Опыт, сформированный повторяющимися действиями, служит основой для будущих ожиданий пользователей.
Любое отклонение от привычного поведения способно привести к ошибкам.
“Нельзя научить старую собаку новым трюкам”. Точность этой поговорки в чём-то спорна, однако, безусловно, отказаться от старой привычки очень трудно.
Недавно, чтобы взбодриться, я начал посещать уроки танцевального фитнеса с новым инструктором. И я взбодрился! Мне очень нравится танцевальная импровизация. Но я никак не ожидал, что будет так сложно выучить новые движения под уже знакомую музыку. Когда новый инструктор включал песню, под которую мы танцевали со старым, мне приходилось сосредотачиваться и бороться с желанием совершать уже привычные движения, и учить новые шаги. Самое трудное было то, что в новом танце встречались такие же движения, что и в старом, но в целом всё было по-новому. Мне пришлось проявить чудеса концентрации, чтобы не повторять уже привычные движения, а учиться новым. Этот опыт напомнил мне о том, как работает человеческая память, и о том, как опасно менять хорошо отработанные модели поведения.
1. Знакомые и новые модели поведения
Когда мы сталкиваемся с чем-то уже знакомым, – это, чаще всего, хорошо. Мы можем опираться на прошлый опыт, и на его основе выстраивать текущие взаимодействия и без особых усилий быстро принимать решения. Привычная задача требует от нас гораздо меньше ментальных усилий для её успешного решения. И всё это благодаря накопленному опыту. Исследования, проведённые с участием профессиональных шахматистов, показали, что они очень хорошо распознают успешные модели поведения, с которыми сталкивались раньше. На основе привычных моделей профессионалы легко планируют свои будущие ходы, в то время как новичкам приходится прилагать массу усилий в тех же самых ситуациях.
Подобно профессиональным шахматистам, мы с вами являемся экспертами в области использования интернета. Мы совершили огромное число повторяющихся действий и уже научились их распознавать. Всякий раз, когда мы сталкиваемся со знакомым дизайном, мы можем освободить часть наших когнитивных ресурсов для более важных действий. Эффект от использования уже знакомой нам системы гораздо выше. Вот почему пользователи противятся внесению изменений в дизайн интерфейсов.
Модели поведения нарабатываются повторяющимися действиями. Как и все человеческое обучение, изучение нового интерфейса или новой модели взаимодействия подчиняются степенному закону: чтобы человек начал взаимодействовать с новым интерфейсом так же быстро как со старым, требуется множество раз повторить одни и те же действия.
Закон Якоба о взаимодействии с пользователями в интернете гласит, что пользователи проводят большую часть своего времени на других веб-сайтах, а не на вашем. У них есть бесчисленные возможности изучать и практиковать сложившиеся модели взаимодействий. Когда вы отклоняетесь от привычных стандартов, вы заставляете их прилагать гораздо больше усилий, чтобы понять новый интерфейс и осмыслить его отличия от старого.
2. Ожидаемое привлекает внимание
Когда мы думаем, что видим перед собой уже знакомое нам по предыдущим взаимодействиям в сети, наше поведение определяется ментальной моделью этого взаимодействия. Но если требуются какие-то новые, непривычные действия, то это часто сбивает нас с толку. Эффект “туннельного зрения” заставляет нас концентрироваться на тех областях экрана, которые, по нашему мнению, уже знакомы и могут помочь решить возникшую задачу. Примером такого поведения является “изнурительный просмотр”, при котором глаза постоянно возвращаются к той области экрана, где пользователи ожидают увидеть желаемый контент. Противоположная модель поведения называется сканированием “горячая картошка” - глаза целенаправленно избегают определенной области экрана и всякий раз, когда они случайно фиксируются на элементе внутри этой области, взгляд немедленно уходит оттуда. “Горячая картошка” - это также результат ментальных моделей, лежащих в основе прошлого опыта пользователей. Они считают, что в какой-то конкретной области не будет интересной информации.
