Введение
Дизайнеры периодически применяют градиенты в качестве творческого приема для создания необычных визуальных решений. Например, с его помощью можно создавать эффект объемности, глубины, текстуры и динамики, делая дизайн более привлекательным. Также градиенты могут использоваться для технических целей, например, для локального затемнения фона под текстом для повышения читаемости.
Градиенты — это графический эффект, который создается плавным переходом между двумя и более цветами или оттенками.
Создание и использование градиентов требует определенных навыков и знаний. Идеальный градиент должен быть хорошо сбалансирован, гармоничен и соответствовать общему стилю и целям дизайна.
В данной статье мы расскажем о типах градиентов, методах их создания и использования, поделимся советами по работе с этим инструментом.
Типы градиентов
Градиенты могут быть настроены в разных формах и направлениях. Рассмотрим различные типы градиентов, каждый из которых имеет свои особенности и применение.
1. Линейные (Linear) градиенты
Это наиболее распространенный тип градиентов, которые создают плавный переход от одного цвета к другому вдоль линейной оси. Линейные градиенты могут быть вертикальными, горизонтальными, диагональными или иметь произвольное направление. Они могут быть использованы для создания эффектов тени, глубины или просто для добавления интересного визуального элемента на веб-странице.
2. Радиальные (Radial) градиенты
Тип градиента, который распространяется от одной центральной точки и радиально расширяется во всех направлениях, создавая кольцевой или сферический эффект. В радиальном градиенте цвет изменяется от одного центрального цвета к другому цвету на определенном расстоянии от центра. Радиальные градиенты могут быть использованы для создания акцентных точек, фокусировки внимания на определенном элементе дизайна или для создания абстрактных фоновых эффектов.
3. Угловые (Angular) градиенты
Тип градиента, который меняется вдоль линейного направления, задаваемого углом. Они создают эффект перехода цветов вдоль этого угла и определяются углом изменения цвета, измеряемым в градусах. Угол может быть настроен на любое значение в диапазоне от 0 до 360 градусов.
4. Градиент в форме кристалла (Diamond)
Этот вид градиента, также известный как ромбовидный или алмазный градиент, имеет особую форму, напоминающую кристалл.
5. Сетчатый градиент (Mesh Gradient)
Тип градиента, который применяется к сетке или каркасу, позволяя создавать сложные переходы в различных направлениях между цветами в определенных узлах сетки. Он может быть настроен на различные цветовые комбинации, углы наклона, плотность сетки и другие параметры, в зависимости от творческих потребностей дизайнера.
Знание разных типов градиентов позволяет веб-дизайнерам гибко подходить к выбору градиентов для различных элементов сайта. Например, линейные градиенты могут быть идеальными для создания плавного перехода между двумя цветами на фоне или кнопке. А радиальные градиенты могут использоваться для создания центрального точечного источника света или объемного эффекта на логотипах или иконках. Более подробно о применении градиентов к различным элементам сайта мы расскажем далее.
Примеры использования градиентов в разных элементах сайта
Градиенты могут быть использованы практически на любом элементе веб-страницы, в зависимости от стиля дизайна и целей сайта. Приведем некоторые из возможных примеров применения градиентов на сайте.
