Мы провели исследование Mobile UX Study, которое длилось более 2-х лет. Оно показало, что с момента нашего первого исследования мобильных сайтов, проводимое в 2013 году, пользовательский опыт на мобильных сайтах в целом улучшился.

Мы провели исследование Mobile UX Study, которое длилось более 2-х лет. Оно показало, что с момента нашего первого исследования мобильных сайтов, проводимое в 2013 году, пользовательский опыт на мобильных сайтах в целом улучшился.
Однако это не означает, что мобильные сайты работают исправно и не доставляют пользователям неудобств. Тестирование также выявило как проблемы высокого уровня, с которыми сталкиваются пользователи, так и более детальные проблемы — все они по отдельности или в комбинации могут привести к отказу от использования.
Для данного исследования было проведено 289 сеансов тестирования пользователей/сайтов. Тестирование проводилось на мобильных сайтах ведущих онлайн- брендов. Однако даже несмотря на это пользователи столкнулись с 2597 проблемами мобильного UX и юзабилити.
Наша база данных мобильных тестов содержит:
- более 12 000 элементов мобильных сайтов, которые были вручную проверены и оценены командой исследователей UX Baymard (см. ниже);
- дополнительные 9 000 лучших и худших примеров из самых прибыльных сайтов электронной коммерции в США и Европе (проверена производительность).
В этой статье мы проанализируем этот набор данных, чтобы предоставить вам текущее состояние мобильного UX, а также описать 18 ошибок дизайна и стратегических упущений, применимых к большинству сайтов мобильной электронной коммерции.
1. Текущее состояние мобильного UX
https://baymard.com/research/methodology#chart-explainer
Для проведения данного анализа мы обобщили более 12 000 оценок мобильного юзабилити по 31 теме и отобразили 58 мобильных сайтов в качестве примеров к темам, приведенным на графике (см. ссылку выше). Каждая точка — это суммарная оценка UX одного сайта по всем рекомендациям в рамках соответствующей темы опыта мобильной электронной коммерции.
Текущие показатели UX мобильной электронной коммерции указаны в первой строке. Следующие строки — это разбивка показателей UX в рамках 31 темы, составляющих общую эффективность мобильной электронной коммерции.
Показатели UX мобильной электронной коммерции являются "посредственными" для среднестатистического сайта, приносящего наибольший доход в США и Европе. Отметим, что ни один из 58 сайтов, участвовавших в сравнении, не имеет "хорошей" реализации и показателей UX. В результате почти все сайты продемонстрировали примерно одинаковые результаты: 52% — "посредственные" (или хуже), а 48% — "приемлемые".
Однако несмотря на отсутствие выдающихся результатов, "плохих" или откровенно "сломанных" сайтов также мало.
Для сравнения, в большинстве других исследований UX электронной коммерции, которые мы проводили в Baymard Institute, средние показатели UX также равны "посредственным", но при этом имеют тенденцию к более широкому разбросу вариаций и оценок (см. наш общий сравнительный тест UX).
Сравнительный тест UX для мобильных устройств показал, что существует множество возможностей для улучшений конкретных тем мобильного пользовательского опыта, в частности:
- UX на мобильной домашней странице;
- мобильный поиск на сайте;
- мобильные формы, функции и элементы сайта.
В этих категориях описаны ситуации, с которыми сталкиваются многие сайты, а также некоторые "упущенные возможности" для индустрии электронной коммерции в целом.
Также обратите внимание, что это анализ средних показателей 58 самых прибыльных американских и европейских сайтов электронной коммерции.
Анализируя конкретный сайт, практически всегда можно найти несколько критических аспектов UX, а также множество моментов, которые необходимо улучшить. Это происходит даже в случае проведения UX-аудита для компаний из списка Fortune 500.
Далее представлен подробный обзор:
- производительности UX;
- конкурентной среды;
- "упущенных возможностей", на которые следует обратить особое внимание.
Многие проблемы, выявленные на сайтах для десктопов (настольных компьютеров), обычно проецируются и на мобильные сайты. Поэтому сосредоточимся на проблемах, которые являются уникальными или специфическими для мобильных устройств, а также укажем на важные аспекты, не зависящие от платформы.
Рассмотрим 18 подводных камней, на которые следует обратить внимание в рамках 4-х подтем Mobile UX:
- Мобильная домашняя страница;
- Мобильный поиск на сайте;
- Мобильные формы;
- Функции и элементы мобильного сайта.
2. Мобильная домашняя страница
https://baymard.com/research/methodology#chart-explainer
На главной странице для мобильных устройств средний уровень эффективности сайта варьируется от «посредственного» до «приемлемого».
За этим средним значением скрывается широко распространенное распределение производительности: 50% сайтов работают либо «посредственно», либо «плохо».
Существует 2 проблемных ситуации, касающихся домашней страницы для мобильных устройств.
1) 95% мобильных сайтов размещают рекламу в основных областях домашней страницы.



