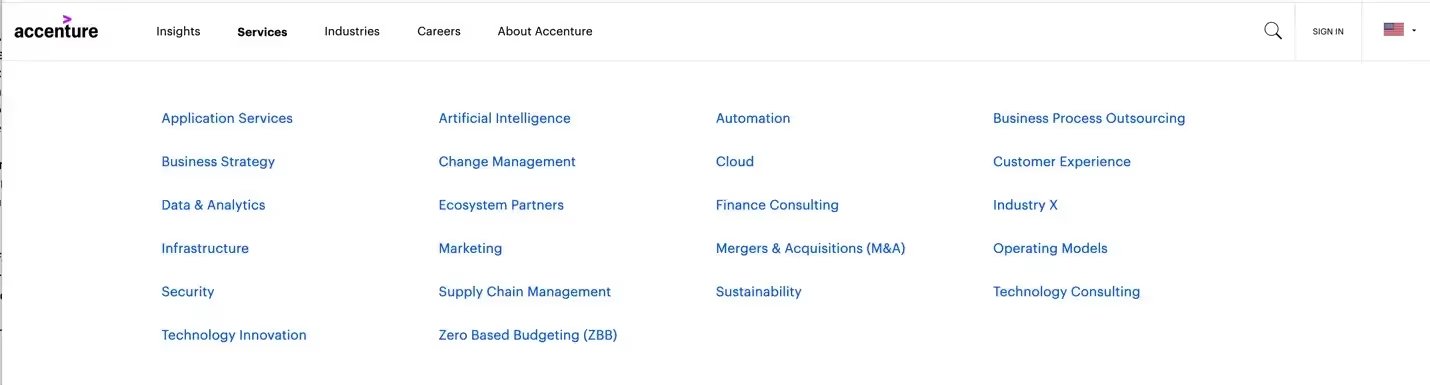
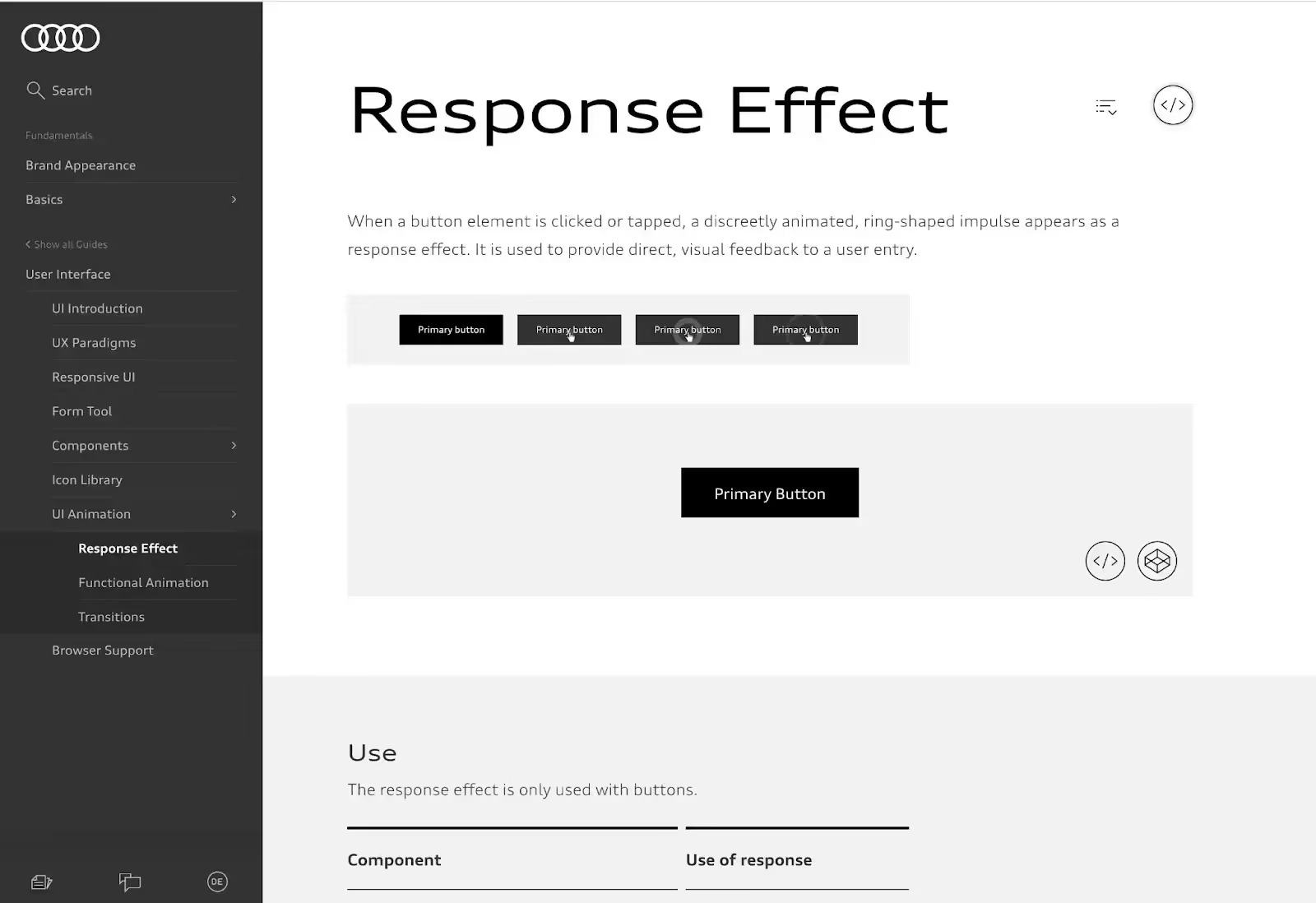
Вертикальная навигация хорошо подходит для сайтов с большим объемом контента или быстро растущей информационной архитектурой, но занимает больше места, чем горизонтальная.
