Погружаемся в тему аватаров: разные события, состояния, действия, выбор цвета — лучшие практики UI-дизайна.
Здесь вы также найдете множество вдохновляющих примеров.

Изначально опубликовано здесь
👋 Привет, это Роман.
Я UI-дизайнер, который стал онлайн-предпринимателем (хотя и не планировал этого). В 2018 году я начал создавать UI-киты для Figma и запустил Setproduct. Миссия этого сайта — помочь дизайнерам, разработчикам и компаниям сэкономить деньги и время, которые обычно тратятся на дизайн, чтобы намного быстрее выпускать свои продукты.
Я занимаюсь графическим дизайном более 20 лет. В последние годы я посвящал практически каждый день своей жизни просмотру десятков тысяч компонентов, экранов, веб-сайтов и приложений, изучая их структуру, макеты и цветовые решения. Моя цель — создать исчерпывающее руководство по UI-дизайну приложений и их компонентов, шаблонов и т.д.
В настоящий момент это руководство находится в стадии разработки. К сожалению, не всегда можно изложить на бумаге все то, что ты изучил. Надеюсь, что вы, ребята, тоже внесете свой вклад в эту работу. Поэтому я прошу вас, делитесь своими мыслями. Я всегда открыт для диалога.
👇 Давайте приступим к изучению состояний, стилей, размеров, вариантов использования и шаблонов аватаров.
UI-дизайн аватаров
Аватар (также известен как юзерпик) — это компонент, предназначенный для идентификации пользователя.
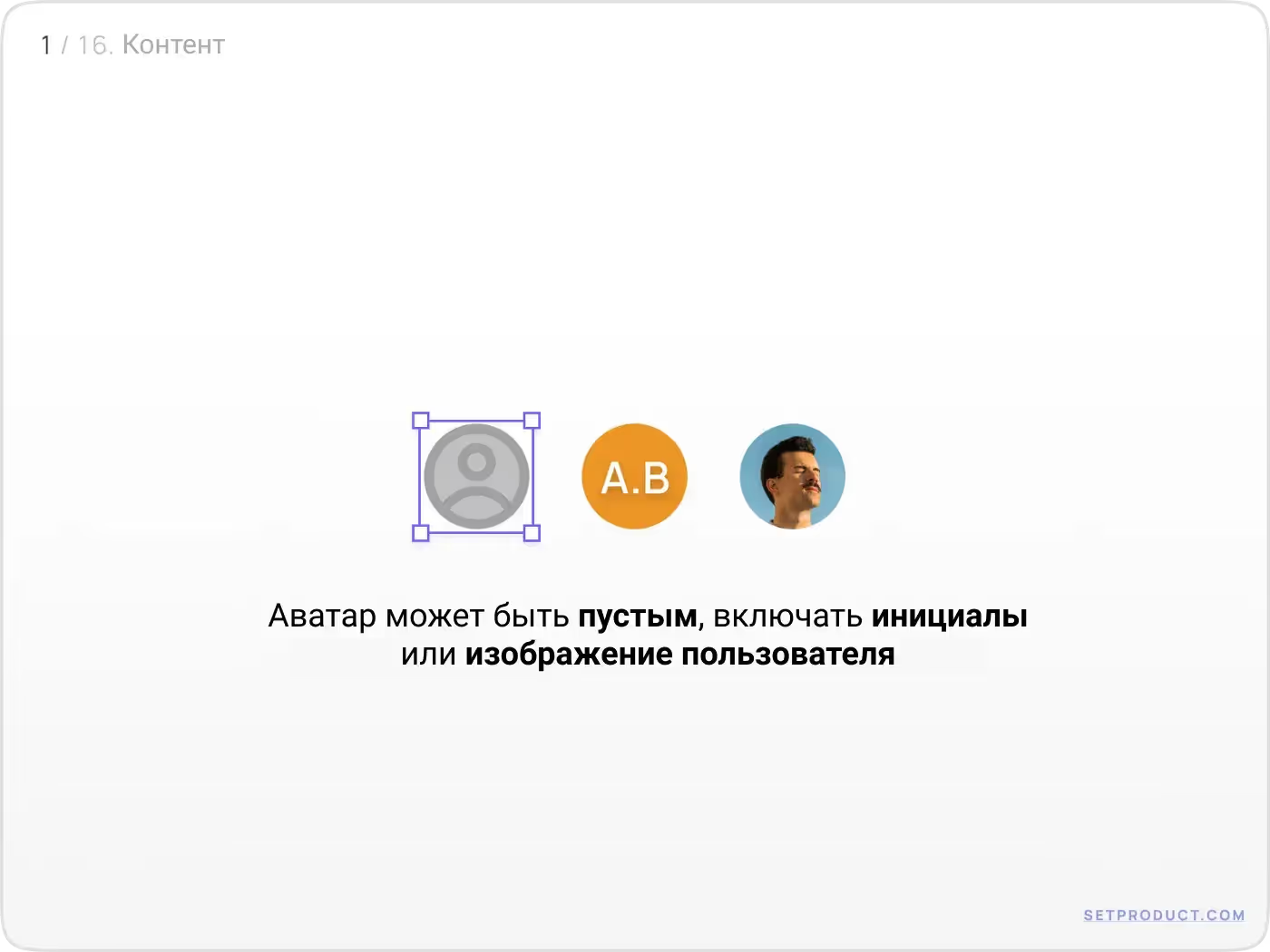
1. Какие элементы может включать аватар
В дизайне аватара могут быть использованы следующие типы контента:
- Нулевое состояние (empty state)
- Инициалы
- Фотография или изображение пользователя

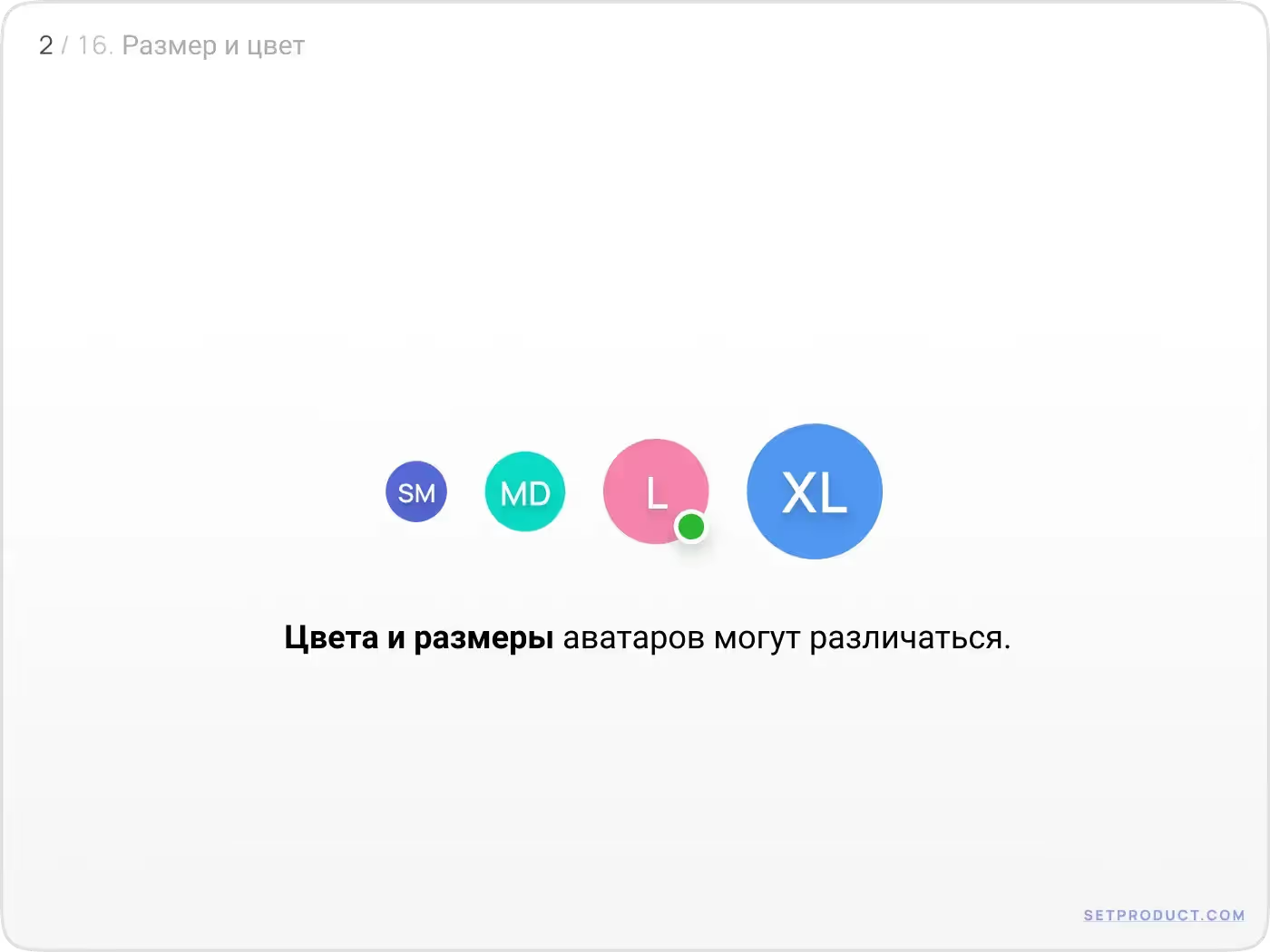
2. Цвет и размер
В зависимости от ситуации используются самые разные цвета и размеры аватаров:
- Чтобы аватары отличались, задайте им разные цвета фона.
- В хедерах и панелях навигации аватары обычно имеют ширину 24-40 dp.
- В списках и контентных блоках — ширину 40-48 dp.
- Если вы хотите использовать аватары в таких разделах, как Профиль, Настройки и т.д., сделайте их размером от 56 dp.

