Выбирая изображения для своего дизайна, ориентируйтесь на схожие характеристики, соблюдайте баланс между высоким качеством и адекватным размером файлов, отдавайте предпочтение содержательным, а не чисто декоративным изображениям и добавляйте понятный альтернативный текст.
Релевантные, эстетичные, информативные изображения — будь то иконки, иллюстрации, фотографии или диаграммы — привлекают пользователей и помогают им выполнять поставленные задачи. Изображения формируют индивидуальность бренда, доносят сложные концепции и вызывают у людей эмоции.
Типы изображений

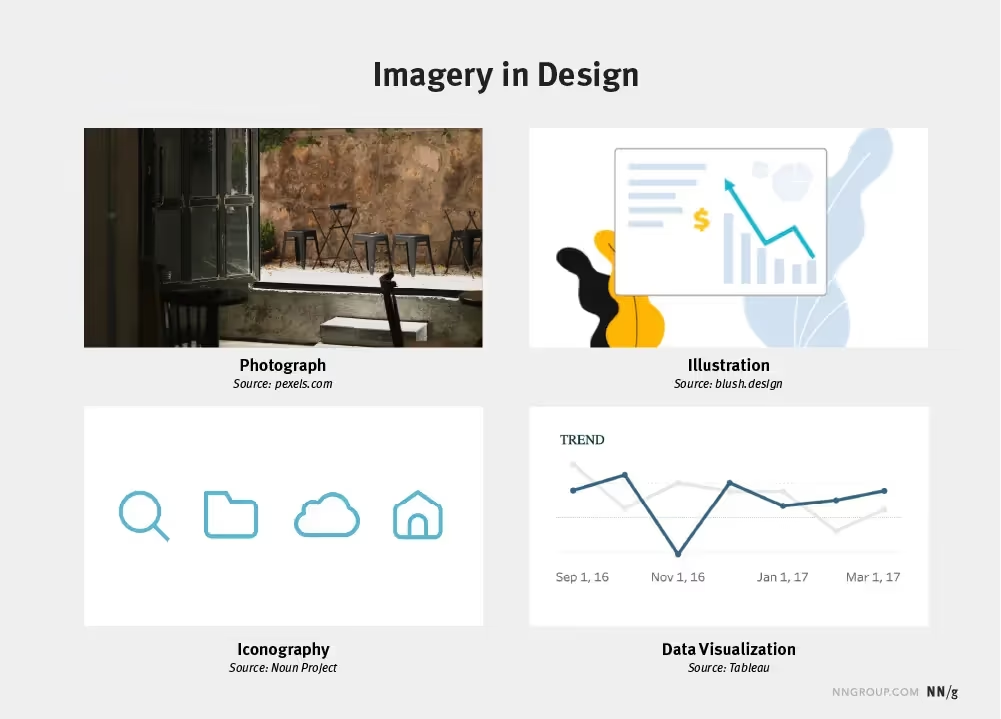
Обычно в интерфейсах используются изображения четырех типов:
- Фотографии идеально подходят для демонстрации продуктов, визуализации среды или людей. Они придают дизайну трехмерность, текстуру и реалистичность.
- Иллюстрации — цифровые изображения, которые представляют процессы, людей или концепции в более художественной и менее детализированной форме. Иллюстрации могут сопровождаться текстом или быть частью инфографики.
- Иконки — упрощенные узнаваемые символы. Они обозначают пункты меню, действия или объекты. Это интуитивно понятные, эффективные визуальные подсказки, которые помогают пользователям ориентироваться в интерфейсе и взаимодействовать с ним.
- Диаграммы — визуализация сложных данных. Они доносят исходную информацию в содержательной, удобной для восприятия форме.
От выбранных вами изображений зависит первое впечатление и восприятие бренда. Они формируют общую эстетику сайта или приложения и помогают установить эмоциональную связь с пользователями. Важно выбирать изображения, которые найдут отклик у целевой аудитории.
