Figma — самый популярный инструмент для проектирования интерфейсов. Он предоставляет нам массу возможностей. Но зачастую мы не используем их на 100%.

Сегодня Figma — выбор большинства дизайн-команд, однако не все дизайнеры используют возможности этой программы на полную мощность и получают от нее максимальную отдачу.
В этой статье я поделюсь лучшими практиками, которые я узнал за годы работы в Figma, чтобы вы смогли использовать этот инструмент максимально эффективно.
1. Если элемент встречается больше одного раза, сделайте его компонентом

Я рекомендую создавать компоненты как можно чаще. Если элемент встречается в моем файле два или более раз, я превращаю его в компонент.
Когда я использую компоненты, я могу что-то поменять в одном месте и мгновенно увидеть, как будет выглядеть новый дизайн. Кроме того, мой файл становится более организованным, с ним проще работать, а компоненты можно быстро найти в случае необходимости.
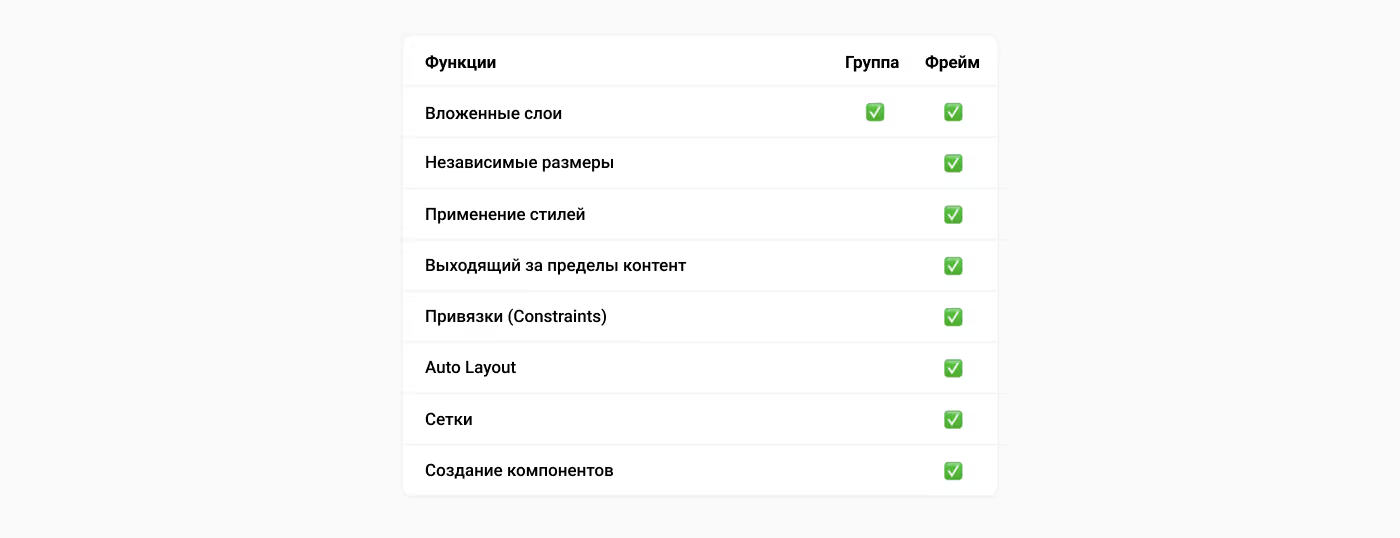
2. Мы практически никогда не должны использовать группы

Почему вы должны использовать фреймы, а не группы, Молли Хельмут
Группы устарели.
Как пишет Молли Хельмут в своей статье "Почему вы должны использовать фреймы, а не группы": "Насколько я могу судить, (группы) существуют только потому, что дизайнеры привыкли использовать их в других дизайн-инструментах, и таким образом Figma облегчает им адаптацию".
Я могу придумать только один сценарий, когда группы имеют больше смысла, чем фреймы — когда у нас есть несколько векторных объектов для иллюстрации. Однако лучше отказаться от групп в дизайне интерфейсов.
Группы не позволяют задавать различное поведение для элементов внутри них, как это делают фреймы. Все, что есть в группе, меняет размер одинаково, и ее нельзя настроить так, чтобы по-разному трансформировать содержимое с помощью привязок и независимого изменения размера.
Поэтому в следующий раз, вместо того чтобы нажимать CMD + G для создания группы, нажмите Option + CMD + G, чтобы создать фрейм. Или, что еще лучше, используйте Auto Layout...
3. Auto Layout — наш лучший друг

