Введение
Сегодня поговорим о том, какие особенности веб-дизайна есть в разных странах, и чем они обусловлены. Мы намеренно не будем рассматривать сайты в США и странах Европы, поскольку чаще всего мы уже и так ориентируемся на традиции и правила веб-дизайна, пришедшие из этих стран.
Но зачем разбираться, как создавать сайты не для западных стран? Дело в том, что, наибольшее количество интернет-пользователей живет в странах Азии. Только в Индии и Китае — свыше 2 миллиардов, а в США и Европе вместе — только чуть больше 1 миллиарда.
И если ваш заказчик хочет выйти на азиатский рынок, ему необходимо, во-первых, перевести свой сайт. Ведь 75% клиентов предпочитают совершать покупки на сайтах, которые поддерживают их родной язык (по данным CSA Research). Во-вторых, адаптировать свой сайт под новую целевую аудиторию с учетом культурных особенностей и традиций.
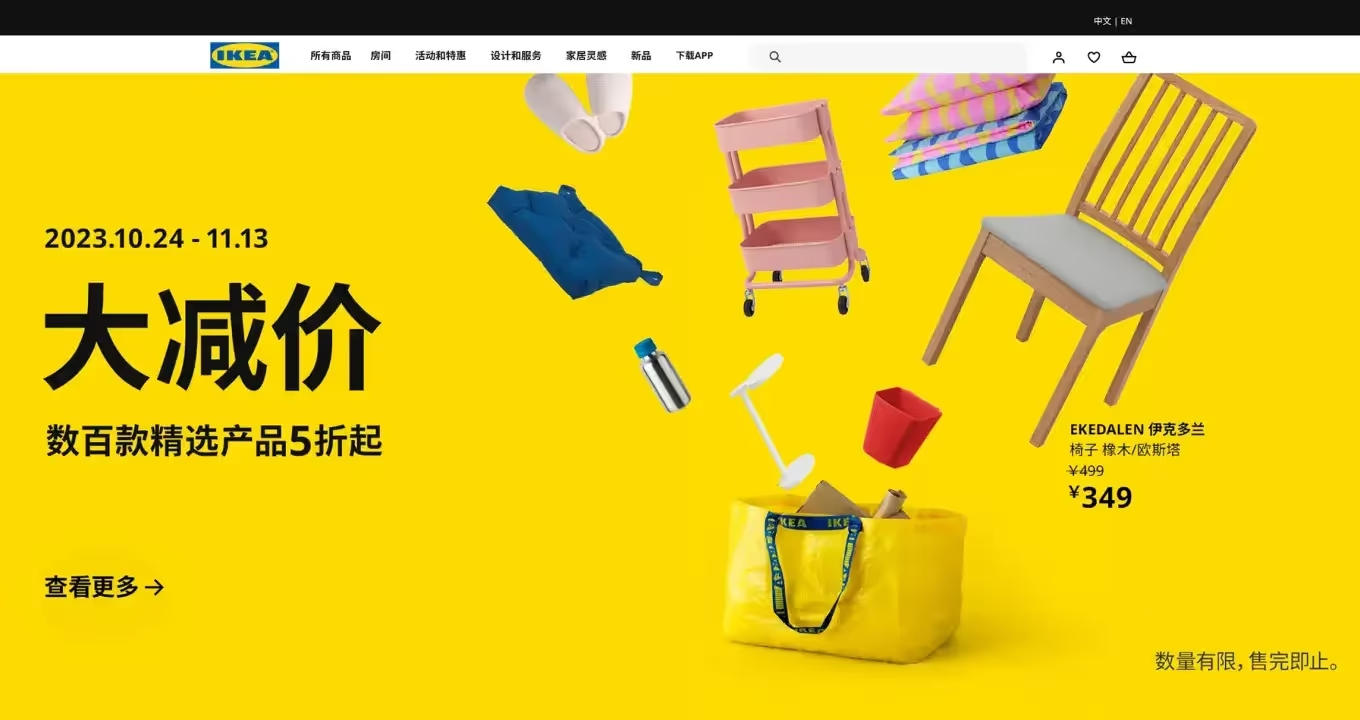
При этом под адаптацией имеется в виду не точное копирование местных сайтов, а работа с типографикой и пересмотр композиции под новый формат написания текстов. Наглядные примеры вы можете увидеть на сайтах IKEA и McDonald's для разных стран.



В чем проявляются особенности дизайна сайтов для разных стран
Значение цветов
Из-за культурных особенностей даже цвета имеют разное значение. Конечно, не нужно бояться или, наоборот, использовать какой-то цвет, только потому что он означает что-то плохое или хорошее. Важно учитывать контекст и уместность, но помнить про отличия — полезно. Посмотрим, что означают цвета в разных культурах.
Красный цвет
Синий цвет
Зеленый цвет
Розовый цвет
Белый цвет
Что нужно учитывать при работе с текстами и типографикой
Есть несколько факторов, о которых нужно помнить, при работе с текстами и типографикой на разных языках:
- В разных языках слова и предложения с одними и теми же значениями могут сильно отличаться по количеству знаков. Это нужно учитывать особенно при разработке композиции для азиатских сайтов, где один абзац текста может уместиться в несколько иероглифов.
