Узнайте, кто победит в данной борьбе и какие сильные стороны позволили победителю вырваться вперед.
Еще совсем недавно Sketch, общепризнанно, был инструментом №1 в сфере веб-дизайна, не имеющим аналогов. А затем появилась Figma — первый в своем роде кроссплатформенный (возможность работать на Windows, Mac, Linux) графический редактор, имеющий следующие отличительные особенности:
- возможность работать в браузере;
- работа с векторными изображениями;
- возможность совместной работы над файлами в режиме реального времени.
Ее появление изменило ситуацию на рынке.

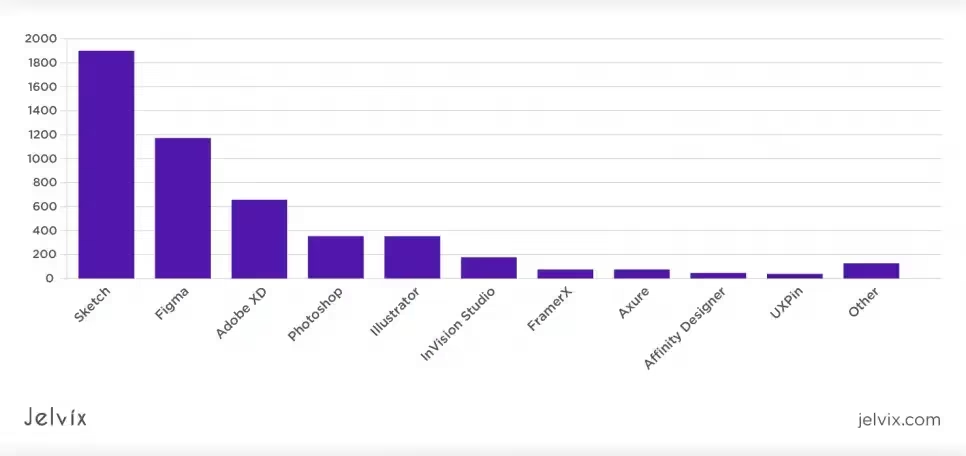
Исследование, проведенное UXtools, показало, что около 66% дизайнеров использовали Figma для проектирования UI в 2020 году, что является огромным скачком по сравнению с 37% в 2019 году. В 2019 году Sketch был ведущим инструментом для управления системами проектирования и создания прототипов, но в 2020 году он был обогнан компанией Figma.
Возможно, пандемия COVID-19 и рост популярности дистанционной работы способствовали массовому переходу дизайнеров на Figma, поскольку она упрощает работу команд удаленно и позволяет им сотрудничать в режиме реального времени? Или же просто Figma — лучший инструмент для проектирования пользовательского интерфейса?
1. Быстрый ответ: какой инструмент для дизайна пользовательского интерфейса лучше?
С момента своего официального запуска в сентябре 2016 года, компания Figma по сей день продолжает прогрессировать в своем развитии, чтобы не только соответствовать, но и превосходить своих конкурентов, и достигла в этом значительных успехов.
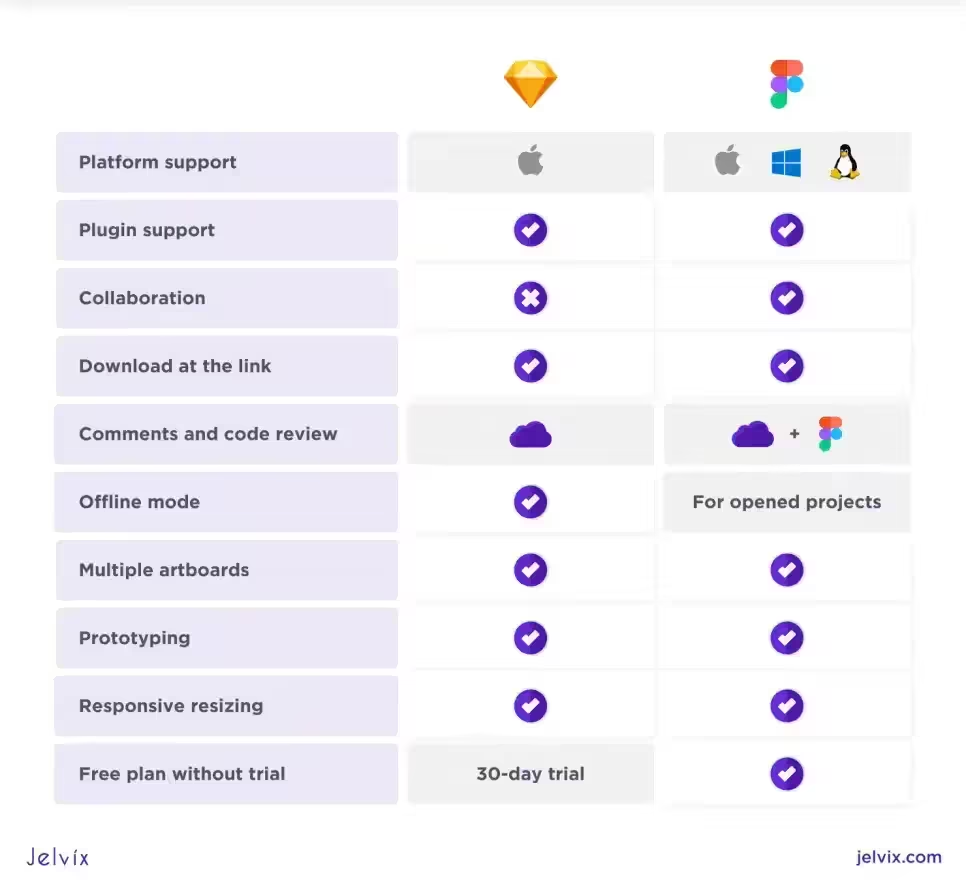
Веб-платформа Figma идентична Sketch по функциональности, возможностям проектирования и производительности, а также осуществляет более 80% того, на что способен Sketch. Для расширения своих возможностей Sketch в основном полагается на плагины сторонних производителей, в то время как Figma, чтобы повысить производительность и обеспечить бесперебойность рабочего процесса, имеет встроенные плагины.
2. Figma против Sketch: подробное сравнение
Mac-Only против веб-платформы
Самое первое и ощутимое различие между этими двумя инструментами дизайна, которое можно заметить невооруженным взглядом: Figma является веб-инструментом, работающим в браузере, а Sketch — это настольное приложение, доступное только пользователям Mac. Так как Sketch является локальным приложением на компьютерах Apple, только дизайнеры с Mac могут работать со Sketch, потому что не существует версий для Windows или Linux OS.
Figma сделала свой инструмент доступным для всех, сделав его браузерным. Любой желающий может получить доступ и работать на Figma со своего браузера на любом типе компьютерной операционной системы и без необходимости что-либо устанавливать. Для начала работы достаточно открыть Figma в браузере, создать аккаунт и начать работу.