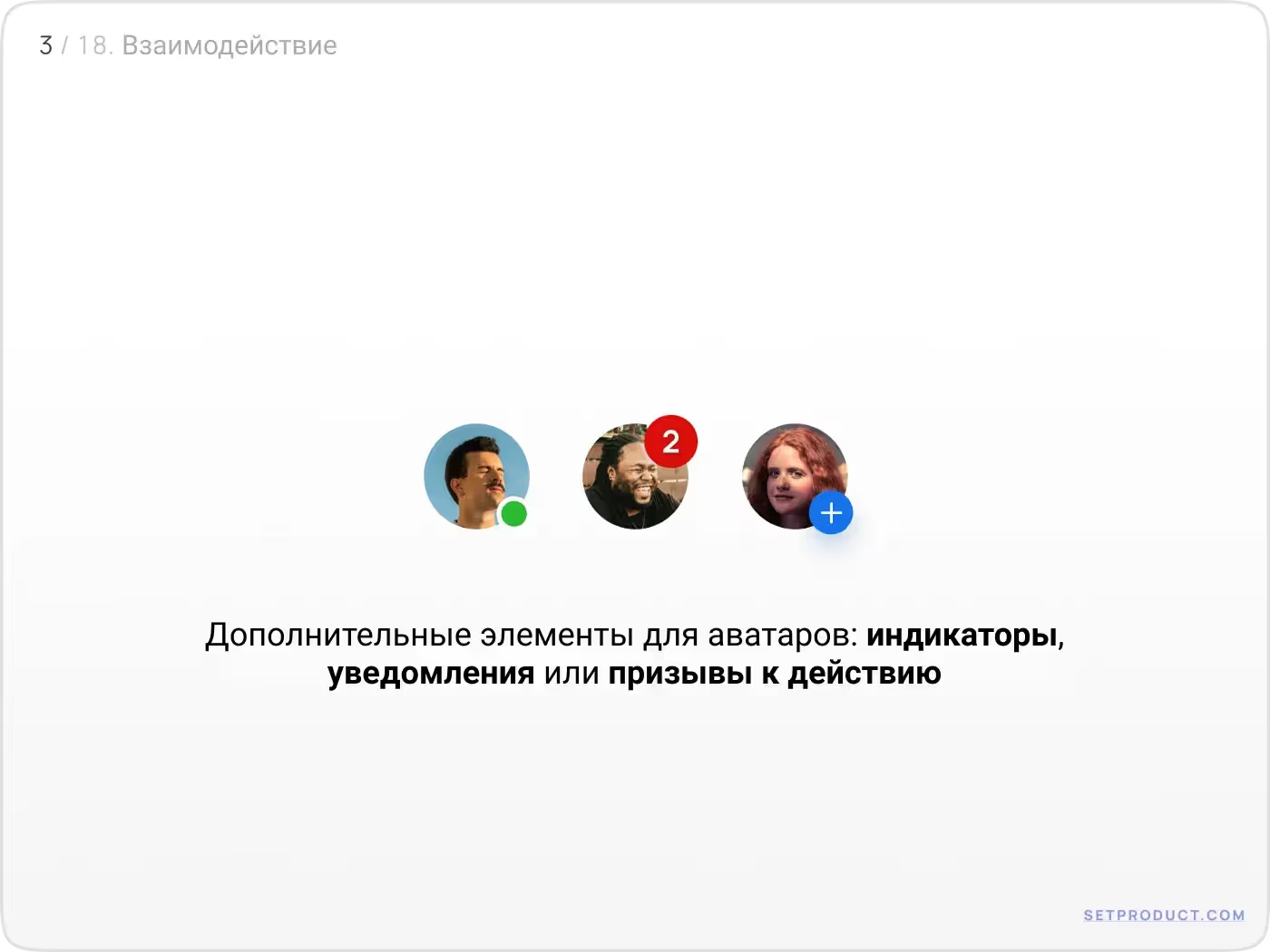
3. События и уведомления
Когда мы хотим сообщить о чем-то или побудить к действию с помощью аватара, мы можем использовать дополнительные компоненты:
- Индикаторы, которые показывают, находится ли пользователь онлайн или офлайн
- Уведомления и элементы визуальной обратной связи (метки с цифрами)
- Иконки, которые показывают, какие действия доступны пользователю

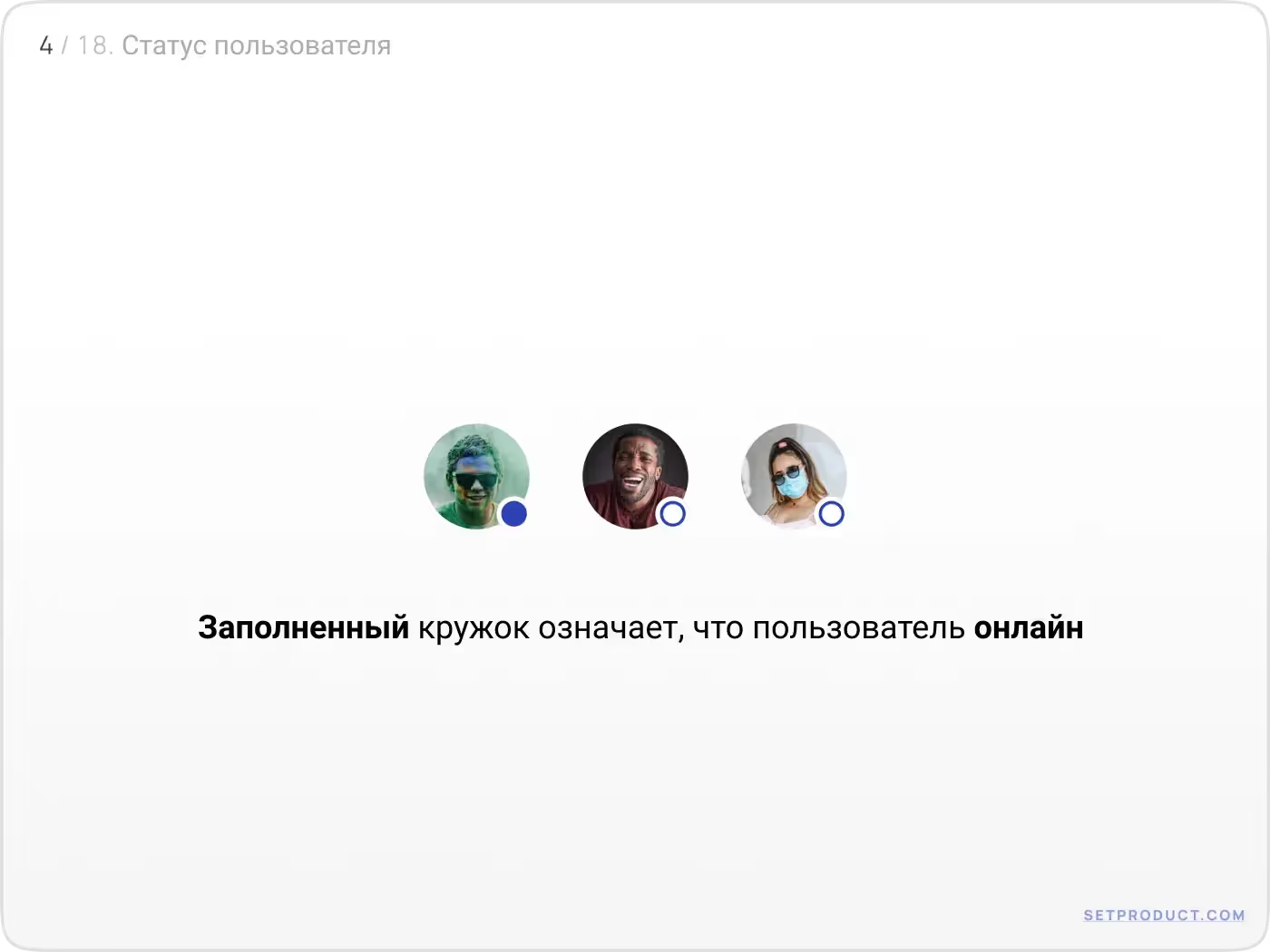
4. Статус пользователя
Самая распространенная практика отображения статуса пользователя — размещение цветного индикатора в правом нижнем углу юзерпика.
- Зеленый цвет указывает на то, что пользователь онлайн, серый — офлайн.
- Закрашенный кружок показывает, что пользователь онлайн, пустой — офлайн (альтернативный вариант).