1. Фон
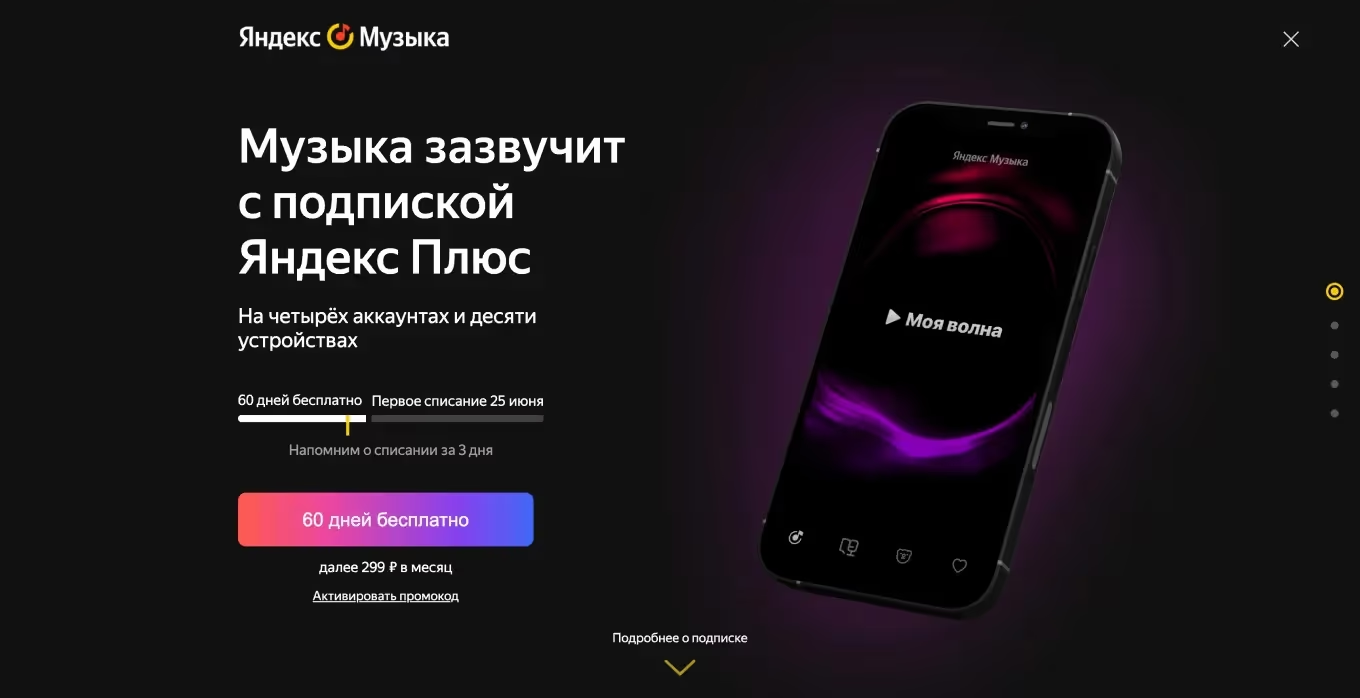
Один из наиболее популярных способов использования градиента — это его применение в качестве фона. Главный секрет успеха здесь — правильный выбор цветов, чтобы задать нужный тон и достичь достаточного контраста, чтобы остальные элементы дизайна хорошо выделялись. Градиенты могут охватывать всю страницу или быть применены только на определенные ее части, в зависимости от требуемого дизайн-эффекта. Например, градиент на фоне может служить точкой фокуса для определенного элемента дизайна.
.avif)
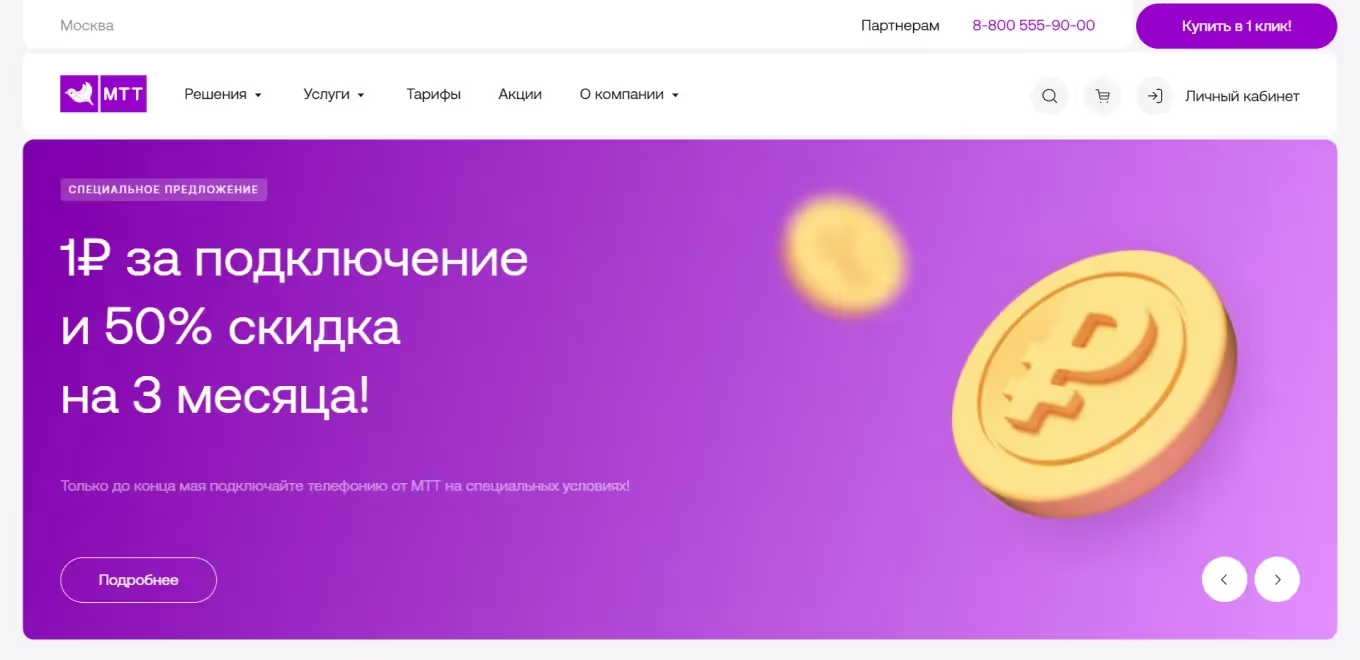
Также градиенты могут быть использованы в фоновом изображении для направления внимания пользователя на кнопки призыва к действию (CTA-кнопки) или формы обратной связи, путем создания определенных цветовых эффектов. Например, горизонтальные или вертикальные градиенты могут быть настроены таким образом, чтобы начальная точка движения взгляда пользователя имела более светлую заливку, а конечная точка — более насыщенную по цвету. Этот прием широко применяется на продающих сайтах и в интернет-магазинах с целью стимулирования их к выполнению желаемых действий.

