Резюме: Какие правила типографики нужно соблюдать, чтобы создать хороший мобильный веб-дизайн даже без опыта.
С точки зрения того, как работать с типографикой в мобильном веб-дизайне, самым эффективным является следование принципу — чем проще, тем лучше. В этой статье мы разберем элементы, на которые необходимо обратить первостепенное внимание, а затем посмотрим, что пишут о них в исследованиях.
Учитывая, что мобильные устройства занимают передовые позиции, важно, чтобы веб-сайты были разработаны таким образом, чтобы в первую очередь обеспечить наилучшие возможности для своих пользователей. Хотя Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить мобильный опыт, как насчет чего-то, казалось бы, очень простого, например, типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на настольном компьютере, должно работать на мобильном до тех пор, пока он хорошо масштабируется. Верно?
Хотя это определенно облегчило бы работу веб-дизайнеров, это не является абсолютно верным. Проблема в том, что в последние годы не проводилось много исследований на тему мобильной типографики. В данной статье я дам краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем рассмотрю, что UX-эксперты смогли выяснить об использовании типографики для мобильных устройств.
Основы типографики в современном веб-дизайне.
Я знаю, что типографика — не самая популярная часть в веб-дизайне. И, наверняка, если вы веб-дизайнер, то не очень глубоко погружаетесь в эту часть, особенно если клиенты приносят вам свои собственные стилистические решения перед началом проекта.
Тем не менее, с появлением мобильного телефона, типографика требует дополнительного внимания.
ТИПОГРАФИЧЕСКАЯ ТЕРМИНОЛОГИЯ
Давайте начнем с основ: терминологии, которую вам нужно будет знать, прежде чем копаться в передовой практике мобильной типографики.
Типографика: Этот термин относится к технике, используемой при стилизации, форматировании и оформлении "печатного" (в отличие от рукописного) текста.
Гарнитура/Семейство шрифтов: Это система классификации, используемая для обозначения семейства символов. Например, Arial, Times New Roman, Calibri, Comic Sans и др.

Шрифт: Это конкретизация гарнитуры. Шрифт подробно описывает семейство шрифта, размер и любые другие специальные стилизации. Например, 11 пунктовый Arial жирным шрифтом.

Размер: Существует два способа указания размера (или высоты) шрифта: размер в пунктах или размер веб-дизайна в пикселях. Говоря о мобильном веб-дизайне, мы используем пиксели.
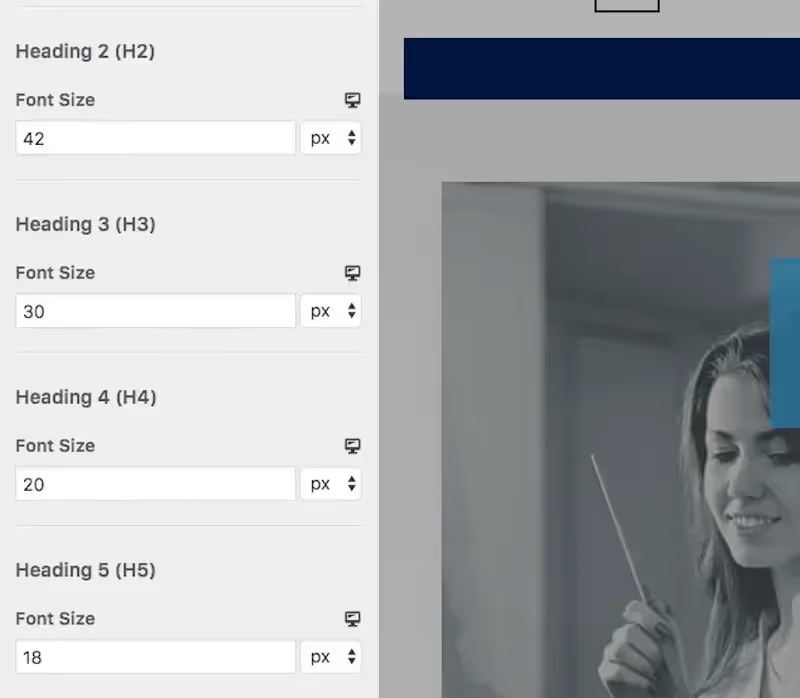
Ниже приведено построчное сравнение различных размеров шрифта:

