Введение
В этом лонгриде мы будем говорить о паттернах (графических элементах, а не пользовательском поведении). В некоторых случаях они могут стать альтернативой для фотографий и иллюстраций. Поэтому сегодня расскажем, как и когда их можно использовать.
Кроме того, мы выясним: чем отличаются паттерны от текстур; какие виды паттернов существуют; и как создать свои паттерны с помощью онлайн-инструментов и плагинов.
Что такое паттерны
Слово паттерн переводится с английского языка как «шаблон» или «образец». В графическом дизайне паттерн — это узор, который состоит из повторяющихся элементов.
Для таких узоров характерны следующие черты:

Чем паттерны отличаются от текстур
Термин «текстура» иногда путают с паттерном. Текстура представляет собой реалистичную имитацию поверхности какого-либо материала. Например, дерево, стекло, камень, различные ткани, металлы и т. д.
В отличие от паттернов, текстуры не масштабируются без потери качества. Кроме того, если совместить два одинаковых изображения текстуры, между ними будут видны швы.
Подробнее о том, как использовать текстуры в своих работах, мы рассказали в статье Как работать с эффектами и текстурами в дизайне.
.avif)
Виды паттернов
Чаще всего выделяют следующие виды паттернов:
Геометрические
Состоят из одной геометрической фигуры или сочетания нескольких фигур (квадраты, круги, линии, треугольники и т. д.).
%20(1).avif)
Абстрактные
Элементы в таких паттернах имеют необычные, причудливые формы. Они объединены стилистикой, цветовой гаммой, единым видением. Такие паттерны напоминают современное искусство.

Орнамент
К орнаментам относят национальные узоры, а также некоторые паттерны, разработанные дизайнерами для брендов. Например, зигзаг бренда Missoni.

Минималистичные
В минималистичных паттернах используется небольшое количество элементов и много свободного пространства.

С персонажами и предметами
В таких паттернах используются изображения людей, животных, вымышленных персонажей и предметов. Часто такие узоры выглядят мило и используются для дизайна детских вещей.

.avif)
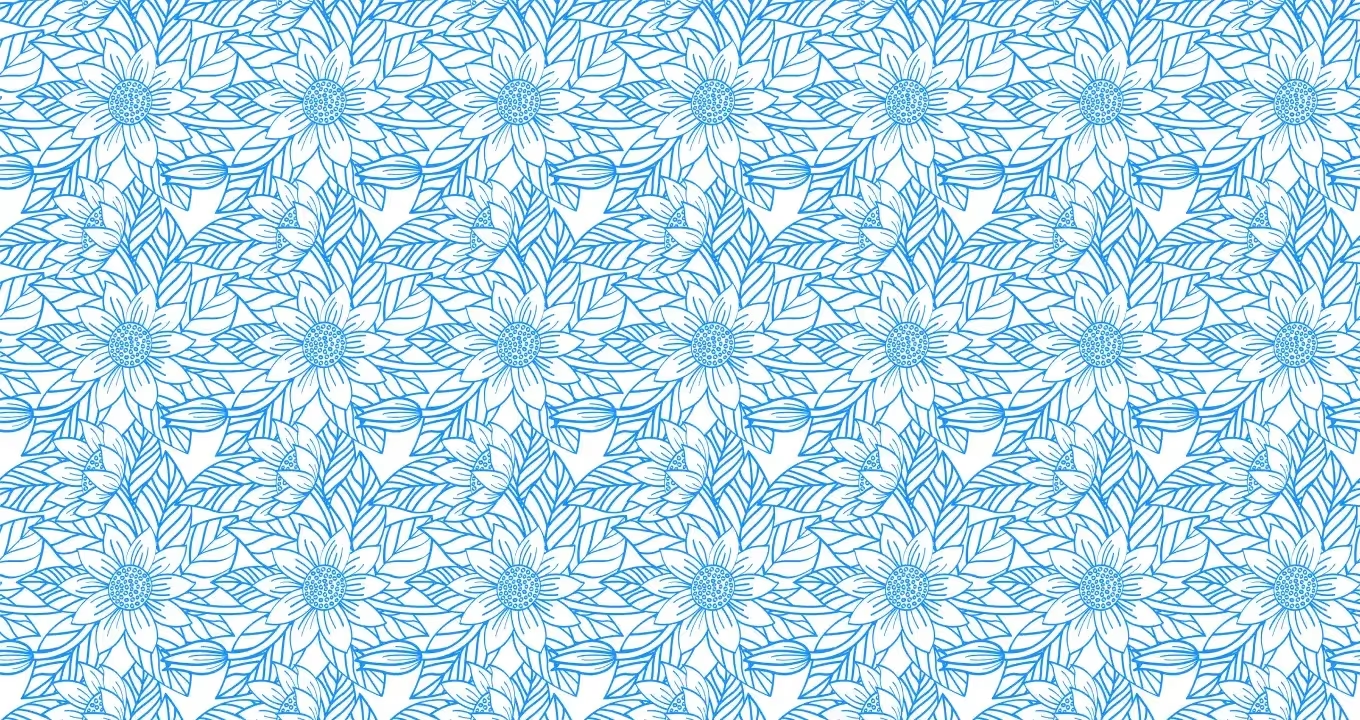
Флоральные
На таких паттернах изображены цветы и растения.

С типографикой
Паттерны с типографикой содержат буквы, цифры, слова и знаки препинания.

