Material Design (материальный дизайн) — это большая дизайн-библиотека, с помощью которой дизайнеры и разработчики могут создавать мобильные приложения, веб-сайты, веб-приложения и другие цифровые продукты. Ее подробная документация содержит много информации и будет полезна даже самым опытным дизайнерам.

Material Design UI от Google — одна из самых популярных дизайн-библиотек в мире. Если вы пользуетесь продуктами Google (Gmail, Meet, Docs и т.д.) или устройством Android, вы, скорее всего, ежедневно взаимодействуете с Material Design UI.
Это нечто большее, чем обычная библиотека. Это настоящий мастер-класс по проектированию опыта взаимодействия с отличной документацией, принципами/лучшими практиками и учебными пособиями.
Что такое Material Design?
Material Design — это дизайн-библиотека, разработанная компанией Google. Она включает UI-компоненты, иконки, типографику, а также рекомендации и учебные материалы, которые помогают дизайнерам и разработчикам использовать ее максимально эффективно.
Google представил Material Design в 2014 году на конференции Google I/O. Цель компании состояла в том, чтобы создать “осязаемую” библиотеку на основе цифровых чернил и бумаги. “В отличие от настоящей бумаги, наш цифровой материал может расширяться и менять форму. У материала есть физические поверхности и края. Благодаря швам и теням компоненты выглядят так, будто их можно потрогать”. Матиас Дуарте — вице-президент Google по дизайну.
Material Design отличается от других библиотек тем, что центральным элементом здесь является взаимодействие. Именно поэтому Material Design выбирают все больше дизайнеров.
Преимущества Material Design
Одно из самых больших преимуществ Material Design заключается в следующем: вы фактически используете библиотеку, каждый элемент и компонент которой был протестирован UX-дизайнерами Google, что экономит вам сотни часов тестирования и итераций.
Кроме того, Material знаком миллиардам людей, поэтому большинство из них могут сразу же начать использовать ваш продукт, не изучая новую дизайн-систему, что можно назвать огромным преимуществом с точки зрения психологии дизайна, ведь это приводит к снижению когнитивной нагрузки.
Еще одно важное преимущество разработки с использованием Material Design — скорость. Дизайнеры могут перетаскивать элементы и компоненты Material и создавать из них интерфейсы, что позволяет сэкономить время и не начинать каждый раз все с нуля.
Наконец, Material Design имеет открытый исходный код, то есть вы можете настроить библиотеку таким образом, чтобы она соответствовала вашему бренду или продукту. Дизайн-система доступна для Android и iOS, что позволяет использовать одну библиотеку для обеих операционных систем.
Особенности Material Design
Material Design — многофункциональный инструмент, с помощью которого можно создать практически любой продукт. Мы рассмотрим некоторые ключевые элементы библиотеки — именно их чаще всего используют дизайнеры при проектировании интерфейсов.