Убедитесь, что пункты вертикальной навигации выровнены по левому краю, включают ключевые слова и хорошо видны.
Каждый раз, когда я говорю о горизонтальной иерархии на нашем курсе по информационной архитектуре, возникает два вопроса:
- Может ли главное меню включать более 7-9 категорий верхнего уровня? (Спойлер: это нормально, просто необходимо соответствующим образом все спланировать).
- Мы решили, что меню должно содержать большое количество пунктов, но они не помещаются в горизонтальной панели навигации. Где нам разместить меню?
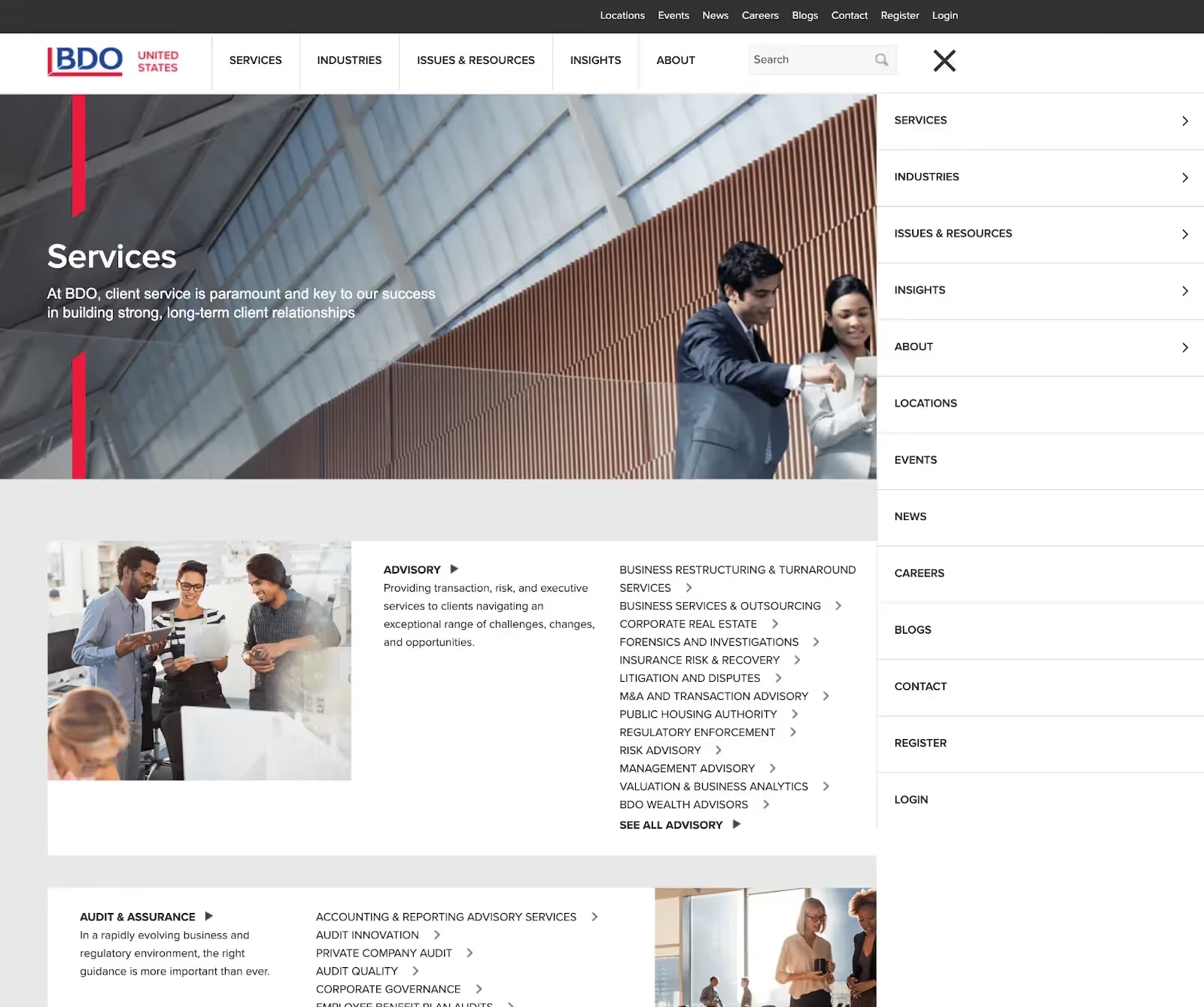
Многие команды дизайнеров при разработке десктопных версий сайта пытаются вместить большое количество пунктов меню в горизонтальную панель навигации.
