В июне компания Apple наделала шуму, представив на конференции WWDC 2025 свою новую визуальную систему Liquid Glass (жидкое стекло). Этот редизайн стал самым масштабным с момента выхода iOS 7 более десяти лет назад. В статье мы поговорим о том:
- как менялся дизайн интерфейсов на протяжении последних 20 лет,
- в чем состоит суть нового подхода,
- как он скажется на разработчиках и дизайнерах
- и почему он был неоднозначно воспринят профессиональным сообществом.
Компания Apple много лет разрабатывала свои продукты, опираясь на базовые принципы. Самые знаковые изменения в дизайне ее интерфейсов никогда не были чисто эстетическими. В их основе всегда лежали физика, логика и тщательный анализ того, как пользователи думают, чувствуют и ведут себя при взаимодействии с устройствами.
Именно это сделало дизайн Apple таким популярным. Он был не просто красивым. Он был правдоподобным.
С запуском Liquid Glass в iOS 26 мы становимся свидетелями того, что, по всей видимости, является следующим этапом эволюции дизайн-системы Apple. Однако этот сдвиг также приносит с собой ощущение концептуального диссонанса, которое трудно игнорировать. Хотя новое направление может быть стратегическим, его реализация поднимает важные вопросы о согласованности, цели и о том, по-прежнему ли эта система отражает ту основополагающую идею, которая определяла бренд в прошлом.
От материальных метафор к минималистичным поверхностям
Отношение Apple к дизайнерским метафорам всегда было тесно связано с возможностями платформы, для которой они создавались.
Когда в 2007 году был выпущен первый iPhone, он имел скевоморфную дизайн-систему. Заметки выглядели как желтый блокнот с реалистичной текстурой бумаги. Книжные полки напоминали полированное дерево с видимыми узорами. В приложении диктофона можно было обнаружить винтажный микрофон с хромированными деталями и аналоговым индикатором уровня громкости. 🎙
