Список товаров — важнейший раздел любого интернет-магазина. Пользователи сканируют доступные опции, прежде чем перейти к детальному изучению конкретного товара. Но какую информацию должны содержать элементы списка? Мы расскажем об этом в сегодняшней статье.
Основные выводы
- Информация об элементах списка помогает пользователям выбрать подходящие товары.
- На 50% сайтов в нашем исследовании необходимые атрибуты товаров не отображались в списке, из-за чего пользователи пропускали релевантные опции или даже покидали сайт.
- Тщательно подобранные универсальные атрибуты и атрибуты категорий, позволяют пользователям принимать обоснованные решения о том, какие товары следует изучить подробнее, а какие пропустить.
Пользователи принимают решение о том, стоит ли детальнее изучить конкретный товар, опираясь на информацию в списке. Когда элементы списка содержат как основные, так и специфические для категории атрибуты, пользователи могут точно оценить, какие товары соответствуют их запросам, а какие стоит пропустить, а также сравнить их.
Однако, как показало наше тестирование, 50% сайтов не справляются с этой задачей. Итак, что же делать?
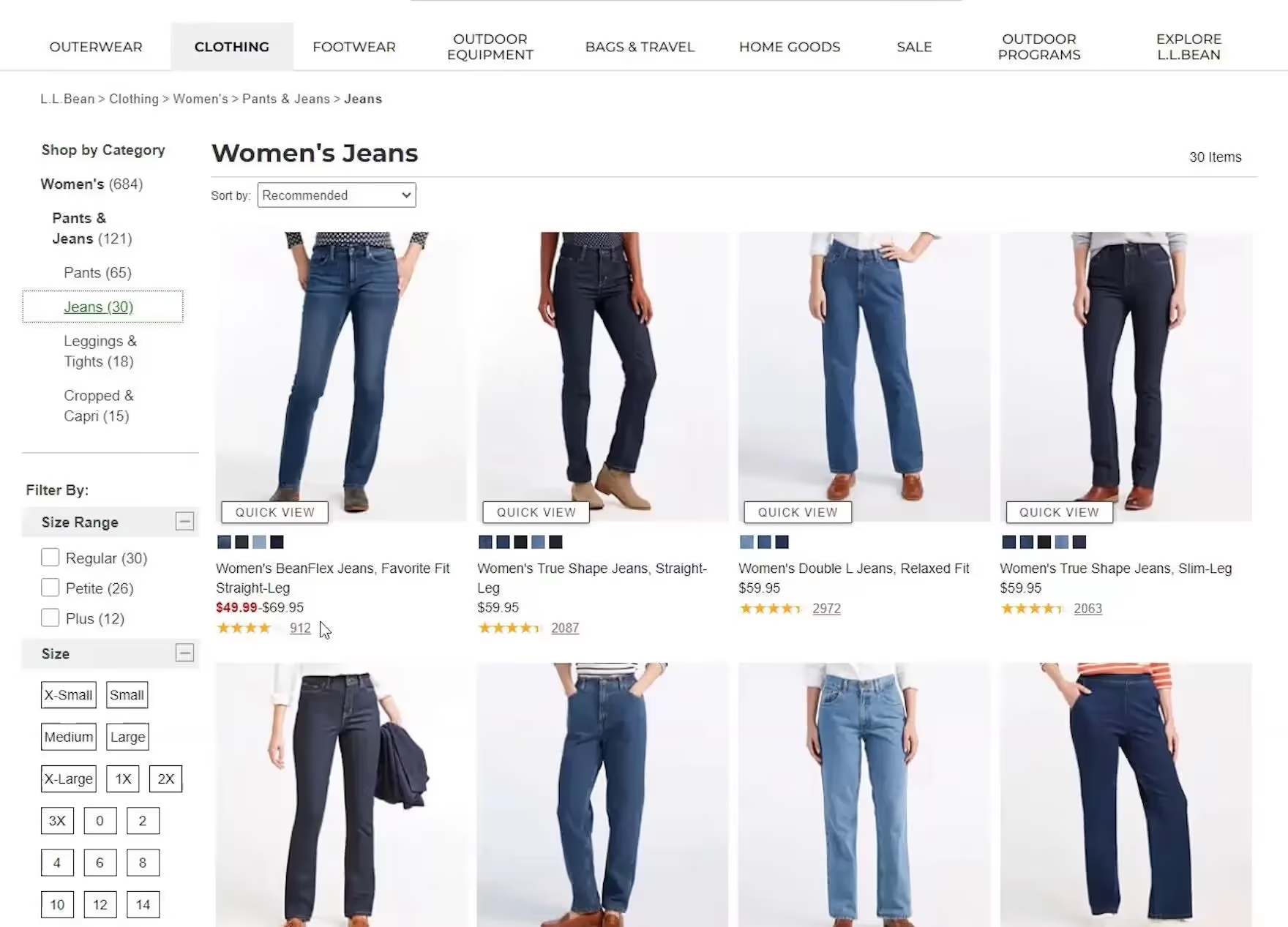
1. Предоставьте 5 основных атрибутов товара (35% не предоставляют)
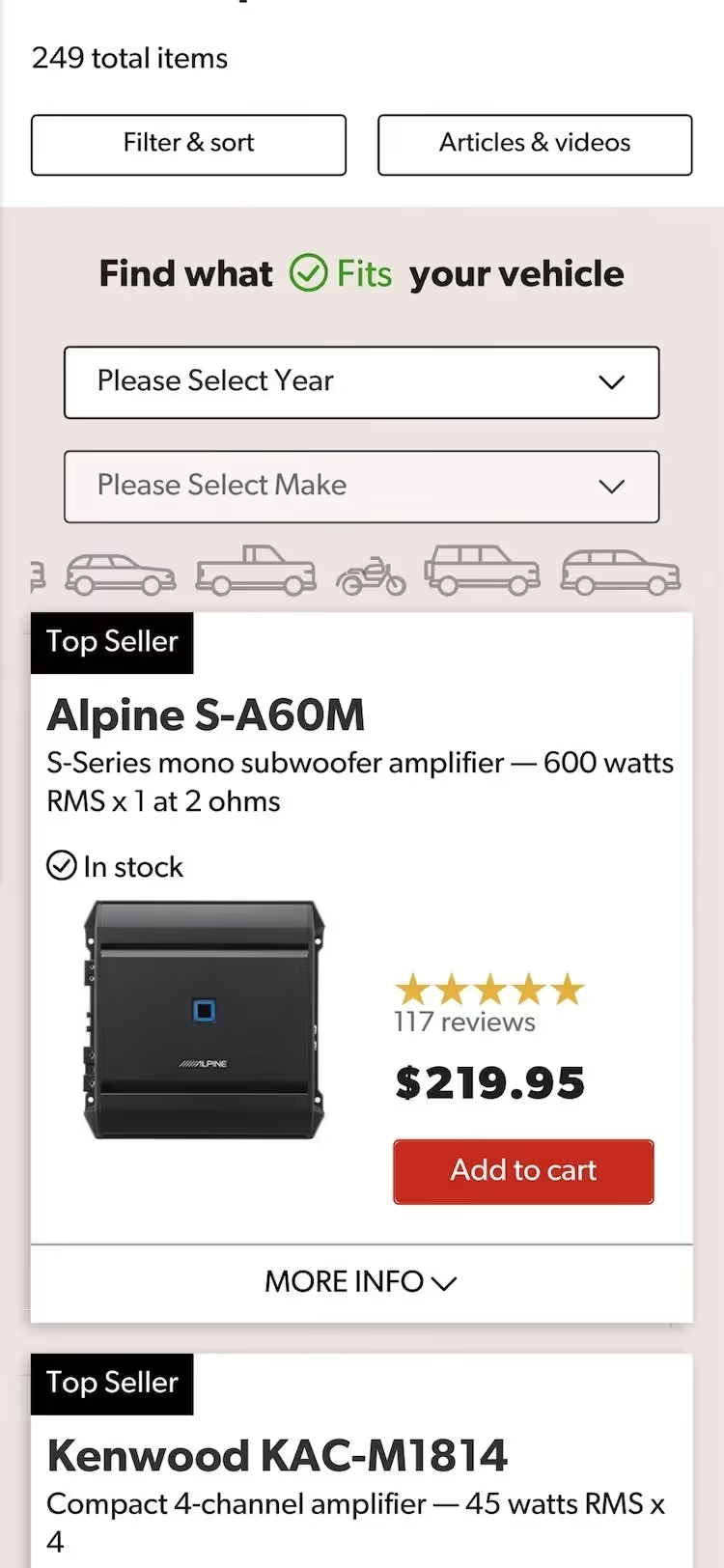
В ходе исследования мы установили, что есть 5 критически важных для пользователей атрибутов товара. Люди, сканирующие страницу со списком, практически никогда не нажимают на карточки товаров, если не видят на них:
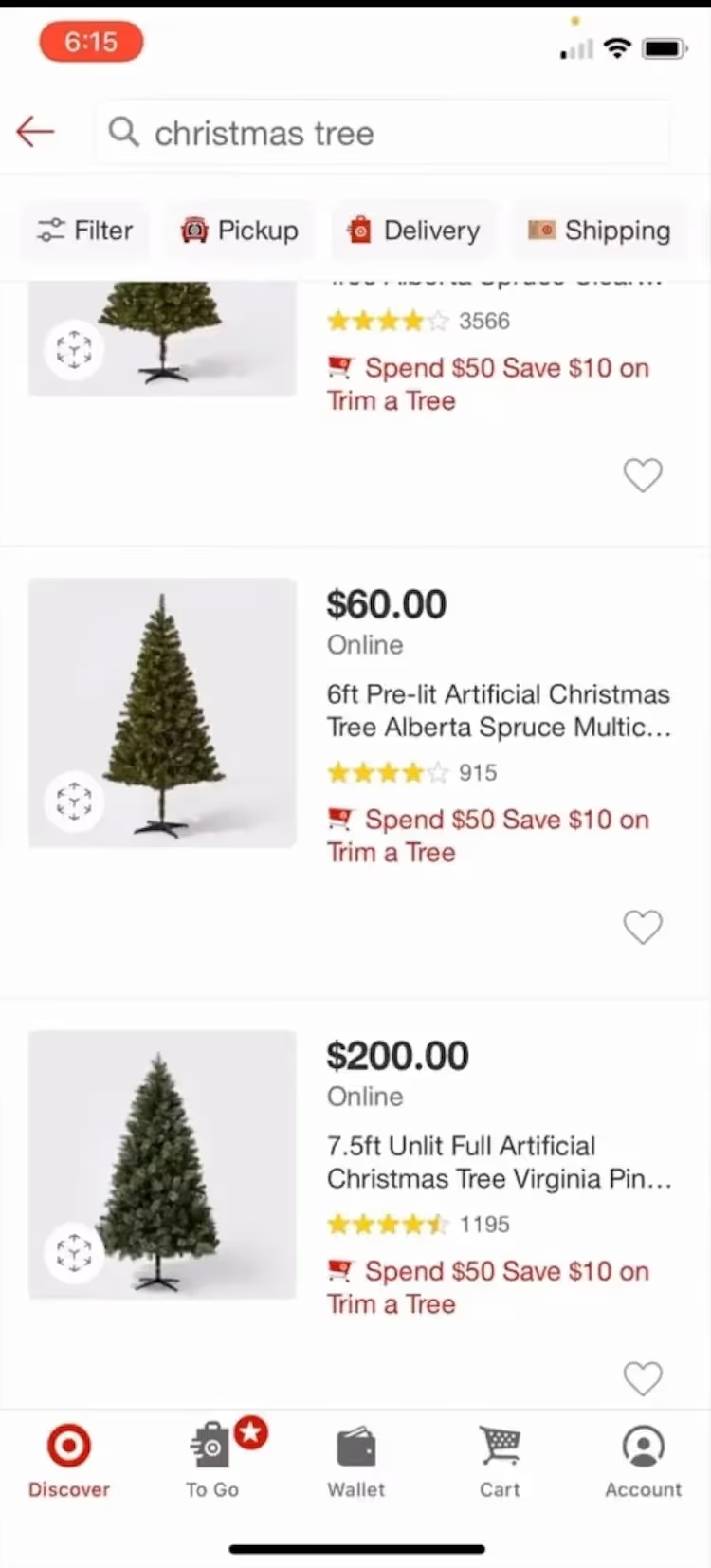
- цену,
- название или тип товара,
- изображение товара,
- среднюю оценку пользователей и общее количество оценок,
- вариации товара.
1) Цена


