Figma — главная «рабочая лошадка» для большинства дизайнеров. 🐴
Все мы знаем, что Figma постоянно дорабатывает свои функции. Это может быть какая-то новая потрясающая деталь, как, например, предварительный просмотр шрифтов, или что-то более глобальное, что может изменить привычный рабочий процесс, как, например, пресловутые локальные переменные.
Я использую Figma практически каждый день. Изучение новых функций помогает мне оставаться в курсе событий и эффективнее решать рабочие задачи.

Поскольку некоторые функции Figma не слишком очевидны (непонятно, как их использовать, а иногда и что они вообще есть), я хочу поделиться парой лайфхаков, которые помогли мне стать более организованной и быстрее вносить правки в дизайн.
Примечание: У меня есть рабочий аккаунт Figma с планом Enterprise. Некоторые функции доступны не для всех планов. Чтобы было понятнее, я добавила в каждый пункт специальную пометку.
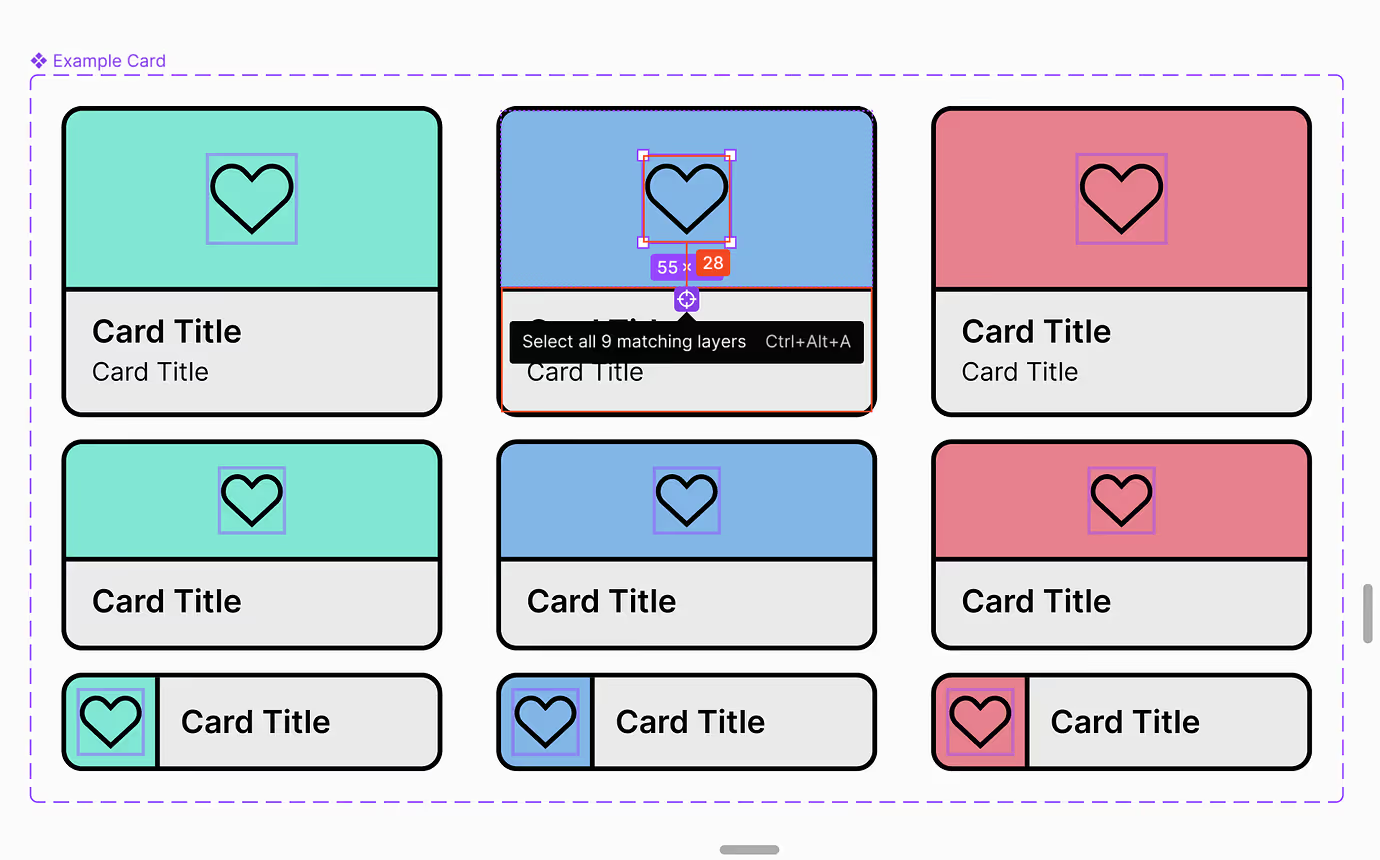
1. Выбор совпадающих слоев
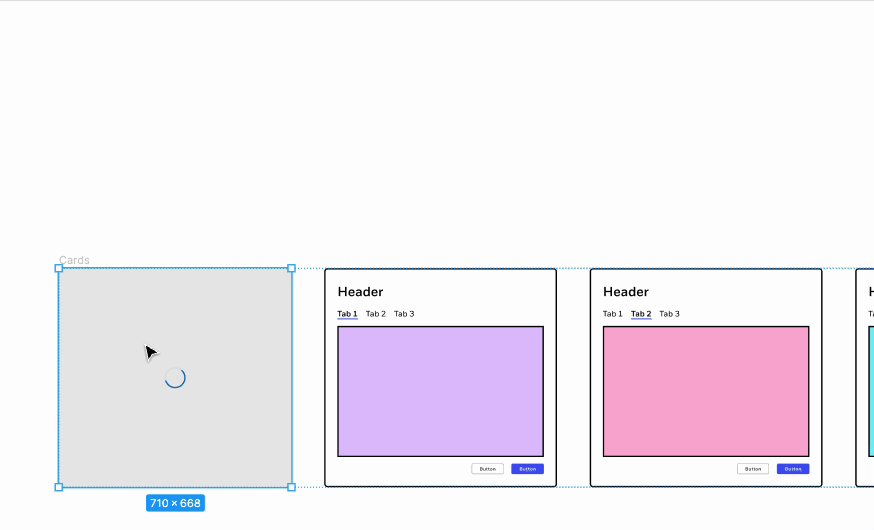
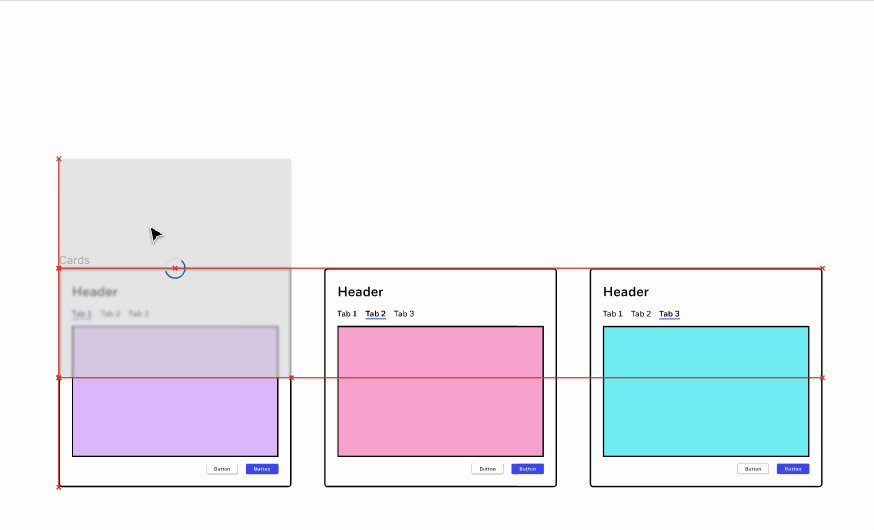
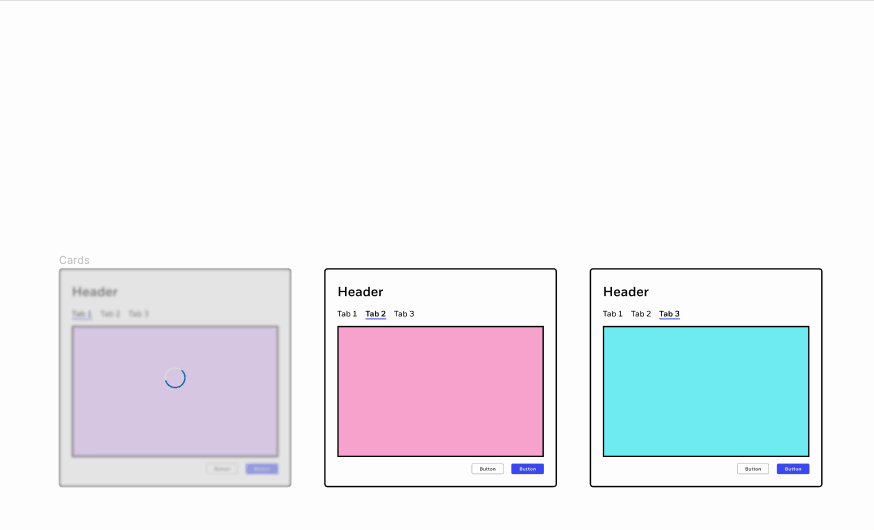
Этот новый инструмент заменил всплывающую иконку мишени «Выбрать все совпадающие слои», которая появлялась при выборе слоев вариантов (см. ниже).
Доступность: все планы

Figma изменила этот инструмент, чтобы пользователи могли выбрать любые совпадающие слои на странице, а не только внутри набора вариантов. Теперь соответствующая кнопка появляется в панели инструментов сверху, когда она применима к выбранному слою.

- Выберите слой внутри фрейма.
- Нажмите на иконку (сетка из четырех квадратов) в верхней панели инструментов или используйте шорткат Option + Command + A.
- Отредактируйте все выбранные слои.
.gif)
Важно: Работа этого инструмента зависит от названия слоя и его положения внутри фрейма. Если слои имеют разные имена или расположены в другом порядке в родительском фрейме, выбрать все нужные элементы не получится.
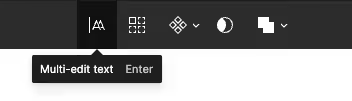
2. Мультиредактирование текста
Редактировать текст только 1, а не 20 с лишним раз? Это именно то, что нам было нужно! Новый инструмент экономит уйму времени, когда мне нужно исправить подписи на кнопках и другие UX-тексты.
Доступность: все планы

- Выберите текстовые слои на холсте, в панели слоев или с помощью инструмента, о котором мы говорили в пункте 1.
- Нажмите на иконку в верхней панели инструментов или нажмите Enter.
- Отредактируйте выбранные текстовые слои.