И это не было просто прихотью. Это было намеренно. iPhone был чем-то совершенно новым, и скевоморфизм играл роль мостика, соединяющего его с реальностью. Он привнес знакомые элементы физического мира в цифровое устройство, в котором не было ни кнопок, ни тактильной обратной связи. Пользователи нажимали на адресную книгу в кожаном переплете, потому что понимали, какую функцию выполняют подобные книги в обычной жизни.
К 2013 году мир изменился. Люди привыкли к смартфонам. Экран стал доминирующим интерфейсом в их повседневной жизни.
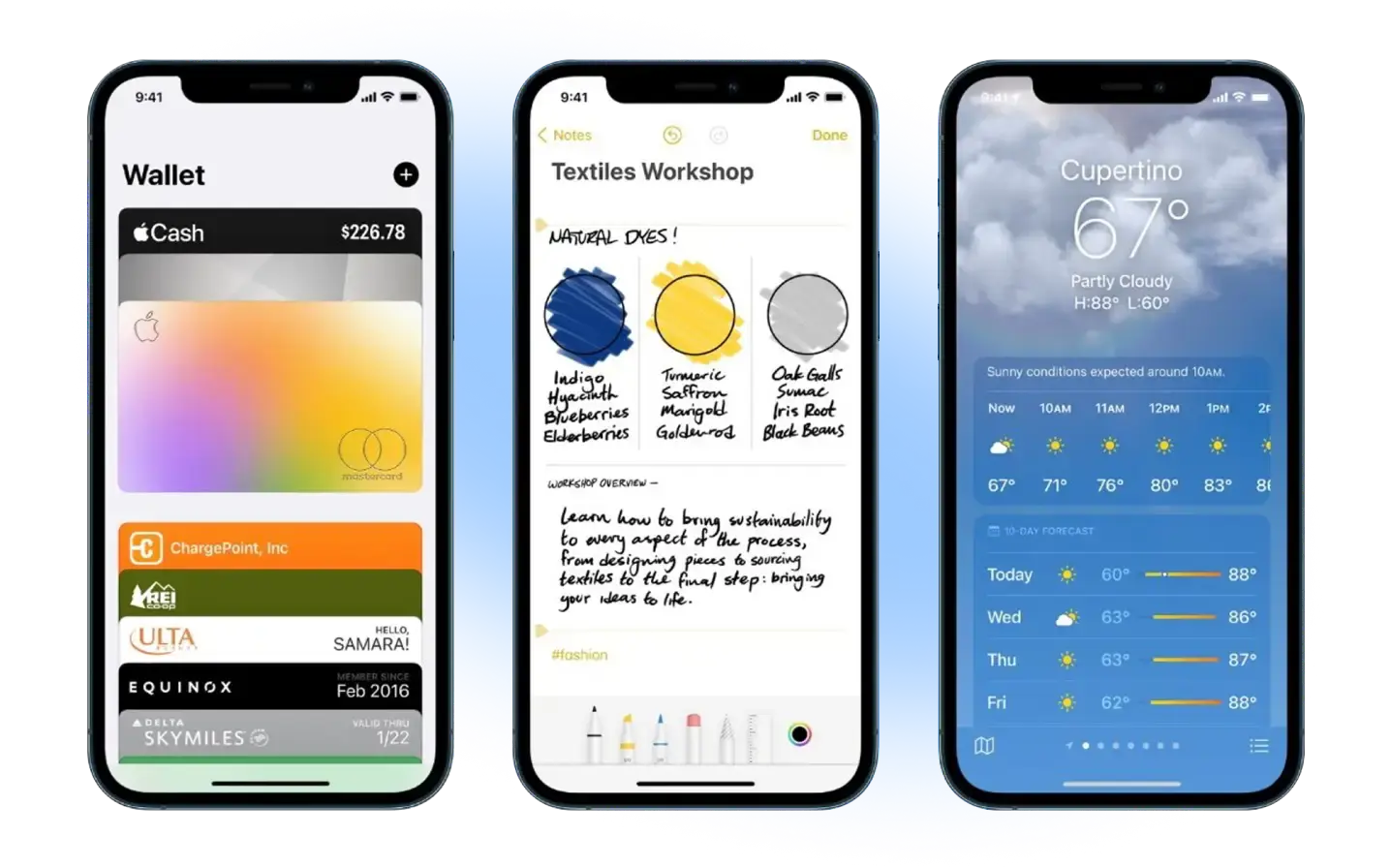
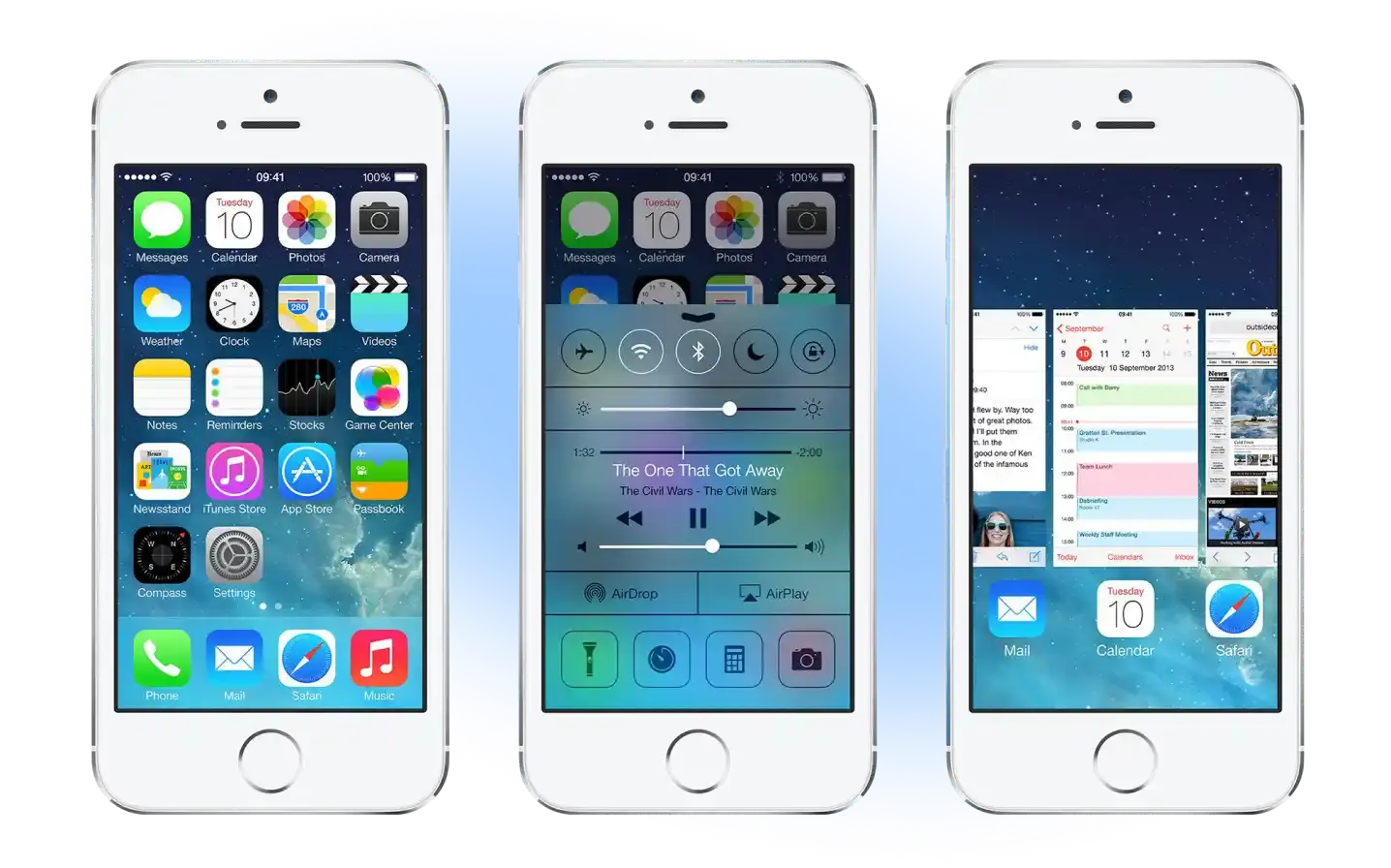
iOS 7 ознаменовала первый крупный эстетический сдвиг, представив миру плоский дизайн. Исчезли текстуры кожи в приложении «Найти друзей» и насыщенные тени в приложении калькулятора. Остался чистый, минималистичный интерфейс, ориентированный на ясность, читаемость и легкость. В новом «Пункте управления» реалистичные переключатели уступили место простым круглым кнопкам, а приложение «Погода» лишилось детальных анимаций облаков в пользу чистой типографики и градиентных фонов.
Хотя изначально плоский дизайн вызвал споры, особенно в дизайнерских кругах, которые в то время ценили сложность, он отражал явную эволюцию. Устройство было плоским. Взаимодействия сводились к касаниям и свайпам. Обновленная дизайн-система соответствовала этой реальности. Она также сделала создание интерфейсов более масштабируемым и доступным для разработчиков и дизайнеров по всему миру, что способствовало взрывному росту числа сторонних приложений в последующие годы.