Проблема, затрагивающая 95% мобильных сайтов и 59% сайтов для десктопов — размещение рекламы в основных областях домашней страницы сайта. Она вызывает:
- трудности с обзором;
- отвлечение внимания;
- проблемы взаимодействия.
На мобильных сайтах эти проблемы воспринимаются острее, чем на десктопных, поскольку пользователи мобильных устройств должны перемещаться в гораздо меньшем окне просмотра.
- Проблемы с обзором: рекламные объявления на мобильных сайтах часто занимают всю ширину или даже все окно просмотра, в результате — важный контент не отображается (например, ссылки на категории товаров). Кроме того, некоторые элементы, которые отображаются на сайтах для десктопов, часто скрыты на мобильных устройствах (например, основная навигация).
- Проблемы с отвлечением внимания: тестирование показало, что пользователи мобильных устройств иногда устают от контента, отображаемого в окне просмотра на главной странице. Это происходит, когда в области просмотра отображается более одного объявления (например, реклама «Установить приложение») или когда само объявление визуально отвлекает внимание. Кроме того, в мобильных окнах просмотра меньше свободного пространства, чем на компьютере, что затрудняет пользователям «дыхание» и увеличивает их ощущение информационной перегрузки.
- Проблемы взаимодействия: реклама на главной странице мобильных устройств (как и многие другие виды мобильного контента) часто вызывает трудности со взаимодействием. Например, пользователи горизонтально прокручивают рекламное объявление и нажимают на статичный контент, который они считают ссылкой (курсор не меняется, чтобы предупредить пользователя о том, что можно выбрать, а что нельзя). Или испытывают трудности с обратной навигацией при помощи кнопки "Назад" браузера, когда сбиваются с пути из-за взаимодействия с рекламой. Эти «незначительные» проблемы накапливаются и усугубляют общее впечатление от сайта, а могут способствовать формированию у пользователей негативного восприятия бренда (как, например, «этот сайт мне кажется глючным»).


Поэтому, прежде чем разместить рекламу на главной странице мобильного сайта убедитесь в том, что:
- реклама не слишком заметна (например, не занимает более половины вертикального пространства окна просмотра);
- реклама не отвлекает (например, выбирайте более простые изображения и 1-2 строки текста — избегайте анимации или другого сильно отвлекающего контента)
- минимизирована вероятность возникновения проблем со взаимодействием (например, избегайте наложений, которые пользователи должны нажимать, чтобы закрыть).
2) 57% мобильных сайтов не предоставляют полную информацию в тексте ссылки о предлагаемых путях.


Во время тестирования некоторые пользователи нажимали на выделенные пути (на главной странице) и попадали в более узкие области охвата, чем предполагалось, а некоторые так и не смогли понять, что произошло. (Примечание: под "охватом" здесь подразумевается выделенная подкатегория или продвигаемый фильтр — например, "Женские рубашки" или "Новые поступления для женщин"). В результате — они решили покинуть сайт, так как предположили, что на сайте просто нет широкого выбора или конкретных товаров, которые они искали.
Продвижение областей на главной странице может помочь многим пользователям получить доступ к высоко релевантным (соответствующим запросу) спискам товаров. Подгруппа пользователей полностью потеряет всякий контекст того, где они находятся в иерархии сайта, если ссылки на области будут неясными, что приведет к серьезному искажению информации, касающейся доступности товаров.


Существуют два варианта решения данной проблемы:
- Отображать на главной странице только области широкого охвата.
- Включить полный объем охвата в саму ссылку или кнопку — например, названия категории и подкатегории. Это означает, например, что микрокопия кнопки (другими словами — микроконтент кнопки) должна содержать "Новые поступления женских товаров", а не "Новые поступления" в качестве заголовка и только "Женские" в качестве вторичной микрокопии кнопки.
Для вдохновения относительно современных реализаций домашней страницы см. Northern Tool, B&H Photo и Wayfair.
3. Мобильный поиск на сайте
https://baymard.com/research/methodology#chart-explainer
Что касается мобильного поиска на сайте — среднестатистический мобильный сайт работает «посредственно». При этом 34% сайтов функционируют откровенно «неудачно» и только 40% «приемлемо» или выше.
Показатели сайтов для десктопов не имеют радикальных отличий. Тенденция мобильных устройств к "плохому" и "неработающему" поиску указывает на то, что некоторые функции и инструменты поиска копируются с сайтов для десктопов без особого внимания или удаляются в ущерб удобству использования.
Хотя типы поисковых запросов составляют основу поиска сайте, результаты мобильных устройств в этом подразделе практически идентичны десктопным. Это связано с тем, что поисковая система выдает одинаковые результаты на этих двух платформах.
Однако, некоторые уникальные различия присущи и мобильному поиску.
Существует 8 задач мобильного поиска, которые сайты решают неправильно.
3) 69% мобильных сайтов не предлагают релевантных предложений автозаполнения для поисковых терминов и запросов с ошибками в написании.


