Доведите свои иконки до идеала и станьте по-настоящему организованными

Иконки — это динамичные элементы, которые адаптируются к потребностям пользователей, упрощают сторителлинг, масштабируются и являются частью голоса бренда. Как дизайнеры, мы знаем, что понятные иконки (в сочетании с продуманным интерфейсом) — это именно то, что отличает хороший UX от плохого.
За годы своей работы я создала тысячи иконок, которые помогли миллионам людей разобраться в интерфейсах. Все это время я последовательно придерживалась ряда рекомендаций и практик. В первой части я сосредоточилась на подготовительной работе — от правильной позы и ПО до формы, красоты и дополнительного смысла. Здесь же я расскажу о том, на что следует обратить внимание непосредственно в процессе проектирования.
Важные аспекты дизайна
Прежде чем приступить к работе, необходимо продумать размер, выравнивание и стиль иконок. Если вы не определитесь с этими деталями заранее, вам будет трудно создать сбалансированный набор иконок.
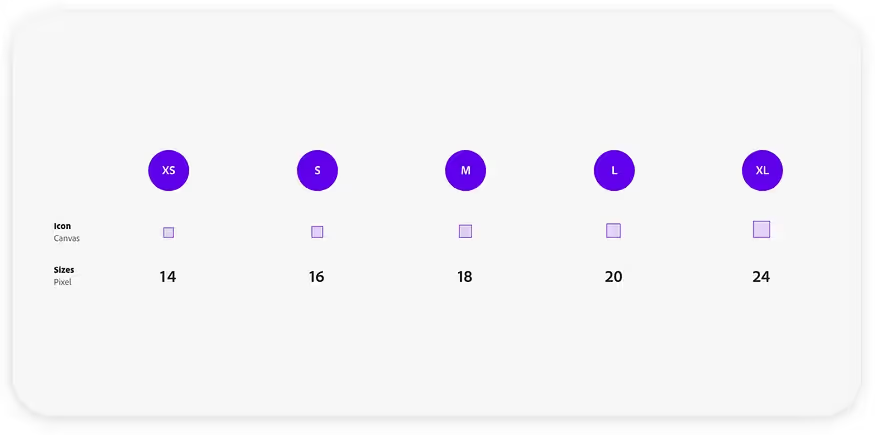
Размер. Стандартные размеры иконок для цифровых интерфейсов — 16 x 16px, 18 x 18px, 20 x 20px и 24 x 24px. Чтобы иконки было легче выравнивать по горизонтали и вертикали, выбирайте значения, которые можно разделить на четыре и центрировать на прямоугольном холсте.
Создайте квадрат с соответствующими параметрами и рассмотрите его в масштабе 100%, чтобы получить точное представление о том, насколько маленьким должен быть ваш символ, чтобы поместиться внутри.

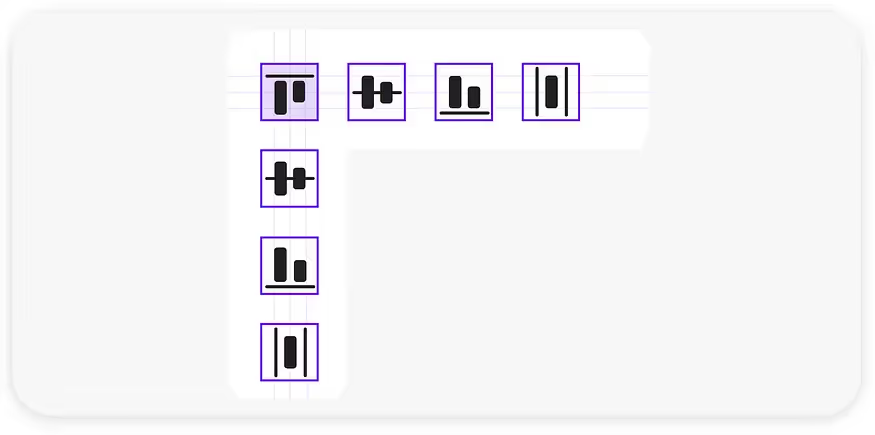
Выравнивание. Симметрия и баланс сделают ваши иконки аккуратнее, четче и последовательнее, а полученные в результате формы можно будет использовать повторно. Готовые иконки должны быть выровнены по пиксельной сетке и не должны выходить за границы артборда.