Для того, чтобы список категорий вместился в ограниченную область панели навигации они готовы прибегнуть ко всевозможным способам:
- использовать чрезвычайно маленькие размеры шрифтов;
- размещать элементы близко друг к другу;
- придумывать неестественно короткие названия категорий.
Самый плохой способ, который используют в этой ситуации — изменение информационной архитектуры: количество основных категорий меню определяется исходя из доступного пространства.
Если ограничивать широкое информационное пространство небольшим количеством категорий, то неизбежно возникнут следующие трудности:
- пункты верхнего уровня получатся слишком общими и в результате вызовут у пользователей затруднения с поиском необходимой информации;
- пользователям придется приложить больше усилий (переходя по ссылкам и просматривая категории нижнего уровня), чтобы найти соответствующий раздел.

Однако, существует другой тип главной навигации для десктопных версий сайтов, который может вместить столько пунктов верхнего уровня, сколько необходимо - вертикальное левое меню.

1. Преимущества вертикальной навигации
Основные преимущества вертикальной навигации обусловлены ее способностью вместить множество категорий верхнего уровня.
- Более специфические категории делают поиск удобнее и проще, а также сокращают затраты на взаимодействие.
Использование вертикальной навигации не ограничивает использование определенного количества категорий. Это позволяет создавать информационную архитектуру, которая будет естественным образом вписываться в информационное пространство. С помощью вертикальной навигации также можно показать пользователям конкретные, информативные пункты меню, что позволяет им не тратить время и усилия на просмотр категорий второго уровня иерархии.
- Вертикальная навигация предоставляет пространство для роста.
Вертикальное меню - отличный выбор для тех сайтов, где навигация, вероятно, будет расширяться в будущем. Речь идет о крупных компаниях, которые постоянно увеличивают перечень предлагаемых услуг и количество контента, в таких сферах, например, как B2B, предпринимательская деятельность, государственное управление, высшее образование и здравоохранение. Добавление дополнительных категорий в вертикальное меню не требует серьезных изменений или редизайна интерфейса. Единственное важное решение - какое место займут новые пункты в существующей структуре категорий.
- Вертикальная навигация обеспечивает более эффективное сканирование пунктов меню, чем горизонтальная.
Исследования движения глаз (айтрекинг) показали, что мы склонны обращать внимание на левую часть сайта: пользователи смотрят на левую половину экрана 80% времени. Таким образом, пространство в левой части экрана обладает повышенной ценностью, и размещение вашей навигации там делает ее заметной, а также гарантирует, что пользователи просмотрят меню.
Как показывают исследования в области психолингвистики, визуальный поиск пунктов в вертикальном списке более эффективен, нежели в горизонтальным. Это обусловлено следующим фактом: чтобы обнаружить нужную информацию, требуется минимальное количество раз фиксировать взгляд на разных точках, поскольку за один раз могут получить гораздо больше информации.
Это происходит потому, что глаз может воспринимать информацию, расположенную не только в той точке, на которой остановился взгляд, но и в относительно небольшой области вокруг нее. Поэтому, даже когда мы читаем каждое слово в предложении, нам необходимо сфокусировать взгляд лишь на некоторых из них.


