Введение
Пользовательские интерфейсы всех веб-сайтов, от социальных сетей до онлайн-магазинов, зависят от эффективных и, главное, удобных элементов управления выбором, то есть от селекторов. Селекторы — группа объектов, которые напрямую влияют на решение пользователей, например, подписаться ли на рассылку или приобрести ли товар здесь и сейчас.
Проектирование селекторов ни в коем случае не равняется отрисовке красивых кнопок или оригинальных чекбоксов. Это комплексный процесс, в который входят: доступность и инклюзивность, пользовательский опыт, удобство использования и мн. др. А еще селекторы — это одно из важных звеньев конверсионной цепочки или воронки продаж, поэтому так важно уделить их созданию особое внимание.
Важность селекторов
Селекторы — элементы пользовательского интерфейса, с помощью которых пользователь может выбирать варианты, действия или опции.
Селекторы являются важным компонентом дизайна, потому что только благодаря им пользователь может взаимодействовать с веб-сайтом или приложением, делать выбор и принимать решение. Если вы спроектируете эти элементы качественно, то получите удобный, продуманный и логичный интерфейс, в котором люди будут точно знать, что им нужно сделать. А если вы ошибетесь или запутаете пользователей, доверие к вашему ресурсу, а значит и продукту, может быть утеряно безвозвратно.
Так каким же должен быть «правильный» селектор?
Виды селекторов
Теперь вы знаете, как выглядит идеальный селектор, а сейчас мы поговорим о том, как его спроектировать. Пойдем по видам селекторов и подробно разберем когда и какой из них нужно использовать.
Чекбоксы
Чекбоксы (сheckboxes) или флажки используют для нескольких независимых вариантов, т. е. пользователь может выбрать как один, так и много. Да хоть все, если захочет.
Дизайн
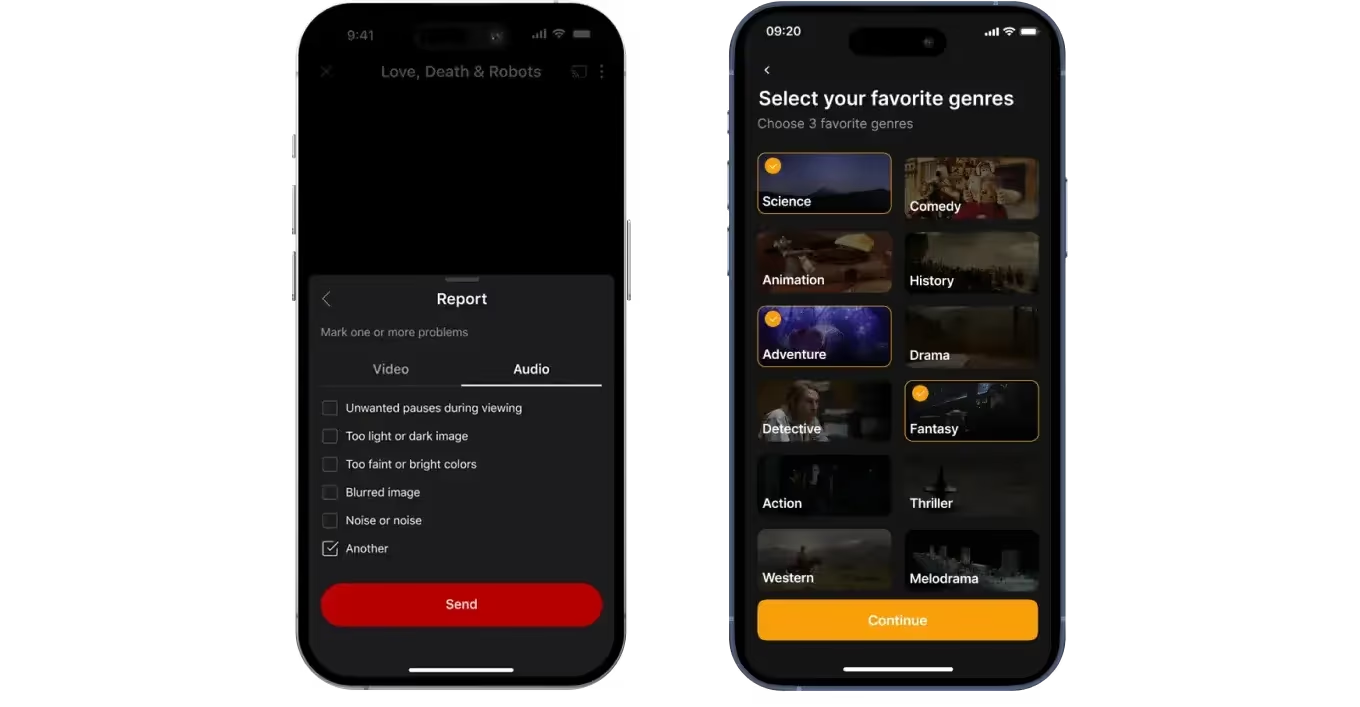
Вид. Стандартно представляют собой небольшие квадраты (квадраты со скругленными углами выглядят эстетичнее), в которых появляется галочка (иногда крестик) при клике. Так пользователи могут понять, что элемент из списка выбран.