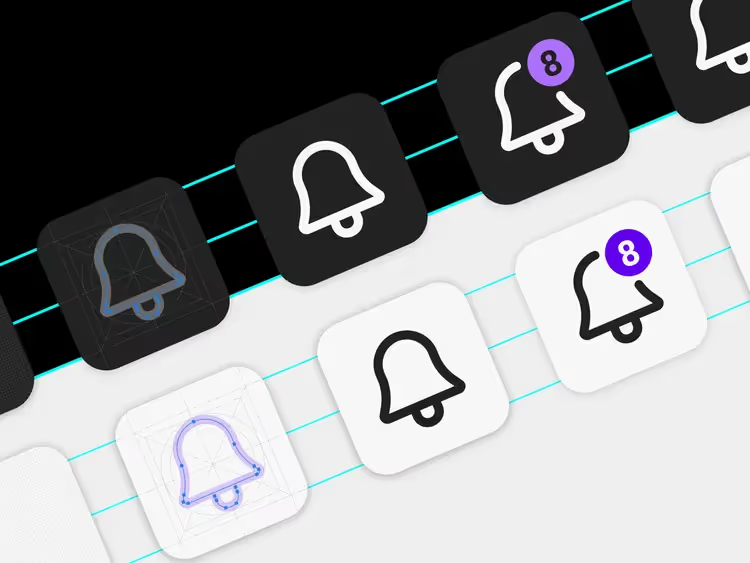
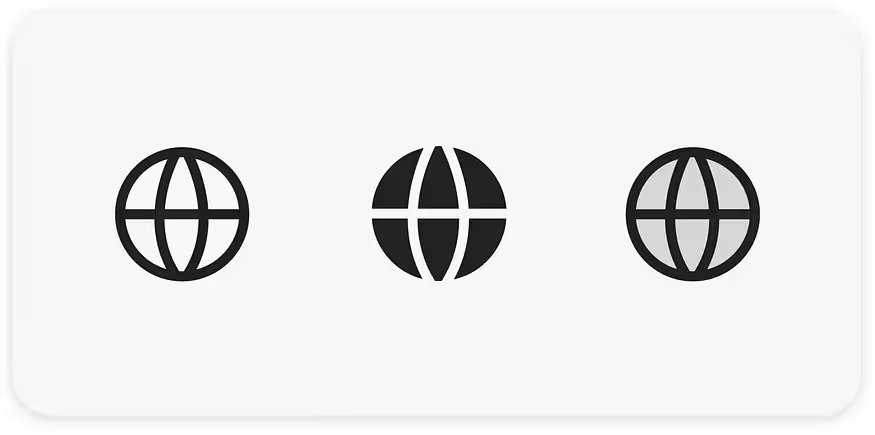
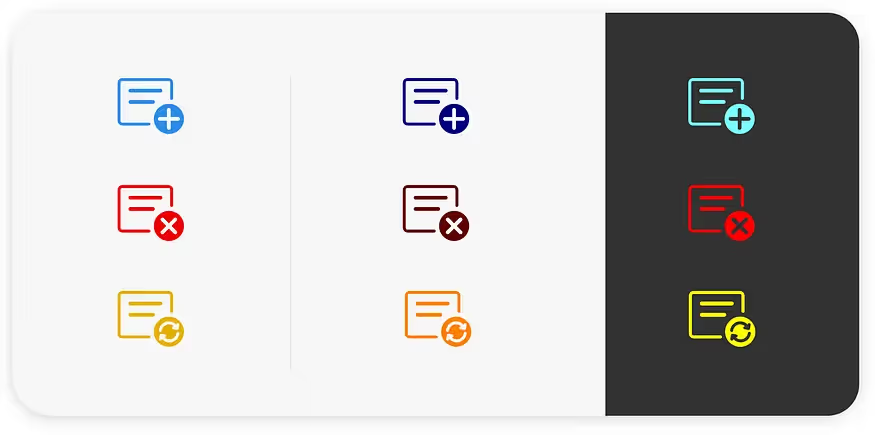
Стиль. Два основных типа иконок — контурные и с заливкой. Контурные иконки хорошо смотрятся в минималистичных, современных интерфейсах. Иконки с заливкой, или двухцветные, чаще всего встречаются в сложных наборах с четкой дифференциацией. Они добавляют в дизайн глубину, визуальный вес, фокус и контраст, поэтому могут быть особенно полезны на темном фоне.
