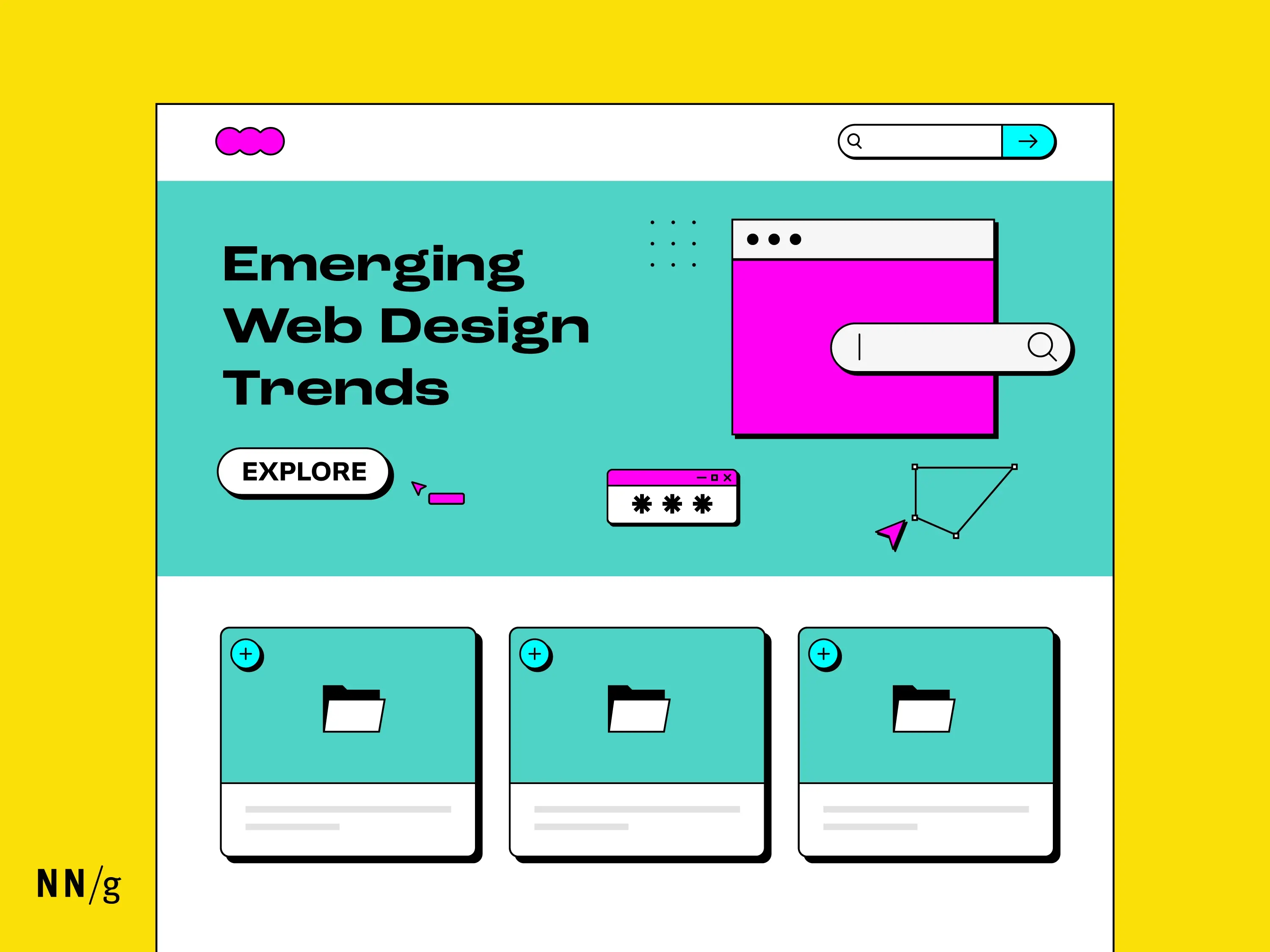
Необрутализм — производное от брутализма направление визуального дизайна. Этот дерзкий, бунтарский стиль неизменно привлекает внимание аудитории. Сегодня мы разберемся, какие черты для него характерны и как создавать необруталистские интерфейсы, которые будут не только яркими и впечатляющими, но также функциональными и доступными.
Резюме: Необрутализм — стиль UI-дизайна, для которого характерны «сырая», «незавершенная» эстетика, яркие цвета и простые формы.
Возникший как протест против «чистого», «вылизанного» дизайна, необрутализм — визуальный стиль, который выглядит вызывающе, почти бунтарски. И хотя он неизменно привлекает внимание, здесь важно найти правильный баланс между характерным внешним видом и юзабилити, чтобы в итоге не получить перегруженный или запутанный интерфейс.
Что такое необрутализм

Необрутализм — производное от брутализма направление визуального дизайна, которое характеризуется высокой контрастностью, блочными лейаутами, яркими цветами, толстыми обводками и грубыми, «необработанными» элементами.
Брутализм vs необрутализм
Брутализм и необрутализм — два достаточно дерзких визуальных стиля, черпающих вдохновение в архитектурных движениях, от которых они получили свои названия. В цифровом дизайне брутализм, как правило, выглядит «сырым», грубым, незаконченным или утилитарным. Бруталистские сайты могут состоять из простых HTML-элементов и иметь ограниченную цветовую палитру.
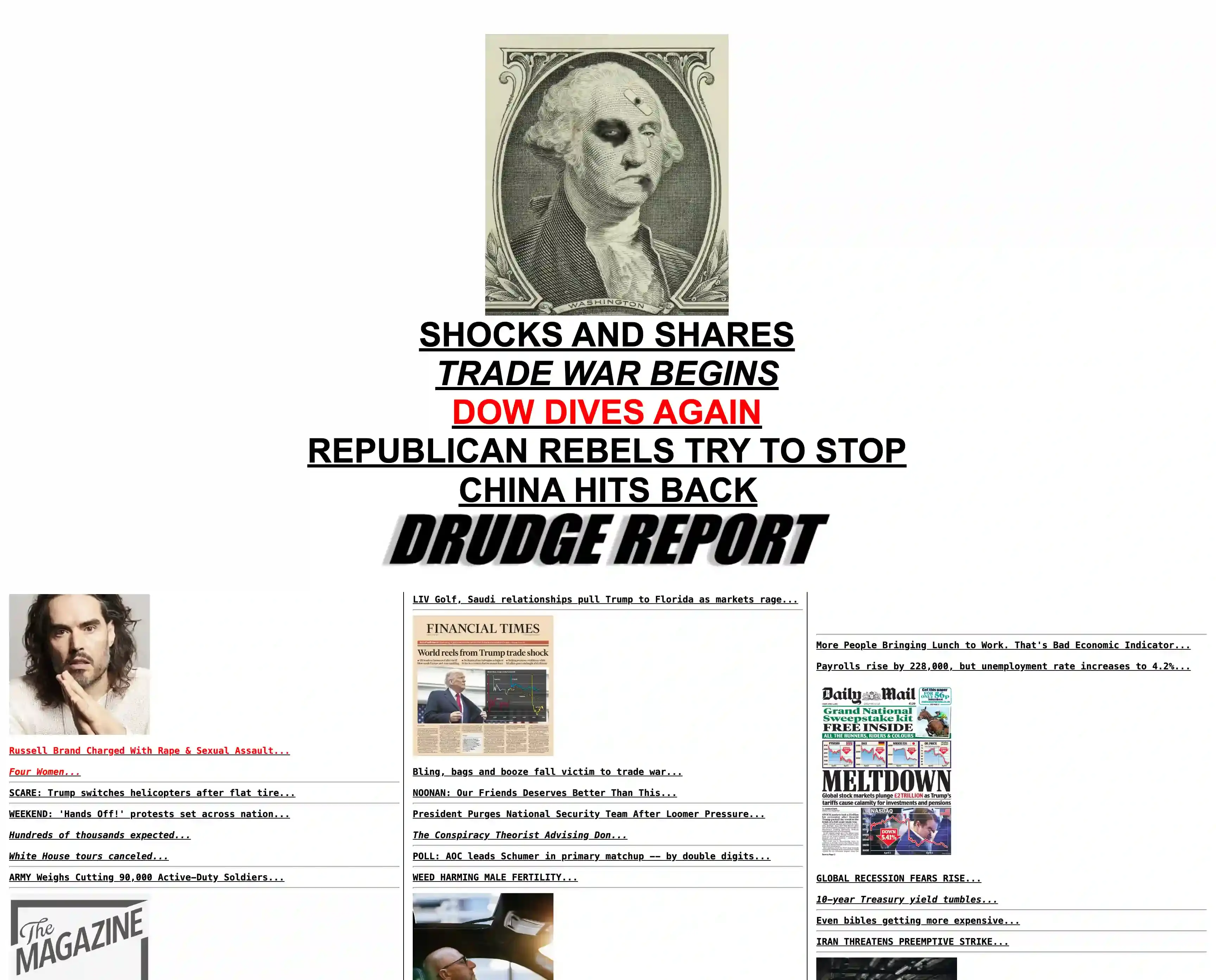
Например, Drudge Report воплощает в себе эстетику брутализма с его «голой» HTML-структурой, наслоением заголовков и жесткой табличной версткой, напоминающей о том, как выглядел веб до появления CSS.