Доступ только для Mac OS всегда было большим недостатком Sketch, даже когда его сравнивали с Illustrator. И несмотря на то, что Figma является веб-инструментом проектирования, она также мощна и функциональна, как и Sketch, и является одним из наиболее эффективных инструментов проектирования.
Опции плагина
Процесс проектирования в Sketch во многом зависит от плагинов сторонних производителей, которых имеется огромное множество. Эти плагины значительно расширяют функциональность данного инструмента проектирования и улучшают его производительность. Поэтому, дизайнерам, использующим Sketch, доступен практически безграничный набор опций с обширной коллекцией плагинов.
На любую проблему дизайнера найдется соответствующий плагин. Данный подход позволяет интегрировать в Sketch самые полезные для дизайнеров инструменты, а с помощью правильно выбранного плагина вы можете делать практически все что угодно.
Что касается Figma, в данном вопросе она отстает на несколько шагов. Изначально этот инструмент начал свою работу вообще без плагинов, однако недавно Figma начала разрабатывать полезные плагины, которые доступны для всех ее пользователей. Но, конечно, пока они еще не достигли уровня Sketch.
Но, вероятно, было немного несправедливо сравнивать в данном ключе эти инструменты. Sketch пробыл на рынке намного дольше и имел более чем достаточно времени, чтобы создать свой обширный набор плагинов сторонних разработчиков.
Дизайн прототипа
Как Figma, так и Sketch имеют встроенные возможности прототипирования. Тем не менее, Sketch имеет более прочную платформу с более гибкими рамками, которые позволяют дизайнерам создавать интерактивные прототипы даже без отдельного приложения.
В сравнении Adobe XD и Sketch нативное прототипирование всегда было преимуществом для последнего. Сравнивая только нативное прототипирование и возможности разработчиков по передаче, Figma берет себе первенство, потому что подготовка интерактивных веб-прототипов намного проще.
Если сравнивать Figma и Sketch в данной категории, то оба инструмента поддерживают плагины, с помощью которых дизайнеры могут создавать интерактивные анимации и прототипы, а Sketch легко интегрируется с Zeplin или Avocode для передачи разработчикам.
Несмотря на их различия, справедливо сказать, что эти два инструмента проектирования равномерно сильны в этой категории.
Поддержка командной работы
Figma была создана с целью поддержки такой функции, как командная работа, чтобы сотрудники команды могли беспрепятственно взаимодействовать друг с другом в режиме реального времени. Это означает, что используя Figma, несколько дизайнеров могут работать над одним файлом одновременно, что особенно полезно, когда сотрудникам команды необходимо совместно работать над одним и тем же проектом в режиме реального времени. Это устраняет необходимость в создании и совместном использовании нескольких файлов в Dropbox.