Пояснения. У чекбоксов обязательно должны быть поясняющие надписи, без них они бесполезны и бессмысленны. Пояснение обычно включают в себя одно или несколько слов, но иногда надписи могут быть дополнены контентом (пример ниже).
Область применения. Флажки применяют для множественного выбора, они — часть списка и не влияют друг на друга.
Доступность. Чекбоксы всем понятны и знакомы, у них стандартный вид.

Иерархическая структура
Многоуровневые чекбоксы используются, чтобы разделить элементы на группы, например, по форме, цвету и т. д. Пользователи могут выбирать не всю родительскую категорию, а только те подпункты, которые их интересует.
Советы дизайнеру
Используйте для области заполнения чекбокса «галочку», так как «крестик» имеет прямую ассоциацию с ошибкой.
Чтобы повысить эффективность флажков, можете добавить микроанимацию. С одной стороны она добавит интерактивности взаимодействию, а с другой — не будет отвлекать от выбора.
.avif)
Запомните, чекбоксы — это не тот селектор, с которым можно экспериментировать, он прост, удобен и понятен таким, какой есть.
Предусмотрите возможность удалить все выбранные чекбоксы, чтобы пользователям не пришлось отменять их повторным кликом и тратить свое время. Например, кнопка «очистить выбор».
Используйте понятные подписи и избегайте отрицаний. Постарайтесь не создавать такую ситуацию, когда ваш пользователь должен поставить галочку в чекбоксе, чтобы отказаться от чего-то, ведь интуитивно отмеченный чекбокс — признак согласия.
Радиокнопки
Радиокнопки (radio buttons) используют в том случае, когда пользователю нужно выбрать только один вариант из списка. В списке может быть как 2, так и более элементов.
Дизайн
Вид. Небольшие круглые кнопки, они закрашиваются при выборе, т.е. активации.
Пояснения. Логичные и понятные подписи, которые не оставляют сомнений в правильности выбора.
Область применения. Радиокнопки применяют для выбора из двух или нескольких взаимоисключающих вариантов. Пользователь должен выбрать один единственный.
Доступность. Такие селекторы очень распространены, просты в работе, их можно и нужно адаптировать под дизайн и конкретный проект.
Советы дизайнеру
Используйте аккуратную анимацию при активации кнопки, если хотите добавить интерактивность и привлечь внимание пользователя.
Вместо закрашивания кнопки можно использовать галочку или какой-нибудь рисунок, в тематике вашего проекта. Главное, чтобы выбор был визуально понятен.
Пользователь не сможет отменить постановку кнопки, при необходимости предусмотрите вариант, чтобы он мог отказаться от выбора, например, добавьте «пустую» радиокнопку с соответствующей подписью.
Тумблеры
Тумблер, переключатель, свитчер (toggle) используются тогда, когда нужно выбрать одно решение, которое немедленно вступит в силу. Переключатель либо включен, либо нет, как свет в вашей комнате, так и тумблер в вашем дизайне.