Если вы решили использовать иконки с заливкой, поэкспериментируйте с прозрачностью основного цвета или с дополнительным тоном, который соответствует “прозрачному” оттенку. Я зачастую размещаю в ряд иконки с разным процентом прозрачности, чтобы оценить, какое значение подходит лучше всего.
Сочетание стилей может обозначать действие, если использовать контурную иконку как состояние по умолчанию, а иконку с заливкой, как активное состояние.

У каждого стиля есть свои плюсы и минусы, поэтому лучше всего протестировать иконки в интерфейсе, чтобы увидеть, какое решение больше подходит к цветовой палитре и типографике вашего сайта. Не все иконки хорошо смотрятся с заливкой, а контурные иконки могут выглядеть слишком "хрупкими", поэтому поэкспериментируйте, применяя различные стили к своим иконкам и рассматривая их в контексте, чтобы найти самый эффективный вариант.
Ключевые формы
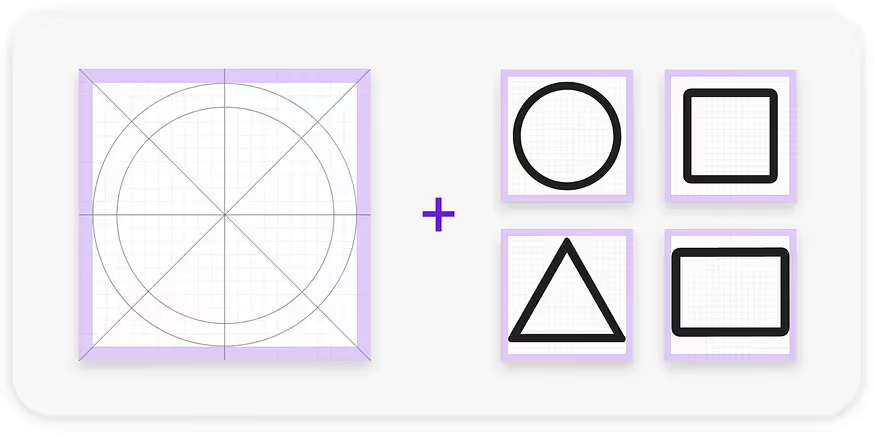
Так же как буквы a, e, g, n и o могут определить индивидуальность шрифта, существуют формы, которые определяют пропорции, размер, а также горизонтальные, вертикальные и диагональные линии иконок. Это круги, прямоугольники, квадраты и треугольники. Они задают базовые линии, лежащие в основе набора иконок.

Круги всегда кажутся меньше, чем прямоугольники и квадраты. При создании иконок визуальный баланс не менее важен, чем числовая точность. Измените размер кругов (сделайте их немного выше и шире), чтобы пропорции выглядели правильными, когда они располагаются рядом с прямоугольниками или под ними.
Выбирайте формы, которые можно распознать за несколько секунд, даже в маленьком масштабе. Они должны быть знакомыми и простыми. Сложные формы трудно просканировать и понять.
Вы можете проверить, как воспринимается фигура, уменьшив ее размер и быстро посмотрев в сторону и обратно. Если вы заметили, что смотрите на нее слишком долго, это признак того, что другим может быть трудно расшифровать ее значение. Всегда помните, что утомительный поиск нужной иконки в интерфейсе вызывает у людей негативные эмоции. Поэтому старайтесь использовать метафоры, которые легко распознать.