Более того, Figma позволяет дизайнерам делиться своими макетами с разработчиками для проверки и получения быстрой обратной связи. Любой дизайнер может управлять настройками общего доступа, который предоставляется в зависимости от роли сотрудника в проекте, например, разрешая "только просмотр" или "редактирование”. Это очень похоже на Google Docs для дизайнеров.
Sketch, напротив, не имеет поддержки функции совместной работы, поэтому дизайнеры вынуждены работать отдельно друг от друга и обмениваться своими файлами только тогда, когда они готовы. Чтобы обменяться файлами с другим дизайнером, необходимо сначала загрузить файл в облако Sketch, а затем обменяться ссылками. Sketch не предлагает никаких альтернативных вариантов совместной работы в режиме реального времени или командной работы, что очень опрометчиво с их стороны.
Помимо всего вышеперечисленного, Figma имеет встроенную функцию комментирования, благодаря которой, сотрудники команды, работающие над одним проектом, могут общаться для достижения общей цели. В Sketch тоже можно воспользоваться такой формой командной работы, однако для этого необходимо использовать сторонний плагин, чтобы можно было интегрировать Zeplin или InVision для добавления комментариев к вашему дизайну.
Работа с векторными изображениями
Работа с векторными изображениями — одна из основных функций, отличающих Figma от Sketch. Теперь, с помощью данной функции дизайнеры могут лучше управлять векторными объектами. Раньше векторные объекты представляли собой последовательность соединенных точек и узлов, но с появлением Figma все изменилось — теперь дизайнеры могут легко добавлять новые линии или кривые к любой точке или узлу.
Эта функция позволяет легко соединять различные точки и играть с геометрией объектов. В отличие от этого, Sketch позволяет дизайнерам управлять векторными объектами, но это становится несколько сложным при работе со сложными векторными объектами после применения булевой операции. Figma полностью устраняет эту проблему.
В Sketch дизайнеры могут связывать точки только между собой. В Figma можно разветвлять линии или кривые из любой точки, а с помощью инструмента Bend можно даже изгибать или перемещать определенный сегмент, что особенно удобно при создании иконок.
3. Sketch против Figma: есть ли сходства?