Советы по использованию изображений в дизайне
Независимо от того, ищете ли вы изображения на стоке, получаете от отдела брендинга или маркетинга или создаете с нуля, важно следовать следующим рекомендациям:
1. Выбирайте изображения со схожими характеристиками
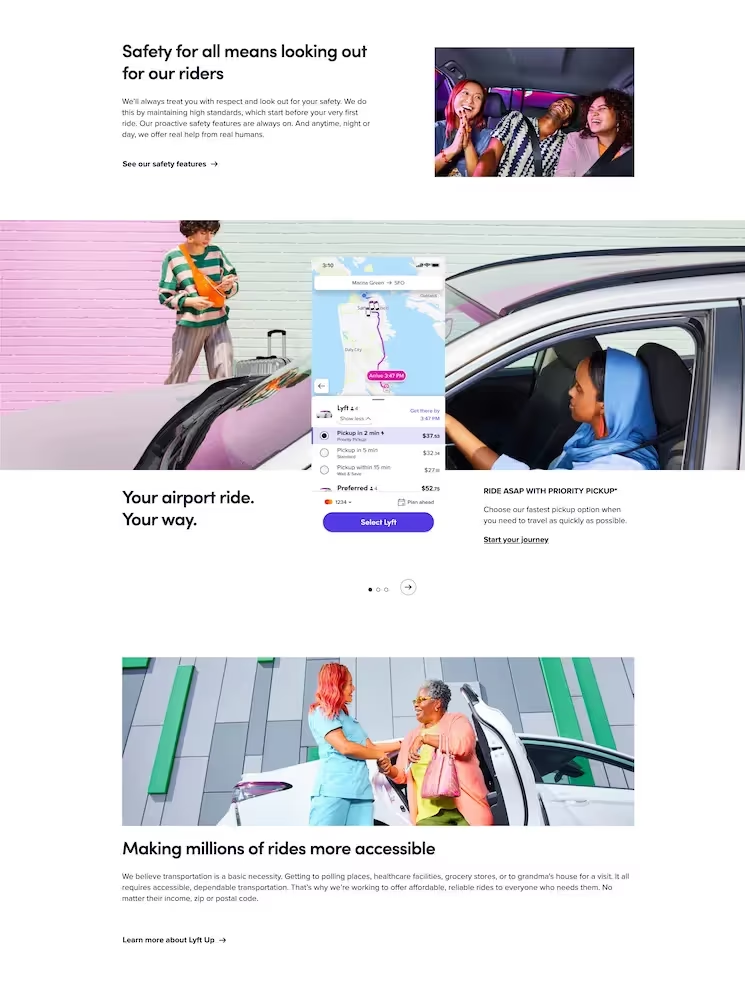
Если в вашем проекте будет несколько изображений (а это почти всегда так), подбирайте их по схожим характеристикам. Например, при выборе фотографий обратите внимание на экспозицию, яркость и контрастность. Так вы добьетесь единого визуального восприятия, и ни одна фотография не будет слишком сильно притягивать взгляд.