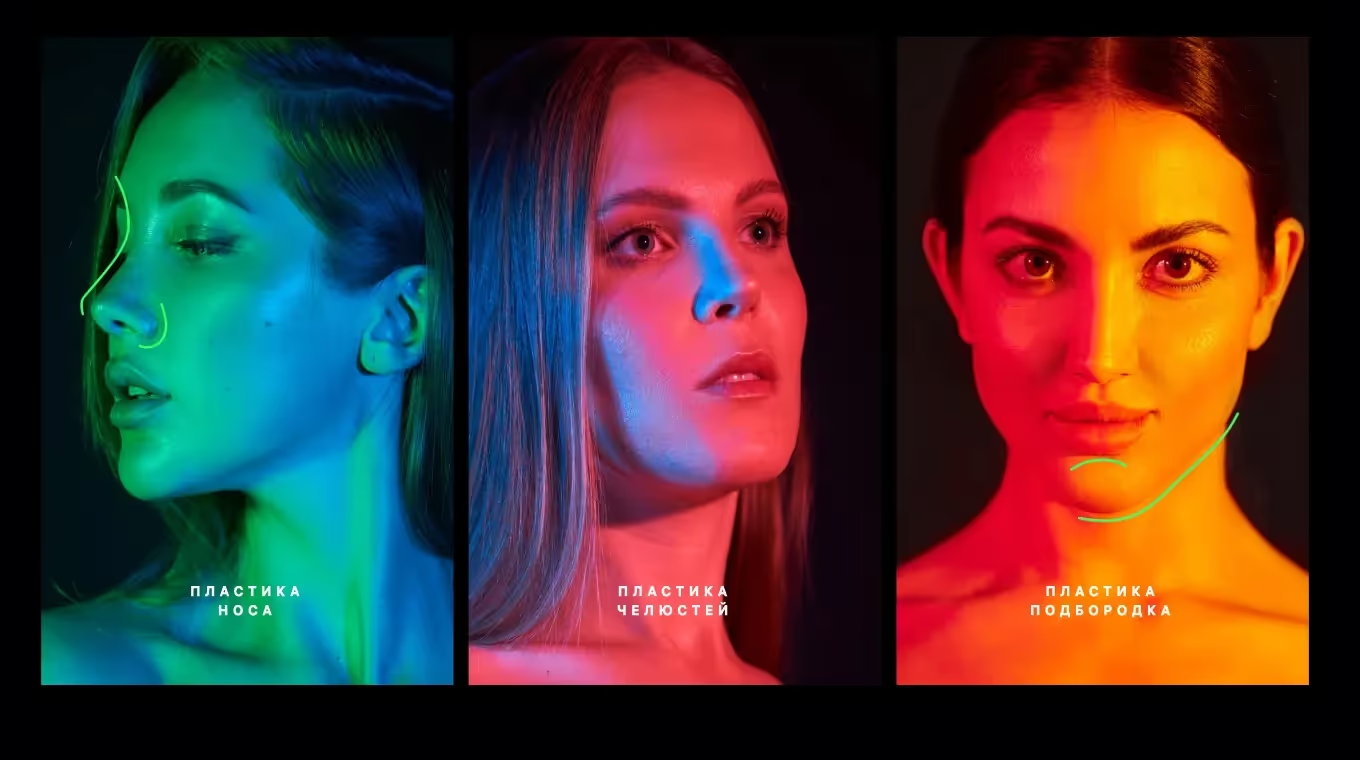
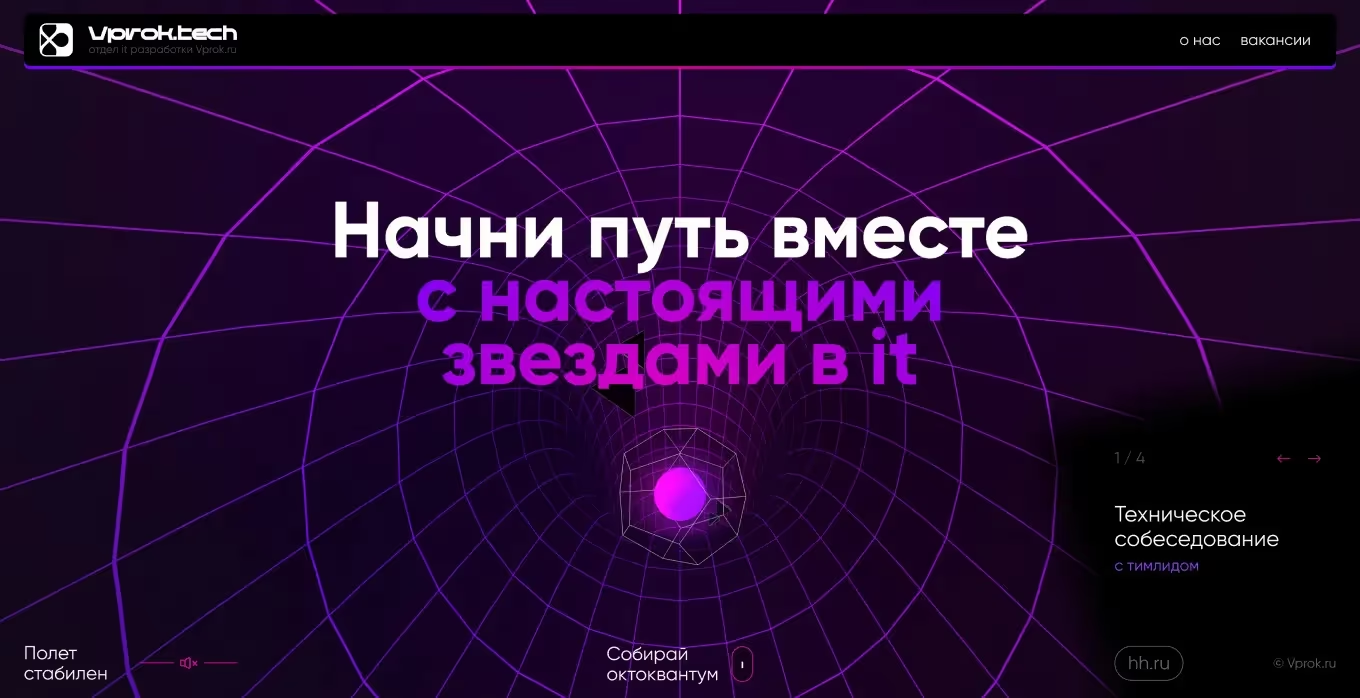
Применение градиентов при наложении на фоновые фотографии или изображения может иметь двойное действие: они могут смягчить контрасты и создать более плавные переходы между цветами или добавить цветовых акцентов, чтобы привлечь визуальный интерес.

.avif)
2. Кнопки, формы и меню сайта
Градиенты могут быть применены на кнопках, формах и меню сайта, чтобы создать эффект нажатия, подсветки или выделения. Градиенты могут использоваться как фон для этих элементов или могут быть применены непосредственно к ним, чтобы сделать их более заметными для пользователя. Например, градиентный эффект может быть использован для создания трехмерного вида кнопки призыва к действию, придавая ей объем и глубину.

3. Текст
Дизайнеры могут использовать градиенты в оформлении текстов, заголовков и подзаголовков, чтобы сфокусировать внимание на текстовом контенте, а не на графическом.

4. Иконки и иллюстрации
Если иконки или иллюстрации на веб-сайте кажутся мало выразительными или однообразными, один из простых способов их оживить и придать им более динамичный вид — это применить градиенты. Это может быть одним из способов улучшения навигации и взаимодействия пользователя с сайтом.