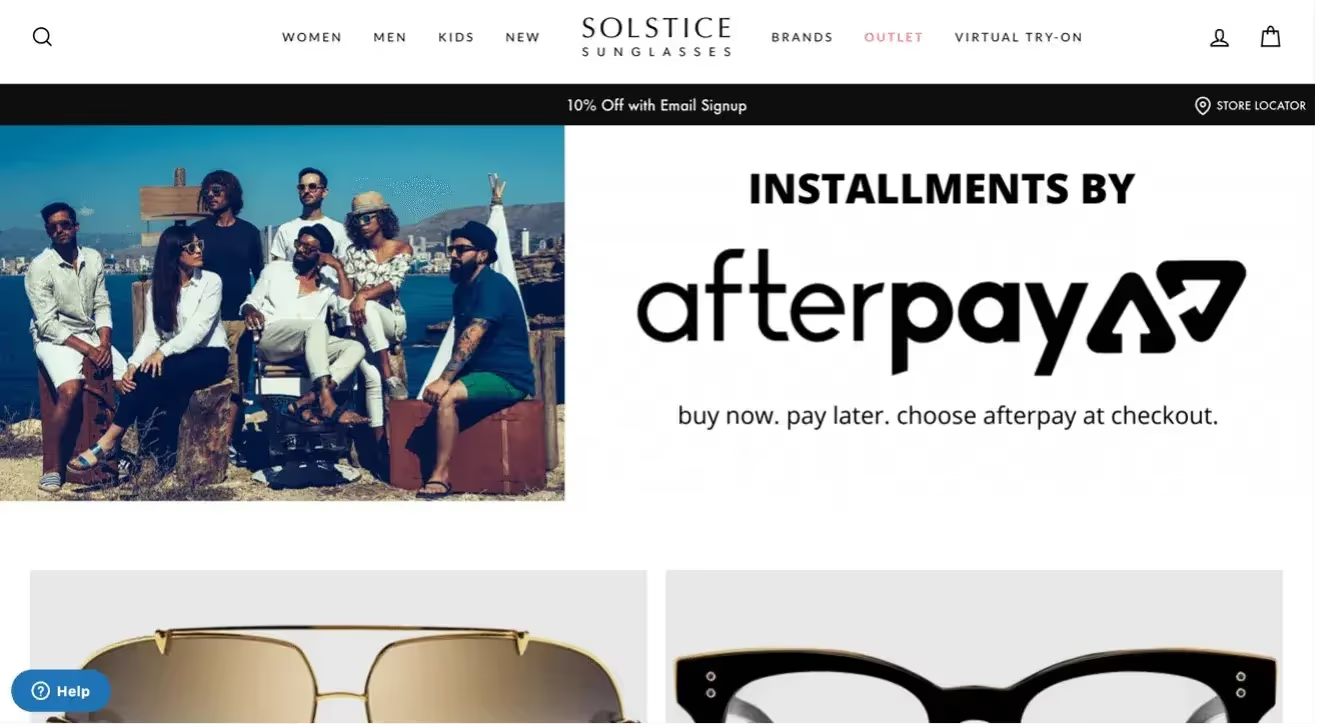
На сайте Solstice sunglasses главное меню размещено в горизонтальной панели навигации, что немного усложняет сканирование списка. Эффективность дизайна также снизилась из-за того, что в центр был помещен логотип.
Распространено заблуждение, что к горизонтальной навигации применим F-паттерн сканирования контента (траектория сканирования контента в форме буквы F). На самом деле такой паттерн действительно эффективен лишь в тех случаях, когда пользователи читают фрагмент неструктурированного текста, что определенно не относится к таким элементам как:
- навигация;
- заголовки;
- подобные элементы страницы.
- Пользователи знакомы с вертикальной навигацией.
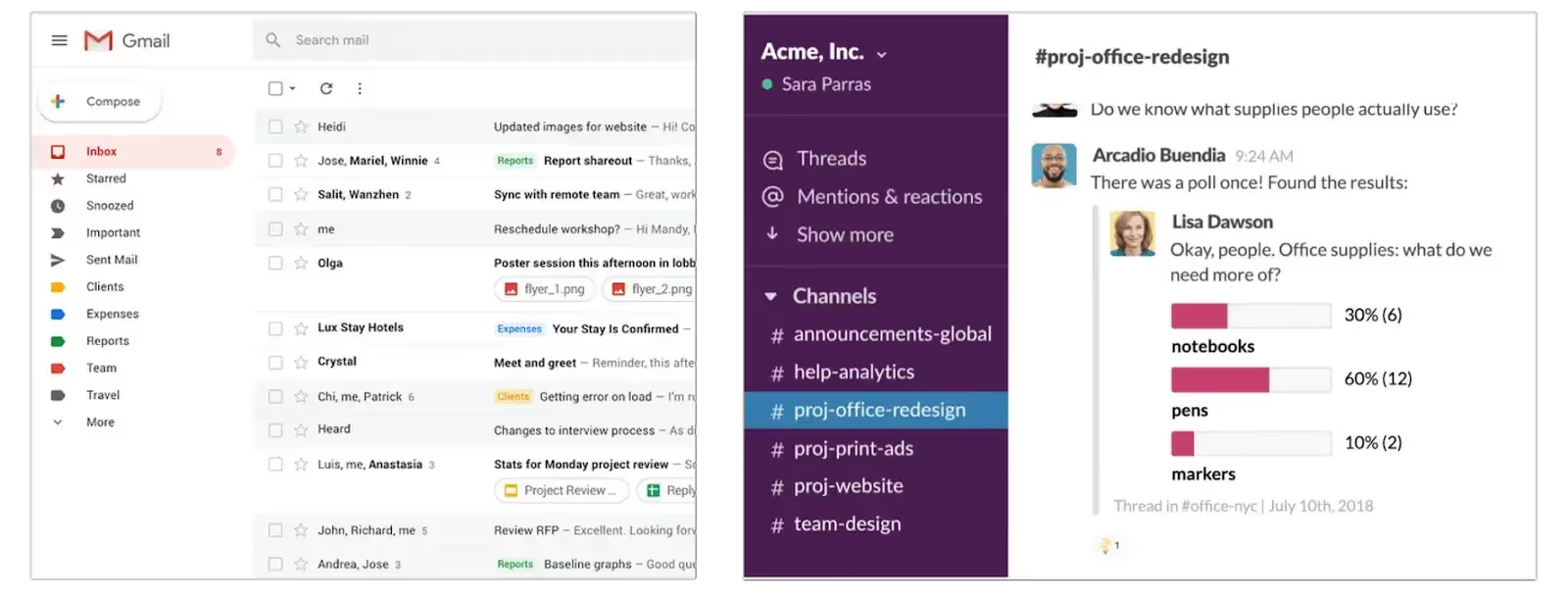
Несмотря на то, что такой вид навигации реже встречается на современных веб-сайтах, ее часто можно увидеть в десктопных приложениях (как нативных, так и веб-приложениях).