- Дизайн интерфейса должен учитывать направление письма: сверху вниз (например, надписи на монгольском или японском языках) или справа налево (например, арабский, персидский, иврит).
- Для языков с большим количеством сложных символов или иероглифов нет того разнообразия шрифтов, к которому мы привыкли. Отсюда возникают сложности с тем, каким образом расставить акценты на странице.
Адаптация единиц измерения
Важно помнить и о локализации таких вспомогательных элементов, как единицы измерения веса, расстояния, объема; указание правильной валюты; отображение чисел, цен, номеров и адресов; формат времени.
Даже даты нужно писать по-разному. Например, в России — дд.мм.гггг, в США — мм.дд.гггг, в Китае — гггг-мм-дд, а в Японии и Иране — гггг/мм/дд. Необходимо быть внимательными, ведь даже разделяющий знак может отличаться: точка, тире или слэш.
Подбор символов и иконок
При работе над интерфейсом также важно проверить, имеют ли привычные нам символы и иконки какое-то неприличное значение на другом языке. Например, изображение большого пальца вверх воспринимается позитивно во многих странах, но в мусульманских странах этот жест является оскорбительным.
То же самое с жестом «Окей» — в англоязычных странах он означает «Хорошо», а во Франции, Турции и ряде других стран им можно оскорбить.
Еще один пример: мы используем изображение большого пальца, опущенного вниз, чтобы сказать «Нет» или «Не нравится». В Японии этот жест близок к демонстрации среднего пальца, поэтому вместо него часто используется значок со скрещенными указательными пальцами или скрещенными руками.
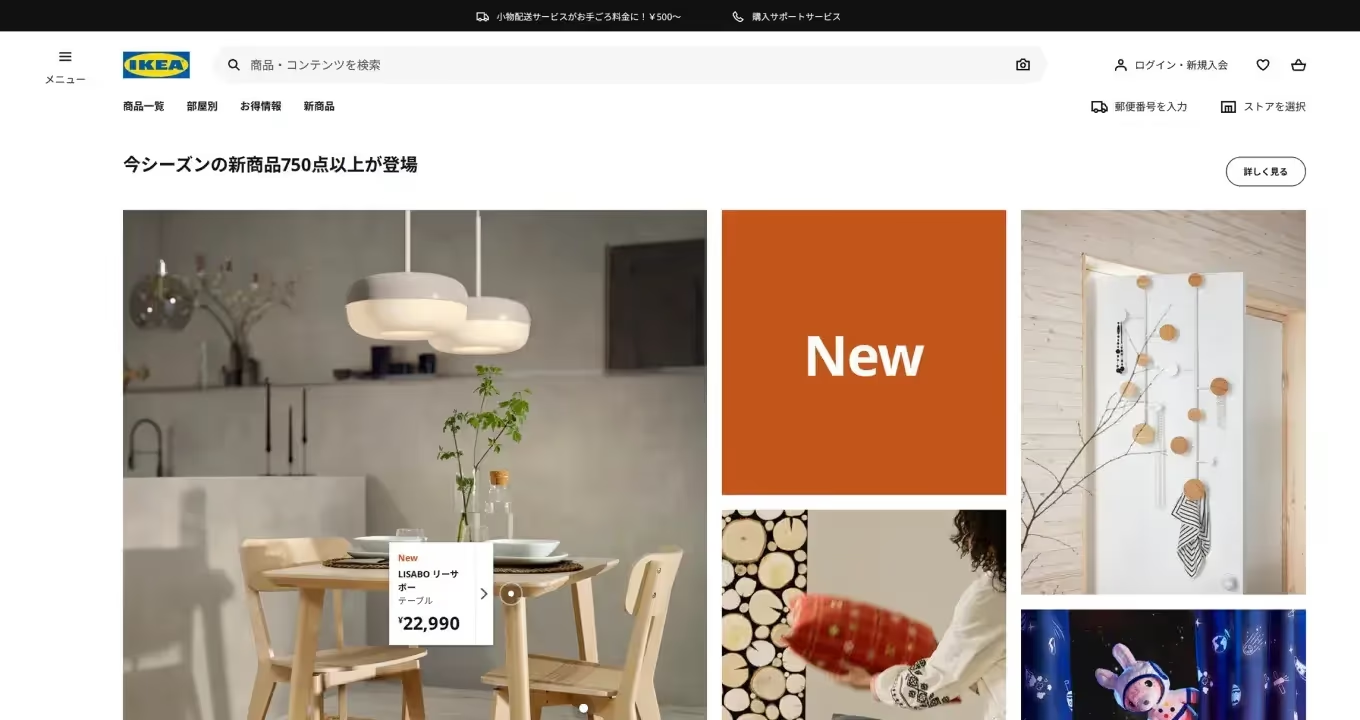
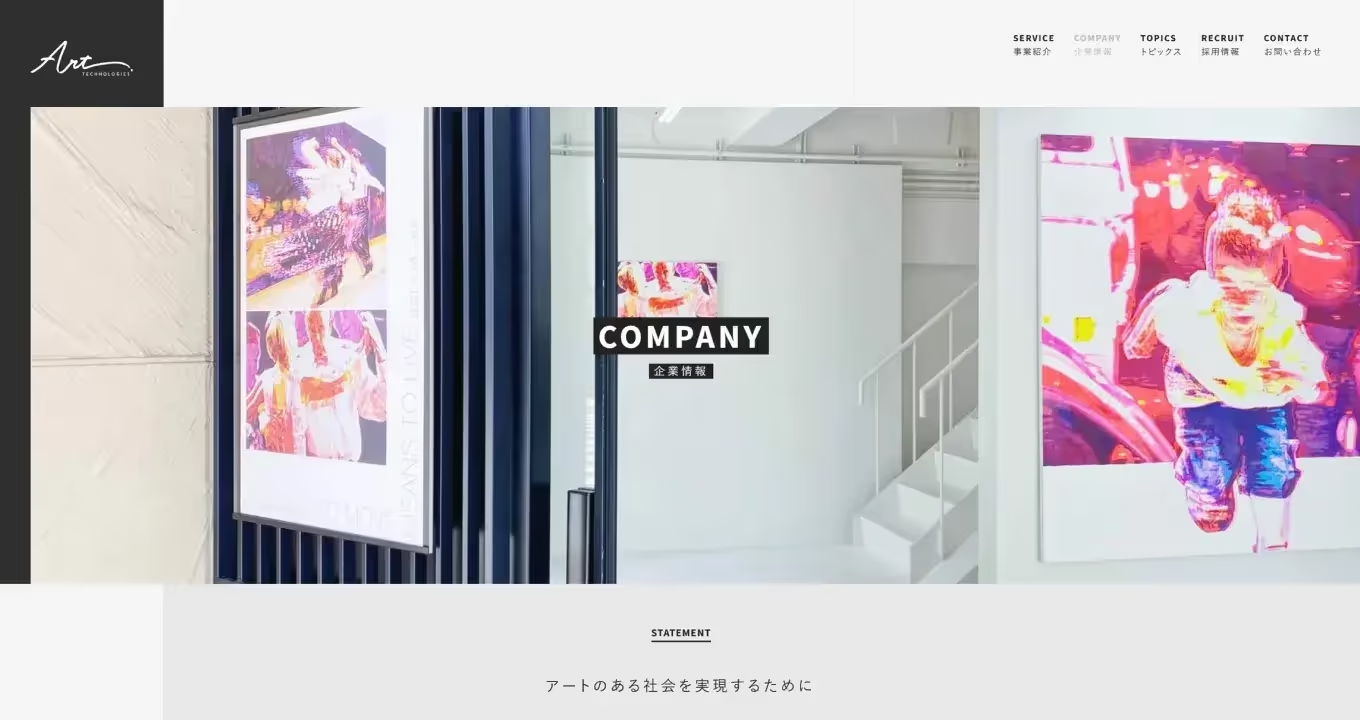
Особенности японских веб-сайтов
Основные особенности

Из-за чего сформировались эти особенности:
