Работники умственного труда проводят большую часть своего дня, используя цифровые инструменты. В статье мы поделимся с вами UX-советами, которые помогут снизить стресс от использования цифровых технологий и повысить здоровую вовлеченность пользователей.
Рекордное количество людей постоянно испытывают стресс: как на работе, так и в личной жизни. Согласно опросу, проведенному Американской психологической ассоциацией в 2022 году, более четверти американцев настолько подвержены стрессу из-за личных и внешних проблем, что большую часть рабочих дней они не могут функционировать в нормальном режиме.
Более того, постоянный стресс наносит вред психическому здоровью людей. Поэтому дизайнеры должны стараться ограждать пользователей от ненужной когнитивной нагрузки — проблема UX, которая особенно пагубно влияет на работников умственного труда, ведь большую часть своего времени они проводят в цифровых инструментах. Но если даже одно сообщение об ошибке способно вызвать резкое повышение уровня гормонов стресса, то как же разработчики корпоративных продуктов могут защитить своих пользователей?
В 2021 году я начал работать над Yerbo — инструмент оценки степени выгорания и самопомощи для технических работников. Благодаря тесному сотрудничеству с психологами я узнал, почему происходит выгорание, как дизайнеры могут предотвратить его и готов поделиться этой информацией с вами.
Разработка приложения, которое помогает бороться с выгоранием
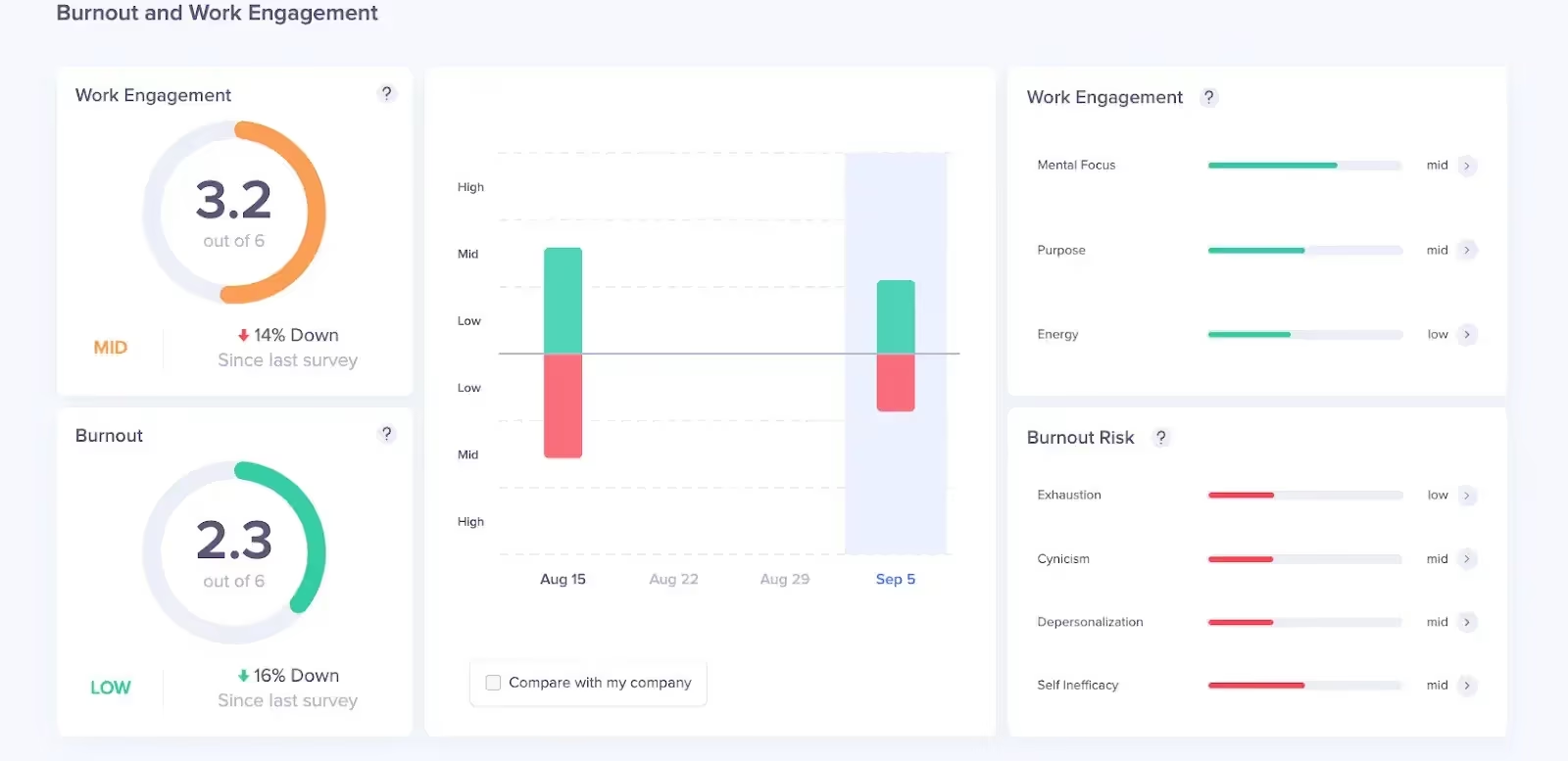
