Эффективные иконки способны повысить удобство использования продукта. Однако, если они реализованы плохо, результатом станет лишь дополнительная путаница.
Сегодня вы узнаете:
- какие атрибуты влияют на юзабилити иконок,
- что такое узнаваемость и интерпретация,
- как выбрать подходящий метод исследования и т.д.
Резюме: Эффективность иконок зависит от их узнаваемости и интерпретации. При оценке значков используйте методы, соответствующие вашему конкретному запросу.
Иконки и юзабилити
Эффективные иконки способны повысить удобство использования продукта — они помогают людям понять и интерпретировать доступные функции. Однако, если они реализованы плохо, результатом станет лишь дополнительная путаница.
Есть две основные переменные, которые влияют на юзабилити иконок:
- Узнаваемость — могут ли люди идентифицировать форму или символ. (Похожа ли звезда на звезду?)
- Интерпретация — какое значение пользователи придают иконке в определенном контексте. (Что означает звезда в данном конкретном интерфейсе?)

Узнаваемость иконок
В интерфейсах нередко встречаются слишком сложные, детализированные символы, которые трудно расшифровать. Но иногда даже незамысловатые на первый взгляд формы сбивают людей с толку. Вас может удивить, как часто пользователи испытывают трудности, пытаясь распознать иконки, изображающие простые объекты, с которыми мы имеем дело каждый день.
Взгляните на иконки. Попробуйте догадаться, что вы видите. Не пытайтесь определить действие или идею, которую они представляют; просто скажите, какие физические объекты здесь изображены.
(Не прокручивайте страницу вниз, там спойлеры! 🙃)

Когда мы показывали участникам исследования эти иконки без подписей, но в контексте интерфейса, в котором они использовались, их ответы варьировались.
(1) Значок с лентой или замочная скважина?

Финансовая платформа Ramp использует для обозначения вознаграждений иконку значка с лентой, но некоторые участники идентифицировали ее как замочную скважину.
(2) Сумка для покупок или портфель?

В интернет-магазине The Outnet эта иконка обозначает сумку для покупок, но некоторые пользователи решили, что это портфель для хранения файлов.
(3) Сумка для покупок, замок или планшет?

В мобильном приложении YouTube эта иконка символизирует сумку для покупок, но некоторые пользователи увидели в ней либо планшет, либо висячий замок.
(4) Меню или документ?

В мобильном приложении Saks Fifth Avenue этот знак использовался для обозначения меню, но многие видели в нем документ (например, список покупок, прошлых заказов или политику конфиденциальности).
Достижение высокой узнаваемости иконок — первый шаг к тому, чтобы сделать их удобными. Как мудро заметил один из участников исследования:
«Я не уверен, что это за иконка, а когда вы не уверены, что вы видите, вы не понимаете, что стоит за этим изображением».
Хорошо сказано! Зачастую понять смысл иконки достаточно сложно. И эта задача становится практически невыполнимой, если ее форма не поддается идентификации.
Интерпретация иконок
Интерпретация иконок — вторая, иногда даже более сложная часть уравнения. (Помните, что интерпретация — это то значение, которое им приписывают пользователи). Узнаваемость и интерпретация не всегда идут рука об руку.
Даже если люди правильно распознают изображенный объект, этот объект может быть интерпретирован не так, как предполагалось, а значит, они не смогут точно определить действие или функцию, которые он символизирует.
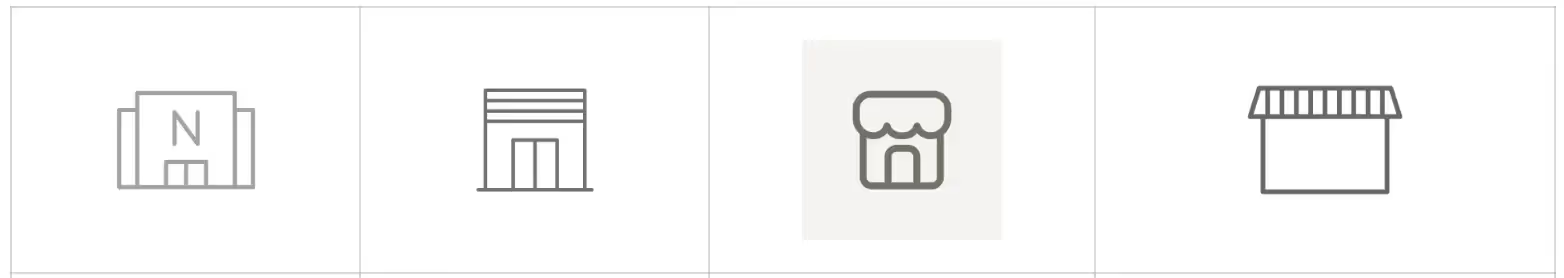
Например, в одном из наших исследований четыре приложения использовали ту или иную версию иконки витрины для обозначения различных действий.