Во время тестирования почти все пользователи, при составлении запросов полагались на подсказки автозаполнения. Однако если запросы содержали хоть малейшую орфографическую ошибку, то эти подсказки только подводили пользователей (например, поиск "furnture" вместо "furniture").
Во время тестирования мобильных устройств часто встречались поисковые запросы, набранные с точностью менее 100%, а использование мобильной клавиатуры было особенно часто подвержено ошибкам. При этом на неправильно набранные запросы пользователи часто получали неактуальные предложения автозаполнения или исчезающие после обнаружения ошибки, фактически удаляя те самые подсказки, которые должны были предоставить предложения.
Автозаполнение играет ключевую роль на ранних этапах поискового взаимодействия. Неожиданные предложения, появляющиеся в результате незначительных опечаток могут заставить пользователей изменить стратегии поиска товаров, используя другие методы просмотра или переделывая запросы. Если альтернативные стратегии поиска товаров не приведут к релевантным результатам, это может привести к отказу от поиска.

Орфографические ошибки в поисковых запросах встречаются довольно часто. Поэтому релевантность автозаполнения может быть повышена путем сопоставления неправильно написанных слов с осмысленными предложениями автозаполнения. Существуют решения по проверке орфографии (многие из них находятся в свободном доступе в Интернете), а это значит, что вычислить распространенные ошибки в написании слов не составит труда.
Однако в зависимости от поисковой системы и реализации автозаполнения, найденное решение может оказаться нецелесообразным. Кроме того, трудно обнаружить ошибки в написании названий брендов или узкоспециализированных продуктов.
4) 79% мобильных сайтов не включают область поиска в предложения по автозаполнению


Применение категории поиска не является естественной частью мыслительного процесса большинства пользователей. Они скорее думают о типе продукта, который им нужен, и пытаются подобрать термины, подходящие для получения нужных результатов.
Однако предложения по категориям могут стать полезным способом предварительного выбора более узкого и релевантного списка товаров, вместо поиска по всему сайту.
Пользователи могут выбрать предложения по запросу на сайте, охватывающие множество категорий, и в итоге получить чрезмерно большое количество результатов. Это возможно в следующих случаях:
- При отсутствии предложений по охвату категорий;
- Когда охват категорий не очевиден.

Цель предложений по категориям в автозаполнении — помочь пользователям заранее ограничить поиск меньшим количеством релевантных результатов. Предложения по охвату категорий (при правильной реализации) могут помочь пользователям избежать необходимости отсеивать нерелевантные результаты, что в конечном итоге экономит время и помогает быстрее найти наиболее соответствующие вашим запросам результаты.
5) на 40% мобильных сайтов автозаполненные предложения товаров визуально не отличаются от предложений по запросу

В ходе тестирования выяснилось: пользователи ожидают, что любая опция автозаполнения будет предложением запроса, особенно если предложения товаров не имеют уникального стиля и представлены только текстом.
На тестируемых сайтах, особое внимание которых уделялось предложениям товаров, многие пользователи поступали следующим образом:
- отклоняли варианты автозаполнения как неактуальные;
- начинали путаться после того, как сделанный ими выбор направлял их на страницу с подробной информацией о товаре.
Когда предложения продуктов визуально не отличаются от предложений запросов, это создает неприятные ощущения, поскольку большинство пользователей ожидают изучить продукты через результаты поиска, а вместо этого попадают на страницу одного продукта.

Визуальное отличие предложений автозаполнения от предложений запроса практически идеально реализовано на десктопах (97%), но отсутствует или оформлено неправильно на 40% мобильных сайтах. Это говорит о том, что снижение версии инструмента автозаполнения до идентично оформленных предложений на мобильных устройствах является распространенной стратегией для сайтов, но плохим опытом взаимодействия для пользователей мобильных устройств.
6) 42% мобильных сайтов не сохраняют поисковые запросы пользователей на странице результатов поиска


Во время тестирования пользователи часто повторяли несколько итераций поисковых запросов (в среднем 2,2 итерации).
Например, изменение первоначального запроса "платья" на "красные платья" после сканирования результатов поиска.
Чистка поисковых запросов мобильных пользователей при каждом их отправлении (что делает меньшее количество (31%) сайтов для дектопов) усложняет использование функции поиска, поскольку пользователям нужно вводить запрос каждый раз заново. В результате уходит больше времени на поиск нужного товара или какого-либо контента. Это может подтолкнуть некоторых пользователей к отказу от использования данной функции в качестве стратегии поиска товаров.
Более того, пользователи мобильных устройств сталкиваются со следующими действиями:
- небольшими размерами целей касания;
- многочисленными попытками удаления слова (или слов) с обратным пробелом перед вводом новых символов.
В попытках изменить текст запроса в середине или начале поля поиска, действие касания точной позиции в поле поиска может сделать повторение запроса еще более утомительным для некоторых пользователей.
Кроме того, эти факторы не учитывают продолжительность времени, необходимого для набора текста на мобильном устройстве, которое обычно больше, чем на физической клавиатуре. Все эти аспекты в совокупности показывают трудности, присущие мобильному набору текста.
✅Как лучше сделать:
Пользовательница Amazon решила повторить свой запрос, изменив текст запроса с "гладкое удобное офисное кресло" на "сетчатое офисное кресло". Она смогла затронуть середину строки поискового запроса, удалив первые два слова и добавив слово "сетчатое". Сохраняемый текст поискового запроса позволяет пользователям легче вносить незначительные изменения в текст запроса без необходимости повторного набора, что помогает ускорить поиск продукта.
С другой стороны, в случае сохранения поисковых запросов пользователи совершали быстрые итерации (добавляли или убирали пару слов из первоначального запроса), избегая шаблонного действия "остановиться и перепечатать", необходимого на сайтах, которые не сохраняют поисковые запросы. Более того, сохранение запроса помогает снять часть нагрузки по предоставлению "идеальных" вариантов фильтрации для любого конкретного поискового запроса (поскольку пользователи могут быстро повторить свой запрос и "фильтровать по поиску").
7) 60% мобильных сайтов не предлагают альтернативных запросов и путей