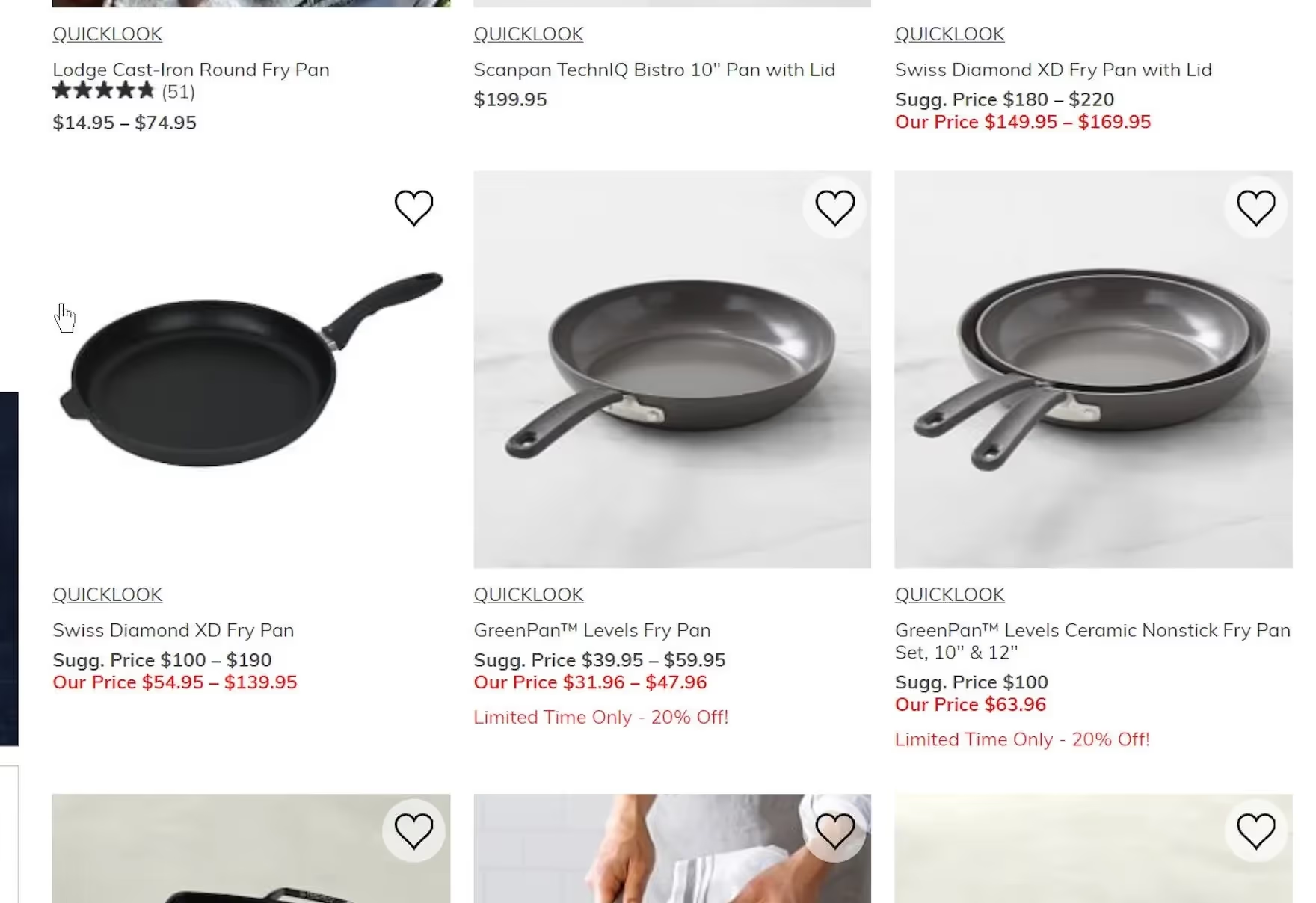
Цена, безусловно, важна как с точки зрения оценки каждого товара в отдельности, так и для сравнения товаров. Поэтому важно, чтобы она всегда оставалась видимой (большинство сайтов справляются с этой задачей).
2) Название или тип товара


Также участники тестирования при сканировании элементов списка полагались на название товара или его тип — например, когда им трудно было расшифровать представленное изображение.
Хотя описательные названия товаров могут играть роль заголовка сами по себе, в некоторых отраслях (например, товары для дома) тип товара может быть более понятным для пользователя, особенно если названия не являются описательными.
В таких случаях тип товара отображается вместо названия или в сочетании с ним.
Когда речь идет о больших каталогах или каталогах со смешанными товарами, определять вручную, является ли название конкретного товара описательным или нет, слишком ресурсоёмко. В этом случае рекомендуется отображать как название товара, так и его тип.
Названия, которые содержат характеристики товаров, дают пользователям больше информации и упрощают сравнение имеющихся вариантов.