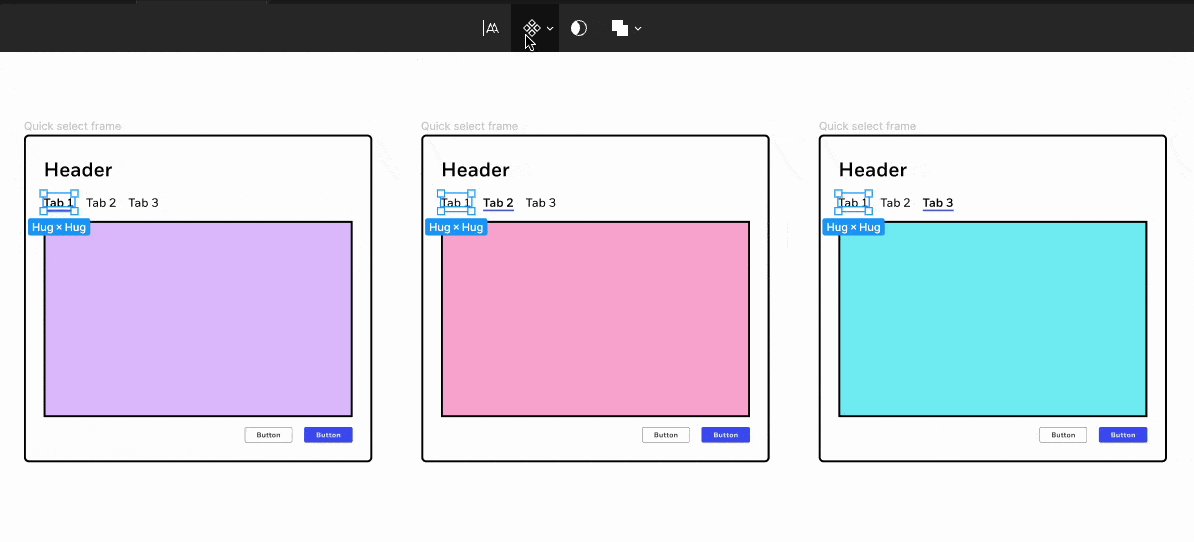
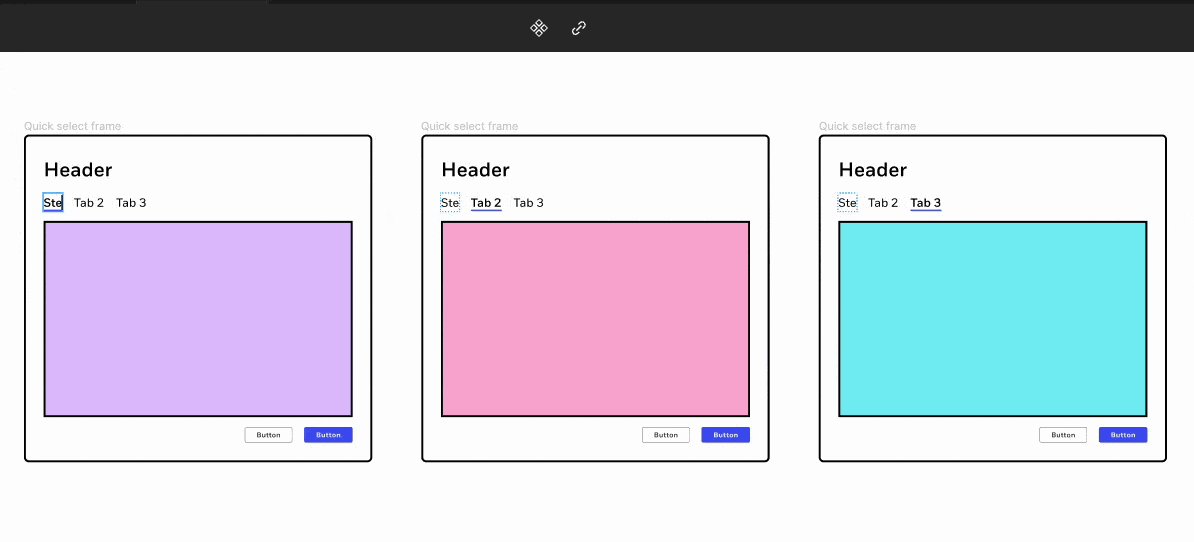
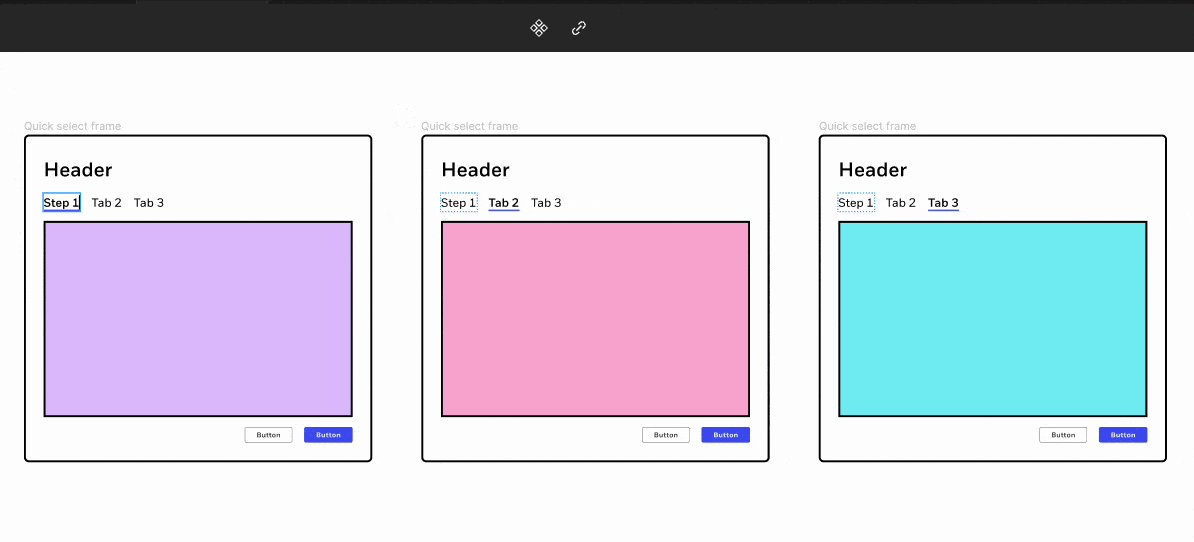
3. Мультиредактирование вариантов
Удобное обновление для тех, кто много работает с дизайн-системами. С помощью этого инструмента вы можете одновременно редактировать несколько выбранных вариантов, в том числе вносить сложные изменения.
Доступность: все планы

- Выберите один из вариантов.
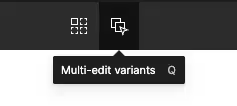
- Нажмите на иконку в верхней панели инструментов или нажмите Q.
- Отредактируйте выбранные варианты.
.gif)
Важно: В данный момент мы не можем изолировать отдельные варианты — правки применяются только ко всем вариантам в наборе. Будем надеяться, что в такая возможность вскоре появится.
4. Массовое переименование слоев
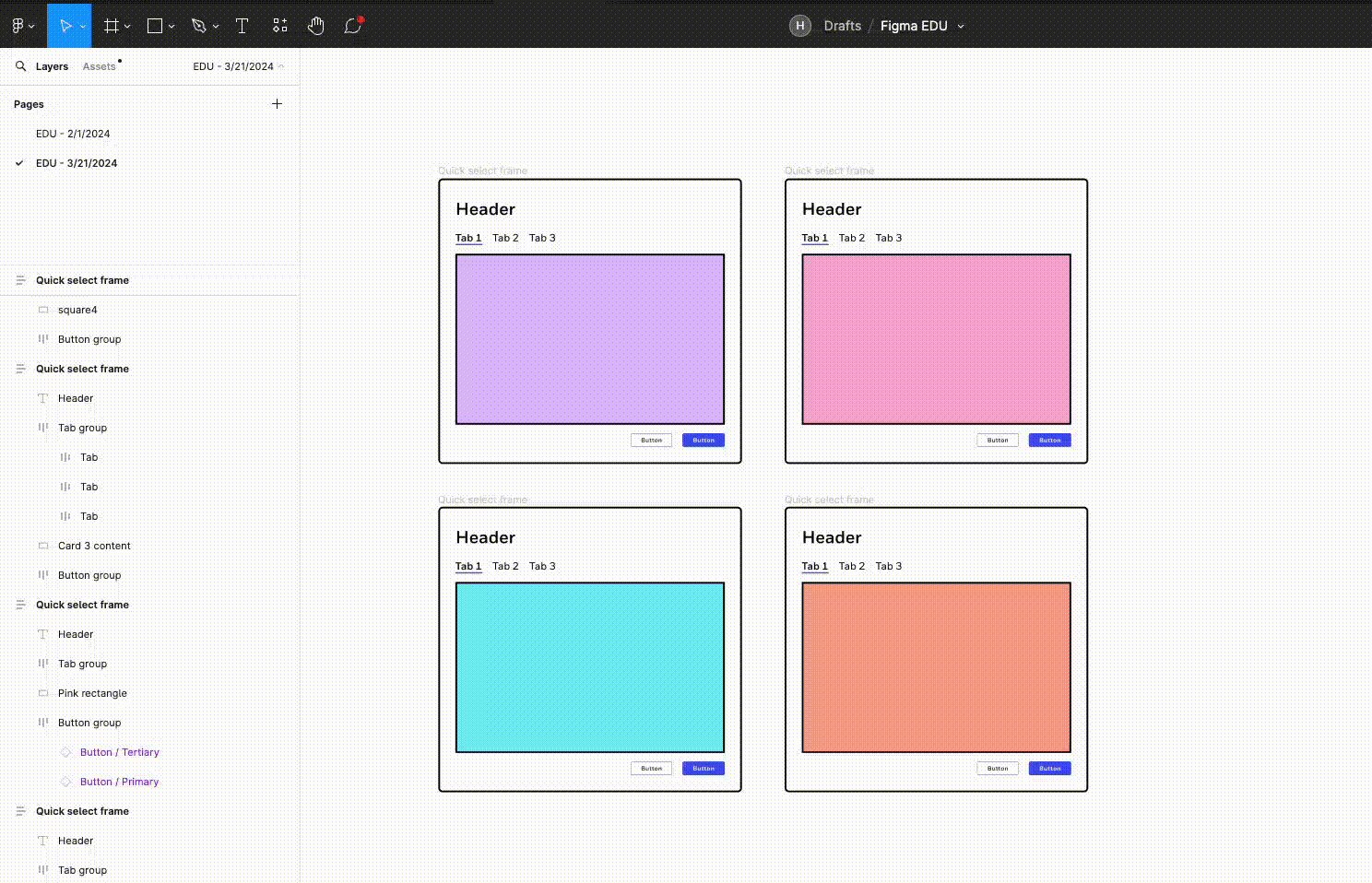
Правильные названия слоев очень важны. Если мы будем оставлять имена по умолчанию, типа «Frame 437», многие из этих лайфхаков просто не сработают.
Доступность: все планы
- Выберите нужные слои на панели слоев или на холсте.
- Кликните правой кнопкой мыши в панели слоев и выберите пункт Rename (Переименовать) в выпадающем меню или нажмите Command + R.
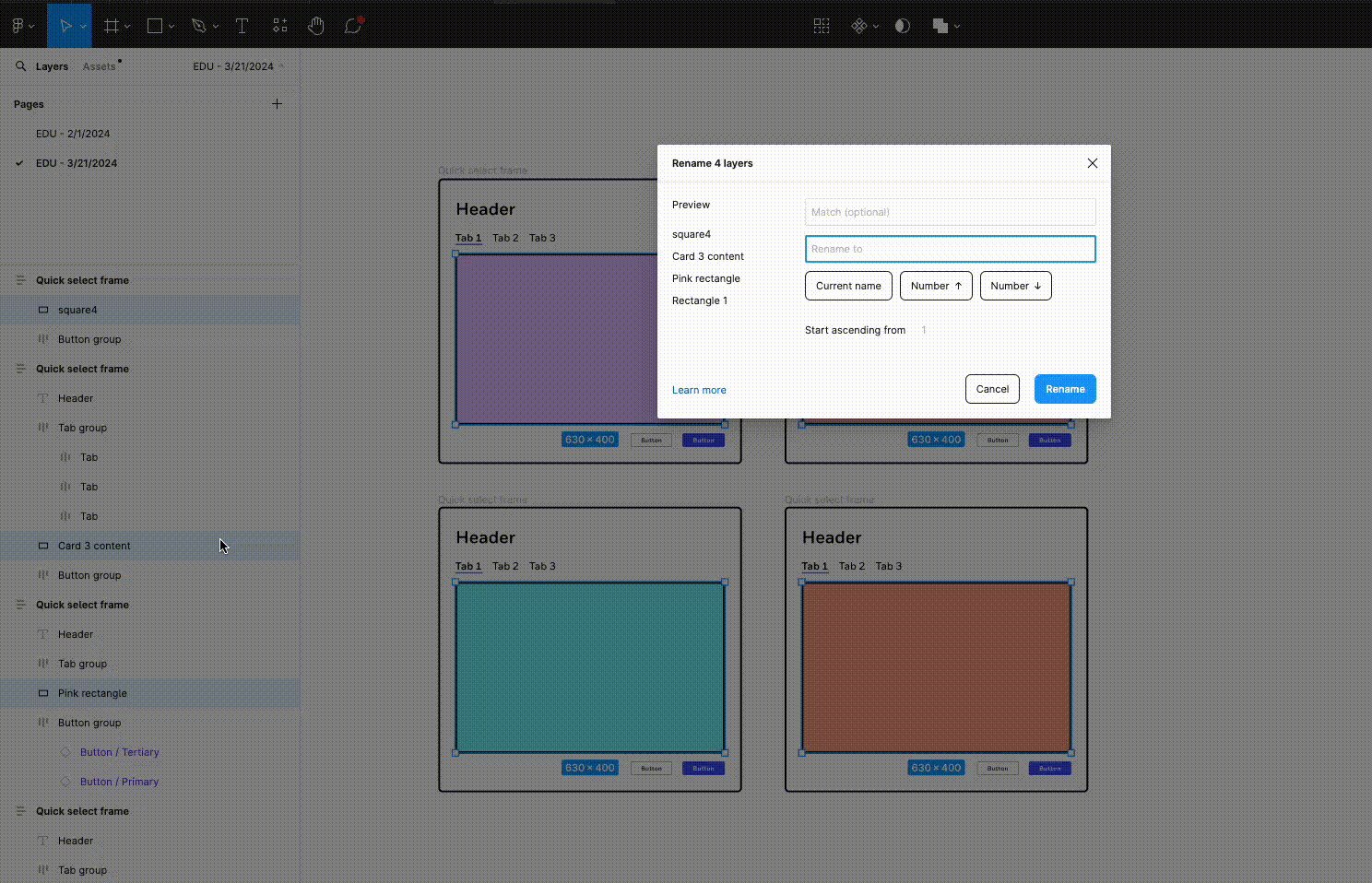
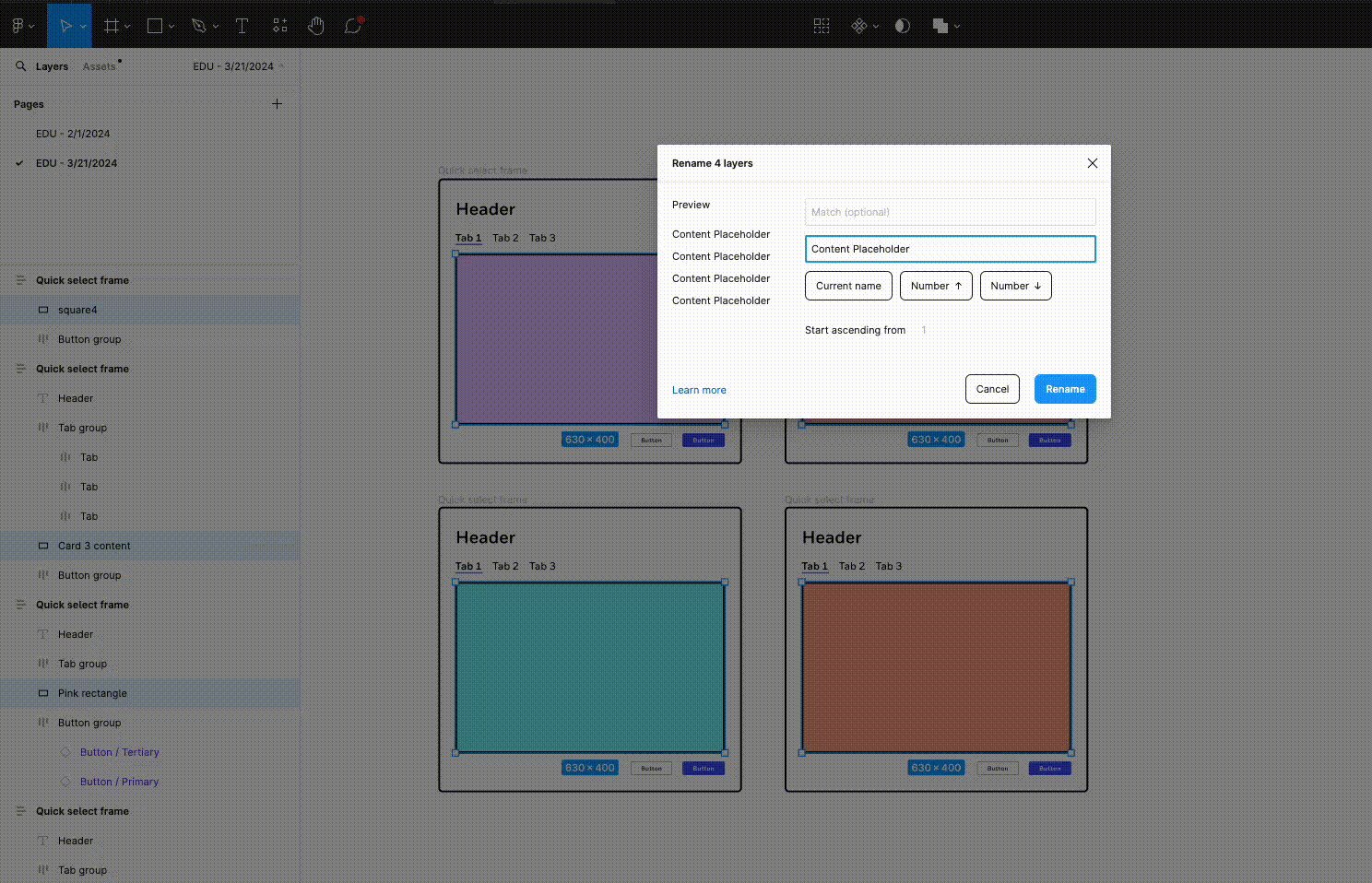
- Внесите все необходимые изменения в открывшемся окне.
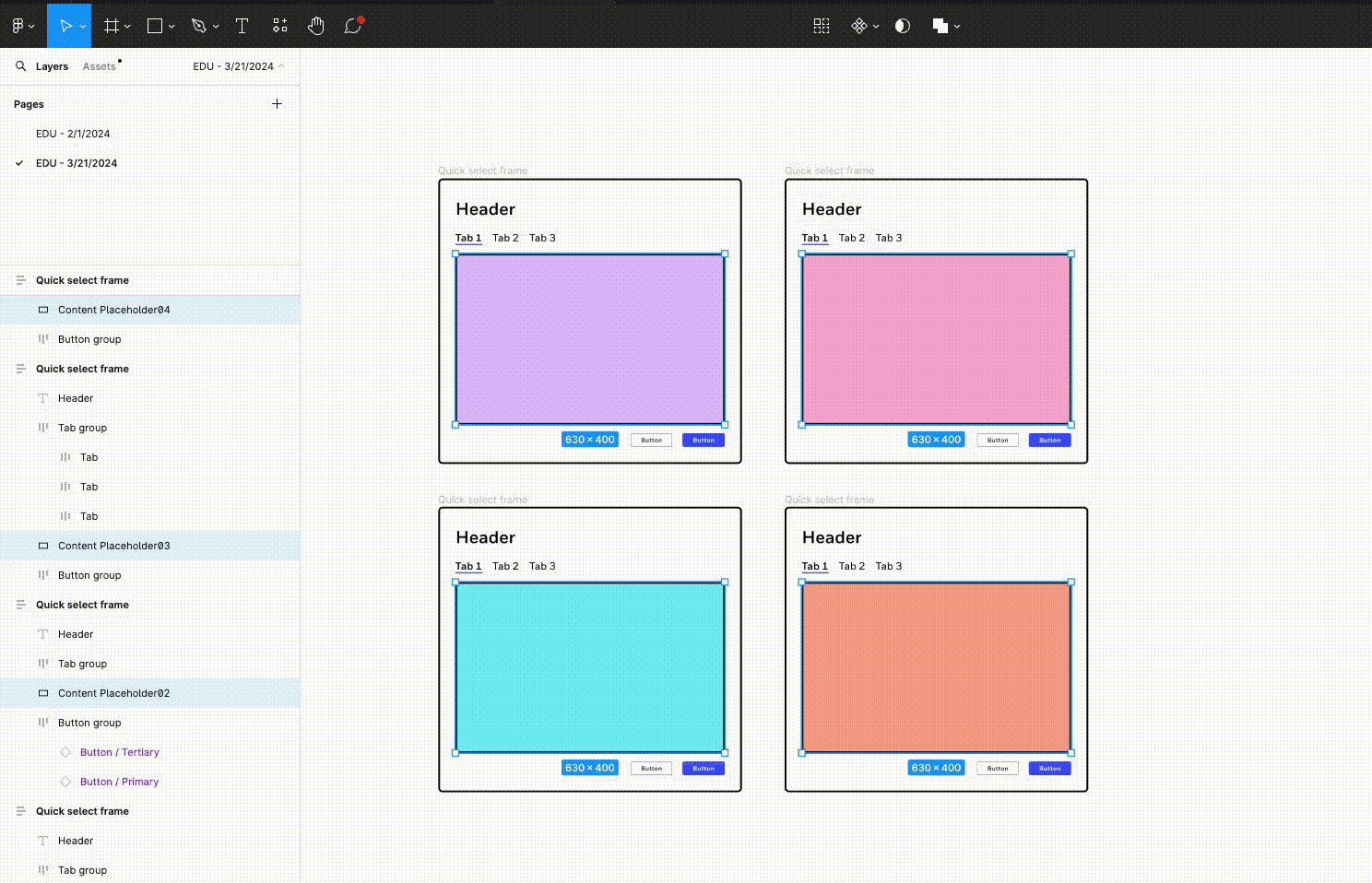
- Нажмите кнопку Rename (Переименовать).

