Введение
Контраст (франц. contraste — сильно выраженная противоположность) — мощный инструмент, который привлекает наше внимание и помогает показать нам различия или важные моменты чего-либо.
Если говорить о визуальной составляющей, то контраст обычно связывают с разницей в цвете и освещенности компонента, которая помогает создать иерархию элементов и выделить среди них основные. Творчески используя контраст, мы можем влиять на выбор пользователя, побуждать его к определенным действиям, повышая конверсию сайта и привлекая на него новых посетителей.
Важность использования контраста UX/UI-дизайнерами заключается в том, что умелое его применение — это эффективный способ сделать приложение или веб-сайт удобными и простыми в использовании. Контраст помогает визуально выделить доминирующую информацию. А это позволяет в свою очередь выстроить четкую композицию, когда акцент падает на первичные элементы и они бросаются в глаза при беглом просмотре макета. Далее уже выстраиваются вторичные элементы дизайна и блоки разделов, текстов и фигур, чтобы визуально сгруппировать информацию и расположить ее логично.
Во всем этом нам помогают знания о типах контраста и их непосредственное применение в дизайне. Особенно это важно для людей с нарушениями зрения. Именно благодаря контрасту люди с нарушениями зрения различают объекты, и дизайн предлагаемого продукта становится доступным для любой категории пользователей.
Типы контраста в UX/UI-дизайне
1. Цвет
Цвет — это самый привычный человеческому глазу тип контраста. На цветовом контрасте построен подбор цветов для основных кнопок и выделения важного контента сайта по триадной, комплементарной или раздельно-комплементарной цветовой схеме.
Исаак Ньютон был одним из первых, кто придумал идею организовать видимый цветовой спектр в круговую диаграмму, что привело к появлению хроматического колеса.
На хроматическом круге противоположные цвета создают резкий контраст, поэтому они хорошо смотрятся вместе. Например, синий и желтый — цвета солнечного дня на пляже.