Появление нового материала
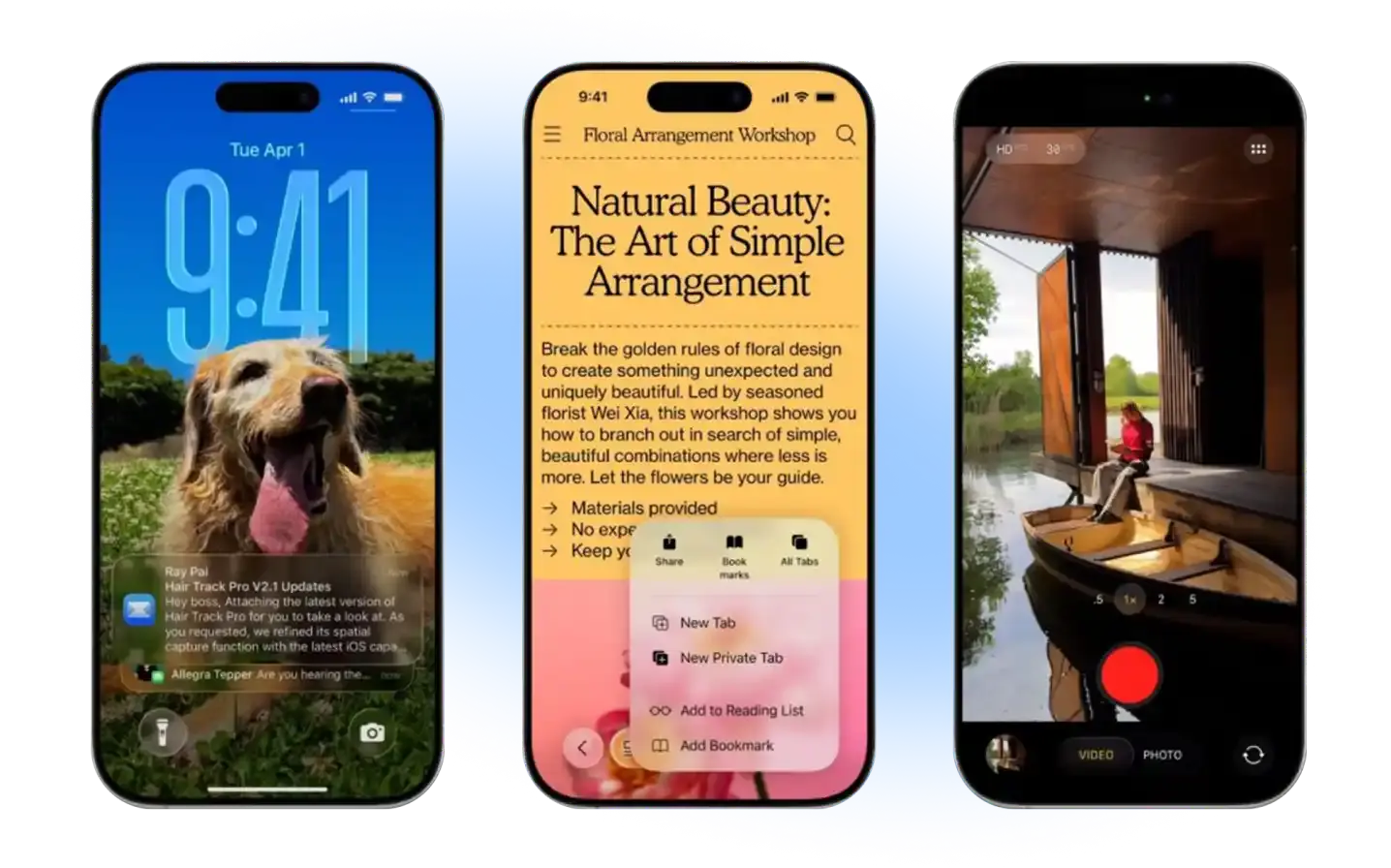
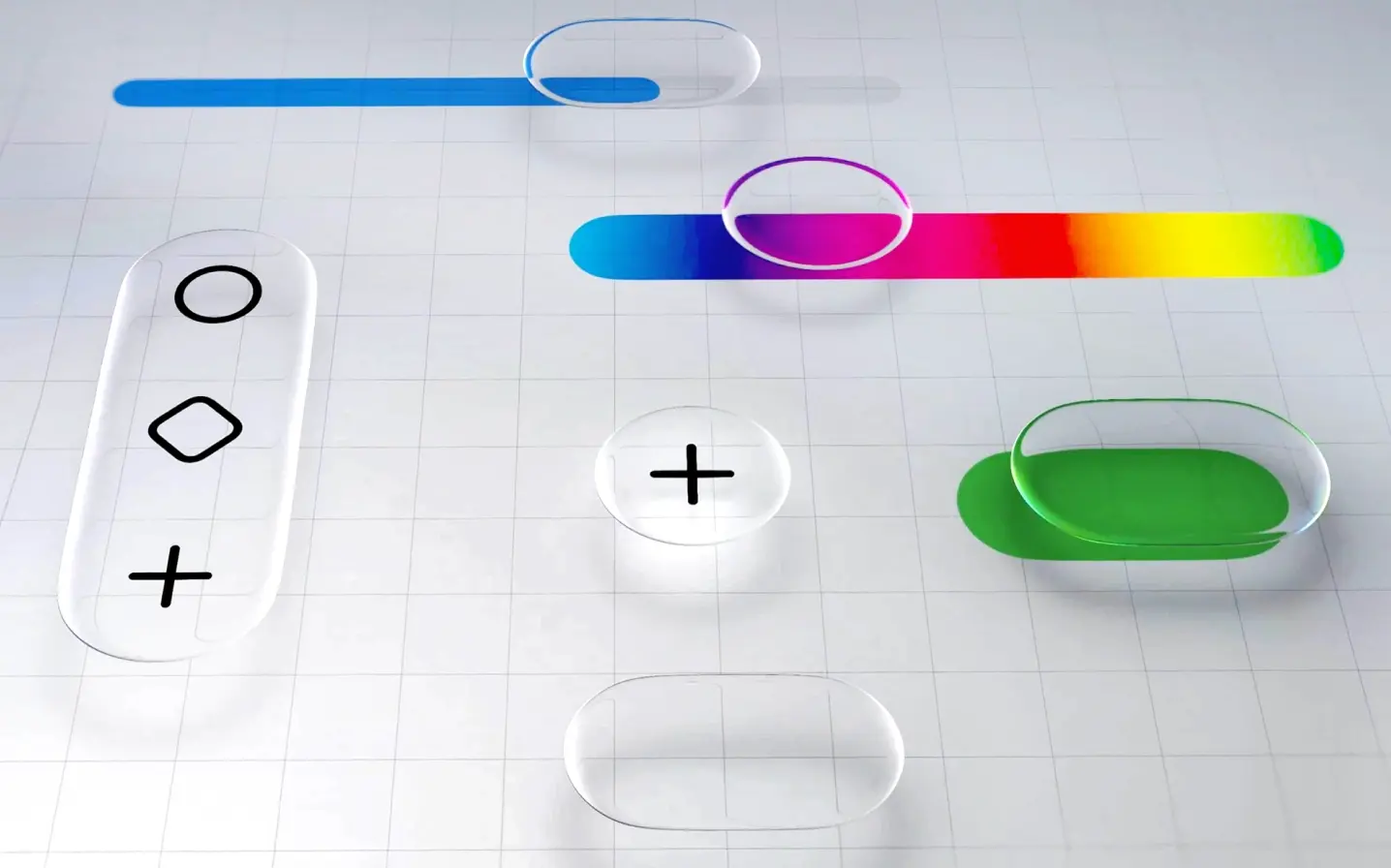
В 2025 году Apple представила визуальную систему Liquid Glass. Пользователи будто смотрят на контент через осколок рефракционного, похожего на жидкость стекла. Apple объясняет, что этот язык дизайна «приближает» контент к пользователю, создает глубину и присутствие, а также задает тон для эры пространственного проектирования с VisionOS во главе.
Новое направление кажется стратегическим. Apple начинает унифицировать свой язык дизайна на сенсорных экранах и гарнитурах. Liquid Glass может сыграть роль своего рода визуального «рукопожатия» между iOS 26 и VisionOS, подобно тому, как плоский дизайн стал перезагрузкой для современной эры смартфонов.