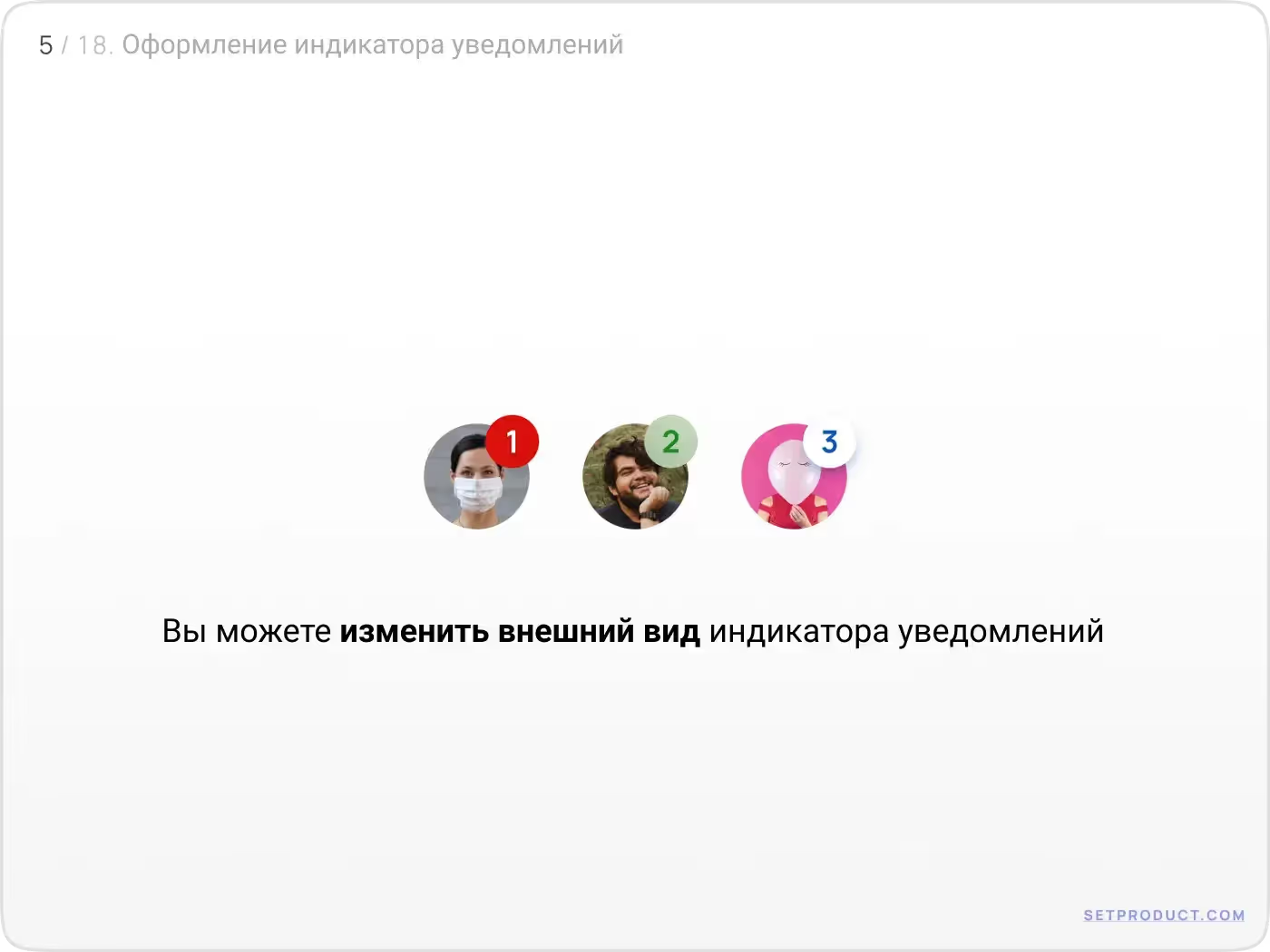
5. Индикаторы уведомлений
Индикатор уведомления может выглядеть по-разному в зависимости от того, насколько важным оно является.
- Если сообщение имеет высокий приоритет, используются яркие цвета и сплошная заливка.
- В остальных случаях — приглушенный или светлый фон.

6. Призыв к действию
Когда пользователь нажимает на аватар, снизу обычно появляются круглая кнопка или иконка, которая показывает, какие действия он может совершить.
- Выбирайте иконки, которые соответствуют ожиданиям пользователя
- Тщательно подбирайте цвета, чтобы они отражали значение события или действия

Аватары с текстом
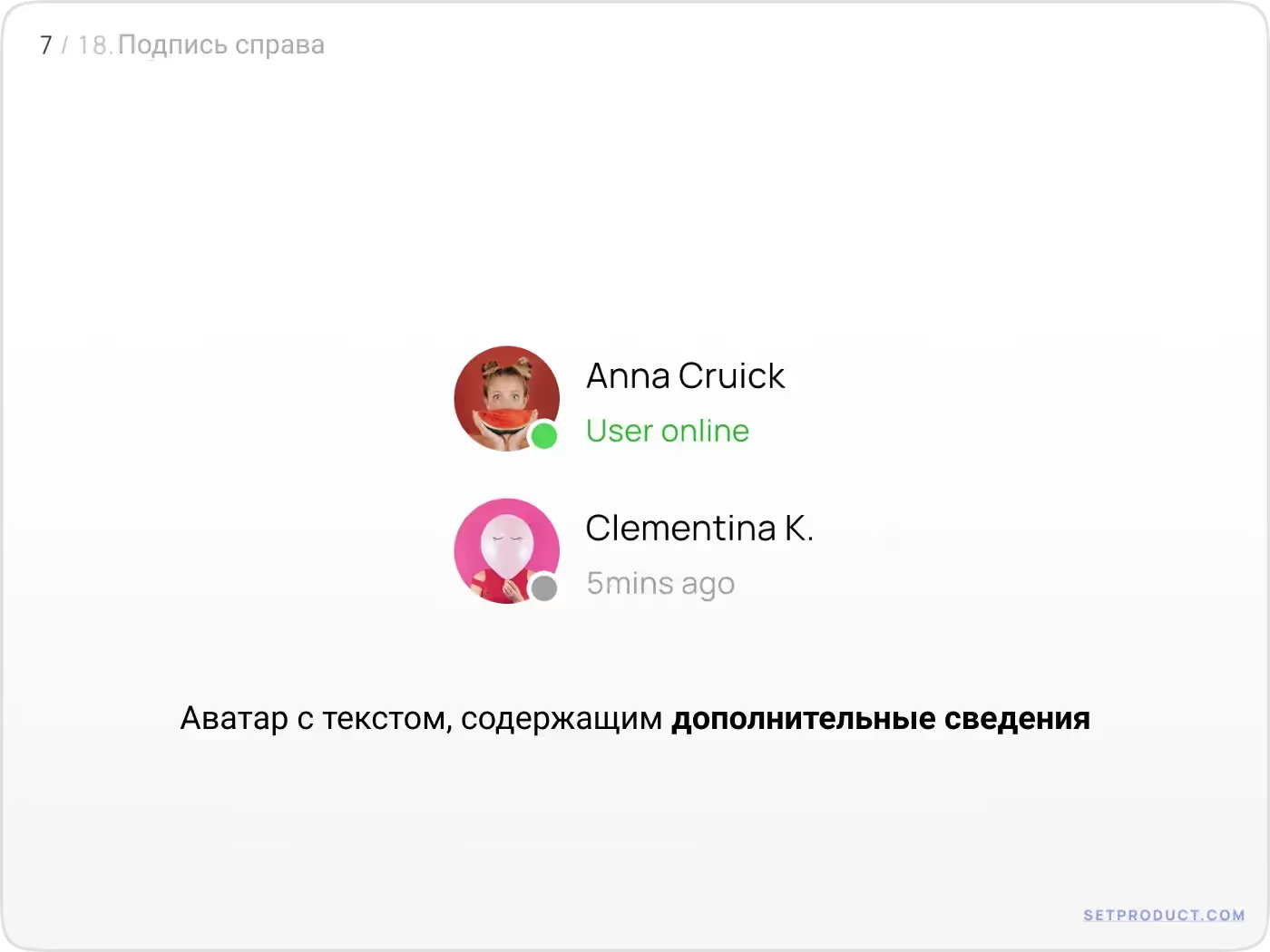
1. Текст сбоку
Если к аватару необходимо добавить дополнительную информацию, можно использовать заголовки. Такой подход зачастую встречается в навигационных панелях приложений, списках, таблицах и т.д.
- Более крупные заголовки содержат имя пользователя
- Подзаголовки включают дополнительные детали (например, статус, род занятий, время последнего посещения, количество подписчиков и т.д.)