Как видно из WordPress, размеры шрифтов важны, когда речь заходит об установлении иерархии в тексте:

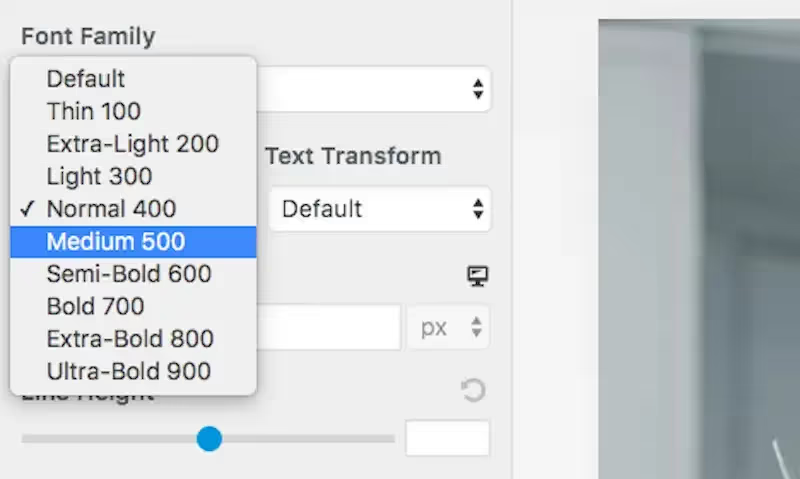
Насыщенность (толщина): Это еще одна характеристика шрифта. Насыщенность относится к любым специальным стилям. В веб-дизайне насыщенность чаще всего используется в заголовках.
Вот пример опций, которые вы можете выбрать в WordPress:

Кернинг: Этот параметр определяет пространство между двумя буквами. Его настраивают так, чтобы создать более эстетичный текст, одновременно повышая читабельность. Вам понадобится специализированное программное обеспечение для проектирования, например, Photoshop, чтобы корректировать такие настройки.
Трекинг: Трекинг, или промежуток между буквами, часто путают с кернингом, так как они оба касаются промежутка между буквами. Однако, в то время как кернинг регулирует расстояние между двумя буквами, чтобы улучшить внешний вид, трекинг используется для регулировки расстояния между строками.
Чтобы дать Вам более ясное представление, вот пример из Mozilla о том, как использовать трекинг для изменения межбуквенного интервала
На примере трекинг: обычный, -1px, 1px