Если вы еще не используете Auto Layout, я настоятельно рекомендую потратить время на то, чтобы понять, как он работает. Этот инструмент — настоящий прорыв в создании гибкого, масштабируемого дизайна, он максимально приближает процесс проектирования к тому, как наши проекты будут реализованы разработчиками.
Я проектирую каждую страницу с использованием Auto Layout, чтобы иметь возможность быстро корректировать отступы между элементами, а также добавлять и удалять элементы, не выравнивая их заново вручную.
Чтобы узнать больше, посмотрите мое видео “Продвинутый Auto Layout” на YouTube.
Преимущества Auto Layout:
- Меняйте порядок элементов за секунду, не двигая их туда-сюда по рабочей области
- Адаптируйте лейаут под разные размеры экрана
- Без труда адаптируйте компоненты под динамический контент
- Создавайте списки, которые увеличиваются и уменьшаются в зависимости от количества элементов.
- Добавляйте новые элементы в макет, просто перетаскивая их внутрь фрейма.
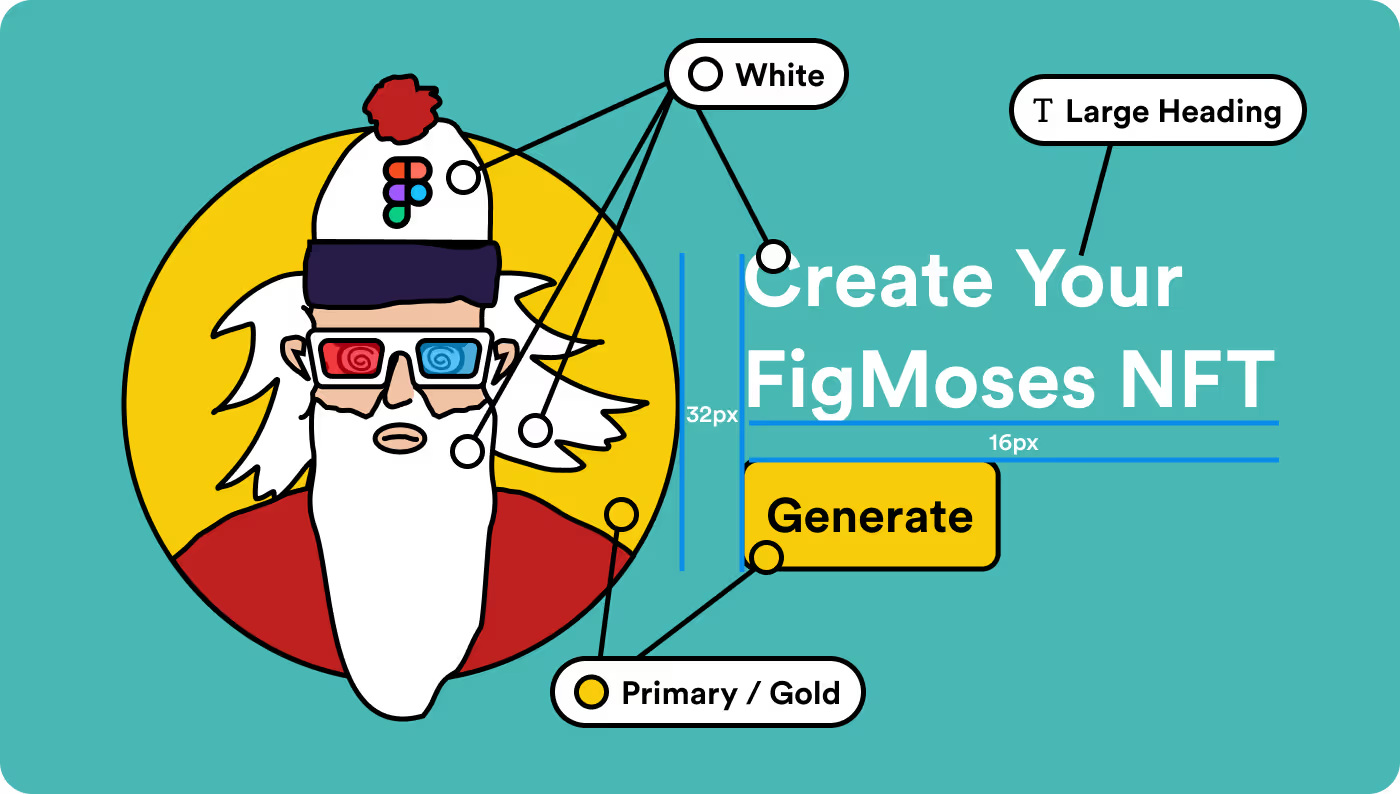
4. Помните о единообразии во всем — типографике, отступах, цветах