Кроме того, на многих сайтах используется вертикальная локальная навигация (которая включает связанные с текущей страницы, входящие в одну категорию на сайте).

- Вертикальную навигацию можно легко перенести в мобильную версию сайта.
Когда возникает необходимость сделать мобильную версию горизонтальной панели навигации, это требует определенной настройки, поскольку такую панель приходится преобразовывать в вертикальную навигацию (часто такое меню открывается при нажатии на кнопку -”гамбургер”).
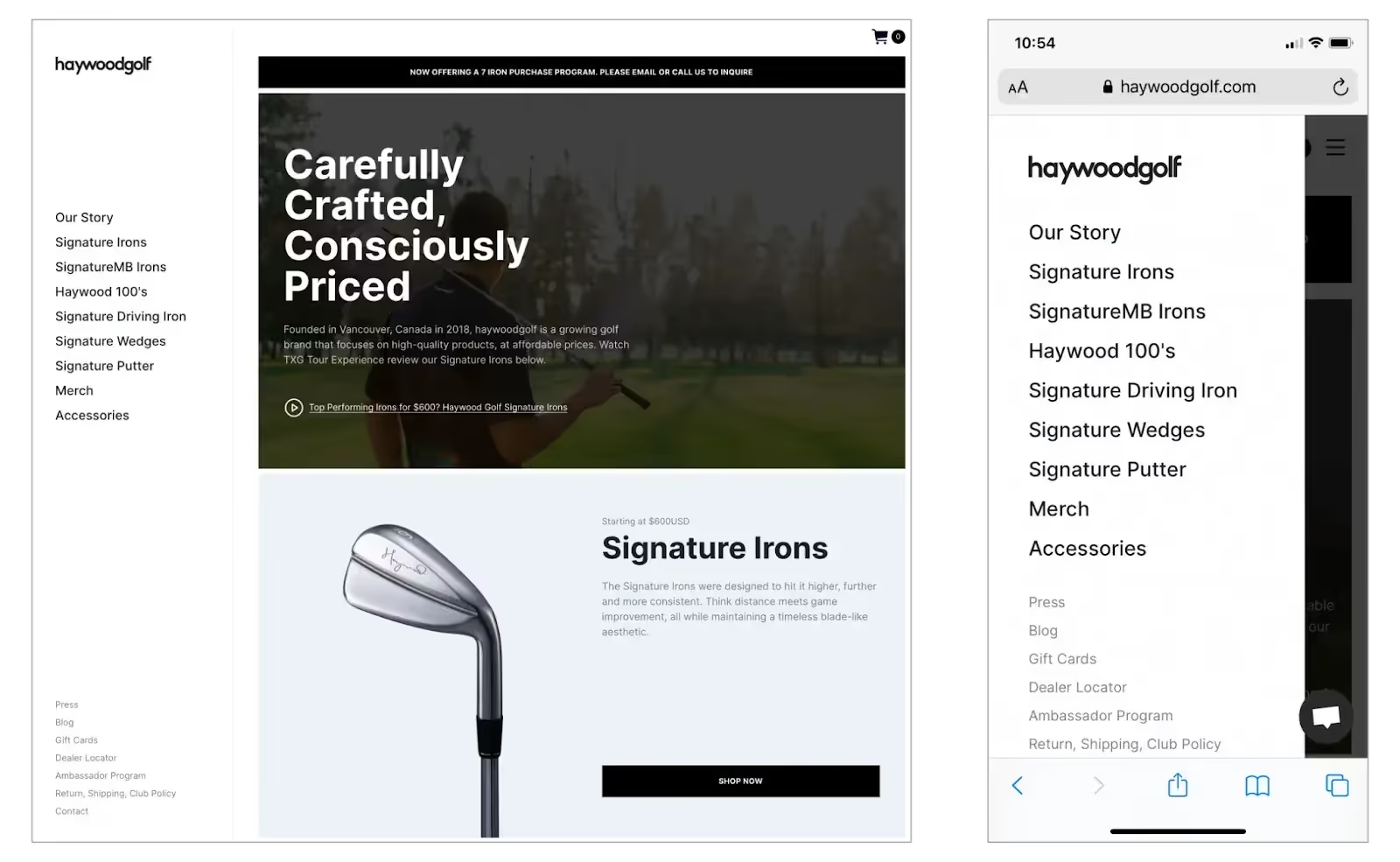
Использование вертикальной навигации, напротив, позволяет сохранять единое визуальное решение, не требующее значительных доработок как в десктопной, так и в мобильной версии сайта.
