Введение
Рассказываю я, Миша, дизайн-лид команды нефинансового вовлечения. Комментариями я занимаюсь как продуктовый дизайнер, и отвечаю за все этапы — от концепций до качества доставки на прод.
Эта статья — резюме вебинара ниже. Обязательно посмотрите его, если хотите узнать больше про разработку продуктов.
Что за команда нефинансового вовлечения
Миссия продуктов вовлечения — создать комьюнити, где люди смогут помочь друг другу сэкономить деньги, развлечься и показать свой статус с помощью общения с другими пользователями.
Наша цель — вовлечь клиента в финансовые сервисы за счет контентных фичей, и с помощью этого вырастить лояльность.

Зачем делать комменты
Идея простая — разрабатываем модуль комментариев и добавляем его в разные продукты, увеличивая метрики вовлечения пользователя. Есть несколько причин, по которым мы решаем эту задачу с помощью комментариев:
Почему начали с историй
Интегрироваться с Т—Ж и выводить их комменты в ленте мобильного банка было сложно. В историях добавить модуль комментов было сильно проще, поэтому начали с них. Если комменты в историях покажут рост метрик, то следующим шагом будет тест комментов в ленте, каналах, отзывах, ачивках и других продуктах нефинансовых сервисов.

Цель в мире бизнеса
Рост вовлечения в истории. Если люди начнут больше вовлекаться в контент, то вырастет лояльность. И как следствие, кросс-продажи финансовых продуктов.
Миссия для пользователя
Испытать ощущение причастности к комьюнити, поделиться мнением, задать вопрос или просто насрать что-то в комментах.
Кто будет пользоваться
В историях пик по возрасту 25-37 лет, большая часть проживает в Москве, СПб, Краснодарском крае и тратят до 15 000 ₽ в неделю. Короче, аудитория разношерстная. Поэтому отвечать на вопрос «кто будет пользоваться» лучше с точки зрения MAU историй — это каждый седьмой пользователь мобильного банка.
Критерии успеха
Цель минимум:
- Поднять количество прочтенных историй на юзера.
- Поднять время в историях на юзера.
Цель максимум — увеличить ретеншен историй.
Дискавери
Этот этап мы с продакт-менеджером особо не усложняли и сделали по минимуму — забенчмаркали конкурентов, поспрашивали соседние отделы и погуглили.
Бенчмаркинг

Первым шагом я посмотрел, как делают комментарии конкуренты. Глобально, все дизайны делятся на два типа:
- Ячейки во всю ширину контейнера.
- Бабблы, как в мессенджерах.

Уже на этом этапе мы поняли, нужно использовать бабблы. Ячейки использовать не вариант, потому что наши комменты могут интегрироваться к постам каналов в чате, и очень не хочется плодить там несколько типов сообщений.
Поспрашивали соседние отделы и погуглили
И узнали, что в 2020 году голосового ассистента и нейросеть Олега запускали в режиме болталки на vc.ru. Там он отвечал на комменты пользователей и писал свои. Это дало крутой буст к активности, поэтому в будущем Олега можно использовать в наших комментариях как инструмент вовлечения и удержания.
Также в ходе дискавери узнали метрики комментариев в мобильном приложении Т—Ж. Там очень большой процент аудитории статей переходят в комменты. Для нас это крутой сигнал и очередной пруф того, что комменты стоит делать. Сохраняем метрики комментариев в Т—Ж, чтобы потом вернуться к ним, и сравнить их результаты с запуском комментов в мобильном банке.
Нашли еще исследования по Instagram и Tiktok от Social Insider. Но там комменты оставляют к контенту, который генерит юзер, а не бизнес. Поэтому для нашего кейса они менее релевантны. Их тоже сохраняем, но скорее для общего понимания, чем для бенчмаркинга.