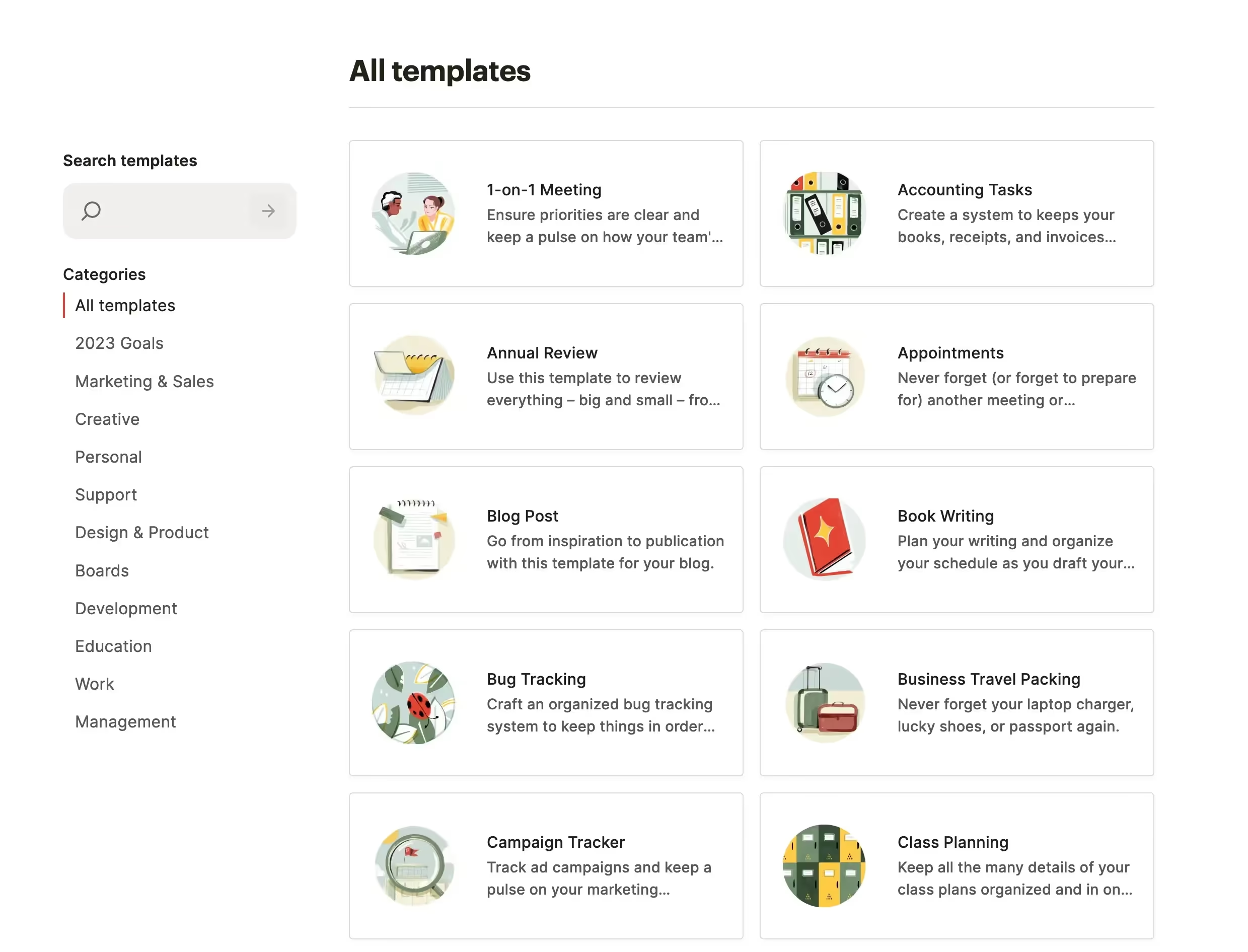
Аналогичным образом дело обстоит и с иллюстрациями. Ориентируйтесь на схожие цветовые палитры, уровень детализации и общий стиль. Если одна иллюстрация — яркая и без контуров, а другая — пастельная с толстой обводкой, такое несоответствие стилей разрушит целостность страницы.

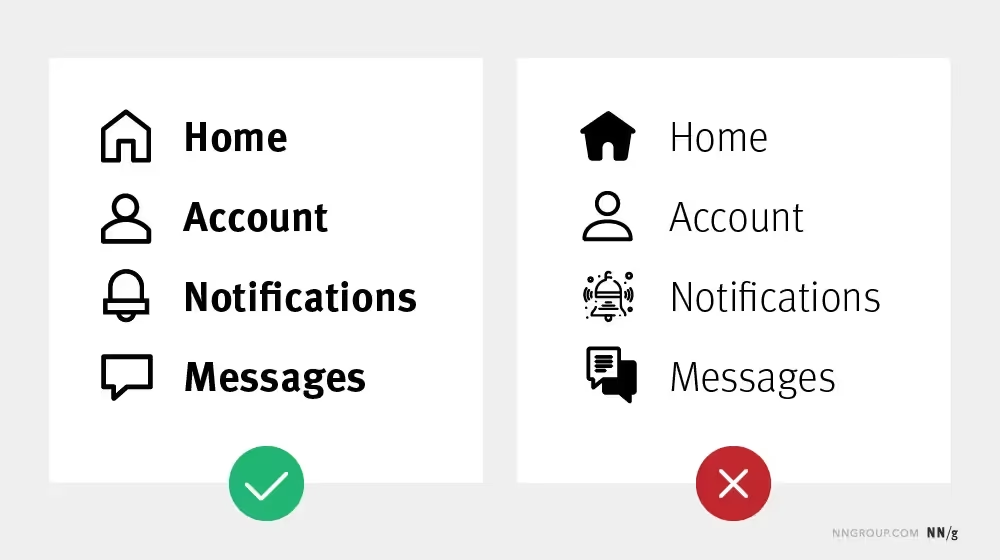
2. Обводка иконки должна соответствовать начертанию шрифта
Все иконки должны иметь схожие характеристики: толщина штриха, высота, ширина, тип углов (скругленные или острые), стиль (заливка или контур).