Напротив, необрутализм сочетает в себе брутализм и ностальгические элементы графического дизайна 90-х годов. Такие интерфейсы чаще всего выглядят более красочными и упорядоченными.
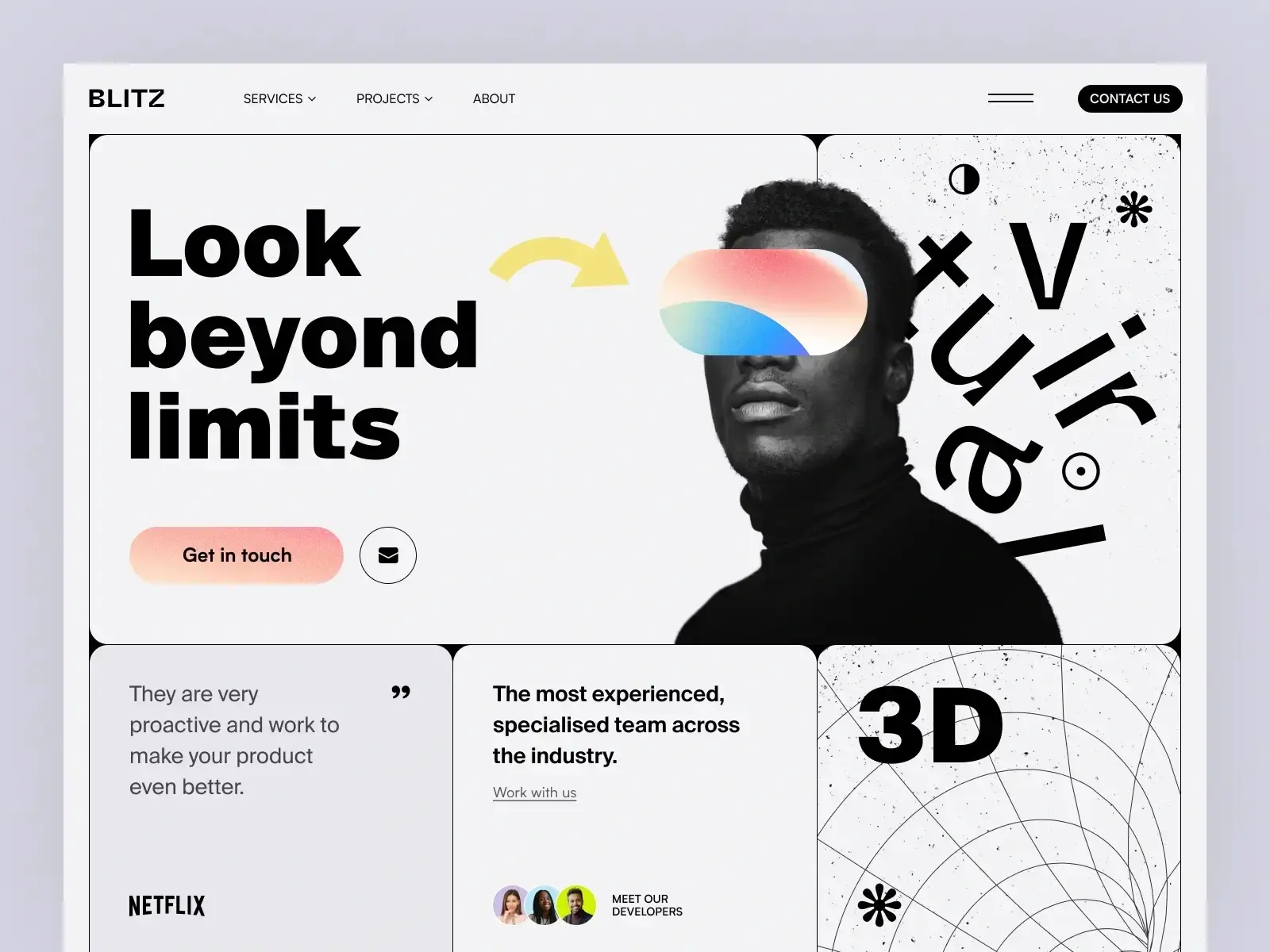
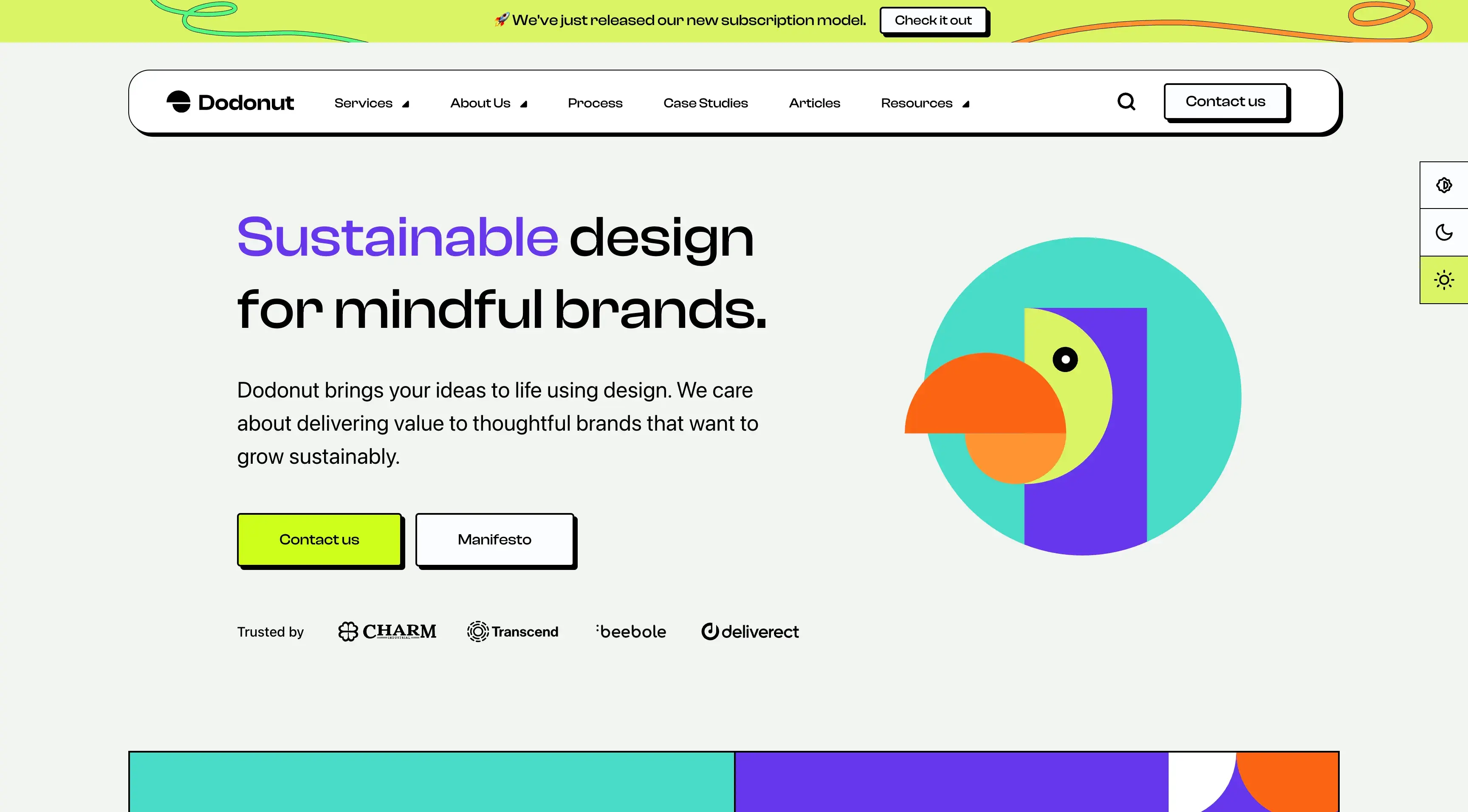
Пример — сайт Look Beyond Limits от Halo Lab, который отличается массивной типографикой, четкими разделителями и вкраплениями ярких оттенков.