Чтобы понять, какое место занимает это обновление в более широком контексте UI-инноваций, полезно оглянуться на другие крупные сдвиги в парадигме дизайна и фундаментальные принципы, которые их сформировали. Будь то появление карточек в webOS или «бумажная» физика Google Material Design, все они отражали особенности взаимодействия пользователей с экранами, поверхностями и пространством.
Вот краткая хронология эволюции пользовательского интерфейса:
- 2007 — Apple — Скевоморфизм — Имитация текстур, теней и глубины реальных материалов, чтобы сделать взаимодействие с гладким экраном более комфортным и внушающим доверие.

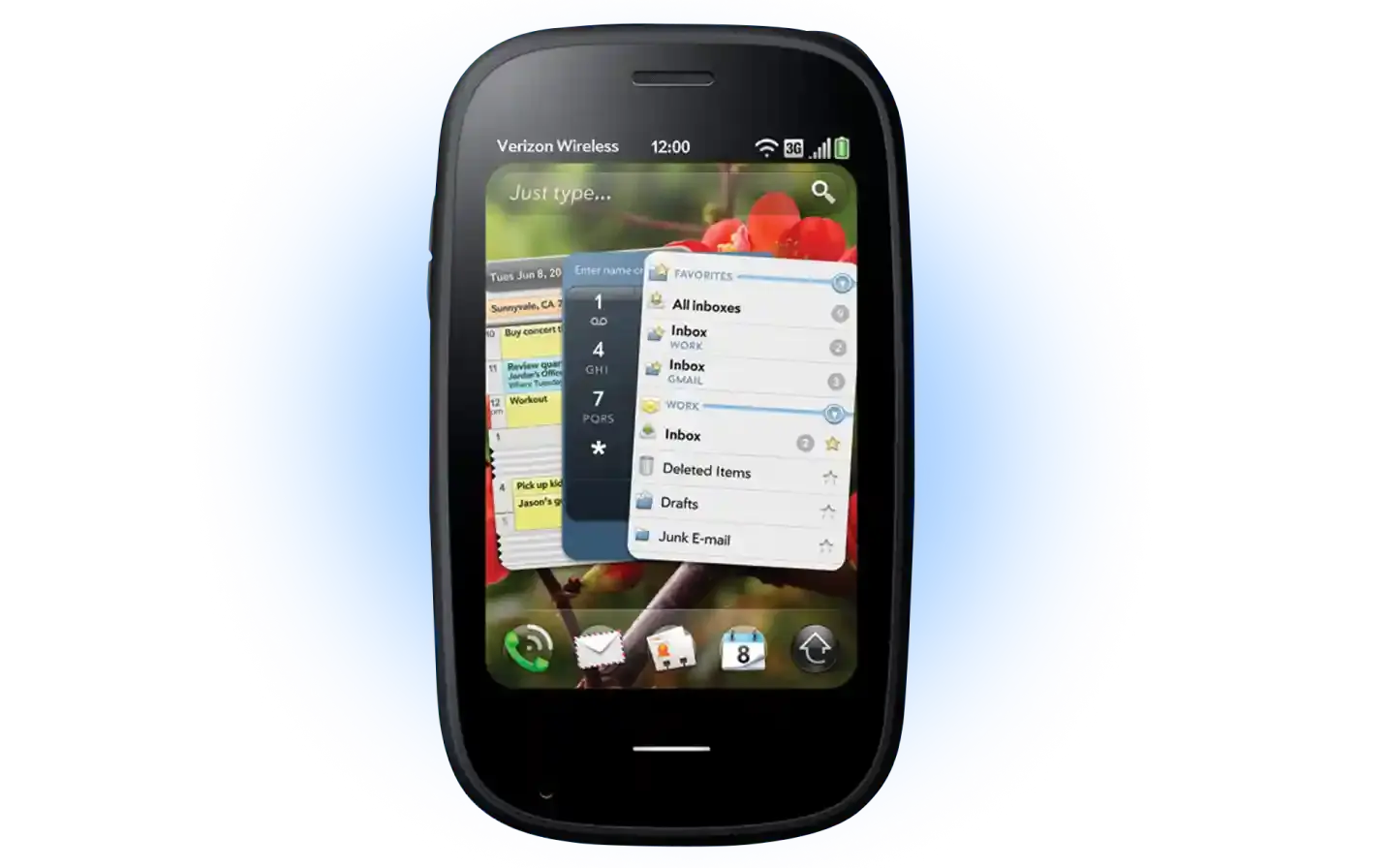
- 2009 — Palm — webOS, карточки — Представление многозадачности в виде колоды карточек, которые можно перетасовывать и отбрасывать, что напоминает процесс сортировки физических документов.