.avif)
5. Анимация
Градиенты могут применяться в анимации, чтобы создать динамичные визуальные эффекты. Дизайнеры их используют для:
- изменения цвета фона с плавными переходами при скроллинге страницы,
- анимации текста,
- анимации кнопок и элементов интерфейса (изменяется цвет или яркость при наведении курсора),
- создания плавных переходов между страницами,
- анимации фоновых изображений.
.avif)
Осмысленное использование градиентов может придать веб-дизайну оригинальности и привлекательности.
Инструменты для создания градиентов
Существует три распространенных метода создания градиентов для веб-сайта: использование графических редакторов, онлайн-сервисов генераторов градиентов и использование готовых градиентов из онлайн-ресурсов.
1. Использование графических редакторов:
Профессиональные графические редакторы, такие как Figma, Adobe Photoshop или Illustrator, предоставляют множество инструментов и возможностей для создания сложных и настраиваемых градиентов. Дизайнеры могут выбирать цвета, настраивать угол, радиус, прозрачность и другие параметры градиента, чтобы создать требуемый эффект. В этих же программах градиент может быть применен к фонам, кнопкам, заголовкам и другим элементам веб-сайта.
При работе с графическим редактором Figma используют плагины, которые могут упростить процесс создания градиентов:
— Webgradients и uiGradients — плагины предлагают готовые наборы градиентов. Можно выбрать варианты из множества стилей и цветовых комбинаций, которые соответствуют вашим предпочтениям и стилю веб-сайта.
— Easing Gradients или Easing Gradient — плагины позволяют смягчить градиенты, что создает более плавные и естественные переходы между цветами. Вы можете настроить различные параметры, такие как степень смягчения, направление и цвета, чтобы добиться нужного эффекта и визуальной гармонии.
— Chromatic Figma — плагин поможет сделать градиенты более яркими и насыщенными, удаляя серые переходы между цветами. Вы можете экспериментировать с настройками насыщенности, контрастности и яркости, чтобы достичь более выразительных и ярких градиентных эффектов.
2. Онлайн-сервисы генераторы градиентов
Существует множество онлайн-сервисов, которые предоставляют возможность создания градиентов. Вот несколько примеров таких сервисов:
— CSS Gradient Generator — сервис предоставляет простой и интуитивно понятный интерфейс для создания CSS-градиентов. Пользователи могут выбирать разные цвета, настраивать углы и направления градиента, а также просматривать результаты в режиме реального времени.
— Mesh-Y — позволяет создавать множество случайных вариаций сетчатых градиентов, а также изменять настройки цвета для достижения разнообразных эффектов.
— Gradient Generator by Learn UI Design — сервис, позволяющий создавать яркие градиенты и избегать появления «грязи» на них.
3. Использование готовых градиентов
— WebGradients — это бесплатная коллекция градиентов с большим выбором цветовых комбинаций. Вы можете выбрать градиенты из более чем 180 различных вариантов.
— UIGradients — градиенты разделены по категориям и могут быть отфильтрованы по цветам или настроены по направлению и углу.
— Grabient — этот сервис предлагает простой и интуитивно понятный интерфейс для создания градиентов, выбора цветов и настройки направления и угла.
Также в базе полезных сервисов нашего сайта uprock вы найдете исчерпывающий список ценных ресурсов, предназначенных для создания и поиска эффектных градиентов. Мы собрали более 40 лучших онлайн-сервисов для творческого процесса. Благодаря этому, база uprock является удобным источником для дизайнеров.
Важно понимать, что для эффективного использования градиентов в дизайне веб-сайта не достаточно только навыков создания и поиска удачных вариантов градиентов. При разработке проекта необходимо учитывать определенные особенности, о которых мы расскажем далее.
Рекомендации по работе с градиентом в веб-дизайне
Грамотное применение градиентов в веб-дизайне позволит создать привлекательные и профессиональные сайты. Чтобы градиенты выглядели гармонично и соответствовали эстетическим нормам, следует учитывать следующие рекомендации.
1. Выбирайте правильные цвета
Рекомендуется использовать цвета, которые хорошо сочетаются между собой и подходят к общему стилю вашего веб-сайта. Поэтому при создании градиента стоит обратиться к цветовому кругу Иттена. Один из наиболее эффективных и простых подходов — это использование соседних цветов, также известных как аналогичные цвета, так как они обеспечивают естественный и гармоничный переход. Например, смешение оттенков синего и красного может создать привлекательный градиент.