Характерные черты необрутализма
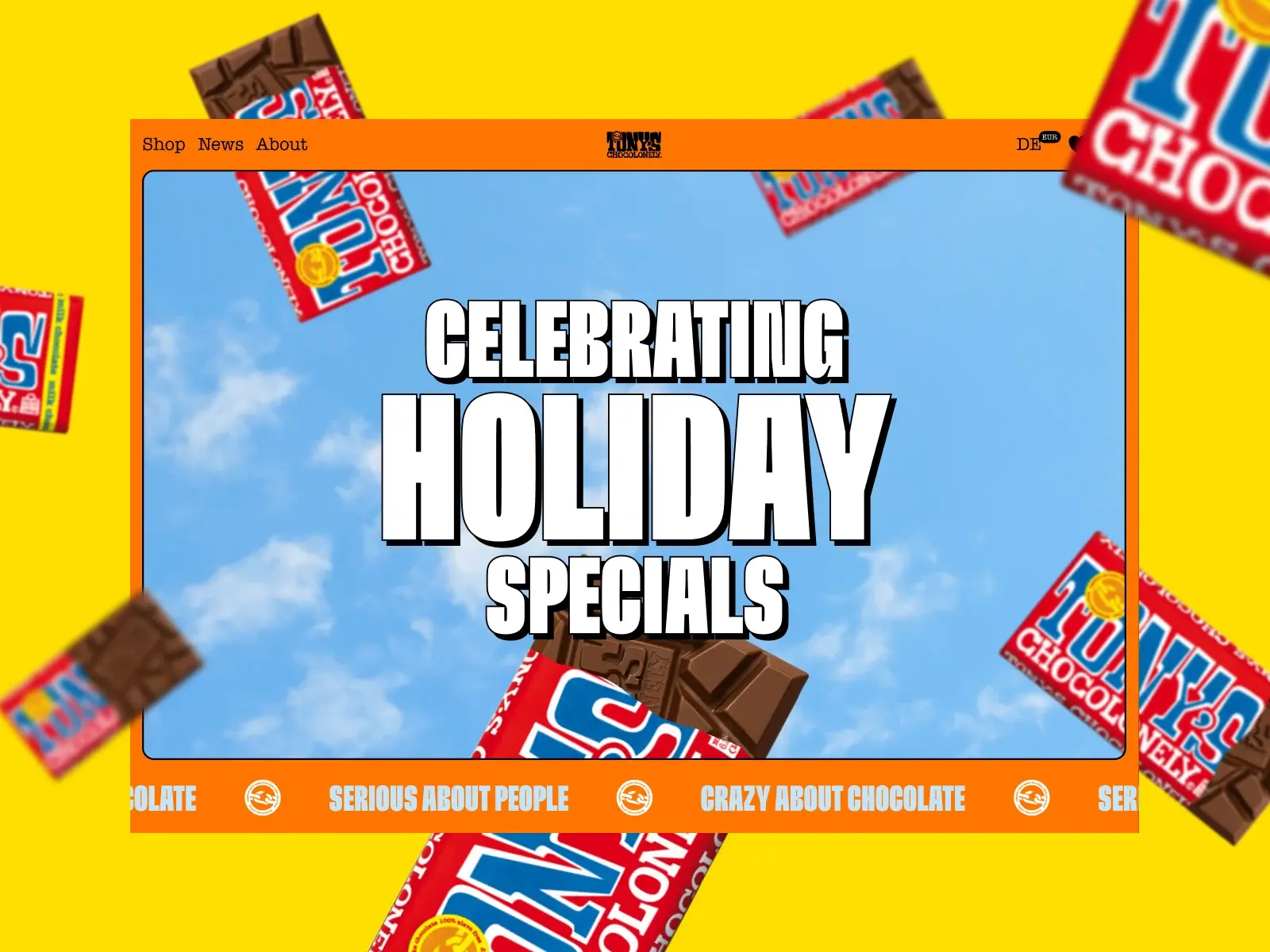
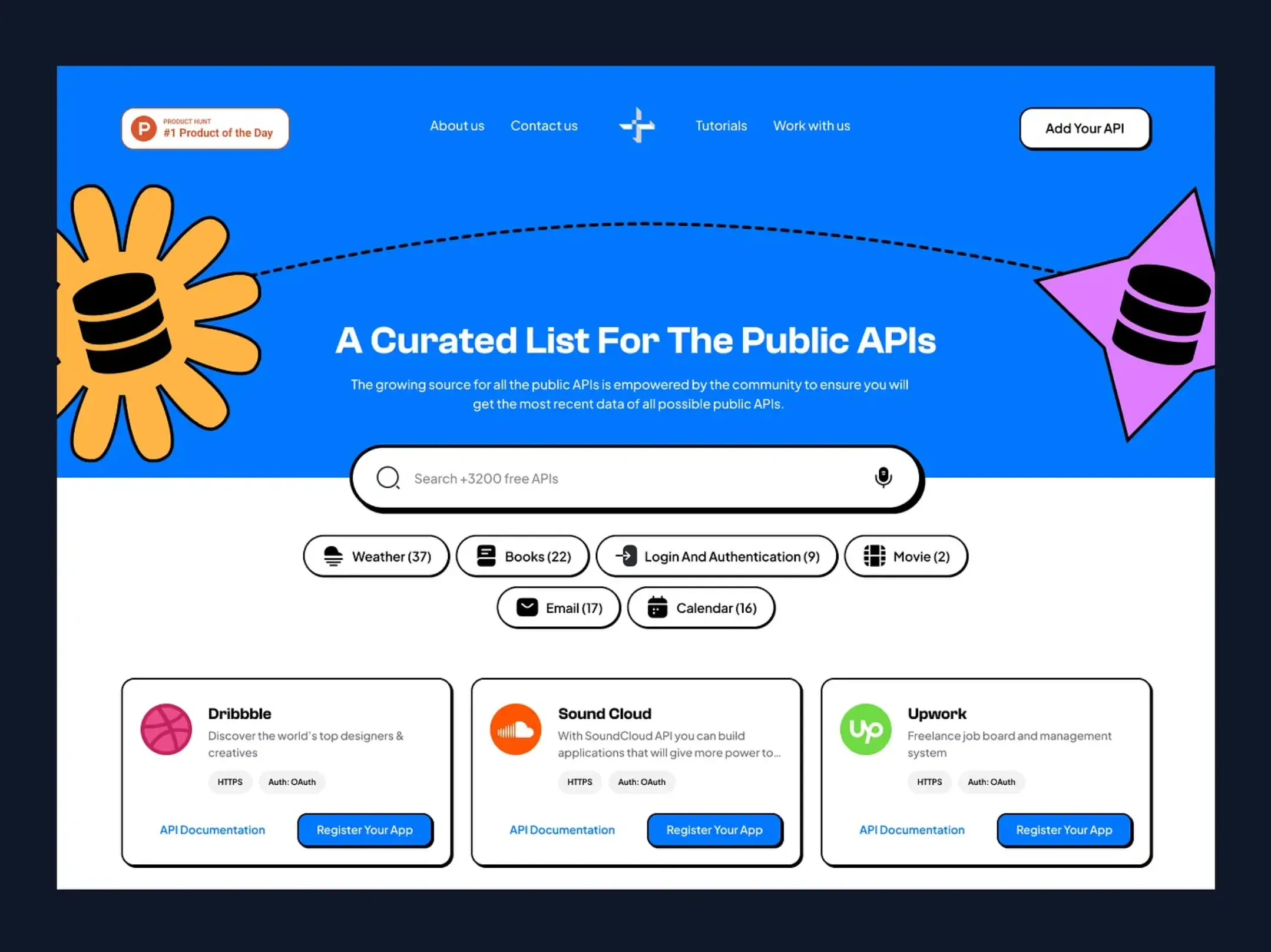
Высокая контрастность и яркие цвета
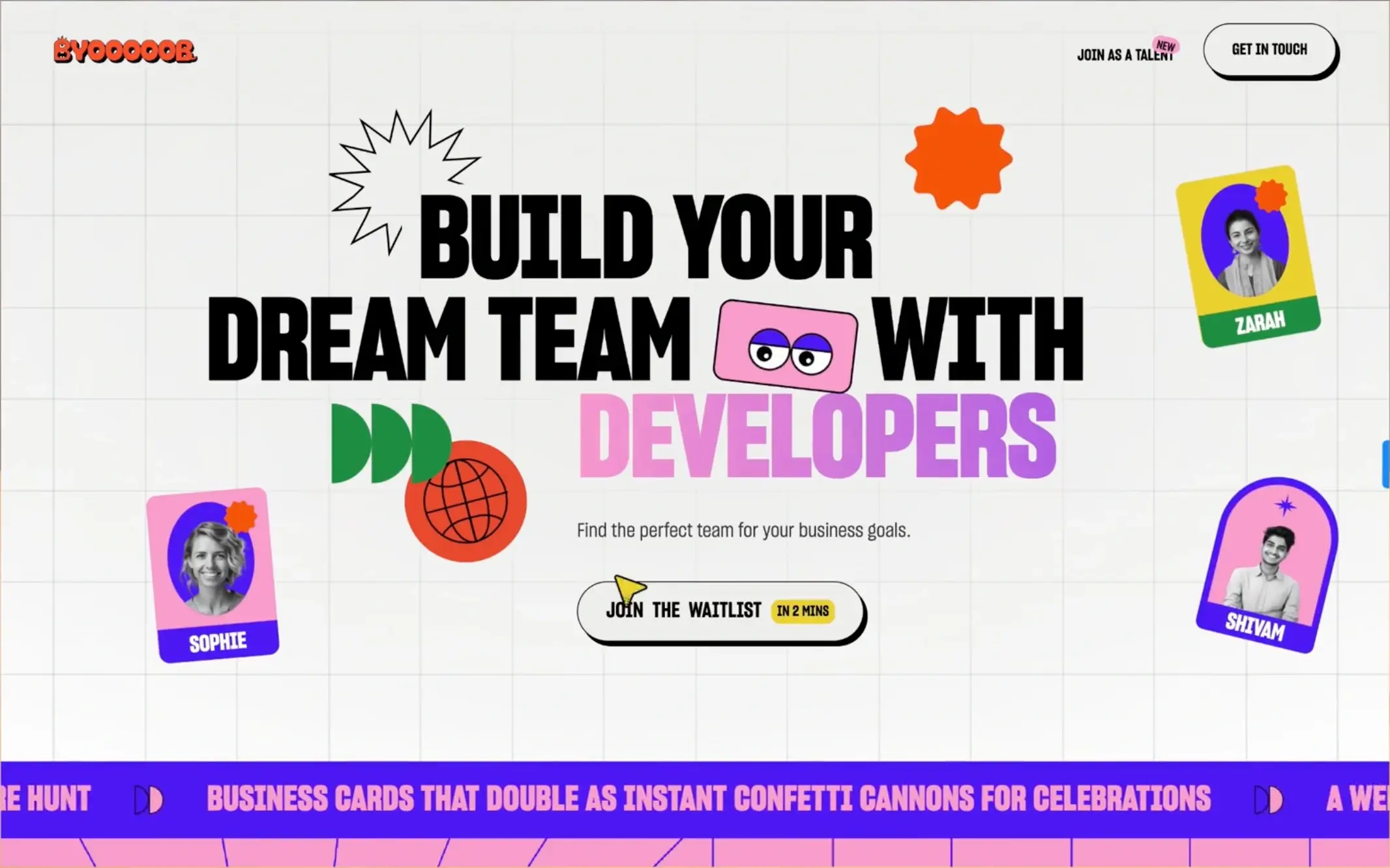
Для необрутализма характерны яркие, первичные цвета и высококонтрастные сочетания. Такой подход позволяет выделить ключевые функции и UI-элементы, привлечь внимание и усилить визуальное воздействие. Пользователи могут сосредоточиться на самом важном контенте и при этом получить нестандартный, запоминающийся опыт.