(1) «Найти ближайший магазин» — Мобильное приложение Nordstrom
(2) «Найти ближайший магазин» — Мобильное приложение Sephora
(3) «Найти поставщиков» — Веб-сайт Ramp
(4) «Просмотреть категории товаров» (меню) — Мобильное приложение DSW
Хотя практически все пользователи признали в каждой из этих иконок витрину магазина, их интерпретации сильно различались. Когда людей спрашивали, какую функцию обозначают эти иконки (не показывая им подпись, если таковая имелась), они называли самые разные варианты: переход на домашнюю страницу (возможно, из-за сходства иконки с типичной иконкой дома), просмотр списка магазинов, поиск ближайшего магазина, просмотр предложений, доступных офлайн, или даже просмотр других связанных розничных сетей и брендов.
Почему же так сложно донести простую идею? Неужели пользователи недостаточно умны? Нет, конечно же, нет! Но и сами иконки нельзя назвать слишком сложными. Просто представители целевой аудитории отличаются по возрасту, жизненному опыту, уровню знаний в той или иной области, культурному бэкграунду, образованию, социально-экономическому статусу, местоположению и потребностям. Все эти факторы (и не только) влияют на то, как люди интерпретируют различные символы.
Поэтому очень важно тестировать иконки на ранних этапах проектирования. Не думайте, что простые объекты всегда будут понятны пользователям, и не считайте само собой разумеющимся, что если люди смогут распознать объект, они правильно интерпретируют заложенную в него идею, действие или смысл.
Другие факторы, влияющие на юзабилити иконок
Помимо интерпретации и узнаваемости, на удобство использования иконок в интерфейсе влияют еще несколько факторов, которые следует оценивать в ходе тестирования:
- Релевантность: Насколько иконка соответствует поставленной задаче или цели, которую хочет достичь пользователь?
- Простота обнаружения: Легко ли найти иконку на странице?
- Заметность: Является ли значок достаточно заметным?
- Кликабельность: Достаточно ли иконка большая, чтобы по ней можно было легко попасть пальцем или курсором?
- Визуальная привлекательность: Хорошо ли выглядит иконка?
Все эти атрибуты важны и работают сообща.
Как выбрать метод оценки иконок
Прежде чем проводить тестирование, четко определите цели исследования. Выбор наиболее подходящего метода начинается с постановки правильных вопросов. Лишь после этого мы можем подобрать методы, которые лучше всего подходят для ответа на них.
Методы тестирования иконок можно разделить на две основные категории: внеконтекстные и внутриконтекстные, в зависимости от того, собираетесь ли вы показывать иконки пользователю изолированно или в рамках реального интерфейса.
Давайте разберем особенности выбора методов на примере.

Представьте, что вы проектируете мобильное приложение интернет-магазина, и вам нужно добавить на главный экран кнопку для перехода в раздел новинок. Вы нарисовали эту иконку, надеясь, что таймер станет хорошей визуальной метафорой только что добавленных товаров.
Вот как может происходить дальнейшее исследование:
- Вопрос / Атрибут
Узнают ли пользователи таймер в этом значке? / Распознавание
Как оценить:
- Внеконтекстные опросы: Покажите людям иконку отдельно, без подписи, и спросите их, что они видят.
- Внутриконтекстное тестирование скриншотов: Покажите пользователям скриншот интерфейса, попросите их описать все иконки и рассказать, что, по их мнению, эти иконки делают или обозначают.
Когда проводится такое исследование:
На ранних этапах процесса проектирования.
--------------------------------------
- Вопрос / Атрибут
Ассоциируют ли пользователи таймер с новыми товарами? / Интерпретация
Как оценить:
- Внеконтекстные опросы: Покажите людям иконку отдельно и попросите их описать, что она может обозначать в интернет-магазине.
- Внутриконтекстное тестирование скриншотов или статичного макета: Попросите пользователей описать все иконки и рассказать, что, по их мнению, эти иконки делают или обозначают.
Когда проводится такое исследование:
На ранних этапах процесса проектирования или сразу после создания первых мокапов.
--------------------------------------
- Вопрос / Атрибут
Нравится ли пользователям, как выглядит иконка? / Визуальная привлекательность
Как оценить:
- Внеконтекстная оценка: Покажите людям иконку отдельно и попросите их оценить ее привлекательность (или другие атрибуты) с помощью семантического дифференциала или шкалы Лайкерта.
- Внеконтекстное тестирование предпочтений: Покажите пользователям разные версии одной иконки (с альтернативными визуальными стилями), чтобы понять, какая из них им больше нравится.
Когда проводится такое исследование:
На ранних этапах процесса проектирования или редизайна.
--------------------------------------
- Вопрос / Атрибут
Кажется ли иконка подходящей людям, которые ищут новые продукты на сайте? / Релевантность
Как оценить:
- Внутриконтекстное тестирование юзабилити: Поставьте перед пользователями задачу найти недавно добавленный товар, и понаблюдайте, как они взаимодействуют с интерфейсом. Обращают ли они внимание на иконку?
- Внутриконтекстное A/B-тестирование: Покажите пользователям разные версии дизайна с различными вариантами иконок.
Когда проводится такое исследование:
Когда у вас есть рабочий прототип или после запуска.
--------------------------------------
- Вопрос / Атрибут
Замечают ли пользователи иконку в интерфейсе? Могут ли они ее найти? / Заметность, простота обнаружения
Как оценить:
- Внутриконтекстное тестирование юзабилити или клик-тесты: Если пользователи не взаимодействуют с иконками или начинают взаимодействовать с ними слишком поздно, скорее всего, они недостаточно заметны.
Когда проводится такое исследование:
Когда у вас есть рабочий прототип или после запуска.
--------------------------------------
- Вопрос / Атрибут
Могут ли пользователи легко и без ошибок попасть по иконке? / Кликабельность
Как оценить:
- Внутриконтекстное тестирование юзабилити: Поставьте перед пользователями задачу, предполагающую взаимодействие с иконками, и понаблюдайте, насколько легко они смогут с ней справиться.
Когда проводится такое исследование:
Когда у вас есть рабочий прототип или после запуска.
Спасибо за внимание!
.webp)
.webp)





































.avif)







.svg)
.svg)