Результат дискавери
На этом этапе у нас уже есть нулевая гипотеза, которая звучит так:
Если показывать комменты в историях, то мы увеличим вовлечение, потому что контент станет интереснее.
Нулевая гипотеза — это то, что точно поедет в MLP версию. Но на этом этапе нам важно определить целевую версию продукта. Так у продуктовой команды будет путеводная звезда и понимание, к чему мы идем. А дизайнеру и менеджеру будет проще планировать итерации, потому что видна целостная картина.
После дискавери у нас с продактом появился большой список идей, как можно раскачать комменты. Я выписал эти идеи и обрисовал черновыми дизайнами, чтобы было удобно потом приоритизировать и скорить.
Гипотеза 1 — Олег в комментах

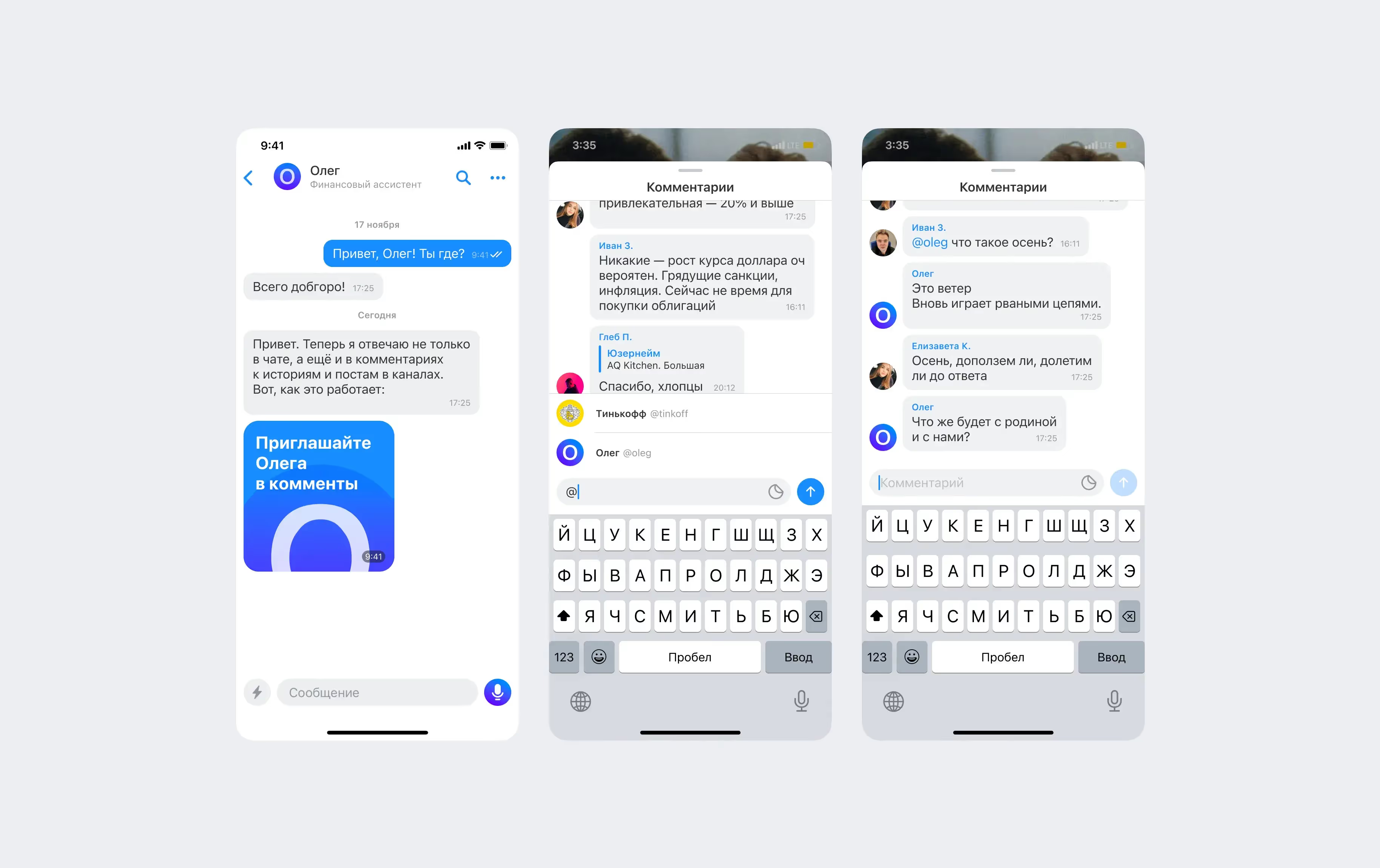
Если добавить в комменты Олега в режиме болталки, который будет врываться и отвечать на комменты людей, то мы вырастим вовлечение и удержание. Потому что общаться с ботом весело — это подтверждается опытом запуска Олега на VC.
Гипотеза 2 — Реплаи
.avif)
Если делать реплай + присылать пуш, то вырастет удержание в комментах, потому что люди начнут возвращаться в продукт.
Гипотеза 3 — Реакции