Толстые линии и геометрические формы
Популярные элементы необрутализма — толстые обводки, угловатые формы и четкие линии, которые формируют структуру интерфейса.

Резкие тени
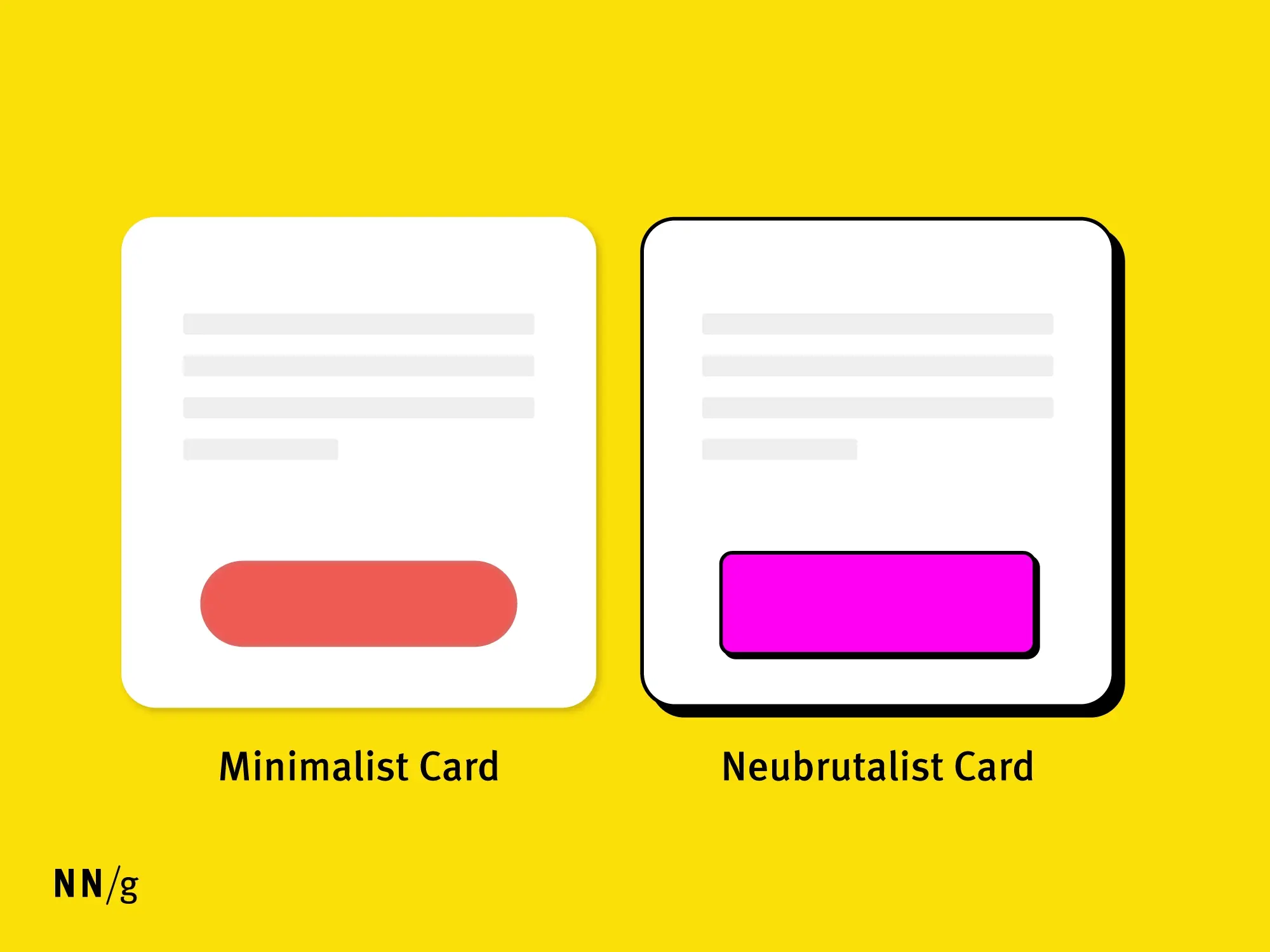
В отличие от мягких многослойных теней, характерных для минимализма, здесь в игру вступают непрозрачные одноцветные тени (в примере ниже черный прямоугольник, смещенный на 4px по горизонтали и вертикали). Они добавляют дизайну глубину, сохраняя при этом «сырую», «необработанную» эстетику.