В начале работы над приложением мы поставили перед собой ряд интересных задач. Платформа Yerbo предназначена для сохранения психического здоровья людей, работа которых связана с высокой умственной нагрузкой. Приложение бесплатно для физических лиц, но компании могут оформить подписку на корпоративный план, чтобы собирать оценки эмоционального состояния своих сотрудников. Так руководители смогут заранее выявлять и предотвращать проблемы, касающиеся морального духа и рабочей нагрузки членов своей команды. (Чтобы защитить конфиденциальность пользователей и обеспечить достоверность ответов, Yerbo объединяет полученные оценки и делает их анонимными, прежде чем делиться ими с руководителями.)
Люди с большей вероятностью получат пользу от упражнений, если будут выполнять их в спокойном, рефлексивном состоянии. Поэтому было принято решение создать минималистичный интерфейс, аккуратный и эстетичный.
Одна из наших задач состояла в том, чтобы облегчить поиск контента и восприятие информации для пользователей, у которых произошло эмоциональное выгорание. Поэтому мы сократили количество отправляемых уведомлений, создали отдельную страницу для каждой задачи и позаботились о том, чтобы все формулировки были понятными и простыми.

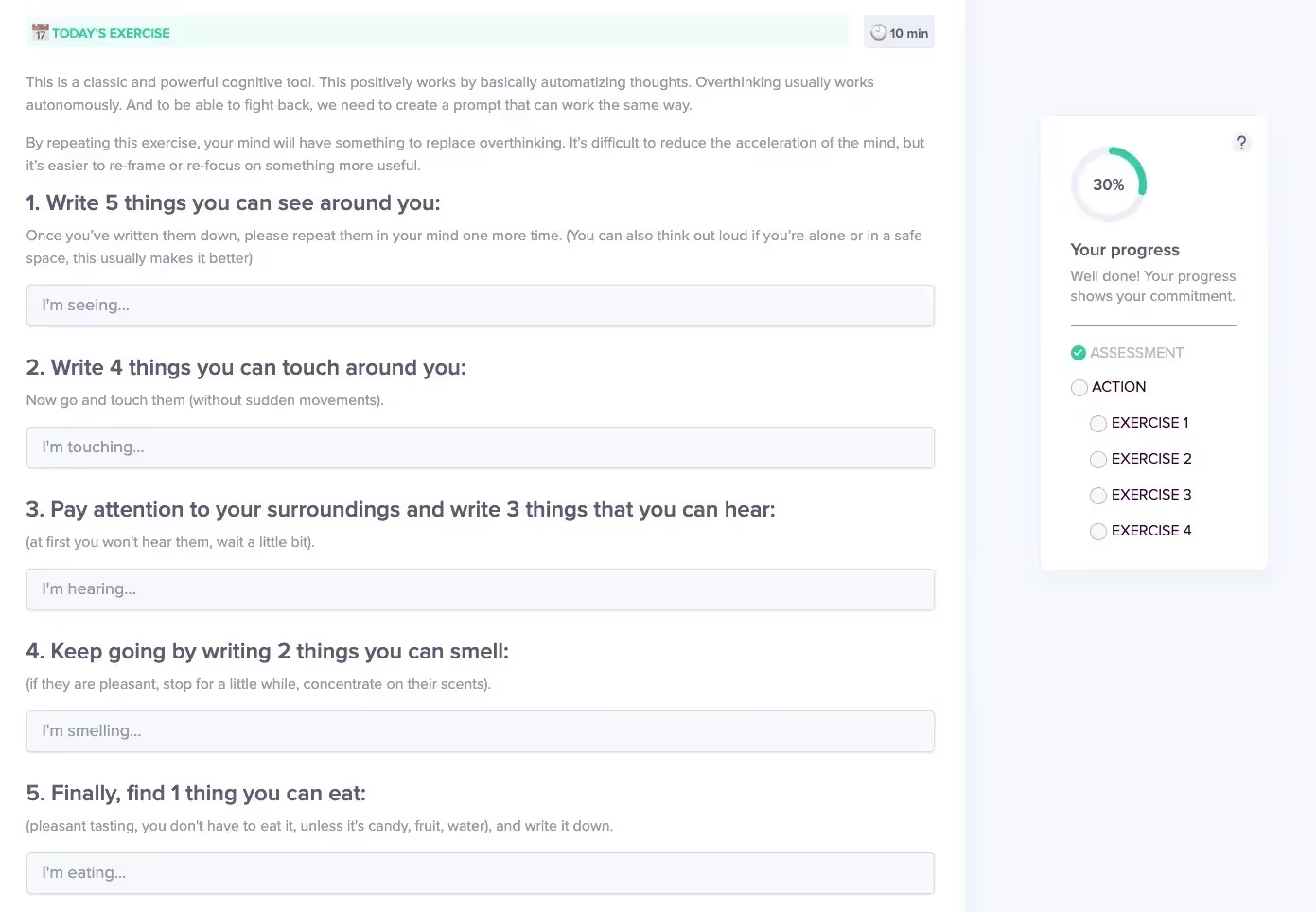
