Хотя аккордеоны могут упрощать длинные страницы и минимизировать прокрутку, они снижают видимость контента и увеличивают затраты на взаимодействие, поэтому использовать их нужно с осторожностью.
Поиски в море контента бывают утомительными, особенно если речь идет о взаимодействии с длинными, насыщенными информацией страницами. Аккордеон — паттерн, который помогает дизайнерам бороться с этой проблемой.
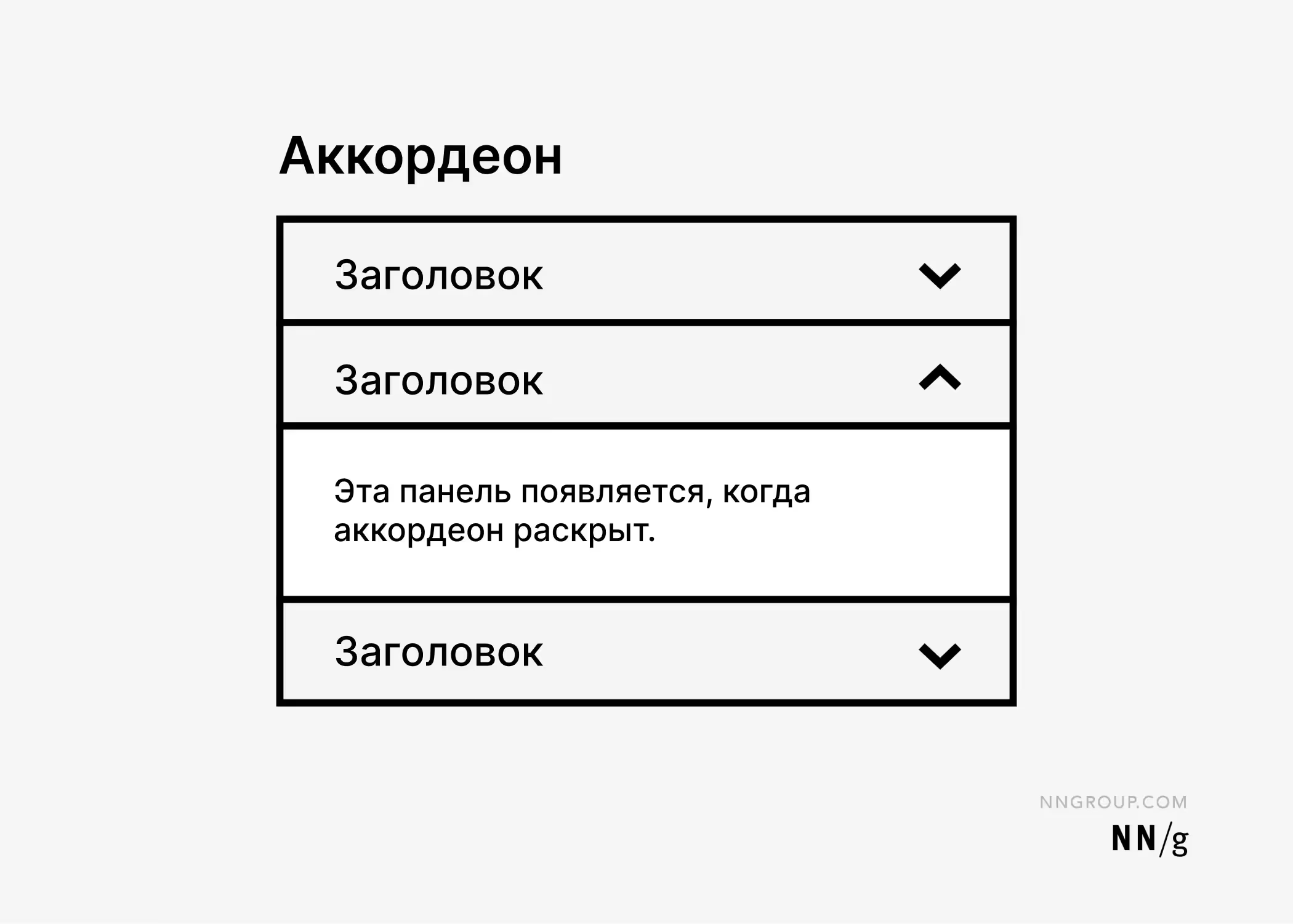
Как устроен аккордеон?
Аккордеон — это плашка с заголовком, кликнув по которой пользователь может раскрыть или скрыть связанный с ней контент.
Обычно аккордеон состоит из трех элементов:
- Заголовок — описательный заголовок, передающий суть информации, содержащейся внутри.
- Иконка — графический символ, обозначающий состояние аккордеона.
- Панель — плашка с контентом, которая появляется и скрывается внутри аккордеона.

Аккордеоны — вид постепенного раскрытия. Заголовки дают представление о содержимом. Панель по умолчанию скрыта. Пользователь может открыть ее, если он заинтересован в получении дополнительной информации. Таким образом, аккордеон дает людям свободу выбора: они сами определяют, что читать, а что пропустить. Это соответствует третьей из 10 эвристик юзабилити — пользовательский контроль и свобода.
Преимущества аккордеонов
Аккордеоны универсальны. Они похожи на якорные (внутристраничные) ссылки — и те, и другие помогают пользователям перемещаться по содержимому страницы. Их также можно использовать для логической организации информации или в качестве мини-архитектуры страницы. Ниже перечислены основные преимущества аккордеонов.
Уменьшение беспорядка
Страницы с большим объемом информации обычно выглядят перегруженными. Аккордеоны отображают по одному разделу за раз и скрывают нерелевантный контент. Они упрощают страницу, снижают когнитивную нагрузку и позволяют пользователю сосредоточиться на конкретном фрагменте информации.

Минимизация прокрутки
Пользователи привыкли к прокрутке, но они всегда прокручивают страницу с определенной целью. Аккордеоны не только сокращают длину страницы, но и гарантируют, что основной контент останется видимым. Аккордеоны сводят к минимуму усилия, необходимые для изучения длинных страниц, и позволяют сохранить доступ к более широкому кругу тем без необходимости прокрутки.

Обзор страницы
Подобно тому, как животные добывают пищу, пользователи перемещаются по Интернету, чтобы удовлетворить свои информационные потребности. Попав на страницу, они начинают искать подсказки, которые могут убедить их в том, что они находятся на правильном пути.
Эффективная веб-страница должна быстро донести до пользователя, что он может на ней найти, и избавить его от ненужных догадок, ведь если ему придется потратить на это много времени, он, скорее всего, решит поискать ответы на свои вопросы в другом месте.
Именно здесь нам на помощь приходят аккордеоны — они играют роль краткого оглавления, предоставляя пользователям обзор доступного контента без лишних деталей. Аккордеоны помогают людям сформировать ментальную модель страницы для уверенного и эффективного перемещения по ней (ментальная модель — это то, что пользователь думает о системе).

Улучшение сканируемости
Исследования показывают, что люди, как правило, сканируют веб-страницы, а не читают их слово за словом. Поэтому страницы должны соответствовать этому поведению. Одна из эффективных стратегий — разбить информацию на фрагменты. А ведь именно это делают аккордеоны: они разбивают объемный контент на удобные для восприятия разделы. Заголовки аккордеонов упрощают сканирование, выделяя ключевую идею каждого блока. Такая оптимизация позволяет пользователям быстрее и качественнее обрабатывать информацию.