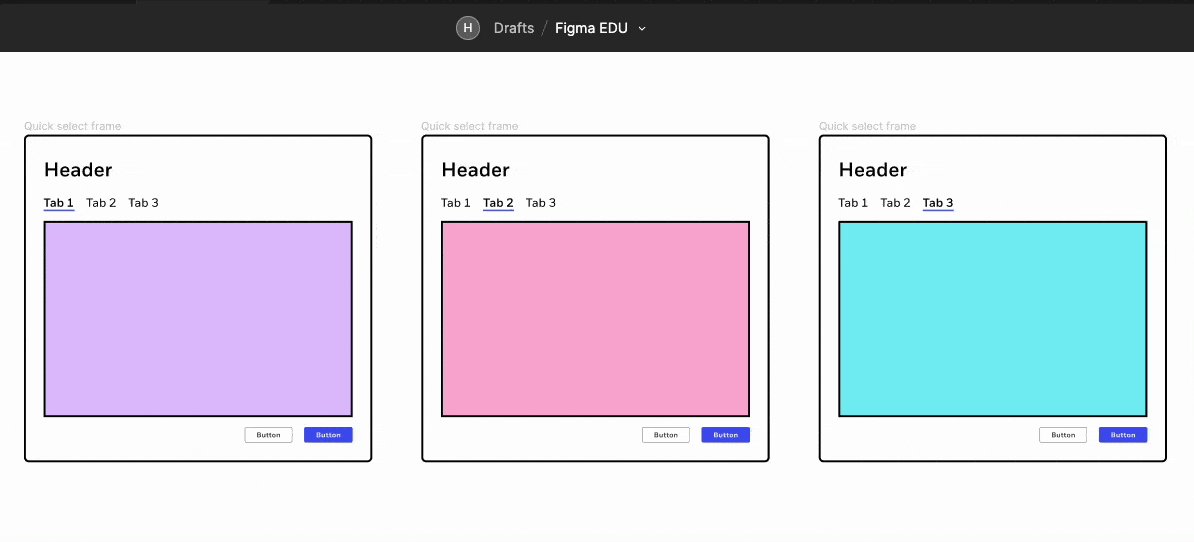
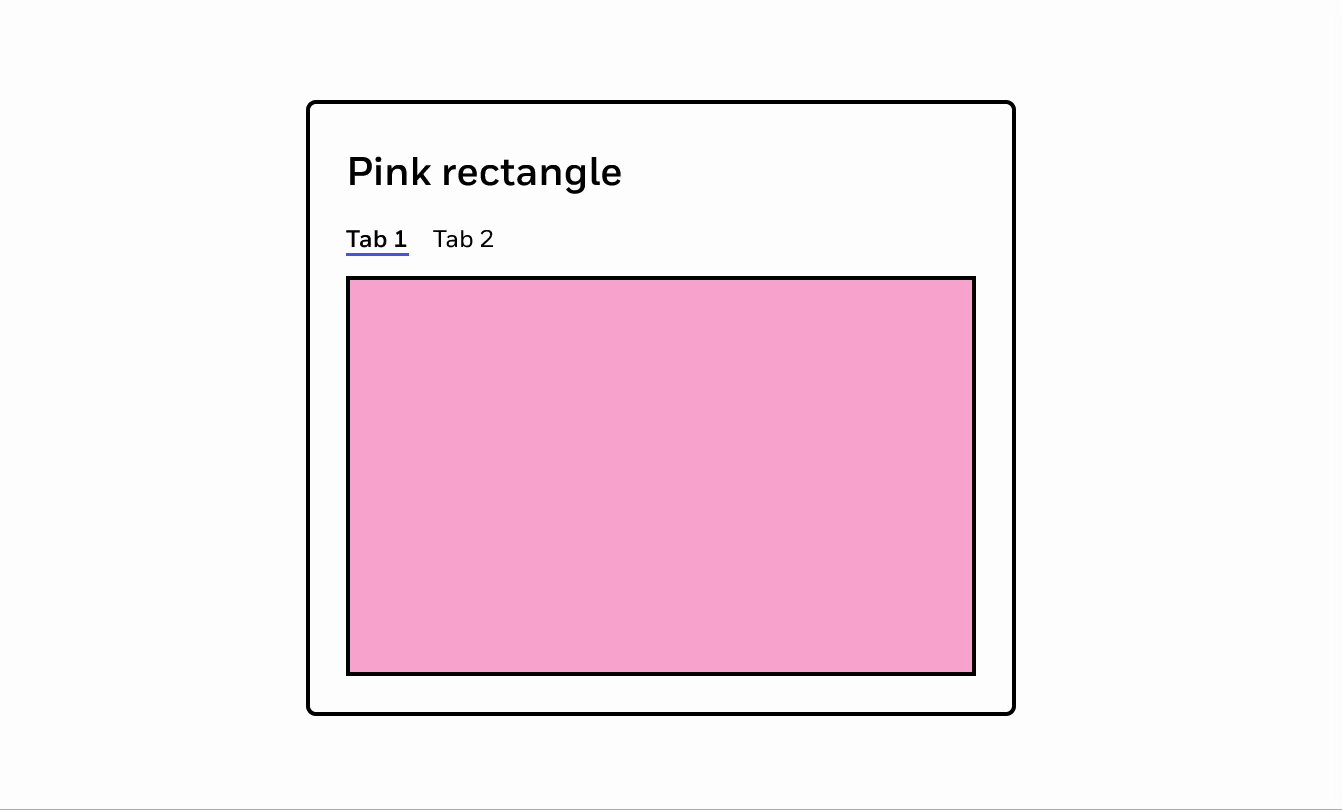
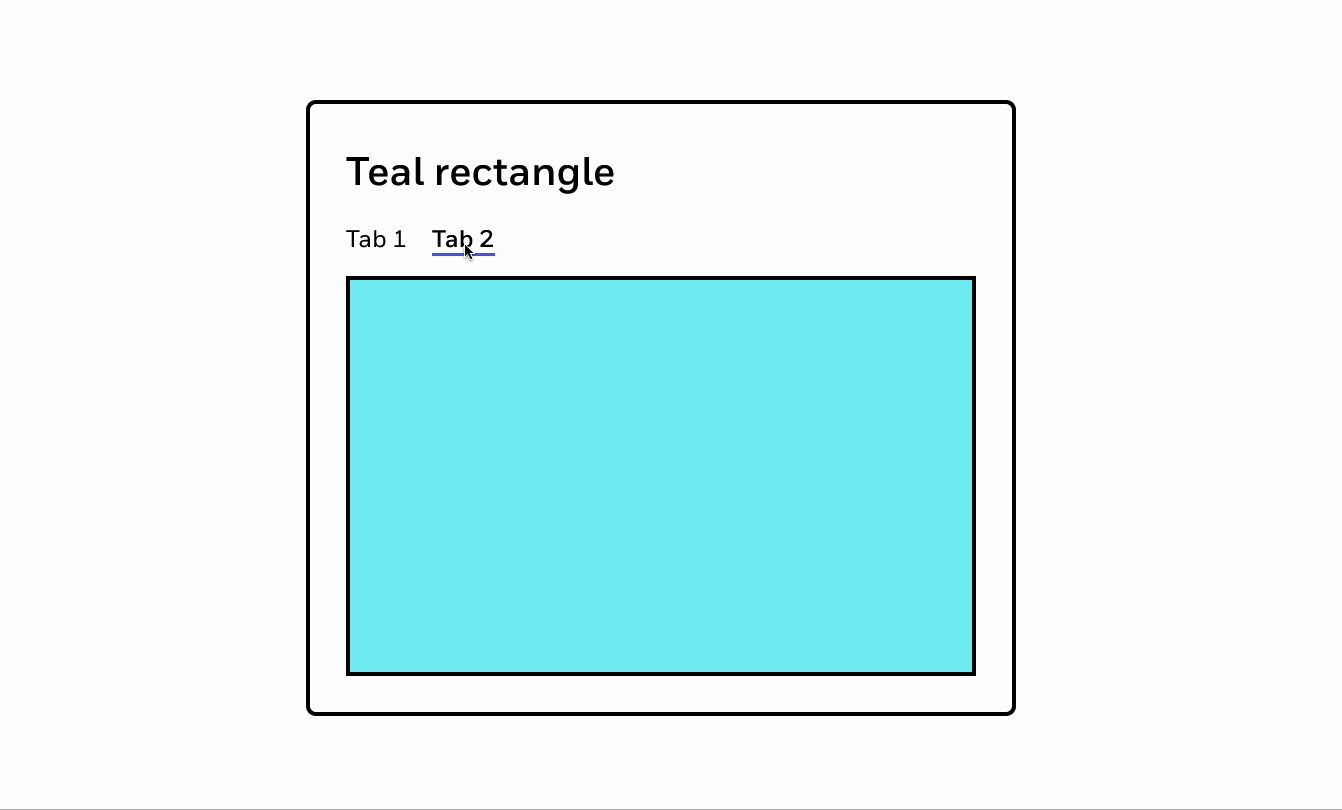
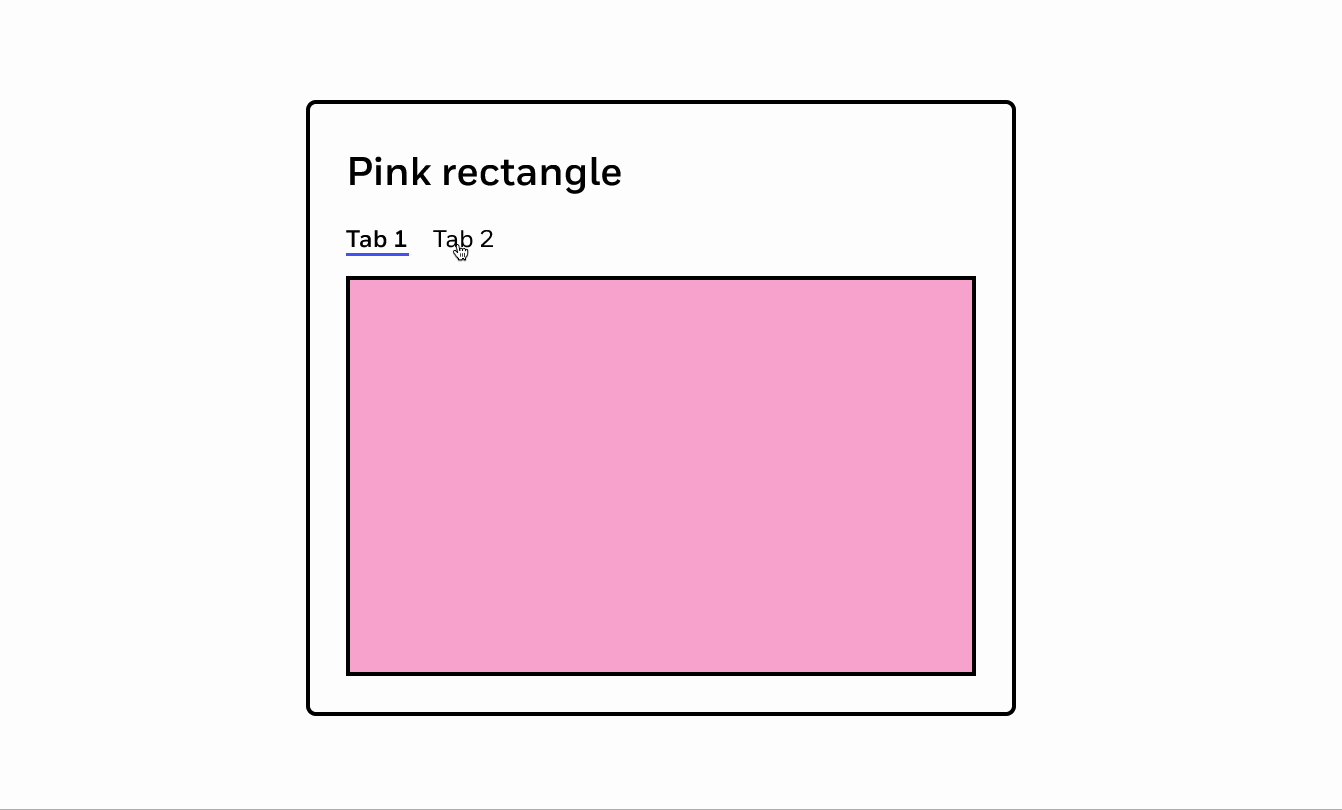
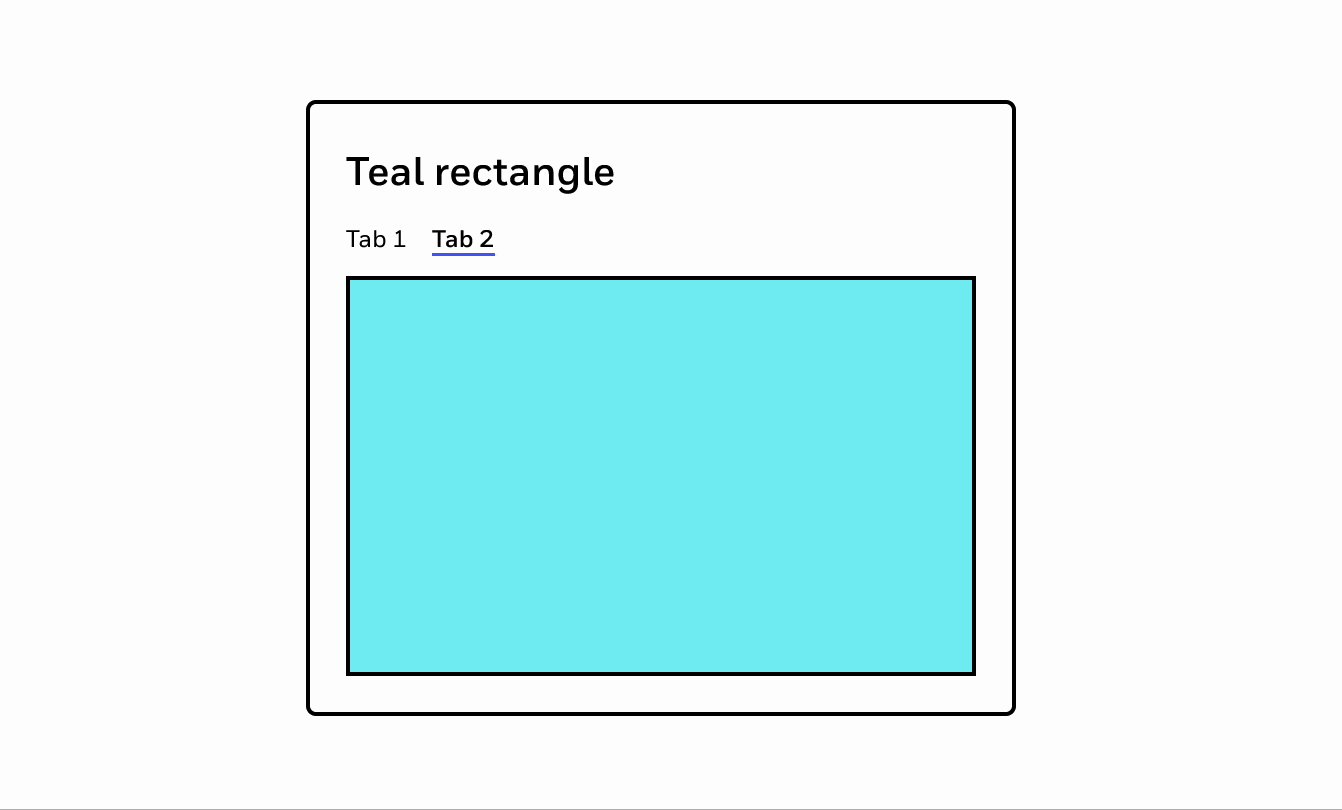
5. Smart Animate
Создавайте плавные переходы между экранами прототипа. Помните, что для корректной работы ваши слои должны называться одинаково.
Доступность: все планы
- Перейдите во вкладку Prototype и создайте взаимодействие между фреймами с помощью специальной стрелки.
- Выберите во всплывающем окне с настройками пункт Smart animate.
- Запустите демонстрацию, чтобы убедиться, что элементы плавно переходят из одного состояния в другое.