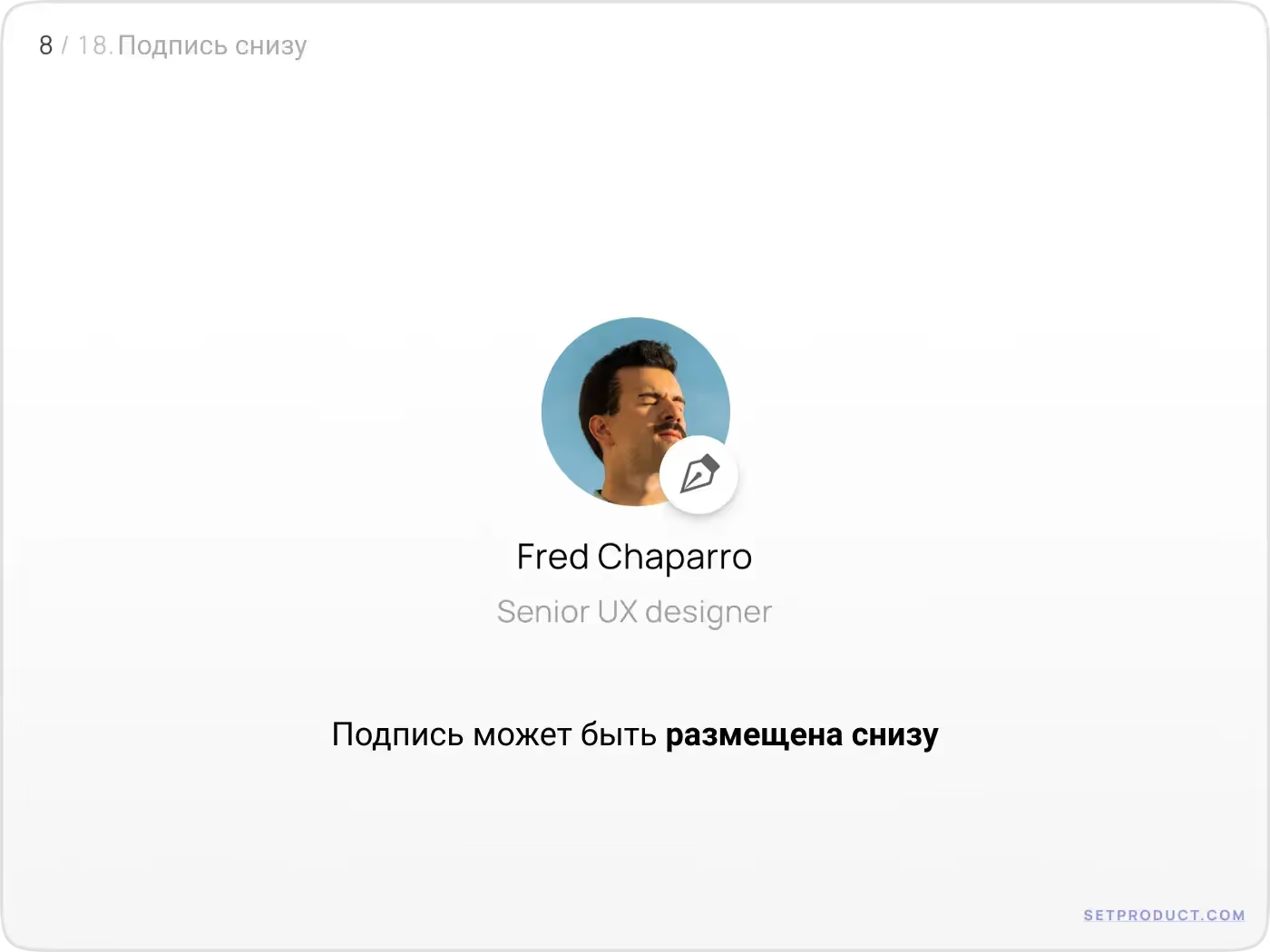
2. Текст снизу
В некоторых разделах, например, Социальные сети, Профиль, Настройки и т.д., лучшим решением будет добавление аватара большого размера с текстом, размещенным под ним.

UX-паттерны для аватаров
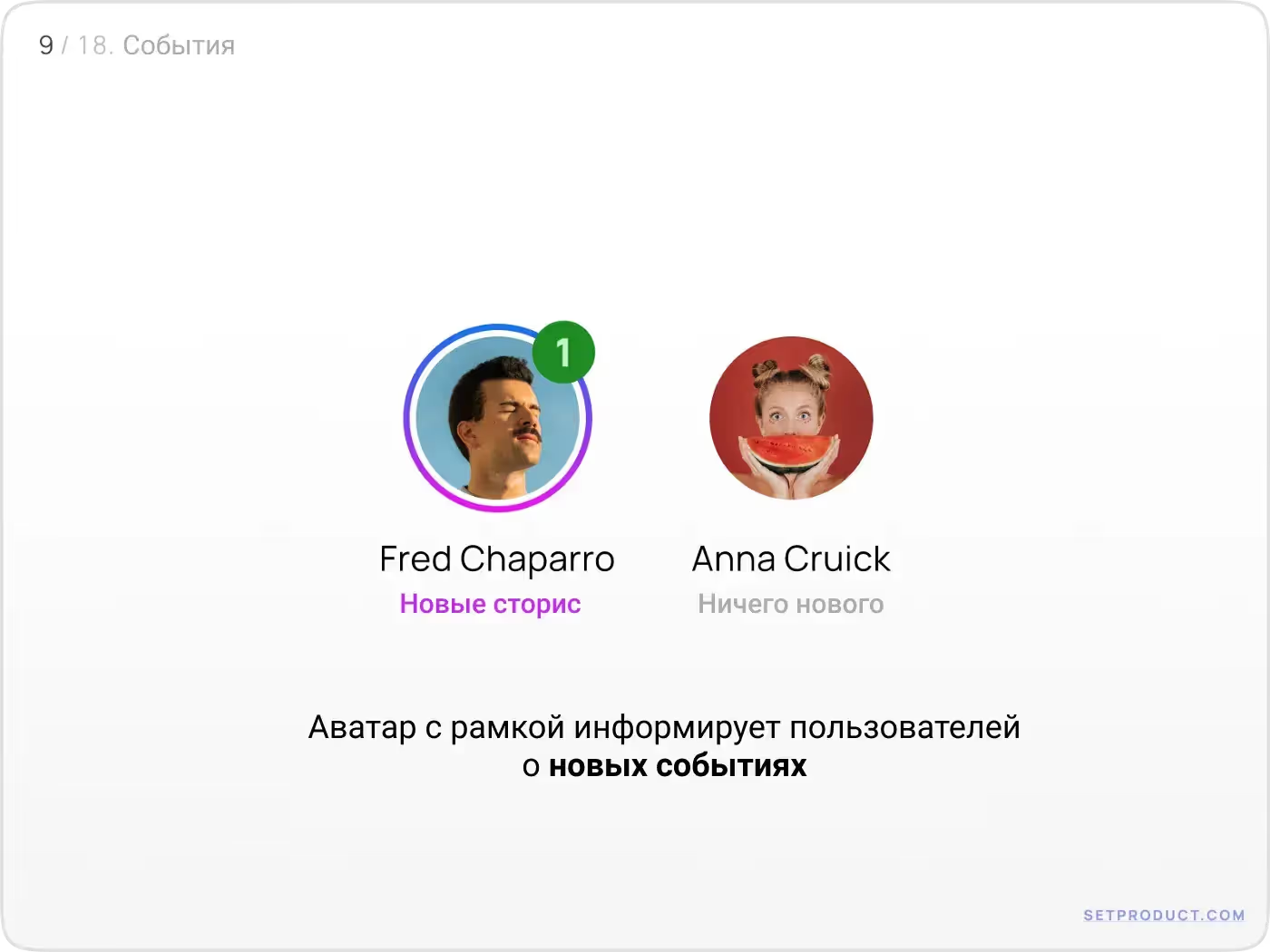
1. События
Чтобы сообщить пользователям дополнительную информацию о событиях, вокруг аватара можно добавить рамку или индикатор с цифрами.