- В Интернете японцы ведут себя крайне недоверчиво и осторожно. Для принятия решения о покупке им нужно максимальное количество информации: о компании, сотрудниках, товаре, производстве, условиях, гарантии, доставке, оплате, довольных клиентах и т. д. По этой причине все важные детали размещаются сразу при входе на сайт, как это выглядит уже не имеет значения.
- Японская письменность допускает и горизонтальное, и вертикальное расположение текста. Смешение обоих вариантов приводит к визуальной перегруженности.
- Вертикальное расположение текста может также использоваться отдельно, тогда весь сайт приобретает вертикальную структуру.
- Вариантов шрифтов для японских иероглифов не так много, из-за этого становится сложнее расставлять акценты и привлекать внимание к важным деталям. Чтобы это компенсировать, японцы используют большое количество цветов, небольших картинок с мелкими деталями и т. д.
- Японцы не любят нерациональное использование пространства, поэтому стараются его максимально заполнить.
Какой информацией наполнить японский сайт, чтобы завоевать доверие японских пользователей:
Сайты мировых брендов
Однако, по какой причине всемирно известные бренды могут позволить минимализм и западные традиции веб-дизайна? Все дело — в репутации. Крупные компании десятилетиями работали над своим имиджем, поэтому японская аудитория не будет относиться к ним с подозрением.
Если ваша компания достаточно крупная, можете смело следовать примеру Gucci. Если же это не так, воспользуйтесь списком обязательных разделов для сайта выше.
.avif)
Популярные тренды
Под влиянием западных сайтов японский веб-дизайн в любом случае начинает меняться и пробует новое, поэтому рассмотрим примеры сайтов, иллюстрирующих популярные тренды.