Однако обратная сторона заключается в том, что чем больше характеристик товара включает заголовок, тем длиннее он будет. Поэтому важно выделить наиболее важную информацию в нем визуально (например, использовать более крупный и жирный шрифт).
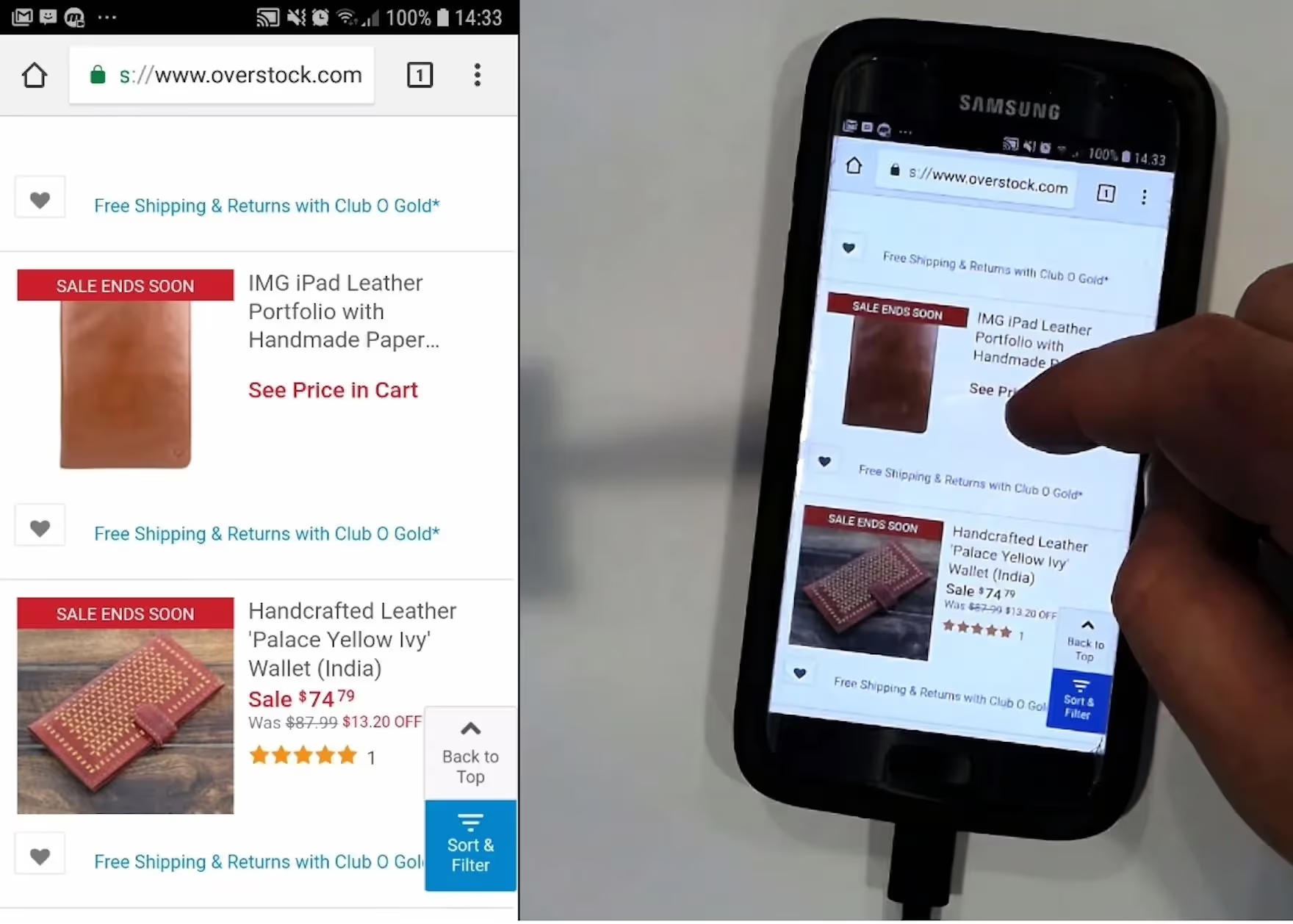
Кроме того, тестирование показало, что на мобильных устройствах заголовки товаров не должны занимать более 3–4 строк: иначе люди воспринимают их как описания.
3) Изображение товара

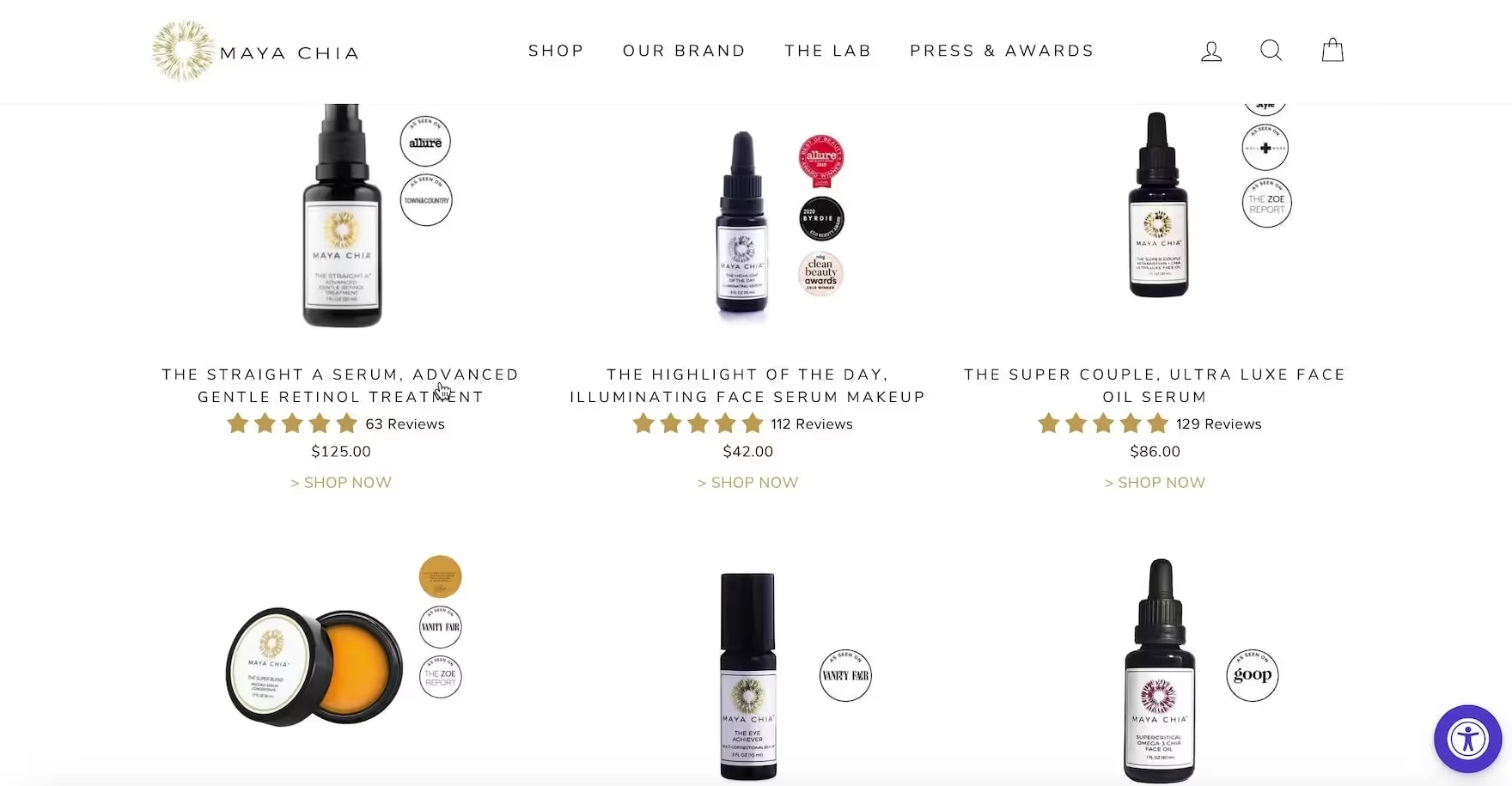
Изображения товаров оказались одним из самых важных атрибутов для участников тестирования. Они уделяли им непропорционально больше внимания. Элементы списка без фото зачастую полностью игнорировались, поскольку большинство пользователей воспринимали их как «неполноценные».
4) Средняя оценка пользователей и общее количество оценок

Помните, когда люди уходят на другие сайты, чтобы почитать отзывы, есть риск, что они не вернутся.