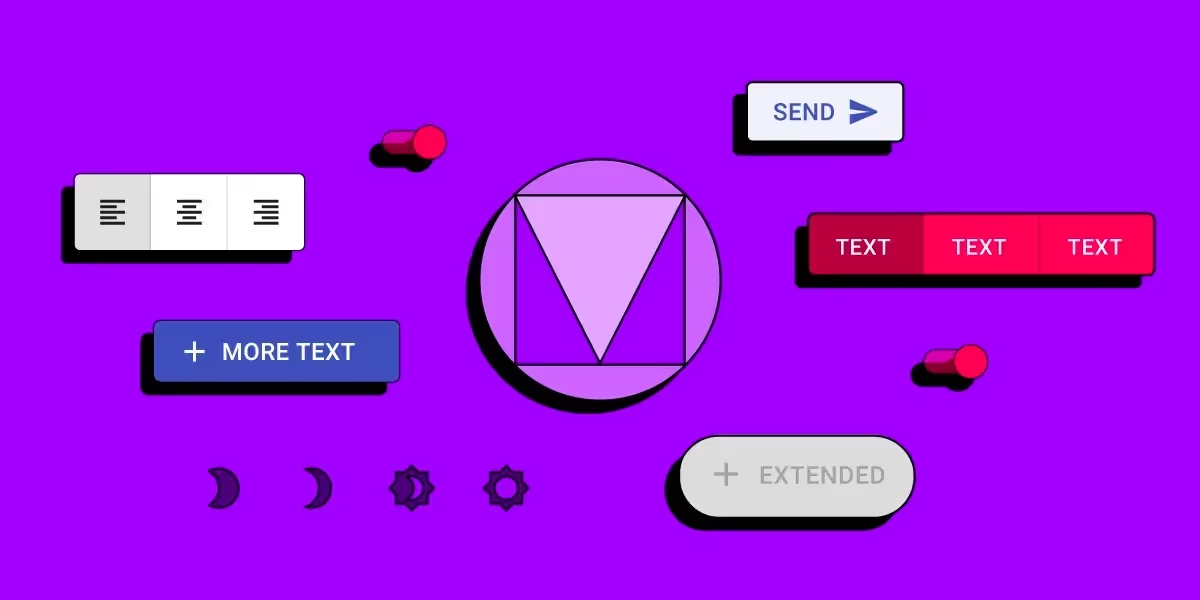
Компоненты
Material Design имеет огромную библиотеку компонентов и UI-паттернов (всего 17 категорий), включая кнопки, панели навигации, меню, элементы выбора даты, карточки, списки изображений и многое другое!
Google продумал все возможные компоненты, которые могут понадобиться дизайнеру, а вы можете настроить их в соответствии с вашими потребностями. Например, в разделе “Нижняя панель навигации” (Bottom Navigation) вы узнаете о принципах использования, анатомии, поведении, правилах размещения, состояниях и особенностях стилизации компонента, что поможет реализовать его наиболее эффективно.
Кроме того, Google предлагает разработчикам базовый HTML и CSS-код для внедрения каждого компонента: инженеры могут скопировать/вставить его в свои файлы, чтобы не начинать работу с нуля.
Эти компоненты Material были разработаны специально для веб-сайтов и веб-приложений. Разработчики также могут найти библиотеки Material для React, Vue, Angular и других. Однако важно отметить, что команда Material Design не занимается поддержкой этих неофициальных библиотек.
Иконки
Коллекция Material Icons включает более 2 000 иконок в пяти стилях:
- Линейные
- С заливкой
- Со скругленными углами
- С острыми углами
- Двухцветные
Вы можете скачать Material Icons для веб в формате SVG или PNG или использовать фрагменты кода для Android, iOS и Flutter. Вы также можете подключить стили с GitHub, разместив соответствующий код внутри тега <head> в HTML-файле.
Типографика
Типографика — важнейший элемент UI-дизайна и брендинга. Стандартные гарнитуры Material Design для Android: Roboto и Noto Sans. Последняя включает более 150 шрифтов и поддерживает более 800 языков, поэтому вы при необходимости легко переведете свой продукт, сохранив эстетику и целостность — огромный плюс для компаний с международной пользовательской базой.
Конечно, при желании вы можете свободно использовать обширную библиотеку шрифтов Google или установить собственный шрифт.
Material Design: анимация и взаимодействие
Иногда самые маленькие детали имеют большое значение. Микровзаимодействия, от будильника до текстовых сообщений и уведомлений практически любого вида, играют чрезвычайно важную роль в нашей повседневной жизни.
Проектирование микровзаимодействий на основе Material Design поможет вам понять, как и зачем создавать то, с чем ваши пользователи захотят взаимодействовать.
Микровзаимодействия выполняют следующие функции:
- Придают интерфейсу ясность и предоставляют обратную связь.
- Транслируют указания и рекомендации.
- Показывают или предотвращают ошибки.
- Повышают вовлеченность и подталкивают пользователей к взаимодействию.
- Помогают создать более впечатляющий брендинг.