Прямой доступ к контенту
Аккордеоны позволяют пользователям быстро получить доступ к интересующему их фрагменту информации, не прокручивая весь остальной контент. Прямой доступ особенно удобен для пользователей, которые ищут на странице что-то конкретное.

Проблемы юзабилити
Несмотря на то, что аккордеоны эффективно справляются с организацией информации и упрощением длинных сложных страниц, они обладают определенными недостатками.
Фрагментарный доступ к информации
Аккордеоны могут затруднять пользователям доступ к информации из разных разделов. Когда человек хочет изучить контент, скрытый внутри всех или большинства аккордеонов, процесс их раскрытия может быстро стать утомительным. Каждый дополнительный клик прерывает взаимодействие со страницей. Поскольку важные детали разбросаны по интерфейсу, пользователи могут выпасть из контекста — им будет трудно связать между собой информацию из разных разделов.
Эта проблема усугубляется, если каждый аккордеон автоматически сворачивается при раскрытии другого, что ограничивает возможность одновременного изучения информации из нескольких разделов. Если вы знаете, что у ваших пользователей может возникнуть такая потребность, попробуйте отображать весь контент сразу (даже если страница станет довольно длинной).
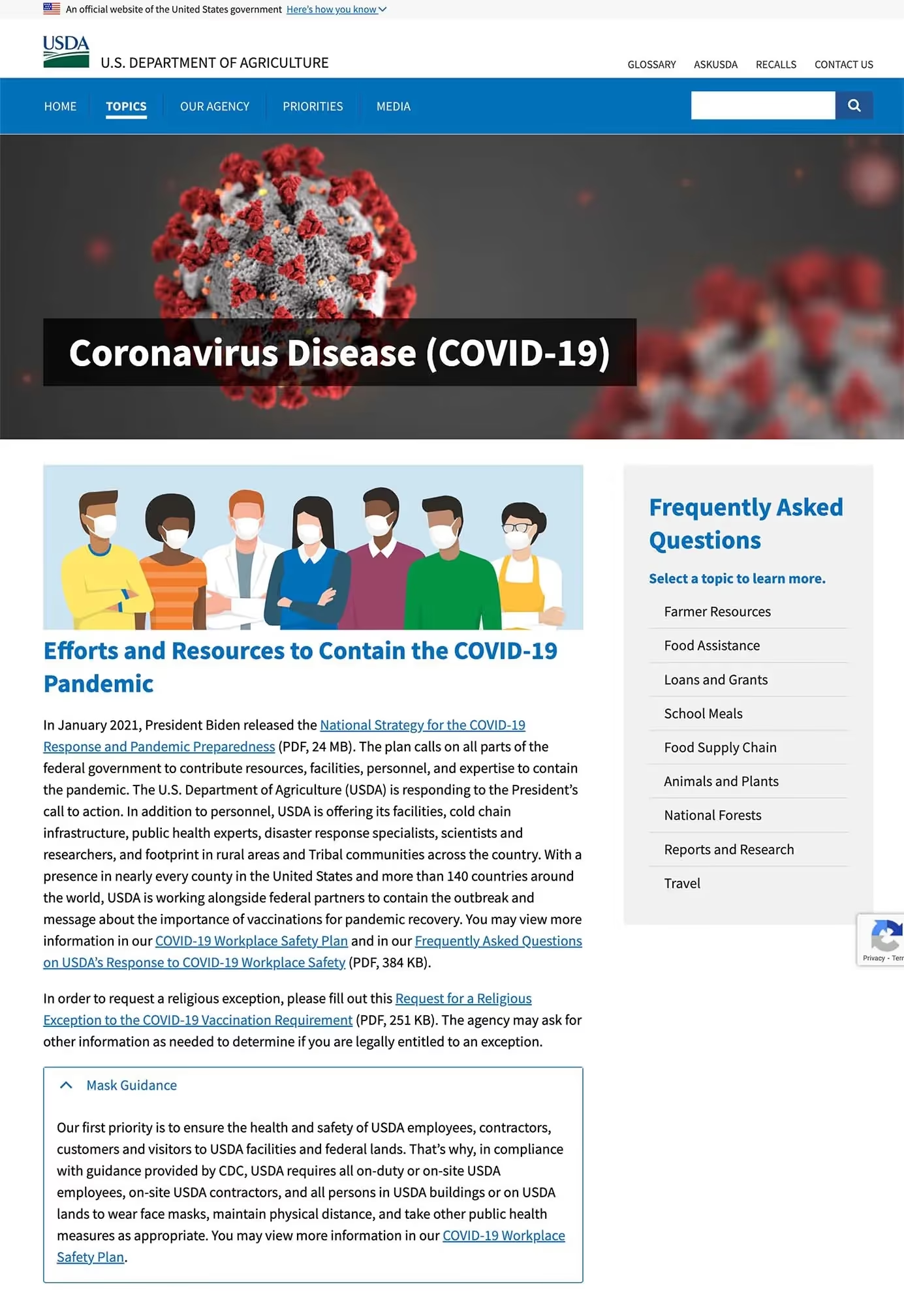
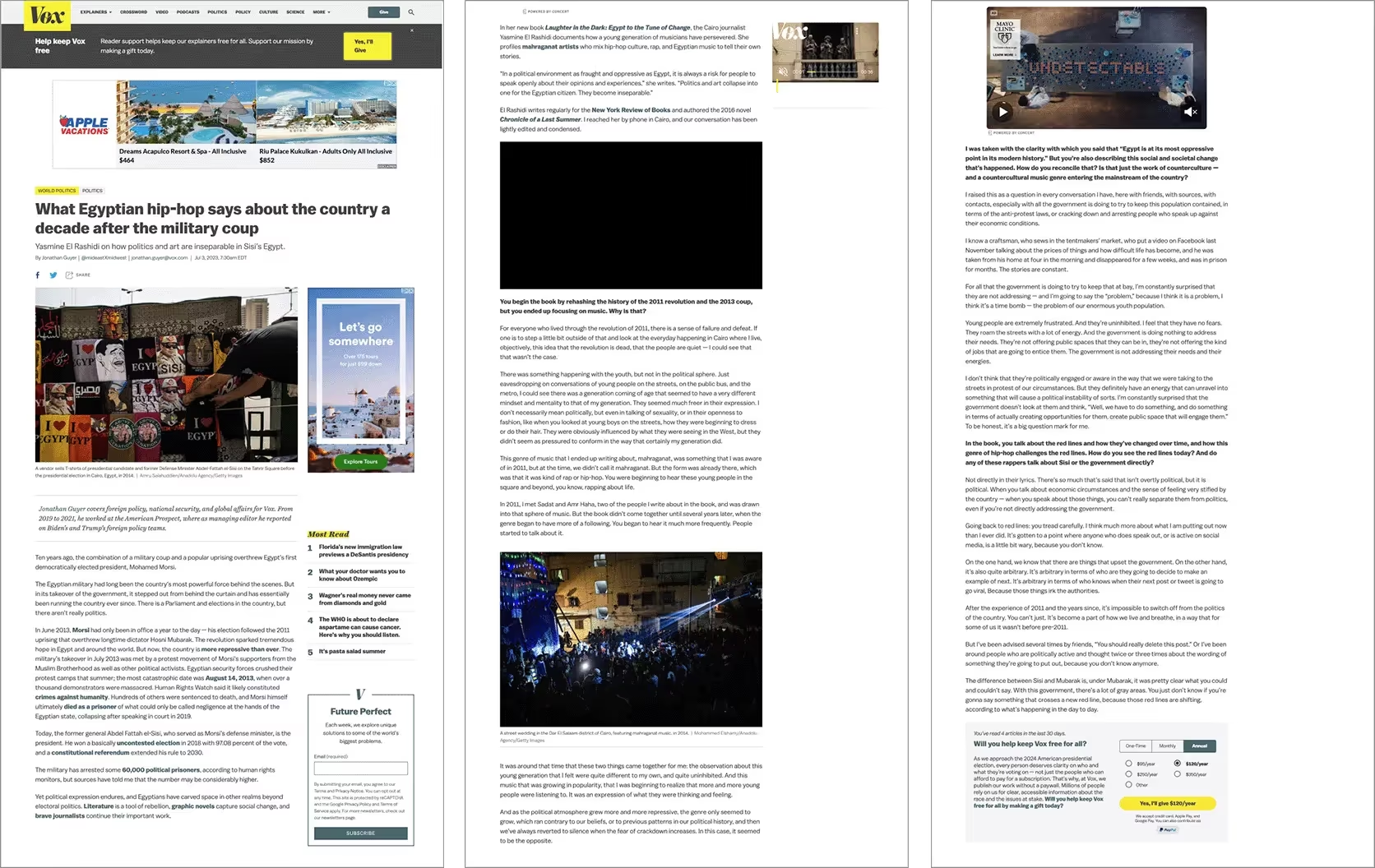
Administration for Community Living: На этой странице аккордеон автоматически сворачивается, когда пользователь открывает другой аккордеон, что мешает просматривать информацию из нескольких разделов одновременно
Повышенные затраты на взаимодействие
Каждый шаг, связанный с раскрытием аккордеона, — прокрутка страницы, сканирование заголовков, принятие решения о том, какой из них раскрыть, клик по иконке и ожидание появления контента — влечет за собой определенные затраты на взаимодействие. Эти шаги могут показаться незначительными по отдельности, но они накапливаются и в какой-то момент могут стать обременительными для пользователей.
Снижение удобства поиска
Да, аккордеоны скрывают второстепенный контент и упрощают страницу, однако найти такой контент становится труднее. Если заголовок написан плохо и не дает полного представления о том, что скрыто внутри аккордеона, пользователи могут пропустить релевантный раздел.