Функции и особенности
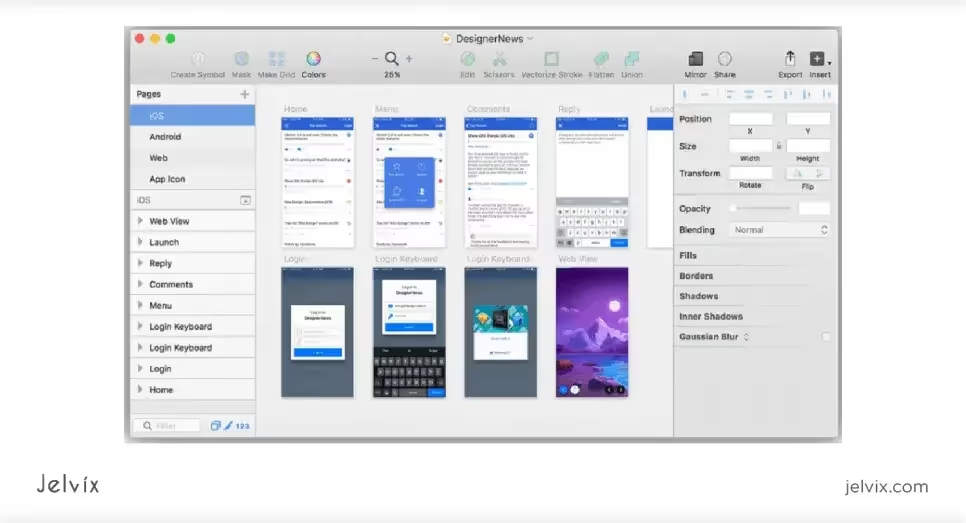
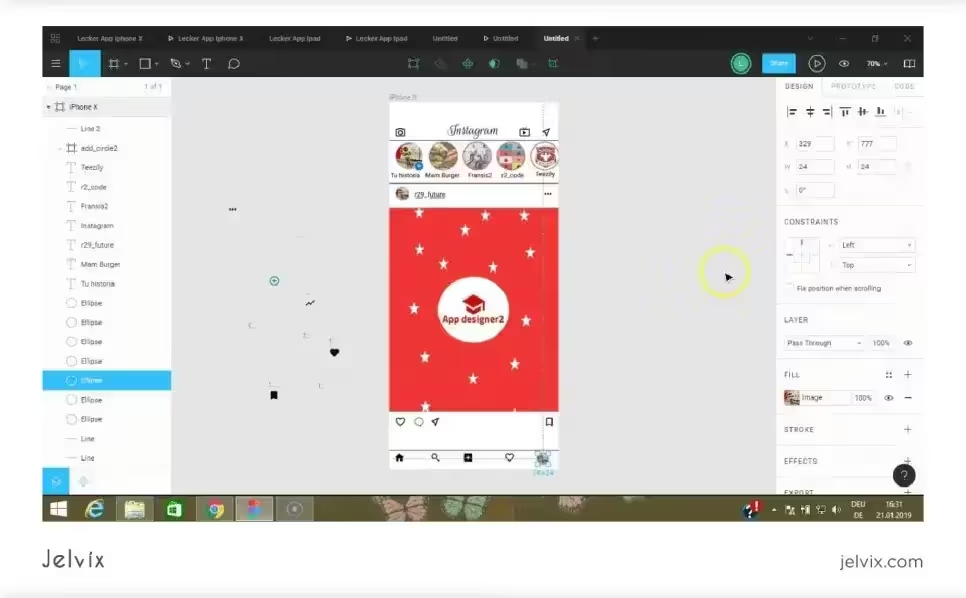
Если пользователь Sketch в первый раз откроет Figma, у него не возникнет проблем с тем, как ее использовать — пользовательские интерфейсы Sketch и Figma очень похожи. Говорят, что Figma похожа на веб-версию Sketch, что является ее преимуществом, поскольку дизайнеры, которые захотят перейти со Sketch на Figma, смогут быстро ее изучить.
Сходства в интерфейсе Sketch и Figma:
- похожие функции;
- схожие горячие клавиши (сочетания клавиш для выполнения определенных действий);
- одинаковое расположение элементов: слои — слева, инструменты — вверху, холст— в центре.
Первое очевидное отличие интерфейса этих инструментов заключается в различной терминологии элементов, выполняющих одну и ту же функцию:
- То, что в Sketch называют “символы”, в Figma — компоненты;
- То, что в Sketch называют “артборды”, в Figma — фрэймы;
- То, что в Sketch называют “свойства правой панели”, в Figma — инспектор.