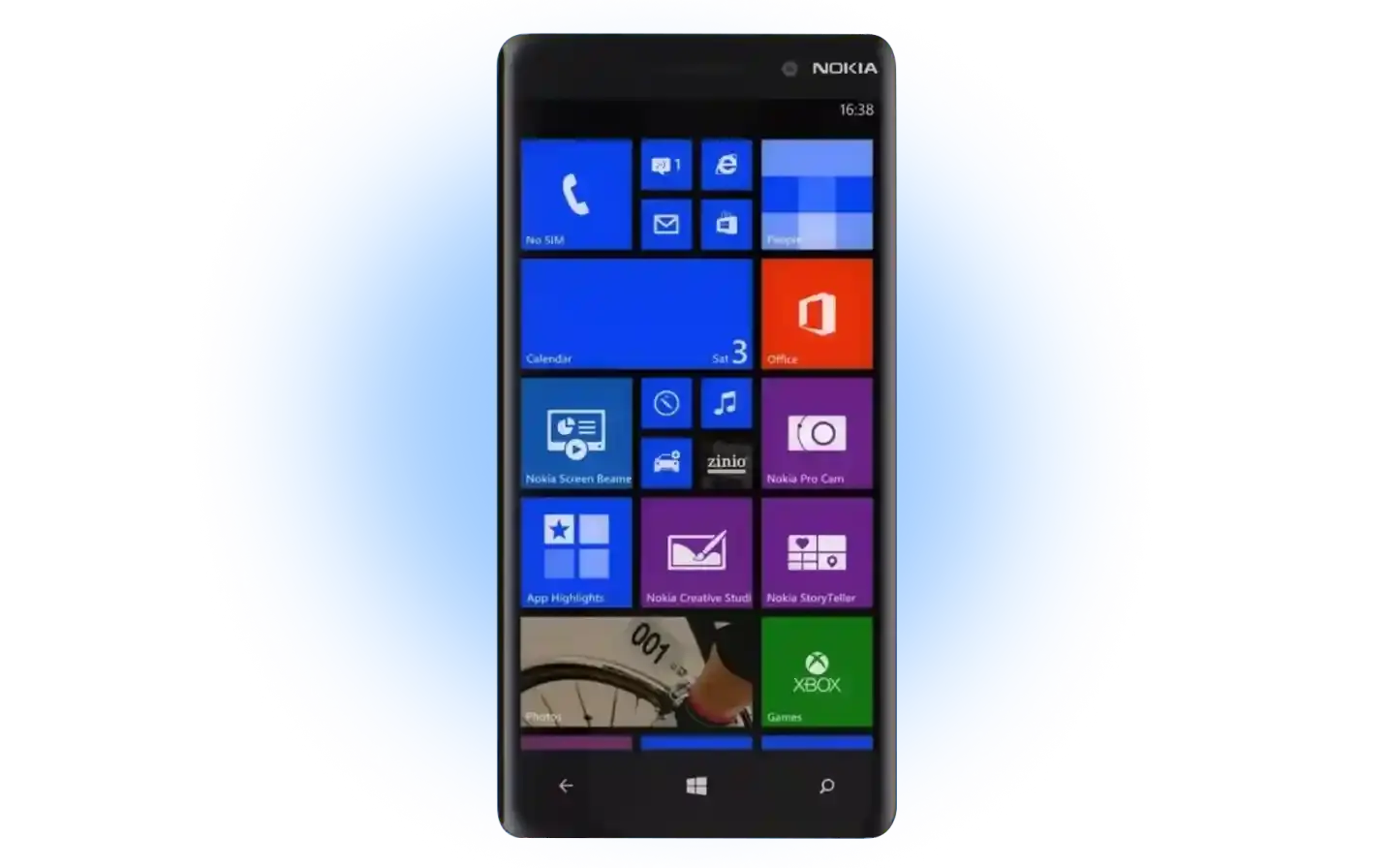
- 2010 — Microsoft — Windows Phone Metro — Крупная типографика, сетки и анимации — этот вдохновленный вывесками общественного транспорта визуальный стиль был призван убрать лишние элементы управления и сделать акцент на контенте.

- 2013 — Apple — плоский дизайн iOS 7 — Удаление текстур, чтобы подчеркнуть плоскую природу экрана, фокус на иерархии, цветах и прозрачности.

- 2014 — Google — Material Design — Восприятие элементов интерфейса как листов цифровой бумаги, последовательные тени и реалистичные анимации для сохранения пространственной модели.

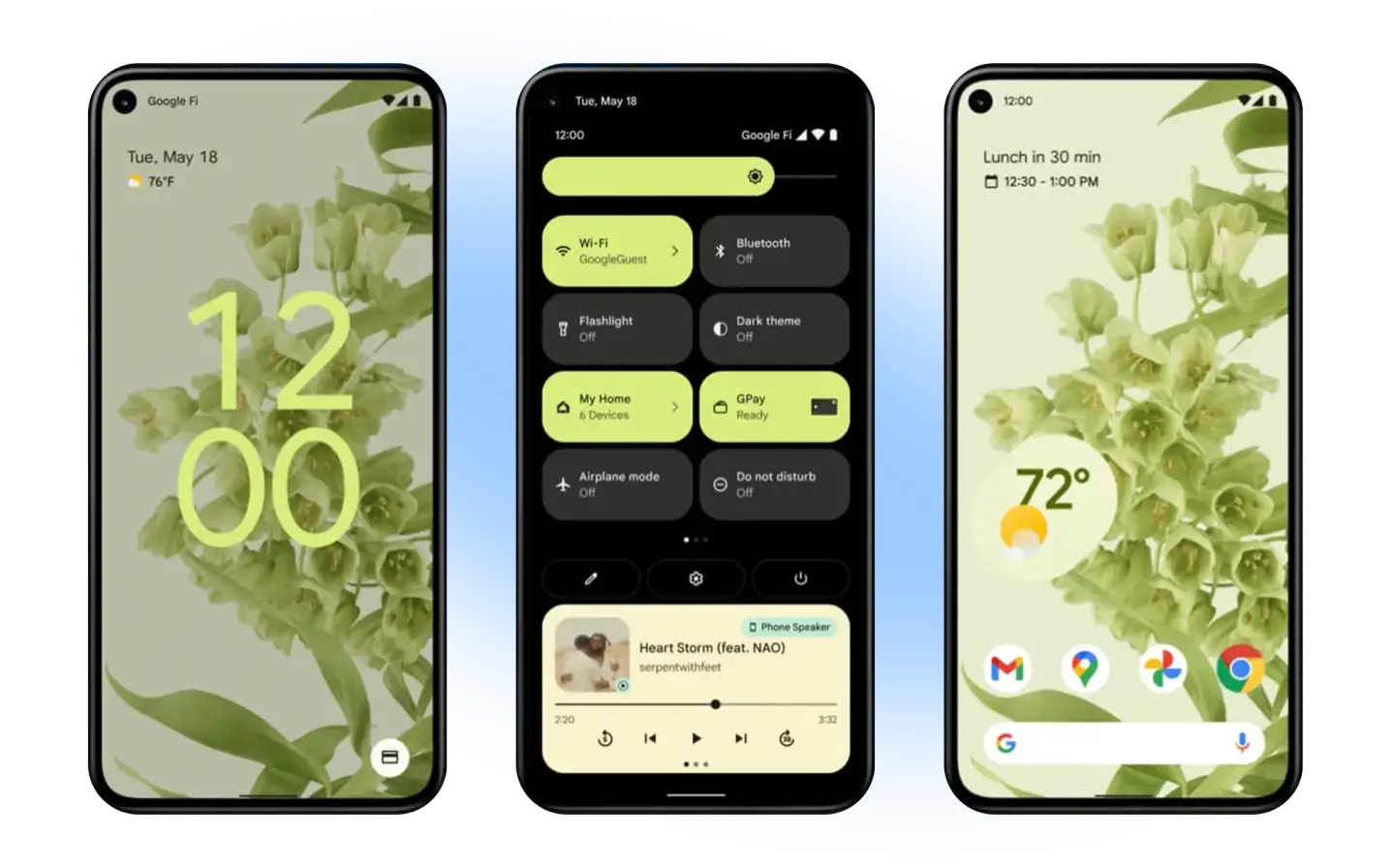
- 2021 — Google — Material You — Динамическая генерация цвета темы на основе установленных пользователем обоев, чтобы визуально адаптировать устройство к персональному контексту и усилить ощущение принадлежности.