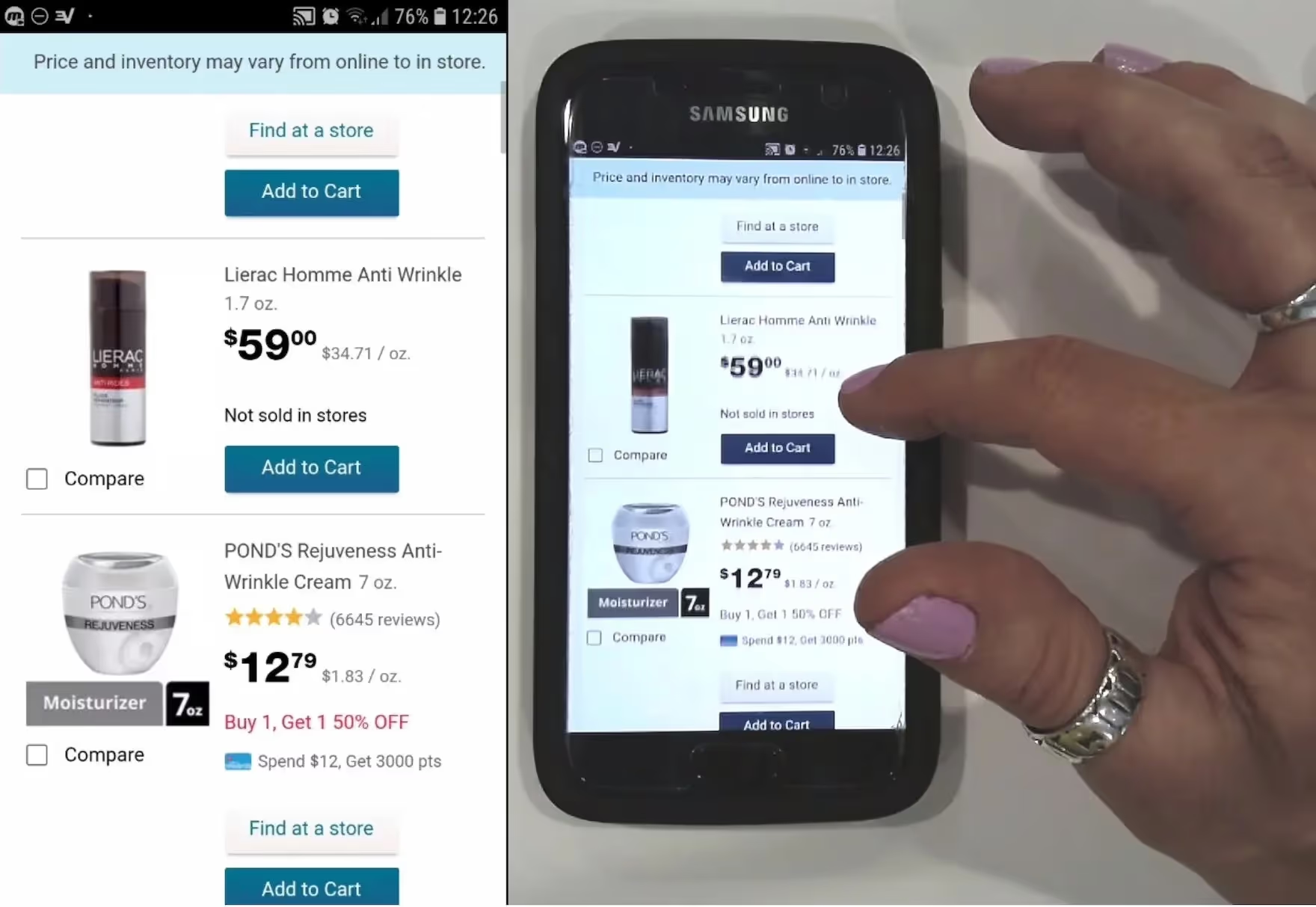
Для большинства отраслей и типов сайтов средние оценки пользователей и количество оценок также являются важными атрибутами элементов списка. В ходе тестирования участники в значительной степени полагались на пользовательские рейтинги при выборе товаров, которые они хотели бы изучить подробнее.
Помимо средней оценки необходимо указывать общее количество оценок и, конечно