Интерлиньяж: Интерлиньяж, или интервал между строками, это расстояние между исходными линиями текста.. Как и в случае с трекингом, этот параметр можно настраивать для устранения проблем с плотностью текста.
Если у вас есть опыт использования специализированного программного обеспечения, вы уже должно быть знакомы с интерлиньяжем. Текст с одинарным интервалом. Текст с двойным интервалом. Или текст с полуторным интервалами. Это все касается интерлиньяжа.
Роль типографики в современном веб-дизайне.
Есть веские причины, почему нас должна волновать типографика в современном веб-дизайне. Было бы здорово, если бы хорошо написанный пост в блоге или супер-убедительный текст для продаж на главной странице были бы достаточными для удовлетворения пользователей, но это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь важное влияние на то, будут ли клиенты читать текст на вашем сайте.
Вот некоторые из ситуаций, в которых можно использовать типографику:
Брендинг
Типографика — это еще один способ создания определенного стиля для вашего продукта. Если все изображения содержат прямые линии, вы вероятно, будете использовать очень четкий шрифт.
Влияние на настроение
Типографика помогает задать настроение и определенные эмоции. Например, несерьезный и легкий шрифт будет сигнализировать пользователям, что компания свободная, веселая и молодая.
Дать вес сообщению
Типографика придает силу голосу. Использование шрифта, который усиливает тон сообщения, будет очень хорошим выбором для текста, на котором необходимо сделать акцент.
Поощрение чтения
Как вы узнали выше, существует несколько способов изменения настроек текста, чтобы сделать его более доступным для чтения. Используйте верный интерлиньяж, трекинг, кернинг и др., чтобы текст выглядел легким и доступным.
Доступное сканирование
Сканирование, или беглый просмотр, становится все более распространенным явлением по мере развития интернет технологий. По этой причине нам нужны способы форматирования текста для улучшения сканирования, которые обычно включают в себя множество заголовков, использование четких цитат и списков (маркированных, пронумерованных и т.д.).
Улучшение доступности
Еще многое предстоит сделать для того, чтобы сделать дизайн более доступным. Ваш выбор шрифта играет в этом большую роль, особенно если учесть, что мобильный опыт должен больше концентрироваться на том, как наиболее быстро и эффективно донести основную идею вашего продукта.
Поскольку типографика играет столь разнообразную и важную роль во взаимодействии пользователя с веб-продуктами, к этому вопросу необходимо относиться довольно серьезно. Итак, давайте посмотрим, что говорят эксперты и исследования о типографике на мобильных устройствах.
Типографика для мобильного веб-дизайна: Что вам нужно знать
Слишком маленький, слишком легкий, слишком навороченный, слишком близко друг к другу... Вы можете столкнуться с множеством проблем, если не достигнете идеального баланса в выборе типографики в дизайне. Однако на мобильном телефоне все немного по-другому.
Я не хочу сказать, что все намного проще и нужно просто использовать шрифт по умолчанию от Google или Apple. В конце концов, вы так усердно работаете над созданием уникального, творческого и привлекательного дизайна для ваших пользователей. Не нужно сдаваться и просто использовать Roboto.
Мы знаем, каковы ключевые элементы в определении и формировании шрифта, а также знаем, насколько большое значение имеют шрифты в контексте веб-сайта. Итак, давайте разберемся и посмотрим, что именно вам нужно сделать, чтобы ваш шрифт хорошо работал на мобильных устройствах.
1. РАЗМЕР
В общем, правило заключается в том, что размер шрифта должен быть 16 пикселей для мобильных сайтов. Все, что меньше этого, может поставить под угрозу читабельность для слабовидящих читателей. Слишком большой размер шрифта также может затруднить чтение. Если вы хотите найти идеальную формулу, то вы снова и снова будете возвращаться к 16 пикселям.
Это правило идеально подходит, когда дело касается основного текста вашего мобильного сайта. Однако, что вы можете сделать с текстом заголовка? Ведь необходимо четко отделить заголовки от основного текста. Не только для того, чтобы привлечь внимание к тесту, но и для того, чтобы увеличить сканируемость мобильной веб-страницы.
Nielsen Norman Group предоставила исследование, проведенное MIT, в котором рассматривался именно этот вопрос. Какой размер лучше всего использовать для коротких строк текста заголовков?
Вот, что они выяснили:
Короткие, обзорные строки текста приводят к более быстрому чтению и лучшему пониманию, когда:
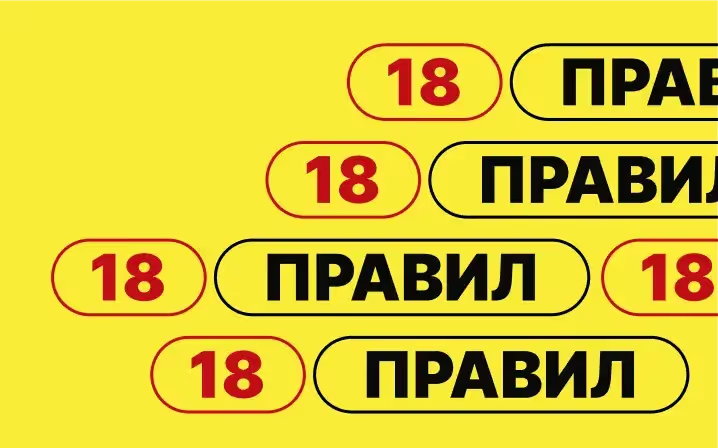
Они больше по размеру (а именно, 4 мм по сравнению с 3 мм).
Они состоят из прописных букв.
Ширина букв обычная.
Строчные символы занимают на 26% больше времени для чтения, чем прописные, а сжатый текст — на 11,2% больше, чем обычный. Существует также значительная связь между регистром и размером, что позволяет предположить, что негативные эффекты от использования строчных букв усугубляются малым размером шрифта.
Интересно посмотреть на сайт NerdWallet. Хотя мне и нравится, как он выглядит, они нарушили ряд этих советов по размеру и стилю:

Посмотрев на этот сайт несколько раз, я действительно пришла к выводу, что выбор шрифта меньшего размера для заголовка — не лучшее решение. Мой взгляд мгновенно притягивается к более крупному тексту под основным заголовком.
Flywheel Sports, с другой стороны, отлично иллюстрирует этот момент.

Нет никаких сомнений в том, куда должно быть обращено внимание посетителей: на бросающийся в глаза заголовок. Он во всех шапках, он больше, чем весь остальной текст на странице, и, хотя шрифт невероятно прост, его сочетание с рукописным шрифтом выглядит здесь чертовски круто. Я думаю, что единственное, что я бы исправила здесь — это контраст между белым и жёлтым шрифтами и синим фоном.
Помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большая часть текста была удобочитаемой, придерживайтесь вышеприведенных советов.
2. ЦВЕТ И КОНТРАСТ
Цвет является еще одним важным элементом в веб-дизайне. Вы можете многое донести до посетителей, выбрав подходящую цветовую палитру для дизайна, изображений и вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он располагается (о чем свидетельствует моя заметка выше о Flywheel Sports).
Для некоторых пользователей белый шрифт поверх фотографии или светлого фона может не представлять большой проблемы. Но выражение "не представлять большой проблемы" не совсем приемлемо в веб-дизайне. Не должно быть никаких сложностей и препятствий, когда пользователи читают текст на сайте, особенно с мобильного устройства.
Именно поэтому цвет и контрастность являются главными пунктами, которые необходимо учитывать при оформлении типографики для мобильных устройств.
В разделе 1.4.3 Руководства по обеспечению доступности веб-контента (WCAG) даны четкие рекомендации по решению проблемы цветового контраста. Как минимум, WCAG предлагает установить контраст 4,5 к 1 между текстом и фоном для оптимальной читабельности. Есть несколько исключений из этого правила:
- Текст размером 18 пунктов или 14 пунктов, выделенных жирным шрифтом, должен иметь контраст 3 к 1.
- Текст, который не отображается в активной части веб-страницы, не обязательно должен соответствовать этому правилу.
- Контраст текста внутри логотипа может быть установлен по усмотрению дизайнера.
Если вы не знаете, как установить это соотношение между цветом вашего шрифта и фоном, на котором он расположен, используйте инструмент проверки цветового контраста, такой как WebAIM.

Однако, единственное, о чем я бы попросила вас помнить, это использование прозрачности или других цветовых настроек, которые могут изменить выбранный вами цвет. В то время как цветовой код HEX будет отлично отображаться в инструменте, это может быть неточным представлением того, как цвет на самом деле отображается на мобильном устройстве.
Чтобы решить эту проблему и обеспечить достаточно высокую контрастность для ваших шрифтов, используйте инструмент цветовой обводки, встроенный в браузер, например, в Firefox или Chrome. Просто наведите указатель мыши на цвет фона (или шрифта) на вашей веб-странице и он сообщит вам, каков реальный цветовой код на данный момент.
Хорошим примером является сайт Dollar Shave Club.
На этом сайте изображения в верхнем баннере главной страницы постоянно меняются. Шрифт всегда остается белым.