Если добавить реакции, то мы увеличим вовлечение и удержание, потому что реагировать проще, чем писать сообщение. А с помощью пушей на реакцию сможем возвращать тех, кто уже писал коммент.
Гипотеза 4 — Подсветка комментов

Если выводить на историю один из комментариев, то Open Rate комментариев вырастет, потому что комментарии станут более явными и мы сможем тизерить интересные комменты прямо на экране истории.
Гипотеза 5 — Вовлечение через контент

Если в контенте истории призывать людей заходить в комменты, то Open Rate комментариев вырастет, потому что когда в контенте есть открытый вопрос, люди вовлекаются в обсуждение.
Гипотеза 6 — Открытие через свайп

Если в историях обучать людей заходить в комменты с помощью подергивания контента, и открывать комменты по свайпу, то Open Rate вырастет, потому что комменты станут заметнее и добраться до них станет проще.
Приоритизация гипотез
После обрисовывания гипотез, мы их отсортировали. Всю приоритизацию можно разложить по условной формуле ценность/сложность. Результат — коэффициент, который показывает, что стоит брать в 1 итерацию.
.avif)
Скоупинг
Отсортированный список мы обсудили с менеджером. В итоге, мы забрали в Hi-Fi дизайн две гипотезы, чтобы покрыть основные метрики — Open Rate, Engagement Rate и Retention:
- вовлечение через контент,
- реплаи.
К остальным гипотезам из дискавери вернемся позже, после запуска продукта и результатов тестов.
Дизайн первой итерации
Точка входа в комментарии — иконка со счетчиком в таббаре истории. В качестве точки входа решили использовать именно иконку, потому что это простое решение и его можно бесшовно встроить в другие продукты.
По нажатию на иконку со счетчиков, раскрывается шторка. Изначально она открывается в положении 2/3, но можно развернуть и в фуллскрин. Положение 2/3 нужно, чтобы сохранять контекст между историей и комментариями.
Модерация
Сообщения в комментах проверяются в два этапа: пре- и постмодерация.
На премодерации проверяем наличие персональных данных, матов и ссылок. Если модель подозревает, что в комменте есть оскорбление или запрещенка, то коммент все равно публикуется, но вместе с этим отправляется на постмодерацию, где его отсматривают вручную.
Hi-Fi дизайн первой версии
Примерный объем дизайна MLP в фигме. iOS и Android:

UX-тесты
Потенциально, в интерфейсе комментариев можно было проверить две штуки:
Первый пункт мы решили не проверять, потому что точка входа должна легко масштабироваться на разные продукты. Поэтому от решения с иконкой и счетчиком мы бы все равно не отказались.
Второй пункт проверять тоже не было смысла, потому что уже есть четкий бенчмарк по рынку (instagram, telegram, tiktok, fb и т.д). Поэтому сомнений в том, что могут быть проблемы с чтением и писанием комментов не было.
Первый запуск
В начале сентября 2022 мы зарелизились и включили A/B тест. На этом этапе комментарии были не на всех историях, а только на лайфстайл тематиках — куда сходить, кино, подборки статей и т.д.

