Введение
Важнейшей задачей современного веб-дизайнера является улучшение пользовательского опыта. Практика показывает, что структурно правильно организованные сайты более привлекательны для пользователем. Людям нравится упорядоченность.
Фильтрация является одним из инструментов упорядочения информации и облегчения навигации, что позитивно сказывается на пользовательском опыте.
Каким сайтам необходимы фильтры, как создать удобную систему фильтрации и как оформить ее визуально? На все эти вопросы мы ответим в данном лонгриде.

Каким сайтам необходимы фильтры?
Не все сайты нуждаются в системе фильтрации, можно часто встретить ресурсы, где весь контент распределен по тематическим разделам. Такое решение вполне логично для сайтов, где не так много контента. Однако существуют ресурсы с сотнями и тысячами страниц. В данном случае фильтрация необходима для упрощения навигации. Примерами таких сайтов могут выступать:
Основные принципы проектирования фильтров
Фильтры поиска влияют на пользовательский опыт и производительность сайта. Когда фильтры точно и грамотно упорядочены, знакомство с вашим сайтом становится легким и удобным. Это позволяет не только повысить вовлеченность пользователей, но и увеличить конверсию в долгосрочной перспективе.
Существует несколько базовых принципов, которых мы советуем придерживаться в процессе создания системы фильтрации на сайте.
Корректность работы фильтров
Результаты выдачи должны соответствовать выбранным пользователем фильтрам. Необходимо протестировать корректность их работы, чтобы исключить ошибки в выдаче.
Избегайте нулевой выдачи
Если в ответ на свой запрос пользователь ничего не получит, то это негативно скажется на его восприятии, а в худшем случае он покинет ресурс. Чтобы не огорчать своих пользователей, необходимо предусмотреть варианты выдачи на любой запрос. Предложите схожие товары или страницы.

Используйте тематические фильтры
Пользователи часто знают какой товар, статья или страница им нужна. Но у них есть общее понимание того, что им нужно. Тематические фильтры могут облегчить навигацию и позволят пользователю ознакомиться с вариантами в определенной категории.

Предоставьте возможность применять несколько фильтров
Одного фильтра может быть недостаточно, чтобы достаточно сузить поиск и принять решение. У пользователя может одновременно быть понимание что он хочет и чего он не хочет увидеть в поисковой выдаче. Помимо этого, возможность применения нескольких фильтров значительно упрощает поиск в больших массивах данных.

Добавьте фильтры по конкретным категориям
Не все страницы и товары можно отсортировать по заданному набору признаков. Помимо общих атрибутов, например, бренд, размер, цвет и цена, каждая категория может иметь дополнительные фильтры, характерные именно для нее.

Сначала демонстрируйте наиболее часто выбираемые параметры
Можно значительно облегчить процесс поиска для пользователя, если предложить ему наиболее распространенные параметры поиска.
Отображение примененных фильтров
Необходимо отражать примененные фильтры для того, чтобы пользователь понимал, что они активны. Стоит показывать примененные фильтры в исходном расположении, а также в отдельном месте, которое будет постоянно видно.

Применяйте визуальные фильтры
Иногда пользователям не хватает слов для описания своего запроса. Изображения или иконки могут помочь выбрать нужный фильтр, обеспечить дополнительный контекст и сузить выбор.
.avif)
Предварительная фильтрация на стадии знакомства с сайтом
Такое решение позволяет применить несколько фильтров уже на стадии регистрации нового пользователя. В своей ленте пользователь получит материалы, которые соответствуют его базовым интересам. К такому прибегают сервисы с большим массивом данных, например, агрегаторы научных статей, Medium, Pinterest и т. д.

Используйте слова, которыми пользуются пользователи
Система фильтрации должна быть интуитивно понятна каждому пользователю, поэтому не стоит использовать сложную и узкоспециализированную лексику.
Предлагайте кастомный набор фильтров
Используйте предыдущие запросы пользователя, чтобы предложить ему фильтры, с помощью которых он легко сможет найти интересующие его страницы/товары.
Варианты визуального оформления системы фильтрации на сайте
Классическим вариантом считается расположение фильтров в боковой панели в вертикальном положении.

Такое расположение использовалось еще на самых первых сайтах, однако с точки зрения UX-дизайна такое расположение не является удобным. Панель фильтров визуально отделена от выдачи и располагается в слепой зоне, где обычно располагаются баннеры.
Поэтому многие ресурсы отказываются от расположения системы фильтрации в боковой панели и делают выбор в пользу горизонтального бара.

В свою очередь у горизонтального бара есть свои недостатки, главный из которых — ограниченность шириной экрана. В данном случае придется ограничиться небольшим набором фильтров, что подойдет не всем ресурсам.
Решением данной дилеммы может быть использование сразу обоих вариантов. В таком случае в боковой панели будет расположена полноценная система фильтрации, а в горизонтальном баре ограниченный набор фильтров, которые могут быть применены к уже сформированной выдаче.

Если результат выдачи предполагает разнообразие категорией, то можно предоставить пользователю выбор по категориям в боковой панели, а фильтры расположить в горизонтальной панели.