Еще один популярный подход — использование разных оттенков одного цвета, известных как монохромные цвета. Например, смешение светлых и темных оттенков синего создает плавный и гармоничный градиент. Этот подход особенно полезен, если вы хотите создать градиент с одним основным цветом, но с различными интенсивностями или оттенками.
2. Используйте третий цвет
Для того чтобы смешивать цвета, которые находятся далеко друг от друга на цветовом круге, рекомендуется добавлять третий промежуточный цвет в качестве точки соединения между двумя исходными цветами. Этот подход особенно полезен, когда дизайнеры ограничены требованиями брендинга компании. Прием позволяет избежать сероватого перехода в градиенте.
3. Смотрите сочетания цветов в природе
Природа является одним из лучших источников вдохновения для цветовых сочетаний в градиентах. Естественные явления, такие как закаты, восходы, цветы, плоды, листья и многое другое, предлагают широкий спектр цветов, которые можно использовать в градиентах. Например, примеры палитр природных цветов можно найти на сайте Color Palettes.

4. Используйте минимум цветов
Слишком много цветов в градиенте может быть неприятным для глаз и создавать визуальный шум. Поэтому рекомендуется использовать только 2-3 цвета для создания градиента.

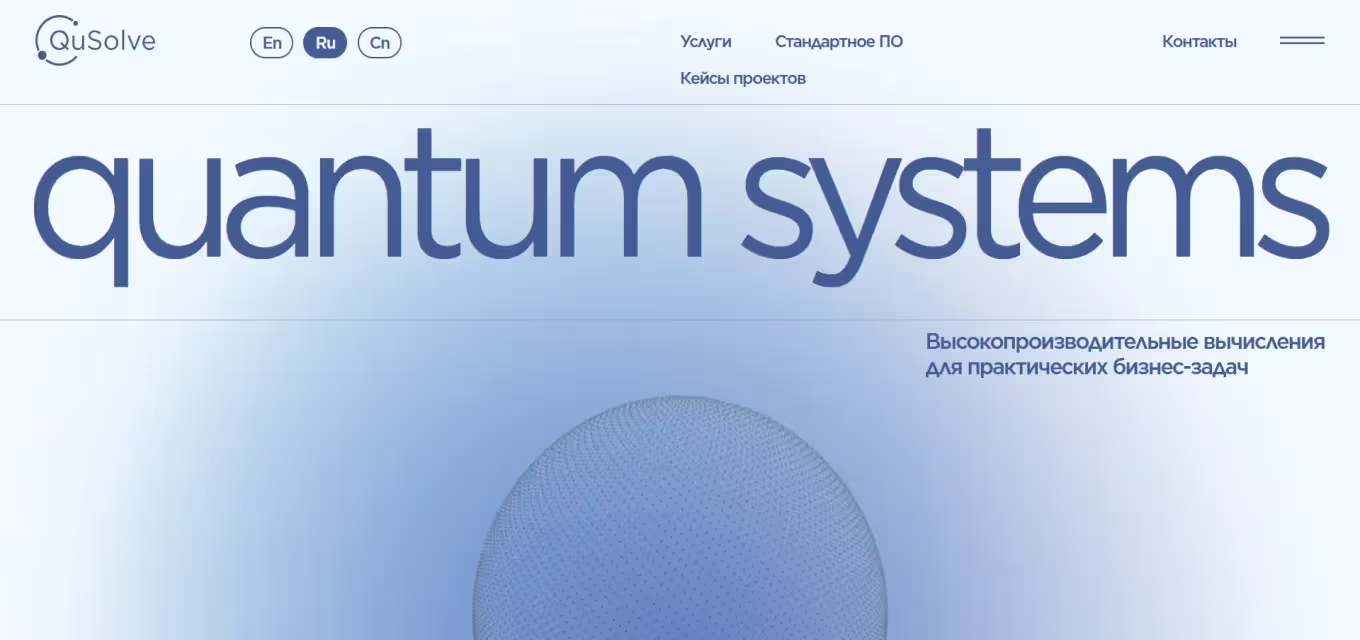
5. Выделяйте градиентами ключевые элементы
Если применять градиенты ко всем элементам сайта, то дизайн может стать слишком загруженным и нечитаемым. Поэтому, используйте градиенты только для тех элементов, которые действительно нуждаются в выделении.