С логотипами
Паттерны с логотипами особенно популярны в модной индустрии. Одежда и аксессуары с такими узорами повышают узнаваемость бренда.

Где чаще всего используются паттерны
Дизайн упаковки и товаров
Паттерны можно увидеть на упаковках многих товаров. Во-первых, они визуально выделяют продукт. Во-вторых, коробки с красивыми узорами даже могут побудить к покупке. В-третьих, когда покупатель пойдет с фирменным пакетом по улице, он прорекламирует бренд и повысит его узнаваемость.
То же самое касается этикеток и принтов на самих товарах, например, на одежде и сумках.
.avif)
Кроме того, принты с паттернами могут обозначать отдельные линейки продукции, сезонные и лимитированные серии внутри одного бренда. Это часто используется в упаковке для товаров из пищевой, косметической и химической промышленности.

Графический дизайн
В графическом дизайне паттерны можно использовать, например, для создания фирменного стиля, айдентики и оформления плакатов.
Фирменный стиль
Фирменный стиль (набор шрифтов, цветов и графических элементов) является частью айдентики бренда.
Поэтому при создании паттернов для брендов нужно использовать фирменные цвета и шрифты. Это поможет создать цельный образ и передать настроение и посыл бренда. Паттерны также могут отражать направление деятельности компании.
Созданные в рамках фирменного стиля паттерны затем используются на упаковках, товарах, этикетках, сайтах, в рекламе и логотипах компаний. Так создается прочная ассоциация между брендом и фирменным паттерном.


Плакаты
Паттерны можно использовать для создания плакатов. В такой работе дизайнер ограничен только своей фантазией. Благодаря разнообразию видов можно найти подходящий паттерн для любой тематики и стиля.
Кроме того, плакаты позволяют использовать паттерны по-разному:

Кейсы дизайн-проектов
Еще один способ использовать паттерны — это добавить их в кейсы своих проектов для портфолио. Обычно в таких работах они довольно простые, но тем не менее могут решить следующие задачи:
- Сделать ваши проекты визуально интереснее; добавить индивидуальности.
.avif)
- Разбавить или разделить блоки внутри общего повествования.

- Расставить акценты или привлечь внимание.
.avif)
- Подчеркнуть тематику и настроение проекта или компании, для которой вы делали интерфейс.
.avif)
Интерьеры
Также паттерны часто встречаются в дизайне интерьеров. Их используют в качестве декора для стен, пола, штор, ковров и небольших аксессуаров. Они могут быть минималистичными и неброскими или, наоборот, крупными и яркими.
.avif)
Как использовать паттерны в UX/UI-дизайне
Паттерны используются в дизайне интерфейсов, поскольку могут решить несколько задач:
Плюсы и минусы использования паттернов
Однако у паттернов есть свой минус: если переборщить, они будут отвлекать внимание. Поэтому для работы с паттернами нужно развивать вкус и насмотренность, а также уметь работать с композицией и ставить себя на место пользователя. Тогда вы сможете определить, не перебивает ли узор остальные объекты.
Примеры использования в интерфейсах
Заметно, что паттерны на сайтах встречаются уже не так часто. Особенно в качестве фона для всей страницы. В большинстве случаев это выглядит старомодным, как на сайте ниже:

Давайте рассмотрим более удачные способы применения паттернов в интерфейсах:
1. Фон для элементов
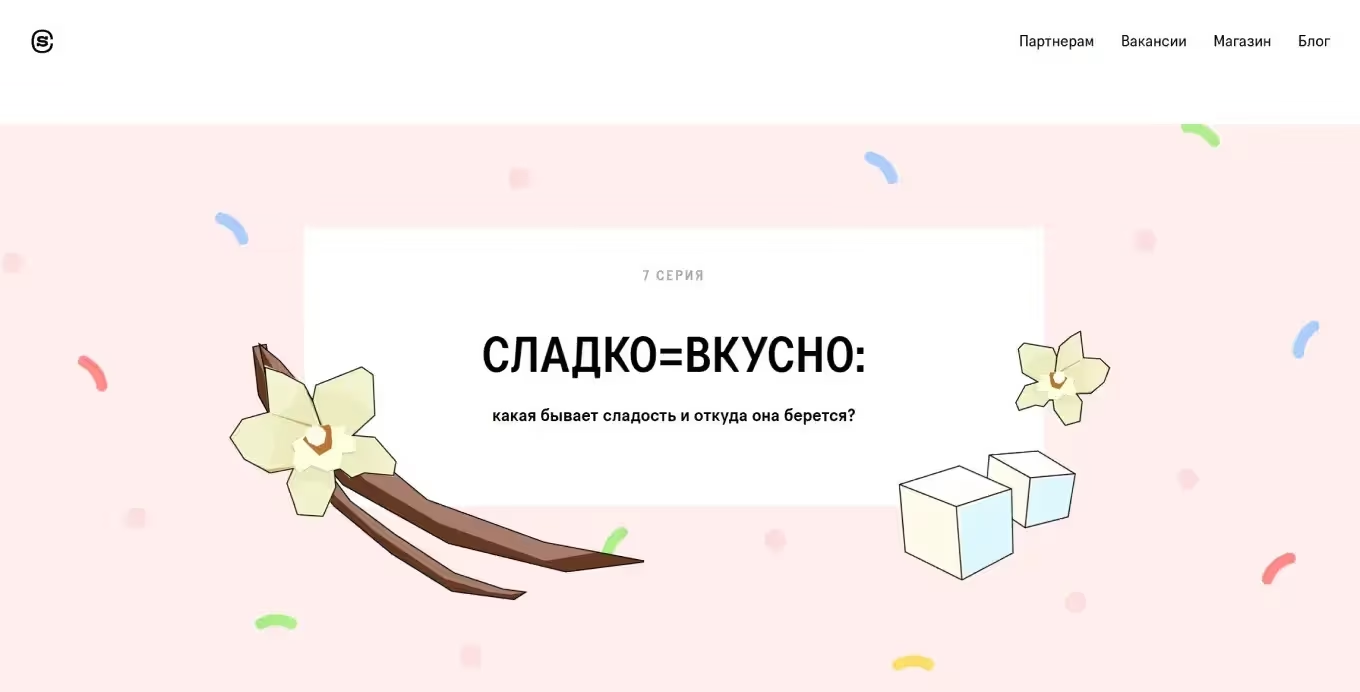
Паттерны можно использовать в качестве фона, но не для всей страницы, а только ее части. Например, для отдельных блоков, заголовков, хедеров или футеров. Неброский узор в спокойных тонах привлечет больше внимания к контенту.