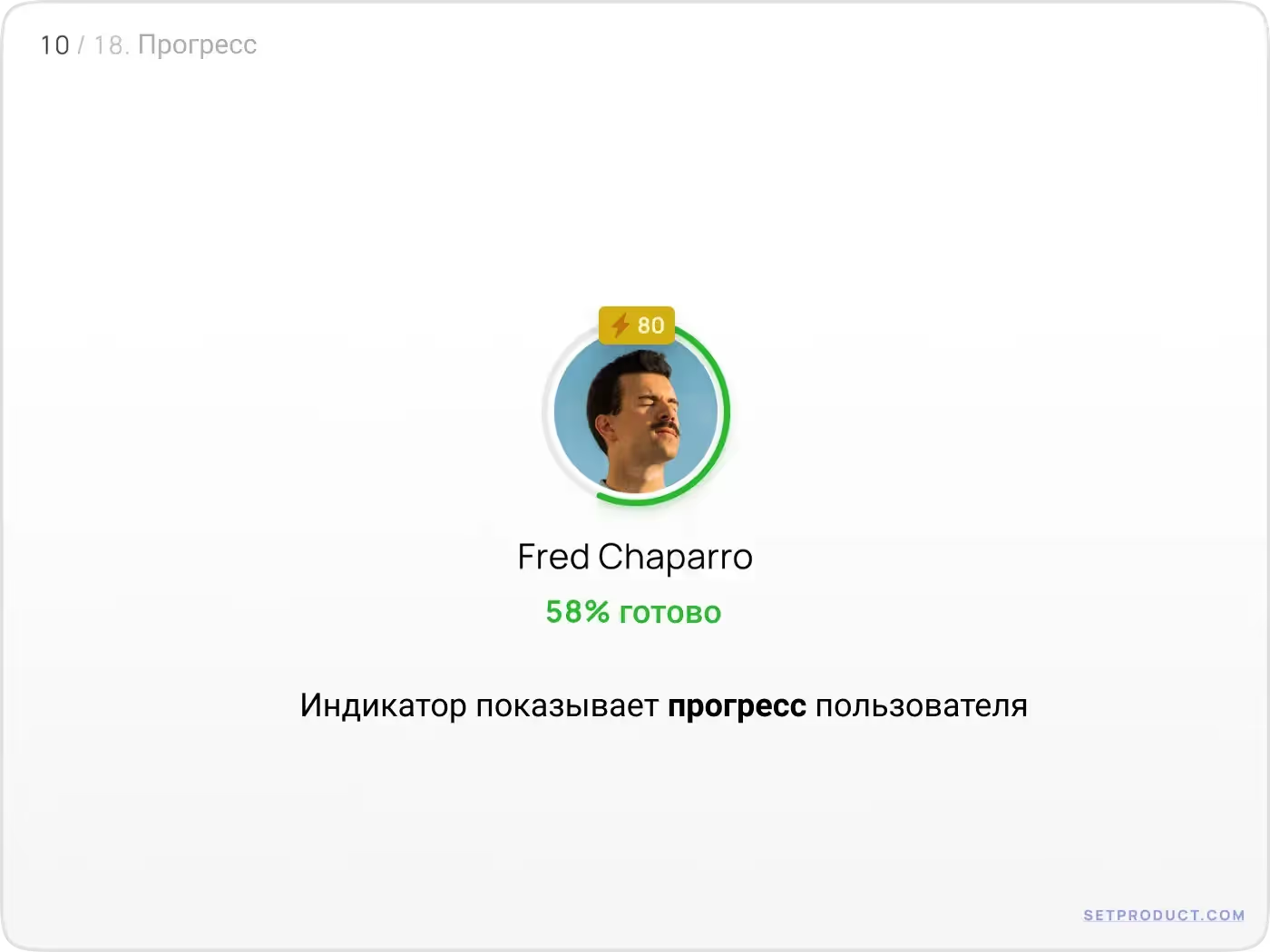
2. Прогресс
Дизайнеры все еще часто используют в аватарах индикатор выполнения задач в виде линии, которая заполняется цветом. Это решение остается популярным и довольно удобным.

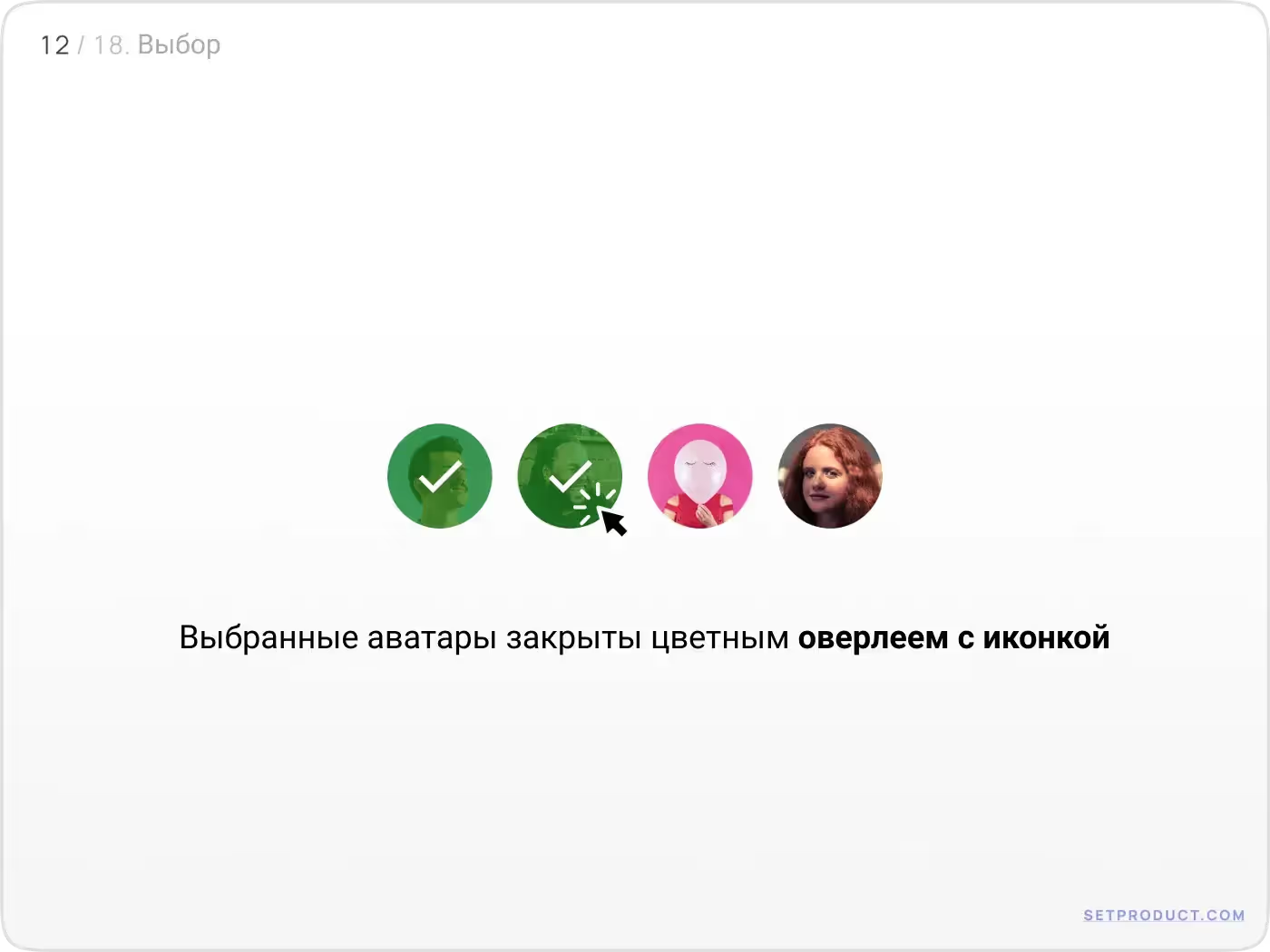
3. Выбор
Состояние выбора, один из самых надежных методов подтверждения, обычно обозначается комбинацией рамки и иконки.