%201.avif)
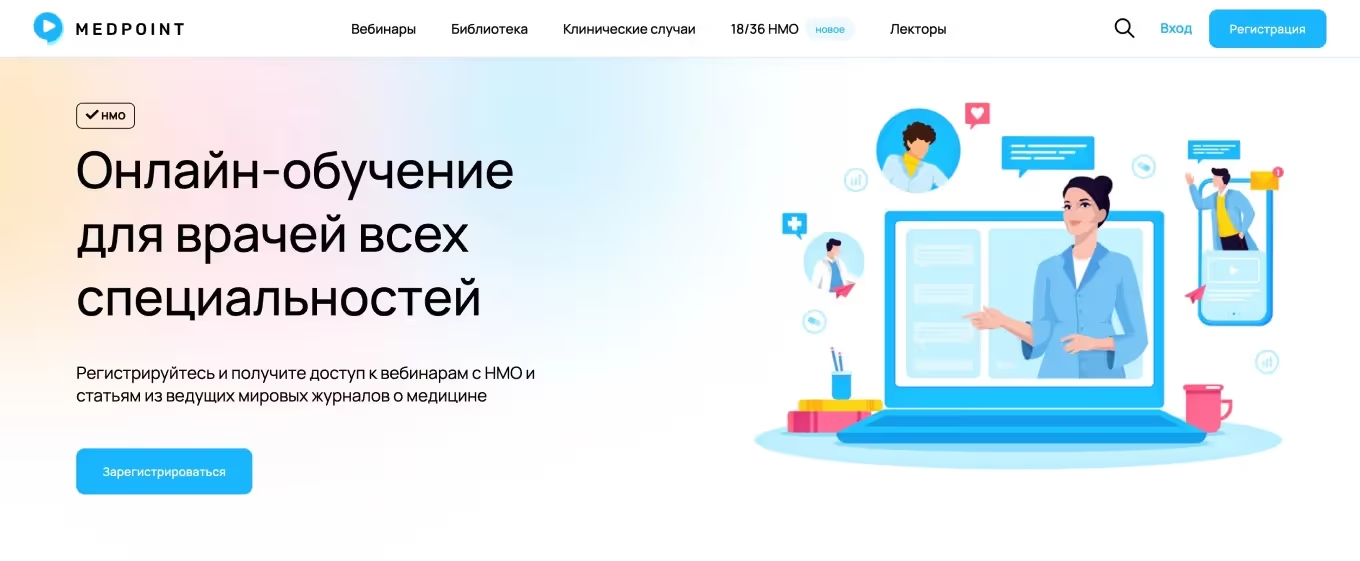
6. Соблюдайте цветовой контраст
Обязательно проверьте, что текст и другие элементы вашего дизайна четко видны на градиентах. Слишком яркий или насыщенный градиент может отвлечь внимание от контента, который должен быть на первом плане. Поэтому, рекомендуется использовать более сдержанные градиенты, которые добавляют визуальный интерес, но не отвлекают от основной информации. Подобным примером использования может быть сайт Medpoint.

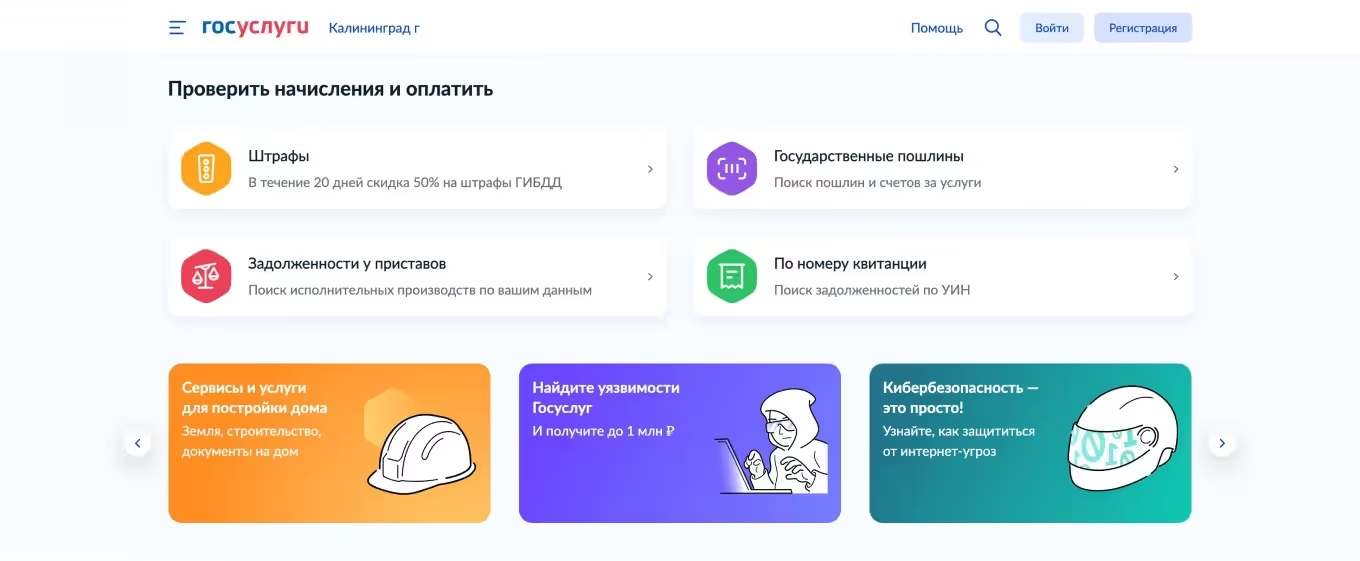
7. Учитывайте источник света
Если планируется переход от светлого к темному или наоборот, следует учитывать источник света и его воздействие на цвета градиента. Это поможет создать реалистичный эффект.