Проблемы доступности
Обычный текст доступен без дополнительных усилий. В случае же с аккордеоном нам нужно позаботиться о том, чтобы этот элемент оставался доступным для пользователей, которые взаимодействуют с интерфейсом при помощи клавиатуры, а также для скринридеров (скринридер — специальная программа, которая озвучивает все, что происходит на экране).
Заголовок аккордеона должен работать как кнопка. А код должен быть написан таким образом, чтобы скринридеры сообщали об изменении состояния аккордеона, когда он раскрывается или сворачивается.
Кроме того, убедитесь, что содержимое панели скрыто как визуально, так и программно для всех пользователей, когда аккордеон свернут. Если просто сделать контент невидимым, не ограничив доступ к нему, опыт взаимодействия станет непоследовательным, а пользователи будут сбиты с толку.
Сложности при печати
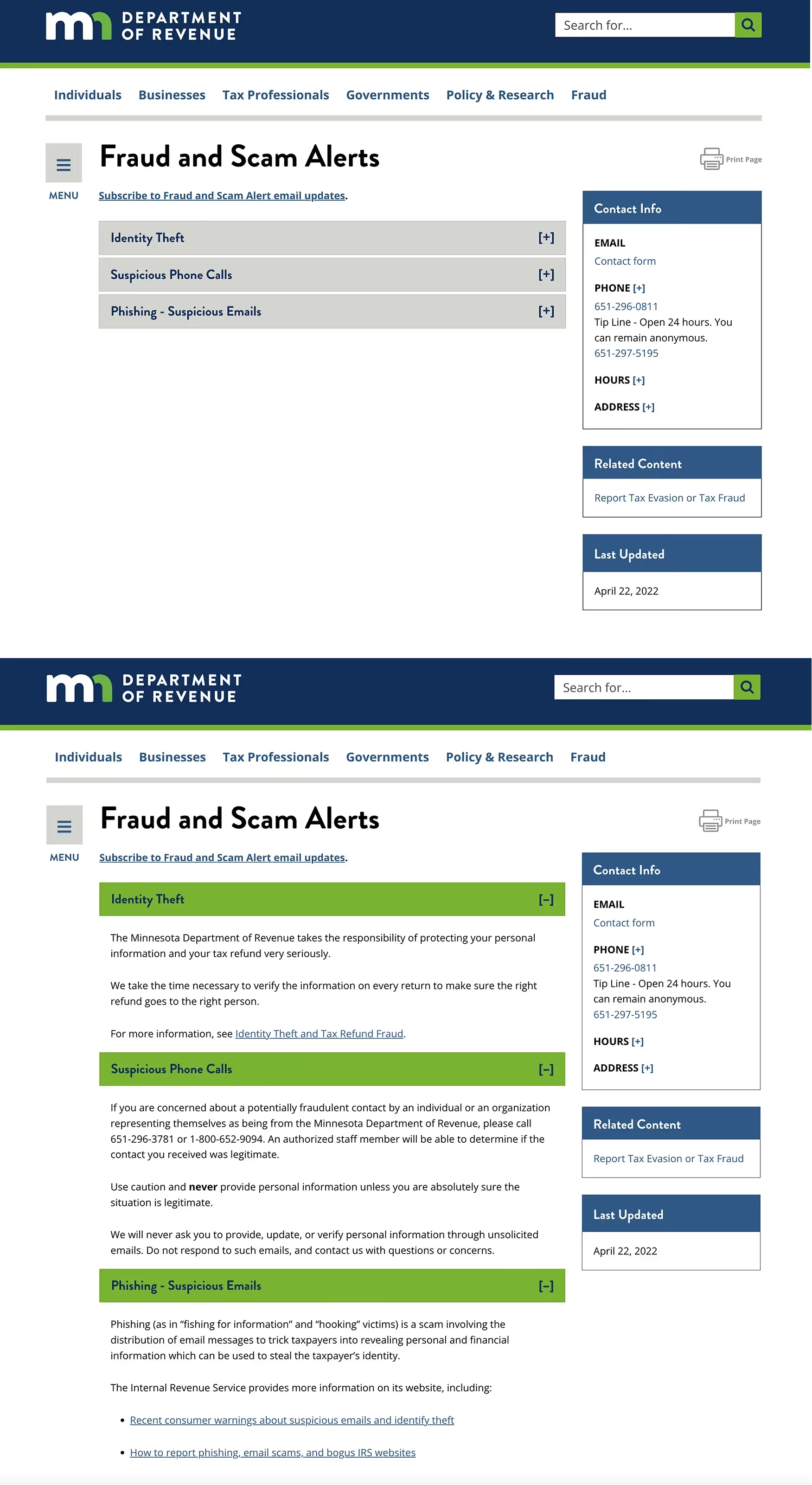