Вы можете пойти еще дальше и сопоставить толщину обводки иконок с начертанием шрифта. Например, если иконки имеют толстые штрихи, используйте жирный шрифт. Если же ваш шрифт, напротив, более тонкий, подберите минималистичный набор иконок с тонкой обводкой. Таким образом, все элементы дизайна будут выглядеть единообразно, и ни один из них не будет перетягивать на себя лишнее внимание.

3. Старайтесь найти баланс между размером файла и качеством изображения
Изображения со стоков или из отдела маркетинга, как правило, имеют большой размер и высокое разрешение. Как понять, что файл слишком велик? Изображение необходимо уменьшить, если оно не появляется на веб-странице полностью сразу после перехода на нее. Общий вес страницы должен составлять примерно 1–2 МБ. (Эту информацию можно проверить в инструментах разработчика вашего браузера, в разделах «Сеть» или «Производительность»).
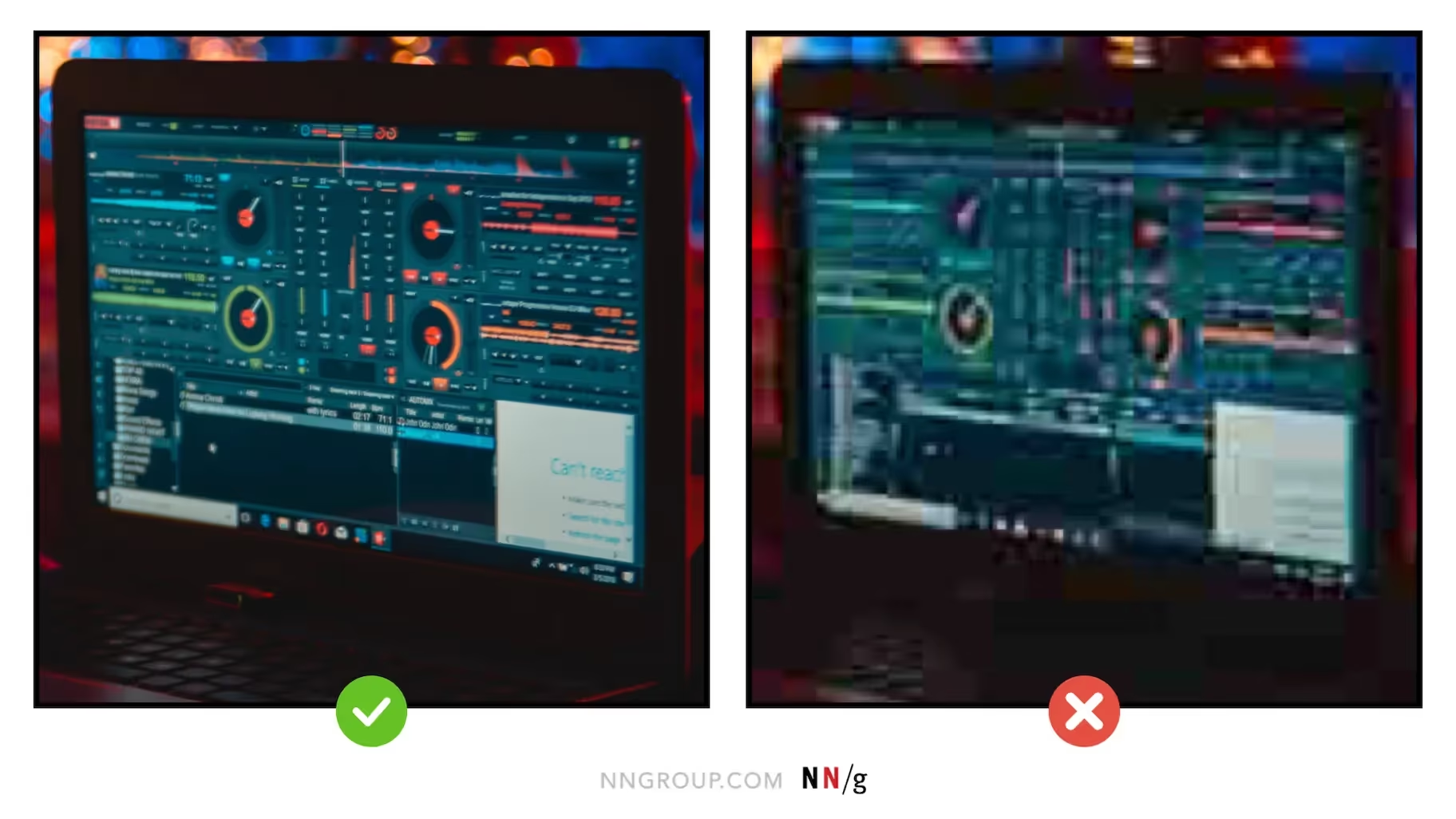