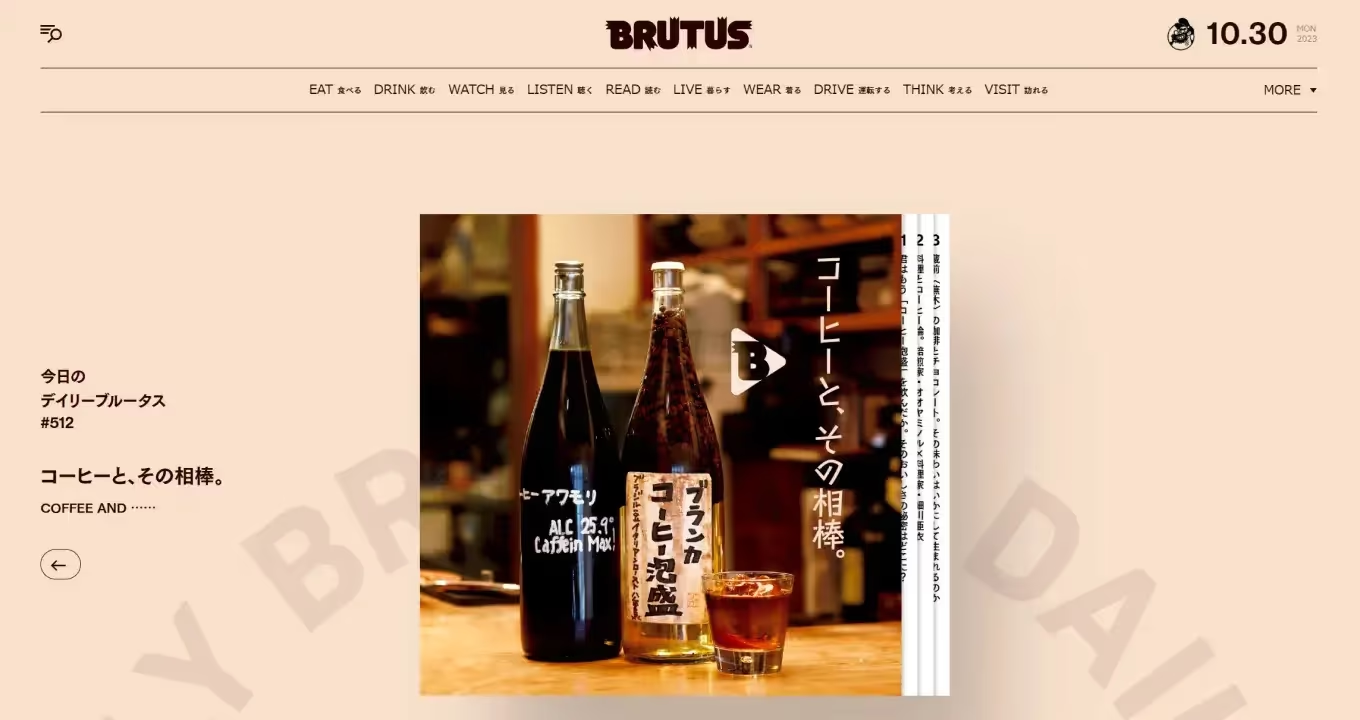
- Отказ от обычного, нарочито странные визуальные образы.
.avif)
- Сочетание ярких, неоновых цветов в отдельных элементах или фотографиях со спокойными, сдержанными оттенками.

- Милые, мультяшные сайты.
.avif)
- Создание и использование фирменных шрифтов для брендов.
.avif)
- Смешение английского и японского языков.

- Использование каллиграфических шрифтов и имитация мазков кисти.

Дальнейшее развитие японского веб-дизайна
Как видно, среди примеров трендовых сайтов есть современные и стильные решения; заметно влияние западного веб-дизайна. Такие минималистичные сайты привлекают в первую очередь молодых людей. Поэтому можно сделать вывод о том, что сайты будут постепенно модернизироваться.
Однако, самой платежеспособной прослойкой населения по-прежнему остаются люди старшего возраста, которые не хотят привыкать к новому. Кроме того, сайты все еще должны преодолевать подозрительность пользователей с помощью большого количества текста и графики. Это говорит о том, что классический японский веб-дизайн будет встречаться еще долго.
Таким образом, вам необязательно делать перегруженный, некрасивый дизайн. Особенно если ваш сайт предназначен в первую очередь для молодежи. Вы можете экспериментировать, использовать описанные нами тренды. Главное — помните, как завоевать доверие аудитории. Но если ваша цель — люди старшего поколения, придется придерживаться более привычных для них дизайн-решений.