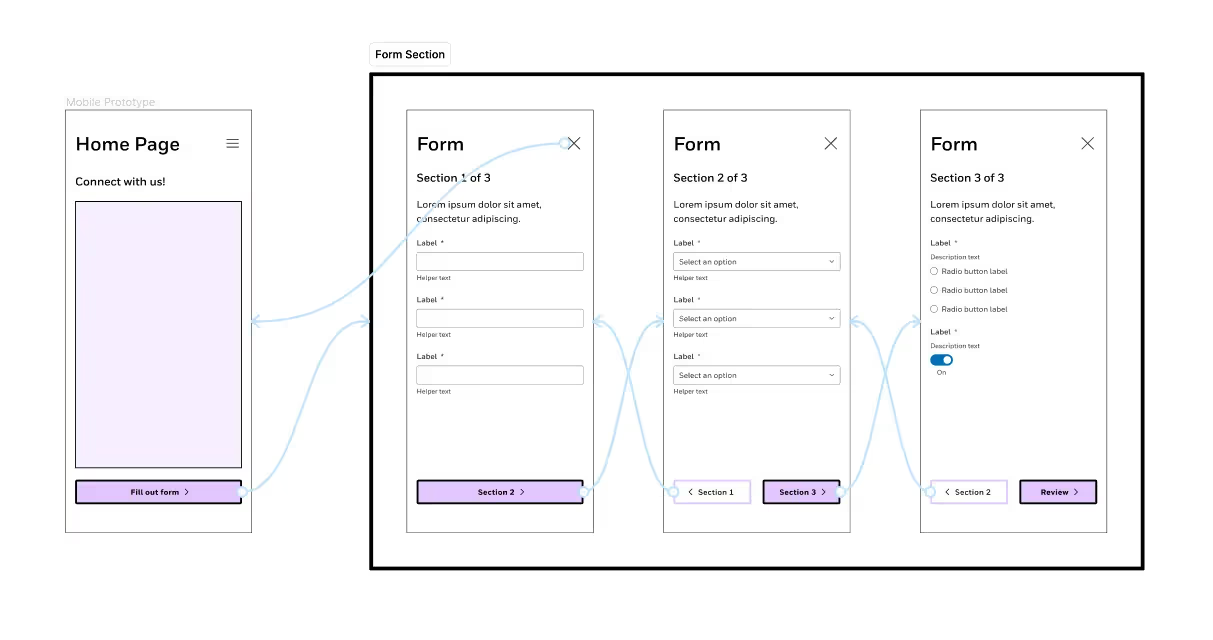
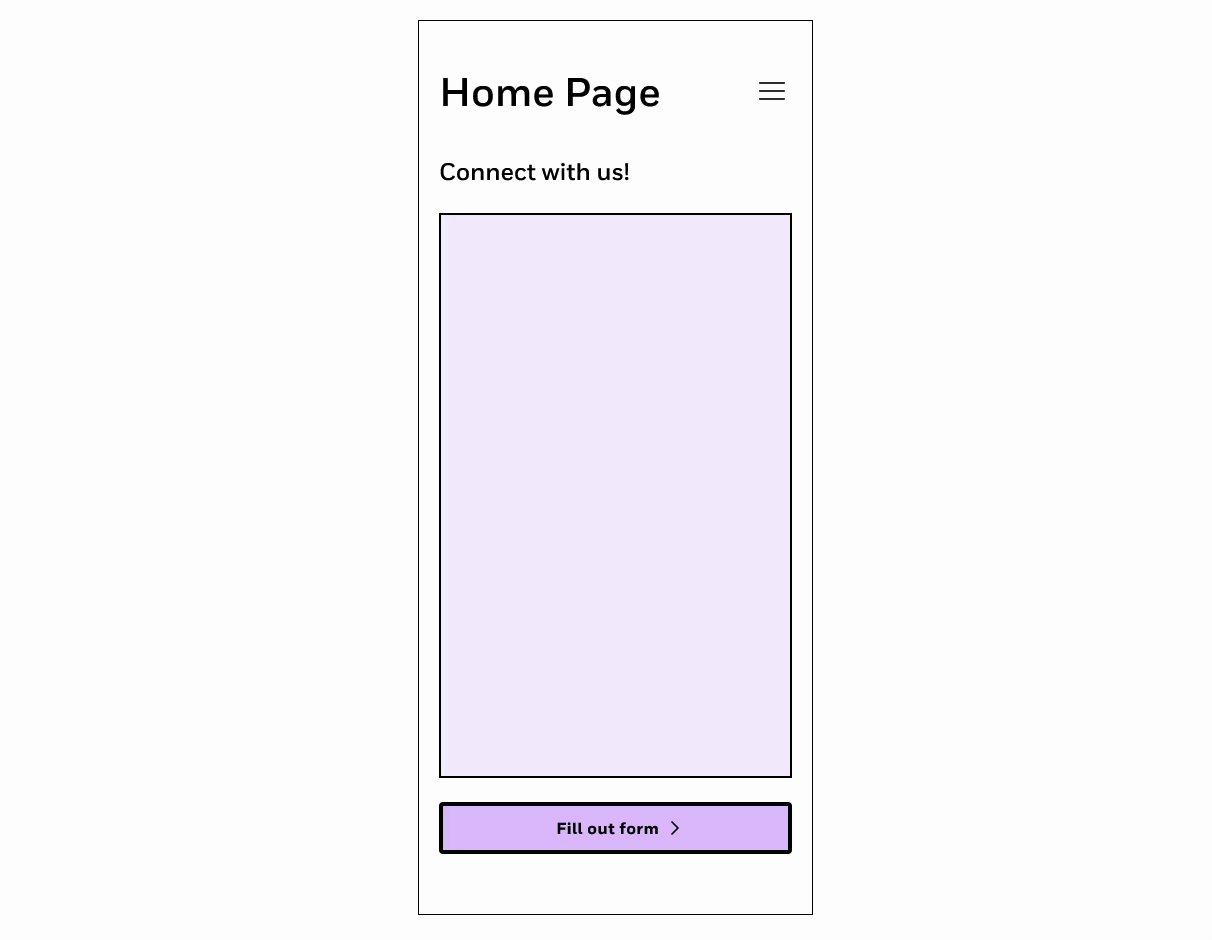
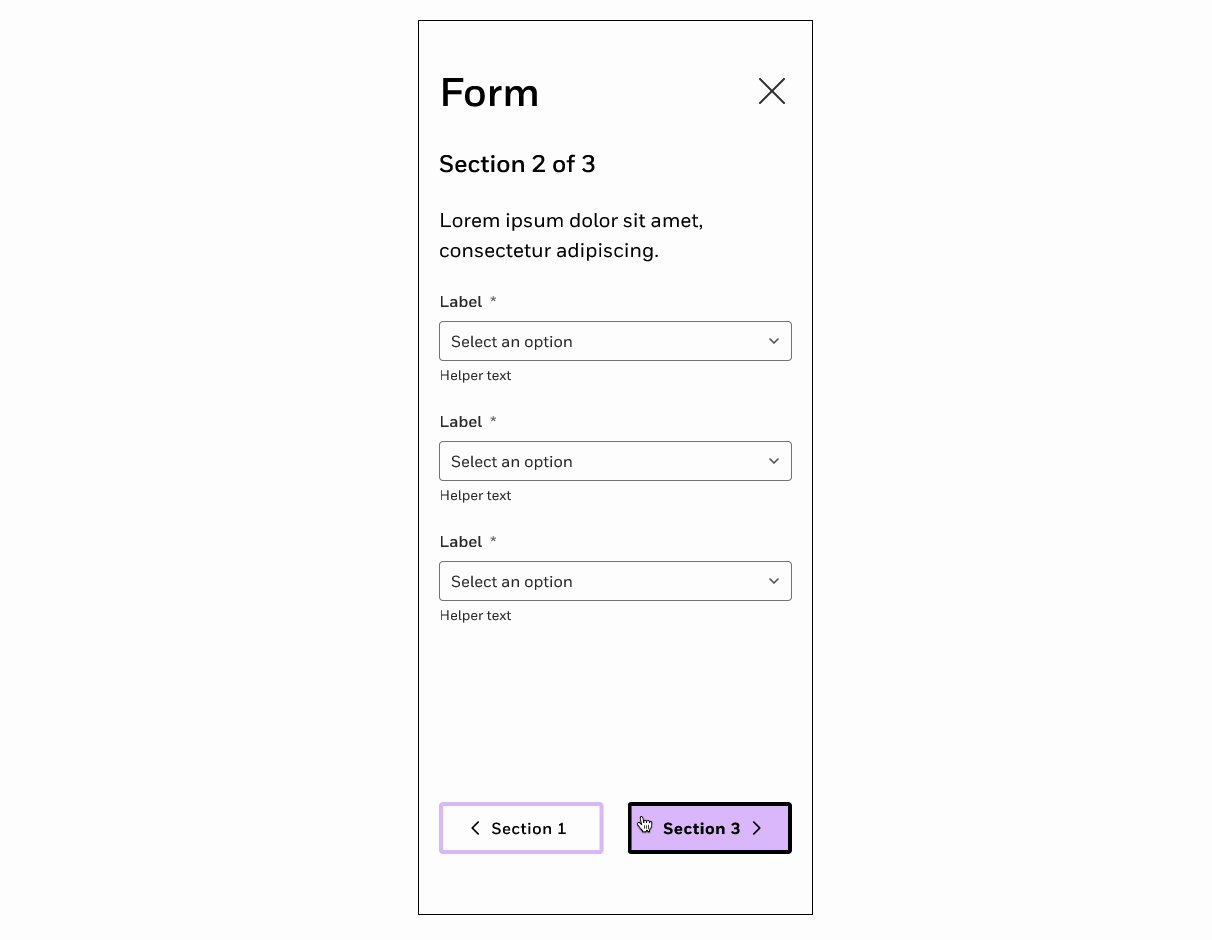
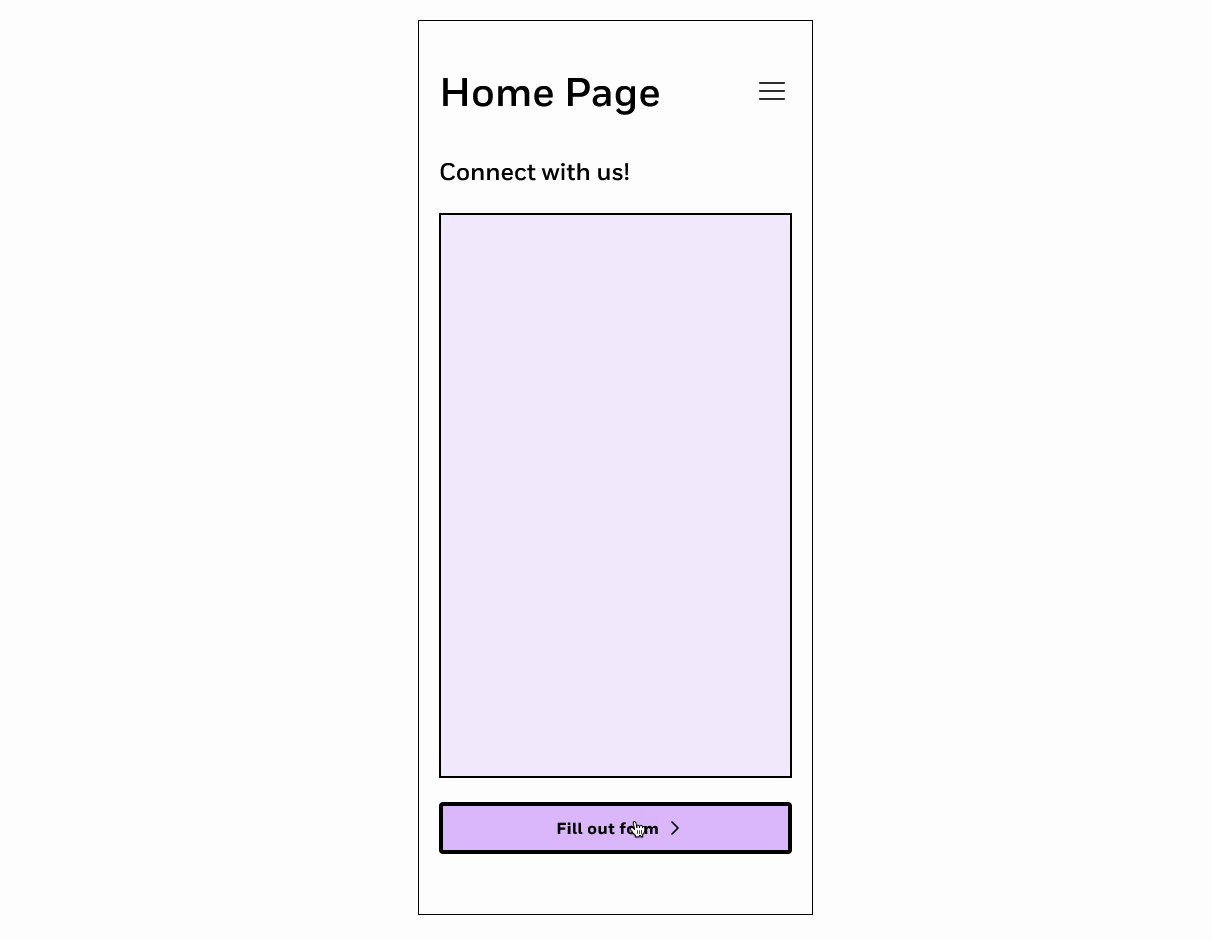
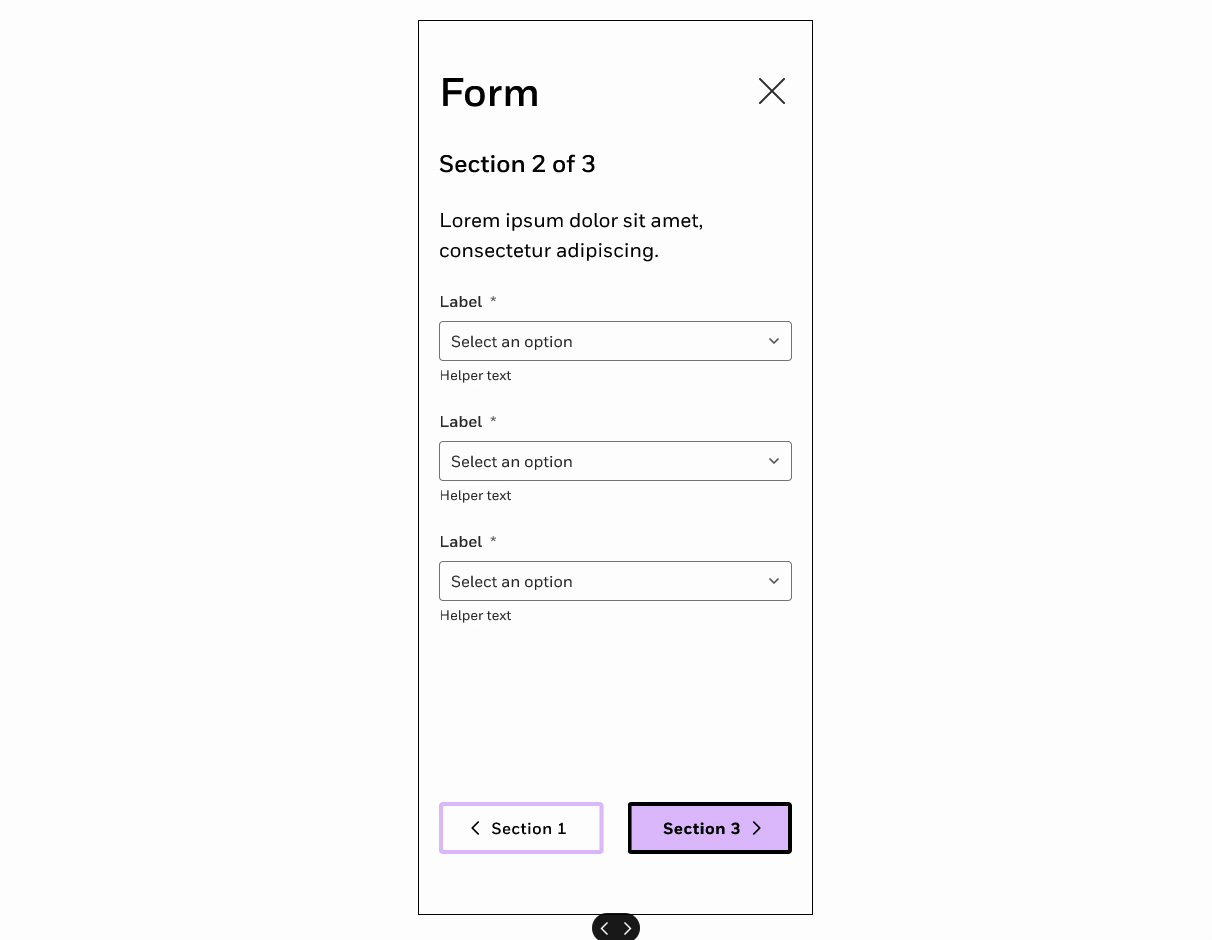
6. Прототипирование с секциями
Секции способны сохранять состояния — они запоминают, какой фрейм был просмотрен последним, и возвращаются к нему, когда вы снова входите в секцию извне. Благодаря этому вам не нужно создавать несколько прототипов для одного сценария или добавлять безумное количество стрелок между фреймами.
Доступность: все планы
- Поместите фреймы, которые относятся к одному сценарию, например, заполнение формы, внутрь секции (шорткат Command + S).
- Разместите рядом с секцией фрейм, из которого будет запускаться соответствующий сценарий.
- Перейдите во вкладку Prototype и протяните стрелку от этого фрейма к секции (в окне настроек должен быть выбран параметр Navigate to).
- Протестируйте прототип.


