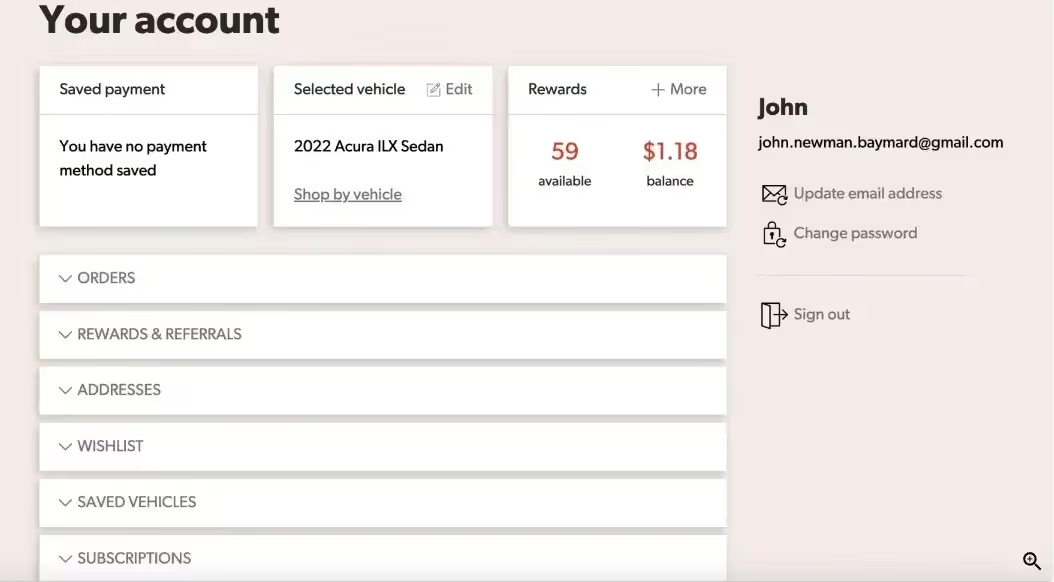
Страница настройки аккаунтов — та самая страница, к которой пользователь обращается только при наличии конкретной цели. Например, изменить адрес доставки или карту оплаты.
Настройки аккаунта: как спроектировать эту страницу правильно
Основные выводы:
- Страница управления учетной записью очень важна для большинства пользователей;
- Функции, представленные в виде длинных списков с текстовыми ссылками, пугают некоторых пользователей;
- Использование иконок в качестве дополнения к тексту значительно улучшает восприятие, но 81% сайтов этого не делает.
Во время проведения крупномасштабного тестирования учетной записи пользователя, участники взаимодействовали с различными функциями, такими как: редактирование карты для оплаты, отмена заказа и возврат денежных средств пользователю.
На большинстве сайтов эти задачи выполняются в разделе настроек аккаунта. Поэтому данная страница имеет решающее значение в отношении того, насколько быстро и легко пользователи смогут управлять своим профилем.