После первоначальной оценки пользователи, подверженные риску выгорания, начинают проходить специальную программу. Она состоит из упражнений для самостоятельного выполнения, которые адаптированы к конкретным симптомам. Упражнения могут занимать от одной до 15 минут и предназначены для выполнения в течение рабочего дня, когда пользователи наиболее уязвимы к вызывающим выгорание привычкам и раздражителям.
Например, одно из упражнений, направленное на повышение уверенности, побуждает пользователей противостоять негативным убеждениям о себе. Другое, чтобы помочь людям справиться с руминациями (пережевывание одних и тех же мыслей по кругу), предлагает подумать о преимуществах более быстрого выполнения своих обязанностей и соблюдения сроков по сравнению с перфекционизмом и сверхурочной работой.
После завершения первого модуля пользователи получают еженедельные напоминания о переходе на следующий уровень. Даже если контрольные опросы показывают, что их состояние находится под контролем, пользователи все равно могут повторно выполнять упражнения, чтобы поддерживать свое психическое здоровье или облегчить возникающие симптомы.

По завершении каждого модуля на экране появляются воодушевляющие сообщения, которые мотивируют пользователей продолжать работу с программой. Важно отметить, что в таких сообщениях акцент сделан на усилиях, приложенных пользователями, а не результатах их деятельности (“Продолжайте в том же духе!”, “Вы закончили свое путешествие!”). Сообщения, навязывающие позитивный настрой, (например, “Вы уже чувствуете себя лучше!”), обесценивают переживания участников и побуждают игнорировать симптомы эмоционального выгорания, что только усугубляет их.