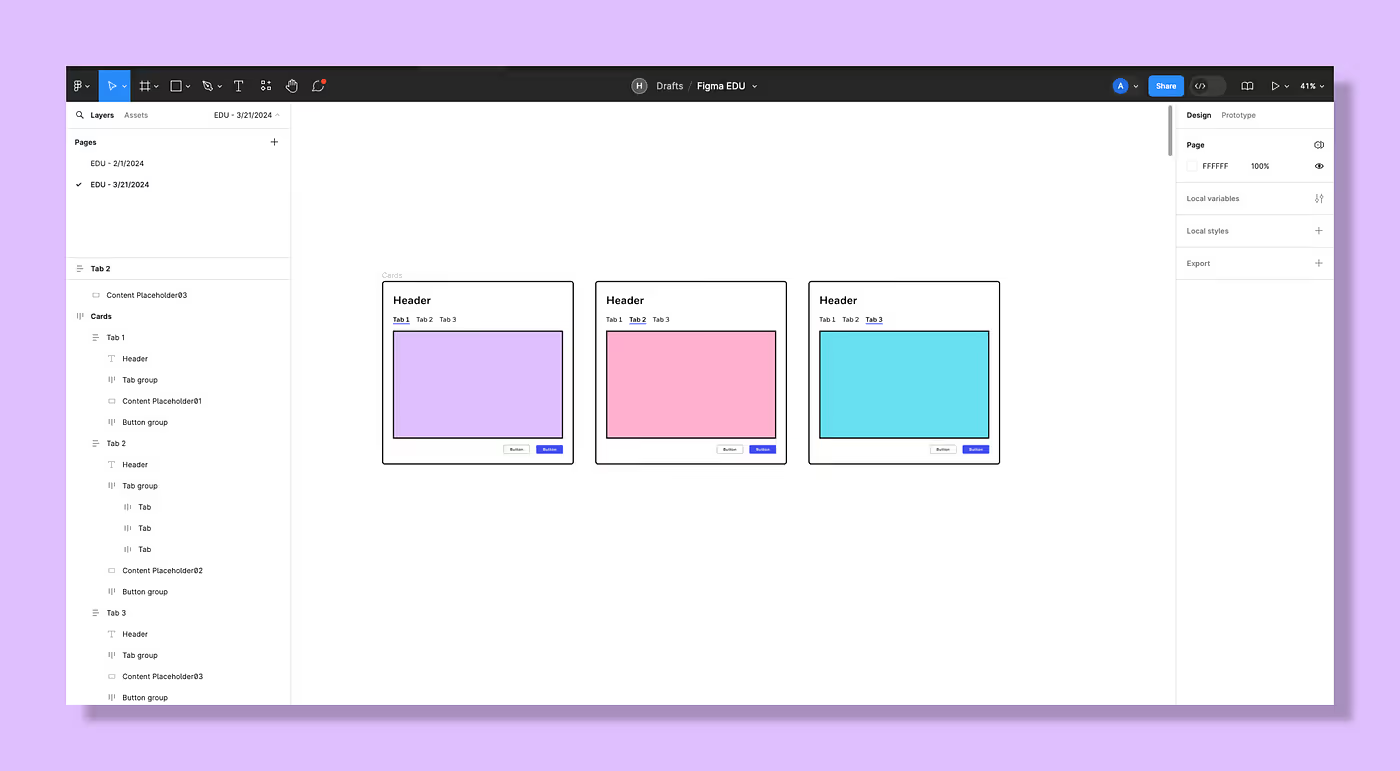
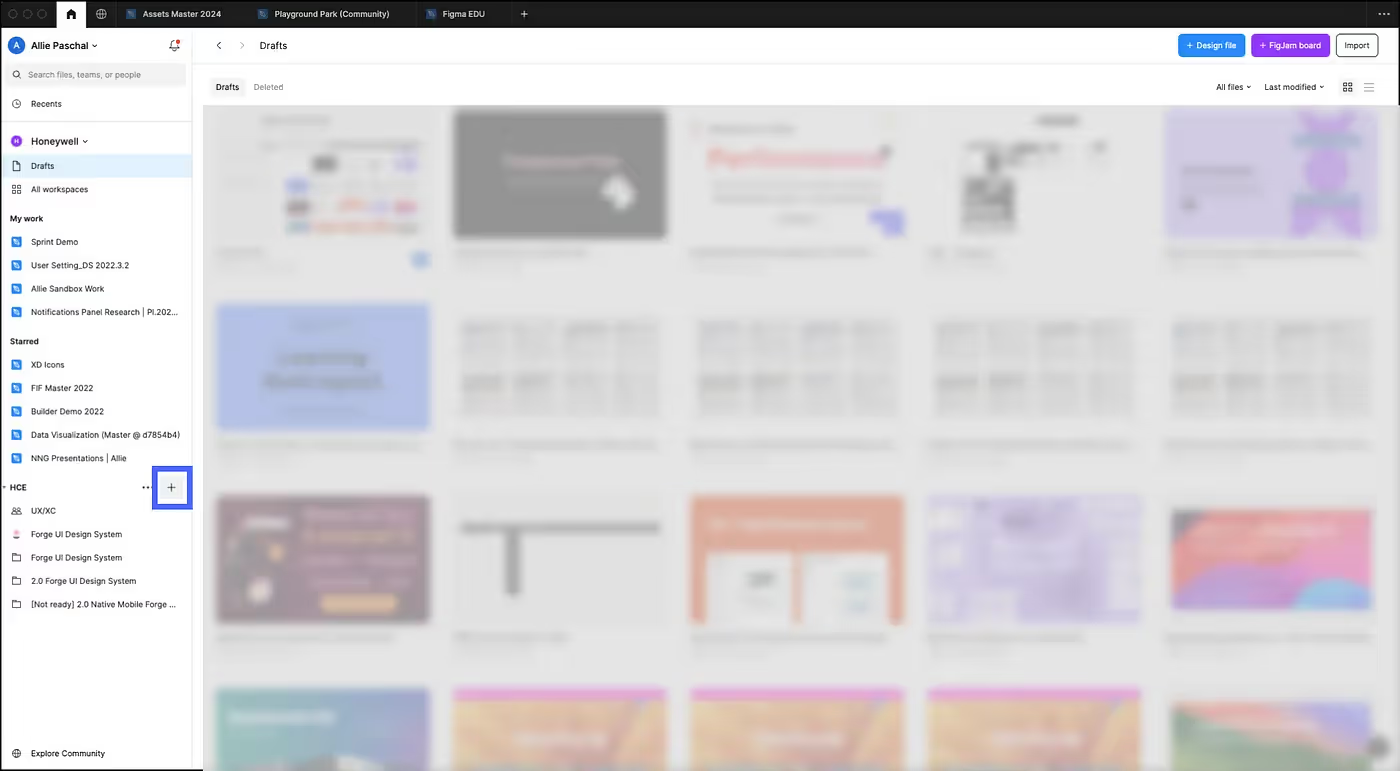
7. Настройка боковой панели на главной странице
Создавайте и редактируйте разделы, чтобы легко находить часто открываемые файлы.
Доступность: планы Organization и Enterprise
- На главной странице перейдите в левую боковую панель.
- Нажмите на + рядом с существующим разделом, чтобы создать новый раздел.
- Назовите раздел.