При правильном использовании цветового контраста ваш дизайн будет доступным. Согласно Web Content Accessibility Guidelines 2.0 (Руководство по обеспечению доступности веб-контента 2.0), рекомендуемый коэффициент контрастности должен быть 4.5:1 для текста и изображений текста. Это означает, что разница в яркости текста и фона должна быть как минимум в 4,5 раза больше. Для крупного текста (18 пикселей или больше) или жирного текста (14 пт или больше) минимальный коэффициент контрастности составляет 3:1.
Слишком высокий уровень контраста утомляет пользователей, что может испортить опыт взаимодействия с интерфейсом. Бывает, что посетители неосознанно устают во время пользования сайтом или приложением и перестают пользоваться данным продуктом, а все дело в высокой степени контраста.
Наличие большого количества контрастных элементов приводит к визуальному отсутствию контраста, поскольку пользователи не понимают на чем остановить свой взгляд.
Поскольку в мире насчитывается более 200 миллионов человек с нарушениями зрения, то очень важно использовать правильно цветовой контраст. Нежные цвета (светлые шрифты со светлым фоном) подходят тем, у кого зрение 20/20. Но людям с дальтонизмом при использовании полутонов и светлых шрифтов будет трудно различать цвета. Цвета и контрасты, которые будут доступны и для людей с дальтонизмом это: оранжевый/синий, коричневый/синий или красный/синий.
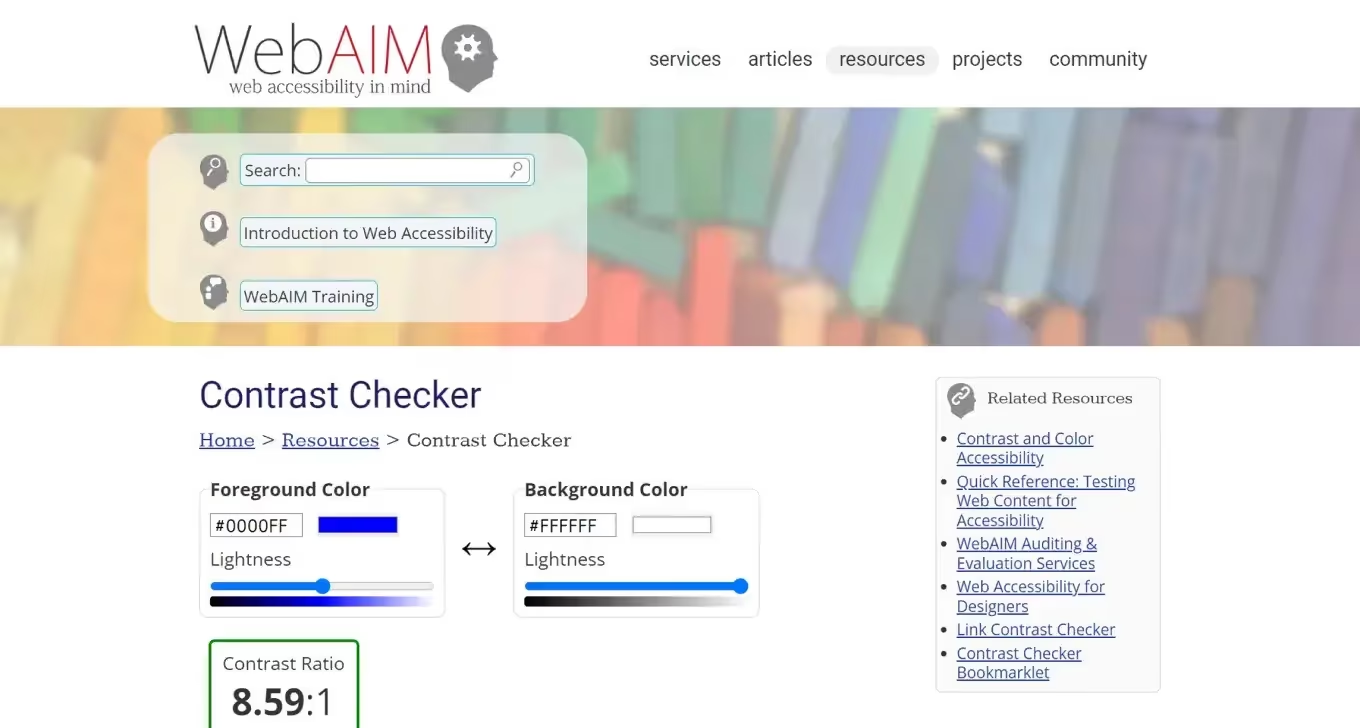
Для проверки доступности выбранного вами контраста вы можете преобразовать страницу в оттенки серого и прочитать ее либо воспользоваться специальным сервисом для проверки контраста. Например, приложение Contrast для macOS, браузерная версия Color Safe, веб-инструмент Tanaguru Contrast-Finder, Spectrum, плагин Stark (плагин для Adobe XD, Figma и Sketch),Coolors.co, Contrast Ratio, Color Contrast Tools или Contrast Checker.
Coolors.co