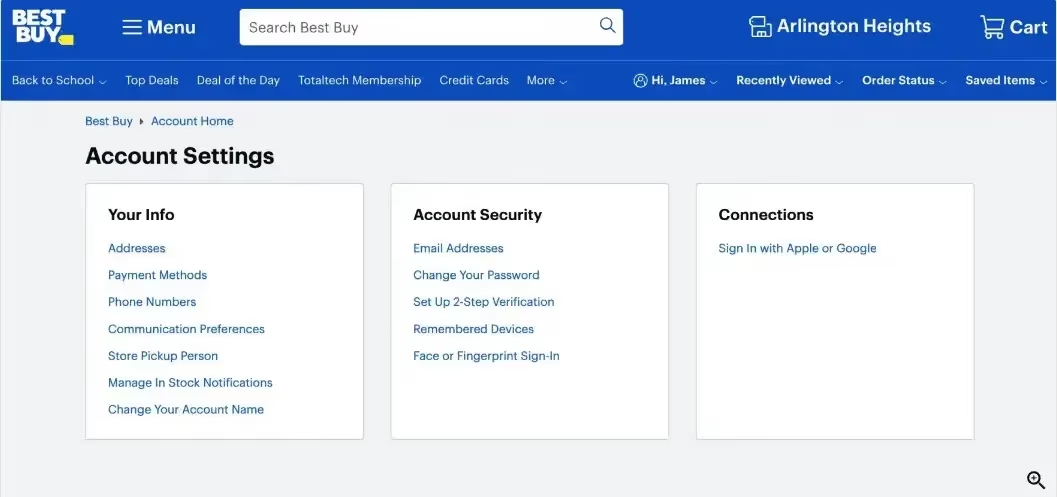
Результаты нашего исследования показывают, что использование текстовых ссылок на странице настроек аккаунта с большим количеством опций, может отпугивать пользователей.
Однако несмотря на это в ходе UX-тестирования сайтов электронной коммерции было установлено, что 81% сайтов содержат только текстовые ссылки для отображения функций учетной записи.
В этой статье мы обсудим:
- Почему использование только текстовых ссылок на странице управления учетной записью затрудняет поиск функций;
- Как улучшить раздел настроек аккаунта, чтобы пользователям было проще находить нужные опции.
Использование текстовых ссылок может помешать сканированию
Исследования сайтов электронной коммерции, проведенные Baymard Premium, показывают, что длинные списки или объемные блоки текста пугают пользователей.
Например, это относится к страницам с описаниями товаров, поскольку они обычно представляют наиболее насыщенный текстом раздел интернет-магазина. Однако длинные списки текстовых ссылок отрицательно влияют на читабельность и противоречат правилам нижнего колонтитула.
Это является проблемой не только для меню настроек аккаунта, но и для пользовательского интерфейса страницы.



В худшем случае пользователи будут напуганы списком текстовых ссылок в настройках учетной записи, что для некоторых является достаточной причиной отказаться от выполнения задачи.
Другие пользователи все-таки смогут выполнить задачу, но потратят на это много времени, поскольку придется внимательно читать каждую ссылку, чтобы найти нужную функцию.
Действительно, когда раздел настроек аккаунта представляет собой объемный список текста, пользователи не могут эффективно получить доступ к нужным опциям и быстро внести необходимые изменения. Это приводит к общему ухудшению пользовательского опыта.
Иконки способны улучшить UX настроек аккаунта
Чтобы улучшить сканируемость страницы учетной записи, используйте иконки в дополнение к текстовой информации.

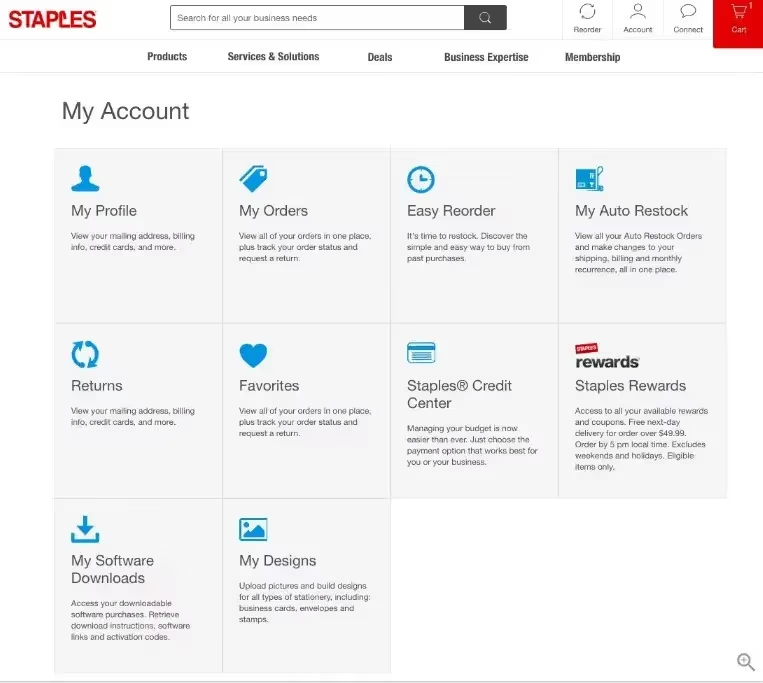
Staples использует иконки для представления функций учетной записи. Обратите внимание, как взаимодействие иконок и текста может упростить доступ к нужным опциям.