Конечно, создать “здоровый” UX проще, когда единственной целью приложения является улучшение психического благополучия пользователей. Но принципы, установленные дизайнерами и психологами Yerbo, можно применять для широкого спектра корпоративных продуктов.
4 принципа UX для предотвращения когнитивной перегрузки и выгорания пользователей
Профилактика — лучшее лекарство от выгорания. Существуют UX-стратегии, которые можно использовать на протяжении всего процесса проектирования для создания продуктов, не перегружающих аудиторию. Не каждый принцип применим ко всем корпоративным платформам, но чем больше вы их внедрите, тем более “здоровыми” будут рабочие дни ваших пользователей.
1. Упростите продукт
Визуально перегруженный интерфейс может вызывать у пользователей ощущение, что они ничего не понимают и не успевают. Оставьте только самые нужные и эффективные функции, скройте менее популярные, чтобы основной контент занимал больше места, и сократите количество уведомлений, чтобы не отвлекать пользователей постоянно.
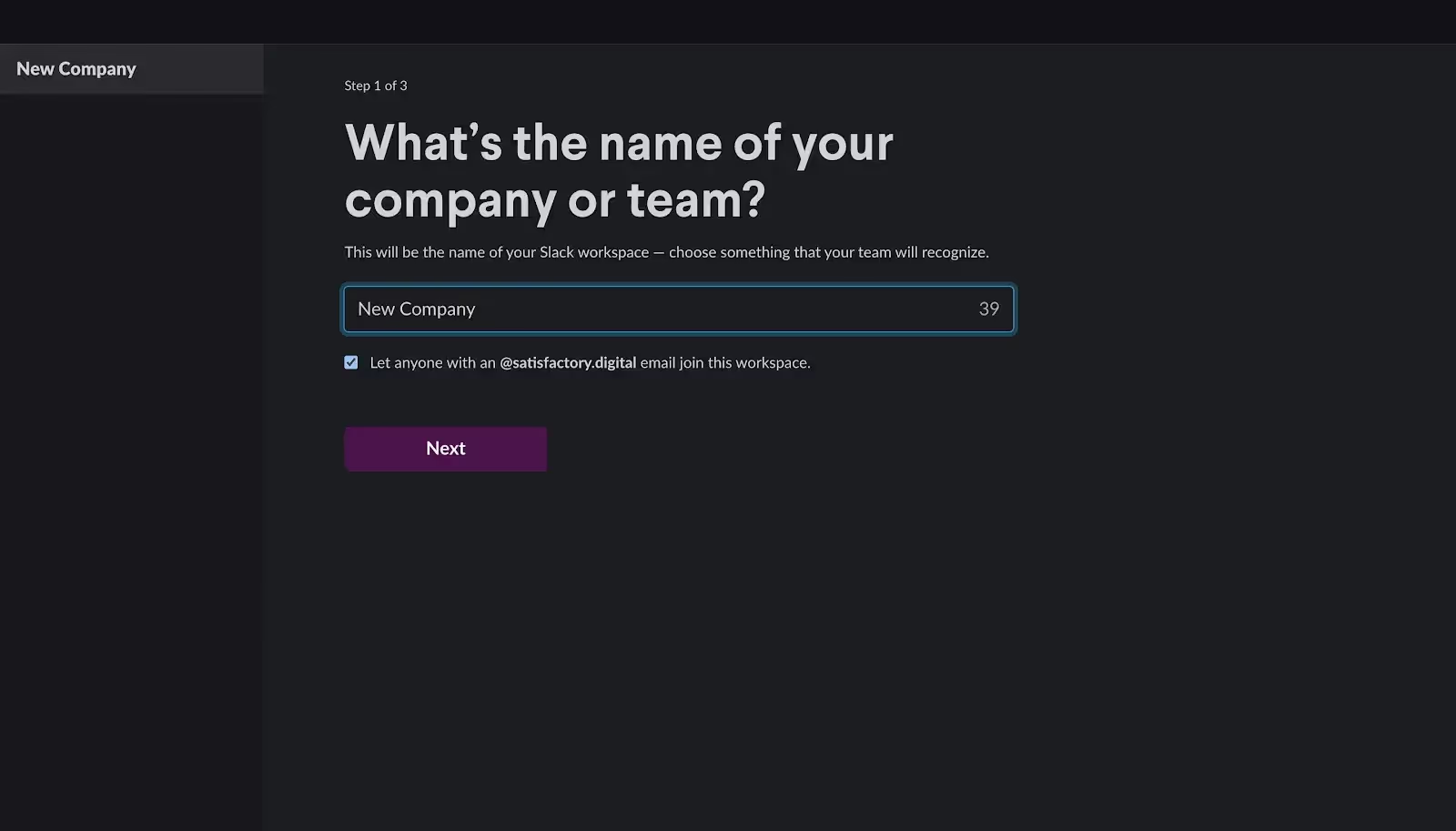