Аккордеоны часто не оптимизированы для печати. В отсутствие кнопки Expand All (Развернуть все) или автоматического раскрытия пользователям приходится раскрывать каждый аккордеон по отдельности, чтобы весь контент был напечатан. Это неудобно, особенно на длинных страницах с большим количеством аккордеонов. Автоматически сворачивающиеся аккордеоны вообще делают невозможным одновременный доступ и печать всего контента.
Когда использовать аккордеоны, а когда их избегать
Чтобы принять правильное решение, необходимо тщательно взвесить все преимущества и недостатки. Первое, что следует проанализировать:
- Потребности вашей аудитории: Каковы сценарии использования? Помогут ли аккордеоны пользователям эффективнее находить ответы на свои вопросы?
- Контент, который вы хотите разместить внутри аккордеона: Соответствует ли структура контента такому оформлению? Существуют ли альтернативные инструменты навигации или дизайн-паттерны?
Когда использовать
- Когда пользователям нужно лишь несколько фрагментов информации на странице, они, скорее всего, пропустят большую часть контента. Если вы скроете этот контент, люди смогут сфокусироваться на тех темах, которые кажутся им наиболее важными.
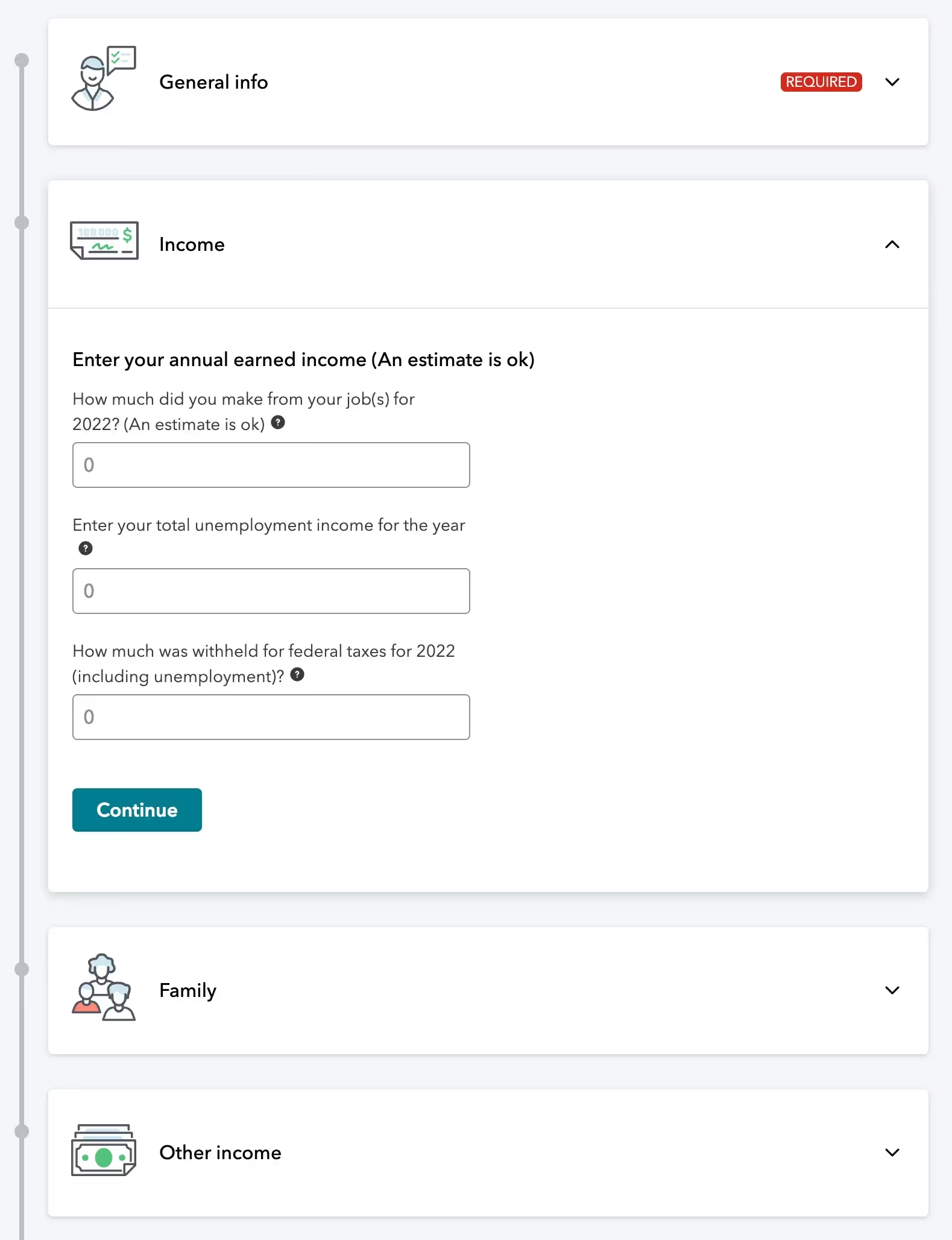
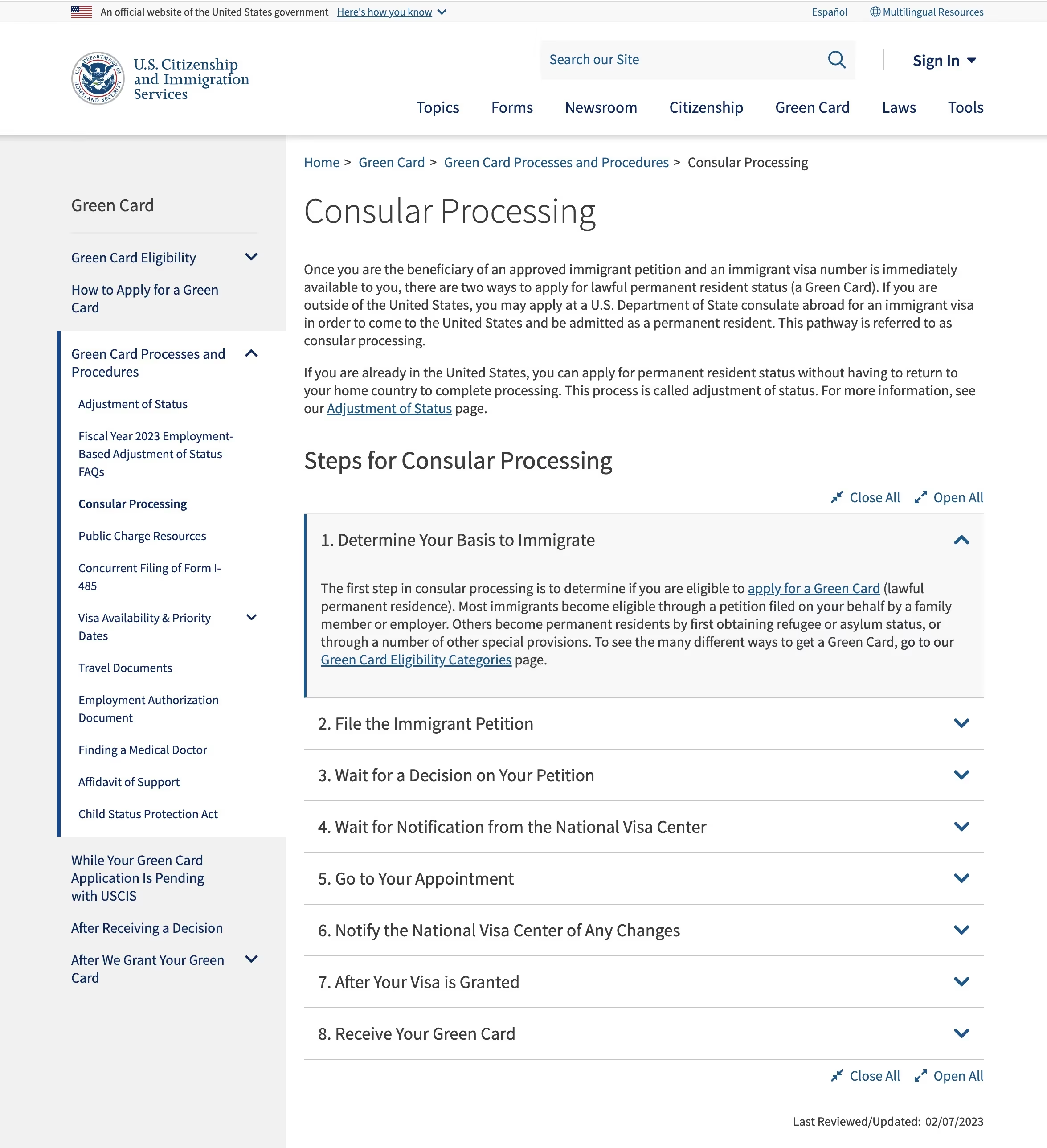
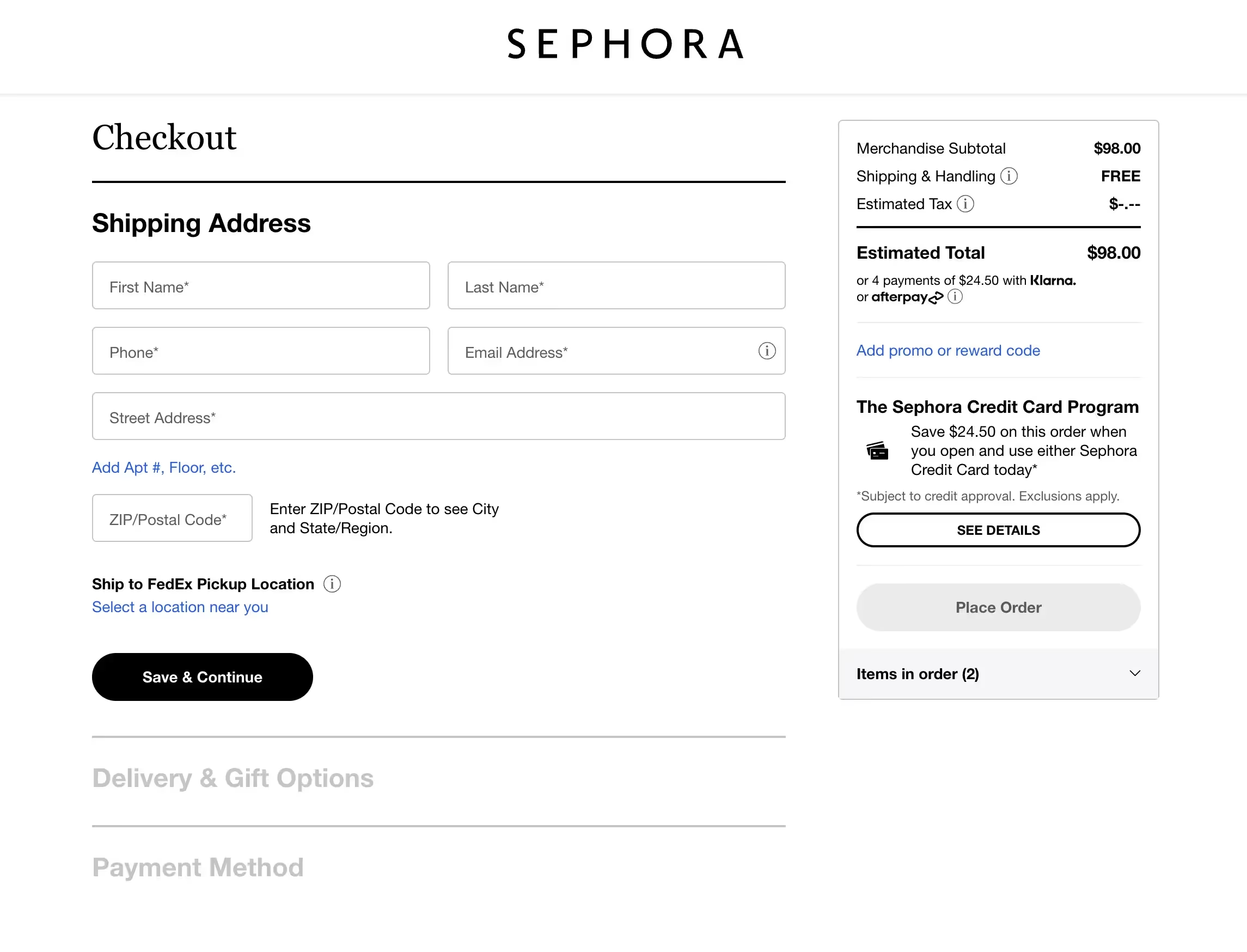
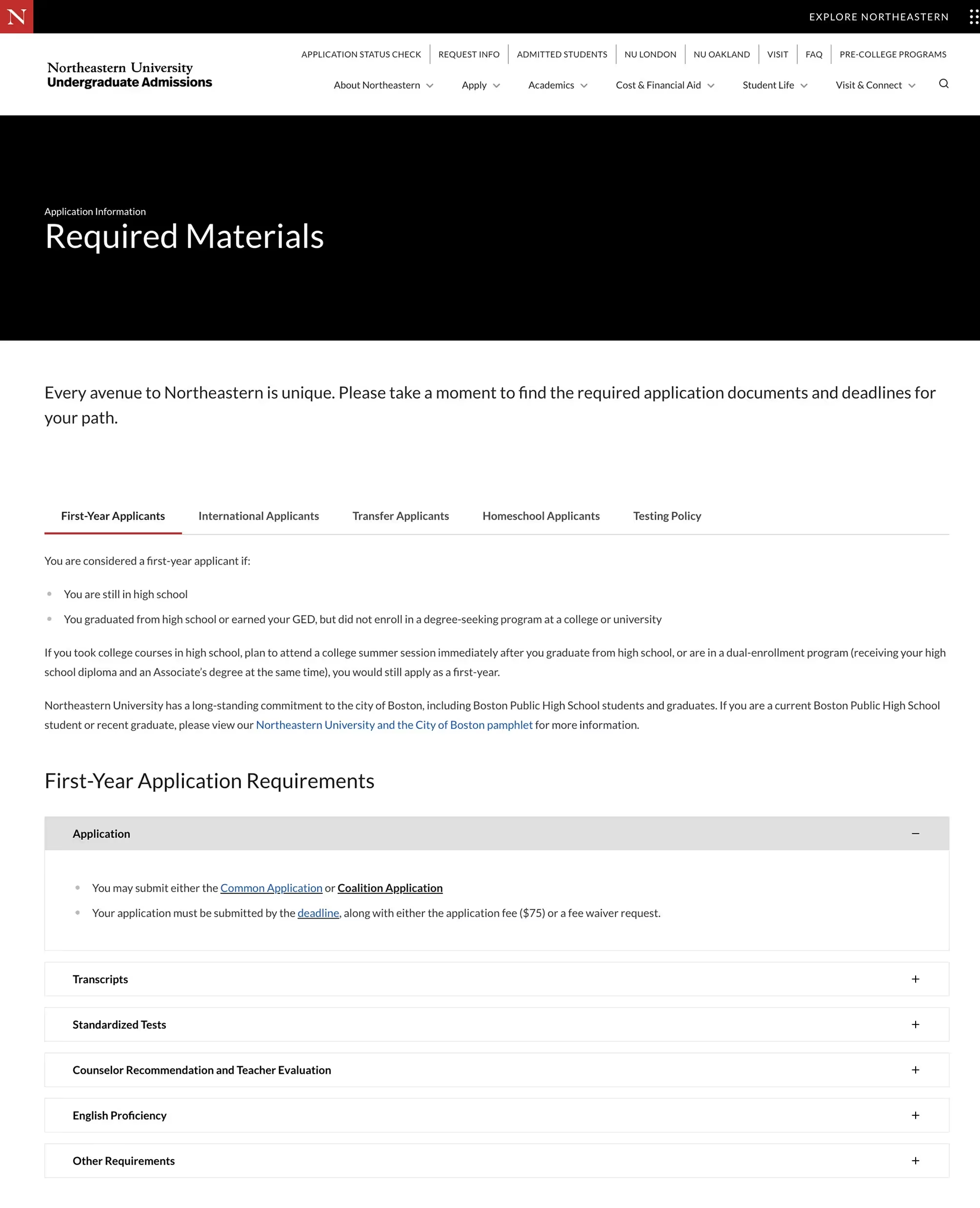
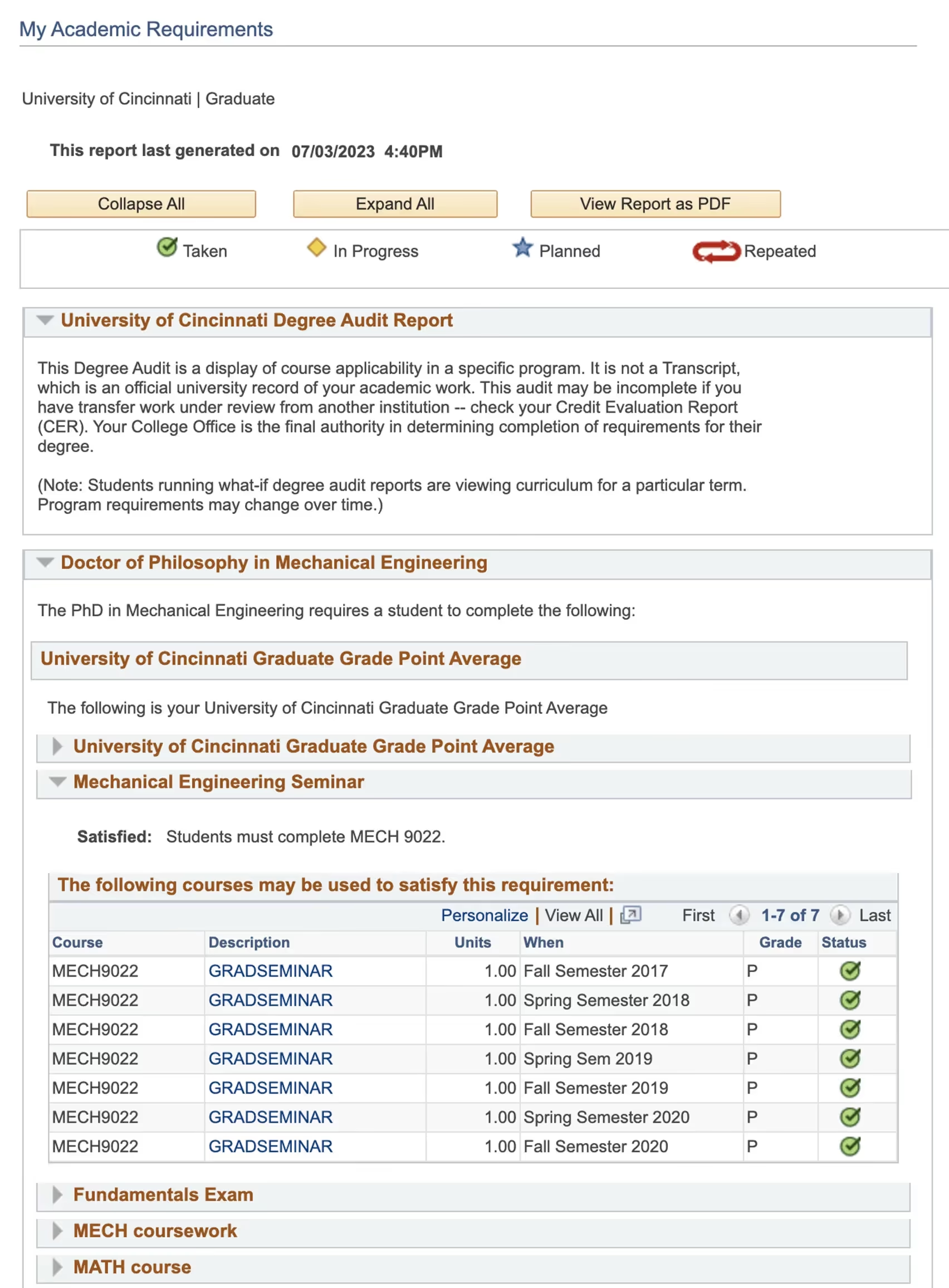
- Когда основная задача представляет собой логичный пошаговый процесс, аккордеоны помогают пользователям двигаться вперед, предоставляя информацию, относящуюся к текущему этапу, и скрывая ненужные детали, которые могут отвлекать или перегружать их. Такой подход часто используется для упрощения многоступенчатых сценариев и делает их более контролируемыми.