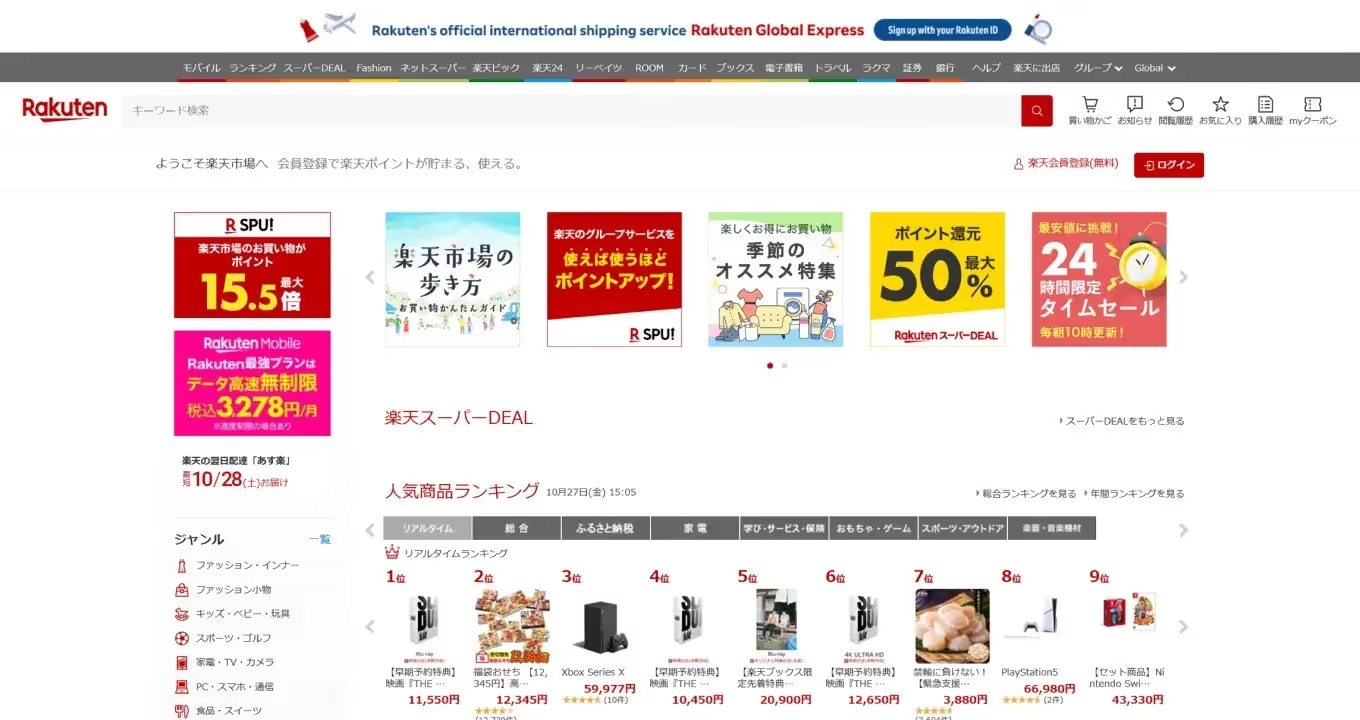
Особенности китайских веб-сайтов
Визуальные отличия
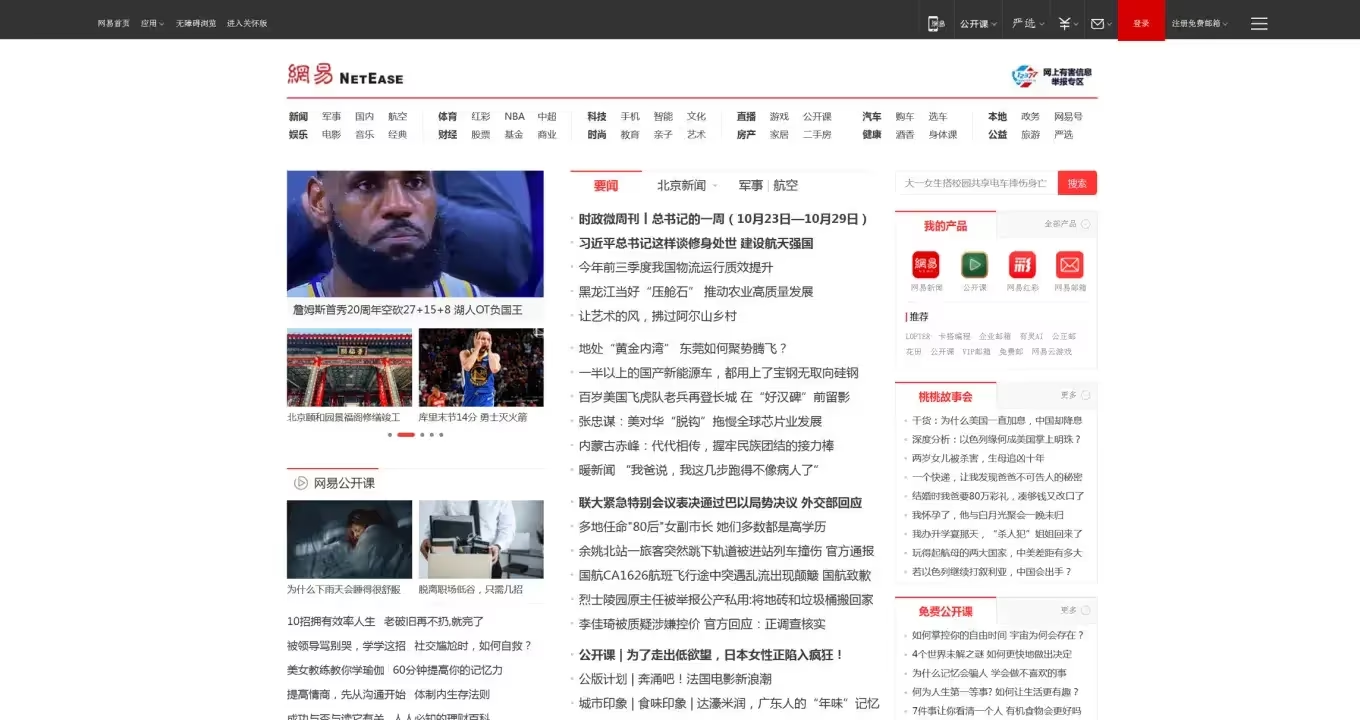
Китайские сайты во многом похожи на японские: используется много ярких цветов, иллюстраций и иконок, количество шрифтов ограничено, текстовый контент избыточен. Но в отличие от Японии, Китай остается довольно консервативной страной с закрытым Интернетом. По этой причине веб-дизайн не испытывает большого влияния западных трендов и меняется намного медленнее.