Баннерная слепота - это пример поведения типа “горячая картошка” - все, что даже отдаленно напоминает рекламу, будет игнорироваться пользователями, а элементы в правой части веб-страницы будут избегаться, потому что обычно реклама размещается именно там. Ожидания пользователей основаны на их ментальных моделях, сформированных посредством повторения определённых действий. Поэтому при разработке интерфейса важно понимать ментальные модели и ожидания пользователей, и поддерживать их, чтобы люди могли эффективно выполнить свои задачи, полагаясь на уже привычные схемы действий.
3. Обманутые ожидания приводят к ошибкам
Когда, основываясь на прошлом опыте, пользователи игнорируют определенные области экрана, они делаю неправильные выводы о функциональности этих областей. А это, в свою очередь, может привести к серьёзным проблемам юзабилити.
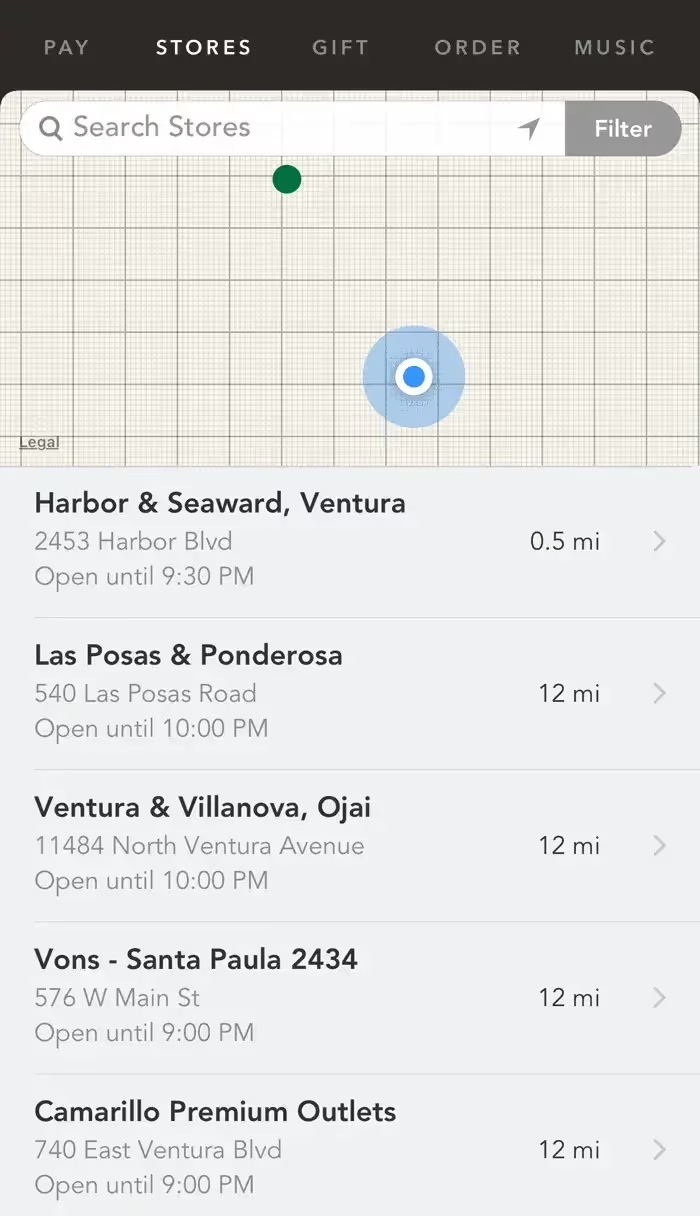
Недавно мы проводили юзабилити-исследование. Мы попросили участников при помощи сайта или мобильного приложения Starbucks найти ближайшее заведение, в котором есть определенные виды услуг, например, возможность сделать заказ из автомобиля, либо сделанные вручную газированные напитки. Выполняя эту задачу, 3 из 5 пользователей не заметили доступный фильтр на экране поиска заведений по расположению, и вместо этого подумали, что нужно переходить на страницу каждого Starbucks с его описанием, чтобы просмотреть список его особенностей. Надо ли говорить, что этот процесс был долгим и не очень приятным. Эти участники жаловались на то, что невозможно было сузить результаты поиска: “Я не могу понять, как это сделать, кроме как посмотреть в каждом заведении, есть ли у них такие услуги… Я не могу придумать другой способ, кроме как делать так и просматривать каждую кофейню в отдельности.”