Если сайт не нацелен на пользователей с высоким уровнем знания предметной области, многие люди не будут использовать терминологию сайта. Очевидно, что поисковая система, способная обрабатывать синонимы, лишней точно не будет. Однако в большинстве случаев синонимов недостаточно, поскольку термины, употребляемые пользователями являются приблизительными.
Без четких предложений по родственным и смежным запросам некоторые пользователи будут пропускать релевантные результаты поиска и не смогут найти подходящий продукт.

С другой стороны, как показало тестирование: предоставление пользователям альтернативных запросов — достоверный и надежный вариант.
Альтернативные запросы могут:
- указывать пользователю на другой (похожий) набор продуктов;
- рекомендовать удалить название модели или бренда из слишком конкретного запроса;
- предложить поиск связанных и совместимых продуктов.
Главная цель альтернативных запросов — помочь пользователям избавиться от не оптимальных результатов поиска, изменяя или расширяя его область.
8) 40% мобильных сайтов не используют автоматическую переадресацию и не рекомендуют пользователям соответствующие области категорий


.avif)
При поиске товаров пользователи часто вводят термины, которые либо напрямую соответствуют области действия или категории, либо имеют прямое отношение к ней — например, поиск "ноутбуков" на сайте электроники с подкатегорией "Ноутбуки".
Страницы и результаты, относящиеся к конкретным категориям, часто имеют преимущества, которых лишены стандартные страницы результатов поиска, включая:
- понятную навигацию по подкатегориям;
- контекстные фильтры продуктов;
- ссылки на соответствующий контент (например, руководства по продуктам или поисковые системы).
Однако на многих сайтах пользователи, выполняющие поиск, видят другой список результатов, не отвечающий требованиям, в отличии от людей, которые используют глобальную навигацию.
✅Альтернативный вариант:
«Мужские кошельки — о, как быстро появились результаты, когда я ввел запрос на них», — объявил этот пользователь после того, как его отправили на страницу результатов гибридного поиска «Кошельки» и страницу категорий после поиска «Кошельки» на Overstock. Он смог легко выбрать подходящую область, используя ссылку «Мужские кошельки» на странице результатов поиска. Обратите внимание, что результаты поиска едва видны в нижней части интерфейса, а также усекаются дополнительные предлагаемые подкатегории («Подробнее»).
Автоматическое перенаправление пользователей по категориям или подкатегориям при точном совпадении с запросом пользователя, в конечном итоге упростит пользователям навигацию по результатам поиска и облегчит поиск продуктов, которые они ищут.
В качестве вдохновения для мобильного поиска на сайте рассмотрите примеры с сайтов Home Depot и Walmart, которые демонстрируют достойные результаты во всех областях.
4. Мобильные формы
https://baymard.com/research/methodology#chart-explainer
Средняя производительность мобильных форм «низкая», только 22% сайтов работают «приемлемо» или выше, а 33% сайтов полностью «сломаны».
Это говорит о том, как много касаний возникает при заполнении пользователями информации, и насколько подвержены ошибкам мобильные сайты. Поэтому важно соблюдать следующие аспекты:
- каждое поле должно быть действительно необходимым и оптимизированным для взаимодействия с пользователем;
- наличие четкой обратной связи при возникновении проблем
В частности, есть 6 задач, которые сайты решают неправильно, когда речь идет о мобильных формах.
9) 62% мобильных сайтов не меняют автоматически метки форм с “Над Полем” на “Выровненные По Левому Краю” в ландшафтном режиме


Когда пользователи заполняют формы, мобильная клавиатура сильно ограничивает фактическую область просмотра.
Например, на iPhone 11 Pro Max в портретном режиме только 56% экрана остается для формы, которую заполняет пользователь. Это ограничивает обзор форм и может затруднить восприятие контекста при оформлении заказа, особенно если форма очень длинная и имеет плохое обозначение разделов и полей.
Во время тестирования мы наблюдали подгруппу пользователей, которые предпочитали использовать альбомный режим для заполнения форм, поскольку клавиатура в альбомном режиме значительно больше по сравнению с клавиатурой в портретном режиме. Например, область попадания клавиш ввода цифр на 399% больше на цифровой клавиатуре по сравнению со стандартной сенсорной клавиатурой на iPhone 11 Pro Max.
При этом в ландшафтном режиме (горизонтальном) для просмотра формы доступна еще меньшая область экрана — видимая часть формы в ландшафтном режиме уменьшается на 73% по сравнению с портретным режимом (на iPhone 11 Pro Max, при этом браузер также виден). Таким образом, пользователям еще сложнее сохранить обзор формы при ее заполнении в альбомном режиме, что может привести к серьезным ошибкам и вводу неверных данных.
Эта проблема потери контекста сохраняется с первых раундов тестирования мобильных устройств в 2013 году.