Массивный шрифт
Необрутализм предполагает использование смелых, несовершенных элементов, в том числе причудливых, немного эксцентричных шрифтов. Их выразительные формы чаще всего уравновешиваются обилием негативного пространства и создают визуальный ритм. Типографика в необрутализме — это не просто функциональный элемент, но и важная фокусная точка.

Скевоморфные элементы
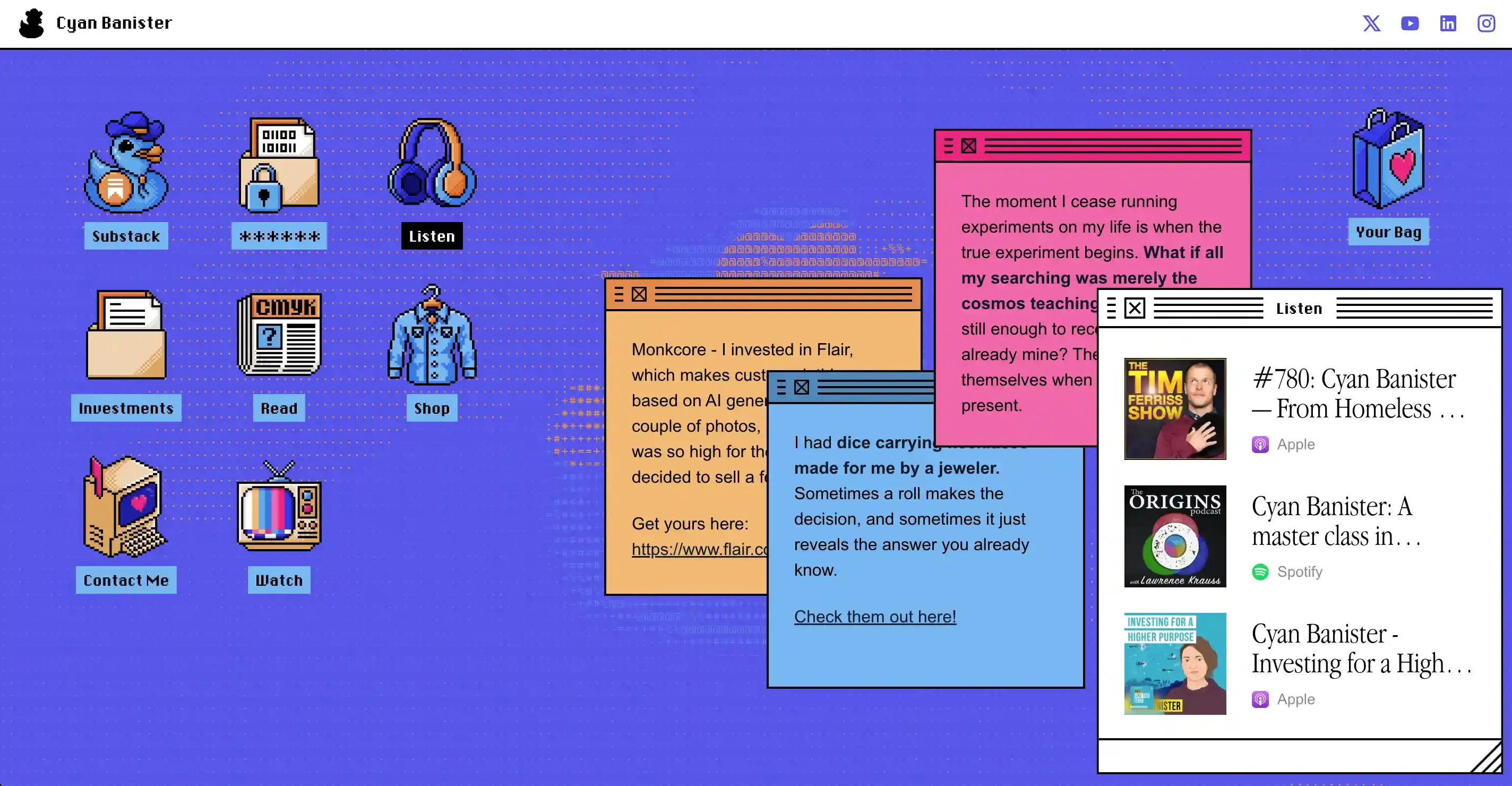
Необрутализм нередко включает ностальгические элементы ранних цифровых интерфейсов, такие как кнопки в стиле Windows 98 и моноширинные шрифты. Эти элементы создают ощущение чего-то знакомого, переплетая ретро-эстетику с современным дизайном. Пример — имитация окон старого браузера с традиционными элементами управления.