же, предоставлять пользователям возможность самим выставлять оценки и писать отзывы о товарах.
Однако следует иметь в виду, что на небольших сайтах и сайтах, ориентированных на прямые продажи, отзывы не играют такой важной роли.
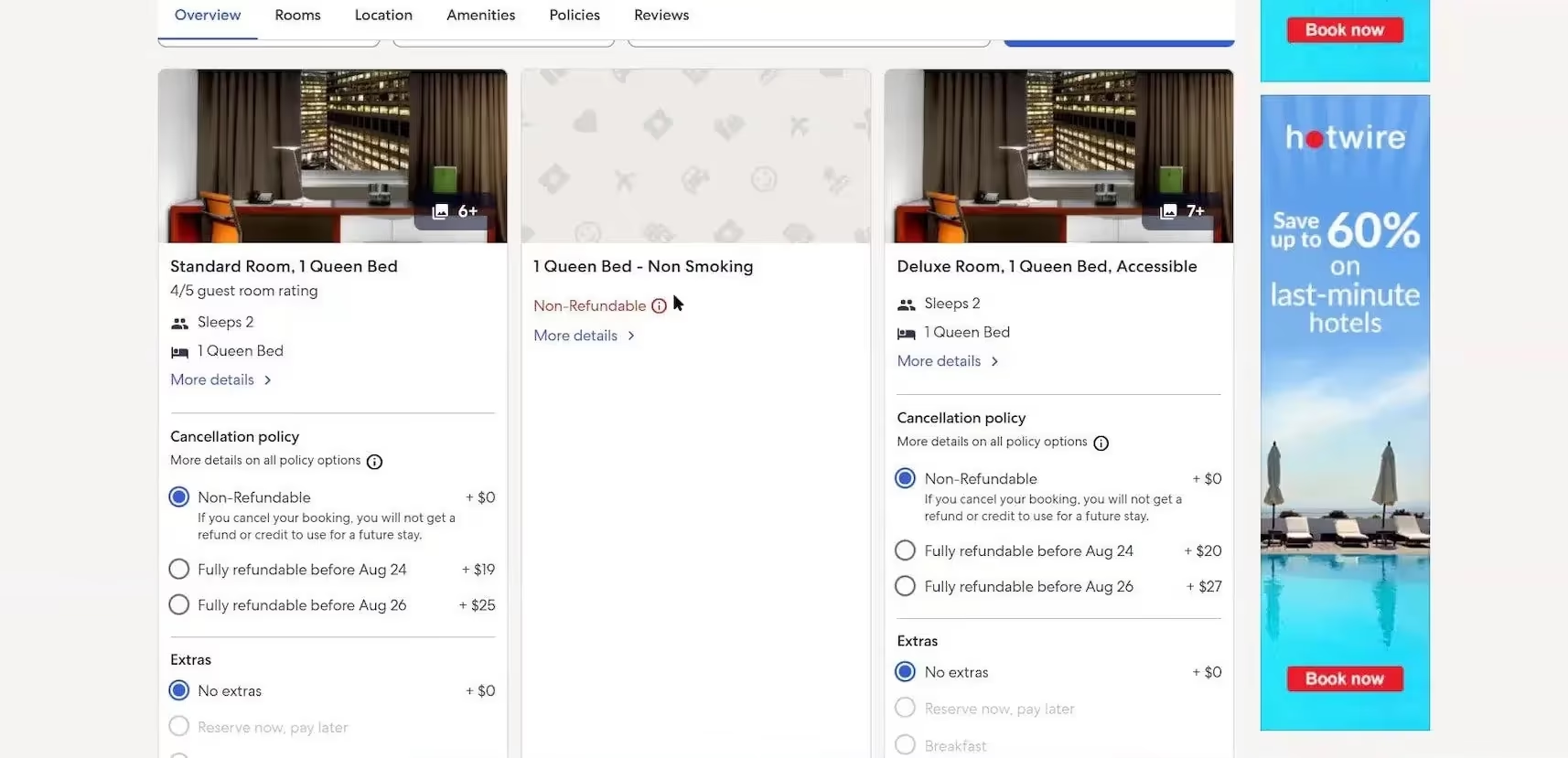
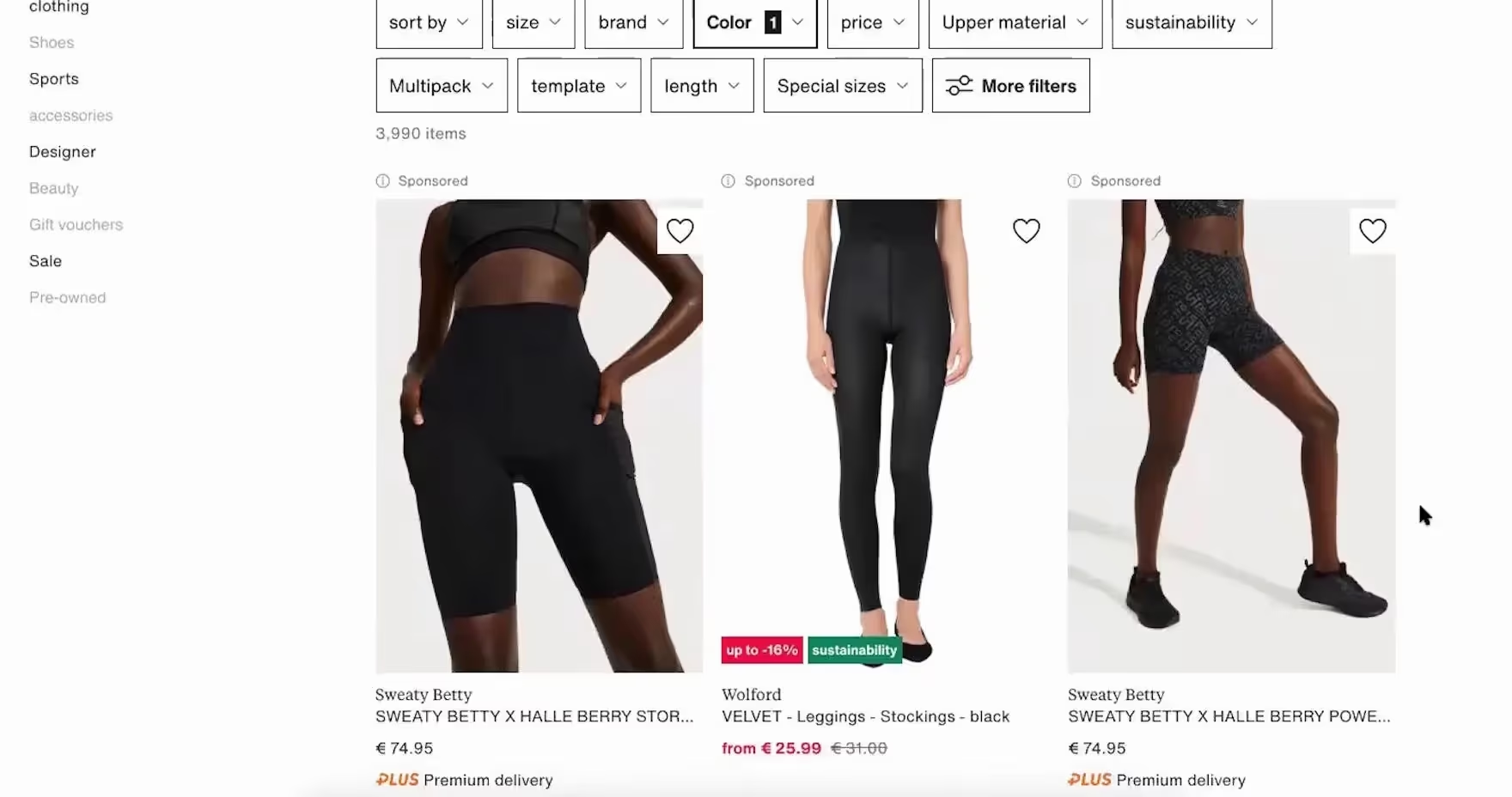
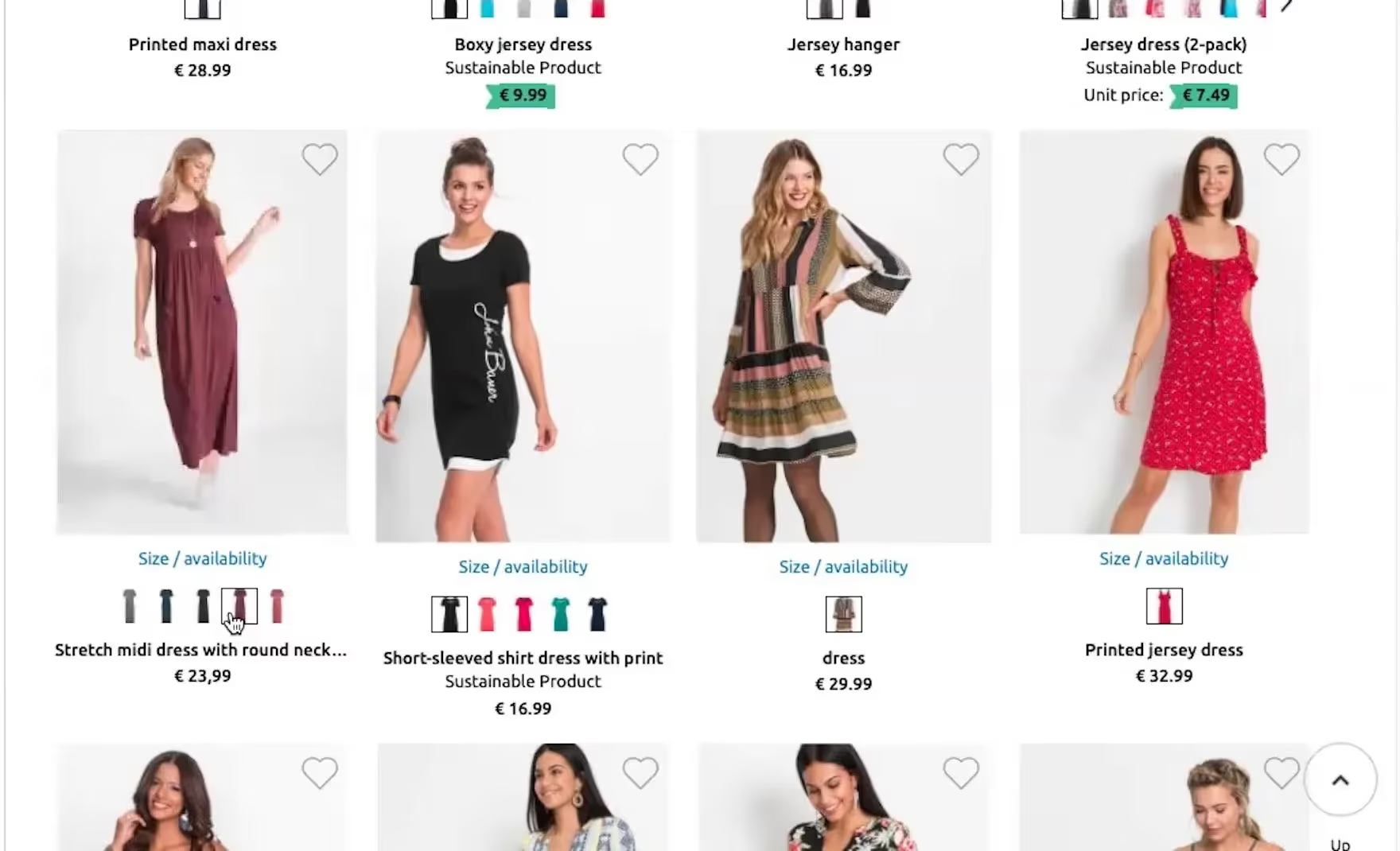
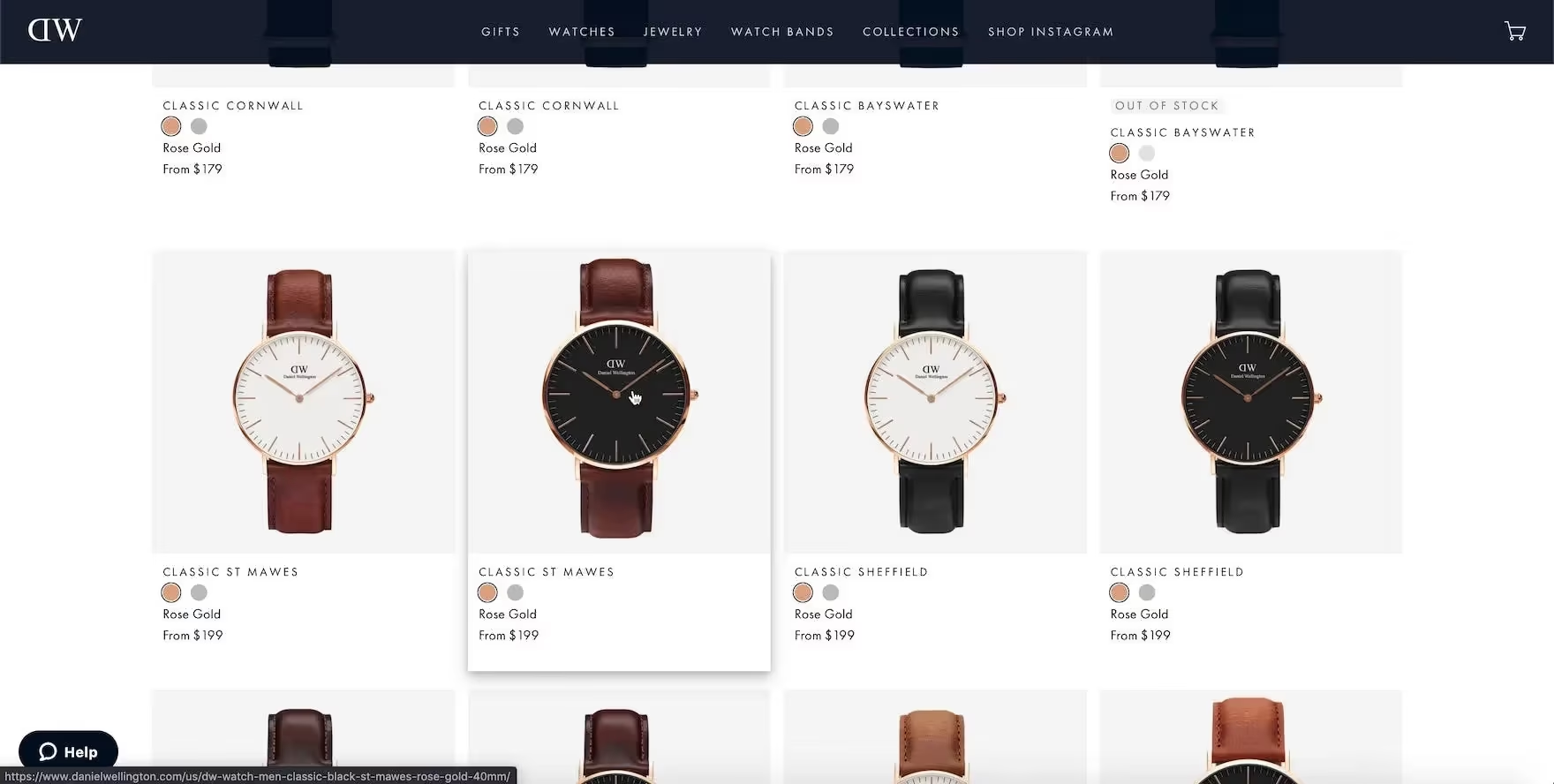
5) Вариации товара