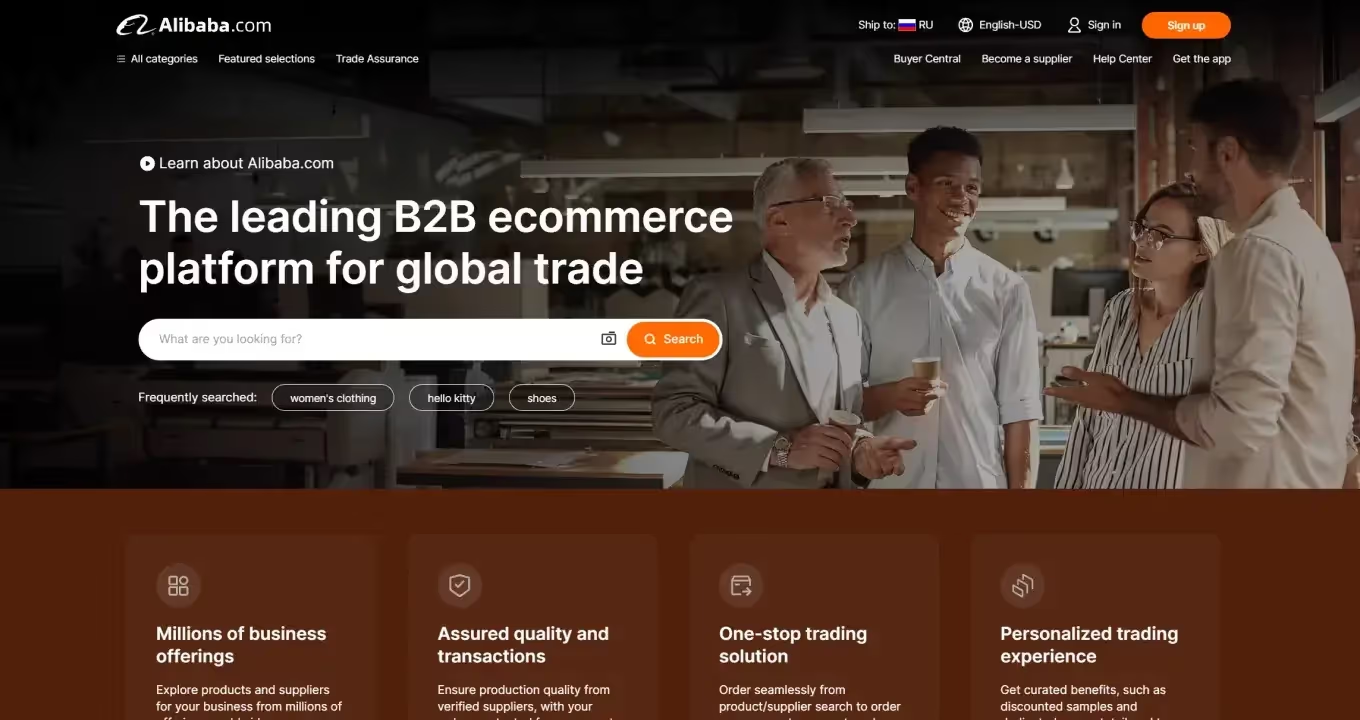
Сравним, как сильно отличаются два сайта, принадлежащих известной китайской компании Alibaba Group. Сайт интернет-магазина 1688 рассчитан на внутренний рынок, а сайт alibaba.com — на международный.
Еще больше примеров вы сможете найти в нашем переводе статьи UX-дизайн в Китае.
.avif)

Что нужно учитывать при разработке и адаптации сайта
- Просто перевести сайт на китайский язык — недостаточно. Нужно учитывать следующие факторы при работе с текстом и типографикой:
- В китайском языке нет заглавных иероглифов, соответственно, выделить что-то капсом не получится.
- Нет пунктуации и пробелов; в отличие от нас, китайцам комфортно читать очень длинные строки текста.
- Иероглифы не принято выделять курсивом; жирное начертание встречается редко. Это также ограничивает способы акцентирования текста.
- Иероглифы должны быть крупными, чтобы можно было различить каждый штрих с компьютера и телефона: неправильно прочитанный иероглиф может сильно исказить смысл послания.

- Китайские сайты могут содержать очень большое количество ссылок. Это объясняется тем, что вводить поисковые запросы вручную с помощью иероглифов намного сложнее: проще сразу собрать ссылки на все товары в одном месте.
