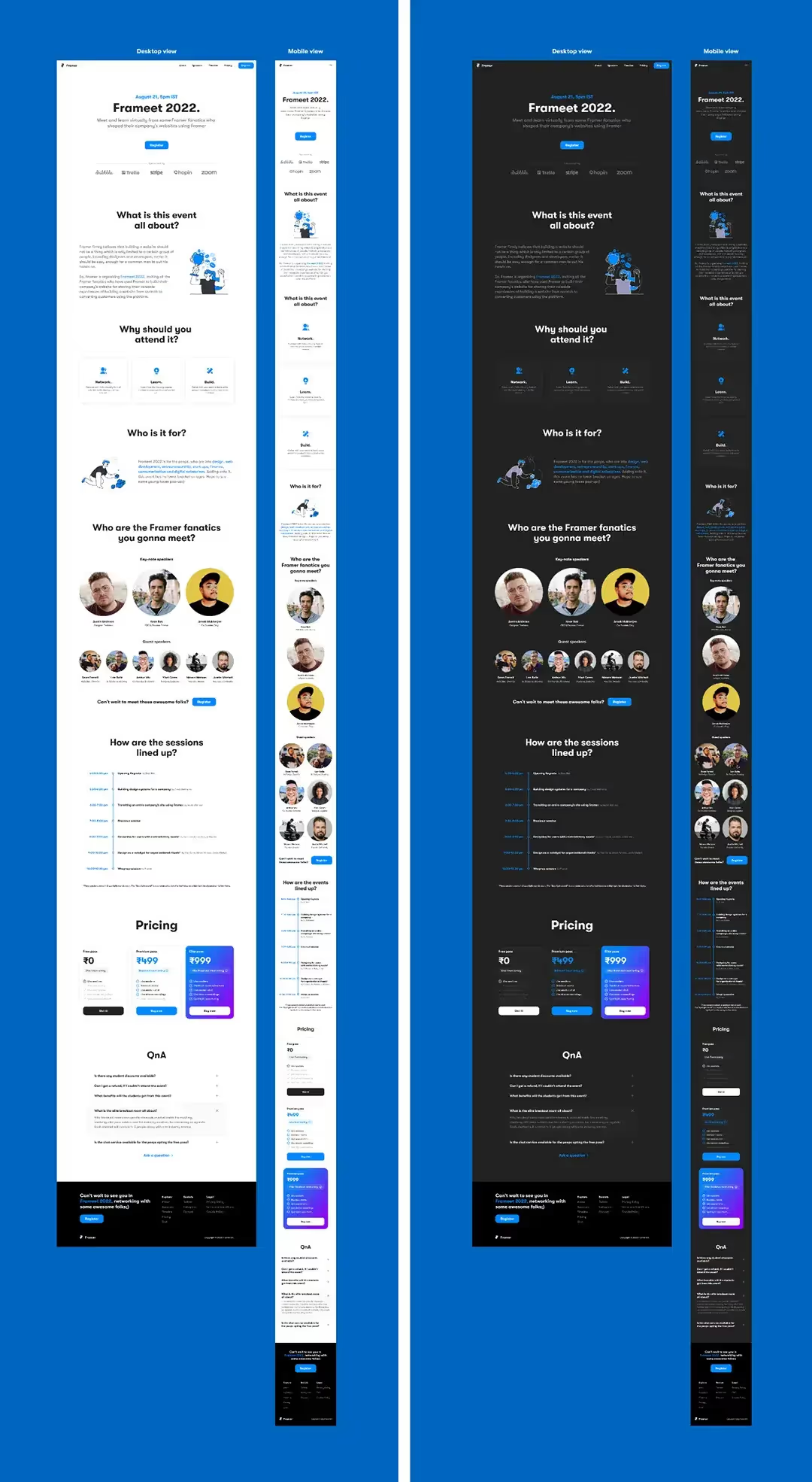
Цель лендинга состояла в следующем: рассказать о мероприятии, показать, почему человек должен его посетить, и произвести регистрацию участников.