Если я проектирую интерфейс с использованием стилей и решаю протестировать разные цвета, толщину обводки, стили шрифта и т.д. — одно быстрое изменение, и Figma автоматически обновит все элементы, к которым применен соответствующий стиль.
Одна из самых распространенных ошибок, которую я замечаю в файлах начинающих дизайнеров, — это отсутствие единообразия и организованности. Они располагают элементы в произвольном порядке, часто используют инструмент "пипетка" или копируют и вставляют элементы с одной страницы на другую.
Чтобы дизайн получился последовательным, используйте библиотеку стилей:
- Используйте сетку из базовых линий для организации элементов по вертикали. Чаще всего я выбираю сетку с шагом 8px. В этом случае, я, например, расположу кнопку под хедером, на расстоянии 32px.
Совет: наберите CMD + / (Mac) или CTRL + / (Windows), введите "nudge amount" и измените значение в окошке “Big nudge” на 8. Теперь на это расстояние будет сдвигаться любой объект, если вы нажмете Shift + стрелка.
Я использую значение 8, потому что оно правильно отображается на устройствах с “нечетным” разрешением, например, 1,5x (в отличие от 5, к примеру).
Кроме того, размеры большинства современных экранов делятся на 8, что упрощает выравнивание элементов.
- Создайте цветовые стили и используйте их во всех макетах. Откажитесь от пипетки!
Совет: используйте CMD+Optn+C / V (Mac) ALT+CTRL+C / V (Windows), чтобы скопировать и вставить стиль. О том, как создать идеальную цветовую палитру и эффективно использовать цвета, я рассказывал в статье “10 принципов применения цветов в UI-дизайне”.
- Для текстовых стилей задайте все необходимые размеры с помощью типографской шкалы — более подробно я описывал, что это такое, в статье “10 важнейших навыков современного UI/UX-дизайнера” (пункт 3).
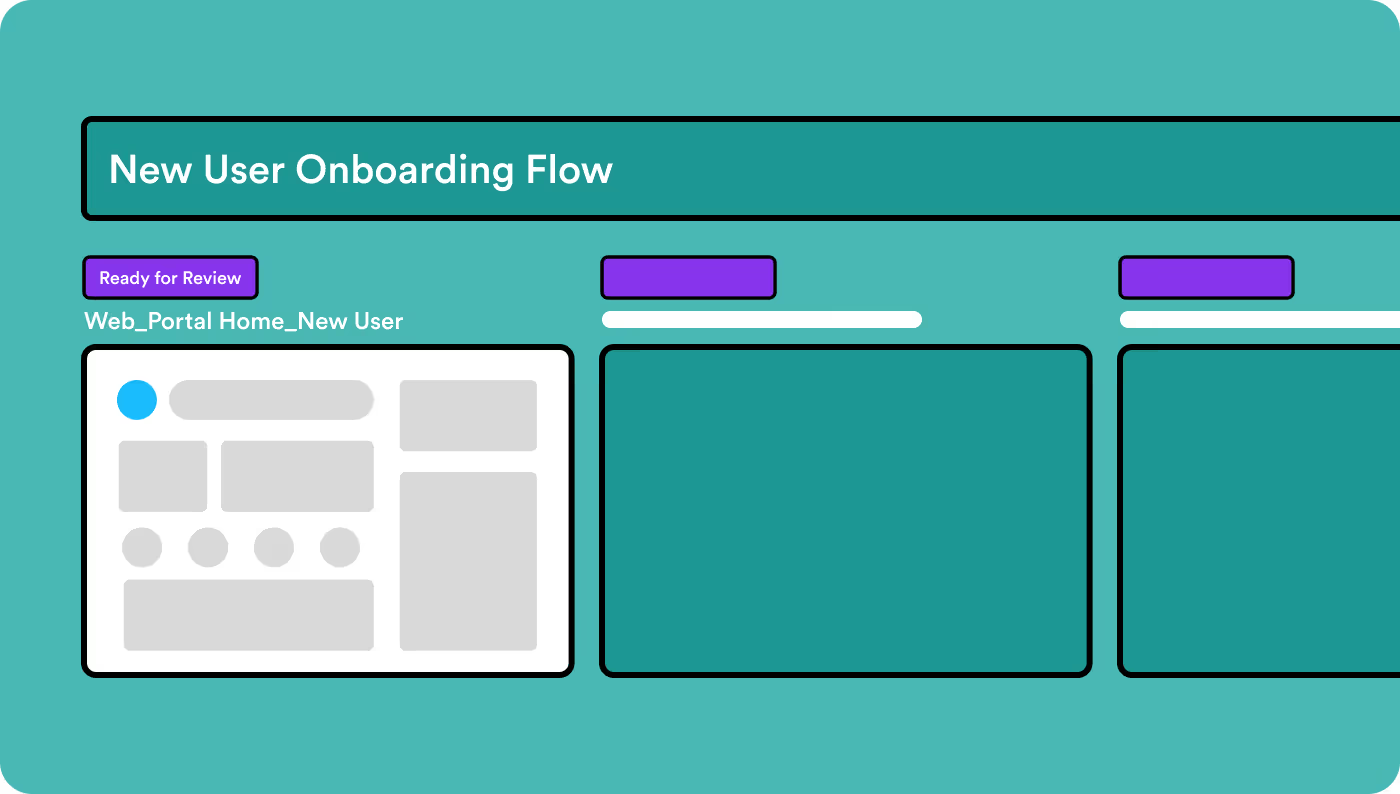
5. Поддерживайте порядок в файлах