Для решения проблемы с надписью поля, находящейся вне поля зрения, сайты должны быстро изменять предпочтительное положение метки:
- над полем — в портретном режиме
- слева от поля — в альбомном режиме (то есть размещать метку в той же строке, что и поле).
Это дает пользователям немного больше обзора формы, что может позволить, например, отображать дополнительное поле или заголовок раздела. Этот дополнительный контекст может иметь решающее значение для пользователей и уменьшить количество ошибок или неправильно вводимых данных.
10) 69% мобильных сайтов не отображают, не размещают и не оформляют сообщения об ошибках должным образом


Во время проверки оформления заказа пользователи часто сталкивались с ошибками, что было обычным явлением.
Ошибки неизбежны, поэтому ключевым моментом является способность их исправлять.
Чтобы пользователи могли устранить ошибку и продолжить покупку, необходимо понимание того, что ошибка вообще произошла, и какой ввод или вводы вызвали ее. Самостоятельный поиск ошибки приведет не только к разочарованию пользователей, но и к отказу от оформления заказа.
Примечательны следующие данные: только 24% сайтов для десктопов ошибаются, по сравнению с 69% сайтов для мобильных устройств, где исправить ошибки еще сложнее из-за проблем, присущих покупкам на мобильных устройствах.


Наше тестирование выявило несколько последовательных моделей того, как должны располагаться и оформляться хорошо работающие сообщения об ошибках.
Поле ввода, содержащее ошибку, всегда должно быть выделено. Обычно для этого используют:
- красные границы поля;
- красный цвет фона поля;
- красные стрелки.
Это является стандартным методом выделения ошибочных полей формы и сразу привлекает внимание пользователя. Кроме того, рядом с ошибочным полем всегда должно отображаться сообщение об ошибке. Это нужно для понимания пользователей — что что-то пошло не так и как можно это исправить.
Однако точная реализация зависит от количества ошибок на странице:
- Если на странице только одна ошибка, можно использовать автопрокрутку, чтобы показать пользователю ошибку прямо в окне просмотра;
- Если присутствует несколько ошибок на страницах, которые выше, чем окно просмотра, все становится немного сложнее. Простая прокрутка пользователей до первой ошибки работает плохо, поскольку заставляет их упускать из виду последующие ошибки. Более эффективная техника — перевести пользователей в верхнюю часть страницы и вывести сообщение, в котором описываются несколько обнаруженных ошибок и их возможные причины. Данный метод используется в дополнение к тому, чтобы затем выделить каждое из полей на странице, каждое со своим уникальным сообщением об ошибке.
11) 25% мобильных сайтов не имеют средства проверки или поиска адресов8


Неточные адреса вызывают множество нарастающих проблем.
У пользователей часто возникают проблемы с получением заказов: они могут не получить их вообще или не получить их вовремя.
Поэтому сайтам приходится обеспечивать широкую поддержку клиентов при возникновении проблем с доставкой. Они часто сталкиваются с испорченным опытом клиентов и, как следствие, негативными отзывами о сайте, что в конечном итоге приводит к потере продаж из-за возврата не доставленного заказа.

Валидатор (сервис, проверяющий на наличие ошибок) адреса работает путем запроса базы данных адресов (например, USPS), чтобы убедиться, что введенный пользователем адрес, соответствует адресу, хранящемуся в базе данных почтовой службы. Они не идеальны в работе, но при этом позволяют сайтам быстро проверить набранный пользователем адрес.
Низкая частота возникновения проблемы делает валидатор адреса менее важной функцией для десктопной версии сайта электронной коммерции, однако мобильные сайты всегда будут нуждаться в этой функции.
В ходе тестирования мобильных устройств мы обнаружили, что из-за автокоррекции клавиатуры и сложности набора текста на маленькой сенсорной клавиатуре пользователи гораздо чаще допускают ошибки при вводе адреса на мобильных устройствах. Кроме того, пользователям мобильных устройств труднее заметить ошибки из-за отсутствия обзора страницы из-за маленького экрана.
12) 50% мобильных сайтов имеют чрезмерное количество полей формы, отображаемых по умолчанию

23% пользователей отказались от оформления заказа в предыдущем квартале из-за того, что оформление заказа было слишком долгим или сложным — или показалось таковым.

При построении графика UX-показателей оформления заказа 50-ти самых прибыльных сайтов электронной коммерции США мы видим, что существует корреляция (зависимость — красная линия), которая зависит от количества элементов формы в оформлении заказа. Эта корреляция находится в зависимости между количеством элементов формы, отображаемых по умолчанию, и общим пользовательским опытом оформления заказа (с небольшим запасом для исключений, характерных для конкретного сайта).


Пользователи часто пугаются, когда видят длинную страницу, заполненную полями формы и вариантами выбора.
При проведении тестирования многие пользователи чувствовали себя перегруженными. Им показывали экран, где в одном окне просмотра отображалось 10-15 полей формы или более — это ощущение усугублялось на мобильных устройствах.
По своей природе страницы оформления заказа изначально перегружены формами. Однако благодаря продуманным функциям и дизайну формы становятся визуально менее пугающими для перехода к оформлению заказа.