Опорные точки
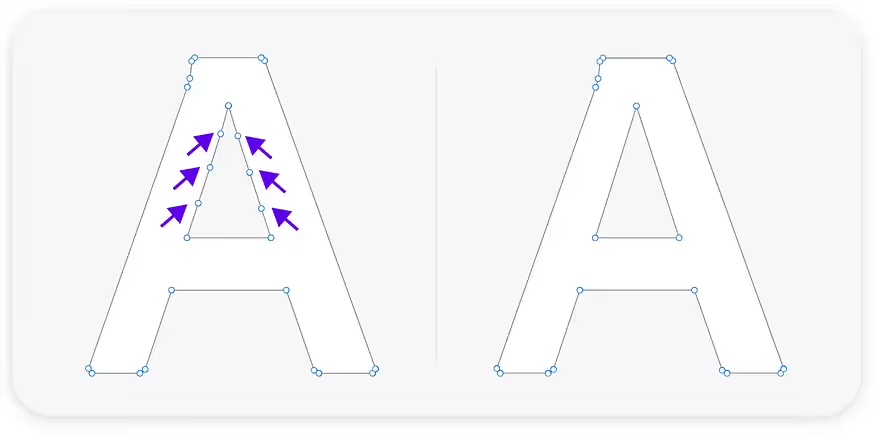
Опорные точки — это точки соединения контура векторной фигуры, и наша цель состоит в том, чтобы их было как можно меньше. Векторные формы быстро заполняются лишними точками, которые затрудняют масштабирование и манипуляции через панель Обработки контуров (Pathfinder).
Нам нужны четкие аккуратные формы. Они хорошо масштабируются, выдают меньше ошибок после экспорта и выглядят более профессионально. Смело удаляйте ненужные векторные точки везде, где это возможно, сохраняя при этом исходную форму. Редактирование опорных точек требует практики.
Хорошая новость заключается в том, что в Интернете есть множество упражнений, позволяющих попрактиковаться в создании идеальных кривых с минимальным количеством опорных точек.

Радиус скругления углов
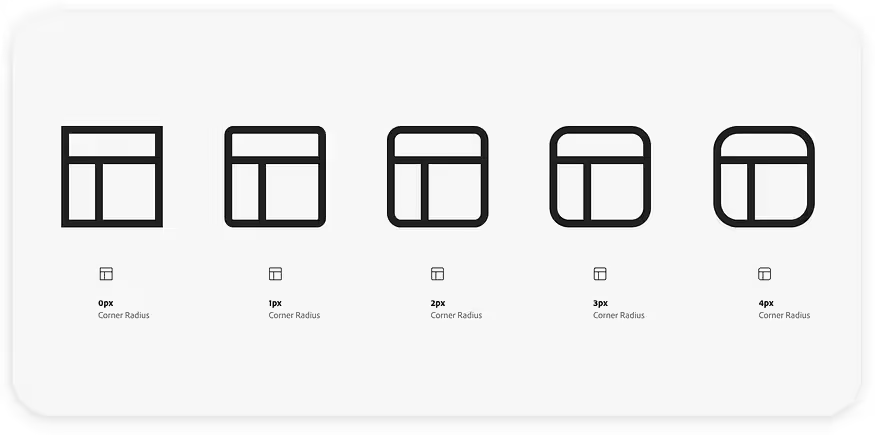
Чем больше скруглены углы, тем "дружелюбнее" выглядит иконка. Скругление для стандартных иконок варьируется от 0 до 4px. Поэкспериментируйте с различными формами и скруглениями, чтобы найти то, что лучше всего соответствует вашему стилю. Однако будьте осторожны: радиус влияет не только на общий вид, но и на читабельность.

Толщина и положение обводки, окончания штрихов
Существуют простые способы повлиять на внешний вид, эстетику и характер иконки. Мы можем изменить толщину обводки, ее положение относительно контура фигуры — по центру, внутри или снаружи (чтобы поиграть с оптическим размером) и выбрать, как будут выглядеть окончания штрихов.