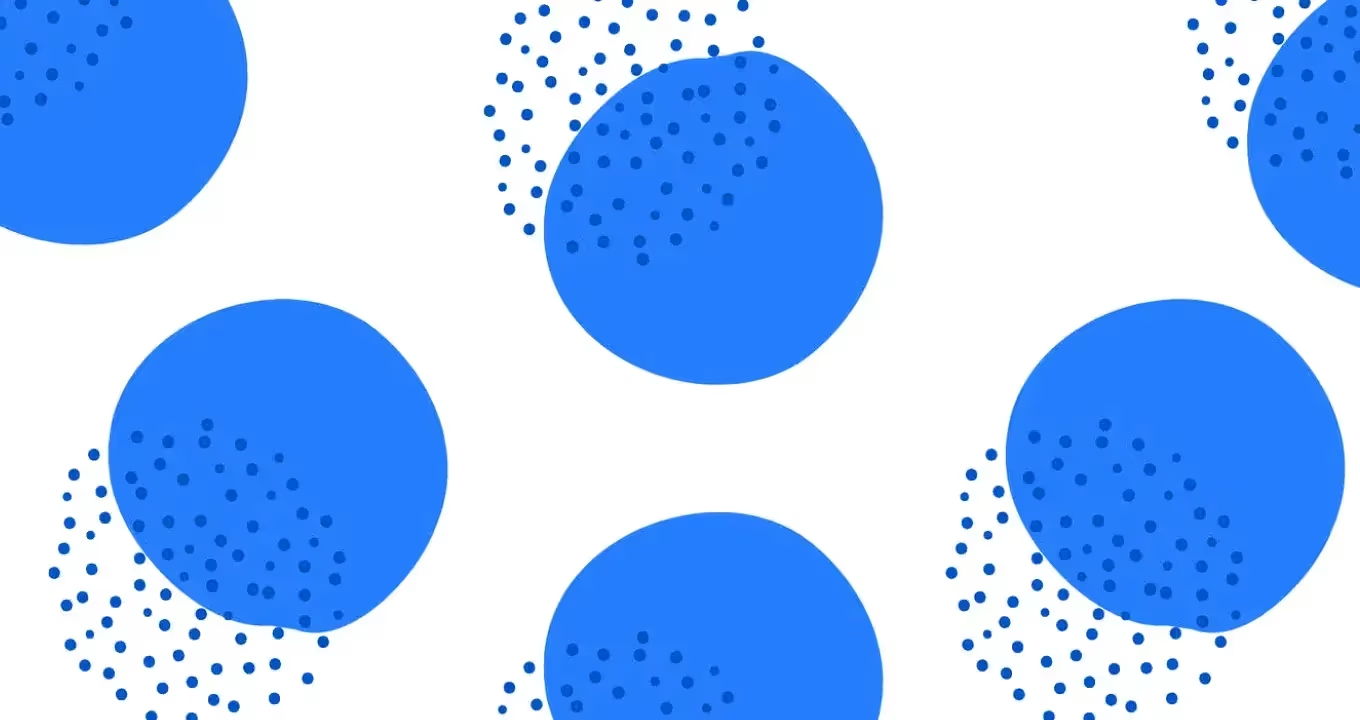
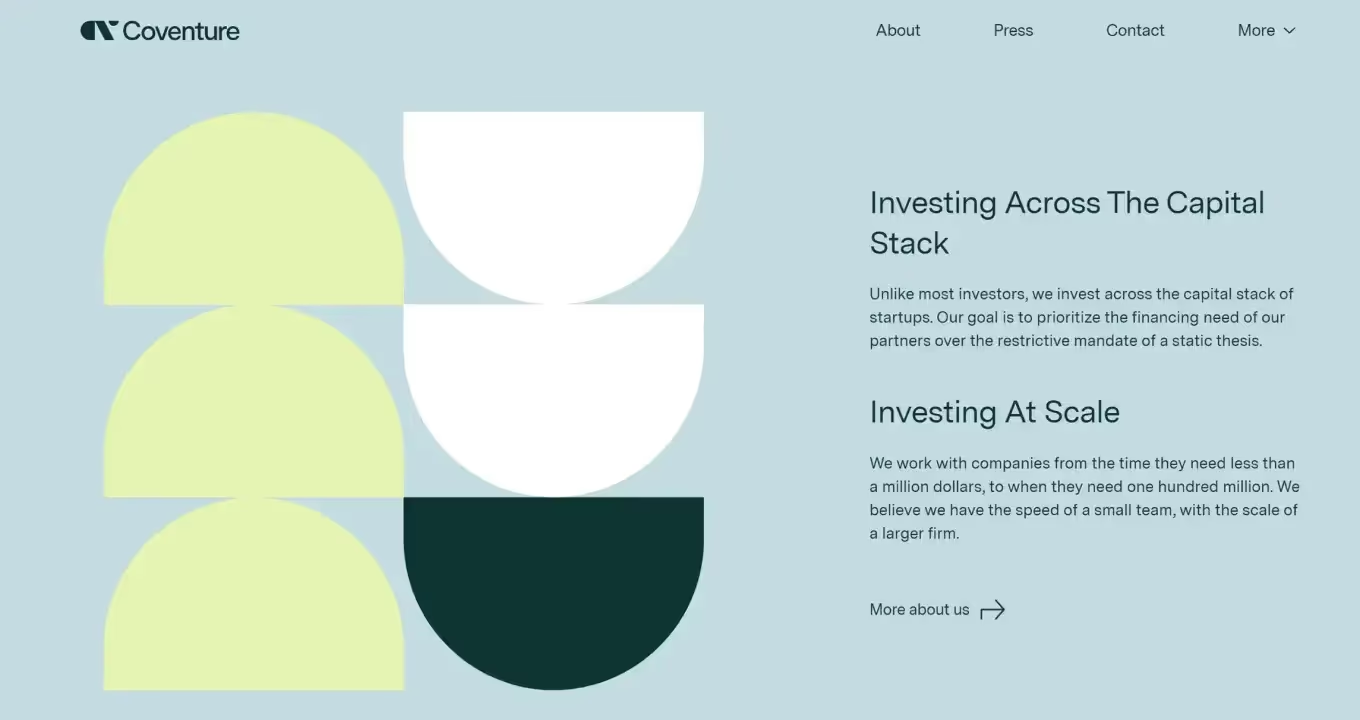
2. Паттерны как самостоятельные элементы
Можно использовать паттерны не в качестве фона, а в качестве иллюстрации. Такой паттерн выглядит более ярким и самостоятельным. Посмотрим на пример:

3. Декоративные элементы
Такие паттерны не несут смысловой нагрузки. Они просто украшают страницу, заполняют свободное пространство или задают нужное настроение.

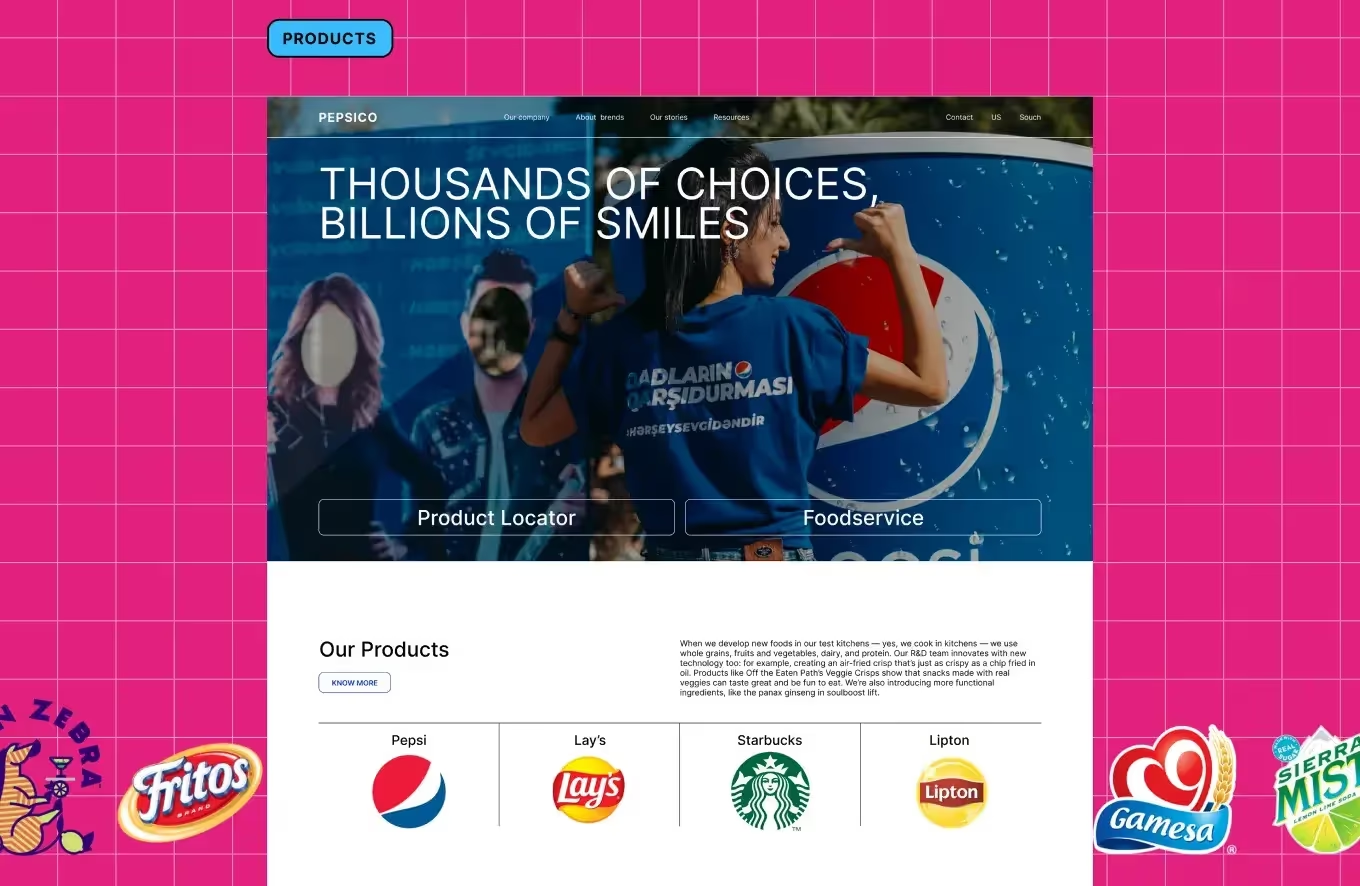
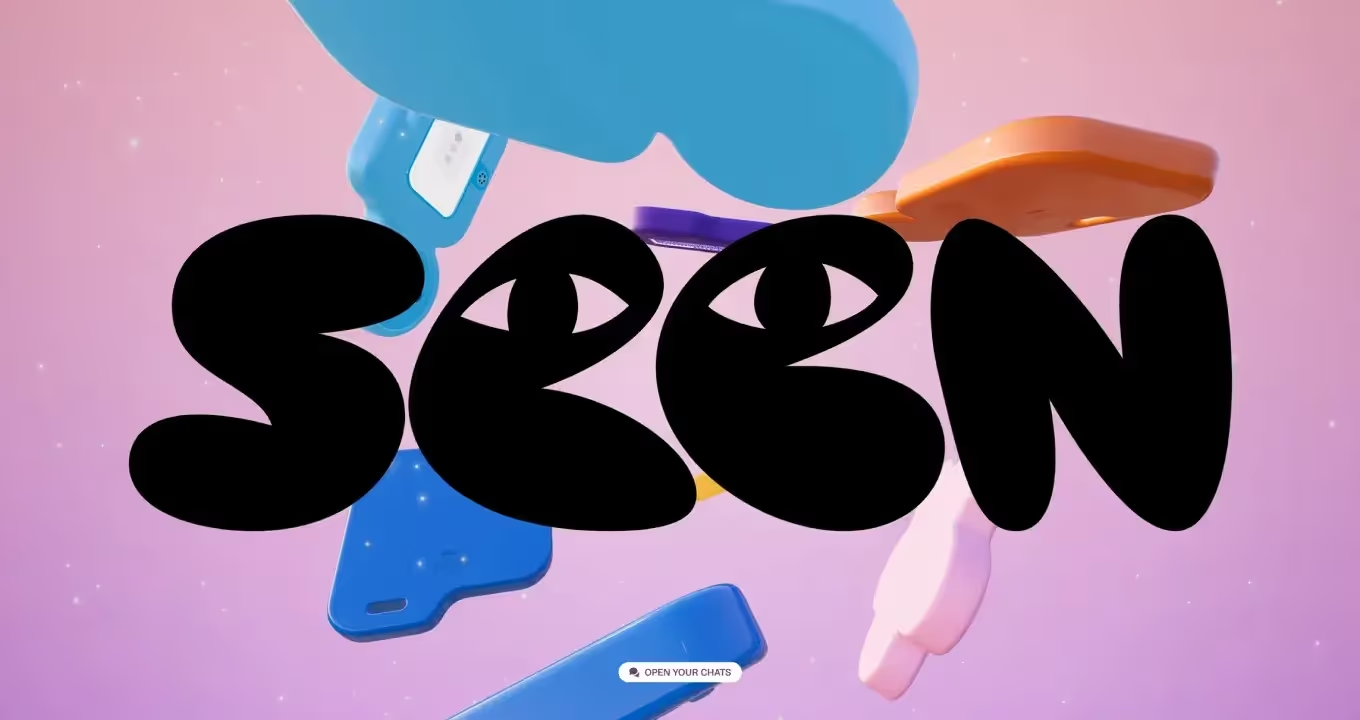
4. Управление вниманием
Паттерны можно использовать, чтобы «подсвечивать» нужные действия и функции на странице.
.avif)
5. Дополнительная глубина
Паттерны можно использовать в качестве фона, но с другой целью: создать иллюзию, что позади контента есть что-то еще. Такой прием больше погружает пользователя в атмосферу сайта.
Для этой цели лучше выбирать спокойные и аккуратные паттерны (например, звездное небо, как в примере). Их также можно анимировать.

6. Фон в мессенджерах
Паттерны используются в качестве фона в чатах. Они делают достаточно простой внешний вид интерфейса интереснее.
Кроме того, можно дать пользователю возможность настроить фон. Тогда он получит больше удовлетворения от взаимодействия с персонализированным приложением.
.avif)
Онлайн-генераторы паттернов: как легко создать свой паттерн
Рассмотрим несколько сайтов, где вы можете самостоятельно создать простые, но уникальные паттерны. Стоит отметить, что многие из этих онлайн-генераторов сами по себе интересны. Они напоминают детскую игру, в которой можно провести время с пользой.
Pattern Generator
С помощью этого инструмента вы можете выбрать шаблон будущего паттерна и настроить его под себя. Можно менять цвет, расположение и размер элементов, а также применять различные эффекты.
.avif)
GeoPattern
Этот онлайн-генератор очень прост в использовании: вам нужно напечатать любое слово или символ в поле ввода, чтобы получить результат. С добавлением каждого нового символа результат будет меняться.