Еще одно популярное решение:

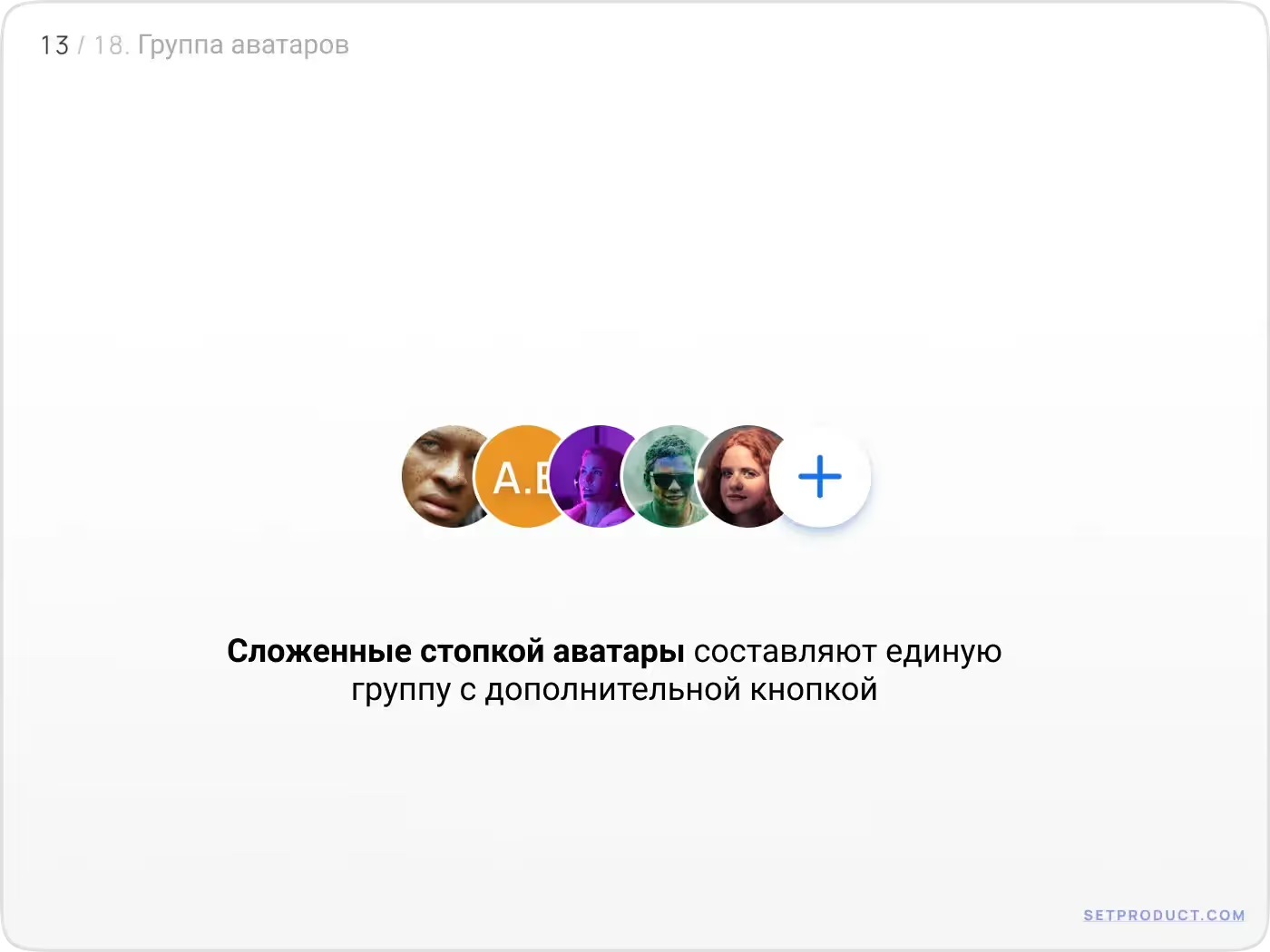
Группа аватаров
1. С кнопкой
Когда аватары сгруппированы, к ним можно добавить CTA-кнопку, чтобы пользователь знал, какие действия он может совершить.
Например, кнопка с плюсом может означать несколько доступных вариантов взаимодействия (добавление, редактирование, сортировка и т.д.).

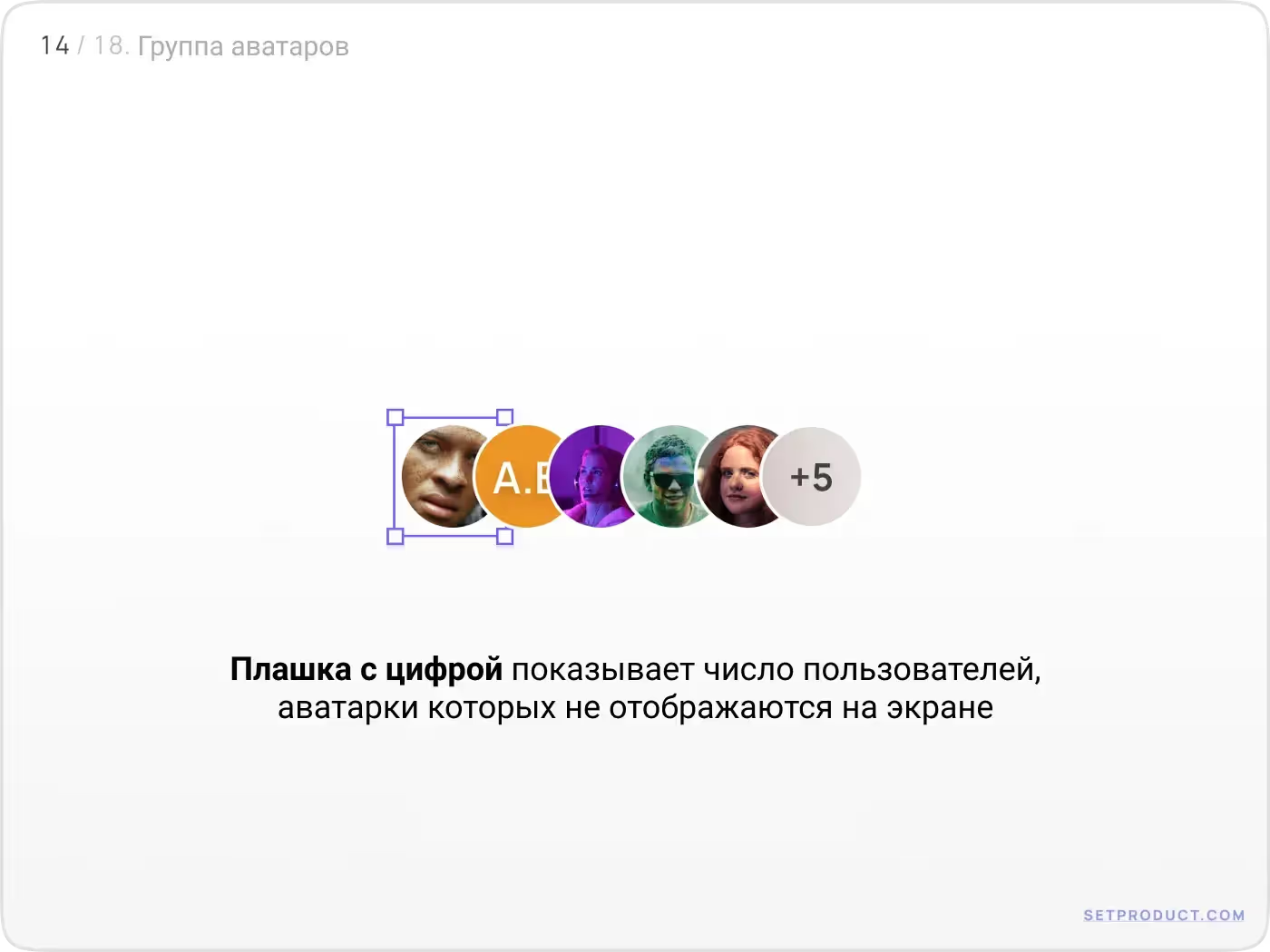
2. С плашкой
Плашка с цифрой — отличное решение, если вы хотите обозначить количество пользователей, чьи аватарки не отображаются на экране.