В идеале весь путь оформления заказа может состоять из:
- 7 полей формы;
- 2 чекбоксов (элемент интерфейса, подразумевающий не единичный выбор из нескольких вариантов, а отметку всех подходящих, обычно представлен в виде галочки);
- 2 выпадающих окон;
- 1 радиокнопки (элемент интерфейса, позволяющий выбрать только одну подходящую опцию).
Короткие формы оформления заказа визуально выглядят менее пугающе, поэтому пользователи с большей вероятностью заполнят их.
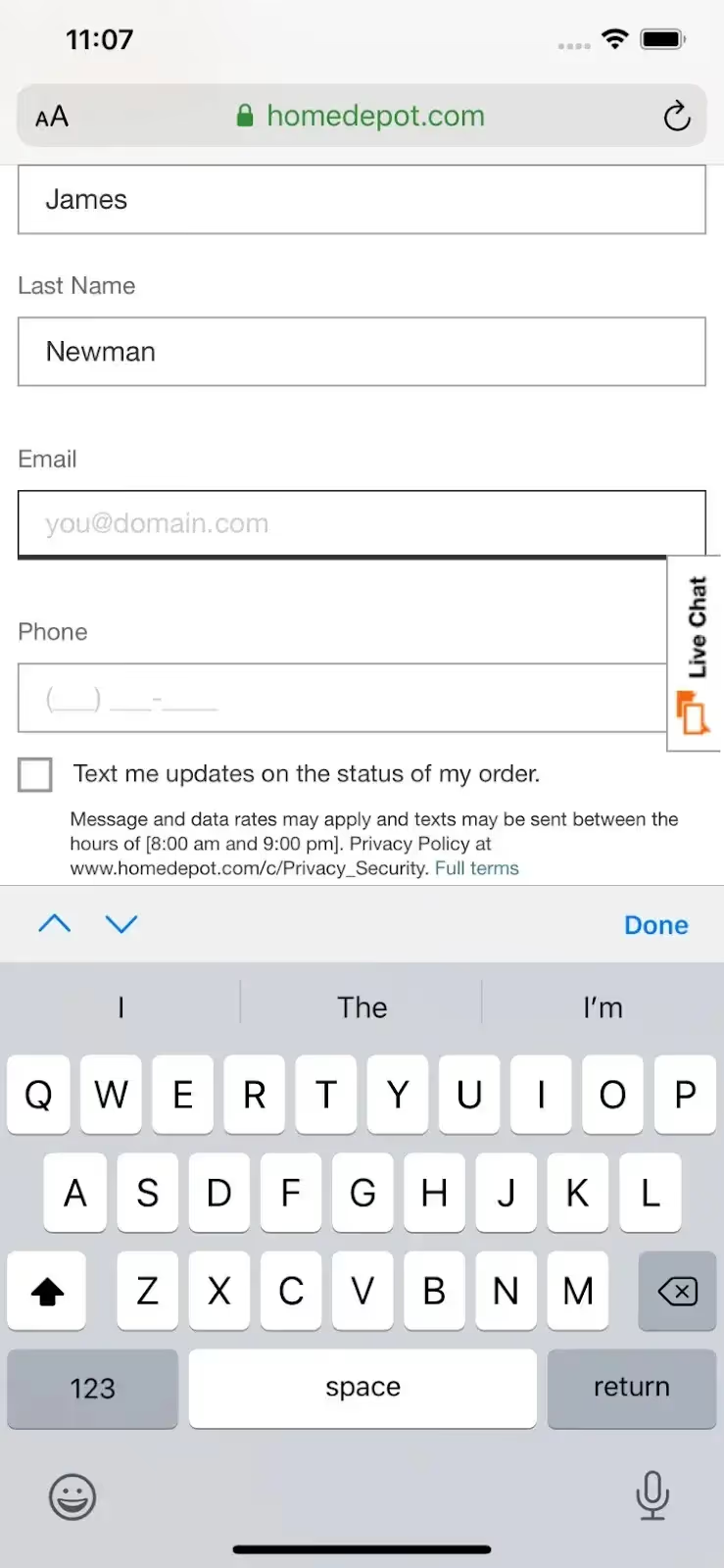
13) 79% мобильных сайтов не помечают "обязательные" и "необязательные" поля
.avif)
Информация, которую пользователи должны предоставлять во время оформления заказа, сильно отличается на разных сайтах.
Например, некоторые сайты требуют номера телефонов пользователей, другие — нет. Некоторые требуют имя владельца карты, другие — нет, и т.д.
Таким образом, у большинства пользователей мало предустановленных ожиданий относительно того, какая информация обязательна, а какая может быть необязательной.