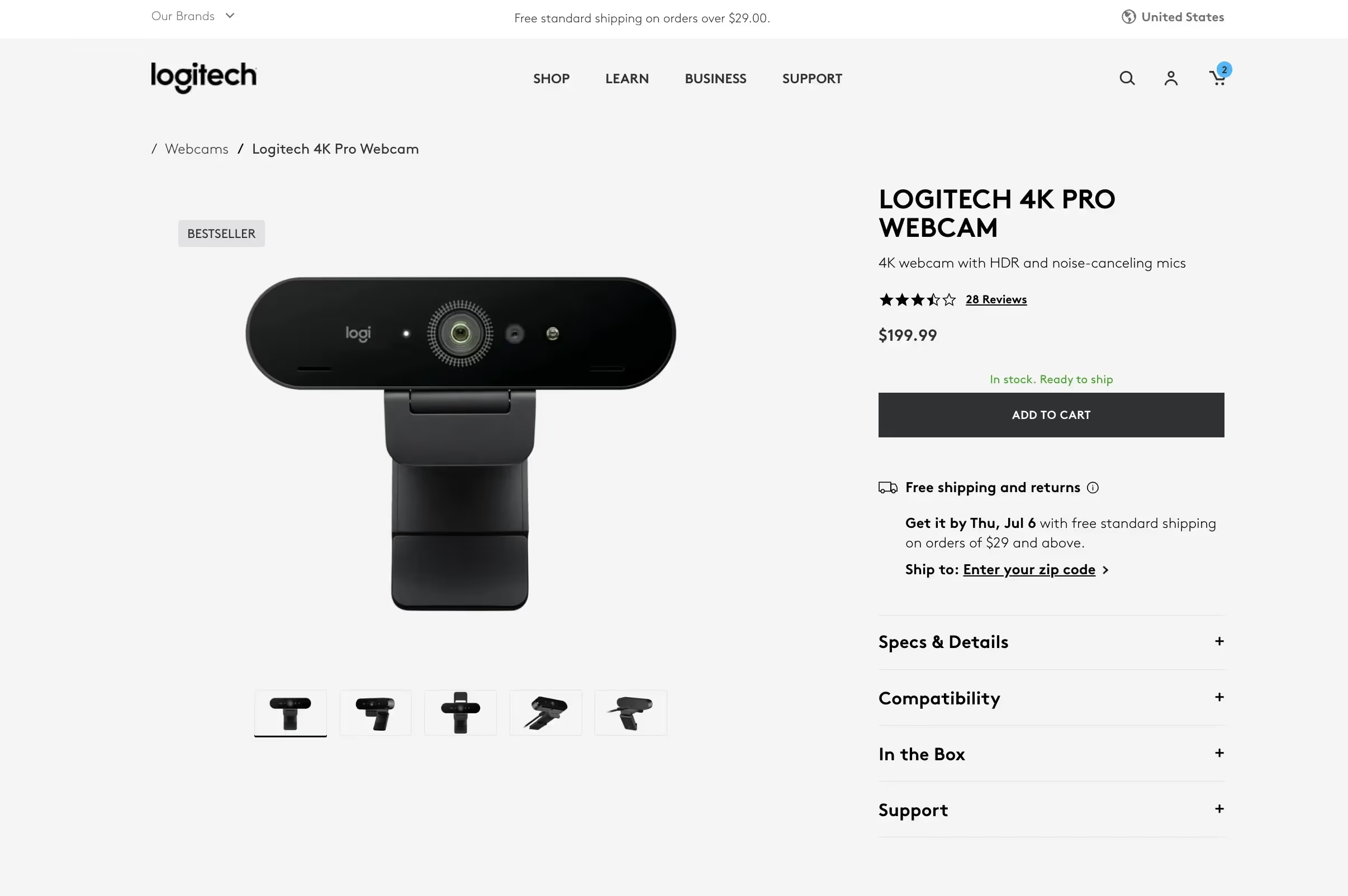
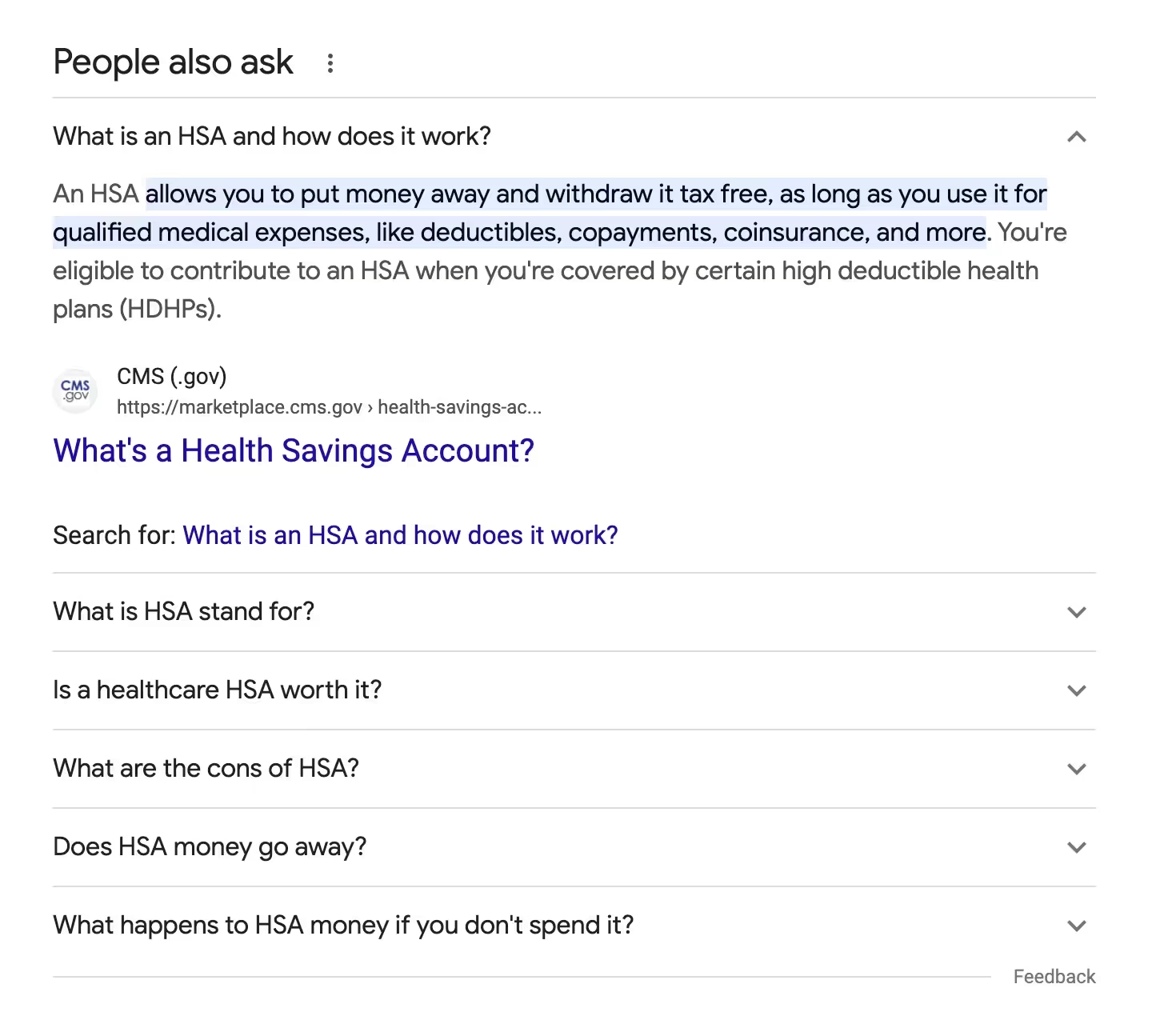
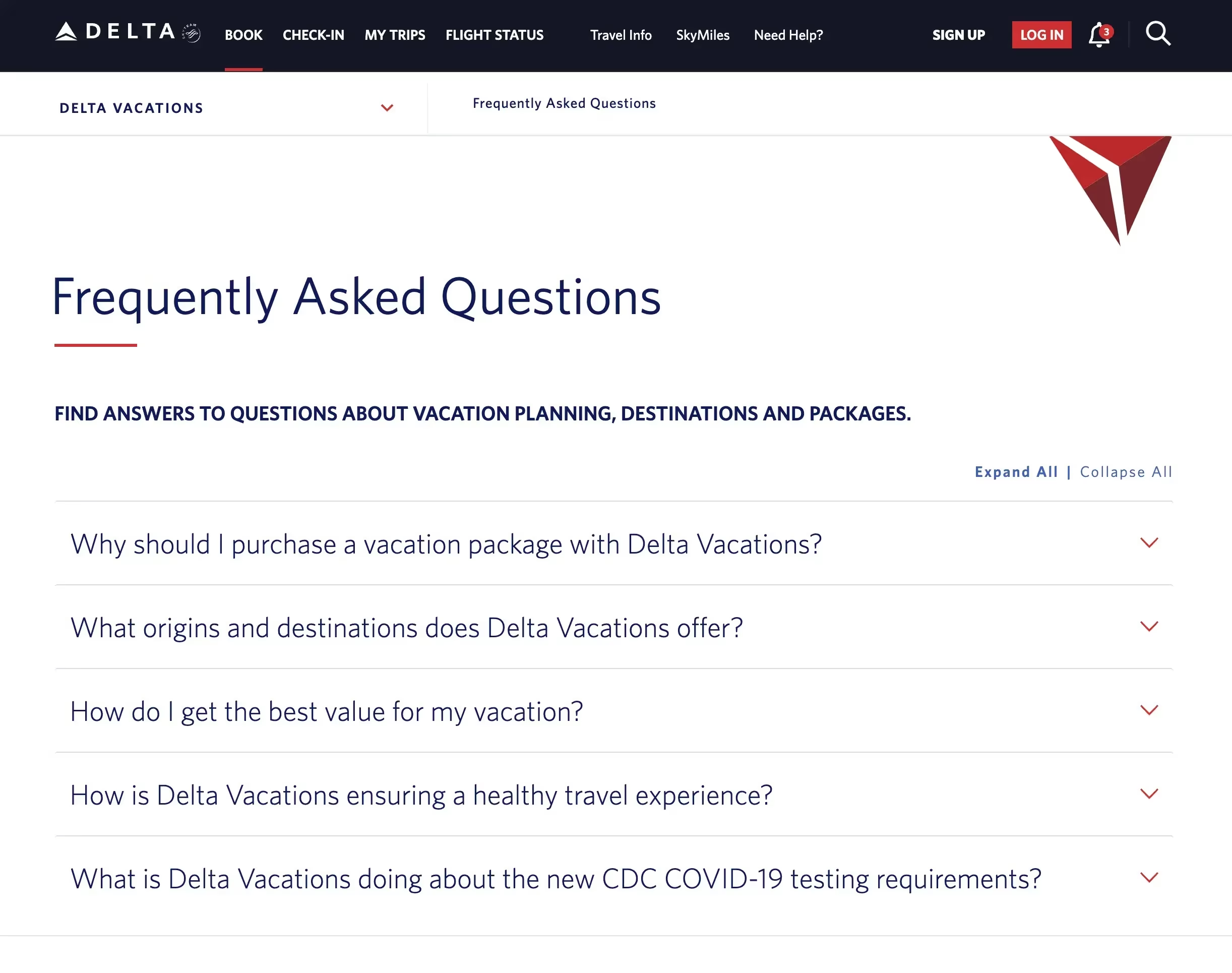
- Когда фрагменты информации не связаны между собой и пользователям вряд ли понадобится одновременный доступ к нескольким разделам, аккордеоны помогают им быстро изучить только интересующий раздел. Пример: страница FAQ, страница с подробной информацией о товаре.