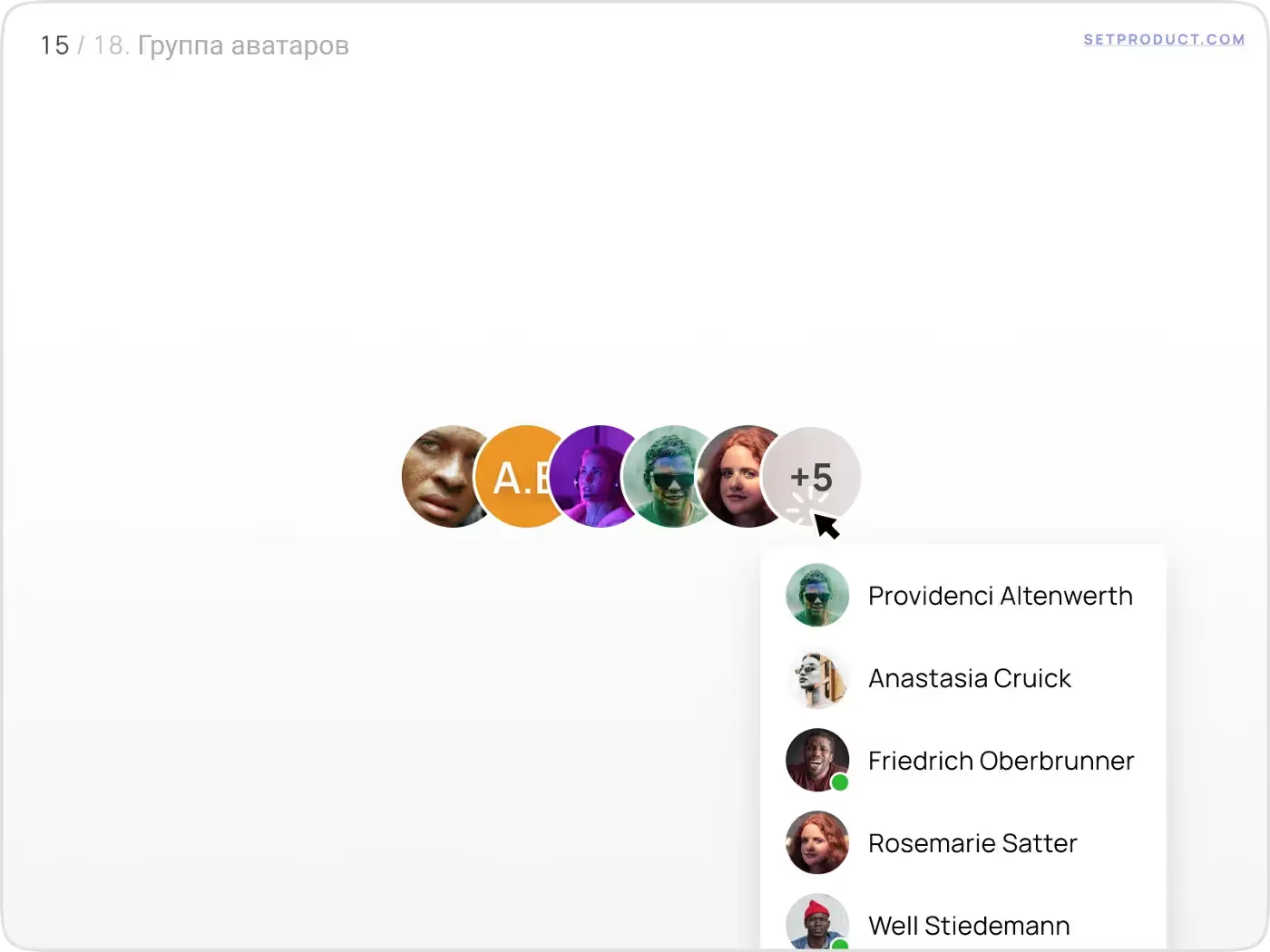
3. Плашка с состоянием наведения
Один из самых распространенных паттернов — когда при наведении курсора мыши на плашку появляется оверлей с дополнительной информацией о пользователях.

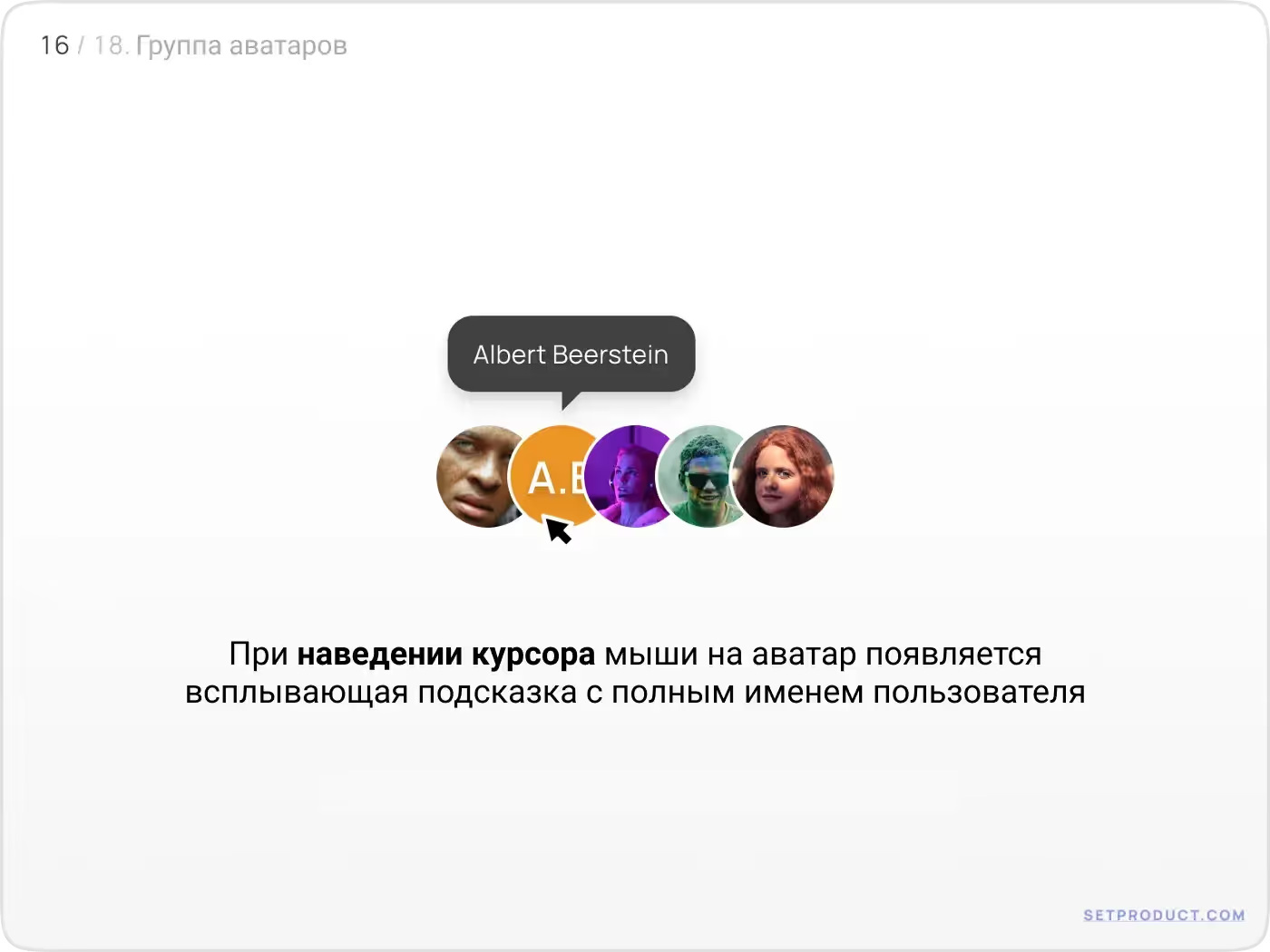
4. Аватар с состоянием наведения
Добавьте всплывающие подсказки, чтобы показывать полное имя каждого пользователя, когда человек наводит курсор мыши на аватар внутри группы.

