Такие приемы, как краткое содержание/резюме, буллиты, выноски, выделение жирным шрифтом/цветом и вспомогательные изображения, повышают вовлеченность пользователей и улучшают восприятие текстового контента, превышающего по объему 1000 слов.
Люди часто ищут в Интернете конкретную информацию. Они не читают каждое слово на странице. Вместо этого они сканируют, задерживая взгляд на резюме, буллитах, изображениях и выделенных жирным шрифтом словах, стремясь быстро найти то, что им нужно.
Способы форматирования, о которых мы поговорим сегодня, позволяют разбить стену текста на фрагменты. Они не только повышают сканируемость, но и помогают читателям эффективно перемещаться по контенту, привлекая их внимание к самым важным идеям и выводам.
Мы провели юзабилити-тестирование, чтобы выявить приемы, которые упрощают восприятие длинного контента — то есть контента, превышающего 1000 слов. Во время каждой сессии участникам предлагалось выполнять реалистичные задачи на ноутбуке или мобильном устройстве. В результате мы получили следующие выводы.
Главное — тщательное планирование и редактирование
Создание ценного контента начинается с понимания того, кто будет его потреблять и в каких целях. Недостаточно продуманный контент зачастую бывает неоправданно длинным.
Прежде чем приступать к форматированию, оцените свой текст, чтобы понять, можно ли его доработать, сократить или переписать. Пользователи ценят краткость и простоту, поэтому избегайте длинных предложений. Уберите лишние детали, и ваш контент станет более убедительным.
Приступая к редактированию, задайте себе следующие вопросы:
- Важен ли этот контент?
- Имеет ли он надлежащий уровень детализации?
- Можно ли его сократить?
- Можно ли его перефразировать, чтобы сделать более простым или понятным?
Форматирование vs структурирование
Форматирование и структурирование идут рука об руку. Если первое обеспечивает предсказуемость и простоту сканирования контента, то второе предполагает определение организационной стратегии для эффективного представления контента. Прежде чем применить форматирование, необходимо стратегически структурировать контент, чтобы он получился логичным и последовательным.
Хорошая структура помогает пользователям сформировать ментальную модель страницы и эффективно перемещаться по ней. Вот несколько распространенных стратегий структурирования контента:
- Оглавление. Дайте пользователям возможность получить представление о содержании страницы, не погружаясь в детали.
- Фрагменты контента. Разбивайте текст на удобные для восприятия разделы, чтобы упростить его сканирование.
- Поэтапное раскрытие информации. Предоставьте пользователям доступ к первому уровню контента и раскрывайте остальную информацию по запросу (например, с помощью аккордеонов).
- Прямой доступ к отдельным разделам. Используйте внутристраничные ссылки, чтобы пользователи могли пропустить нерелевантные разделы и перейти к интересующему их контенту.
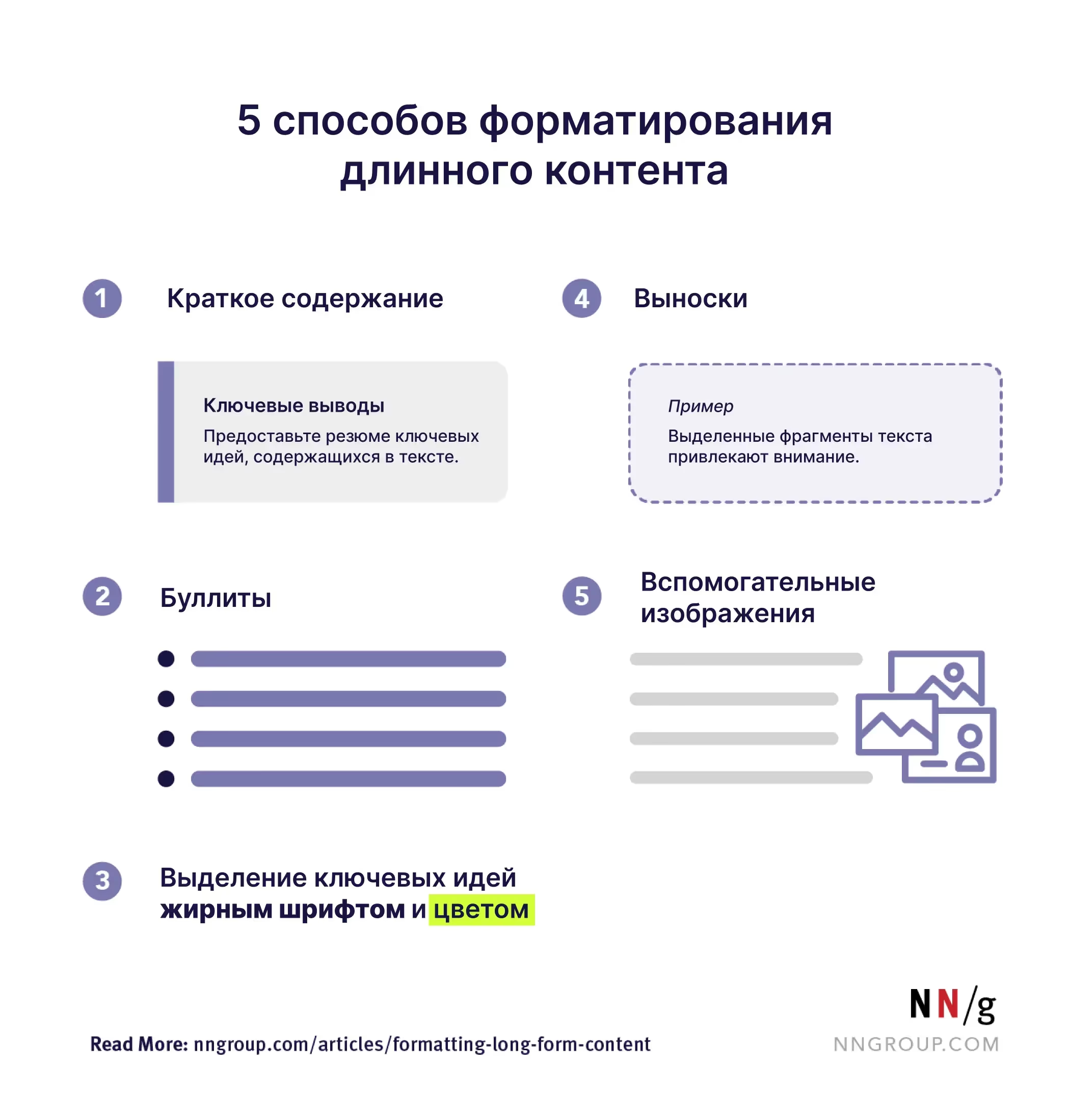
5 способов форматирования контента
Форматирование вступает в игру после того, как определена четкая структура контента. Вот 5 способов форматирования, которые помогают пользователям эффективно ориентироваться на странице и воспринимать длинные тексты.