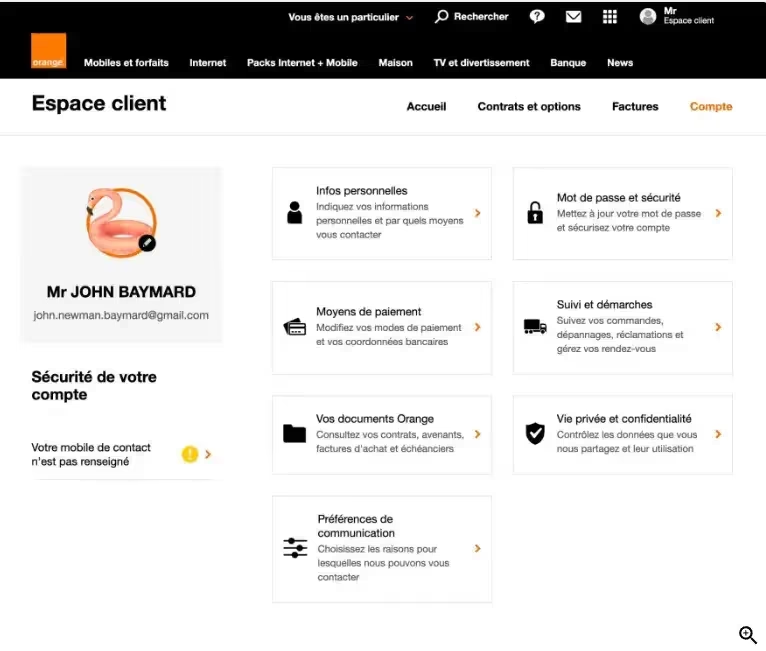
Точно так же иконки на странице учетной записи Orange подчеркивают параметры навигации и облегчают сканирование.

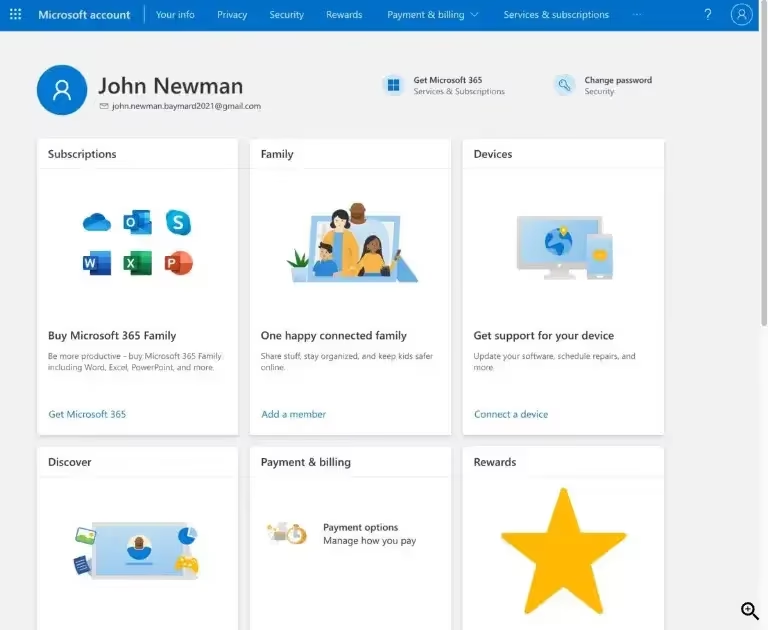
В Microsoft иконкам уделяется большое внимание. Причем до такой степени, что они являются доминирующим элементом карточек. (Обратите внимание, что иконки также хорошо работают в разделе «Карты»).