Если первый опыт взаимодействия с вашим продуктом прошел легко и удачно, вероятнее всего, люди продолжат им пользоваться. Например, чтобы создать новое рабочее пространство в сервисе Slack, необходимо выполнить всего три шага, которые последовательно появляются на экране. Такой целенаправленный опыт помогает пользователям успешно завершить настройку и не потеряться в бесконечном количестве полей ввода.

2. Поощряйте пользователей за выполнение маленьких шагов
Создайте ощущение прогресса, поощряя пользователей за выполнение тех или иных действий. Добавьте однократные поддерживающие сообщения (“Хорошая работа! Вы справились со своей первой задачей”), вместо системы баллов и наград, которые могут только усугубить психическое состояние и повысить уровень стресса.
Например, когда пользователи платформы управления проектами Asana успешно справляются с задачей, на экране появляется то или иное праздничное существо (единорог, феникс, выдра и т.д.). Так сервис отмечает прогресс пользователя, который в противном случае мог бы остаться незамеченным, и помогает чувствовать себя более эффективным.
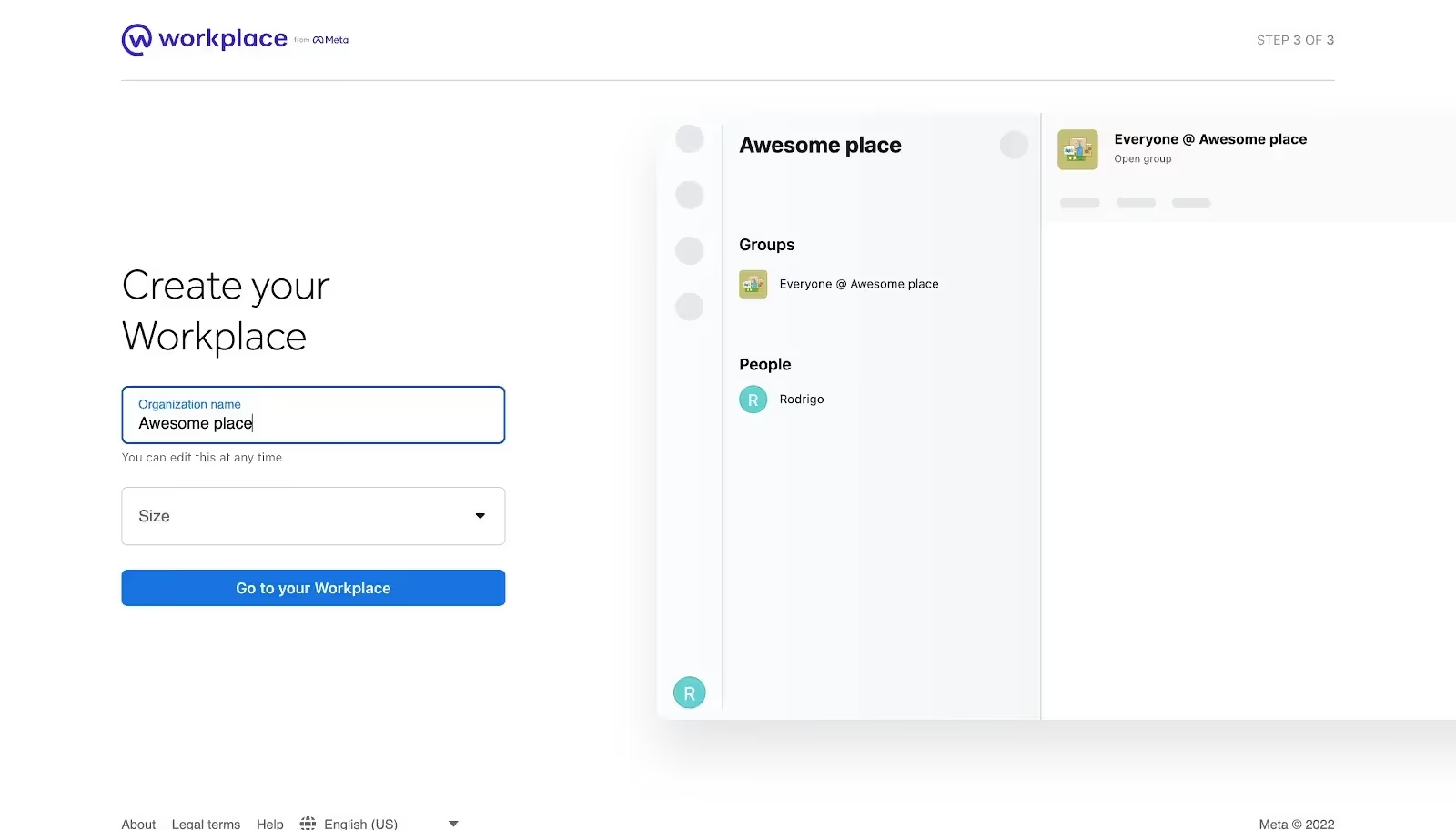
Аналогичным образом, платформа бизнес-коммуникаций Meta связывает действия с результатом и способствует ощущению прогресса. По мере того, как пользователи вводят информацию в поля формы, система мгновенно реагирует и в режиме реального времени настраивает рабочую область.

3. Заслужите доверие пользователей
Пользователи, которые столкнулись с выгоранием, обычно недоверчивы и настроены скептически. Существует множество способов завоевать их доверие, все зависит от того, какой тип приложения вы разрабатываете. Например, HR-приложения должны иметь функции защиты данных, такие как многофакторная аутентификация, автоматический тайм-аут (время ожидания) и знаки доверия (trust badges), которые сообщают пользователям, что конфиденциальная информация, полученная от кандидатов и новых сотрудников, защищена.
Например, инструмент опроса персонала Officevibe пытается заслужить доверие, выстраивая весь опыт взаимодействия вокруг главной ценности компании — полной конфиденциальности. Сервис передает руководителям анонимные письменные отзывы только в том случае, если количество респондентов равно или больше пяти, а также предоставляет менеджерам и сотрудникам возможность более подробно обсуждать проблемы в анонимных чатах, не опасаясь негативных последствий.