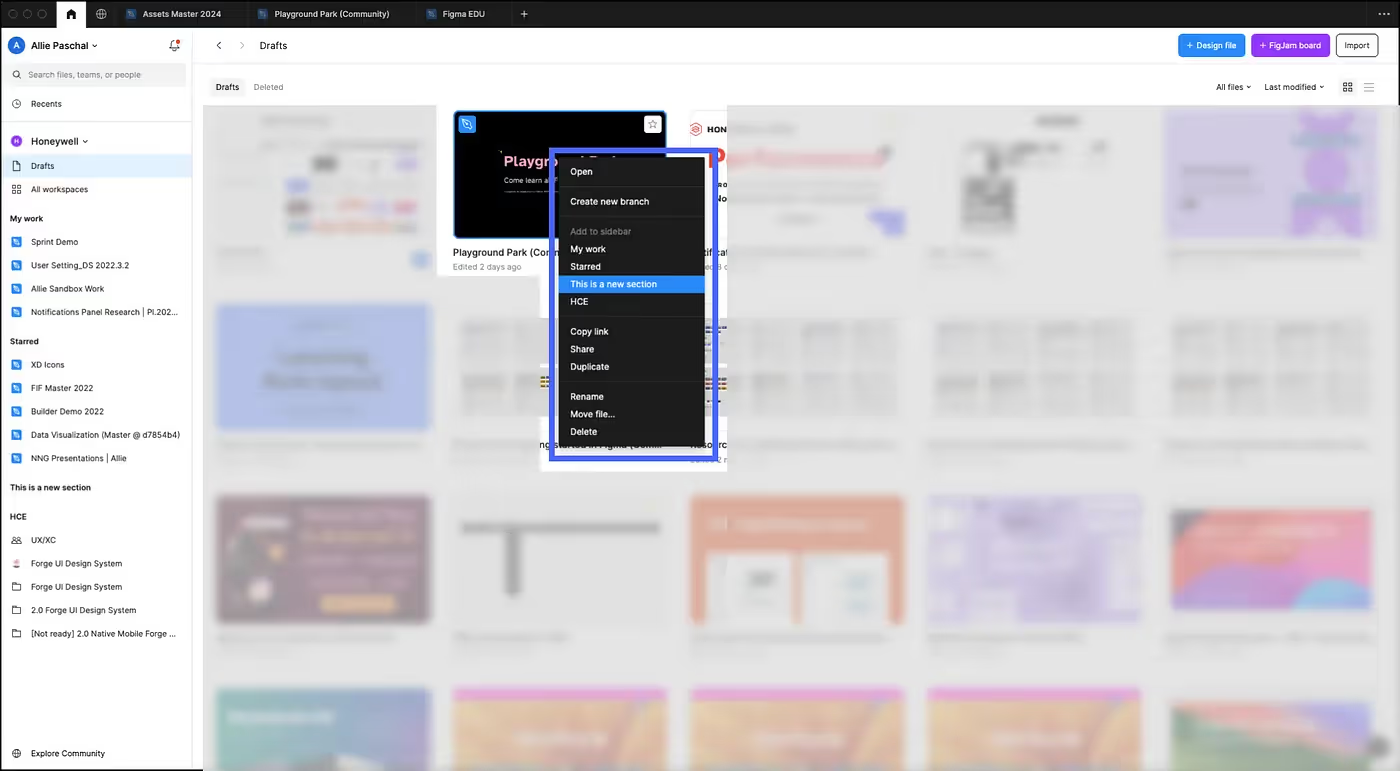
Теперь добавьте в новый раздел файлы.
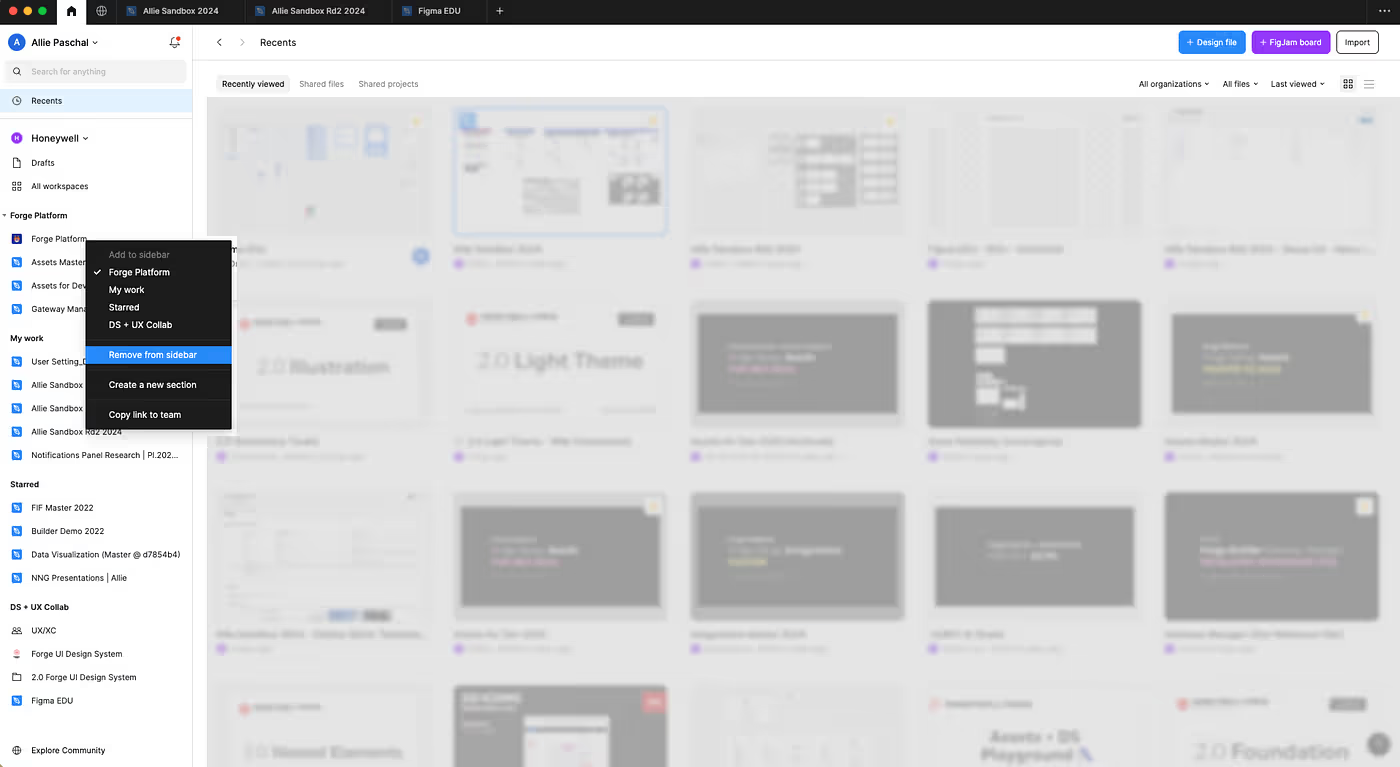
- На главной странице кликните правой кнопкой мыши по обложке файла, чтобы переместить его в раздел.
- Найдите пункт Add to sidebar (Добавить в боковую панель) и выберите в списке название нового раздела.

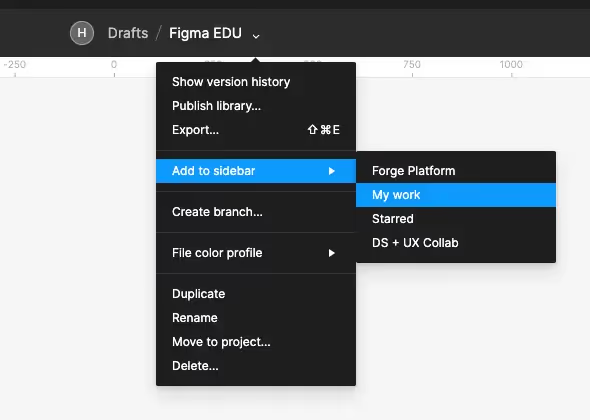
- ИЛИ внутри открытого файла нажмите на стрелку справа от его названия в верхней панели инструментов.
- Найдите пункт Add to sidebar (Добавить в боковую панель) и выберите в списке название нового раздела.