Тестирование показало, что добавление иконки к текстовому описанию функции учетной записи (например, иконки кредитной карты для функции «Платежи», булавки на карте для раздела «Адреса», звездочки для функции «Избранное» и т. д.) значительно улучшает возможность сканирования.
Наличие иконок меняет поведение пользователей: сначала они сканируют страницу в поисках иконки, которая ассоциируется с нужной функцией, и, как только подходящая иконка найдена, читают текстовое описание, чтобы удостовериться в том, что это та самая опция.

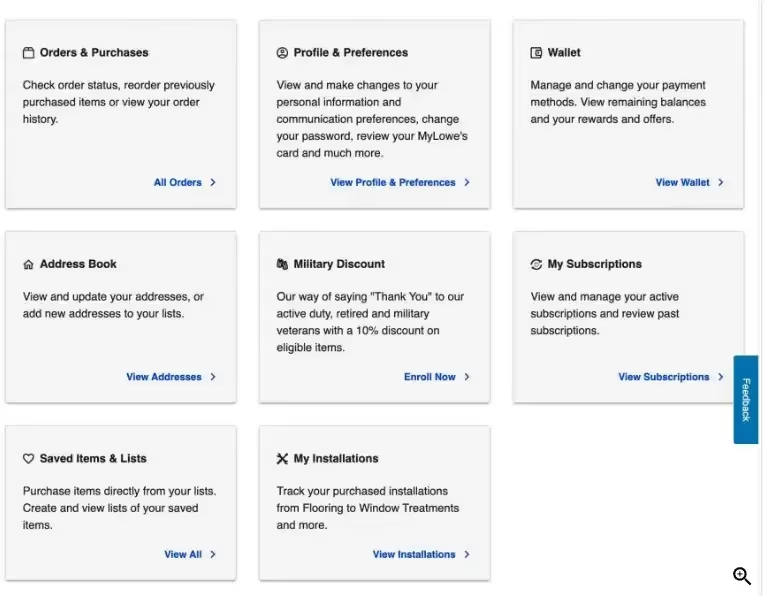
Lowe’s использует иконки для обозначения основных функций учетной записи. Хотя некоторые из них могут быть неправильно истолкованы (например, жетоны, обозначающие категорию «Военная скидка»), сопровождающий текст устраняет возникновение двусмысленности.
Иконки — это отличное решение проблемы, но без текстового описания они неэффективны. Некоторые участники исследования не могли понять значение определенных иконок.
Тестирование не дало результатов в отношении того, какие иконки лучше всего подходят для обозначения конкретных функций. Однако было замечено, что если они сопровождаются текстом, объясняющим их назначение, у участников не возникает проблем с пониманием того, куда приведет переход по ссылке.