Как участник курса 10kdesigners, я получил задание по визуальному дизайну — создать лендинг для SaaS-мероприятия. Мероприятие могло быть любым — семинар, хакатон, вебинар или виртуальная конференция. В рамках этого задания мы должны были применить изученные ранее принципы визуального дизайна для создания функционального веб-сайта.
Итак, давайте начнем!
Процесс проектирования
Погружение в задачу → Исследование → Информационная архитектура → Вайрфреймы → Обратная связь
Погружение в задачу

Я немного разволновался, увидев в задании термин “SaaS”, поскольку имел об этой сфере лишь поверхностное представление. Нам дали свободу выбора, поэтому у меня возникла мысль сменить тему на знакомую, но все же я решил продолжить с SaaS. Ведь это была хорошая возможность изучить новую нишу.
Не зная, с чего начать, я стал искать ответы на самые базовые вопросы: что, почему, как и т.д. Вот несколько сайтов, которые мне помогли:
- Что такое ПО как услуга (SaaS): Руководство для начинающих
- Топ-4 преимущества ПО как услуги (SaaS)
- Список основных SaaS-конференций 2022 года
В результате я выяснил следующее:
Что такое SaaS?
SaaS — аббревиатура, которая расшифровывается “Software as a service” (программное обеспечение как услуга). Это способ “доставки” приложений конечным пользователям через Интернет.
Преимущества SaaS
- Доступность: SaaS — это онлайн-продукт. Пользователю не требуется дополнительное оборудование или ПО для взаимодействия с ним.
- Многопользовательская архитектура: Все используют общую платформу, которая обслуживается централизованно.
- Простота кастомизации: Каждый пользователь может без труда настроить приложение в соответствии со своими бизнес-процессами, не затрагивая общую инфраструктуру.
Пользователи SaaS-продуктов
Целевая аудитория SaaS-продуктов очень велика. Она варьируется от продукта к продукту, поэтому я решил рассматривать в качестве потенциальных пользователей тех, у которых есть подключение к Интернету. Возникает вопрос, сколько людей в Индии имеют достаточно стабильное интернет-соединение, чтобы пользоваться онлайн-продуктами, и какого они возраста?
В отчете Tanushree Basuroy от 15 марта 2022 года сказано, что показатель проникновения Интернета в Индии в 2021 году вырос почти до 45%, по сравнению с всего лишь примерно 4% в 2007. Хотя эти цифры кажутся относительно низкими, они означают, что почти половина населения страны (общая численность 1,37 миллиарда человек) имела доступ к Интернету в прошлом году. Это также позволило Индии занять второе место в мире по количеству активных пользователей.
Таким образом, мы можем сделать вывод, что число потенциальных пользователей SaaS-продуктов постепенно растет.
Задача: Разработка лендинга для мероприятия, организованного компанией Framer
Получив базовые знания о SaaS и поговорив с друзьями, я все-таки решил создать лендинг для мероприятия, организованного Framer, и с энтузиазмом погрузился в изучение материала.
Что такое "Framer"?
Framer — это SaaS-продукт для проектирования и создания прототипов.
Почему я выбрал именно Framer, а не какую-либо другую no-code платформу?
Я использовал Framer для разработки своего портфолио. Я думаю, что многие люди, которые также ищут no-code платформу, чтобы быстро создавать эстетичные и функциональные сайты, оценят этот инструмент по достоинству. Речь не только о тех, кто разбирается в технологиях, но и о студентах, которые хотят создавать сайты или пытаются перейти в дизайн.
Целевая аудитория мероприятия
Мероприятие ориентировано на людей, которые занимаются дизайном, веб-разработкой, предпринимательством, стартапами, финансами и цифровыми проектами.
Почему Framer может быть заинтересован в проведении подобного мероприятия?
- Во-первых, таким образом Framer сможет расширить аудиторию, рассказав о своем продукте, опыте взаимодействия с ним и оптимальных функциях, которые помогают людям создавать сайты.
- Во-вторых, Framer предоставит не только обучающимся, но и приглашенным фанатам прекрасную возможность продемонстрировать, на что способен продукт.
Исследование
Изучив нишу, я определил направление, в котором нужно двигаться. Но теперь главное было узнать мнение потенциальных посетителей мероприятия. Поэтому я поговорил с некоторыми из своих друзей. Вот те вопросы, которые они мне задавали, и на которые должен отвечать мой лендинг:
- Что это за мероприятие? Кто будет его организовывать? Когда оно состоится?
- Кто спонсоры мероприятия?
- Кто приглашенные спикеры?
- Сколько нужно заплатить, чтобы попасть на мероприятие?
В ходе бесед я получил сведения, которые в дальнейшем помогли мне принять ряд решений, например, определить стоимость билетов, спроектировать отдельные секции, составить вопросы для раздела QnA и т.д.
Вдохновение
Узнав, что именно пользователи хотят видеть на сайте, я просмотрел различные ресурсы, чтобы понять, из чего обычно состоит целевая страница мероприятия. Некоторые скриншоты сайтов, на которых я черпал вдохновение, приведены ниже.
.avif)
Информационная архитектура
Когда я изучил несколько лендингов для мероприятий, у меня в голове выстроилась определенная последовательность блоков. Я отобразил ее в виде схемы, которую вы видите ниже. Я распределили все элементы на 3 группы: разделы, объекты и действия, используя различные фигуры для удобства идентификации.