Contrast Ratio
.avif)
Color Contrast Tools
.avif)
Contrast Checker

2. Размер
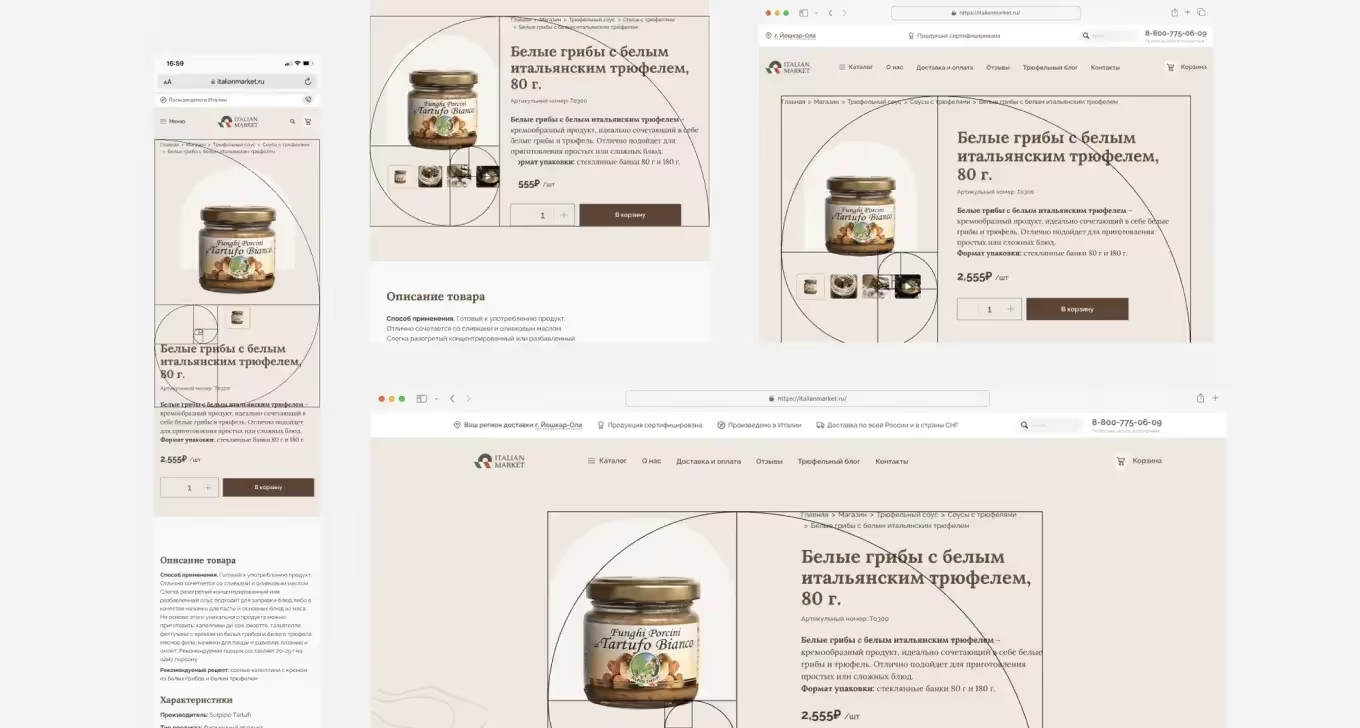
Размер (пропорции) — это тип контраста, при котором главный элемент интерфейса по соотношению размеров сильно крупнее остальных элементов. Такой прием помогает пользователю без труда понять иерархию и расставляет акценты. Чем значительнее их разница в размерах, тем больше будет визуальный контраст. Есть особый тип асимметрии, который также нравится пользователю — это золотое сечение.

3. Форма
Форма — один из типов контраста, который выделяет главный объект за счет отличающейся от остальных элементов формы. Когда все остальные переменные равны, два объекта разной геометрии будут выглядеть по-разному, контрастируя друг с другом.

4. Расположение
Расположение (выравнивание) — это один из видов контраста, при котором какой-либо элемент композиции отличается от остальных схожих элементов по расположению (наличием пробелов и отступов), тем самым фокусирует на себе внимание пользователя.

5. Текстура
Для создания контраста между элементами также применяют различные текстуры, которые хорошо отличаются друг от друга. Например, гладкие и органичные текстуры могут создать ощущение тепла и комфорта, а грубые и современные — ощущение изысканности и элегантности.

6. Направление (ориентация)
Концепция направленного контраста (выделение элемента за счет смены направления, ориентации объекта в пространстве) предполагает использование противоположных вертикальных и горизонтальных линий и углов для создания ощущения движения и динамической энергии в дизайне.
Каждый тип направления может по-разному влиять на дизайн и его восприятие зрителем. Существует несколько видов направлений в дизайне, среди которых:

7. Движение
Движение — один из способов создания контраста в UX/UI-дизайне, когда главный предмет перемещается относительно других статичных элементов дизайна, тем самым выделяясь на фоне них. На обнаружение движения настроено наше периферическое зрение.
Независимо от того, обнаруживаем ли мы это посредством фовеального или периферического зрения, использование анимации выделяет предметы на их фоне.
8. Насыщенность
Насыщенность — один из видов контраста в UX/UI-дизайне, при котором более насыщенный по тону элемент выделяется на фоне других.
.avif)
9. Негативное пространство между элементами
Негативное пространство между элементами. Негативное пространство (пустое пространство) — это область вокруг объекта, которая остается свободной не только вокруг объектов, но также между ними и внутри них. Чем больше пустого места вокруг элемента дизайна, тем больше внимания он привлекает и тем меньше он связан с другими элементами. А объекты, расположенные близко друг к другу, обычно являются родственными. Негативное пространство используют, чтобы разбить большие фрагменты информации на небольшие фрагменты, снижая когнитивную нагрузку.
.avif)
Контраст в типографике
Контраст форм особенно заметен при работе со шрифтом. Некоторые дизайнеры мастерски сочетают шрифты, что является искусством подбора шрифтовых пар, которые хорошо смотрятся вместе. Такой тип контраста называют контрастом в типографике.
Согласно классификации, предложенной в своем буклете канадским дизайнером Карлом Дэйром, существует 7 основных типов контраста в типографике:

- Контраст размера (например, для выделения заголовка мы сохраняем начертание шрифта и его форму, но делаем его размер заметно больше основного текста).
- Контраст начертаний (чтобы привлечь внимание к определенным участкам текста, мы можем выделить этот текст жирным шрифтом, так он выделится на фоне тонких шрифтов того же стиля).
- Контраст форм (использование заглавных и строчных букв или обычного шрифта и курсива).
- Контраст структур (использование шрифтов разной структуры, например монолинейного без засечек и шрифта с засечками).
- Контраст текстур (суть в создании форм букв и расположения их так, чтобы полученный текст бросался в глаза).
- Контраст цветов (например, контраст черного и белого).
- Контраст направления (заключается в противопоставлении вертикального и горизонтального направлений строк).

На сайте Smithsonian’s National Zoo мы видим пример использования контраста в типографике (контраст структур, текстур и цвета).
- Существует также контраст через изоляцию, когда слово или фраза размещаются отдельно от основной информации, тем самым выделяясь на ее фоне.
.avif)
- Различают тип контраста через ритм (интервалы) — когда мы видим равномерное расположение строк, с нарушенным ритмом в определенной части страницы. Именно эта область будет привлекать внимание.

Светлое или темное? 5 важных аспектов
Когда у дизайнера возникает вопрос, какую цветовую схему выбрать, темное на светлом или светлое на темном, то важно учитывать следующие 5 аспектов:
1. Ясность
Цветовая схема и сочетания оттенков должны помогать пользователю взаимодействовать с интерфейсом. Чтобы ему легко было выделить важную информацию от второстепенной. Для проверки, насколько понятным является ваш дизайн, используйте «эффект размытия», когда вы смотрите на экран приложения или страницу в соответствующем режиме, чтобы убедиться, что основные элементы можно найти легко и быстро.
2. Читабельность
Очень важная характеристика, которая позволяет пользователю без затруднений прочитать текст. Это особенно важно для информационных и новостных сайтов, включающих большой объем текстового контента. Из-за низкого уровня читабельности пользователи могут упустить важные данные и чувствовать напряжение при взаимодействии с продуктом за счет непрерывного зрительного напряжения в попытках разобрать текст.
3. Доступность
Способность продукта служить большой и разнообразной целевой аудитории. Если сайт соответствует правилу доступности, то пользователи будут опираться только на свои потребности и желания, а не на физические возможности.
4. Отзывчивость
Способность продукта трансформироваться и адаптироваться к любым типам устройств; менять разрешение и подстраивать уровень контраста и цветовую схему под эти устройства.
5. Окружающая обстановка
Если продукт будут использовать в светлое время суток, то лучше использовать светлый фон, поскольку на темном фоне может создаваться эффект отражения, особенно на глянцевых экранах смартфонов и планшетов. Если же продукт будут использовать в темное время суток или при низкой освещенности, то можно использовать темный фон, но тогда стоит учитывать, что темный фон поглощает свет, поэтому необходимо будет уделить особое внимание сочетанию цветов, выбору оттенков и контрасту.
Заключение
Присутствие контраста соответствует естественному человеческому восприятию и реакциям. Применяя контраст, мы обуславливаем более сильную визуальную иерархию, даем возможность лучше сосредоточиться, придаем оригинальности, улучшаем читаемость. В визуальном дизайне очень важно соблюдать золотую середину между контрастом и сходством. Тогда ваши пользователи смогут легко распознать и понять информацию.
.webp)
.webp)