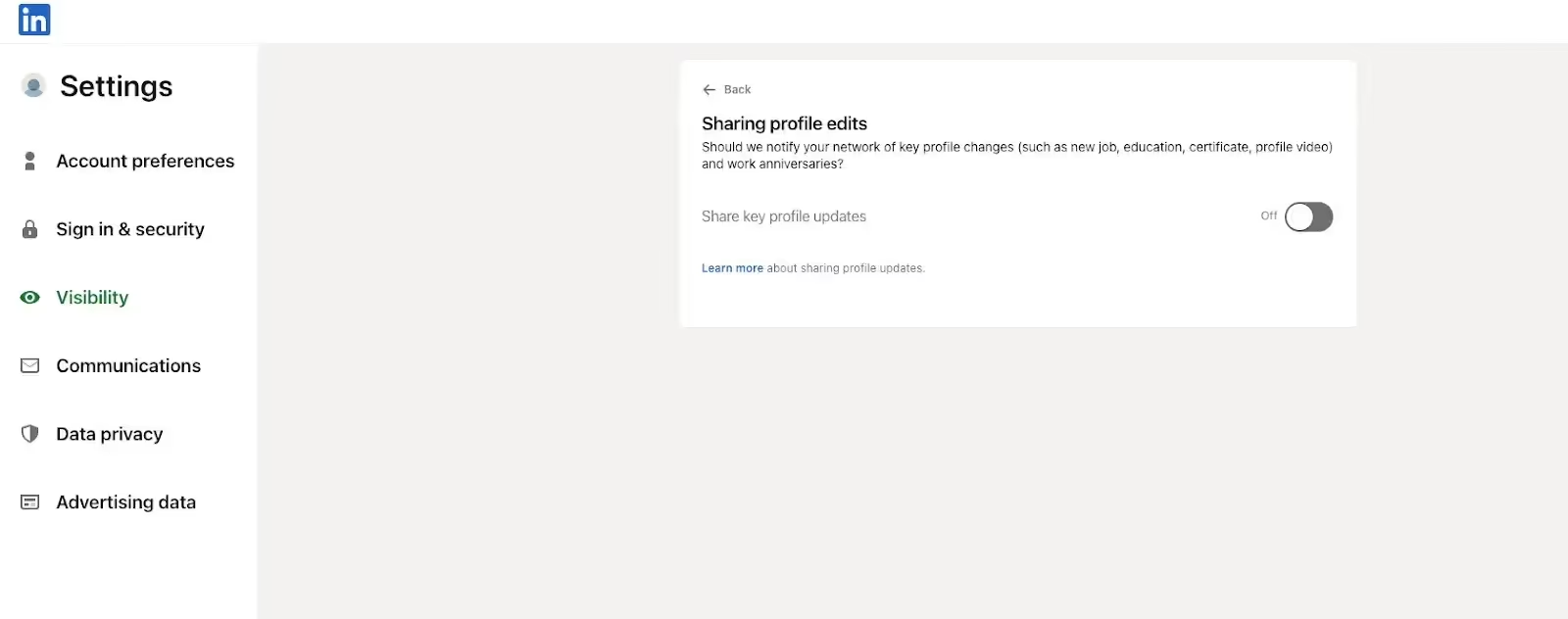
Аналогичным образом, LinkedIn защищает рабочие отношения своих пользователей с помощью ряда настроек конфиденциальности, включая ту, которая позволяет скрывать историю просмотров профиля. Другая настройка приостанавливает уведомления, которые в противном случае информировали бы руководителей и коллег об изменениях в профиле пользователя.

4. Используйте конкретные формулировки при описании проблем и ошибок
Из-за стресса мы можем отключаться от собственного тела и чувств, чтобы справиться с ним. Это называется деперсонализацией. Она притупляет способность сочувствовать и понимать других людей, делая нас более жесткими и подвергая риску наши личные или рабочие отношения.
Чтобы предотвратить деперсонализацию, рекомендуется чаще обновлять состояние системы и использовать конкретные формулировки при возникновении проблемы, вместо привычных общих фраз, которые только разочаровывают: “Ошибка платежа”, “Неверный запрос” и “Что-то пошло не так”.