В этом ролике из нашего исследования по отслеживанию взгляда на мобильных устройствах пользователь пытается найти Starbucks, который предлагает сделанные вручную газированные напитки. Пустой красный кружок показывает, в какой области пользователь фиксирует внимание на экране. Мы видим, что, хотя она и смотрит на панель поиска и область фильтров, она не понимает, что это фильтр, и вместо этого полагает, что она должна просматривать страницу с описанием каждого заведения отдельно.

Пользователи жаловались, что отсутствует возможность сузить результаты поиска заведений. При этом функция фильтрации на самом деле была доступна, и находилась у всех на виду, но была незаметна. На самом деле, пользователи смотрели на кнопку фильтрации и даже использовали поле поиска заведений, расположенное непосредственно рядом с ней, но все равно не заметили, что фильтр был доступен. Дизайн и расположение кнопки фильтрации заставили пользователей предположить, что это была кнопка поиска, поэтому они ни разу не обратились к самой кнопке, чтобы выяснить, было ли их предположение ошибочным.
В большинстве интерфейсов кнопка, расположенная справа от поля поиска, является кнопкой отправки поискового запроса. Поскольку указанный дизайн имитировал схему поведения, уже привычную людям, они предполагали, что шаги будут такими же.
4. Повторяющиеся действия вызывают повторяющиеся ошибки
Очень трудно изменить часто повторяемый порядок действий, даже после того, как была допущена одна или даже несколько ошибок.
Одна из участниц нашего исследования по отслеживанию взгляда на мобильных устройствах неоднократно совершала одну и ту же ошибку – она случайно закрывала вкладку браузера. Причина была в том, что приложение Chrome недавно изменило дизайн и теперь показывало на соответствующем месте заметную иконку “Закрыть”, которая выглядела как типичная кнопка закрытия модального окна. Расположение иконки “Закрыть” в верхнем левом углу экрана также часто используется для кнопки “Назад” во многих мобильных приложениях, поэтому участница терялась несколько раз, продолжая закрывать браузерную вкладку при попытке вернуться на предыдущий экран.
Этот пользователь в нашем исследовании по отслеживанию взгляда на мобильных устройствах случайно закрывала браузерную вкладку в общей сложности 4 раза, выполняя ряд действий на разных мобильных сайтах. Даже после того, как она поняла свою ошибку и осознала, что сайт работает не так, как она изначально ожидала, она продолжила ее совершать. Она практиковала эту схему поведения так много раз, что продолжала возвращаться к своим первоначальным ожиданиям. (Пустой красный кружок показывает, в какой области пользователь фиксирует внимание на экране.)
Хотя она и поняла свою ошибку, и осознала, как должен работать новый дизайн, нажатие на верхнюю левую область браузера для возврата на предыдущую страницу является такой сильной стандартной моделью взаимодействия, что она продолжила повторять это действие множество раз, даже не получая нужного результата. Чем больше мы практикуем определенный процесс, тем труднее будет его изменить - мы становимся старой собакой, которая не может научиться новым трюкам.
Заключение
Когда дизайн отклоняется от общепринятого, пользователям очень сложно преодолеть разрыв шаблона (the Gulf of Execution), чтобы понять, как взаимодействовать с новым интерфейсом. Поэтому они будут совершать ошибки. Особенно это касается хорошо отработанных процессов, которым они уделяют меньше внимания и могут легко ошибиться и выполнить неверный шаг, даже не осознавая этого.
Самая большая опасность подстерегает пользователей, когда они, в силу избирательного внимания, выпускают из виду критически важные элементы интерфейса и даже не осознают этого. Следовательно, шансы исправления ошибки или изменения своего поведения стремятся к нулю. Вот почему мы, дизайнеры, должны учитывать ментальные модели пользователей и тщательно проектировать интерфейсы, понимая, какие действия привычны для людей. И либо в полной мере следовать им, либо ни в коем случае не имитировать их, чтобы предотвратить путаницу. Потому что, как и в случае с новыми и старыми танцевальными движениями, требуются сосредоточенность и усилия, чтобы увидеть отличия и сделать непривычное действие.
.webp)
.webp)





















.avif)
.webp)

.webp)

.webp)
%20(1).webp)