Исходя из того, что мы узнали, фиолетовый цвет, вероятно, единственный, который подходит под условия. Однако, чтобы показать вам, как работать с этими данными, давайте разберем, что приложение HEX выдает для каждого из фонов:
Серый: #9a9a9a
Бежевый/персиковый: #ffd0a8
Фиолетовый: #4c2c59.
Вот контраст между этими цветами и белым шрифтом:
Серый: 2.81 к 1
Бежевый / персиковый: 1,42 к 1
Фиолетовый: 11.59 к 1.
Очевидно, что серый и бежевый фоны будут очень плохим сочетанием для белого текста и сообщение будет плохо различимо для мобильных посетителей.
Кроме того, на первый взгляд, я бы сказал, что текст "Try a risk-free Starter Set now" — это 10 пунктовый шрифт (а это всего около 13 пикселей). Таким образом, размер шрифта также работает против фактора читабельности, не говоря уже о плохом выборе цветов, используемых с более светлым фоном.
Урок здесь заключается в том, что вы действительно должны уделить некоторое время размышлениям о том, как цвет и контрастность типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно помешать посетителям взаимодействовать с вашим сайтом.
3. ТРЕКИНГ
Трекинг в мобильном веб-дизайне необходимо использовать для того, чтобы контролировать плотность текста. Стандартная рекомендация заключается в том, что в строке должно быть не более 30-40 символов. Большее или меньшее количество символов может отрицательно повлиять на читабельность.
Хотя Dove местами нарушает границы этого 40-символьного ограничения, я думаю, что их результат хорошо выглядит.

Шрифт такой простой и чистый, а трекинг равномерно распределен. Вы можете заметить, что следование рекомендациям делают текст легко читаемым. И это именно то, к чему вы должны стремиться при выборе типографики.
4. ИНТЕРЛИНЬЯЖ
По данным NNG, содержимое, которое располагается на 30-дюймовом настольном мониторе, приравнивается к пяти прокруткам на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, так как большинство смартфонов сейчас имеют размер между пятью и шестью дюймами:

В среднем, мобильным пользователям нужно сделать 3-4 прокрутки, чтобы добраться до важной информации. Это довольно трудоемкий процесс. Это также означает, что их терпение уже будет на пределе. Как отметил NNG, мобильная сессия, в среднем, длится всего 72 секунды. Сравните это с сессией на настольным компьютером в 150 секунд, и вы поймете, почему это так важно.
Для вас это означает две вещи:
- Вам необходимо вырезать все лишнее на мобильной версии. Если это означает создание полностью отдельного и более короткого контента для мобильного, то сделайте это.
- Будьте очень осторожны с интерлиньяжем.
Слишком большой интерлиньяж может привести к необходимости прокручивать еще больше. И с каждым прокруткой у ваших пользователей будет накапливаться усталость, скука, разочарование, а внимание будет расплываться.
Таким образом, необходимо найти хороший баланс между использованием интервала между строками для повышения читабельности, и в то же время внимательно следить за тем, сколько усилий нужно приложить, чтобы добраться до нижней части страницы.
Сайт Hill Holliday — это не только потрясающий ресурс для вдохновения, но и отличный пример грамотного использования интерлиньяжа.

Различные ресурсы дадут вам разные рекомендации по интерлиньяжу. Так как вам необходимо учитывать доступность при проектировании для мобильных устройств, я предлагаю вам следовать принципам WCAG:
Расстояние между линиями должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вы используете).
Расстояние между абзацами должно быть 2,5 (или 250%).
В конце концов, речь идет о том, чтобы принимать разумные решения, используя предоставленное вам пространство для работы. Если у вас есть только минута, чтобы зацепить пользователей, не тратьте ее впустую, используя слишком большой интерлиньяж. Но и не используйте слишком маленький интервал, который делает текст нечитабельным.
5. ШРИФТЫ
Прежде чем я разберу характеристики хорошего шрифта, я хочу взглянуть на стандартные шрифты Android и Apple. Я думаю, что мы можем многое взять, даже просто взглянув на эти варианты:
Android
Google использует два шрифта для своих платформ (как настольных, так и мобильных): Roboto и Noto. Roboto — это основной шрифт по умолчанию. Если пользователь посещает веб-сайт на языке, который не отображает Roboto, то Noto является резервной копией.
Это Roboto:

Важно отметить, что в Roboto есть несколько семейств шрифтов на выбор и другие варианты шрифтов Roboto на выбор. (Источник: Roboto)
Как видите, есть версии Roboto с различными типами стилизации. В целом же, это чистый и просто стилизованный шрифт. Вы вряд ли сможете вызвать какие-то настоящие эмоции, используя этот шрифт, и он может не передать индивидуальность сайта, но это безопасный выбор.
Apple
У Apple есть собственный набор рекомендаций по типографики для iOS, а также собственный шрифт: San Francisco.

Как и во всем остальном, что делает Apple, формула типографики очень простая. И, знаете что? Она действительно работает. Вот она в действии на сайте Apple:

Как и Google, компания Apple выбрала простой и классический шрифт. Хотя это может и не помочь вашему сайту выделиться на фоне конкурентов, подобный шрифт никогда не сделает ничего, что могло бы ухудшить разборчивость или читабельность вашего текста. Он также будет хорошим выбором, если вы хотите сделать акцент на других визуальных эффектах.
МОИ РЕКОМЕНДАЦИИ
Это все подводит меня к моим собственным рекомендациям относительно того, что вы должны использовать для мобильных сайтов. Вот мой вердикт:
Не бойтесь начинать с системного шрифта по умолчанию. Он будут вашим самым безопасным выбором до тех пор, пока вы не разберетесь, как далеко вы можете раздвинуть границы мобильной типографики.
- Используйте только шрифт sans serif или serif. Если в вашем настольном сайте используется декоративный или рукописный шрифт, используйте что-то более традиционное на мобильном сайте.
Тем не менее, вы не должны игнорировать декоративные шрифты вообще. В примерах Hill Holliday или Flywheel Sports (как показано выше), вы можете увидеть, как небольшие элементы нетрадиционного шрифта могут добавить немного специй во весь дизайн. - Никогда не используйте более двух шрифтов на мобильной версии. У посетителей просто нет возможности, чтобы визуально обработать столько вариантов.
- Убедитесь, что два ваших шрифта дополняют друг друга. В частности, ищите варианты, которые используют одинаковую ширину символов. Дизайн каждого варианта может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы предлагаете мобильным посетителям.
- Избегайте шрифтов, в которых нет четкого набора символов. Например, сравните, как заглавные "i", строчная "l" и цифра "1" отображаются рядом друг с другом. Вот пример шрифта Myriad Pro с сайта Typekit:

Хотя число "1" достаточно различимо, заглавная "i" (первая буква в этой последовательности) и строчная "l" (вторая) слишком похожи. Это может привести к нежелательным паузам при чтении на мобильном телефоне.
Также не забудьте просмотреть, как ваш шрифт отображает сочетание букв "r" и "n" рядом друг с другом. Можете ли вы дифференцировать каждую букву или они выглядят как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому обязательно используйте шрифт, который дает каждому символу различимое представление.
5) Используйте шрифты, совместимые с как можно большим количеством устройств. Лучшими вариантами будут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.