Вайрфреймы
Определившись со структурой лендинга, я начал делать наброски на бумаге. Обычно я фиксирую идеи на одном листе, чтобы к ним легко было вернуться. Когда я записываю свои мысли рядом с эскизами, это помогает вспомнить, что именно приходило мне в голову в тот момент.

Затем я переместился к ноутбуку, чтобы нарисовать несколько экранов в Figma. Я хотел понять, как мои вайрфреймы будут выглядеть в цифровом виде. На этом этапе я немного запутался в последовательности разделов и задался вопросом: "Почему они должны быть расположены именно так, а не по-другому?". Я переставлял и комбинировал блоки в своей голове. Вот тут-то я и узнал о модели AIDA.
Применяем модель AIDA
Модель AIDA помогла мне окончательно определиться со структурой лендинга. Я записал определения всех принципов на стикерах, чтобы использовать их в качестве критериев на этапе разработки низкодетализированных вайрфреймов.

Низкодетализированные вайрфреймы
Низкодетализированные вайрфреймы из простых фигур помогли мне визуализировать структуру сайта. Я отметил разделы, выполняющие ту или иную функцию в рамках модели AIDA, цветными стикерами.


Создаем руководство по стилю
Я решил использовать оригинальное руководство по стилю Framer.
Поскольку я не смог найти официальную версию этого руководства 😪, я собрал шрифты и цвета, которые Framer использует на своем сайте.
.avif)
Высокодетализированные вайрфреймы
Этот этап был похож на футбольный матч, где Figma играла роль поля, а конечной моей целью было забить гол, т.е. сделать идеальный (такого не бывает) сайт. При этом я мог свободно пасовать футбольный мяч в любом направлении с учетом определенных ограничений (т.е. принимать любые дизайн-решения).
Я начал экспериментировать с низкодетализированными вайрфреймами, добавляя различные цвета, типографику и формы. Ниже перечислены важные дизайнерские решения, которые я принял:
- Учитывая возраст целевой аудитории, тема сайта должна быть увлекательной, с оттенком профессионализма.
- Я решил не копаться в биографиях спикеров и поэтому выбрал их случайным образом со страницы отзывов Framer. Далее я разделил спикеров на два типа: основные и приглашенные, чтобы сделать мероприятие более интересным. Основным спикерам предоставляется индивидуальная сессия продолжительностью 1 час, а приглашенным — совместная сессия продолжительностью 1 час.
- Определяя стоимость билетов, я помнил о том, что они должны быть доступны для целевой аудитории.
"Как только вы начнете, пути назад уже не будет" — эта цитата не применима к дизайну. Вам постоянно придется возвращаться к предыдущим шагам, ведь процесс дизайн-мышления нелинеен 😜 После того, как я прошел несколько итераций доработки информационной архитектуры и вайрфреймов, у меня получилась финальная версия лендинга.