.avif)
- Большинство китайцев заходят на сайты через смартфоны или используют приложения, поэтому над мобильной версией нужно работать в первую очередь.
- Чтобы компенсировать ограниченность типографики, на китайских сайтах размещают большое количество цветных, мигающих и всплывающих баннеров. Таким образом пытаются разделить смысловые блоки и выделить важную информацию.
.avif)
Выбор стиля дизайна с учетом культурных особенностей
Нужно заметить, что если вы не будете пытаться полностью скопировать внешний вид китайских сайтов, это поможет представить вас в выгодном свете. Дело в том, что китайская аудитория привыкла считать, что импортные товары лучше отечественных.
По этой причине местные продвинутые бренды делают дизайн своих сайтов похожим на западные сайты. Если вы сотрудничаете с таким брендом, можете использовать более современный стиль. Например, сайт популярного китайского производителя техники выглядит так:
.avif)
То же самое, если вы работаете над сайтом для не китайского бренда. Например, Chanel минимально адаптировали свой сайт под китайский рынок:
.avif)
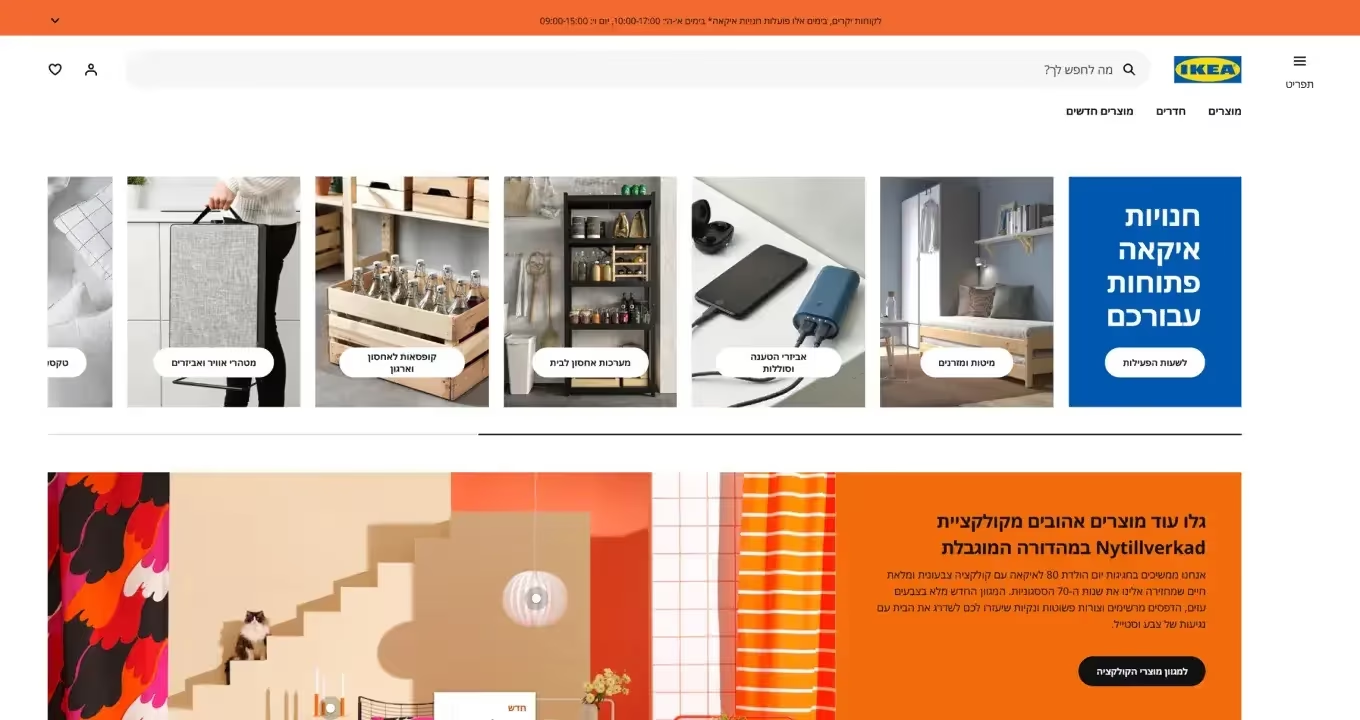
Особенности веб-сайтов для Ближнего Востока
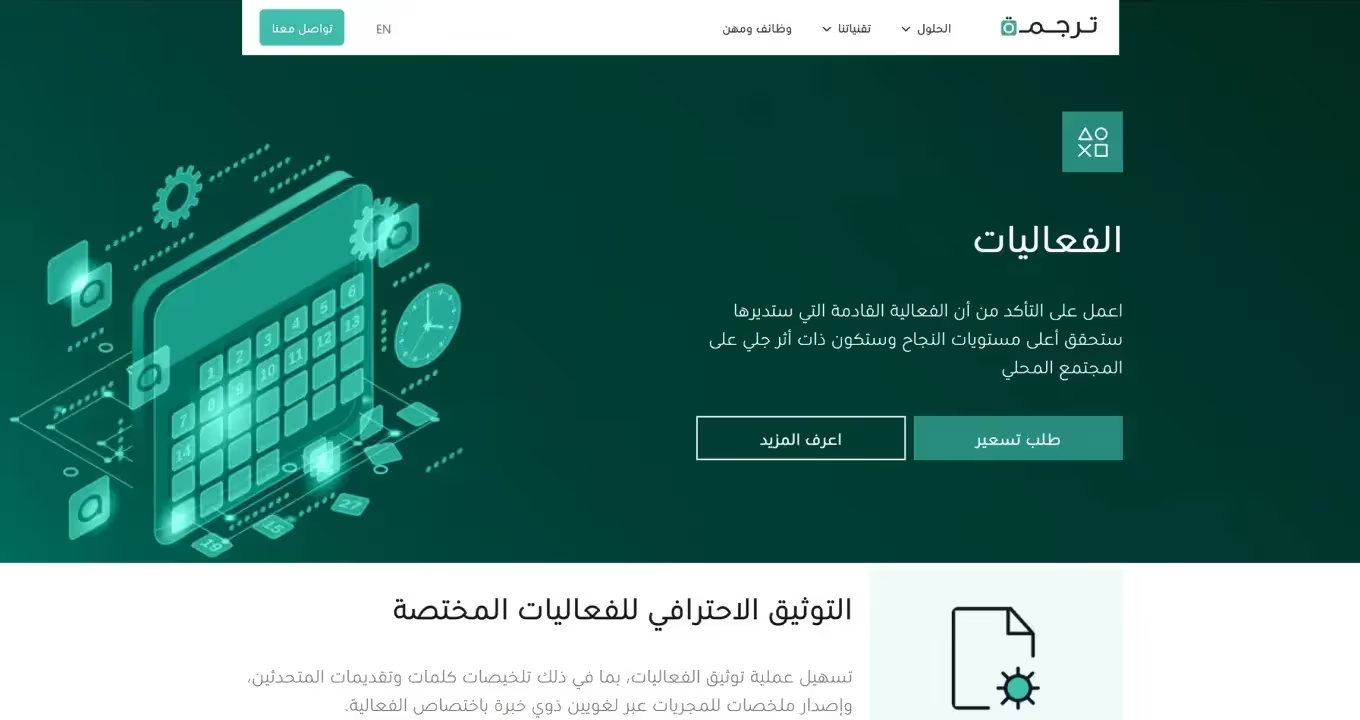
К этой категории в первую очередь относятся сайты на арабском языке и иврите. Здесь главной особенностью является то, что пользователи будут читать весь контент справа налево. Поэтому самое важное — это правильно «отзеркалить» все элементы интерфейса. Приведем несколько примеров таких сайтов:
.avif)
.avif)
Переворачиваем контент, чтобы он читался справа налево
Во-первых, весь контент должен быть выровнен по правому краю, а не по левому. Далее есть ряд нюансов, мы рассмотрим основные:
Текст
Цифры
Уточните у клиента, какие цифры должны быть использованы на сайте (западные или восточные).
Номер телефона, написанный восточными цифрами пишется справа налево, а из западных цифр — слева направо (не нужно переворачивать), но нужно выровнять по правому краю.
Цифры, которые отображают рейтинг, нужно перевернуть по направлению чтения: справа налево.
Иконки
Изображения