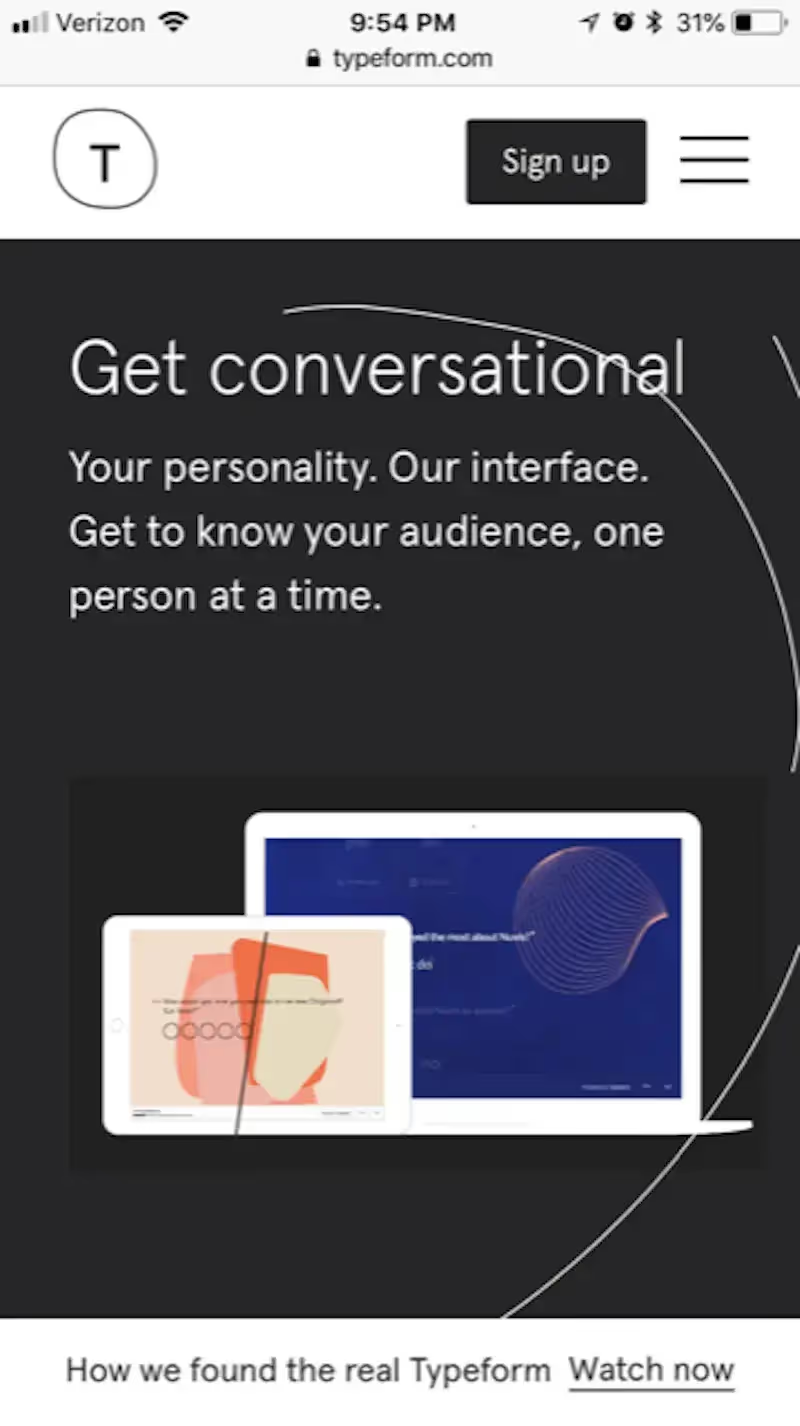
Я думаю, что Typeform является хорошим примером сайта, который использует "безопасный" шрифт, но при этом способен поразить посетителей своим дизайном.

Если говорить коротко, то выбранный шрифт должен выражать профессионализм и стабильность.
Когда вы почувствуете себя уверенно и захотите расширить свой набор используемых шрифтов, взгляните на список от WebsiteSetup. Это даст вам некоторую вариацию для маневра, если вы захотите добавить немного разнообразия на ваш мобильный сайт.
Заключение
Я знаю, что мобильная типографика — это совсем не весело. Но веб-дизайн не всегда заключается в создании чего-то захватывающего и современного. Иногда стремление к практичному и безопасному выбору — это то, что гарантирует вам лучший пользовательский опыт в результате. И это то, что мы часто наблюдаем, когда дело доходит до мобильной типографики.
Сокращенное количество пространства и более короткое время пребывания на сайте просто не дают возможности для использования экспериментальной типографики (да и дизайна в целом), который вы можете применять при проектировании настольного варианта. Таким образом, ваш подход к разработке мобильного сайта должен быть заключен в том, чтобы учиться экспериментировать так, чтобы общее впечатление оставалось простым и стабильным.
.webp)
.webp)







.avif)