Так как задание было по визуальному дизайну, я не стал углубляться в прототипирование 😢 Вы можете тщательно изучить итоговый лендинг здесь.
Разбираем дизайн
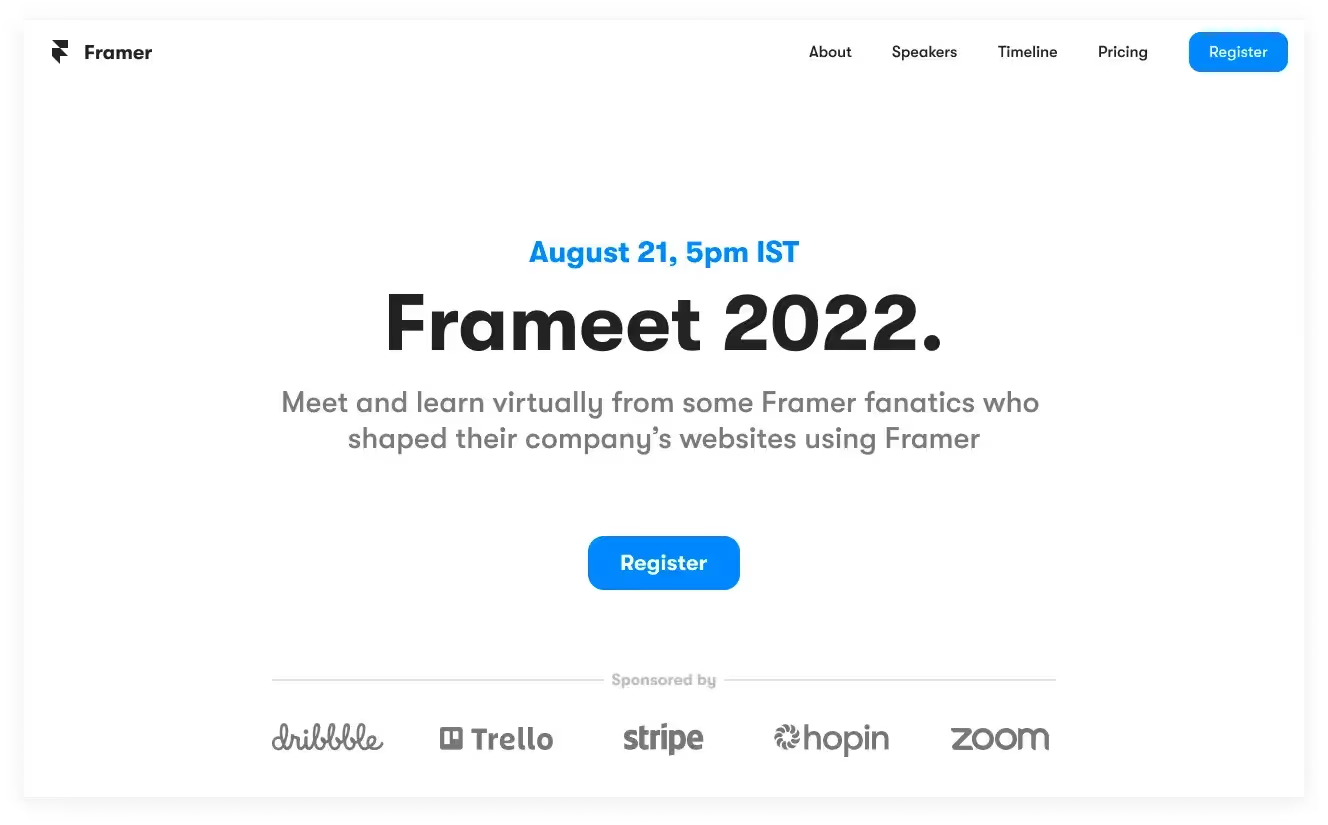
Первый экран
Работая над этим разделом, я сосредоточился на том, чтобы эффективно представить мероприятие пользователям. Я добавил на первый экран название, короткое запоминающееся описание, дату и время, а также логотипы спонсоров мероприятия. Список спонсоров помог привлечь внимание пользователей. Поскольку Framer известен не всем, этот список сыграл важную роль в формировании доверия.