Следующие элементы могут быть одинаковыми для разных устройств:
- Границы;
- Шрифт;
- Расстояния;
- Порядок расположения категорий;
- Пользовательский интерфейс пунктов второго уровня.

Не поддавайтесь соблазну скрыть вертикальную навигацию под “гамбургером” или другой похожей кнопкой в десктопной версии сайта. Видимая навигация - золотой стандарт как для мобильных версий сайта, так и для десктопных. Но поскольку пространство на экране ограничено, некоторые мобильные веб-сайты вынуждены скрывать большую часть или все меню под кнопкой “гамбургера”.
При скрытой навигации пользователи могут подумать, что в ней нет ничего важного и не заглянут в нее. Использование видимой навигации, наоборот, дает огромные преимущества, так как пользователям проще ее обнаружить.
Более того, в десктопной версии сайта гамбургер-меню занимает очень мало места по сравнению с остальными элементами страницы, поэтому вероятность того, что пользователи проигнорируют данный вид навигации даже выше, чем в случае с мобильной версией.
2. Вертикальная навигация требует больше пространства
Главный недостаток вертикальной навигации по сравнению с горизонтальной заключается в том, что она занимает больше места и, как следствие, для контента остается меньше пространства. Страницы, на которых используется вертикальная навигация, обычно обладают более низким коэффициентом соотношения контента и элементов управления, чем в случае с горизонтальной навигацией.

Когда речь идет об экранах небольшого размера (например, маленьких мониторах или планшетах) поиск компромисса может быть трудным. При разработке отзывчивого (адаптивного) дизайна необходимо выяснить следующие детали:
- какой должна быть подходящая навигация для экранов разного размера;
- при каких параметрах экрана вертикальная навигация позволит достичь достаточно высокого коэффициента соотношения контента и элементов управления.
