На первый взгляд, липкое меню кажется довольно удобным решением — навигация постоянно остается перед глазами пользователя, в каком бы разделе страницы он ни находился. Но все ли так однозначно?
Дизайнеры используют липкие меню (меню, которые фиксируются у края области просмотра при прокрутке), чтобы упростить взаимодействие с элементами навигации на длинных страницах.
Но этот причудливый паттерн гораздо больше вредит UX, чем улучшает его.
И вот почему:
Проблема №1: Липкие меню постоянно занимают место на экране
Они мешают отображению основного контента. Ситуация становится еще хуже на маленьких экранах, где пространство более ограничено.
Меню на сайте Semplice прилипает к верхнему краю экрана.
Проблема №2: Липкие меню заслоняют контент
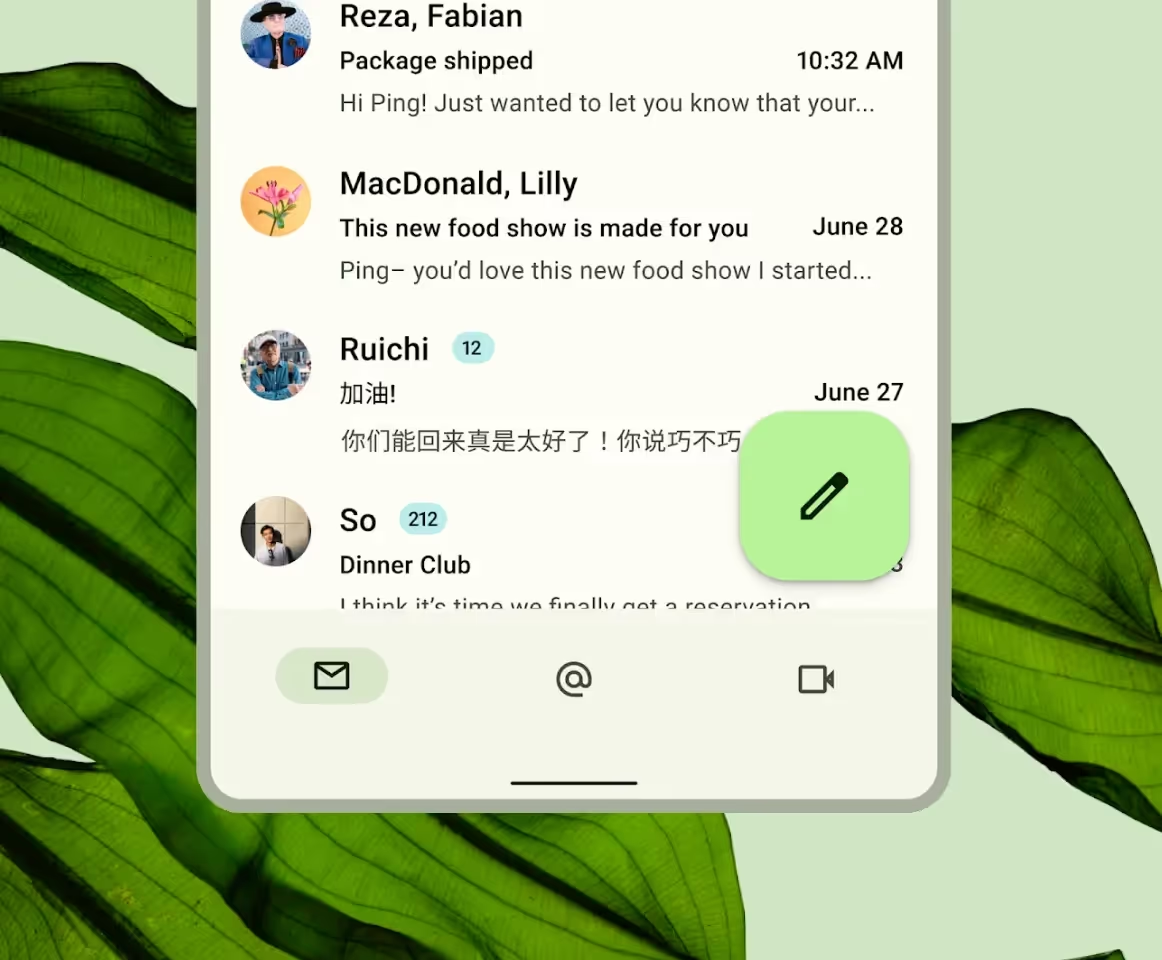
Например, плавающая кнопка в Material Design скрывает элементы, которые находятся под ней.

