Введение
В последние годы голос перестал быть просто способом общения между людьми — он стал интерфейсом. Голосовой пользовательский интерфейс (Voice User Interface, VUI) — это технология, которая позволяет пользователю взаимодействовать с системой с помощью устных команд, а не кликов или касаний. Проще говоря: вы говорите — система отвечает или выполняет действие.
Это могут быть голосовые ассистенты вроде Siri, Google Assistant, Alexa, Алиса — мы с ними уже давно знакомы. Но голос все чаще появляется и в других местах: от кнопки «голосовой ввод» в мессенджере до управления техникой умного дома или авто.
Голос — это не только «фишка». Это отдельный язык взаимодействия, который требует проектирования. И у UX-дизайнера здесь появляется особая задача: сделать голос понятным, уместным и полезным.
Как работает голосовой интерфейс
На первый взгляд может казаться, что голосовой интерфейс — это просто разговор с машиной. Сказал что-то — получил ответ. Но за этим простым взаимодействием скрывается сложная система. Разберемся, как она работает в несколько шагов, максимально просто.
Что происходит «за кадром»
Когда пользователь говорит с голосовым интерфейсом, происходят три базовых этапа:
1. Распознавание речи (ASR — Automatic Speech Recognition)
Система «слушает» голос и переводит его в текст. Например, вы спрашиваете: «Какая завтра погода?» — ассистент превращает это в строку текста: «какая завтра погода».
2. Интерпретация смысла (NLU — Natural Language Understanding)
Теперь система должна понять, что пользователь хочет. Это уже не просто текст — нужно «разобрать» его: запрос погоды, дата — завтра, интерес к местоположению. Это задача смыслового анализа.
3. Реакция и ответ (NLG + действия)
Система находит нужную информацию и отвечает голосом (NLG — Natural Language Generation) или выполняет действие (например, включает музыку или строит маршрут). Ответ должен быть понятным и уместным.
Вот так голосовой интерфейс превращает устную речь в диалог с продуктом.
UX-компоненты голосового интерфейса
VUI (голосовой интерфейс пользователя) — это не только технология, но и интерфейс, который тоже нужно проектировать. У него есть свои элементы:
Почему это не только звук, а диалог
Важно понимать: голосовой интерфейс — это не просто «звучащий ассистент», это диалоговая система. Здесь важны не только звуки, но и логика сценария, поведение системы, интонация и контекст.
Например
Пользователь говорит: «Поставь будильник». Хороший голосовой интерфейс уточнит: «На какое время?». После ответа: «Будильник на 7:00 утра установлен».
Это короткий, внятный, управляемый диалог. А значит — качественно спроектированный.
Когда голос необходим
Голосовой интерфейс — не нужен всем продуктам подряд, но в ряде сценариев некоторых интерфейсов он действительно выручает: ускоряет взаимодействие и делает его доступным. Особенно там, где руки заняты, глаза не на экране или важно действовать быстро.
Давайте разберем, в каких случаях голос — не просто модная функция, а настоящая находка.
Автомобиль
Контекст: водитель не может отвлекаться на экран — это вопрос безопасности.
Например
В Яндекс.Навигатор можно сказать: «Поверни налево через аптеку» — и система построит маршрут без касания к экрану. Это уменьшает аварийные ситуации и делает UX вождения безопаснее.
Умный дом
Контекст: пользователь дома, заняты руки или просто не хочется доставать телефон.
Например
С помощью Яндекс.Алисы можно голосом управлять розетками, лампочками, кондиционером и даже робот-пылесосом. Все это делает «умный дом» доступным для детей, пожилых людей и просто удобным в повседневности.

Инклюзивность
Контекст: у человека могут быть ограничения по здоровью, связанные со зрением, моторикой или вниманием.
Например
Человек с нарушением зрения может сказать: «Прочитай новое сообщение» или «Какие сегодня встречи?», и ассистент озвучит нужную информацию. Это позволяет людям оставаться самостоятельными и вовлеченными в цифровую среду.
Быстрые команды и рутинные задачи
Контекст: пользователь хочет сделать что-то прямо сейчас, без лишней навигации по интерфейсу.