Указанный коэффициент зависит от размера экрана: чем больше экран, тем меньше вертикальная навигация влияет на коэффициент. Имейте в виду, что зачастую область просмотра на экранах большого размера справа и слева будет пустой.

Если вертикальное меню очень длинное, некоторым пунктам может не хватить места на первом экране и они окажутся за его пределами.
Как показали многочисленные исследования, больше внимания пользователи уделяют информации на первом экране. Если контент, представленный на первом экране показался им бесполезным для достижения текущей цели, то они могут просто покинуть сайт, даже не прокрутив страницу ниже первого экрана (пользователи очень быстро покидают веб-страницы, если считают их бесполезными).
С другой стороны, вертикальная навигация — это достаточно привычный для людей паттерн. Большинство пользователей на интуитивном уровне знают, что при неполном отображении панели навигации, страницу необходимо прокрутить. Однако это работает лишь в том случае, если контент, представленный на первом экране, заинтересовал пользователей и показался им полезным.
Рекомендации по созданию удобной вертикальной навигации
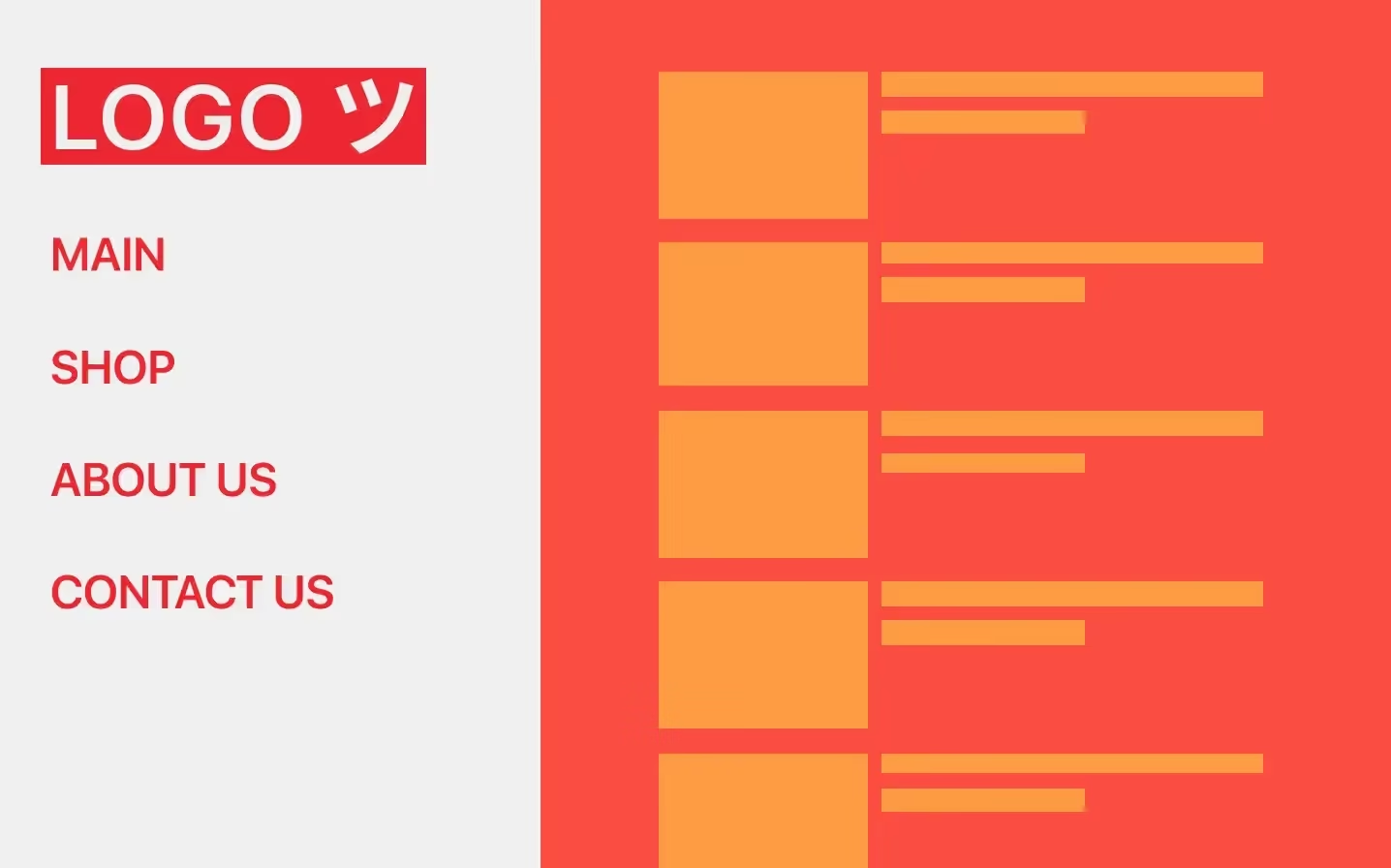
- Разместите вертикальную навигацию слева и сделайте ее заметной
Мы уже говорили о том, что пользователи больше сфокусированы на левой части экрана. Не стоит забывать о наличии факта “слепоты” в отношении правой колонки сайта, который встречается довольно часто: пользователи стараются не смотреть на правую колонку, поскольку им кажется, что там содержится реклама.
Эти два факта в совокупности означают, что навигация в правой части страницы будет менее заметной. Как и все подобные рекомендации, этот совет применим лишь к языкам, которые читаются слева направо. Если ваш язык читается по-другому, сделайте все наоборот.
Убедитесь, что навигация визуально выделяется среди других элементов страницы. Это можно обеспечить при помощи контраста следующих элементов:
- цвета фона;
- текста;
- границ.

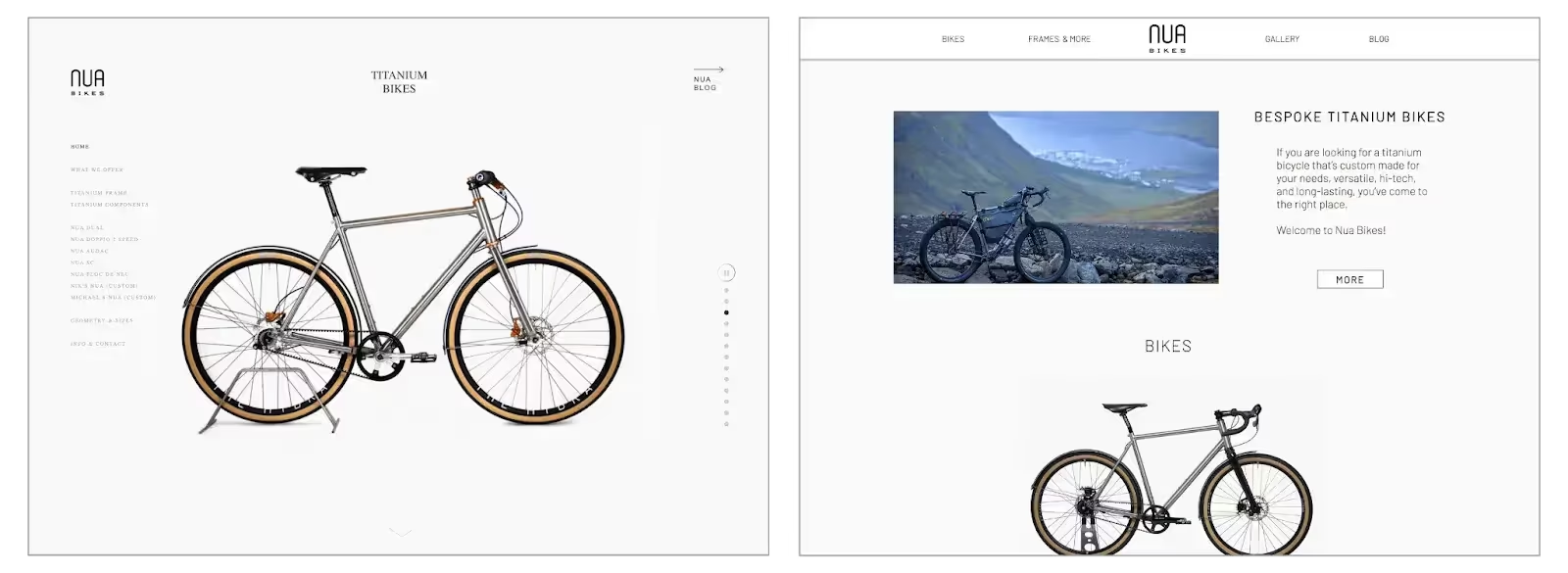
- Не добавляйте одновременно и вертикальное, и горизонтальное меню.