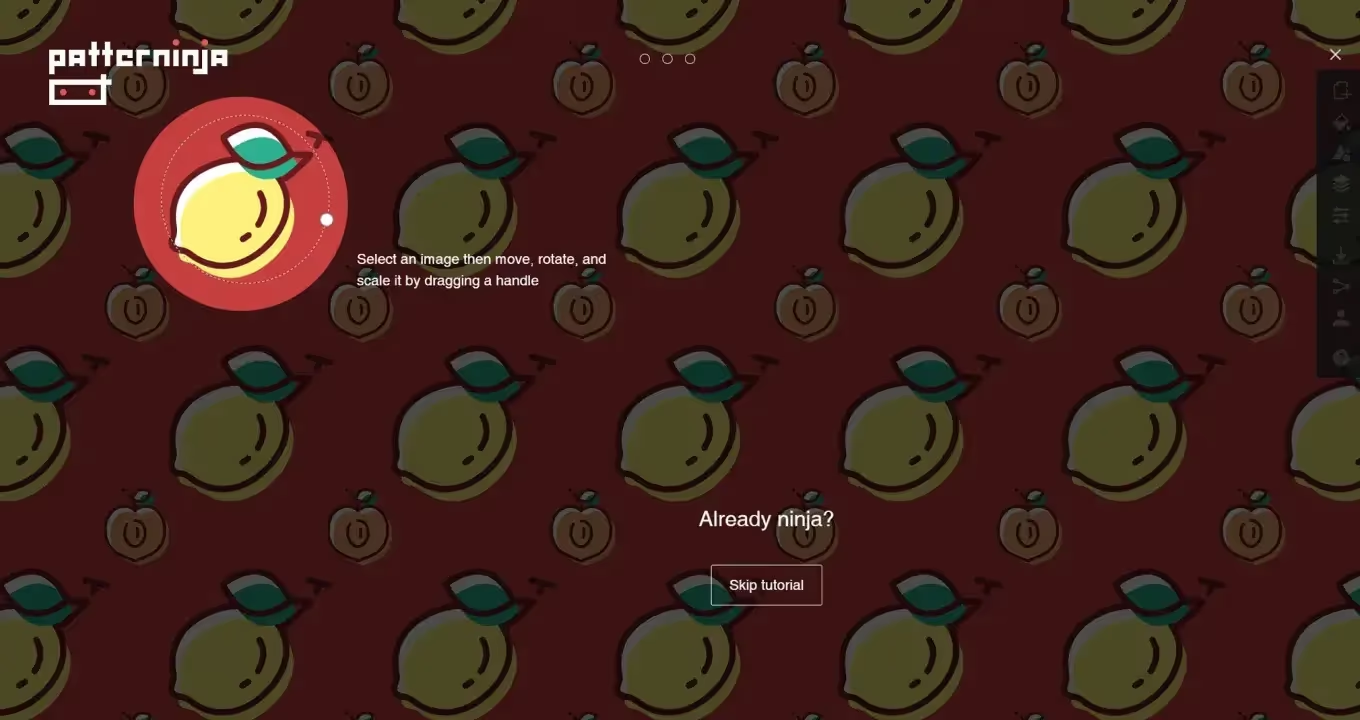
Patterninja
Данный сайт предлагает библиотеку различных элементов, которые можно использовать для создания тематических паттернов. Также можно загружать свои изображения. Их можно перемещать, перекрашивать в другой цвет, увеличивать, уменьшать и поворачивать в разные стороны.