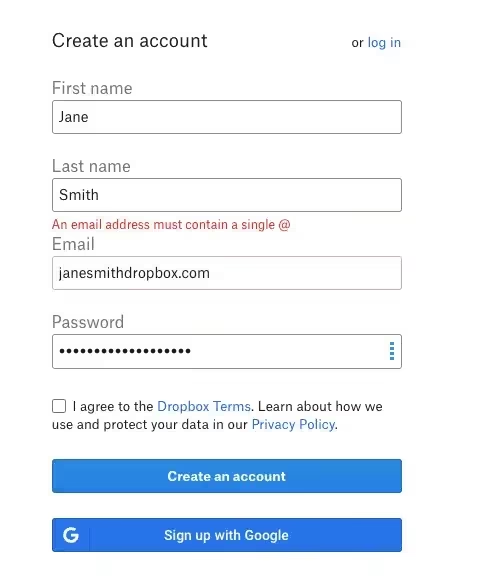
Всплывающее уведомление “Попытка подключения” в Google Docs — отличный пример информирования о состоянии системы, поскольку оно сообщает пользователям о проблемах с сетью по мере их возникновения. Аналогичным образом, страница создания учетной записи Dropbox предлагает мгновенные практические рекомендации по устранению ошибок в полях формы.

Настройте UX под свои нужды
Когда речь идет о снижении риска выгорания с помощью UX-дизайна, реальный опыт пользователей важнее принципов.
Факторы, способствующие выгоранию, зависят от отрасли. Поэтому следует набирать участников для проведения исследований в той области, для которой вы разрабатываете дизайн, и вовлекать их в процесс UX-проектирования. С какими раздражителями они чаще всего сталкиваются? Каков процент увольнений в этой отрасли? Как они оценивают интерфейс корпоративных инструментов, которые используют ежедневно?
Например, если бы я разрабатывал корпоративную платформу для отслеживания ошибок (тикет-систему), моими пользователями была бы команда инженеров. Поскольку раньше я работал с инженерами и проектировал для них интерфейсы, я мог бы начать с нескольких предположений об их потребностях и структуре команды.
- Платформа будет отслеживать ошибки и распределять их в порядке приоритетности.
- Руководитель будет контролировать отдельных участников (IC — individual contributors).
- IC будут по очереди обрабатывать запросы в службу поддержки.
Исходя из этого, можно сделать вывод, что поток срочных запросов станет одним из основных источников стресса для пользователей и может привести к техническому долгу — накоплению ошибочного или неадекватного кода с течением времени, что препятствует будущим обновлениям или исправлениям.
Затем я бы провел UX-исследования, чтобы подтвердить или опровергнуть свои предположения. Если большинство предположений подтвердятся, мой подход к предотвращению выгорания пользователей платформы для отслеживания ошибок может выглядеть следующим образом:
- Убедитесь, что оповещения получает только тот пользователь (IC), который осуществляет поддержку в конкретный день.
- Сократите количество уведомлений и определите их приоритетность, чтобы пользователи знали, на что направить свои усилия в первую очередь. Это может быть автоматическая функция или возможность ручной настройки. Например, IC может выбрать получение уведомлений только о срочных заявках.
- Отключите уведомления в нерабочее время пользователя за исключением проблем экстренной важности.
В этом примере моя цель, как дизайнера — создать рабочую среду, в которой пользователи будут добиваться прогресса в решении критически важных задач и реализовать качественные решения. По мере доработки своего UX-дизайна я буду продолжать тестировать новые функции на инженерах, собирать обратную связь и наблюдать за их отношением к новой платформе для отслеживания ошибок.
Пользователи всегда показывают, что им нужно, — будь то прямая критика или демонстрация признаков стресса или психического выгорания. Эти признаки по-разному выражаются у разных людей. У некоторых выгорание может проявляться в виде агрессии, в то время как другие могут испытывать подавленное состояние и желание отстраниться.
Помните, что условия труда, состояние здоровья и социальные тенденции влияют на то, как люди воспринимают дизайн. Проводите интервью и тестируйте прототипы, чтобы ваш UX точно учитывал те проблемы, с которыми сталкиваются пользователи.
.webp)
.webp)





















.webp)

.webp)

.webp)
%20(1).webp)