Обозначение обязательных и необязательных полей для заполнения предоставляет пользователям информацию, необходимую для быстрого перемещения по форме.
Явное обозначение как необязательных, так и обязательных полей позволяет пользователю не отвлекаться и помогает сосредоточиться только на том поле, которое он заполняет.
Таким образом, пользователи могут более эффективно продвигаться по всей форме, поле за полем, поскольку им не нужно сканировать предыдущие поля.
14) 61% мобильных сайтов не используют правильную раскладку клавиатуры для одного или нескольких полей

Изменив один или два атрибута в коде полей ввода, вы можете сделать так, чтобы телефон пользователя автоматически отображал определенный тип клавиатуры, оптимизированный для запрашиваемого ввода.
Например, вы можете вызвать цифровую клавиатуру для поля кредитной карты, телефонную клавиатуру для номера телефона пользователя и клавиатуру электронной почты для его адреса электронной почты.
Преимущества данного способа:
- избавляет пользователя от необходимости переключаться со стандартной раскладки клавиатуры;
- сводит к минимуму количество опечаток (в случае ввода цифр), поскольку эти специализированные клавиатуры имеют гораздо более крупные клавиши, что снижает вероятность случайного нажатия.

С точки зрения технической реализации существует несколько различных способов вызова раскладки цифровой клавиатуры. Также присутствуют небольшие различия между этими раскладками, с немного отличающимся поведением в зависимости от платформы (iOS, Android и т.д.).
Полный список комбинаций кодов для всех типов полей, которые обычно встречаются в процессе оформления заказа, см. на сайте baymard.com/labs/touch-keyboard-types.
5. Функции и элементы мобильного сайта
https://baymard.com/research/methodology#chart-explainer
Среднестатистическая производительность функций и элементов сайта для мобильных устройств является «приемлемой», при этом 57% сайтов работают «приемлемо» или имеют более высокую оценку.
Тем не менее, существуют некоторые общие ситуации, характерные для мобильных устройств, которые наблюдаются на большинстве сайтов и заслуживают внимания.
Сайты допускают эти 4 ошибки, когда дело касается функций и элементов мобильного сайта.
15) 93% мобильных сайтов не всегда отображают индикаторы загрузки нового контента
❌Пример:
Пользователь Adidas нажал кнопку, чтобы просмотреть товар в списке товаров, затем, не получив немедленного отклика страницы, нажал кнопку еще раз. Однако, поскольку страница товара только что загрузилась, она по ошибке воспроизвела видеоролик о товаре. На мобильных устройствах пользователи быстро перемещаются по странице — этот пользователь подождал 1 секунду после первого нажатия, прежде чем повторить нажатие — и отсутствие индикатора загрузки может привести к раздражающим ошибкам, подобным этой.
Когда индикаторы загрузки отсутствуют, пользователи мобильных устройств уверены, что действие, которое они только что попытались выполнить (например, нажатие на элемент списка в списке товаров), не было зафиксировано. Поэтому они выполняют повторное нажатие, которое часто приводит к случайному нажатию на другой контент или запускает процесс загрузки заново.
Последствия отсутствия индикаторов загрузки могут быть незначительными — пользователи, как правило, быстро возвращаются к предыдущей странице после, например, нажатия на непредусмотренный контент. Однако эти незначительные последствия могут нарастать как снежный ком и превращаться во что-то значимое.
Во время тестирования пользователи сталкивались с многочисленными проблемными ситуациями, связанными с отсутствием индикаторов нагрузки, находясь на одном и том же сайте — бесконечная волокита на протяжении всего посещения сайта.
✅Как лучше сделать:
Пользователь B&H нажал на предложение автозаполнения при поиске, и сразу же появился индикатор загрузки, с помощью которого стало ясно, что нажатие было успешным.
Поэтому всегда предоставляйте высококонтрастные индикаторы загрузки всякий раз, когда загружается новый контент.
Более того, для корректной работы индикаторов загрузки, важно:
- отображать их сразу после действия пользователя (<1 секунды);
- использовать обычный дизайн;
- обновлять индикатор загрузки через 10 секунд.
16) 66% мобильных сайтов размещают кликабельные элементы слишком близко друг к другу


Проблема расстояний между кликабельными элементами напрямую связана с проблемой размеров этих элементов (см. ниже).
Обе проблемы часто сочетаются, что затрудняет процесс надежной навигации по мобильному интерфейсу для конечного пользователя (следует отметить, что обе проблемы, связанные с размером и интервалом, уникальны и могут возникать по отдельности).
Недостаточное расстояние между элементами приведет к ошибкам, непреднамеренным отклонениям и даже к отказу от поиска. Более того, недостаточное расстояние между элементами было постоянной проблемой во время всех наших мобильных тестов. Оно было замечено с момента нашего первого мобильного тестирования в 2013 году и остается проблемой до сих пор.

Что такое достаточное расстояние? В некоторых руководствах по проектированию устройств оговаривается минимальное расстояние между элементами в 2 мм, и тестирования Baymard подтверждают эту общую рекомендацию.
В случаях, когда последствия непреднамеренного касания элемента из-за проблем с расстоянием более серьезны, расстояние между элементами должно быть гораздо больше (~10 мм). Отметим, что элементы никогда не следует размещать у самого края экрана, поскольку эта область обычно не реагирует на нажатия и пользователи будут испытывать трудности при выборе таких элементов.
17) 32% сайтов имеют элементы со слишком маленькой областью касания

Несмотря на то, что размер области касания является "базовым" для мобильного дизайна, мы снова и снова наблюдаем на сайтах элементы и ссылки с чрезмерно маленькими областями касания.
Как и в случае с недостаточным расстоянием между элементами, реакция пользователя на нарушение работы сайта может варьироваться:
- от легкого раздражения — что ему приходится несколько раз нажимать на кнопку, прежде чем он попадет в нужное место;
- до сильного разочарования и отказа от использования сайта — если он ошибся и попал в другую область сайта или потерял данные (например, во время оформления заказа).