Например
В iPhone можно сказать Siri: «Добавь в список дел: забрать заказ» — и она моментально сохранит заметку в нужное приложение. Это быстрее, чем прокликать 3 экрана.
.webp)
Где голос уже отлично работает
Когда добавление голоса — это провал
Голосовой интерфейс может быть удобным, быстрым и даже незаменимым. Но бывает и наоборот: он раздражает, тормозит действия или просто неуместен. Добавить голос ради «инноваций» — недостаточно. Нужно понимать: где он действительно улучшает UX, а где — ухудшает.
Давайте посмотрим, в каких ситуациях голос становится проблемой.
В шумной обстановке
Контекст: шум метро, людный торговый центр, оживленная улица.
Например
Пользователь в кафе говорит: «Алиса, поставь будильник на 8», а колонка рядом с другим человеком активируется и начинает выполнять действия — не тот контекст, не тот человек.
В общественных местах
Контекст: офис, маршрутка, очередь в банке.
Например
Пользователь в коворкинге хочет сказать ассистенту: «Напомни купить таблетки от ХХХ». Каждый человек принимает какие-то лекарства: БАДы, витамины или рецептурные препараты. Это нормально, но рассказывать об этом куче незнакомых людей не хочется никому.
Когда быстрее нажать
Контекст: простая задача, понятный интерфейс, телефон в руке.
Например
Чтобы выключить будильник, проще нажать одну кнопку, чем сказать: «Алиса, выключи будильник» и дождаться выполнения. Особенно утром, когда не хочется говорить вообще.
Почему «добавим голос — будет инновационно» не работает
UX-дизайнер и голос
Голосовой интерфейс — это не просто функция, которую «встроили» в приложение. Это отдельный пользовательский сценарий, требующий вдумчивого проектирования. И вот здесь как раз и вступает в игру UX-дизайнер.
UX-дизайнер в голосовом проекте — это не тот, кто «рисует кнопки для Siri». Это тот, кто:
1. Прописывает сценарии
Голос — это диалог. Значит, нужны реплики, логика, альтернативы, точки выхода. Дизайнер думает не в терминах экранов, а в терминах:
→ если пользователь сказал А — ассистент отвечает Б
→ если замялся — уточняем
→ если ошибся — подсказываем, но не раздражаем
Например
Сценарий для Алисы — «Поставь будильник». Что если:
- пользователь не сказал время?
- сказал неразборчиво?
- передумал?
UX-дизайнер прорабатывает все ветки — как сценарист.
2. Продумывает фразы, поведение, подтверждения
Голосовое взаимодействие — это не только «что» говорит ассистент, но и как. Важно:
- не быть сухим, но и не «сюсюкать»,
- не грузить сложными конструкциями,
- подтверждать действия: «Будильник на 7:00 утра — все верно?»
Например
Вместо «Ошибка 400. Команда не распознана» — сказать: «Не расслышал. Повторите, пожалуйста» или «Кажется, я не понял. Хочешь попробовать еще раз?»
Это и есть голосовой tone of voice, и UX-дизайнер его задает.
3. Тестирует — и наблюдает, как реально говорят
Как и в любом UX-проекте, гипотеза ≠ реальность. UX-дизайнер:
- запускает тестирование голосового сценария (user testing),
- наблюдает: где пользователи путаются, какие команды используют,
- корректирует: упрощает фразы, добавляет синонимы, меняет порядок шагов.
Например
Тест показал, что вместо «поставь будильник», пользователи чаще говорят «разбуди меня». Это повод расширить словарь команд.
Принципы хорошего голосового UX
UX-дизайнер в голосовом проекте — это архитектор диалогов. Он не просто «внедряет голос», а строит опыт, в котором голос — это естественная, удобная и человечная часть взаимодействия. И если голос звучит понятно, корректно и по делу — за этим почти всегда стоит внимательный UX-дизайнер.
Голос как функция, а не интерфейс
Когда говорят «голосовой интерфейс», многие представляют себе полноценного ассистента вроде Siri или Алисы. Но на практике голос — это не всегда полноценный интерфейс. Чаще всего он выступает как функция внутри общего UX, упрощающая или ускоряющая конкретное действие.