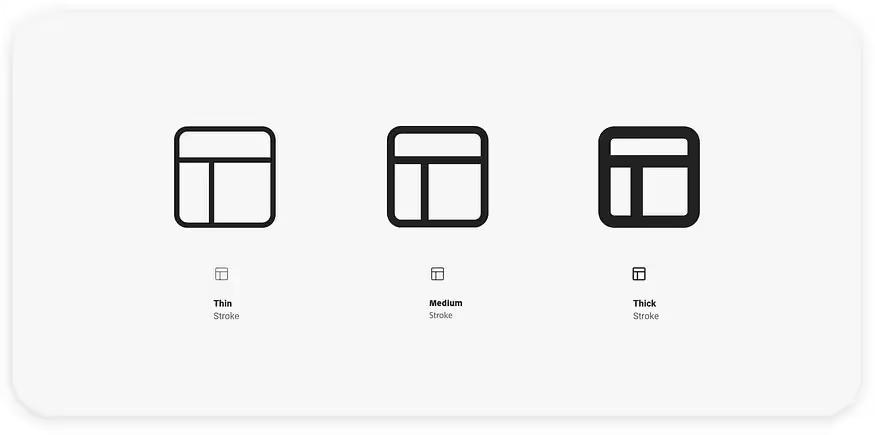
Толщина обводки. Обычно размер иконки определяет толщину штрихов, но все же здесь есть место экспериментам. Если мы хотим получить более массивные, заметные иконки, толщина обводки будет около 2px, а если деликатные, минималистичные — 1px или 1,5px.
Поскольку UI-элементы, иконки и шрифты должны выглядеть согласованно и подчеркивать контент, лучше всего разместить их в интерфейсе и протестировать разные варианты. Лишь увидев иконки в сочетании с типографикой и кнопками, вы поймете, сбалансированы они или нет.

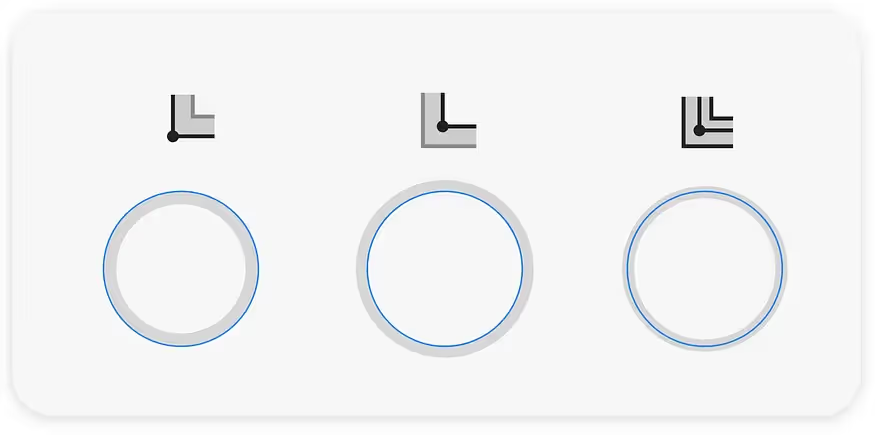
Положение обводки относительно контура. Контур фигуры — это своего рода проволока, вокруг которой выравнивается "изоляция" обводки, и она может в определенной степени менять внешний вид иконок. Когда векторные штрихи будут готовы, используйте параметры обводки Illustrator (Окно > Обводка), чтобы изменить ее положение (внутри, снаружи или по центру).
В зависимости от выбранного варианта ваша иконка будет выглядеть более или менее четкой и аккуратной: круглые и естественные формы легче рисовать с помощью центрированной обводки, а квадраты и прямоугольники выигрывают от внутреннего или внешнего выравнивания.