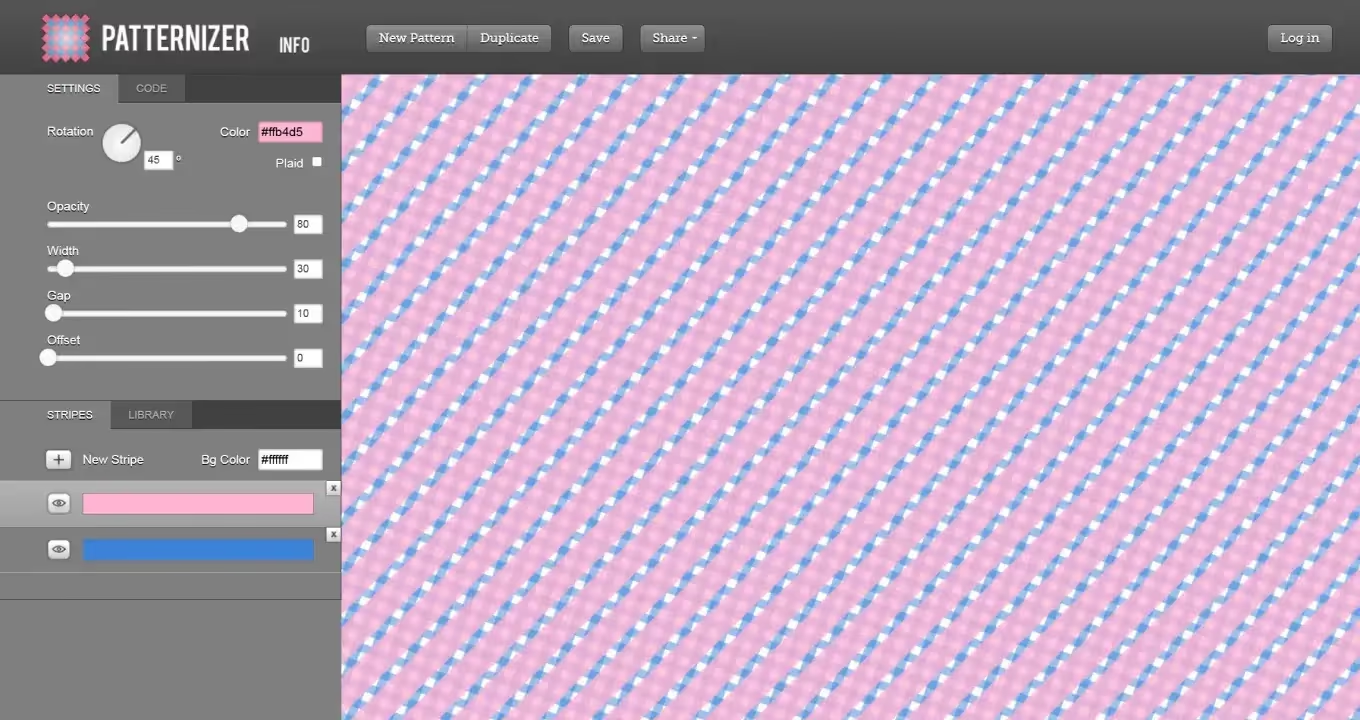
Patternizer
На этом сайте можно создавать паттерны только из линий. Их можно накладывать друг на друга, менять расстояния, выбирать цвет и прозрачность, а также разворачивать на 360 градусов.

Плагины в Figma
Вы также можете создавать свои паттерны прямо в Figma с помощью плагинов.
Pattern Hero
Плагин позволяет генерировать узоры из фигур, картинок, групп и целых фреймов.
.avif)
Confetti
Плагин работает только с геометрическими фигурами и выдает результат похожий на конфетти.

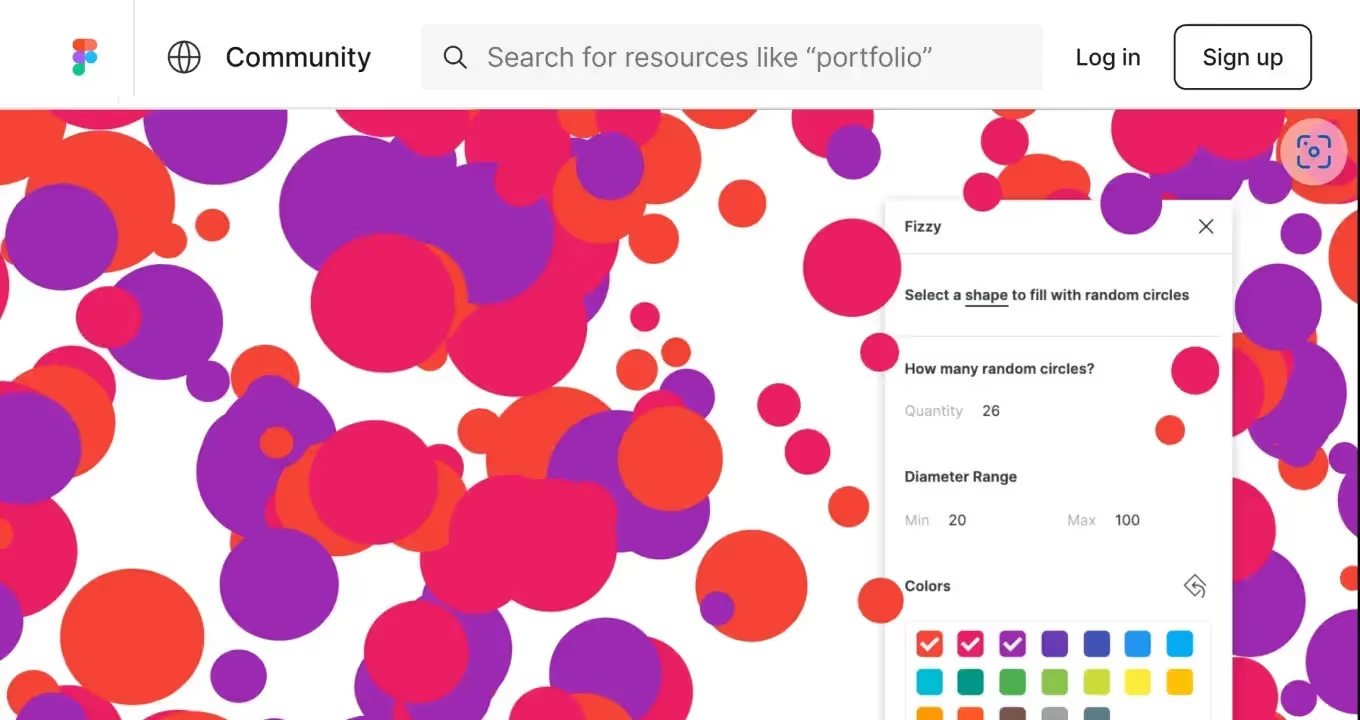
Fizzy
Плагин работает только с кругами, параметры которых можно задать внутри самого инструмента.