Если же все параметры фильтрации невозможно уместить в боковой и горизонтальной панели, то стоит сделать выбор в пользу всплывающего окна, где будут отражены все такие параметры.
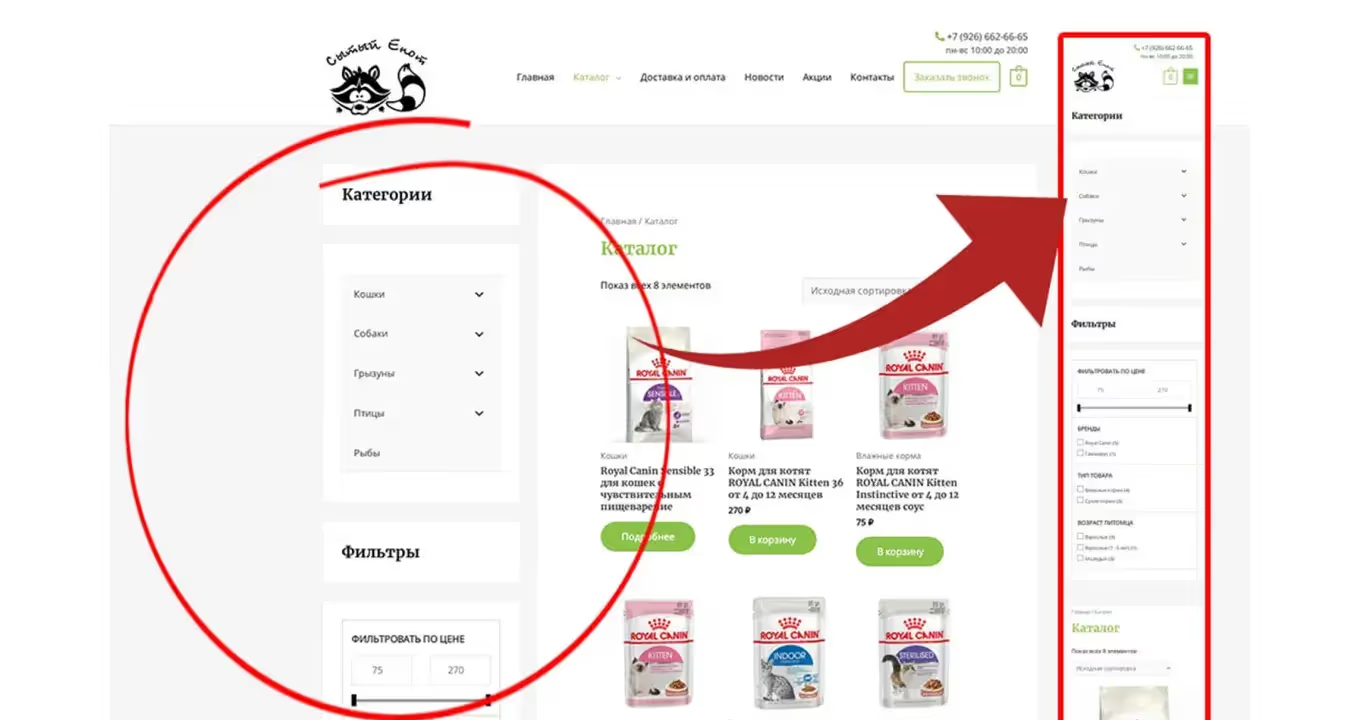
Варианты визуального оформления системы фильтрации в мобильной версии
Мобильная версия сайта не позволяет использовать привычное для десктопных версий расположение фильтров, масштаб не позволит пользователю качественно взаимодействовать с системой фильтрации. Поэтому в мобильных версиях используют другое визуальное оформление фильтров.
Для экономии пространства в мобильных версиях фильтры появляются по нажатию кнопки.

Сама кнопка фильтров может быть выполнена как иконка, так и в формате иконки и слова.

Также можно по умолчанию выдавать самые популярные фильтры в формате карусели, что во многом облегчит фильтрацию.

Появление экрана с фильтрами можно анимировать, чтобы создать ощущение плавности.

Интерфейс фильтров часто выполняется в формате карточки, но встречаются и полноэкранные форматы.

Пользователь может быть незнаком с параметрами фильтрации, поэтому стоит добавить пояснения к фильтрам.
.avif)
В мобильных версиях часто используют слайдеры, чтобы облегчить процесс выбора количественных показателей.
.avif)
Можно предложить выбор наиболее популярных запросов, чтобы не заставлять пользователя искать их в полном списке.

Частые ошибки
Нерелевантные фильтры
Помните, что фильтры призваны упрощать путь пользователя, а не усложнять его. Поэтому нужно грамотно подходить к выбору параметров фильтрации. Товары и страницы должны фильтроваться по категориям, которые имеют значение для поиска.
.avif)
Дублентность
Дублирование параметров фильтрации вызывает у пользователя смятение — нужно ли применить фильтр дважды или одного раза будет достаточно?

Нарушение визуальной иерархии и интервалов
Необходимо придерживаться основ UI/UX, чтобы пользователю было комфортно взаимодействовать с системой фильтрации.

Текст обрезан
У пользователя должна быть возможность прочитать полностью прочитать текст, чтобы понять логику работы фильтра.
.svg)
Большое количество цифровых значений списком
Если фильтр предполагает большое количество цифровых значений, то стоит сделать выбор в пользу слайдера.

Использование разных условных обозначений
Необходимо соблюдать единообразие условных обозначений.

Пустые значения
.svg)
Заключение
Фильтры могут казаться незначительной деталью сайта, но в действительности их роль чрезвычайно важна. С их помощью можно значительно улучшить пользовательский опыт и увеличить конверсию.
.webp)
.webp)