Примеры необрутализма
Бренды нередко выбирают смелую, необработанную эстетику необрутализма — резкие контрасты, нестандартную типографику, обилие «воздуха» — для создания запоминающегося опыта. Приоритет здесь отдается функциональности, а не декоративности, что позволяет компаниям выделиться в конкурентной цифровой среде.
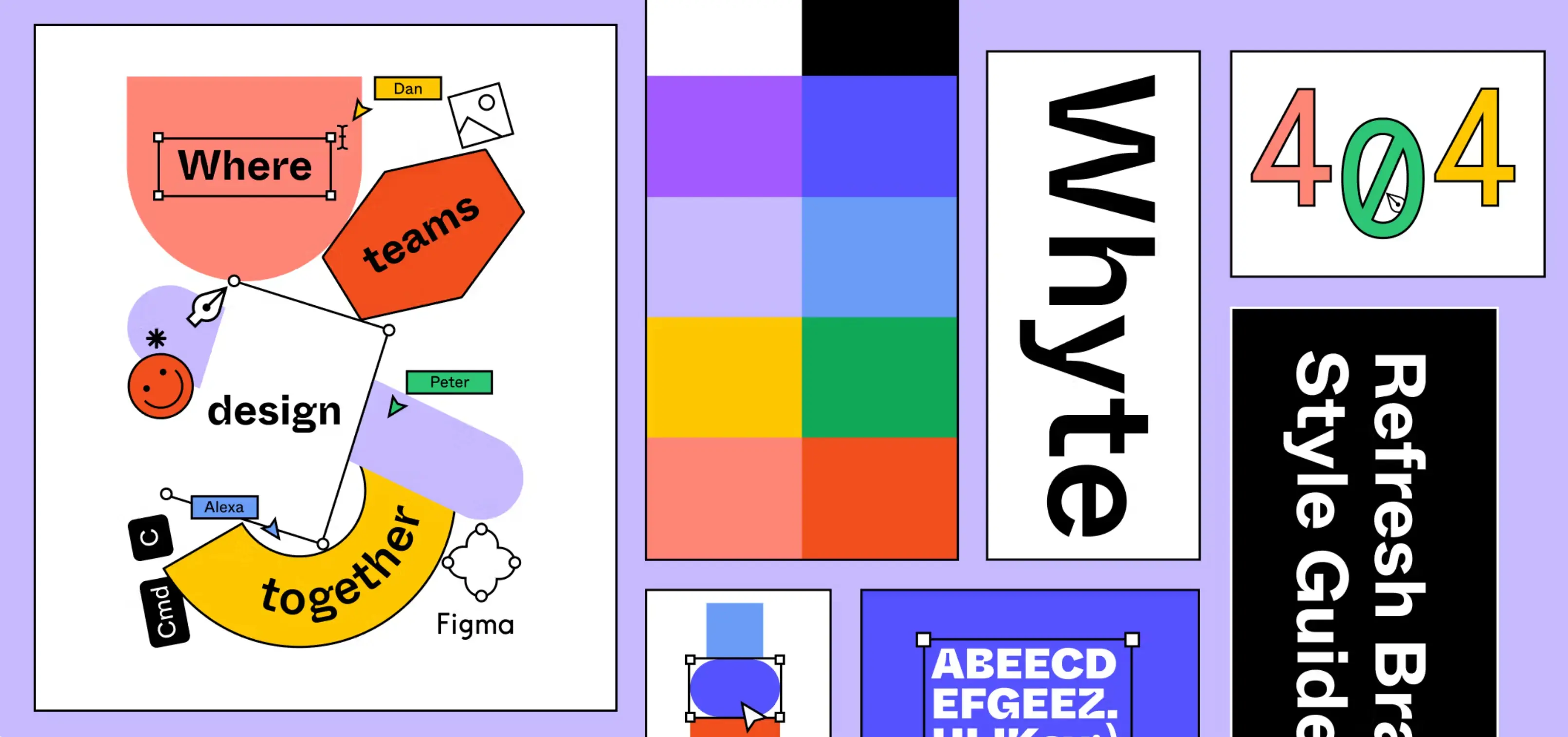
Один из примеров необруталистского дизайна — брендинг Figma с его яркими, контрастными цветами и оригинальной типографикой. Айдентика выглядит увлекательно и аутентично и отражает характерные для инструмента творческую свободу, гибкость и динамику.

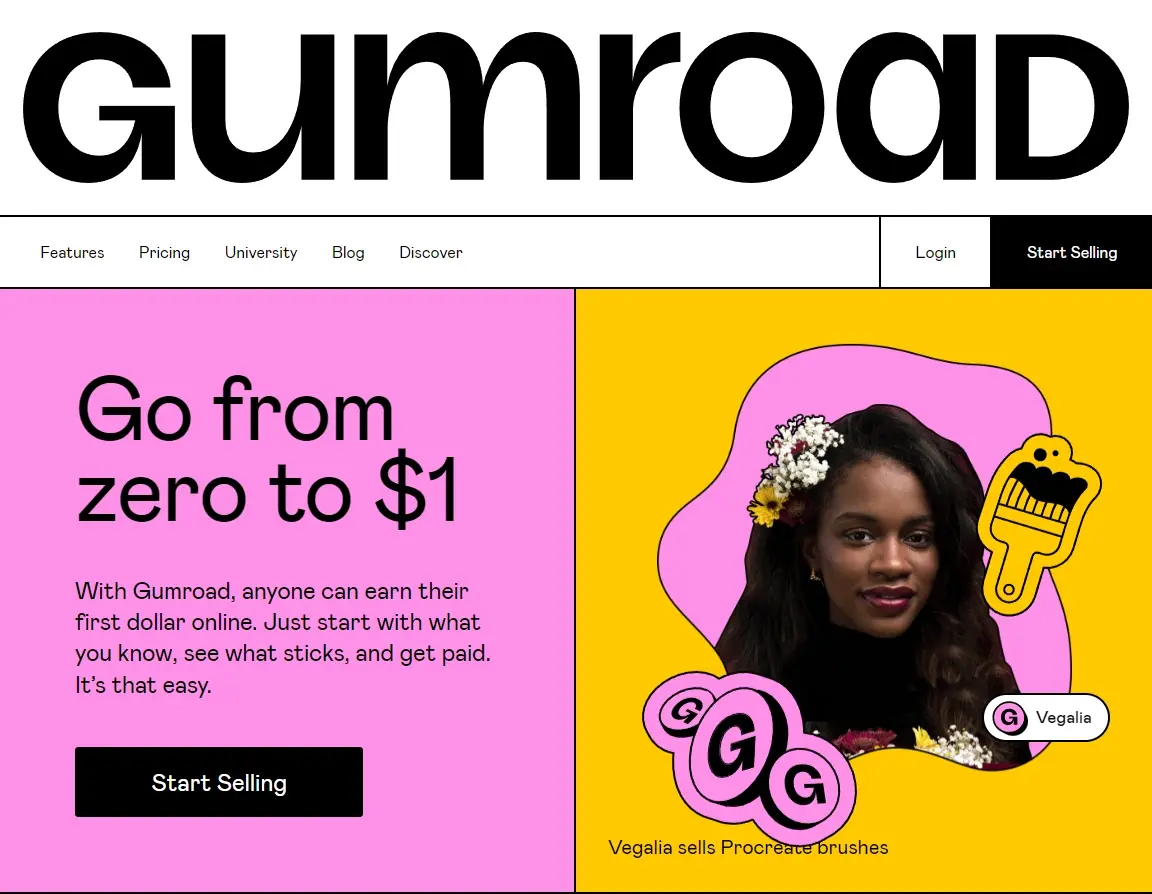
Платформа для продажи цифровых продуктов Gumroad также использует необработанную эстетику необрутализма, чтобы передать дух творческой свободы. Отбросив лишние детали и сосредоточившись на функциональности, простоте и доступности, она остается верной своей цели — подарить пользователям комфортный опыт взаимодействия и вдохновить их на новые свершения.

Дизайн в стиле необрутализм: лучшие практики
Как вы уже поняли, необрутализм наполнен яркими цветами, массивной типографикой и резкими контрастами. Однако необходимо найти правильный баланс, чтобы не перегрузить пользователей и не нанести ущерб доступности. Эти лучшие практики помогут сделать ваш дизайн не только визуально привлекательным, но и удобным.
Не забывайте о юзабилити
Используйте заметные CTA-кнопки, читабельный шрифт и достаточно большие отступы, чтобы сохранить интуитивность и доступность, даже в рамках дерзкой, грубоватой эстетики.