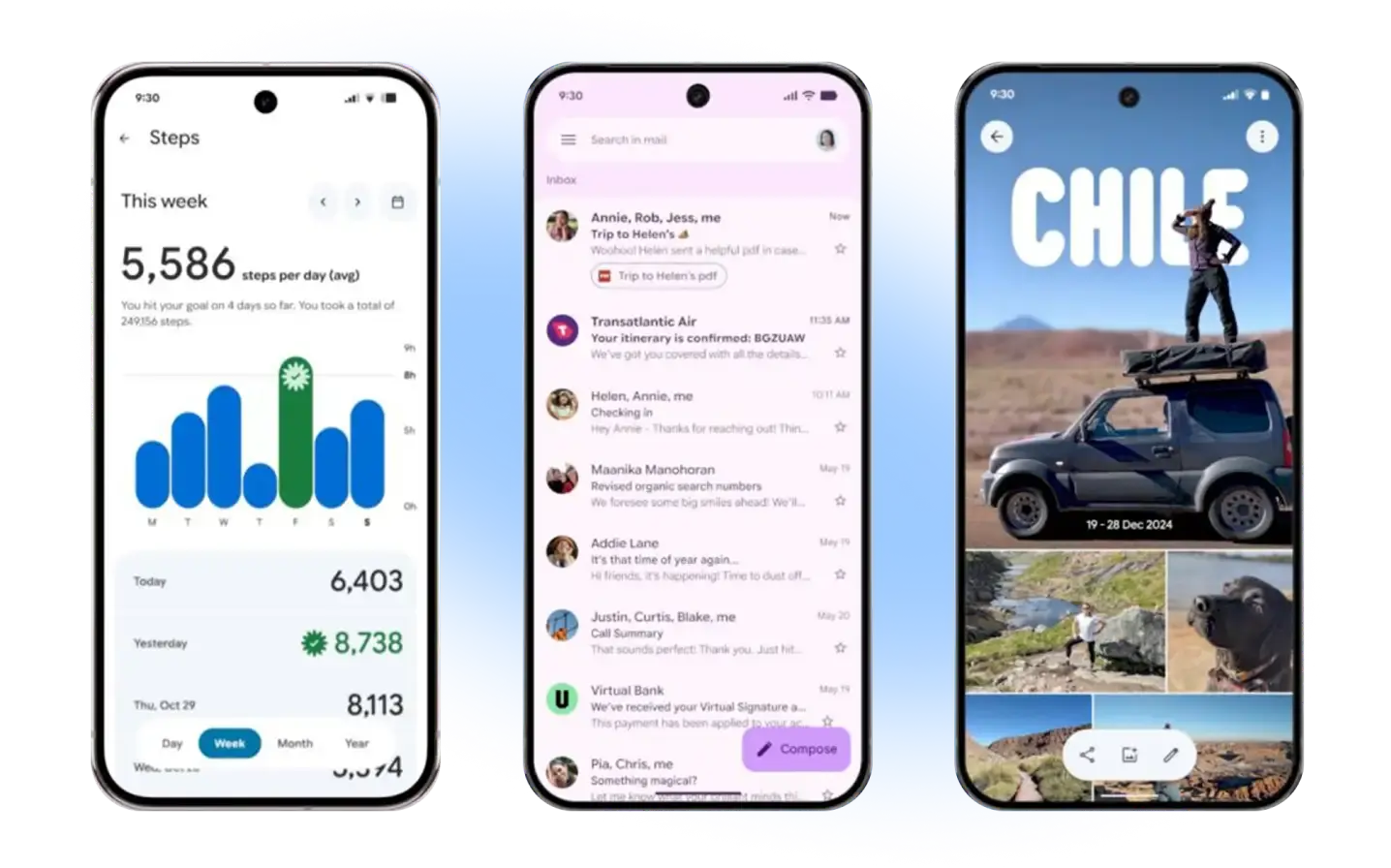
- 2024 — Google — Material Expressive — Более яркий, эмоциональный дизайн с выразительным сторителлингом на основе контрастов, глубины и тактильной обратной связи.

- 2025 — Apple — Liquid Glass — Попытка объединить сенсорные и пространственные технологии при помощи стеклянных поверхностей, которые создают ощущение присутствия, хотя эта аналогия и является спорной.

Бросается в глаза то, что большинство трансформаций были четко связаны с материальной составляющей. Лучшие парадигмы изменили не только внешний вид программного обеспечения, но и его поведение, а также то, как оно соотносится с физическим пониманием объектов и движения пользователем.
Карточки webOS имели успех, потому что их перелистывание было похоже на реальное взаимодействие с колодой игральных карт или пачкой документов. Google Material Design сработал, потому что бумага — это материал, который мы понимаем интуитивно: мы знаем, как падают тени, как листы наслаиваются друг на друга и как должно ощущаться движение, когда объекты имеют вес и подчиняются законам физики.
Liquid Glass, напротив, кажется более неоднозначным решением.
Понимание метафоры стекла
В физическом мире стекло — это разделяющий материал. Это то, что стоит между человеком и чем-то еще. Когда вы смотрите через витрину магазина, стекло создает дистанцию между вами и товарами внутри. Когда вы заглядываете в аквариум, изогнутое стекло искажает то, что вы видите. В музейных витринах стекло используется для предотвращения прямого контакта с экспонатами. Даже очки, которые помогают нам ясно видеть, работают, корректируя наше зрение, а не приближая объекты физически.

Это создает фундаментальное противоречие с заявленной целью Liquid Glass. Когда Apple помещает элементы интерфейса за виртуальным стеклом и утверждает, что так контент становится ближе, это противоречит нашему жизненному опыту.
Сильной стороной iPhone всегда было непосредственное управление — ощущение, что вы касаетесь своих фотографий, пролистываете сообщения и напрямую тапаете по иконкам приложений. Никаких лишних слоев. Между вами и вашим контентом нет стекла, потому что сам экран исчезает во время взаимодействия.
В обновленном приложении «Фото» ваши изображения располагаются за тонкой преломляющей поверхностью, которая сдвигается и изгибается при прокрутке. Эффект впечатляет с технической точки зрения, но вводит дополнительный слой визуальной обработки между вами и вашими воспоминаниями. То, что раньше было близким и доступным, теперь прячется за фильтром.