Недавно появился странный тренд, суть которого в использовании сразу двух вариантов навигации: горизонтальная панель и гамбургер-меню с одинаковыми пунктами. Это создает впечатление, что дизайнеры не определились, какой UI-паттерн использовать, и поэтому включили оба. В таком дублировании (как и в отношении других элементов пользовательского интерфейса) абсолютно нет необходимости, оно может сбивать пользователей с толку.

- Не прячьте навигацию за иконками.
Поскольку вертикальная навигация занимает больше места, чем горизонтальная, дизайнеры часто пытаются сократить соответствующую область. Такая цель понятна, однако некоторые способы ее достижения в конечном итоге лишь создают дополнительные проблемы.
Один из новых трендов — использование иконок вместо текстовых названий пунктов меню. Названия по-прежнему доступны для каждого элемента навигации, однако они будут скрыты за иконками до того момента, пока пользователь не совершит нажатие, касание или наведение курсора на панель навигации.
Мы всегда рекомендуем добавлять к иконкам подписи, поскольку текст не только уменьшает неопределенность, но и увеличивает область нажатия. Однако до сих пор существуют сайты, создатели которых уверены, что пользователи мгновенно должны понять значения иконок, обозначающих пункты меню.
Мое мнение остается неизменным: в навигации слово стоит тысячи изображений.
Существует большая вероятность того, что если текстовые названия пунктов меню будут скрыты за иконками, то пользователи, скорее всего, просто проигнорируют навигацию, как это часто бывает с гамбургер-меню. Пользователи, которые взаимодействуют с таким меню, обременяют себя:
- дополнительными затратами на взаимодействие, поскольку вынуждены наводить курсор или нажимать на панель навигации, чтобы увидеть названия пунктов меню;
- дополнительной когнитивной нагрузкой (усилия, которые пользователь прилагает во время решения определённых задач), связанной с попытками расшифровать значение иконок.
Существуют приложения, используемые каждый день, интерфейс которых уже хорошо изучен пользователями и они точно знают, что представляет собой каждая конкретная категория. В такой ситуации можно прийти к следующему компромиссу: используйте стратегию создания навигации в виде серии иконок, где подписи отображаются по умолчанию и скрываются по желанию пользователя. Однако на сайтах, которые посещаются пользователями лишь по мере необходимости, использование такой стратегии не рекомендуется.
В десктопной версии сайта NOAA по умолчанию отображались иконки для пунктов главного меню, при этом пользователю необходимо было нажать на иконку, чтобы увидеть название пункта. Этот дизайн увеличил затраты пользователей на взаимодействие при использовании навигации, поскольку им надо было дважды нажать на пункт меню, чтобы перейти на нужную страницу: один раз, чтобы увидеть подпись, и второй раз, чтобы перейти по ссылке.
- В длинных меню размещайте наименее важные пункты в самом низу.
Очень длинное вертикальное меню, которое не помещается на первом экране, включает элементы, для просмотра которых необходимо прокрутить страницу, что создает проблемы юзабилити (это обсуждалось выше). К сожалению, поскольку пользователи взаимодействуют с сайтом с мониторов разного размера, вы можете не знать, какие именно пункты меню будут перенесены на следующий экран у определенного пользователя. Поэтому расставляйте пункты длинных меню в приоритетном порядке, чтобы те, которые могут быть невидимы без прокрутки, были наименее важными.
Заключение
Вертикальная навигация может быть разумным решением для десктопной версии, особенно это касается сайтов:
- с большим количеством контента;
- быстрорастущих;
- просто желающих показывать пользователям более конкретные пункты меню.
Также преимущество вертикальной навигации в том, что ее легко адаптировать для мобильных устройств. Чтобы такая навигация оставалась максимально эффективной, придерживайтесь следующих рекомендаций:
- не скрывайте ее под кнопкой “гамбургера”;
- выравнивайте названия пунктов меню по левому краю;
- используйте для названий пунктов ключевые слова, а не только иконки;
- оцените, оправдывают ли преимущества вертикальной навигации то пространство, которое она занимает и где мог бы располагаться контент.
.webp)
.webp)
























.webp)

%20(1).webp)