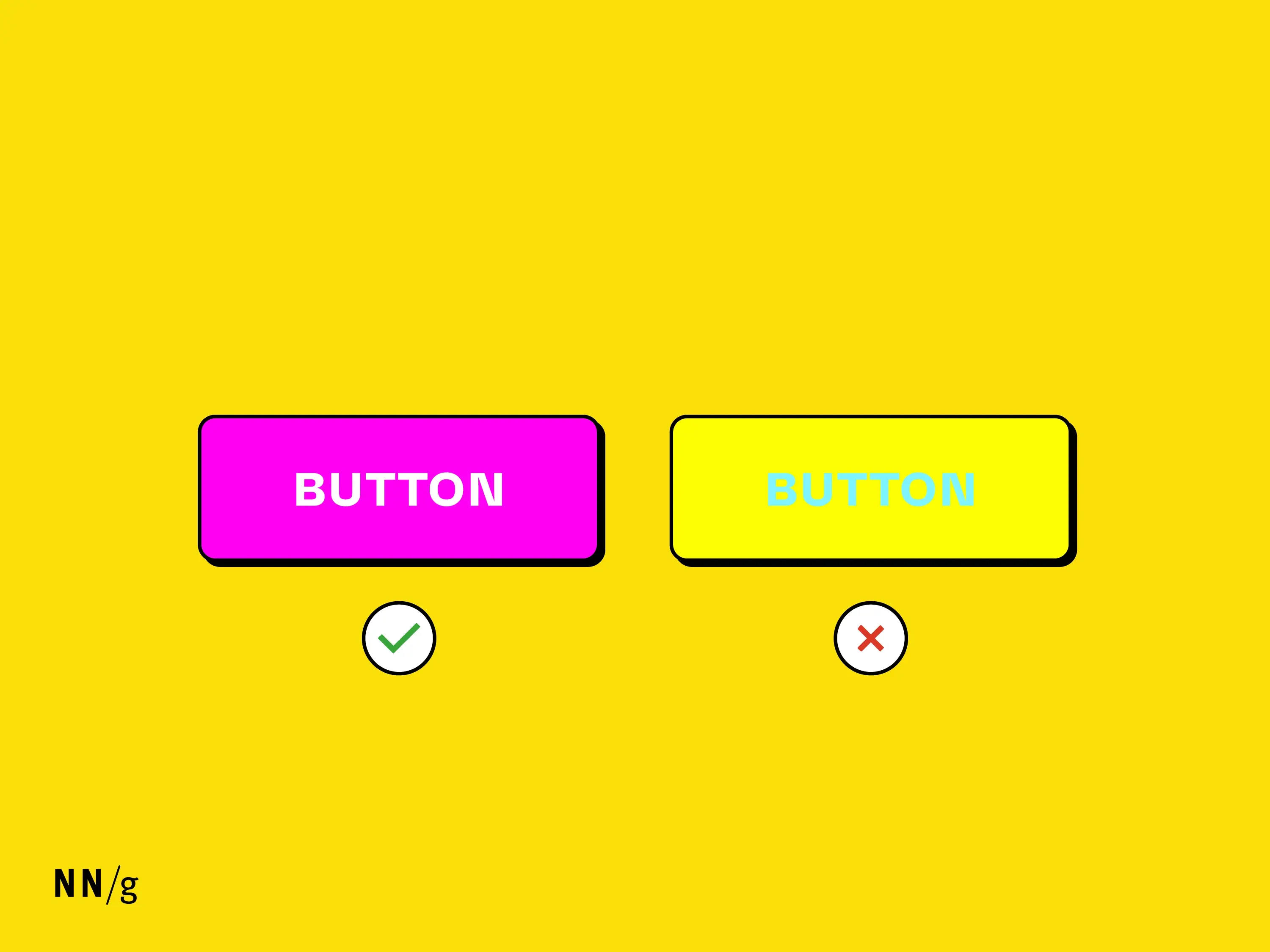
Контрастность
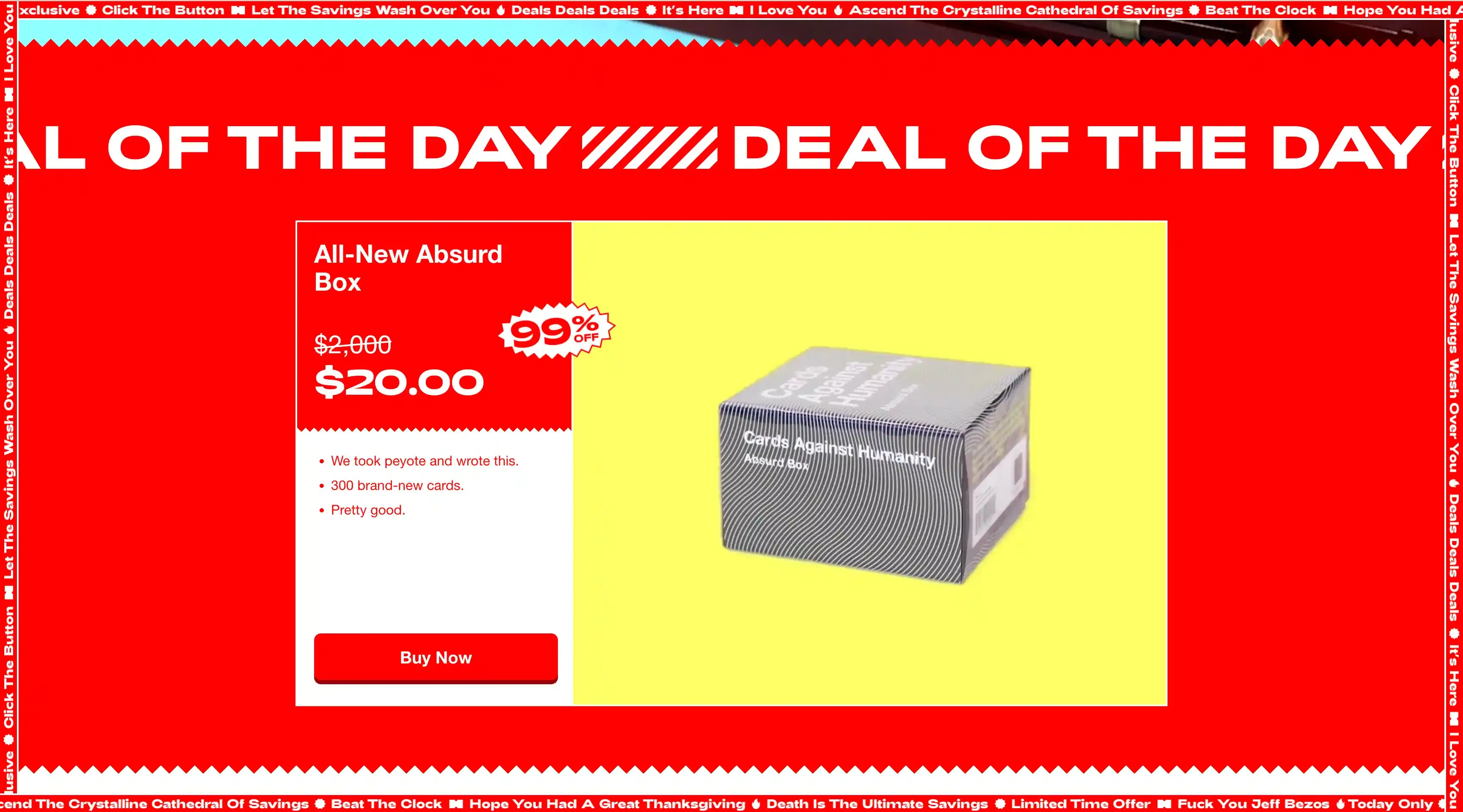
Цветовые сочетания должны соответствовать стандартам доступности. Не стоит комбинировать яркие оттенки, которые не проходят тесты на читабельность (желтый + голубой в примере ниже). Чтобы убедиться, что выбранные цвета будут хорошо работать вместе, используйте специальные инструменты проверки контрастности (например, этот или этот).

Ограниченная цветовая палитра
Ограничьте свою палитру 2–3 яркими цветами (например, красный + синий-электрик), чтобы не перегружать пользователей.

Приоритет читабельности
Сочетайте акцентные, нестандартные заголовки с чистыми, нейтральными шрифтами, например, Roboto или Inter, для основного текста. Помните о том, что он должен оставаться читаемым на экранах разных размеров.