Также источник света учитывается, чтобы создать единое направление света на элементах сайта. Например, на блоках сайта Госуслуг дизайнер установил одинаковый угол наклона градиента и согласовано расположил светлые оттенки в направлении источника света, а темные оттенки — в обратную сторону.

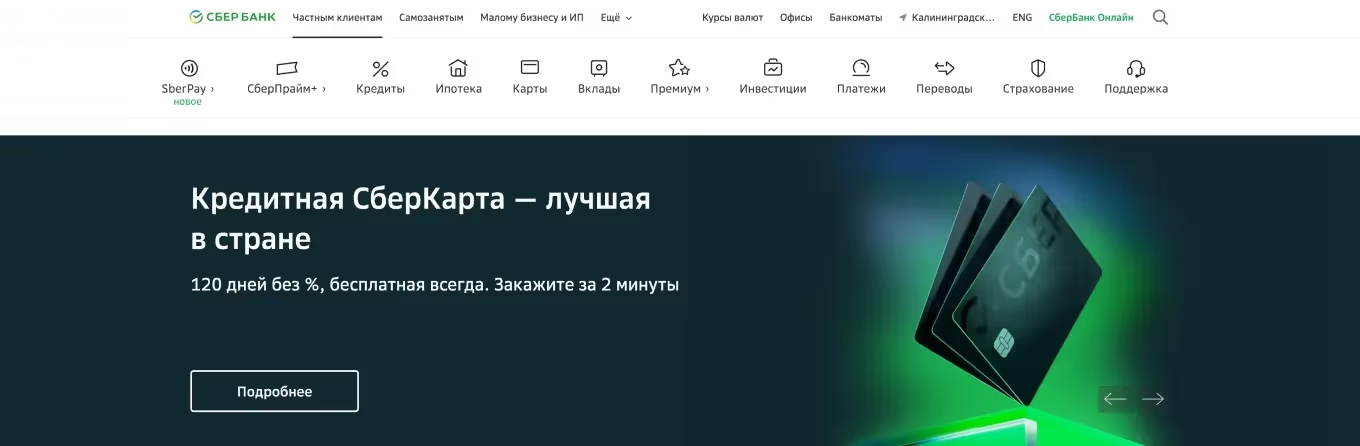
8. Принимайте во внимание предпочтения целевой аудитории и стилистику бренда клиента
Для создания градиентов, которые органично соответствуют контексту и создают желаемое впечатление, необходимо учитывать предпочтения и вкусы целевой аудитории, а также провести исследование стиля бренда. Например, на сайте Сбербанка для градиента используются оттенки зеленого цвета, ассоциирующиеся с их брендом. Также данный градиент имеет сдержанный и дорогой вид, отвечающий потребностям и запросам аудитории, которая пользуется услугами банка.

Применение градиентов в веб-дизайне с учетом этих рекомендаций позволит создавать профессиональные веб-проекты, которые будут нравиться пользователям и подчеркивать талант и креативность дизайнера.
Заключение
Градиенты — это полезный инструмент в веб-дизайне, который позволяет создавать эффекты объемности, глубины, динамики и акцента на важных элементах. Однако, важно помнить, что градиенты следует использовать уместно и со вкусом, чтобы не перегружать дизайн и не отвлекать пользователей от основной информации, а, наоборот, управлять их вниманием.
.webp)
.webp)