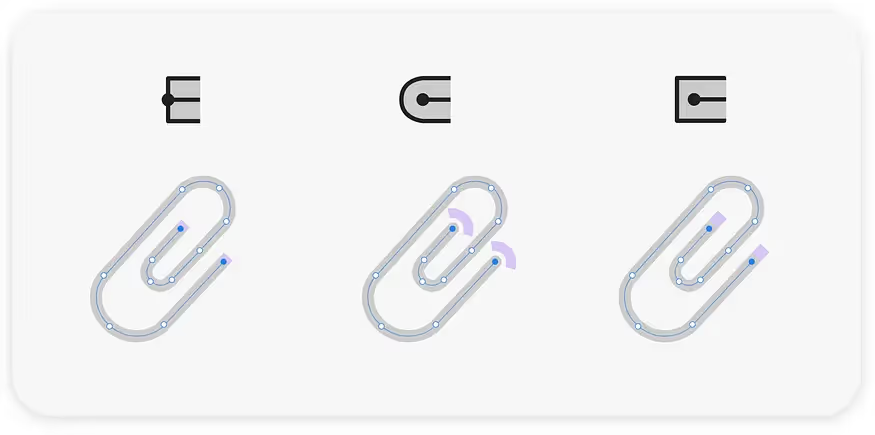
Окончания штрихов. Еще один способ изменить эстетику иконки — настроить внешний вид окончаний штрихов. Используйте скругленные концы, чтобы сделать ваши иконки более дружелюбными; срезанные под прямым углом концы, чтобы придать им более формальный вид; выступающие концы (удлиняются на половину толщины штриха), чтобы немного сгладить эту формальность.

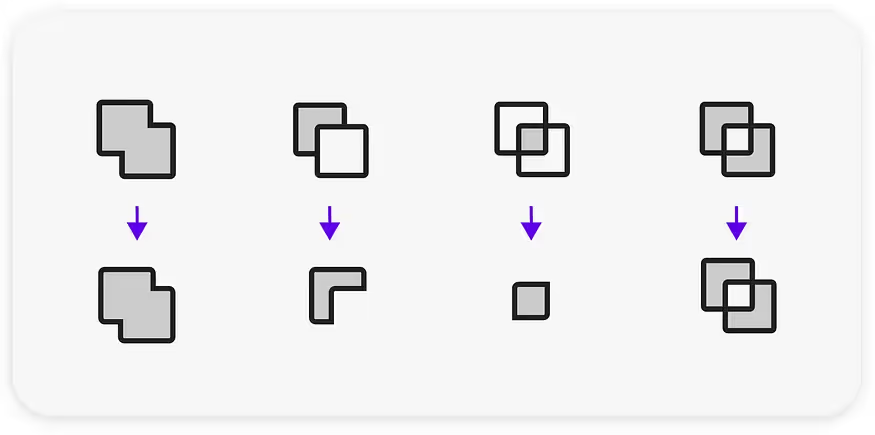
Инструменты для работы с формами
Инструмент Логические группы (Boolean group) в Figma просто необходим для окончательной доработки иконок перед началом экспорта. Он способен объединить все части, которые были использованы для построения иконки, или вычесть лишние детали. Результат — одна целостная форма с одиночным или составным контуром. Именно эта версия иконки и экспортируется для дальнейшей реализации.


Важно: Всегда сохраняйте версию каждой иконки с обводкой. Это позволит вам менять размер, регулировать толщину обводки или вносить любые другие изменения при повторном использовании фигур. Поверьте мне на слово, делать это после того, как вы разобрали обводку, — та еще морока.
Контраст и доступность
Доступность программного обеспечения — очень обширная тема, но в дизайне иконок первостепенное значение имеет цветовой контраст. Мэтт Мэй, главный дизайнер в команде Adobe Product Equity, рекомендует использовать Adobe Color's Contrast Checker, чтобы выявить проблемы доступности и контрастности на раннем этапе и создать палитру цветов, которые не конфликтуют между собой — не только для иконок, но и для текста. Не полагайтесь на свое восприятие, многие люди плохо видят, страдают дальтонизмом или другими нарушениями зрения разной степени тяжести.

И последнее замечание о доступности иконок: правильно называя свои иконки и добавляя к ним предназначенный только для скринридеров контент (скрытый текст), вы существенно упростите жизнь людям, которые перемещаются по вашему приложению или веб-сайту с помощью программ для чтения с экрана.