Символы или компоненты
Sketch и Figma имеют стандартные элементы, которые можно дублировать по страницам и редактировать одновременно. В Sketch эти элементы дизайна называются символами, а в Figma — компонентами. Хотя символы Sketch и компоненты Figma практически одинаковы и функционируют очень похожим образом, они имеют несколько различную реализацию.
В Sketch существует отдельная страница символов, на которой сохраняется экземпляр каждого создаваемого дизайнером символа, а редактирование исходного символа применяется ко всем экземплярам этого символа. Когда вы создаете компонент в Figma, он обозначается главным компонентом, а когда вы копируете этот компонент в любое другое место — создается экземпляр
Каждый экземпляр может быть отредактирован на месте, но положение элементов не может быть изменено. В то время как компоненты Figma более гибкие и универсальные, символы Sketch создают организованный и упорядоченный рабочий процесс для дизайнеров.
Артборды или фреймы
С помощью Figma или Sketch дизайнеры могут создавать несколько артбордов (которые в Figma называются фреймами) и страниц с макетами колонок и сетками. Также дизайнеры могут устанавливать ограничения на то, как элементы масштабируются при изменении размеров их контейнеров. Оба инструмента имеют очень похожий пользовательский интерфейс для управления этими функциями.
Однако разница все же существует:
- Sketch допускает размещение только одного артборда на странице;
- Figma разрешает размещать несколько фреймов на странице, которые могут быть вложены друг в друга, а каждый фрейм может иметь отдельные настраиваемые пользовательские сетки.
Можно было бы сказать, что фреймы Figma эффективнее, но так как группы ограничений не разрешены, это выводит два инструмента проектирования на один уровень.

4. Sketch: для чего лучше подходит, какие есть недостатки?
Sketch — основной инструмент для создания векторного дизайна, пользующийся популярностью у большинства профессиональных дизайнеров уже более десяти лет. С момента своего первого релиза в 2010 году он вырос в геометрической прогрессии и оказался очень полезным инструментом при создании веб-сайтов. Хотя основная область применения данного инструмента — создание веб-дизайна, помимо этого он может быть использован для разработки:
- мобильного дизайна;
- дизайна пользовательского интерфейса;
- графического рендеринга;
- дизайна иконок.
Sketch имеет интуитивно понятный пользовательский интерфейс, что делает его отличным инструментом как для начинающих, так и для профессиональных дизайнеров. У него есть кривая обучения, как и у любого другого инструмента, но любой, у кого есть опыт проектирования, освоит его с минимальными усилиями.
Многие дизайнеры поклоняются Sketch, потому что с его помощью можно справиться практически с любым дизайнерским проектом. И все это благодаря его обширной коллекции полезных плагинов сторонних разработчиков. Однако даже не смотря на это, Sketch не является универсальным и идеальным инструментом для создания дизайна по ряду следующих причин:
Доступен только пользователям Mac
Sketch — это локальное приложение для настольных компьютеров Apple, которое доступно только дизайнерам, использующим Mac. Это самый главный недостаток Sketch, отталкивающий дизайнеров, которые используют ПК с другими операционными системами. Если бы Sketch имел версию для Windows и Linux, вероятнее всего, большинство дизайнеров оценили бы ее по достоинству и у него был бы шанс на звание самого идеального инструмента для проектирования.
Отсутствие Sketch для других платформ создало в отрасли пробел, который компания Figma справедливо заполнила своим браузерным и платформонезависимым инструментом проектирования.
Отсутствие встроенной системы совместной работы
В Sketch отсутствует поддержка системы совместной работы для больших команд. В Sketch дизайнеры вынуждены работать в одиночку, а чтобы поделиться файлом с другими членами команды, необходимо загрузить его в облако Sketch и предоставить ссылку.
Сотрудничество в режиме реального времени между членами команды повышает производительность, что дает преимущество Figma. Sketch имеет несколько плагинов для преодоления этого пробела.
5. Figma: для чего лучше подходит, какие есть недостатки?
Figma — инструмент проектирования, который был создан специально для того, чтобы облегчить процесс командной работы с быстрым взаимодействием между дизайнерами, работающими удаленно, в режиме реального времени. Но, конечно, ее также можно использовать и дизайнерам-одиночкам.
Тем не менее, компании с большими командами дизайнеров особенно отчетливо заметят, что их дизайнеры справляются с большим количеством проектов и решают больше задач, одновременно сотрудничая с клиентами и заинтересованными сторонами, чтобы получить немедленную обратную связь и сделать больше за меньшее время. Figma отлично подходит для создания:
- дизайна сайтов;
- мобильного пользовательского интерфейса приложений;
- UX-дизайна;
- интерактивного прототипирования и многого другого.
Пользовательский интерфейс Figma очень напоминает Sketch, поэтому, как начинающие, так и профессиональные дизайнеры могут легко освоить его в кратчайшие сроки. Кроме онлайн-сотрудничества, в Figma также есть система, которая способствует организации файлов, позволяющая дизайнерам обмениваться файлами и макетами с разработчиками.
И все это осуществляется посредством встроенных функций Figma, без использования сторонних плагинов, что значительно повышает эффективность и улучшает рабочий процесс. Даже несмотря на то, что Figma, по сравнению со Sketch, является относительно новым инструментом в сфере дизайна, она быстро обрела популярность благодаря своим возможностям проектирования, которые в настоящее время находятся на одном уровне со Sketch.
Однако за счет функции командной работы Figma опережает Sketch на несколько шагов. Но делает ли это Figma идеальным инструментом для проектирования? Не совсем.
Не работает в автономном режиме
Figma не работает в оффлайн-режиме, что может доставить пользователям следующие неудобства:
- Зависимость от интернет-соединения может вызвать задержку и замедлить загрузку файла, особенно если ваше соединение недостаточно устойчивое;
- Это очень неудобно для дизайнеров, которые работают на ходу: во время перелетов и в поездах. Полнофункциональная офлайн-версия Figma позволила бы им выполнять свою работу и оставаться продуктивными вне "традиционных" рабочих часов.
Тем не менее, дизайнеры все еще могут выполнять определенные задачи в автономном режиме с помощью настольного приложения Figma. К ним относится создание:
- новых слоев;
- рамок;
- векторных объектов;
- базовых фигур;
- булевых операций;
- редактирование слоев;
- сохранение файлов на компьютере в формате .fig;
- также запуск определенных плагинов.