Хотя микровзаимодействия встречаются повсюду, Material Design прекрасно раскрывает эту концепцию, указывая, что любое отзывчивое взаимодействие побуждает людей двигаться дальше. Хотя микровзаимодействия могут вызывать восторг и удивление, конечная цель заключается в том, чтобы побудить пользователей к дальнейшему изучению продукта.
Material Design включает подробное руководство по анимации и взаимодействию.
Анимация
Речь идет об анимационных эффектах, которые, по словам представителей Google, "помогают сделать интерфейс выразительным и простым в использовании".
В Material Design обозначено 3 принципа анимации:
- Информативность: Помогает информировать пользователей, обозначая взаимосвязи между элементами, доступность действий и их результаты.
- Фокус: Показывает пользователям самое важное, не отвлекая их от выполнения задачи.
- Выразительность: Отмечает значимые моменты пути пользователя, придает характер привычным взаимодействиям и может быть частью брендинга.
Руководство по анимации (Motion) от Material — это настоящий мастер-класс для UX-дизайнеров. Здесь вы найдете следующие разделы:
- Моушн-система: набор паттернов переходов, которые помогут пользователям сориентироваться в приложении.
- Скорость: настройка переходов, чтобы они были плавными и отзывчивыми.
- Хореография: согласованная последовательность движений, которая удерживает внимание пользователя, когда в интерфейсе происходят изменения.
- Кастомизация: настройка анимации таким образом, чтобы она отражала стиль вашего бренда.
Взаимодействие
Взаимодействие в Material Design — движения и анимации, которые запускаются в результате взаимодействия пользователя с интерфейсом.
- Жесты: позволяют пользователям взаимодействовать с элементами на экране посредством касаний.
- Выбор: как пользователи указывают конкретные элементы, в отношении которых они собираются совершить действие.
- Состояния: визуальное отображение состояния компонента или интерактивного элемента.
Документация Material Design содержит подробное описание распространенных ошибок, а также того, как дизайнеры должны использовать взаимодействия того или иного вида.
Например, в Material интерфейс реагирует на жесты пользователя в режиме реального времени, чтобы тот ощущал, что он полностью контролирует ситуацию. Именно от касания человека зависит, насколько быстро или медленно проигрывается анимация, что позволяет обеспечить аутентичный опыт взаимодействия.
Material Design 3
В мае 2021 года Google анонсировал новый усовершенствованный Material Design 3, который компания называет "самой выразительной и адаптируемой дизайн-системой". Material Design 3 был впервые выпущен на Android 12 и Google Pixel и появился на других устройствах в 2021 году.
Вот 3 нововведения Material Design 3.
Динамический цвет
Динамический цвет — новая функция Material Design. Она позволяет пользователям настраивать внешний вид интерфейса, выбирая обои и меняя другие параметры настройки.
Это алгоритм, который сканирует обои пользователя и создает 5 тональных палитр акцентных и нейтральных цветов. Затем устройство использует эти цвета для настроек, меню и приложений Android.
Складные устройства
Еще один раздел Material Design 3 — особенности UI для складных устройств. Важное дополнение — Postures. Это уникальная для складных телефонов конфигурация экрана, показывающая, когда устройство сложено или раскрыто. Postures могут распространяться на развернутый альбомный и развернутый портретный режимы, каждый из которых имеет свой размер экрана и соотношение сторон.
Другие аспекты Material Design для складных устройств:
- Досягаемость: Что происходит, когда пользователи не могут дотянуться до тех или иных областей экрана раскрытого устройства.
- Центральный шарнир: Шарниры, которые образуют пространство между сгибом экрана и контентом.
- Разделение экрана: Лейауты для раскрытых складных устройств.
Дизайн-токены
Дизайн-токены позволяют хранить значения стилей, таких как цвет и шрифты, для последующего применения в дизайне, коде, инструментах и на платформах. Их предназначение состоит в том, чтобы помочь организациям упростить создание, поддержку и обновление дизайн-систем.
Эта фантастическая функция дает дизайнерам и инженерам возможность использовать одни и те же цвета и шрифты, чтобы избежать несогласованности.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)