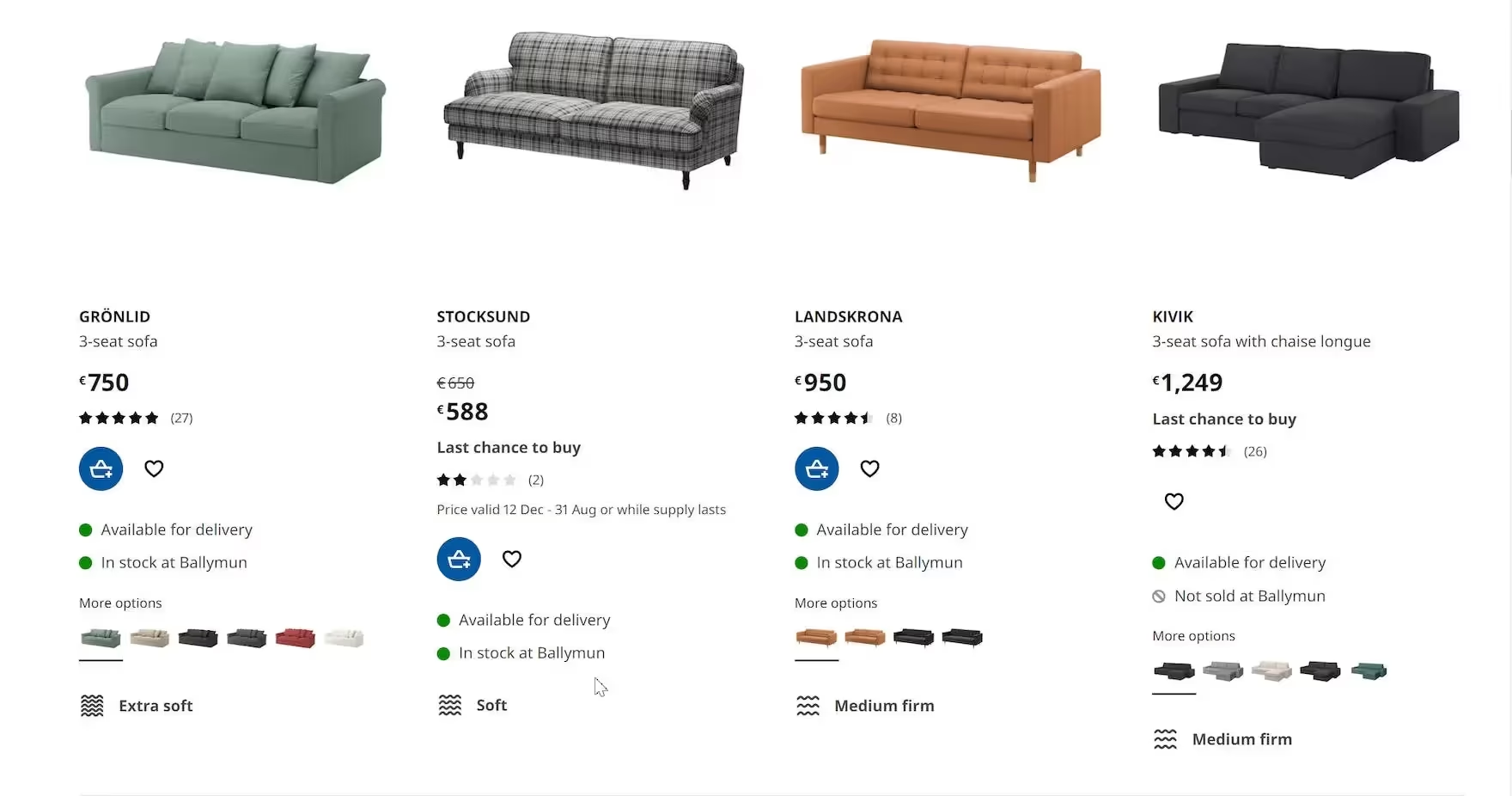
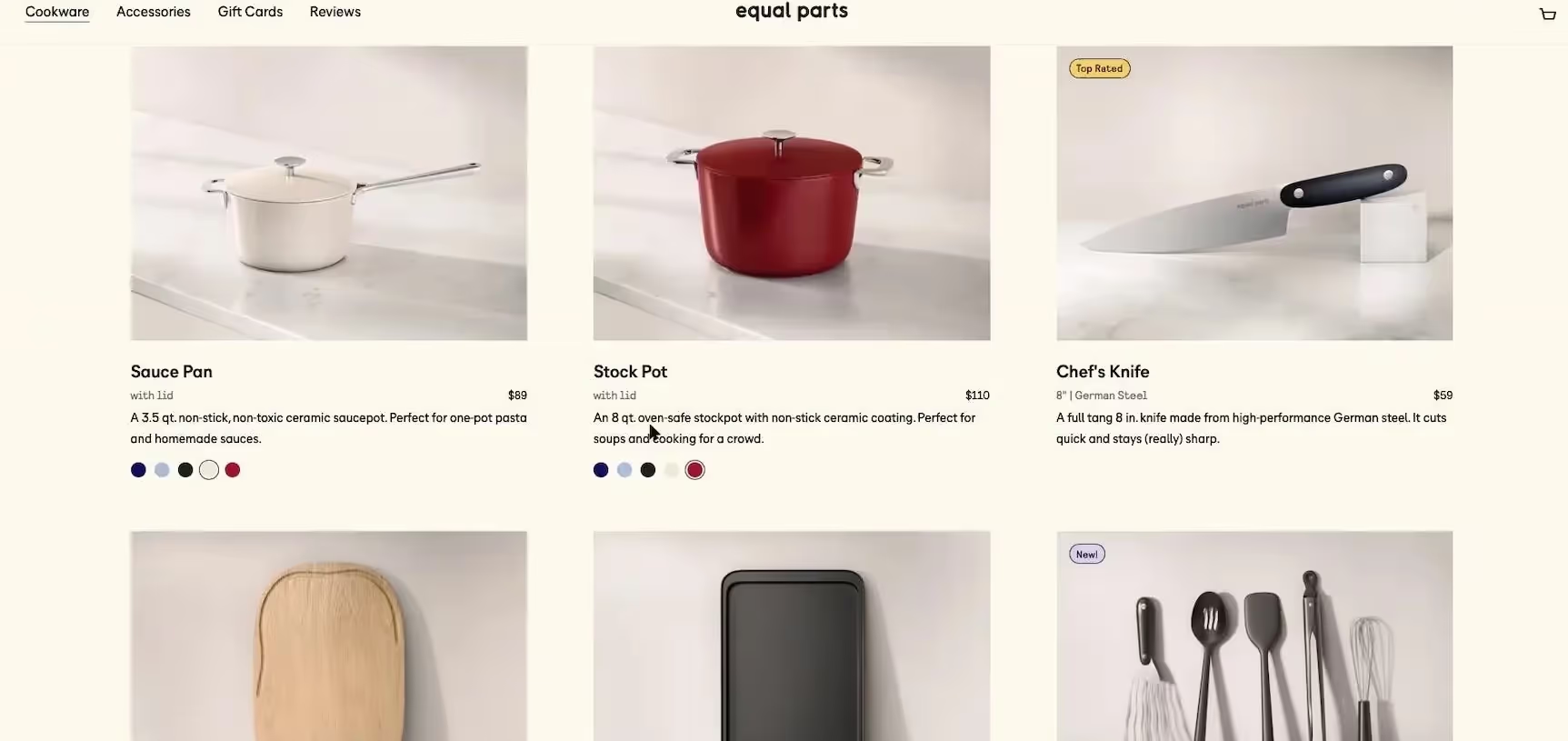
Некоторые товары доступны в нескольких вариациях (одежда разного цвета, внешняя отделка бытовой техники, например холодильников и т.д.). Эти вариации должны быть видны пользователям в списке товаров — они повышают вероятность того, что пользователь найдет подходящую вещь.
Если элементы списка не включали доступные вариации, участники тестирования часто отказывались от релевантных товаров, поскольку оценивали их по единственной видимой версии, не подозревая, что на странице товара доступны несколько дополнительных опций.
Однако не все вариации товаров одинаково важны. Например, разные размеры письменных столов, как правило, должны быть указаны в списке, в то время размеры обуви отображать не обязательно, ведь пользователи и так предполагают, что их несколько.
2. Предоставьте атрибуты товара, специфические для конкретной категории (15% не предоставляют)
Помимо 5 универсальных атрибутов, есть атрибуты категорий. Их необходимо добавить в карточку товара, чтобы пользователи могли принять взвешенное решение о том, какие опции стоит изучить подробнее, а какие пропустить.
Вот несколько специфических атрибутов, на которые вы можете ориентироваться:
- технические характеристики,
- габариты и вместимость,
- атрибуты соответствия,
- атрибуты пригодности в конкретном контексте.
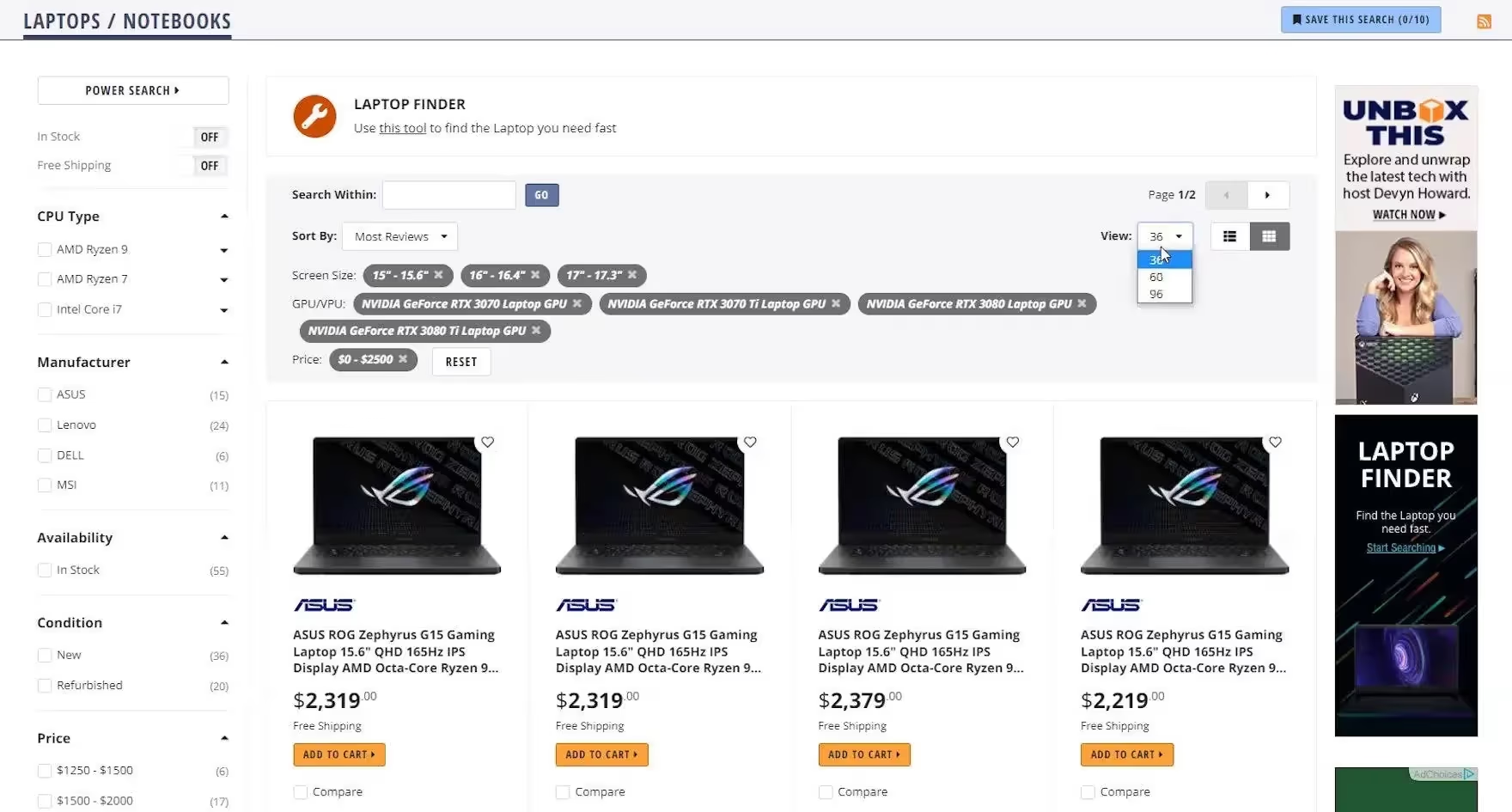
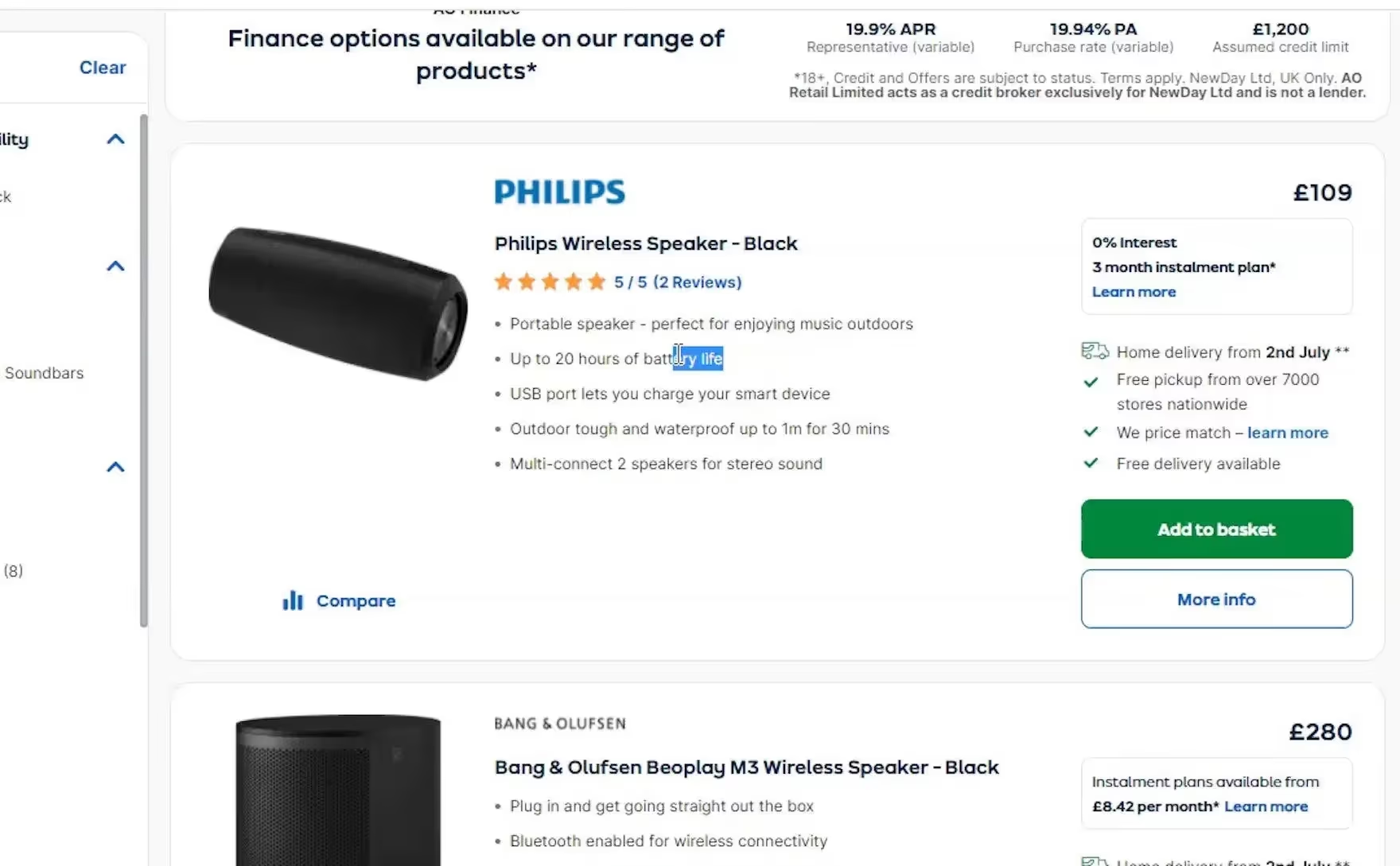
1) Технические характеристики