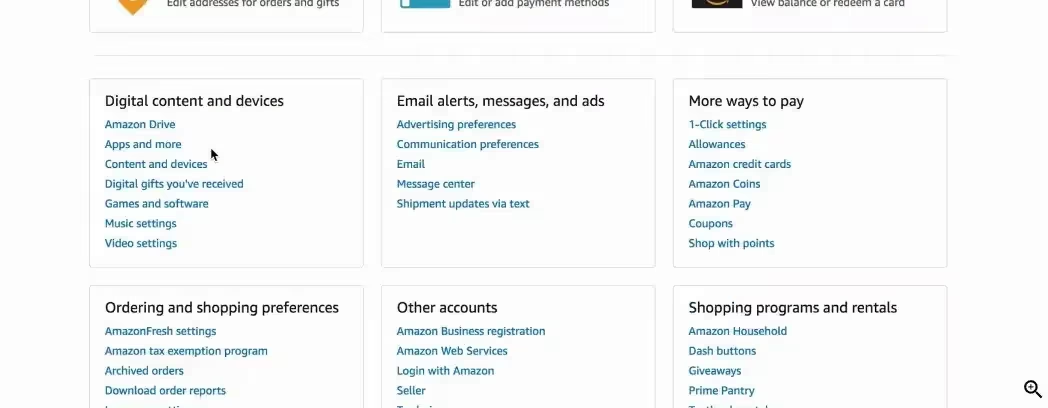
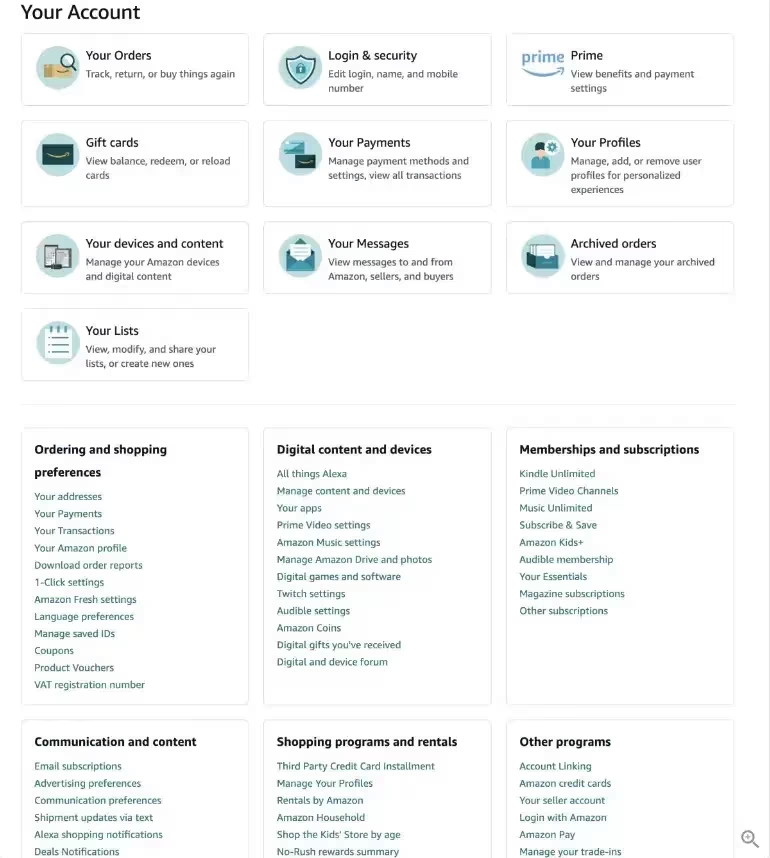
Amazon решил совместить оба способа представления информации: в верхней части страницы находятся иконки с текстовым описанием, а в нижней только текстовые ссылки. Тестирование показало, что такая непоследовательность (некоторые параметры учетной записи имеют иконки, а другие — нет) приводит к тому, что функции, представленные только текстовыми ссылками, будут проигнорированы участниками.
Поэтому важный момент, которым не следует пренебрегать, — это согласованность.
Если иконки используются непоследовательно, то функции учетной записи, представленные в виде текстовых ссылок, как правило, упускаются пользователями. Это происходит, потому что иконка привлекает гораздо больше внимания, чем текст.
В конечном итоге пользователи сосредотачиваются на изучении только тех параметров, которые содержат иконки — иногда просматривая их несколько раз — прежде чем смириться с тем, что нужная опция находится среди текстовых ссылок.