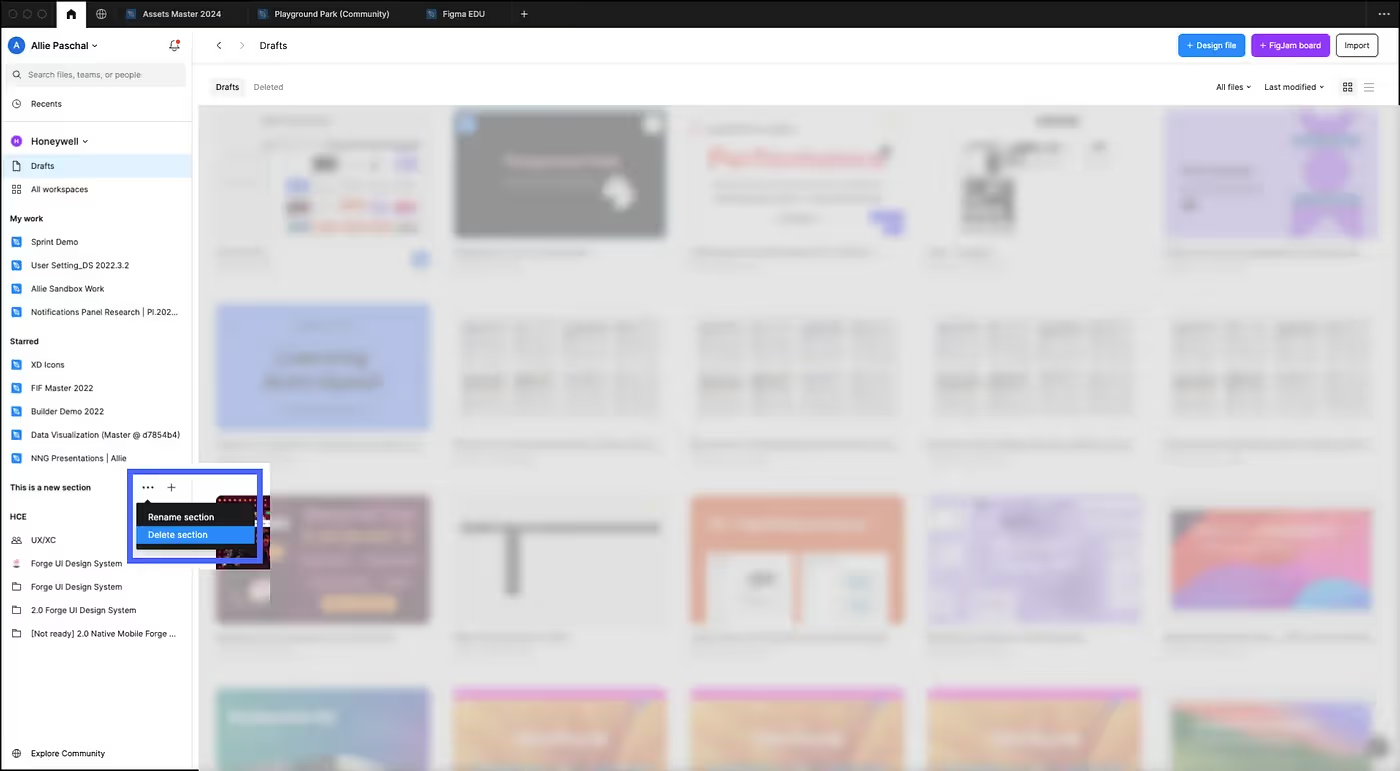
При необходимости вы можете редактировать разделы в боковой панели:
- Чтобы переименовать или удалить раздел, нажмите на три точки справа от названия (иконка «Еще»).

Чтобы удалить файл из раздела, кликните правой кнопкой мыши по его названию и нажмите Remove from sidebar (Удалить из боковой панели).

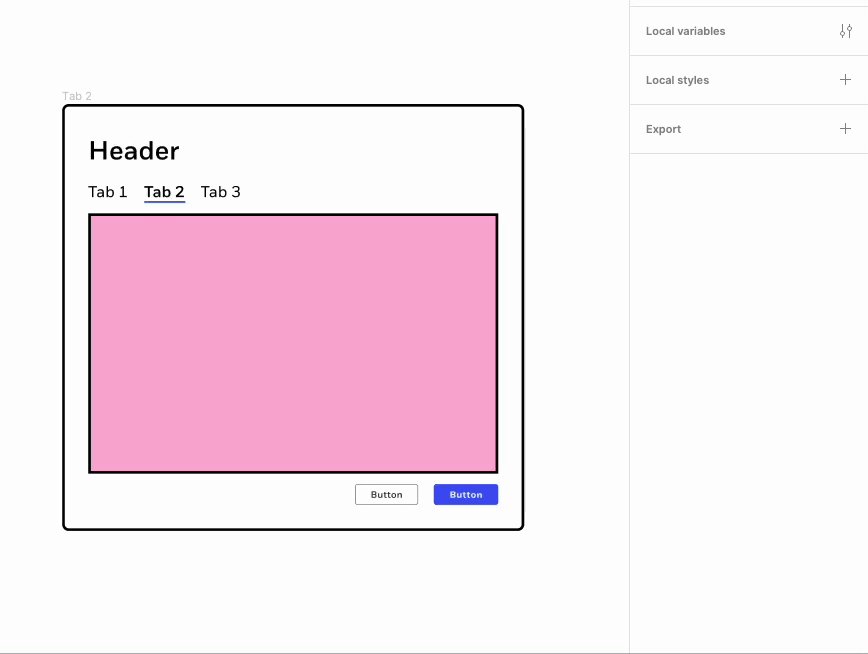
8. Игровая площадка компонента
Если вы используете библиотеку, вы можете просматривать компоненты дизайн-системы и их описания, а также настраивать их свойства и переменные перед вставкой в файл.
Доступность: все планы
- Откройте панель Assets.
- Найдите дизайн-систему/библиотеку.
- Кликните по компоненту, чтобы открыть игровую площадку.
- Настройте компонент по своему усмотрению.
- Нажмите кнопку Insert instance (Вставить экземпляр), чтобы импортировать его в файл.

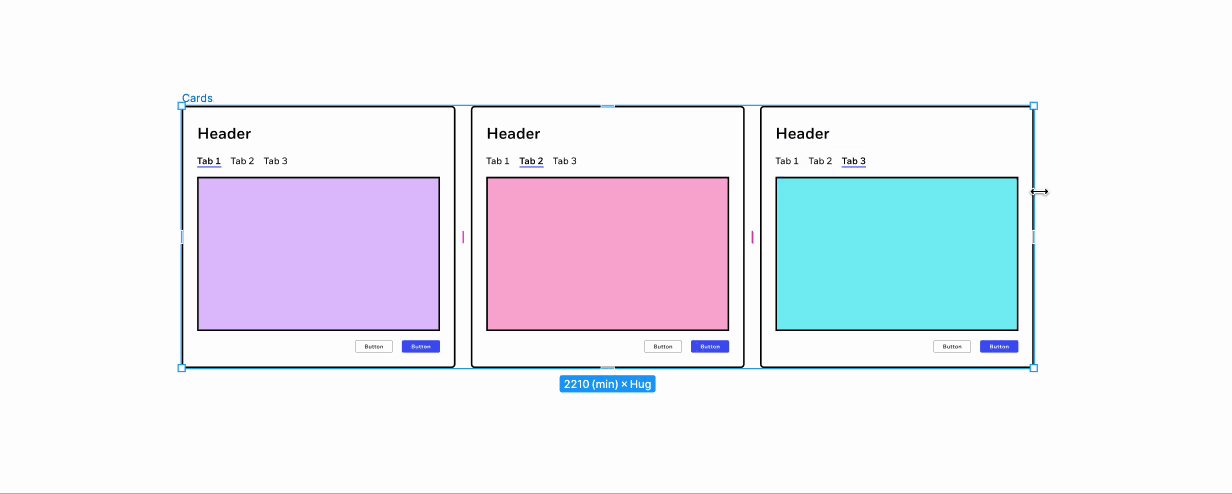
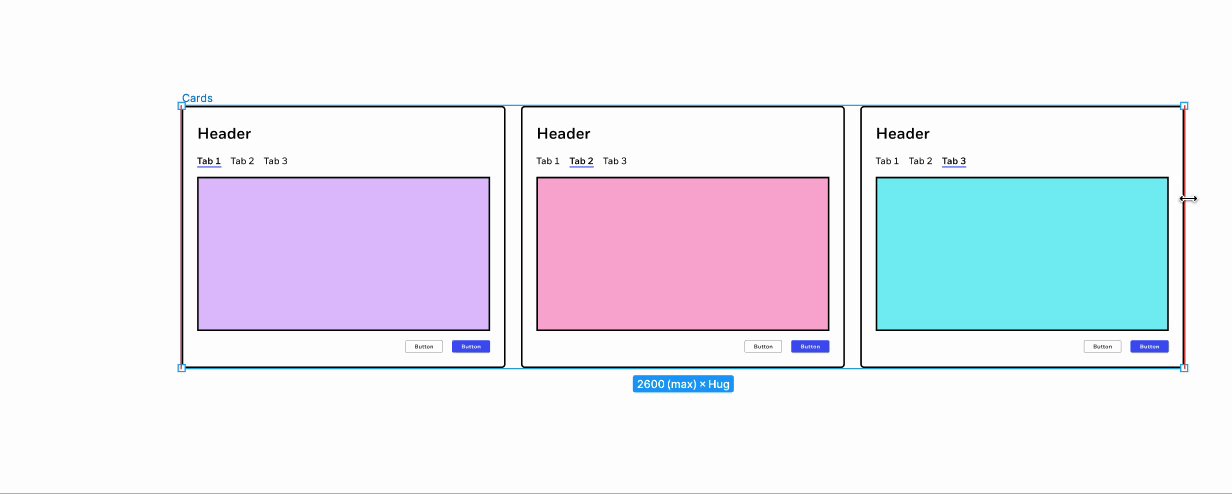
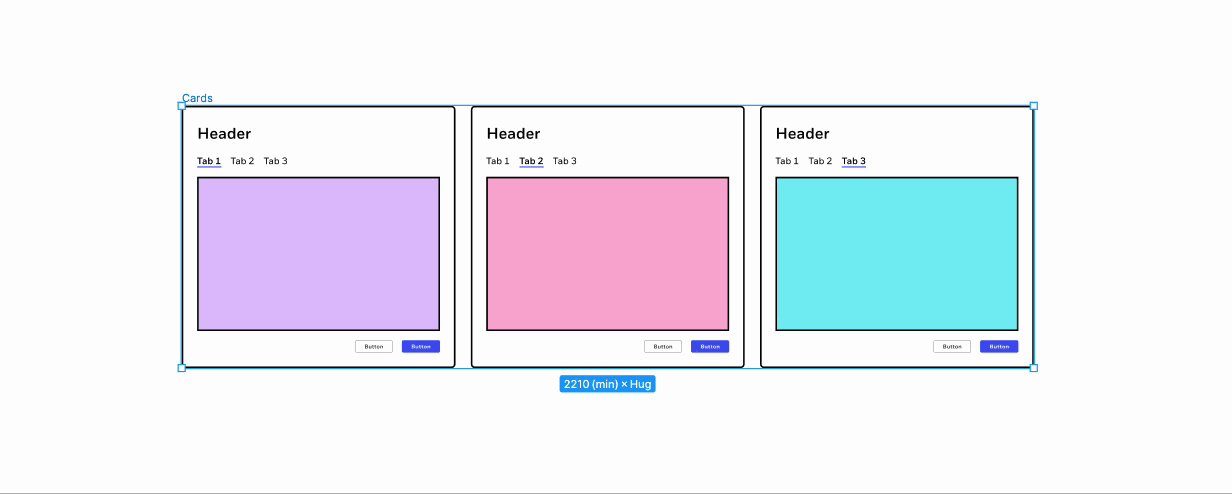
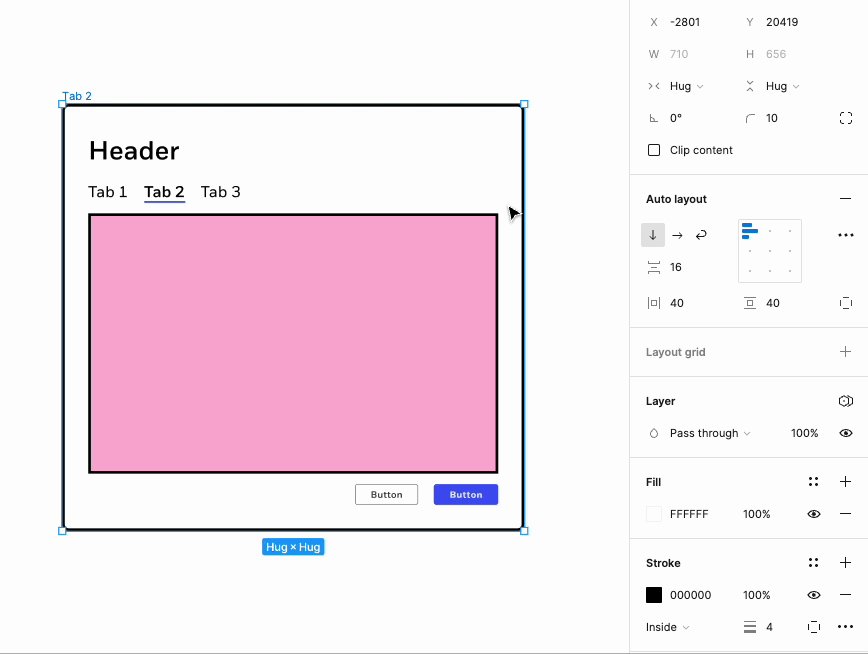
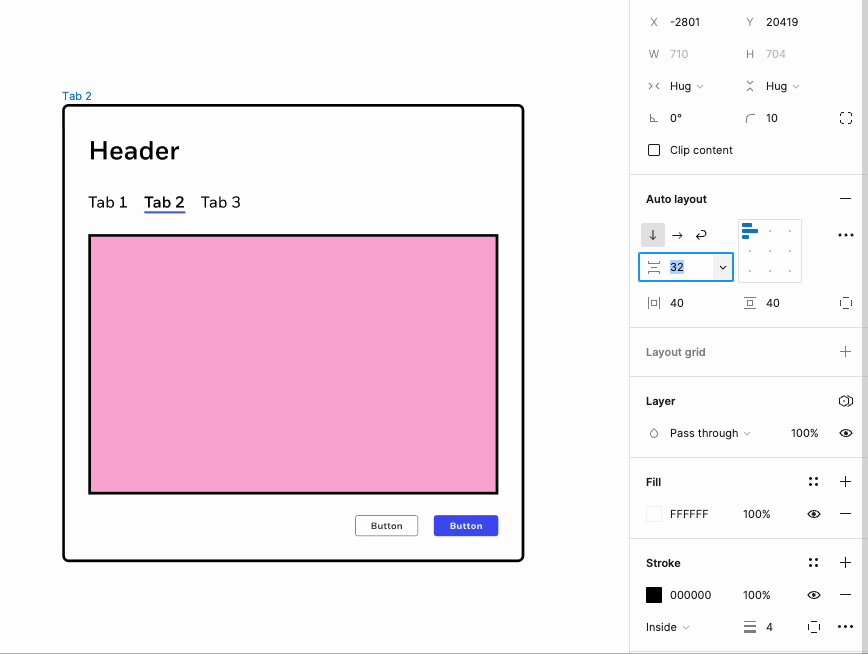
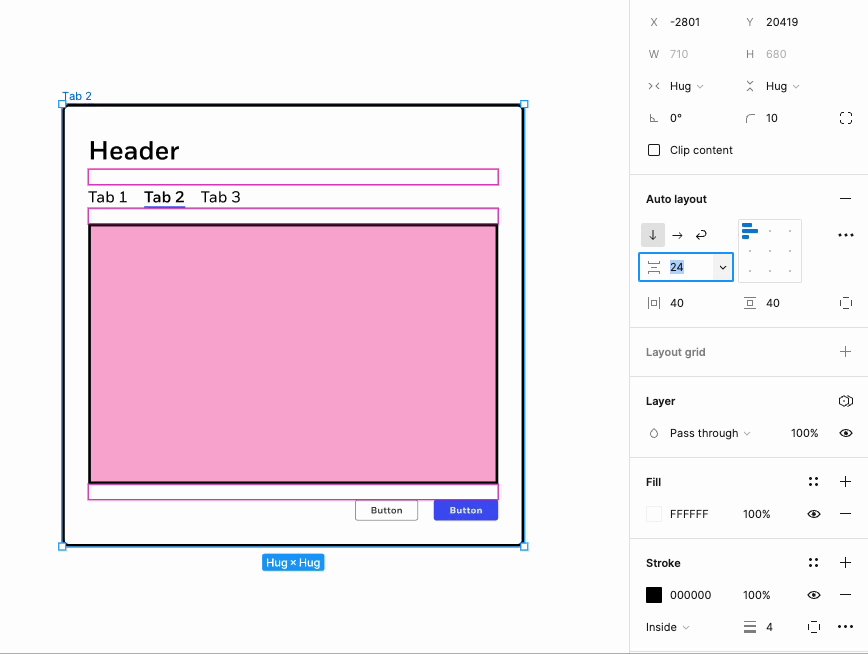
9. Минимальная и максимальная ширина/высота родительских фреймов
Отличная функция для создания отзывчивого дизайна. Она позволяет задать определенные ограничения, чтобы макет вел себя предсказуемо.
Доступность: все планы
- Выберите родительский фрейм и включите для него Auto Layout.
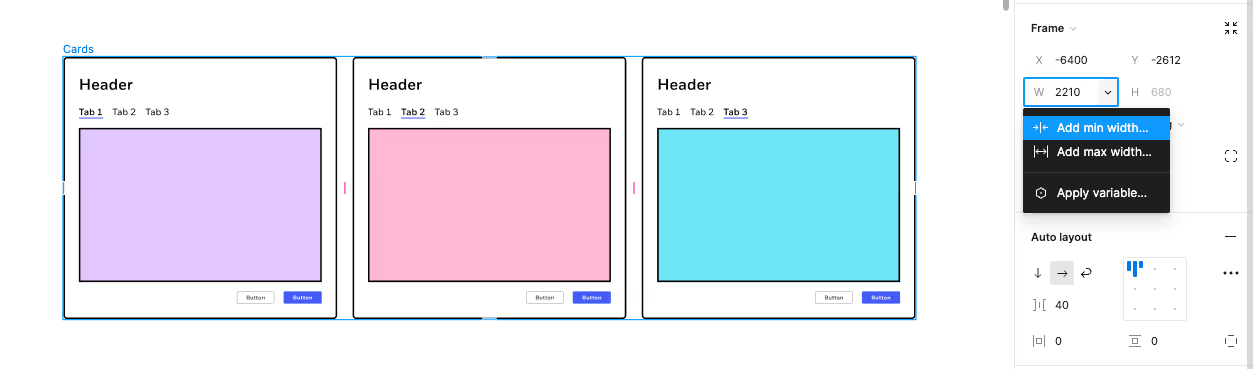
- В панели справа нажмите на стрелку рядом с полем W (ширина) или H (высота).
- Выберите опцию Add min width (Добавить минимальную ширину) или Add max width (Добавить максимальную ширину). Аналогично для высоты.
- Введите нужное значение или выберите переменную из выпадающего списка.
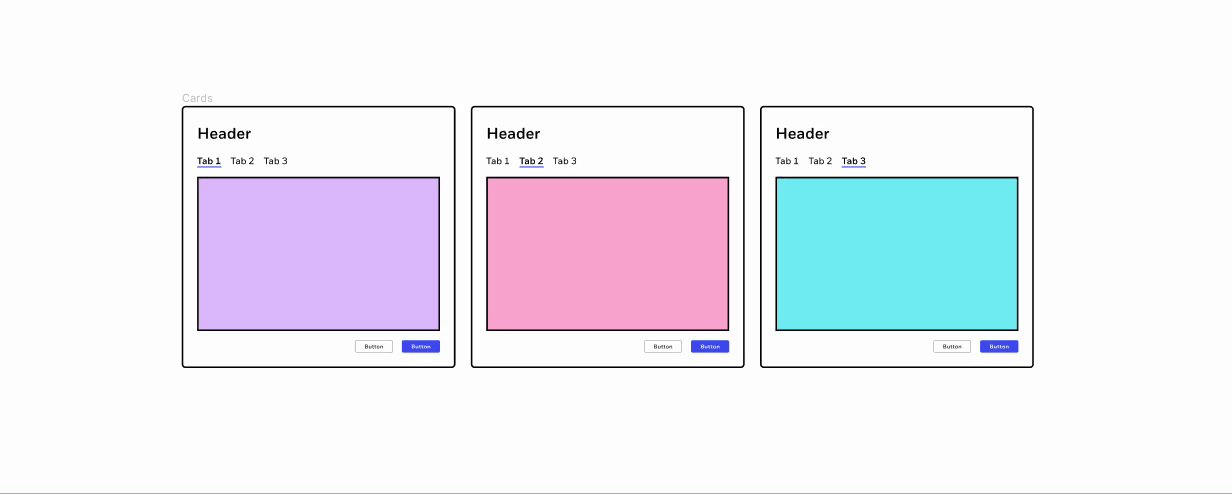
- Установите параметр Fill container для дочерних фреймов, чтобы они растягивались при масштабировании родительского фрейма.