Пытаться встраивать «все и сразу» — путь к перегрузке. Иногда пользователю не нужен «диалог с ассистентом», ему нужно просто продиктовать текст, попросить включить музыку или поискать товар голосом. И в этих сценариях голос работает лучше всего.
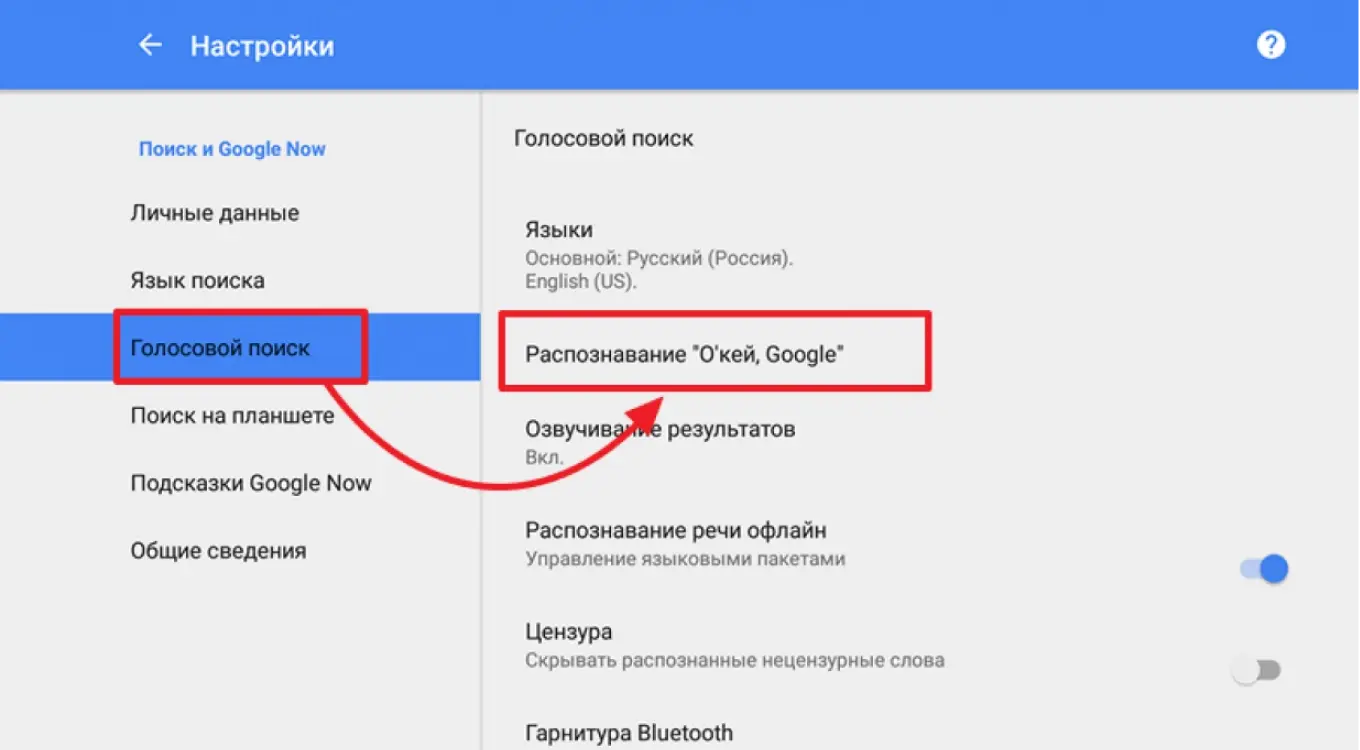
Голосовой поиск
Один из самых распространенных кейсов. Пользователь нажимает на иконку микрофона, произносит запрос — и получает результат. Не нужно разговаривать с ассистентом, не нужно слышать «Привет, чем могу помочь?» — только точечная функция и мгновенный результат.