Помогите пользователям быстрее находить нужные функции учетной записи

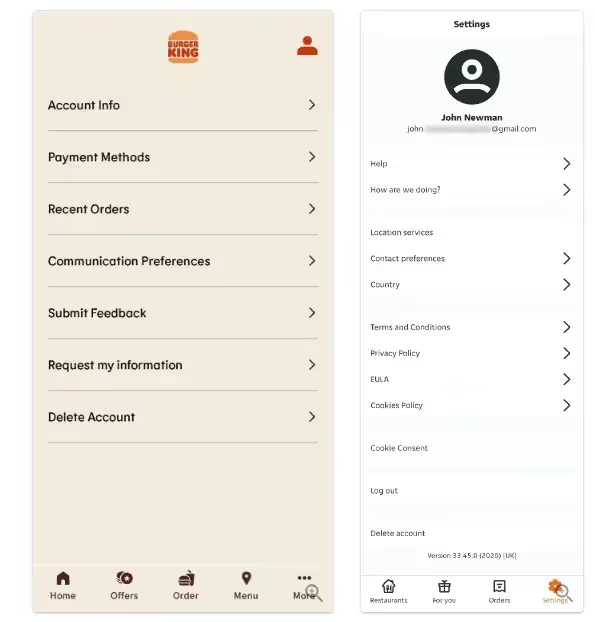
Приложения Burger King (первое изображение) и Just Eat (второе изображение) используют только текстовые ссылки, что мешает пользователям быстро сканировать информацию.

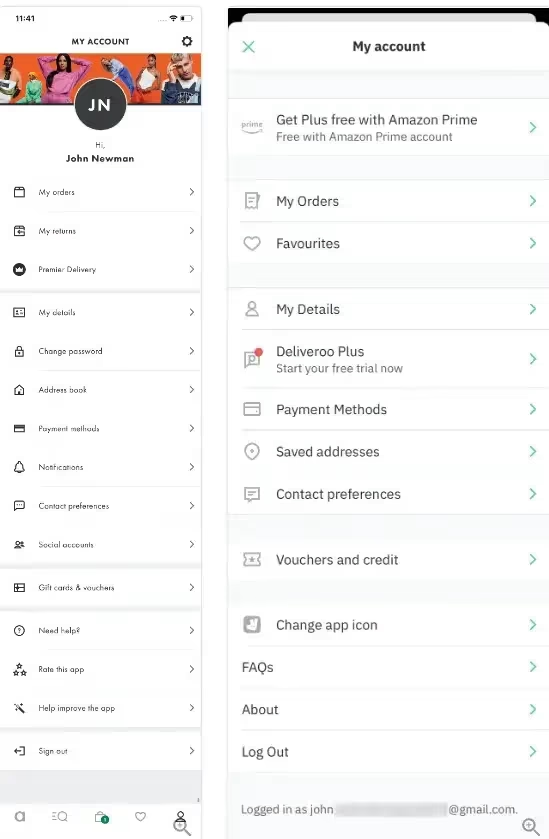
Приложения ASOS (первое изображение) и Deliveroo (второе изображение), напротив, используют иконки в качестве дополнения к текстовому описанию — это помогает пользователям быстро получить доступ к нужным настройкам.
Люди, как правило, нечасто обращаются к настройкам своего аккаунта — они заходят на эту страницу только при наличии конкретной цели (например, изменить адрес для доставки, обновить карту для оплаты, проверить заказ).
Таким образом, пользователи, которые переходят в раздел настроек аккаунта, ценят эффективность и доступность — они хотят как можно быстрее найти нужную функцию, выполнить задачу и продолжить заниматься своими делами.
Использование только текстовых ссылок снижает возможность быстрого сканирования и ухудшает пользовательский опыт настроек аккаунта.
Добавление иконки к текстовому описанию поможет решить проблему и визуально придаст странице менее пугающий вид.
Несмотря на очевидные преимущества использования иконок, 81% сайтов этого не делают — огромная упущенная возможность улучшить пользовательский опыт.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)