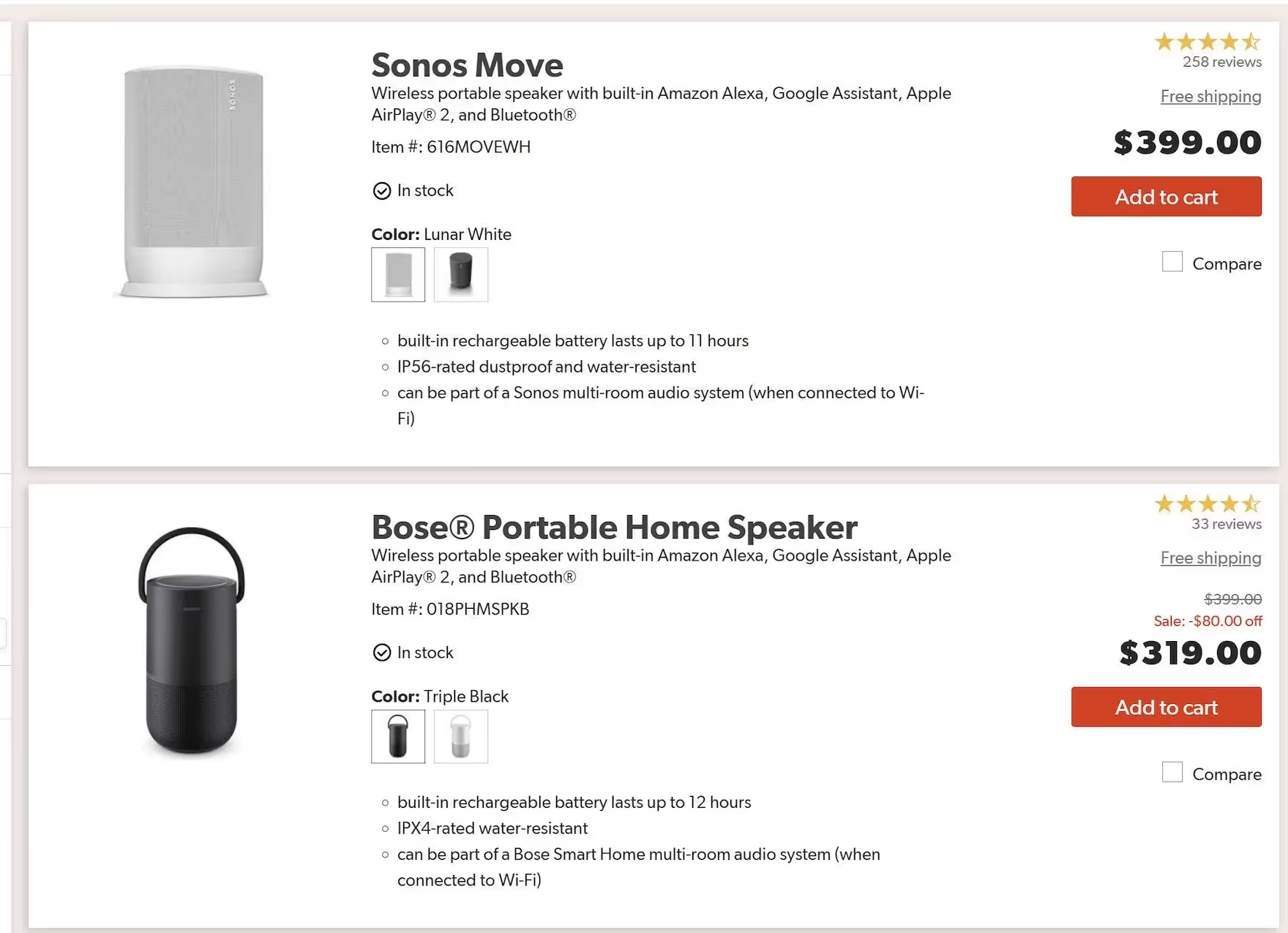
Когда дело доходит до сравнения и оценки технически сложных товаров, некоторые характеристики имеют решающее значение — например, участникам исследования, которые выбирали ноутбуки, были важны размер экрана и емкость жесткого диска.
Еще одним важным фактором является совместимость с другими товарами (например, когда пользователи ищут зарядные устройства для ноутбуков), и если эти характеристики не отображаются в списке, людям приходится посещать множество страниц товаров, что замедляет процесс поиска.
2) Габариты и вместимость