Когда мы поддерживаем порядок в Figma, это облегчает поиск нужных работ и позволяет клиентам, коллегам и другим дизайнерам без труда ориентироваться в наших файлах.
Лучшие практики:
- Использовать отдельные страницы Figma для разных задач. Например, у меня может быть одна страница для десктопной версии и другая — для мобильной версии.
- Добавлять разделы внутри страниц для разграничения пользовательских сценариев. Обычно я размещаю над экранами большие баннеры с названиями сценариев, например, "Онбординг нового пользователя".
- Добавлять теги состояния. Такие теги позволяют обозначить степень готовности конкретного фрейма: "в процессе работы", "нужна обратная связь", "одобрен" и т.д. Вы можете скачать плагин Frame Tags здесь.
- Называть все фреймы в соответствии с единым шаблоном. Например, я обычно называю свои фреймы так: "Вход_Сброс пароля_Успех".
- Создать отдельную страницу, “игровую площадку”, чтобы не смешивать незавершенные и экспериментальные проекты с проектами, которые ждут обратной связи или готовы к ревью.
6. Сохраняйте старые решения, чтобы к ним можно было в любой момент вернуться

Я всегда держу в своем файле страницу под названием "Архив", "Корзина для мусора" или что-то в этом роде. Причина в том, что время от времени мне хочется обратиться к прошлой версии, восстановить старый дизайн, либо мне в голову приходит новая идея, которая могла бы работать с дизайном, созданным несколько дней назад.
Поэтому никогда не удаляйте старые дизайны — перенесите их на новую страницу и продолжайте работать.
7. Выучите, наконец, шорткаты!

Свободное владение шорткатами — одна из лучших инвестиций, которые мы можем сделать для повышения эффективности рабочего процесса в Figma. Да, чтобы к ним привыкнуть потребуется какое-то время, однако они станут вашей второй натурой после шестого, седьмого или восьмого применения.
Начните с самых популярных горячих клавиш, таких как T (текст), R (прямоугольник), F (фрейм), и постепенно наращивайте их количество.
Вы можете нажать CMD + / (Mac) или CTRL + / (Windows), а затем набрать "shortcuts", чтобы увидеть все доступные шорткаты. Этот раздел в Figma напоминает мини-игру: нарисованные сочетания клавиш заполняются цветом по мере их использования.
8. Создавайте прототипы отдельно от дизайна

Я совершал эту ошибку раньше, из-за чего мои файлы быстро становились запутанными и беспорядочными. Поскольку большинство прототипов структурированы иначе, чем страницы, которые попадают в руки разработчиков, имеет смысл держать наш прототип отдельно от рабочих проектов.
Здесь также полезно использовать компоненты Figma, чтобы было проще обновлять и дизайн, и прототип.
9. Используйте полезные ресурсы из Сообщества

В Сообществе Figma можно найти множество полезных компонентов, исследований, анимаций, дизайн-систем и т.д.
Часто эго мешает дизайнерам использовать чужие наработки, но не позволяйте ему
встать у вас на пути, ведь в вашем распоряжении бесконечное количество доступных бесплатных ресурсов. Кроме того, если необходимо, вы можете сделать их уникальными и изменить до неузнаваемости под свои нужды.
На днях мне для проекта понадобился компонент “Календарь”. Вместо того, чтобы тратить полчаса на создание таблицы с Auto Layout и пытаться спроектировать идеальный календарь, я просто поискал нужный элемент в Сообществе и за несколько секунд получил что-то максимально близкое к тому, что мне было нужно.
Загляните в Сообщество Figma и сами посмотрите, что там есть.
10. Без труда презентуйте результат работы

Зачастую дизайнеры презентуют свою работу таким образом, что это вызывает у зрителей приступ тошноты.
Прототип еще не готов? Вместо того, чтобы дёргать мышкой при переключении со страницы на страницу, просто:
- Выберите фрейм или компонент, который вы хотите показать
- Нажмите SHIFT + 2, чтобы увеличить его
- Нажмите CMD + \ (Mac) или CTRL + \ (Windows), чтобы скрыть интерфейс Figma (если только нам не нужно его видеть, но обычно в этом нет необходимости).
- Затем используйте FN + клавиши со стрелками, чтобы перемещаться по фреймам

Успехов! 😉
.webp)
.webp)












































.svg)