С другой стороны, если разрешение изображения слишком мало, оно становится пикселизированным, цветовые переходы грубыми, а края объектов рваными, как в примере ниже.

Оптимизируйте изображения в дизайн-инструментах или специальном ПО для редактирования. Протестируйте, как выглядят выбранные изображения на нескольких устройствах.
4. Отдавайте предпочтение содержательным, а не чисто декоративным изображениям
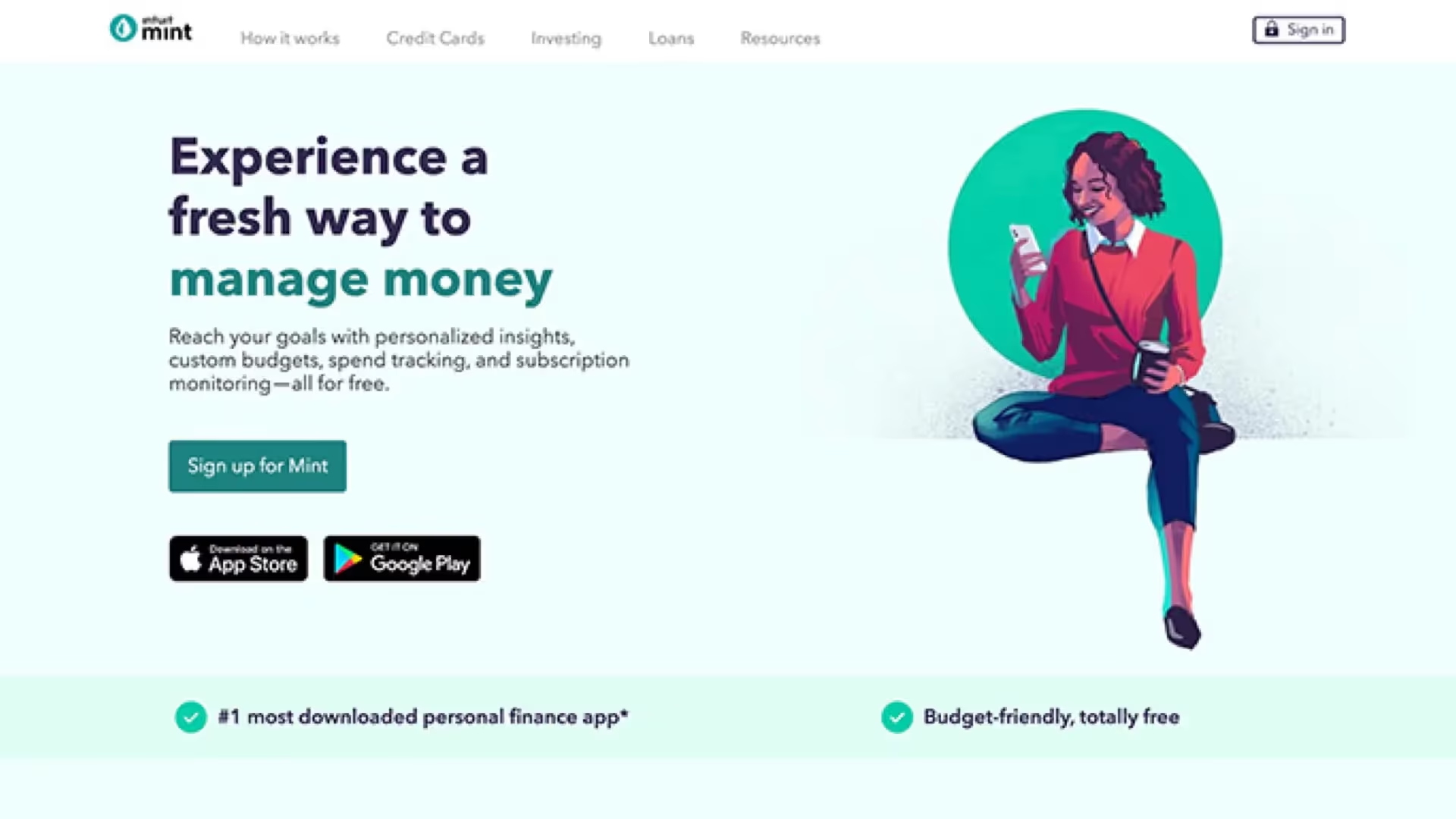
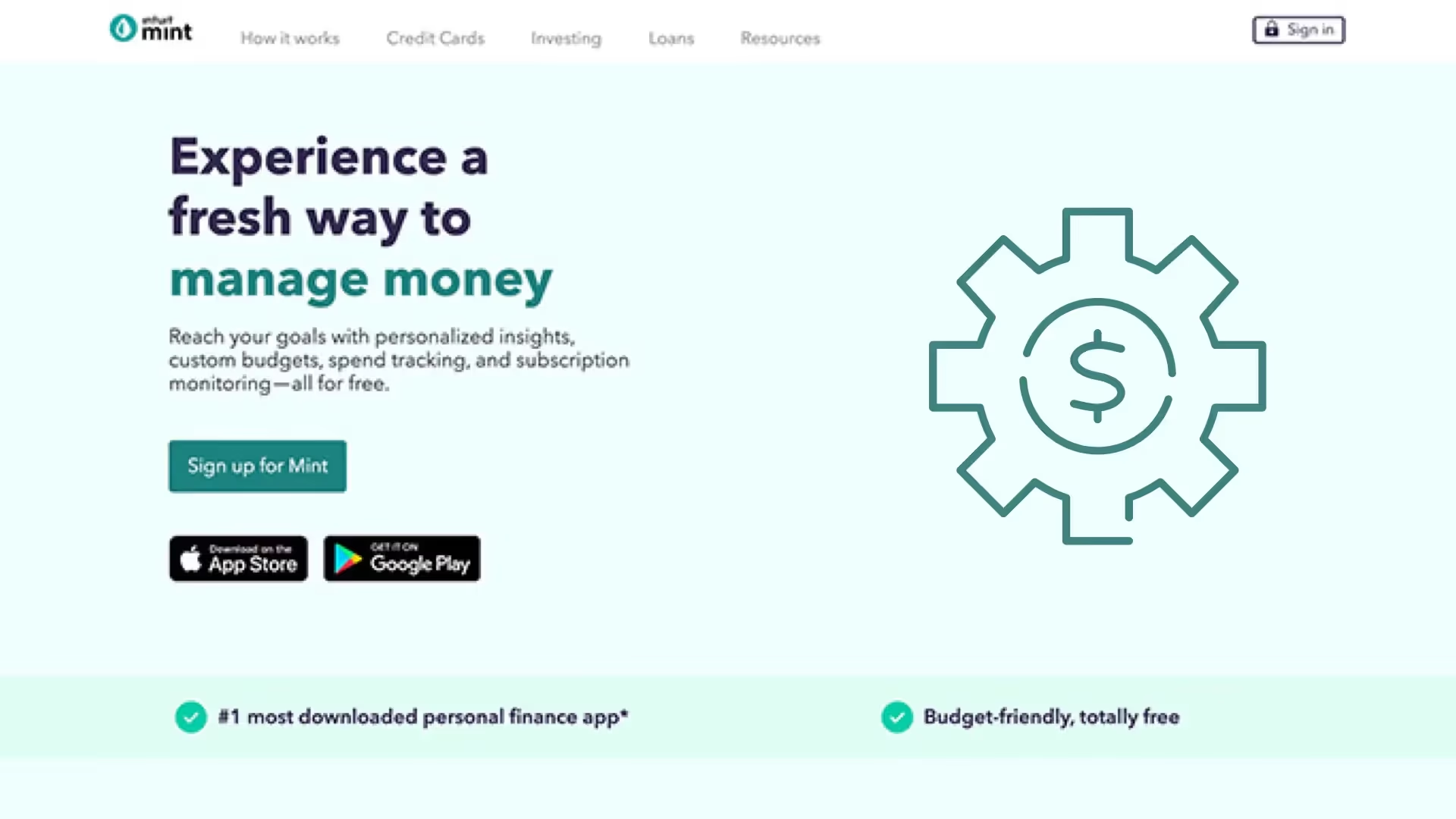
Декоративные изображения, например стоковые фотографии, занимают много места и зачастую не несут никакой дополнительной ценности. Да, они могут поддерживать индивидуальность бренда, но не должны преобладать над содержательными изображениями.
Содержательные изображения, такие как фотографии продуктов или инфографика, помогают пользователям принимать решения и воспринимать важную информацию. Люди готовы тратить время на их изучение, рассматривать детали, поэтому они должны оставаться в приоритете.