Чтобы удалить значения min и max:
- Выберите родительский фрейм.
- В панели справа нажмите на стрелку рядом с полем W (ширина) или H (высота).
- Выберите опцию Remove min and max (Удалить минимальные и максимальные значения).
10. Установите увеличенные отступы для редактирования
Установите увеличенные отступы (Big nudge), чтобы быстрее редактировать макет. Выберите значение, которое соответствует вашей дизайн-системе. У меня это 8px.
Доступность: все планы
- Нажмите на логотип Figma в левом верхнем углу.
- Наведите курсор на пункт Preferences, затем нажмите на Nudge amount (шаг перемещения).
- Введите в поле Big nudge нужное значение.
- Перейдите во фрейм, в котором включен Auto Layout.
- Меняйте значения в правой панели, нажимая Shift + стрелка вверх/вниз.

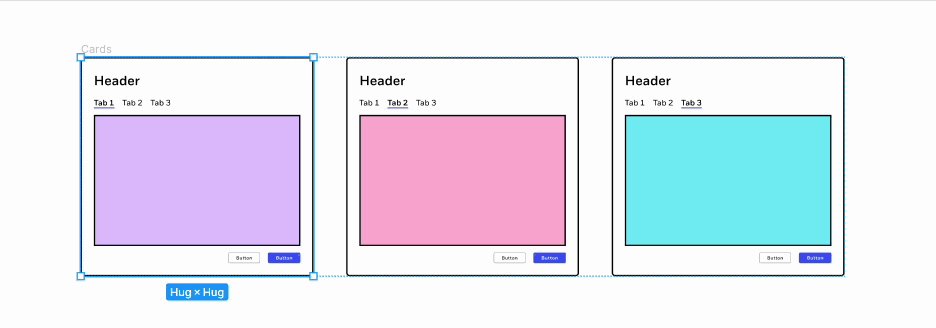
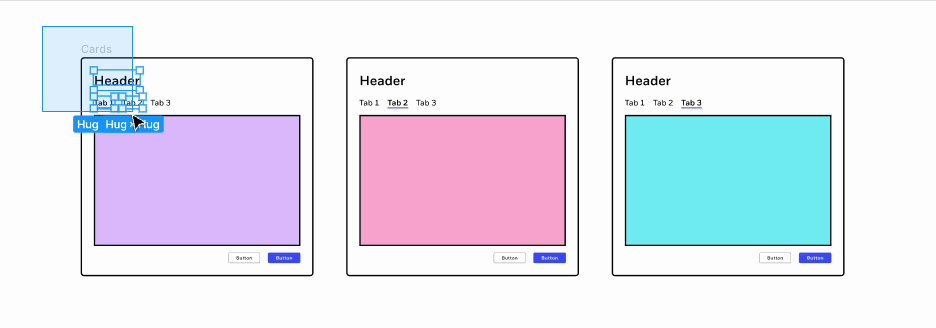
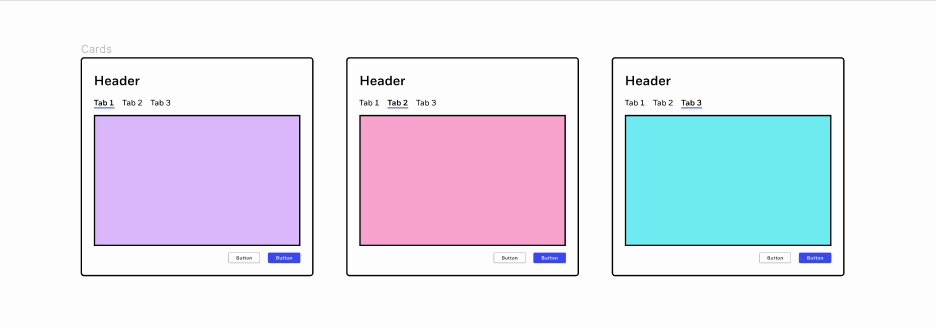
11. Используйте Command/Control, чтобы выделить слои внутри фрейма
Выделительная рамка выбирает фрейм целиком, даже если мы захватили лишь его часть. Что делать, если вам нужно выбрать только слои внутри него?
Доступность: все планы
- Используйте выделительную рамку с зажатым Command (Mac) или Control (Windows), чтобы выделить отдельные слои внутри фрейма.

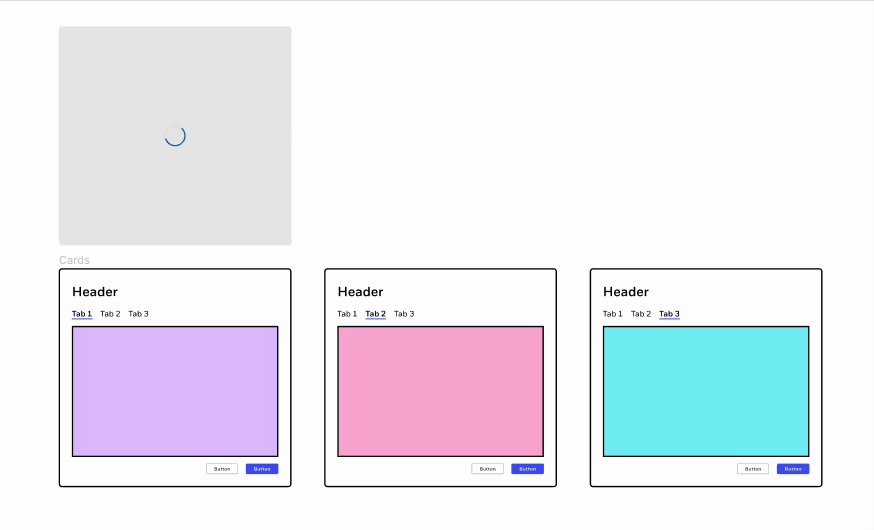
12. Используйте «Пробел» для свободного перемещения объектов
Хотите быстро протестировать какое-то решение, не мучаясь с Auto Layout и абсолютным позиционированием? Используйте «Пробел».
Доступность: все планы
- Выберите объект, начните его двигать, зажмите «Пробел» и поместите объект в нужное место поверх фрейма с Auto Layout.

На этом у меня все!
Надеюсь, вы нашли для себя что-то полезное. Спасибо за внимание! 😉
.webp)
.webp)










































.svg)


.svg)