Дизайн
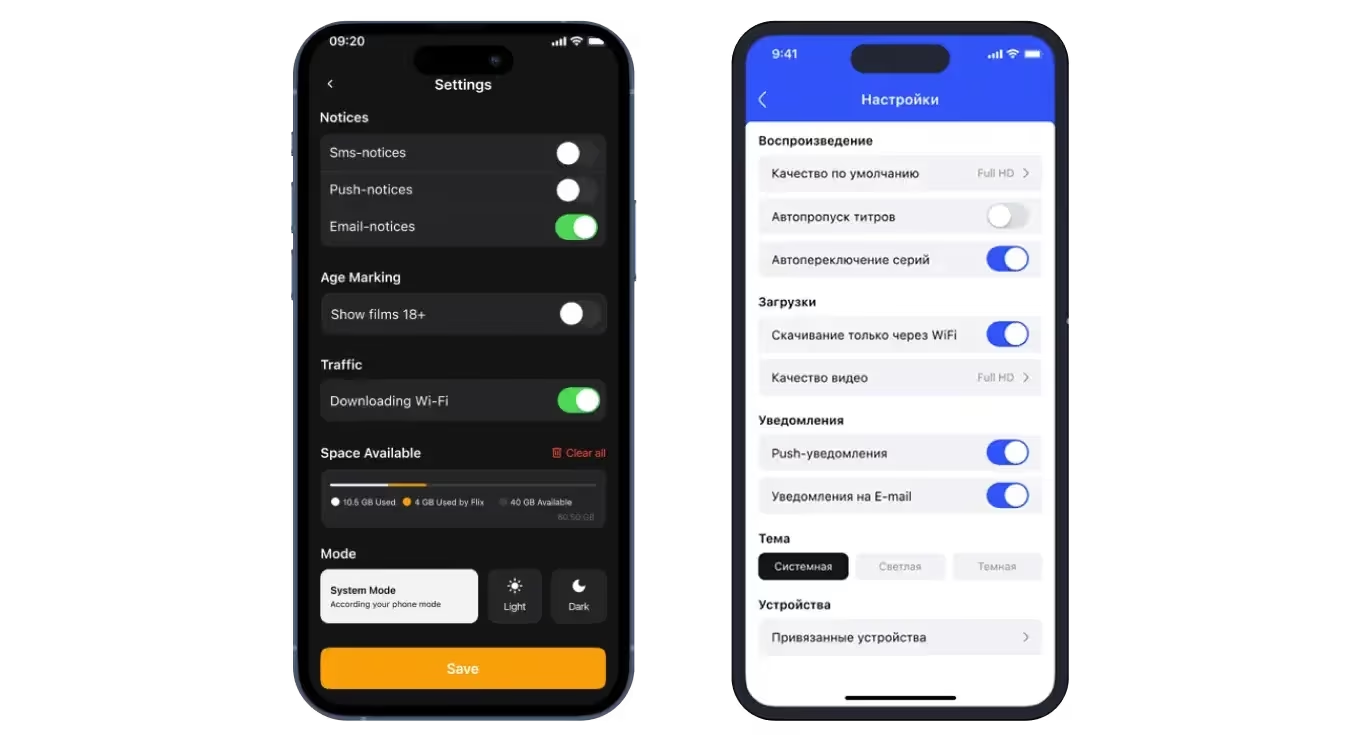
Вид. Для мобильного интерфейса переключатель располагают в крайнем правом положении, а его метку помещают в крайнее левое, так большому пальцу руки удобно изменять параметры. Цветовые индикаторы делают процесс использования более наглядным.

Пояснения. Текст может быть длиннее, чем у чекбоксов и радиокнопок, так как он должен понятно объяснить опцию, которую пользователь должен включить или выключить. Дополнительно используется цвет. Например, решение iOS: выключенный тумблер закрашен серым цветом, но при нажатии он становится зеленым.
Область применения. Лучше всего применять для сохранения настроек после изменения параметров или для выбора да/нет.
