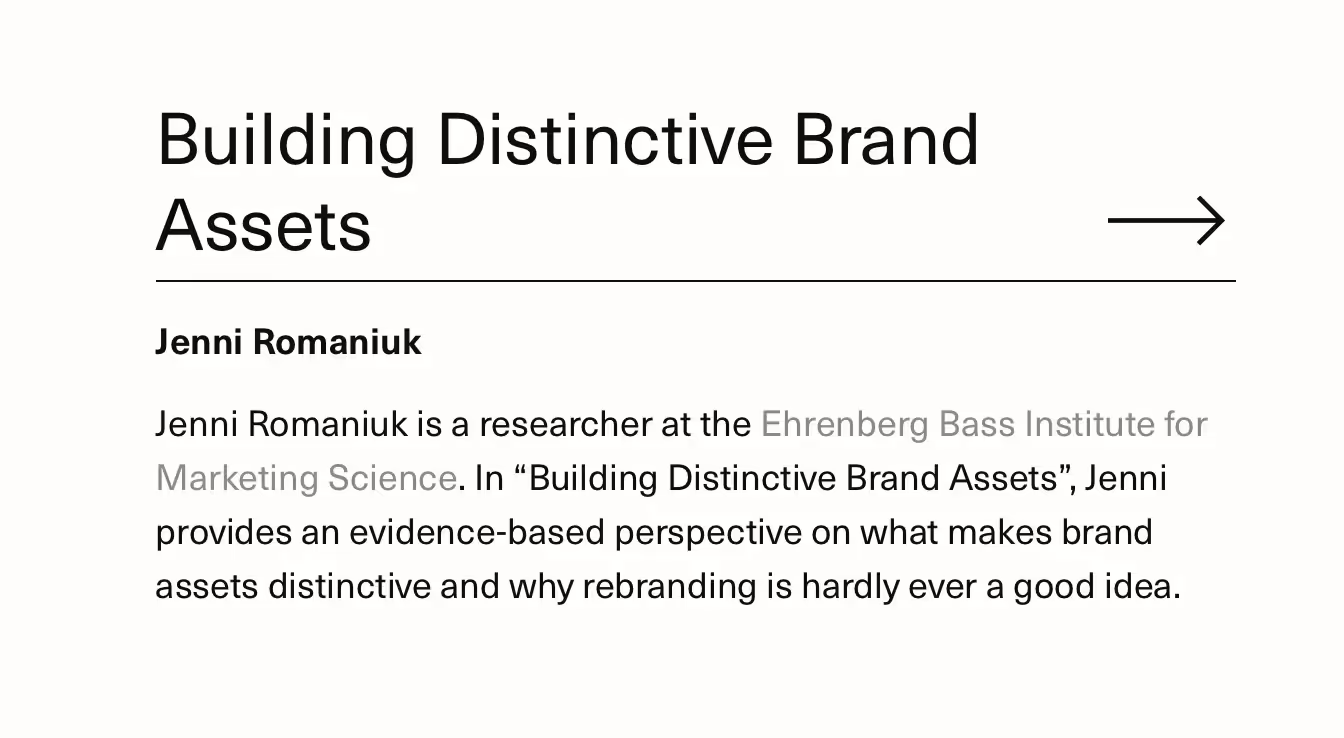
6. Используйте ведущие абзацы (лиды)
Ведущие абзацы — короткие, привлекающие внимание фрагменты текста, размещенные в начале статей. Их задача — быстро донести до читателя основную идею и дать ему понять, что он сможет найти в тексте ответ на свой вопрос.
Ведущие абзацы особенно полезны в сети, где люди склонны бегло просматривать контент. Такой абзац может побудить читателя углубиться в статью, даже если у него мало времени. Кроме того, они могут стать ценным инструментом, позволяющим людям делиться контентом без необходимости читать статью целиком.

Совет: Выделяйте ведущие абзацы шрифтом большего размера или начинайте их с прописных букв / буквицы.
7. Выравнивайте буквы оптически, а не математически
Иногда, несмотря на самые точные расчеты, композиция выглядит как-то неправильно. Если такое случилось, попытайтесь выровнять текст оптически, а не математически. Дизайнеры шрифтов также используют оптические иллюзии, чтобы буквы выглядели сбалансированными и эстетичными.

Совет: Доверяйте своим инстинктам и корректируйте положение текста “на глаз” до тех пор, пока вас не устроит результат.
8. Выбирайте низкоконтрастные шрифты для основного текста
Если вы хотите, чтобы ваш дизайн был доступным, сделайте основной текст максимально удобным для чтения.
Контраст штрихов (перепады толщины в буквах) — один из важных аспектов, которые необходимо принимать во внимание. Если вы выберете высококонтрастный шрифт, например, Bodoni, его тонкие и изящные штрихи просто не будут видны в маленьких размерах, что сделает текст трудночитаемым.
9. Используйте шрифты с большей высотой строчных букв для основного текста
Еще одна важная характеристика — высота строчных букв (или x-height) выбранного шрифта. Большая x-height обеспечивает большие внутрибуквенные просветы, благодаря чему процесс чтения становится проще и удобнее.
Хороший выбор для основного текста — современные гуманистические гротески, такие как FF Meta, или геометрические шрифты без засечек, например, Proxima Nova.
Однако будьте осторожны! Слишком высокие строчные буквы — тоже не лучшее решение. Мы читаем, распознавая формы слов, а не отдельные буквы, поэтому слишком большая x-height может затруднить восприятие этих форм.
Совет: Безопасные опции — шрифты со словом text в названии.
10. Используйте курсив, а не жирный шрифт для выделения ключевых слов
Многие люди, включая некоторых моих клиентов, просят выделить ключевые слова жирным шрифтом, чтобы сделать на них акцент.
Однако такой подход может негативно сказаться на читабельности. Когда некоторые слова бросаются в глаза слишком сильно, взгляд читателя начинает прыгать по странице, из-за чего ему трудно сфокусироваться на чем-то одном.
Обычно я предлагаю использовать курсив вместо жирного начертания. Так акцент будет более деликатным, а пользователь сможет спокойно, не отвлекаясь, прочитать
весь текст.
Заключение
Продуманная типографика — залог успеха любого дизайна. Эти советы помогут вам делать простой для восприятия и визуально привлекательный контент. И помните, в работе с типографикой имеют значение даже самые маленькие детали.
.webp)
.webp)



















%20(1).webp)
.webp)

.webp)

.webp)