Располагаются по левому краю страницы, так как текст располагается по правому краю.

Культурный аспект при создании сайтов на арабском языке
Когда вы работаете над сайтом для жителей мусульманских стран, необходимо проявлять аккуратность по отношению к их культуре и уважение к религиозным традициям.
Важно помнить, что арабская культура более консервативна, в ней есть очень чувствительные темы, такие как религия, вопросы пола, политика и еда.
Изображения и видео
При выборе контента учитывайте, что:
При этом в разных арабских странах нормы могут различаться, поэтому консультация со специалистом будет лучшим решением.
Перевод текстов
Мы советуем избегать машинного перевода. Поскольку арабский язык очень сложен, можно допустить существенные неточности.
Кроме того, в арабском языке есть много слов, которые отличаются только произношением, но от этого меняют свой смысл. Для избежания путаницы необходимо использовать, так называемые, диакритические знаки — специальные маленькие знаки, которые располагаются над буквами и указывают на верное произношение.
Заключение
Сайты азиатских стран и Ближнего Востока сильно отличаются от того, что мы привыкли видеть на сайтах для более западных стран. В силу культурных особенностей отличаются и визуальная составляющая, и логика расположения элементов.
Дизайнеры должны внимательно работать с текстами, находить новые решения в условиях ограниченных возможностей типографики. Примеры современных японских сайтов показывают, что можно успешно сочетать традиции и тренды, привносить в местный веб-дизайн что-то новое. Главное — помнить про уместность, если вы работаете над созданием сайта для более консервативной страны и аудитории.
Что касается полного копирования визуала сайтов других стран — вам решать насколько это необходимо. В одних странах целевая аудитория будет благодарна такой заботе со стороны иностранной компании. Но в других местах ваша непохожесть на местных производителей даст вам конкурентное преимущество. Кроме того, ваш индивидуальный стиль может пойти на пользу развития веб-дизайна в другой стране (снова вспомним пример Японии).
.webp)
.webp)