Фундаментальная проблема становится еще более заметной, когда дело доходит до элементов управления. Визуальная система Liquid Glass позиционировалась как новый способ просмотра контента, однако эти элементы не предназначены для просмотра — они предназначены для совершения действий. Когда вы нажимаете кнопку, перемещаете ползунок или переключаете тогл, вы не наблюдаете за ними. Вы манипулируете ими напрямую.
Здесь физика метафоры стекла полностью рушится. В реальном мире вы не взаимодействуете с элементами управления через стекло. Вы не регулируете термостат через окно. Вы не нажимаете кнопки лифта через витрину. Элементы управления требуют прямого, непосредственного контакта, как физически, так и когнитивно, только в этом случае они будут функционировать должным образом.

В iOS 26 появляются элементы интерфейса, которые больше не выглядят и не воспринимаются как элементы управления. Кнопки превращаются в аморфные фигуры. Ползунки теряют свою механическую точность. Переключатели отказываются от своих физических свойств. Все они выглядят как абстрактные формы, парящие за стеклом — возможно, красивые, но оторванные от основной задачи элементов управления: реагировать на прямое воздействие.
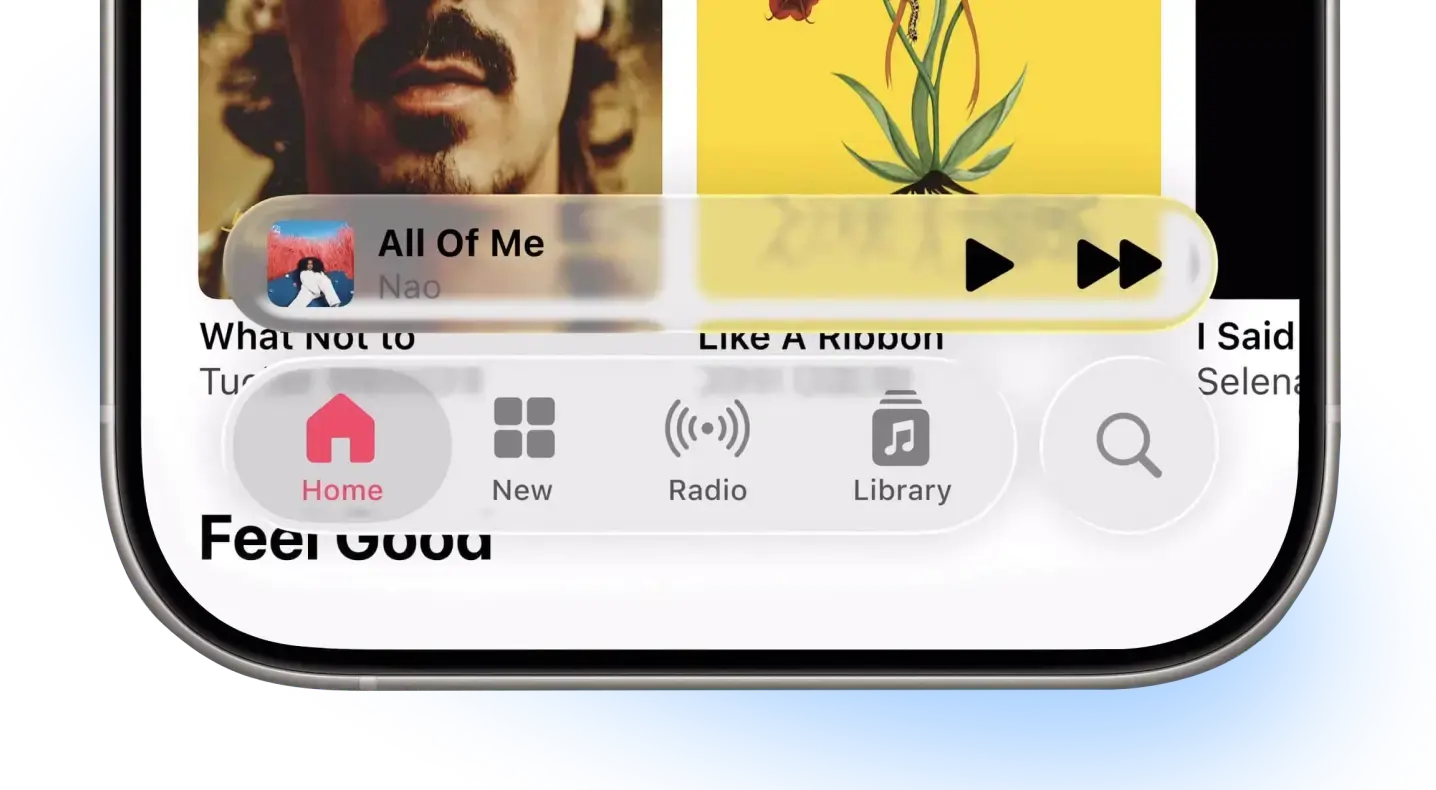
Путаница усугубляется элементами навигации, такими как панели вкладок, которые теперь выглядят как стеклянные блобы в нижней части экрана. Физика материала здесь становится совершенно непоследовательной. Находятся ли эти вкладки под стеклом, увеличивающим и искажающим их? Состоят ли они сами из стекла? Когда вы нажимаете на них, вы перемещаете стекло, чтобы сфокусироваться на другом элементе, или каким-то образом проникаете через стекло, чтобы коснуться вкладки напрямую?

Ответы на эти вопросы были бы очевидны в физическом мире, потому что стекло и объекты за ним — понятные материалы с четкими пространственными отношениями. В Liquid Glass эта метафора рушится. Интерфейс предполагает свойства, которые не могут существовать одновременно — стекло здесь играет роль одновременно барьера и элемента управления, поверхности и глубины, инструмента разделения и слияния.
Кроссплатформенный дизайн
Похоже, новая визуальная система главным образом основана на долгосрочных амбициях Apple в отношении VisionOS. Интерфейсы будут проецироваться в реальный мир. Пользователи будут просматривать их и взаимодействовать с ними через гарнитуру. В этом контексте идея смотреть на вещи через стекло технически точна. Пользователь фактически носит линзы, которые располагаются между его глазами и цифровым контентом.
Тем не менее, iPhone по-прежнему остается наиболее широко используемым устройством в мире. Это все еще основная платформа, на которой пользователи взаимодействуют с программным обеспечением Apple. И это по-прежнему поверхность, которая требует непосредственных касаний.
Когда вы нажимаете на иконку приложения, ваш палец напрямую соприкасается со стеклянной поверхностью, а система реагирует мгновенно. Здесь нет никакого дополнительного слоя, нет имитации просмотра через что-то еще. Модель взаимодействия заключается в устранении барьеров между намерением и действием. Liquid Glass вводит визуальный барьер там, где его раньше не было.