По началу было 200-600 комментов в неделю, и Comment Rate около 0,04% от просмотра истории. Вроде бы немного, но Comment Rate рассчитывался относительно вообще всех историй, включая те, на которых возможности комментировать не было.

Game-changer
На следующей неделе заходим в амплитуду, а там количество комментариев по отношению к предыдущей неделе выросло в 70 раз (!!!)

И вот почему произошел такой скачок:
Джуны

Комментарии включили на джунах — пользователях Тинькофф, которым еще не исполнилось 14 лет. Вот мои любимые:


Что с продуктом теперь
На текущий момент комментарии включены практически под всеми историями. Взрослые открывают комменты около 5% от тех, кто просмотрел историю. Конверсия в написание коммента колеблется в районе 0,6% от тех, кто посмотрел историю. Недельный Retention комментариев ходит в районе 10%.
У детей эти показатели в 2-6 раз выше.
Результат теста на взрослых
Общее кол-во прочитанных историй выросло на 12,9%. Это значит, что каждый 10 клиент посмотрел на 4 истории больше.
Количество дней в историях выросло на 13,2%. Каждый 10 клиент смотрит истории на 1,2 дня чаще.
На ретеншен историй не повлияли, но аналитики нам объяснили, что в историях в целом сложно повлиять на ретеншен и это ок (мы им верим).
Платформы
iOS

Android

Уроки, которые я вынес после запуска
Устаревание дизайна
При запуске большого продукта нет никакого смысла глубоко проектировать вторую итерацию. Потому что к тому моменту, когда разработка будет готова брать новые дизайны в работу, они успеют 10 раз протухнуть. Поэтому, чтобы описать гипотезу, достаточно просто 1-2 черновых макетов. Я на старте потратил достаточно много времени на то, чтобы разрисовать гипотезы на 2-3 релиз комментов — так лучше не делать.
Дизайн-ревью перед релизом — узкое горлышко
Дизайн-ревью — обязательный этап в процессе доставки фичей. Потому что качество продукта на проде — это сильная сторона Тинькофф и стандарт качества мобильного банка. Дизайн-ревью проходит любая задача, в которой есть интерфейс.
Несмотря на то, что комменты на ревью прилетали кусками (отдельно открытие комментов, отдельно бабблы сообщений, отдельно инпут и тд), большинство задач заворачивались на дизайн-ревью. Функционал отправлялся на доработку разработчикам и после этого опять попадал в дизайн-ревью, которое опять проходили не все таски. Из-за этого дата релиза съезжает.
Как теперь это теперь исправляем? Добавляем промежуточные точки дизайн-ревью. Если раньше дизайн-ревью проходило только после тестирования и перед релизом, то теперь мы с мобильной разработкой синкаемся несколько раз:
- Быстрый пятиминутный синк прямо перед тем, как взять задачу в разработку. Просто чтобы лишний раз пробежаться по дизайну и проговорить все нюансы, которые не вошли в спеку.
- Пре-дизревью перед merge request. Перед тем, как разработчик мержит задачу, он отправляет дизайнеру скриншот или скринкаст с эмулятора. Так можно быстро отловить явные проблемы в дизайне и пофиксить их еще до влития в мобильный банк. Этот шаг экономит время и тестированию и дизайнеру.
Что дальше?
Вертикальное развитие продукта
Для вертикального развития мы просто возвращаемся к гипотезам и Lo-Fi дизайнам, которые уже нарисовали и берем оттуда то, что бьет в открытие или отправку комментов. Например, стикеры или подсветка комментариев в истории.
Горизонтальное развитие продукта
Об этом рассказывал на вебинаре с Женей Кузьминым.
.webp)
.webp)


%201%20(3).avif)