Доступность. Свитчер должен быть похож на самый стандартный тумблер с двумя режимами.
Иерархическая структура
Не используется для многоуровневых списков, дочерние элементы создадут ложное впечатление о вкл/выкл настроек, так как имеют состояние по умолчанию. Велика вероятность, что вы запутаете пользователя, при необходимости используйте чекбоксы.
Советы дизайнеру
Тумблер всегда имеет значение по умолчанию. В реальной жизни мы постоянно сталкиваемся с переключателями, поэтому они должны аналогично работать и в цифровой среде.
Этот селектор переключается мгновенно, как включение или выключение света, то есть выбор пользователя должен немедленно вступить в силу.
Фишки
Фишки выборы — альтернатива как радиокнопкам, когда вам нужен только 1 клик от пользователя, так и чекбоксам, когда выбор множественен.
Дизайн
Вид. Дизайн напоминает маленькие кнопки.
Пояснения. Короткие и четкие слова, 1-2 слово или цифры. Перенос текста либо уменьшенный размер не желательно использовать, так как усложнится сканирование информации.
Область применения. Рекомендуется использовать для фильтрации на мобильных устройствах.
Доступность. Экономят место и выглядят привлекательно, часто адаптируются под конкретный проект.
Советы дизайнеру
Если в вашем дизайне проблемы с вертикальным пространством, точнее его мало, то используйте этот вид селекторов.
Варианты должны быть визуально четко отделены друг от друга, добавьте пустое пространство.
Не используйте более 2 рядов подряд, так кнопки начнут сливаться.
Расположите фишки в виде кирпичной кладки, так пользователю будет удобнее воспринимать информацию.
Состояния селекторов
Мы подробно рассмотрели основные виды переключателей, а теперь остановимся на важнейшем их атрибуте — состоянии. Все эти UX-элементы обладают несколькими состояниями, которые и отвечают за доступность их использования.
У разных селекторов разные состояния, и вы должны проработать каждое из них, чтобы пользователю было легко и удобно взаимодействовать с компонентами интерфейса. Радиокнопки и чекбоксы можно выбрать или не выбрать, а тумблеры только включить или выключить. А еще эти элементы могут быть доступны или недоступны, на них можно кликнуть, а можно лишь навести курсор. Вы еще на запутались? Ловите шпаргалку для проектирования любого интерфейса и держите ее под рукой!
Существует 4 состояния: неактивное, сфокусированное, активное и нажатое.
Неопределенное состояние чекбокса
Чекбоксы — единственный элемент, который можно использовать, чтобы создать иерархию при выборе, соответственное и неопределенное состояние имеет только он. Такое состояние нужно, если у родительского чекбокса есть несколько дочерних элементов, часть из которых выбрана, а часть нет.
Несколько общих советов
Списки должны быть расположены вертикально, так пользователям с ними удобнее взаимодействовать.
Селекторы — небольшие элементы, помните, что кликабельная область должна быть достаточно подходящей по размеру для нажатия, особенно с мобильных устройств.
Добавьте анимацию, чтобы более четко разграничить разные состояния селекторов, к тому же визуальный отклик способен сделать действие более осязаемым и заметным. Например, вот так может выглядеть анимация для радиокнопок, она акцентирует внимание пользователя, что выбрать можно только 1 элемент, потому что выделение перемещается с новым кликом.

Существует стандартная форма каждого селектора: чекбоксы — квадраты, радиокнопки — круги, тумблеры — переключатели. Не смущайте пользователей нововведениями.
Выравнивайте элементы по левому краю, чтобы пользователи быстрее сканировали страницу и делали выбор.
Для мобильных устройств разместите кнопки по правому краю, так они станут более доступны для нажатия, если устройство держат одной рукой.
Заключение
И напоследок отметим, что качественный селектор — это элемент на стыке визуальной эстетики и функциональности. Помните о правилах использования и оформления, старайтесь обеспечить максимальную доступность для всех пользователей, но не забывайте и о трендах в дизайне. Экспериментируйте и адаптируйте под свой проект, если точно уверены, что это не повлияет на удобство использования.
.webp)
.webp)