Используйте негативное пространство стратегически
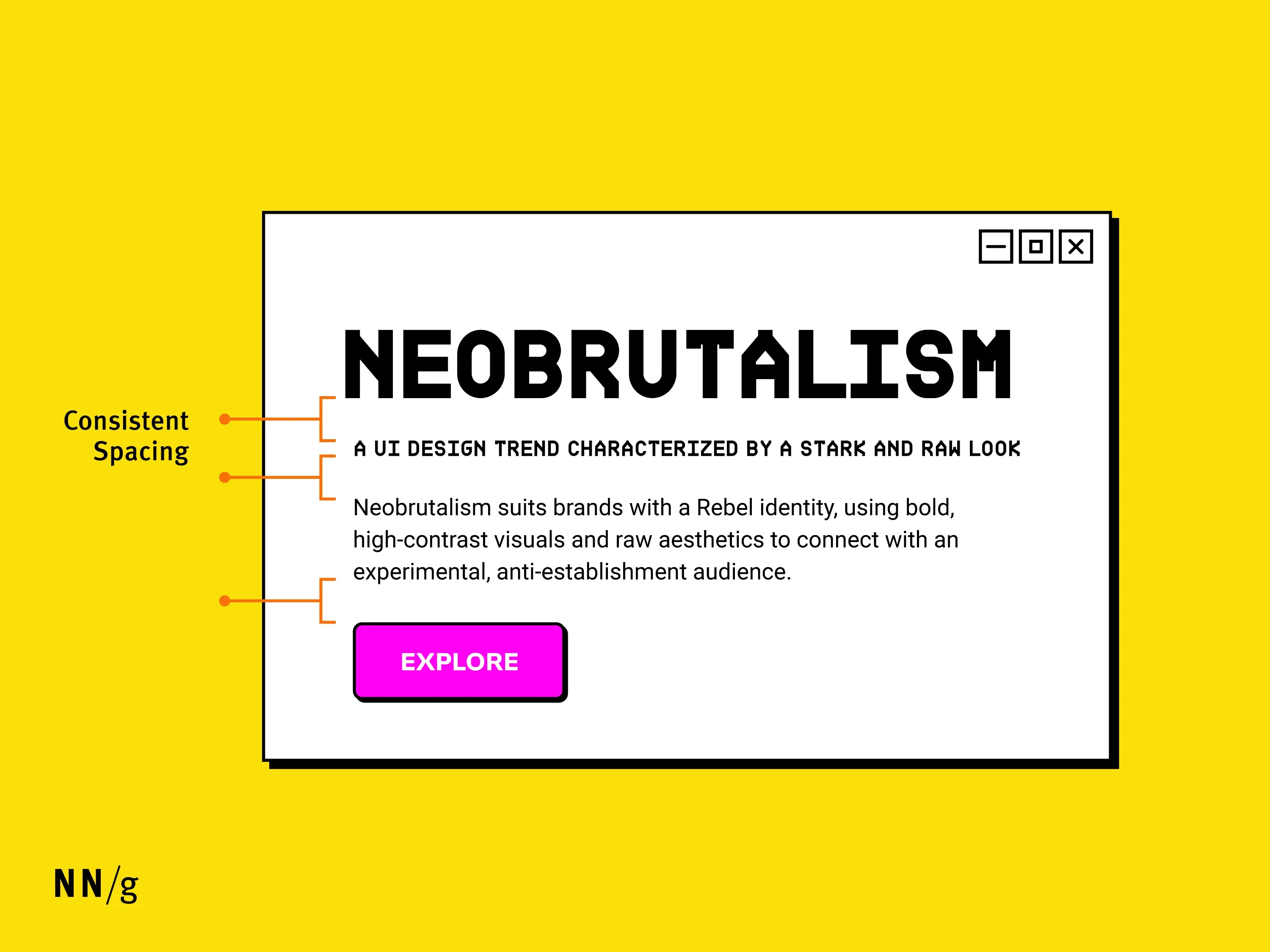
Компенсируйте толстые обводки и наслоения геометрических форм щедрыми отступами (например, 24–32px), чтобы добавить в дизайн «воздуха», предотвратить беспорядок и направить пользователей к ключевым действиям или контенту.

Тестируйте взаимодействия
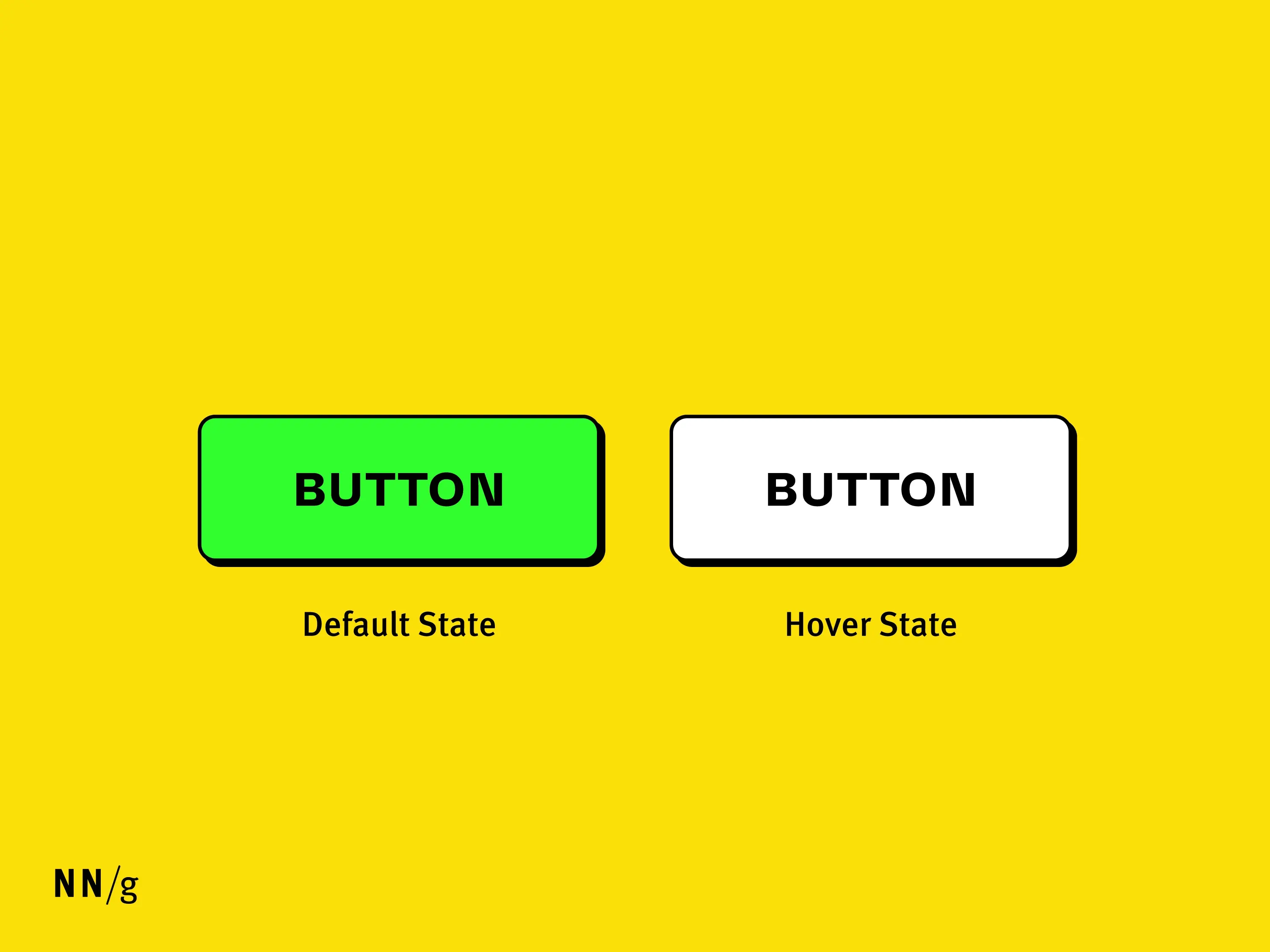
Убедитесь, что интерактивные элементы (кнопки, ссылки) легко распознаются. Используйте подчеркивания или изменение цвета заливки при наведении, чтобы показать, что они доступны для взаимодействия.

Избегайте чрезмерного упрощения
Выстройте четкую визуальную иерархию. Варьируйте размеры шрифта (например, заголовки в два раза крупнее основного текста), выделяйте ключевые элементы и призывы к действию с помощью цвета. Все это поможет создать сбалансированный, но при этом не слишком примитивный интерфейс.

Заключение
Бунтарская эстетика необрутализма способна привлечь внимание, но для того, чтобы она была по-настоящему успешной, необходимо найти правильный баланс между оригинальностью и юзабилити. Соблюдайте принципы доступности и тестируйте дизайн с реальными пользователями, чтобы создавать интерфейсы, которые будут не только яркими и впечатляющими, но и функциональными.
.webp)
.webp)

