Раздел "О мероприятии"
Этот раздел содержит информацию о мероприятии, что помогает заинтересовать пользователей. Подзаголовок в форме вопроса облегчает восприятие информации и вызывает эмоции. Иллюстрации рядом с текстом вносят в дизайн нотку веселья.

Список спикеров
Поскольку мое задание было преимущественно направлено на отработку визуальных навыков, я не стал углубляться в изучение биографий спикеров. Я взял имена со страницы отзывов на сайте Framer и создал две секции — основные и приглашенные спикеры, чтобы добавить разнообразия и сделать мероприятие более интерактивным.
Основные спикеры будут проводить индивидуальные сессии, больше похожие на лекции, продолжительностью 1 час. А приглашенные — совместные более интерактивные сессии, тоже часовые.
.avif)
Расписание
Я хотел сделать этот раздел минималистичным, но в то же время информативным. Сначала я собирался добавить краткое описание каждого выступления, но после нескольких итераций, получив обратную связь, понял, что это увеличило бы когнитивную нагрузку, и отказался от данной идеи.

Цены
Я просмотрел множество сайтов SaaS-мероприятий и поговорил со своими друзьями, чтобы узнать их мнение о ценах. Создавая блоки с тарифами, я вынес наверх различия, — присутствие на выступлениях спикеров, доступ в обычную / VIP-группу — чтобы пользователям было проще сделать выбор. Кроме того, я добавил интерактивную иконку “i” рядом с этими пунктами, чтобы люди могли получить дополнительную информацию о группах.
Разница между обычными и VIP-группами заключается в том, что в первых будут присутствовать только сами обладатели премиум-билетов, а в последних — еще и эксперты отрасли.

Раздел QnA
Этот раздел фактически представляет из себя раздел FAQ, но поскольку мероприятие проводится впервые, он переименован в QnA. Если у пользователя есть какие-то сомнения, он может обратиться к этой странице за разъяснениями.

Футер
Я взял за образец футер с сайта Framer. Работая над этим разделом, я поставил себя на место пользователя, который прокрутил страницу до конца, так и не зарегистрировавшись, и подумал, что было бы правильно разместить здесь CTA-кнопку для повышения конверсии.

Основные выводы
- Самое важное, что произошло со мной в ходе выполнения этого задания, — преодоление синдрома самозванца. Иногда мне казалось, что моих исследований недостаточно, чтобы перейти к этапу проектирования. Нужно помнить, что такие чувства — неотъемлемая часть процесса, и просто продолжать двигаться вперед.
- Будучи неуклюжим человеком, я имел привычку дорабатывать дизайн в одном и том же фрейме. В этот раз я дублировал фрейм, над которым собираюсь работать, перед каждой итерацией, благодаря чему смог наблюдать, как сильно даже небольшие изменения влияют на результат.
- Никогда не стесняйтесь запрашивать обратную связь. Мне очень сильно помогла конструктивная обратная связь от наставников и друзей из школы.
- Фиксируйте свои мысли в Notion параллельно с проектированием в Figma, чтобы позднее вам было проще вспомнить, как вы пришли к тому или иному решению.
Спасибо, что дочитали до конца 🙌
.webp)
.webp)

















