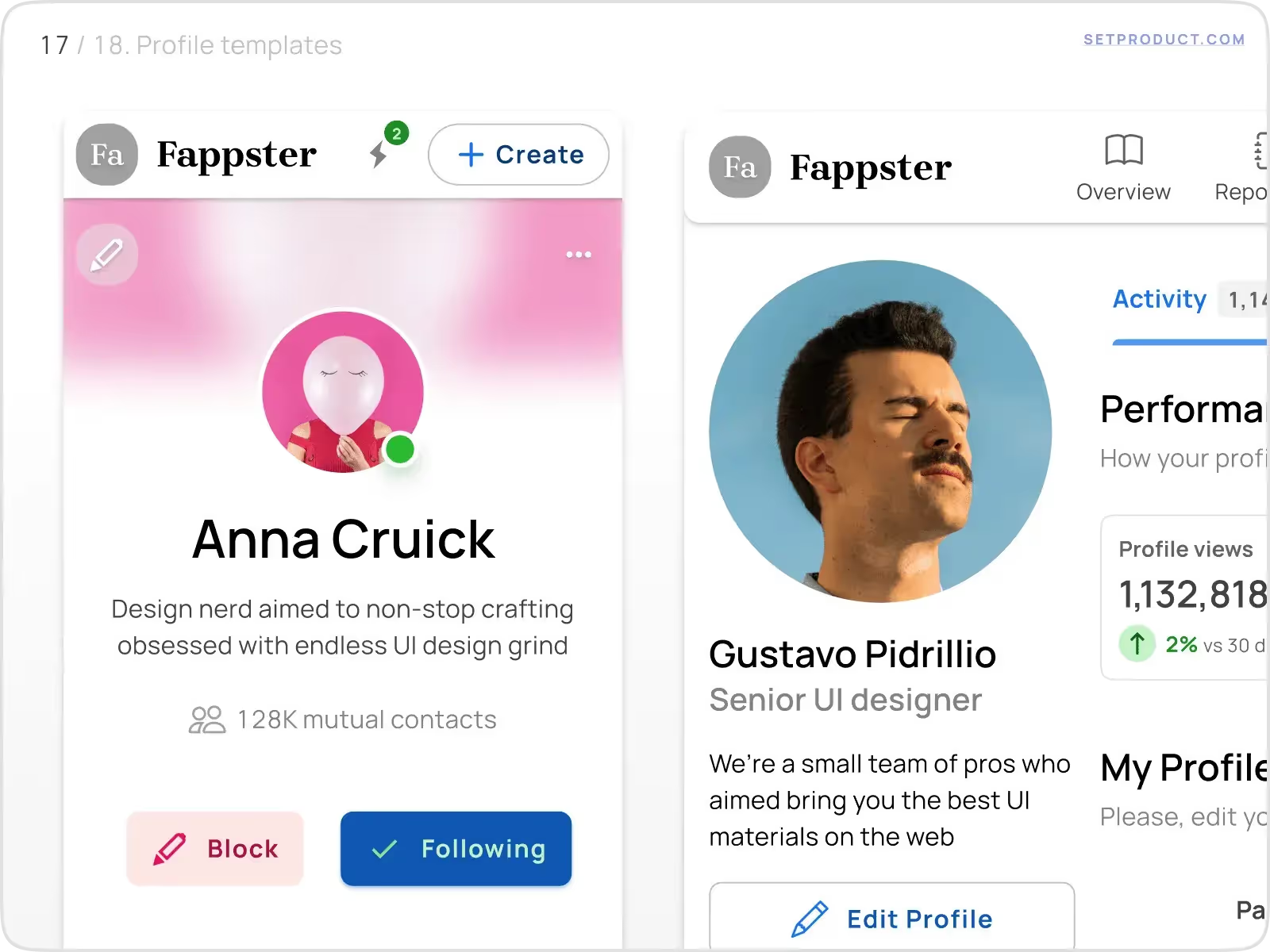
Шаблоны
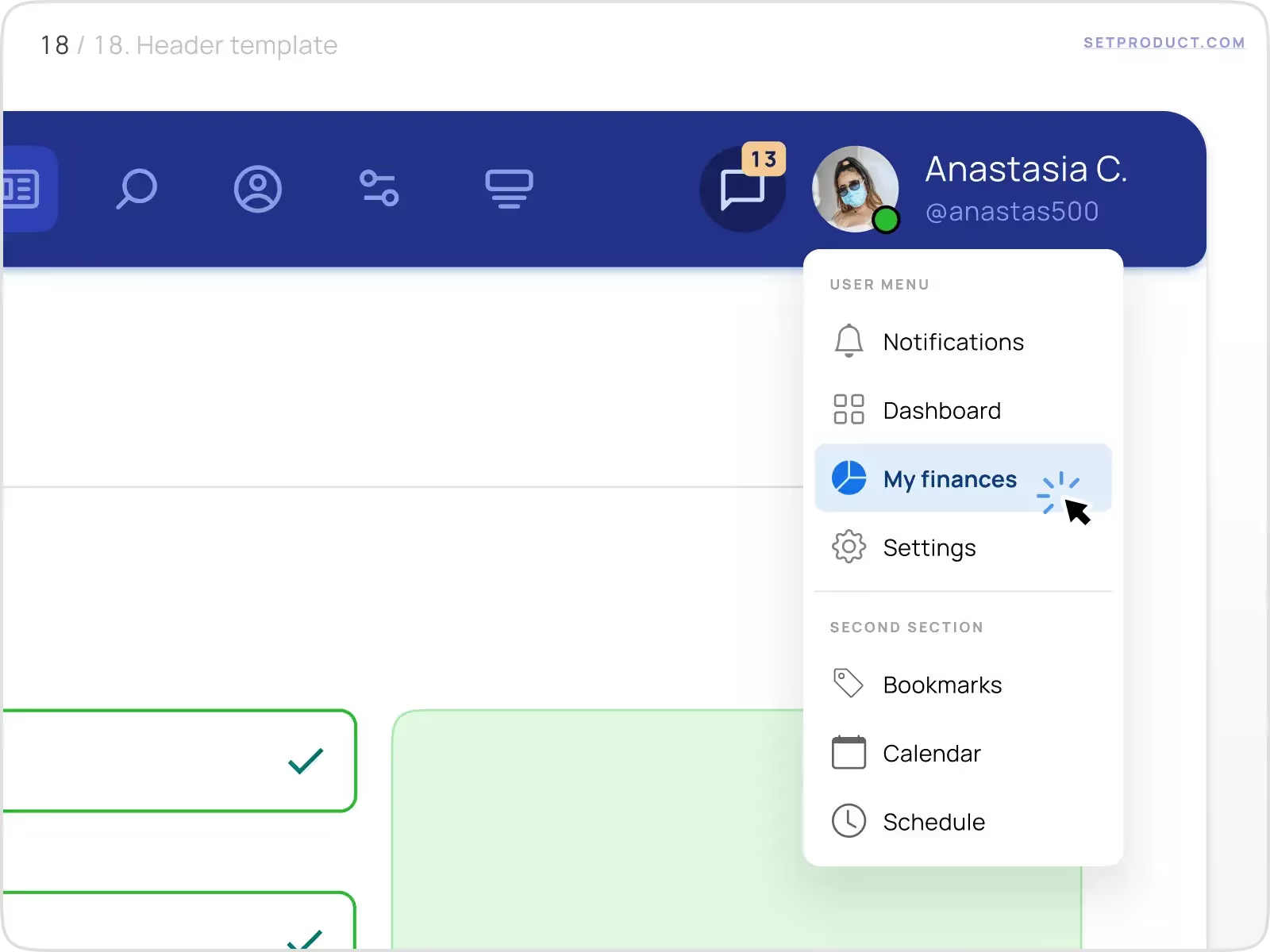
Самый популярный вариант использования аватаров в приложениях или на сайтах — добавление маленького юзерпика в хедер или более крупного в раздел Профиль / Настройки. При этом пользователи могут редактировать изображение.


Вот и все. Надеюсь, теперь вы точно знаете, как создать самый лучший аватар.
Если вы хотите подробнее изучить примеры аватаров, использованные в посте, вы можете найти их здесь и скопировать себе в Figma.
.webp)
.webp)
















