Проблема №3: Липкие меню «ломаются» при увеличении масштаба
При масштабировании в браузере липкое меню может увеличиться до такой степени, что для контента останется мало места. На мобильных устройствах липкие меню могут исчезнуть при прокрутке, сместиться или обрезаться.
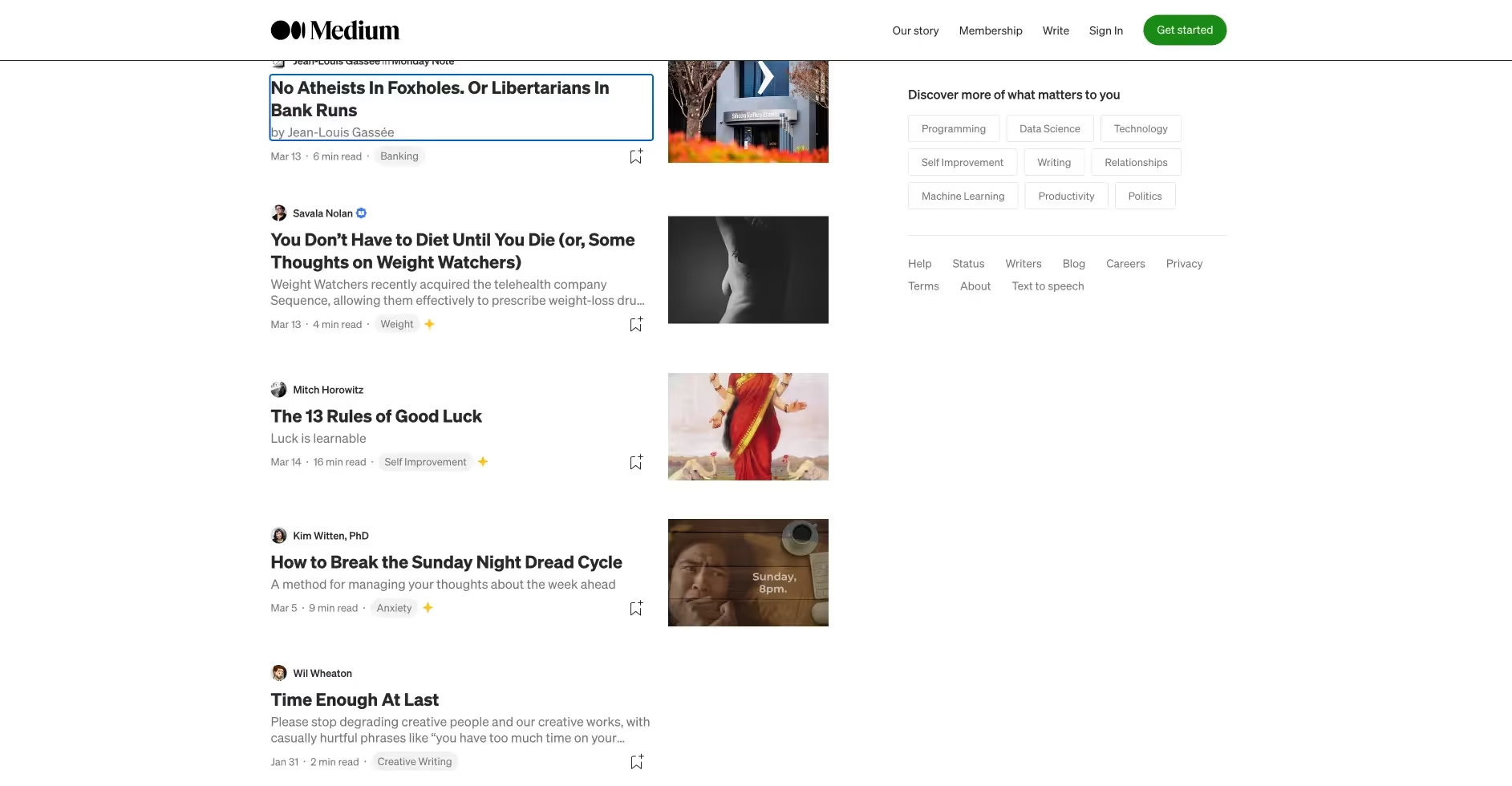
Пример увеличения/уменьшения масштаба на сайте Medium.