Помните также, что если на вашем сайте размещена бесплатная стоковая фотография, ее могут использовать многие другие сайты. Когда пользователи многократно видят одно и то же изображение, они склонны не обращать на него внимания, поскольку предполагают, что оно не имеет реальной ценности. В результате они могут не заметить и другие изображения на вашем сайте.
5. Поддерживайте баланс между изображениями и текстом
Баланс — один из базовых принципов визуального дизайна. Его наличие или отсутствие зависит от расположения текста и изображений на странице. В сбалансированном дизайне большое количество текста будет уравновешено детализированными изображениями (с текстурами, тенями, разными цветами). Если же, напротив, дизайн наполнен воздухом, изображения должны быть простыми.


Помимо расположения изображений на странице, важны эмоции, которые вы хотите передать с их помощью. Спросите себя: если убрать весь контент и оставить только изображения, сохранится ли общая атмосфера? Когда пользователи впервые заходят на ваш сайт, изображения привлекают их внимание раньше, чем текст. А вы точно хотите произвести хорошее впечатление.
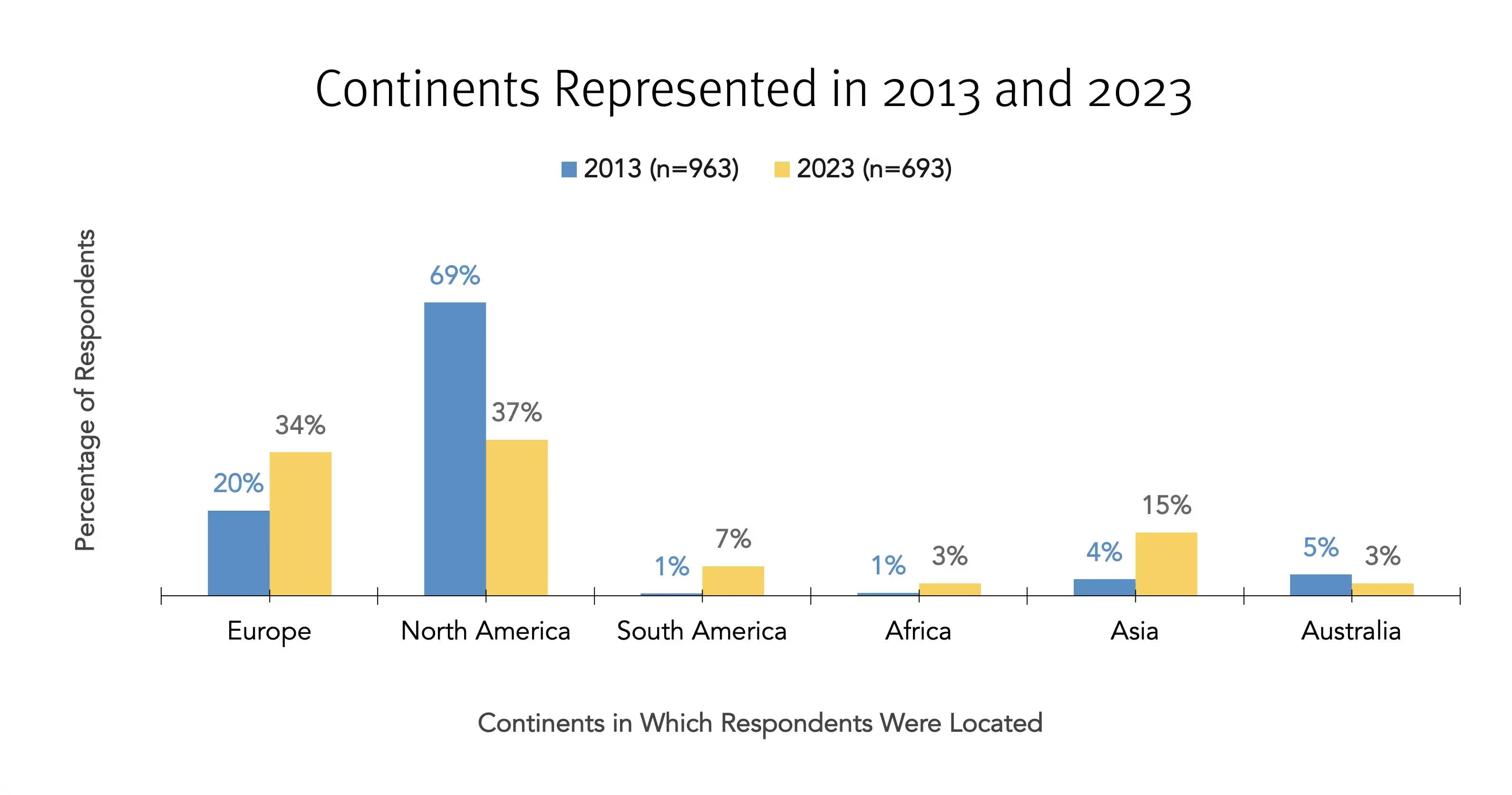
6. Не перегружайте инфографику и диаграммы лишними элементами
Предназначение инфографики и диаграмм — донести большой объем данных или суть какой-то сложной концепции в упрощенной и увлекательной форме. Возможно, вам захочется использовать много цветов и графических элементов, чтобы они выделялись на фоне текстового контента, но лишние детали могут перегрузить изображения и снизить их ценность.
Эдвард Тафти, пионер в области визуализации данных, придумал термин data-ink ratio. Это количество чернил/пикселей, использованных для представления данных, по отношению к общему количеству чернил/пикселей, использованных в графике. Стремитесь к тому, чтобы это соотношение было высоким, то есть убедитесь, что в ваших диаграммах/инфографике приоритет отдается передаче смысла без лишних декоративных элементов, таких как тени, фоновые текстуры, линии сетки, 3D и т.д.


7. Добавляйте альтернативный текст
Существует ряд визуальных приемов, которые можно использовать для повышения доступности, в частности, чтобы помочь пользователям скринридеров эффективно взаимодействовать с сайтом. Когда программа чтения с экрана встречает изображение, она зачитывает его альтернативный текст (атрибут alt в HTML).
Альтернативный текст должен содержать точное описание того, что изображено на картинке. Не повторяйте то, что уже есть в подписи, и никогда не используйте альтернативный текст в качестве замены SEO.
Заключение
Изображения играют важную роль в визуальном дизайне. Они привлекают внимание и отражают индивидуальность бренда. Хотя дизайн часто кажется скорее делом вкуса, чем наукой, эти лучшие практики помогут вам выбрать изображения, которые отлично впишутся в ваши проекты.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)