Тем не менее, решение этих ситуаций простое: иметь площадь попадания не менее 7 мм х 7 мм (размер на дисплее смартфона).
18) 85% мобильных сайтов не отображают в подвале прямых ссылок на "Политику возврата" и "Информацию о доставке"

В ходе тестирования было замечено, что пользователям нужна информация о политике возврата или вариантах доставки на сайте, прежде чем они смогут решиться на покупку.
Эта информация может (и должна) быть доступна через несколько шагов, например, через шапку сайта, на странице продукта или через поиск по сайту. Однако тестирование показало, что существует определенная подгруппа пользователей, которая в поисках такой информации неизменно обращается к футеру.
В том случае, если данной информации там нет, пользователи вынуждены искать ее в другом месте, что приводит к существенной задержке при просмотре товара.
Если пользователи испытывают трудности с быстрым доступом к информации о возврате и доставке, некоторые из них могут пересмотреть свое мнение о том, стоит ли использовать данный сайт для совершения покупки.

Размещение ссылок на политику возврата и информацию о доставке в подвале сайта — это небольшая и простая практическая реализация, которая может значительно помочь пользователям в поиске информации, относящейся к их заказу
6. Существует множество возможностей улучшить мобильный UX
https://baymard.com/research/methodology#chart-explainer
Этот высокоуровневый анализ текущего состояния мобильного UX фокусируется только на 4 из 31 подтем, включенных в наш сравнительный анализ. Остальные 27 подтем также должны быть рассмотрены, для получения полного представления о текущем состоянии мобильного UX и для выявления дополнительных специфических проблемных ситуациях, не затронутых здесь.
Наш сравнительный анализ показал, что ни один сайт не имеет полностью нарушенного мобильного UX, однако, очевидно, что существует множество возможностей для его улучшения. Поскольку 52% сайтов работают «посредственно» или хуже, в то время как ни один из сайтов не имеет «современного» опыта работы с мобильными устройствами.
Избежать 18 проблемных моментов, описанных в этой статье, — это первый шаг к улучшению работы пользователей на мобильных устройствах:
- Избегайте рекламы в основных областях главной страницы для мобильных устройств (95% сайтов не делают этого)
- Предоставьте полный объем в тексте ссылок предлагаемых путей (57% сайтов не делают этого)
- Предложите релевантные подсказки с автозаполнением для поисковых запросов и поисковых запросов с незначительными ошибками (69% сайтов не делают этого)
- Включите область поиска в варианты автозаполнения (79% сайтов не делают этого)
- Создайте визуальное отличие автозаполненных предложений товаров от предложений по запросу (40% сайтов не делают этого)
- Сохраните поисковые запросы пользователей на странице результатов (42% сайтов не делают этого)
- Предлагайте альтернативные запросы и пути (60% сайтов не делают этого)
- Предоставьте автоматическое перенаправление или сориентируйте пользователей в соответствию с областями категорий (40% сайтов не делают этого)
- Убедитесь, что ваш дизайн быстро изменяет метки формы с выровненных над полями на выровненные по левому краю в ландшафтном режиме (62% сайтов не делают этого)
- Правильно представляйте, размещайте и стилизуйте сообщения об ошибках (69% сайтов не делают этого)
- Предоставьте функцию проверки адресов или функцию поиска адресов (25% сайтов не делают этого)
- По умолчанию показывайте как можно меньше полей формы для заполнения (50% сайтов не делают этого)
- Помечайте поля «обязательные» и «необязательные» для заполнения соответственно (79% сайтов не делают этого)
- Используйте раскладку клавиатуры, соответствующую типу поля заполнения (61% сайтов не делают этого)
- Всегда показывайте индикаторы загрузки при загрузке нового контента (93% сайтов не делают этого)
- Убедитесь, что между кликабельными элементами достаточно места (66% сайтов не делают этого)
- Обеспечьте элементам UX оптимальную площадь области касания (32% сайтов не делают этого)
- Убедитесь, что в подвале сайта есть прямые ссылки на «Правила возврата» и «Информацию о доставке» (85% сайтов не делают этого).
Чтобы вдохновиться реализациями других сайтов и увидеть, как они работают с точки зрения UX, перейдите к общедоступной части теста Mobile. Здесь вы можете просмотреть мобильные реализации всех 58 тестируемых сайтов.
Для дополнительного вдохновения просмотрите раздел "Дизайн мобильных страниц", так как он демонстрирует мобильную реализацию на 58 лучших американских и европейских сайтах электронной коммерции и может стать хорошим источником информации при перепроектировании мобильного сайта — чему следует подражать, а чего следует избегать.
.webp)
.webp)
















