Экспорт, именование и совместное использование
Создание устойчивой дизайн-системы для сохранения, обновления и обмена иконками может не только принести вам душевное спокойствие, но и сэкономить часы работы. Этот процесс будет варьироваться от команды к команде, но есть несколько моментов, о которых следует помнить, если вы только начинаете.
Варианты экспорта: SVG, PDF, PNG. После того как вы завершили работу над иконками, необходимо экспортировать их для дальнейшей реализации. Главное правило, которого следует придерживаться при экспорте, — уточнить, какой формат необходим разработчику, чтобы вы могли предоставить тип файлов, гарантирующий наилучшую производительность.
SVG и PDF — масштабируемые векторные форматы, часто используемые в веб- и мобильных приложениях. PNG — растровые изображения, которые поддерживают прозрачность, и должны экспортироваться в размерах, соответствующих плотности экрана / PPI (обычно PNG применяется в старых фреймворках, но этот формат также является резервным, если браузер не может отобразить SVG).
Именование файлов. Некоторые наборы содержат более 1000 иконок. Ведение документации и поддержка таких наборов сопряжены с рядом специфических проблем. Первостепенное значение имеет создание системы именования файлов, которая обеспечивает их поиск и совместное применение.
Я привыкла полагаться на комбинированный поиск по изображениям и тексту, но все равно называю свои файлы максимально точно (с указанием функции иконки, размера и состояния), чтобы их можно было найти по ключевым словам. Например, вместо "сохранить" —> "сохранить_файл_в_облако", чтобы потом искать по словам "сохранить", "облако" или "файл".
Осмысленное именование значков также повышает эффективность скринридеров. Например, программа Apple’s VoiceOver прочитает указанное имя файла как "сохранить подчеркивание файл подчеркивание в подчеркивание облако подчеркивание", чтобы человек, использующий программу чтения с экрана, знал, как набрать имя файла.
Хранение файлов. Вы должны знать, где хранятся иконки и кто имеет к ним доступ. Поскольку совместное использование и обновление больших наборов иконок — дело непростое, обязательно разработайте рекомендации по дизайну, чтобы последовательно редактировать свою коллекцию и добавлять в нее новые значки.
Возможно, вам стоит обратить внимание на такие инструменты, как Creative Cloud Libraries, чтобы упростить совместное использование иконок, автоматически синхронизировать их при каждом добавлении, а также при необходимости делать копии доступными для отдельных членов команды. Когда команды работают короткими итерациями, такой способ обмена файлами помогает сэкономить много времени, поскольку векторные фигуры и другие графические элементы автоматически обновляются при каждом обновлении библиотек.
Реализация. Дважды проверьте реализацию иконки вместе с разработчиком, чтобы убедиться, что она не масштабируется, не искажается, имеет правильный цвет и поведение по умолчанию, при наведении и в выбранном состоянии. Затем добавьте документацию с описанием того, как должна выглядеть иконка в интерфейсе.
Дизайн иконок актуален как никогда
Люди воспринимают изображения быстрее, чем слова. Приложения и веб-сайты, которые успешно сочетают текст и иконографию укрепляют отношения со своими пользователями, ведь опыт последних становится приятным, упорядоченным и последовательным.
Будьте терпеливы, и продолжайте экспериментировать, пока вы не найдете тот подход, который работает для вас лучше всего. Помните:
- Самые простые формы часто оказываются самыми сложными.
- Заранее определите ключевые метафоры, чтобы обеспечить последовательность.
- Используйте формы повторно как можно чаще, чтобы сэкономить время и добиться визуальной согласованности.
- Аккуратные кривые Безье — настоящее совершенство.
- Разрабатывая базовый набор иконок, помните, что они, как правило, усложняются по мере развития проекта, поэтому предусмотрите место для плашек, чтобы ваш набор был сбалансированным в будущем.
- Не сдавайтесь и наслаждайтесь процессом! ☺️
.webp)
.webp)
















