Проблема № 4: Некоторые липкие меню труднодоступны
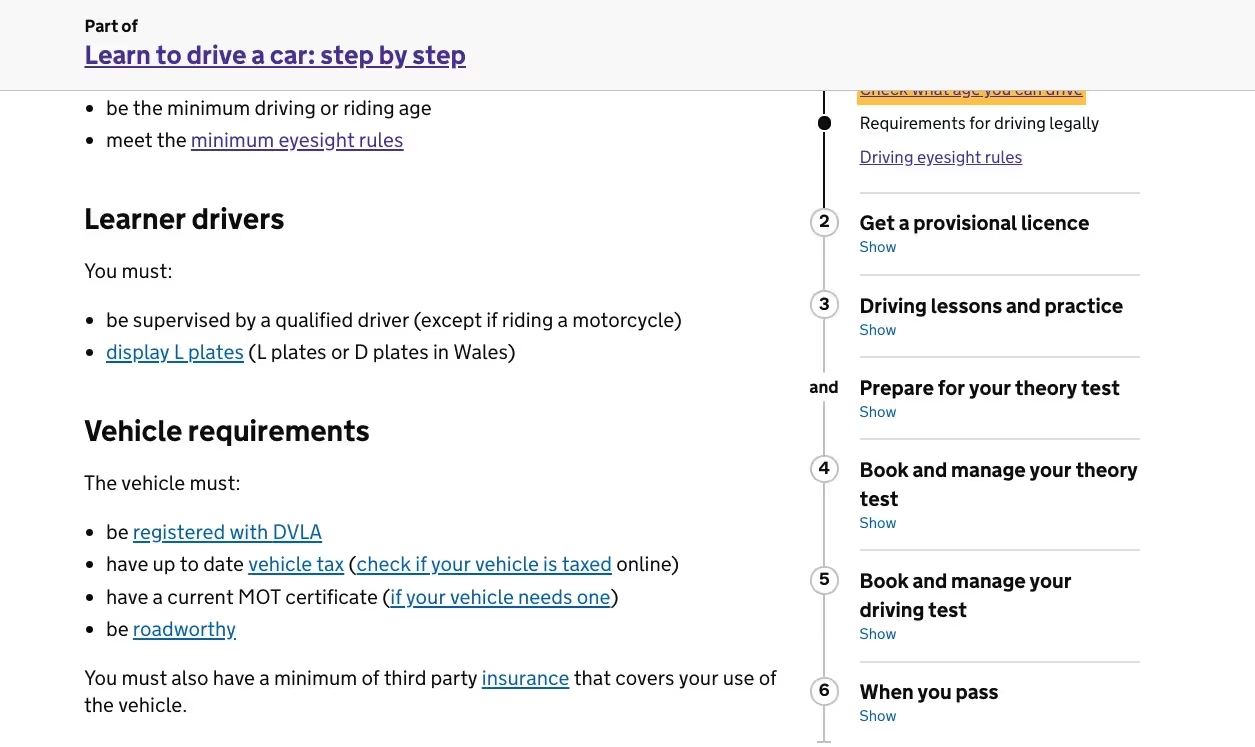
Если вертикальное липкое меню больше по высоте, чем сам контент и область просмотра, пользователи не смогут получить доступ к его нижней части (в некоторых браузерах). Даже если контент длиннее меню, им все равно придется прокручивать содержимое до самого низа, чтобы увидеть меню целиком, а это занимает много времени.
В меню можно добавить внутреннюю полосу прокрутки. Но множественные полосы прокрутки делают опыт более сложным и запутанным.
Проблема №5: Якорные ссылки не реагируют на повторные нажатия
Обычно липкие меню содержат якорные ссылки, которые ведут на отдельные части страницы. Когда пользователь нажимает на одну и ту же ссылку во второй раз, ничего не происходит, из-за чего у него может возникнуть ощущение, что интерфейс неисправен.
Проблема №6: Липкие меню кажутся ближе, чем есть на самом деле
Липкие меню визуально доступны в любой момент времени, но на самом деле пользователям, которые взаимодействуют с интерфейсом при помощи клавиатуры, приходится многократно нажимать Tab, чтобы добраться до них.

Проблема №7: Липкие меню перекрывают ссылки и другие интерактивные элементы
Когда пользователи перемещаются к началу страницы с помощью клавиатуры, фокус в конечном итоге может оказаться на ссылке, которая скрыта за липким меню.

Альтернативные решения
- Делайте страницы короче. Липкие меню — это симптом длинных страниц, поэтому устраните первопричину.
- Просто позвольте пользователям прокручивать страницы. Есть устоявшееся мнение, что прокрутка является проблемой. Но это миф. Даже на мобильных устройствах прокрутка обычно требует всего пару движений.
- Поместите релевантные ссылки в контекст. Например, добавьте форму подписки в конец поста или CTA-кнопку в раздел с ценами.
- Используйте кнопку/ссылку «Вернуться наверх». Это относительно ненавязчивый способ упростить пользователям жизнь (но обращайтесь к нему только после того, как исчерпаете другие варианты).
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)