- Если контента много, а размер окна небольшой, что особенно актуально для мобильных устройств, аккордеоны позволяют расставить приоритеты и сократить длину страницы.
Когда следует избегать
- Если для поиска ответов аудитории требуется большая часть или весь контент на странице, лучше показать все содержимое сразу. В этом случае доступ к информации важнее, чем уменьшение длины страницы.

- Когда на странице мало контента, аккордеоны делают ее совсем пустой. Не стоит использовать аккордеоны для полного сокрытия информации, так как отсутствие контента может создать иллюзию отсутствия ценной информации на странице и побудить пользователя покинуть страницу.

- Если контент имеет сложную иерархию с несколькими подуровнями, его не следует отображать в виде аккордеонов. Пользователи могут запутаться и потеряться в подобной структуре. Рассмотрите альтернативные варианты, например, вкладки или вертикальную локальную навигацию, которые больше соответствуют природе содержимого.

- Когда контент разрознен и трудно поддается обобщению, сложно разбить его на части и придумать заголовки, эффективно передающие суть информации.

- Когда пользователь погружается в чтение, аккордеоны прерывают его опыт, фрагментируя информацию и мешая понять контекст целиком. Именно поэтому в новостных статьях и других текстах аккордеоны встречаются довольно редко, даже если речь идет о длинных страницах — в таких случаях приоритет отдается непрерывному опыту.

Рекомендации
Если вы решили использовать аккордеоны в своем дизайне, помните следующее:
- Убедитесь, что заголовок точно отражает содержимое аккордеона. Четкий, описательный заголовок — ключ к тому, чтобы заинтересовать пользователя. Заголовки аккордеонов существенно влияют на удобство поиска и доступность контента
- Пользователям должно быть понятно, что аккордеон можно раскрыть. Одна из самых больших ошибок в дизайне аккордеонов — отсутствие иконки раскрытия. Так полезный контент остается невидимым. Чтобы предотвратить это, всегда добавляйте в аккордеоны иконки (лучше всего работают стрелки и плюс), которые четко указывают на кликабельность заголовков. Кроме того, убедитесь, что иконка тоже кликабельна и разворачивает/сворачивает аккордеон.
- Предоставьте пользователям возможность открывать или сворачивать несколько секций одновременно. Пользователи должны иметь полный контроль над ситуацией. Также вы можете добавить в аккордеон кнопки «Развернуть все» и «Свернуть все», чтобы упростить навигацию.
- Не скрывайте важную информацию внутри аккордеонов. Важный контент должен оставаться максимально доступным, чтобы пользователи не упускали его из виду.
Заключение
Аккордеоны — ценный инструмент для организации и упрощения сложных веб-страниц. Добавляя их в свой дизайн, учитывайте потенциальные недостатки и принимайте взвешенные решения, исходя из потребностей аудитории и характера контента.
.webp)
.webp)



















.webp)

.webp)

.webp)
%20(1).webp)