Габариты/размеры являются ключевым атрибутом для любой емкости или сумки, предназначенной для хранения или переноски других вещей, а также для товаров, которые должны поместиться в определенном пространстве, например, холодильника, кровати или дивана. Аналогичным образом, вместимость/объем может быть ключевым атрибутом для кухонной утвари, например, для кастрюль.
3) Атрибуты соответствия

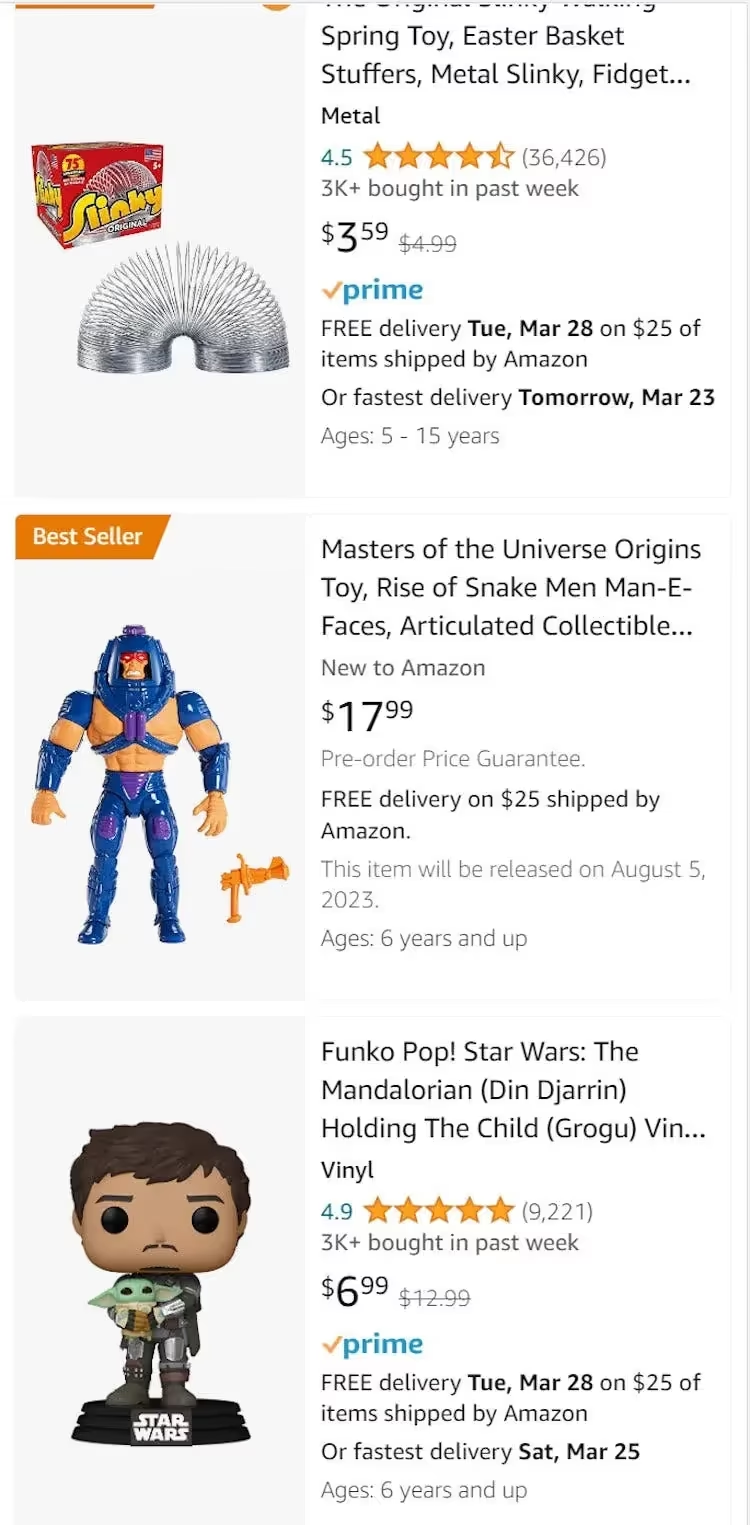
Атрибуты соответствия аудитории или случаю важны в тех отраслях, где пользователь, совершающий покупку, обычно не является конечным потребителем. Они работают как встроенный справочник, направляя пользователя к товарам, которые подойдут получателю. Пример: возрастной диапазон для игрушек, виды ювелирных изделий, которые подходят в качестве подарка.
4) Атрибуты пригодности в конкретном контексте

Другой популярный вид атрибутов категорий — атрибуты товаров, предназначенных для работы в определенных условиях или контексте (например, защитное снаряжение, товары для активного отдыха, подводное оборудование и т.д.). Без них пользователи не смогут в полной мере оценить соответствие товара поставленным задачам.
Предоставьте пользователям информацию, необходимую для оценки товаров прямо в списке

Включив в каждый элемент списка все универсальные атрибуты товара (цена, изображение, название или тип товара, вариации и оценки), а также атрибуты, относящиеся к конкретной категории, вы создадите оптимальные условия для оценки каждого товара и их сравнения.
Универсальные атрибуты необходимы всегда, поскольку без них пользователи не смогут точно определить релевантность товара. Атрибуты категорий — это разумный способ предоставить 1–3 дополнительных факта о товаре. Главное не переборщить с количеством информации и найти правильный баланс.
.webp)
.webp)























.webp)

.webp)

.webp)
%20(1).webp)