Это говорит о том, что единообразие дизайна приоритетнее точности взаимодействия. Визуальная целостность экосистемы устройств Apple ставится выше ожиданий пользователей и физической логики каждой отдельной платформы.
Система теперь требует больше, чем дает
Появление Liquid Glass также влечет за собой значительные затраты для дизайнеров и разработчиков, имеющих дело с экосистемой Apple.
Внедрение новой эстетики требует переработки существующей визуальной иерархии, моделей наслоения, коэффициентов контрастности и логики целевых областей. Из-за эффектов преломления текст и элементы интерфейса могут выглядеть по-разному в зависимости от того, что находится за ними. Разработчики должны учитывать влияние искажений на производительность, обеспечить доступность для пользователей с нарушениями зрения и поддерживать единообразное отображение на экранах разных размеров и ориентации.
Для сторонних разработчиков приложений это означает необходимость значительных обновлений. Приложения, которые выглядели привлекательными и целостными в рамках предыдущей дизайн-системы, теперь кажутся устаревшими или визуально несогласованными. Разработчики должны инвестировать время и ресурсы, чтобы адаптировать свои интерфейсы для гармоничной работы с новыми стеклянными эффектами, часто в отсутствии четких рекомендаций о том, когда и как их правильно применять.
Изменения в дизайне Apple всегда требовали от разработчиков дополнительных усилий, но они приносили с собой большую ясность, согласованность и пользу для аудитории. Переход к плоскому дизайну в iOS 7, хотя и казался революционным изначально, в конечном итоге ускорил процесс разработки, упростил поддержку приложений и сделал их более доступными для людей с ограниченными возможностями. Упрощенный визуальный язык снизил когнитивную нагрузку и улучшил юзабилити на всей платформе.
Liquid Glass, напротив, требует значительных усилий, без четкого понимания, что он улучшит в ответ. Визуальные эффекты сложны, но они не решают явную проблему пользователей и не открывают новые возможности.
Дизайн интерфейса в контексте
Это также вызывает много вопросов по поводу общей траектории развития UI-дизайна в эпоху искусственного интеллекта и других инновационных технологий. В то время как Apple фокусируется на визуальных улучшениях и кроссплатформенной эстетической согласованности, другие компании переосмысливают фундаментальную природу самого интерфейса.
В своей новой функции AI-поиска Google отказывается от традиционных синих ссылок в пользу ответов в разговорной форме. ChatGPT от OpenAI популяризировал текстовое взаимодействие, которое больше похоже на диалог, чем на традиционную навигацию по программному обеспечению. Мы движемся в будущее, где голос и естественный язык могут занять более важное место, чем визуальные элементы интерфейса.
В этом контексте добавление визуальной сложности к традиционным сенсорным интерфейсам кажется шагом в неправильном направлении. Вместо того, чтобы минимизировать барьеры между намерениями пользователя и реакцией системы, Liquid Glass вводит дополнительный уровень визуальной обработки, который требует анализа и понимания.
Наиболее дальновидный дизайн сегодня фокусируется на невидимости — делая взаимодействие настолько бесшовным, что сам интерфейс практически исчезает. Liquid Glass делает интерфейс более заметным и требующим больше внимания.
Время и стратегические решения
Я признаю: возможно, Liquid Glass — это не конечный результат, а переходный этап. Возможно, это первый заметный шаг более глобальной эволюции к миру, в котором физическое и цифровое перемешиваются и сливаются в единое целое. Возможно, Apple закладывает визуальную основу, которая будет иметь смысл, когда больше пользователей будут «носить» свои интерфейсы вместо того, чтобы держать их в руках и прикасаться к ним.
Техническая реализация Liquid Glass, несомненно, впечатляет. Плавные переходы, идеально имитирующие «жидкость», заслуживают высокой оценки. Немногие в отрасли могут добиться такого результата. В этом нет сомнений.
Но для сегодняшних пользователей Liquid Glass выглядит как решение в поисках проблемы. Оно добавляет визуальную изысканность, не добавляя функциональной ценности. Оно создает эстетическое единство ценой ясности взаимодействия.
Речь не идет о сопротивлении изменениям или ностальгии по предыдущим эпохам. Apple всегда двигалась вперед, и многие из ее самых спорных дизайнерских решений со временем оказывались пророческими. Отказ от разъема для наушников, появление выемки, переход к USB-C — все эти изменения сначала вызывали критику, но в конечном итоге отражали способность Apple предвидеть направление развития технологий.
Разница заключается в том, что Liquid Glass, похоже, предвосхищает не столько технологический сдвиг, сколько стратегический. Изменение дизайна направлено на обеспечение визуальной согласованности между платформами, а не ясности и эффективности взаимодействия для пользователей.
Заключение
Apple всегда опиралась на базовые принципы. Похоже, Liquid Glass сигнализирует об отходе от этой традиции. Приоритет визуального единообразия над логикой взаимодействия, будущих платформ над нынешней реальностью. Эта метафора не выдерживает критики, если сравнить ее с нашим пониманием стекла как физического материала. Затраты превышают выгоды, если оценивать их с точки зрения усилий разработчиков и ясности для пользователей. И в тот момент, когда остальные игроки отрасли переосмысливают интерфейс с помощью AI, Apple решила потратить время и ресурсы на добавление еще одного декоративного слоя, оставив нас всех в недоумении.
Не поймите меня неправильно, я не против изменений. Речь идет о логике и функциональности. iPhone заслуживает интерфейсов, которые подчеркивают непосредственность взаимодействия, а не тех, которые имитируют опыт ношения несуществующих очков. Дизайн Apple всегда казался правильным, потому что он учитывал ограничения и возможности платформы. Liquid Glass, напротив, кажется произвольным, потому что он привносит дополнительные ограничения.
Вероятно, со временем Apple будет совершенствовать это направление. Опыт компании показывает, что шероховатости будут сглажены, производительность улучшится, а разработчики адаптируются. Но остается фундаментальный вопрос: Делают ли такие изменения дизайн более человечным или более сложным? Устраняют ли они барьеры между пользователями и контентом или вводят новые?
Ответ зависит от того, в какое будущее цифровых продуктов вы верите. Чем они станут — тем, на что мы смотрим, или тем, к чему мы прикасаемся. По крайней мере, на данный момент большинство из нас все еще прикасаются, и это необходимо учитывать.
.webp)
.webp)


















.webp)

.webp)

.webp)
%20(1).webp)