.webp)
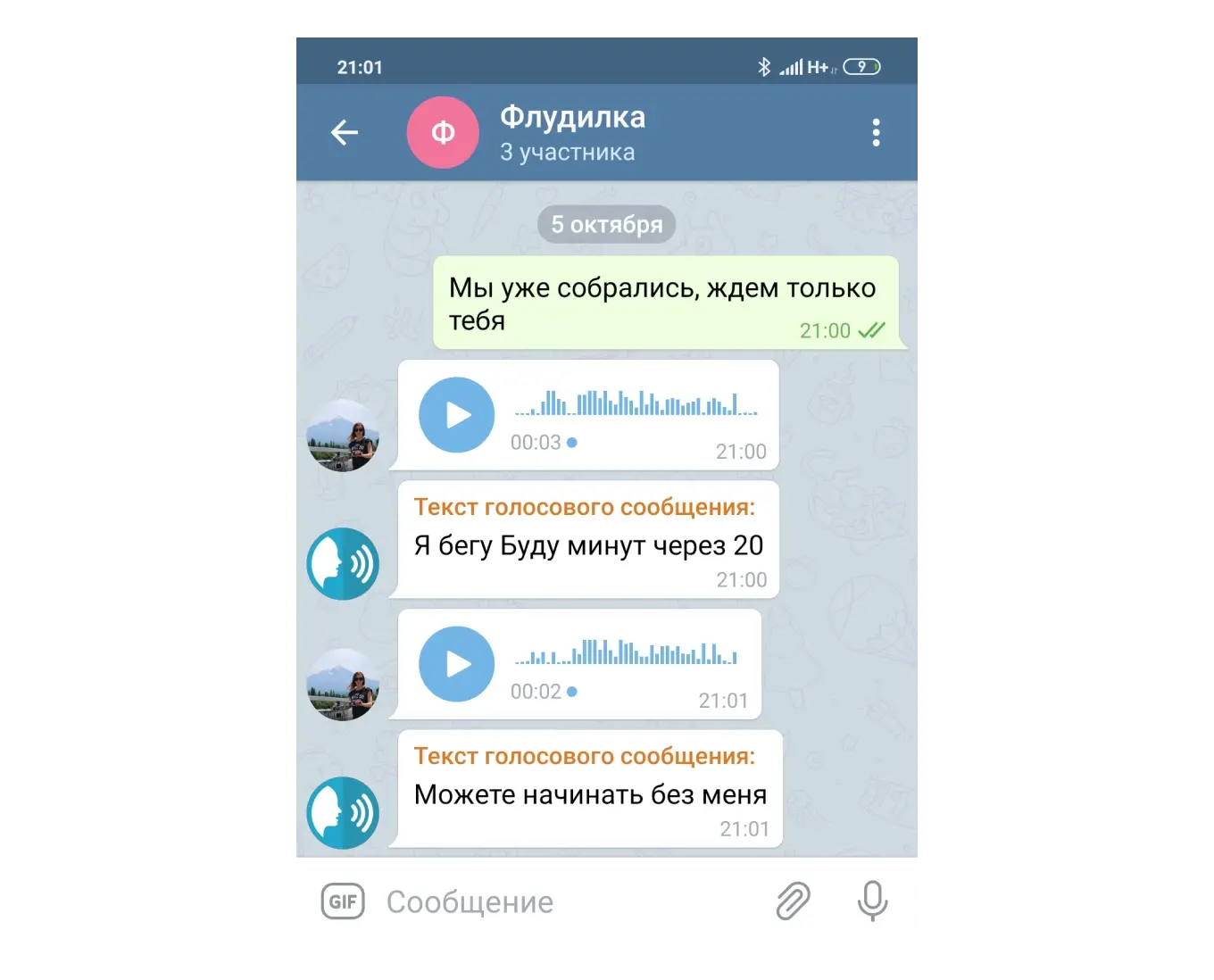
Диктовка текста
Полезно, когда неудобно или долго печатать: в дороге, при занятой руке, при ограниченных моторных навыках. Функция есть в мессенджерах, почтовых клиентах, CRM.

Навигация по экрану
Особенно полезно для людей с нарушениями зрения или моторики. Пользователь может голосом переключаться между экранами, запускать команды, выбирать пункты.

.webp)
Заключение
Голосовые интерфейсы звучат футуристично, но на деле — это еще один способ общения с системой. Как мышь. Как экран. Как кнопка. Голос — это новый вид UX. И если вы умеете проектировать привычные интерфейсы, вы сможете спроектировать и голосовые — стоит только понять, как человек думает и говорит, и как сделать диалог с машиной по-настоящему человечным.
.webp)
.webp)