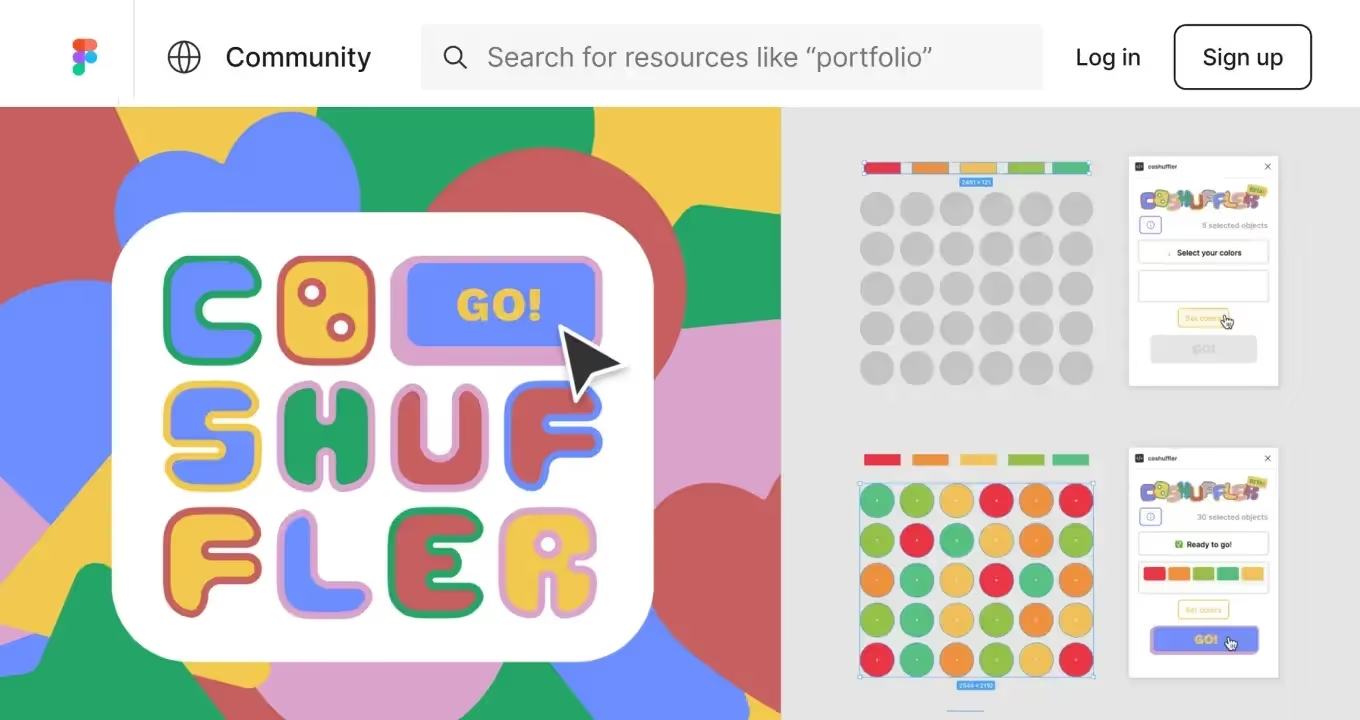
CoShuffler
Этот плагин помогает быстрее перекрасить фигуры в уже созданном паттерне. Для этого вам нужно создать несколько фигур с нужными цветами — плагин использует их как палитру.

Hero Patterns
Последний плагин представляет собой библиотеку паттернов, где вы сможете найти готовые варианты. Он также позволяет выбрать цвет узора перед добавлением на фрейм.

Советы по работе с паттернами
Ниже расскажем, на что обращать внимание, чтобы паттерны всегда смотрелись уместно:
1. Выбирайте спокойные тона
Паттерн является более визуально-активным элементом, чем однотонный объект. По этой причине дизайны с использованием паттернов могут выглядеть перегруженными и несбалансированными. Для решения этой проблемы можно сделать цвет узора более приглушенным, тогда он не будет забирать на себя все внимание.
2. Придерживайтесь минималистичного подхода
Помните, что паттерны с большим количеством деталей привлекают больше внимания. Поэтому, если в вашей работе паттерн должен оставаться фоновым элементом, выбирайте минималистичные варианты.
3. Уместность и смысловая нагрузка
Если вы разрабатываете паттерн для бренда, постарайтесь сделать так, чтобы он отражал не только его фирменный стиль, но и идею. Помните, что узор могут нанести на продукцию, упаковку, рекламные материалы и т.д. Поэтому он должен вызывать ассоциацию с брендом и заявлять о его ценностях. То же самое касается подбора паттернов для использования в интерфейсах.
Заключение
Дизайнеры из разных областей используют паттерны в своих работах. Ведь такие узоры универсальны: их можно наносить на поверхности различных размеров и форм; они хорошо совмещаются друг с другом; можно создать уникальный паттерн для любой тематики и стилистики; а также подчеркнуть фирменный стиль.
Что касается паттернов в UX/UI-дизайне, может показаться, что они уже утратили свою актуальность. Но если глубже изучить вопрос, станет понятно: дизайнеры просто стали использовать паттерны по-другому. Предпочтение отдается минималистичным узорам, небольшим элементам и аккуратному вкраплению в основной контент.
Чтобы упростить и ускорить работу можно использовать онлайн-генераторы или специальные плагины. Для экспериментов в рамках создания сайтов и приложений этих инструментов будет достаточно.
.webp)
.webp)