5. Часто задаваемые вопросы
Может ли Figma открывать файлы Sketch?
Да, Figma позволяет дизайнерам плавно перейти от Sketch, не теряя при этом своих старых дизайн-макетов. Для этого необходимо использовать функцию импорта, с помощью которой можно переместить файлы Sketch на свой аккаунт Figma. Кнопка импорта находится в браузере файлов, с помощью которой можно перетащить файл Sketch.
Импортированные в Figma файлы эскизов в основном остаются прежними, страницы, слои, тексты и фигуры — нетронутыми, а символы преобразуются в компоненты. Это также работает и в обратную сторону — вы можете переключиться на Sketch, перетащив SVG-файлы, экспортированные из Figma непосредственно в Sketch.
Работает ли Figma со Sketch?
Несмотря на сходство этих двух платформ, Figma и Sketch имеют значительные различия в том, как компоненты и символы реализуются и переопределяются. Компоненты в Figma гораздо более гибкие, поэтому их можно легко настраивать и редактировать, но Sketch допускает только заранее заданные переопределения.
Figma позволяет дизайнерам изменять или модифицировать свойства слоев в компоненте без отсоединения от основных компонентов, это также работает и для вложенных компонентов. Однако, Sketch допускает только несколько правок для символа, и если вы хотите изменить такие свойства, как размер текста, цвет или вес границы, вам придется отсоединиться от символа и создать другую версию того же самого элемента.
Другим решением для получения гибкости и полного контроля над стилем является вложение каждой версии в один символ, но это создает сложную систему, которая плохо импортируется в Figma.

Что лучше изучать: Figma или Sketch?
Sketch и Figma являются отличными инструментами веб-дизайна, и если вы уже освоили один из них, скажем Sketch, научиться использовать другой будет очень легко. Любой дизайнер, который использует Sketch будет интуитивно знать, как использовать Figma. Оба инструмента интуитивно понятны и имеют очень похожие пользовательские интерфейсы и функции.
Adobe XD лучше, чем Figma?
Оба имеют базовые возможности большинства инструментов проектирования, но у Figma больше функциональных возможностей, чем у Adobe XD.

Заключение
Любой из этих двух инструментов проектирования прекрасно подходит для дизайна пользовательского интерфейса. Как UI-дизайнеру, вам предстоит сделать выбор в пользу одного из этих инструментов проектирования, который будет во многом зависеть от следующих факторов:
- ваши личные предпочтения;
- что удобнее именно вам;
- самое главное — что лучше всего работает для вашей команды.
Тот факт, что Figma имеет более гибкие компоненты со встроенными функциями, которые балансируют между производительностью и продуктивностью, делает ее лучшим инструментом проектирования для нас. Да, у нее нет такой огромной библиотеки плагинов, как у Sketch, но нельзя отрицать, что возможность командной работы и гибкость платформы Figma ставит ее на первое место.
.webp)
.webp)






















.webp)

.webp)

.webp)
%20(1).webp)