1. Резюме/краткое содержание
Задача резюме — донести ключевые идеи, содержащиеся в тексте.
Оно помогает пользователям:
- решить, интересен ли им контент,
- уловить суть, не погружаясь в детали.
Резюме должно быть кратким и точным. Если основных выводов/идей несколько, используйте маркированный список, чтобы их было проще сканировать.
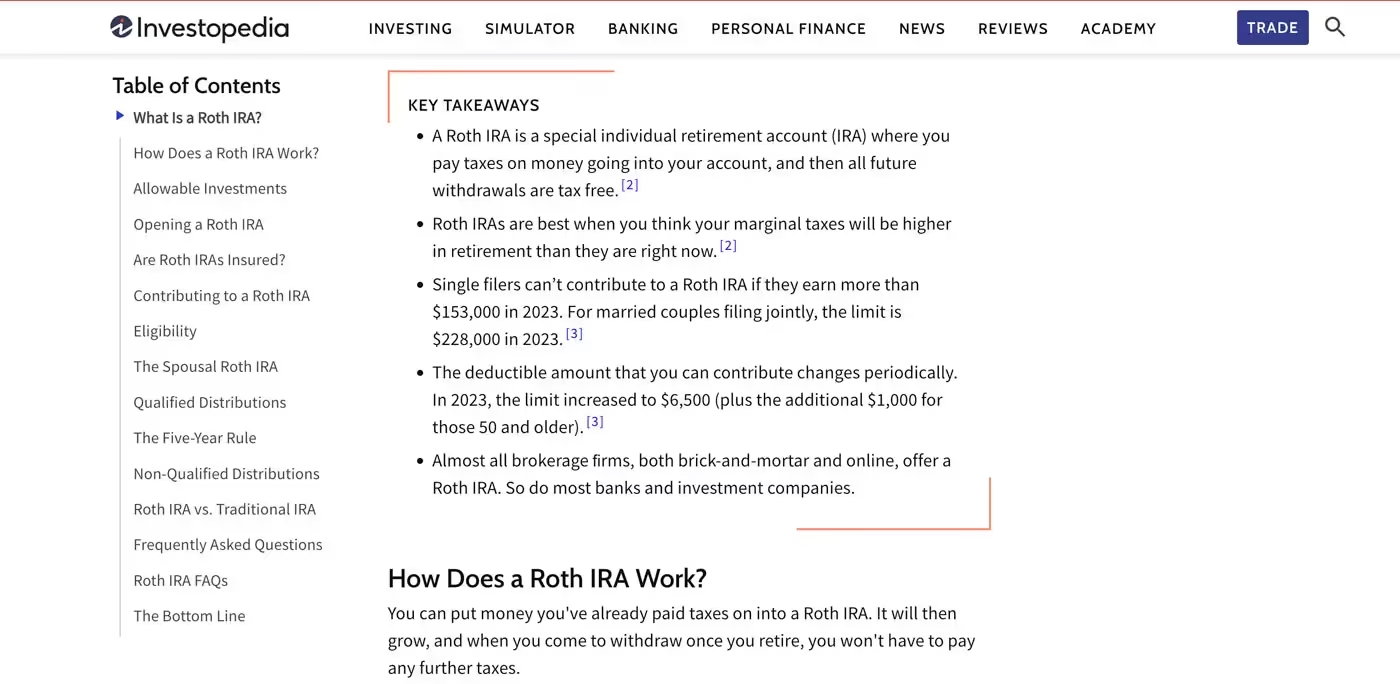
Резюме должно быть отграничено от остального текста. Чтобы привлечь внимание к этому элементу, используйте описательный заголовок (например, «Резюме» или «Основные выводы») и четкое визуальное оформление (например, рамка или заливка).
Резюме могут иметь разный уровень детализации. Хотя чаще всего они предоставляют краткое описание всей статьи, иногда целесообразнее добавить резюме для каждого раздела.

Расположение резюме
Резюме решает разные задачи в зависимости от того, где оно расположено.
В начале статьи. Такое резюме помогает читателям быстро определить, актуален ли для них конкретный материал. Оно сразу же дает пользователям «дорожную карту», информируя их о том, что их ждет. Эта дорожная карта направляет читателя к тем выводам, которые он ищет, а если человек планирует прочитать статью целиком, она дает ему возможность быстро просмотреть ключевые идеи и аргументы.
.avif)
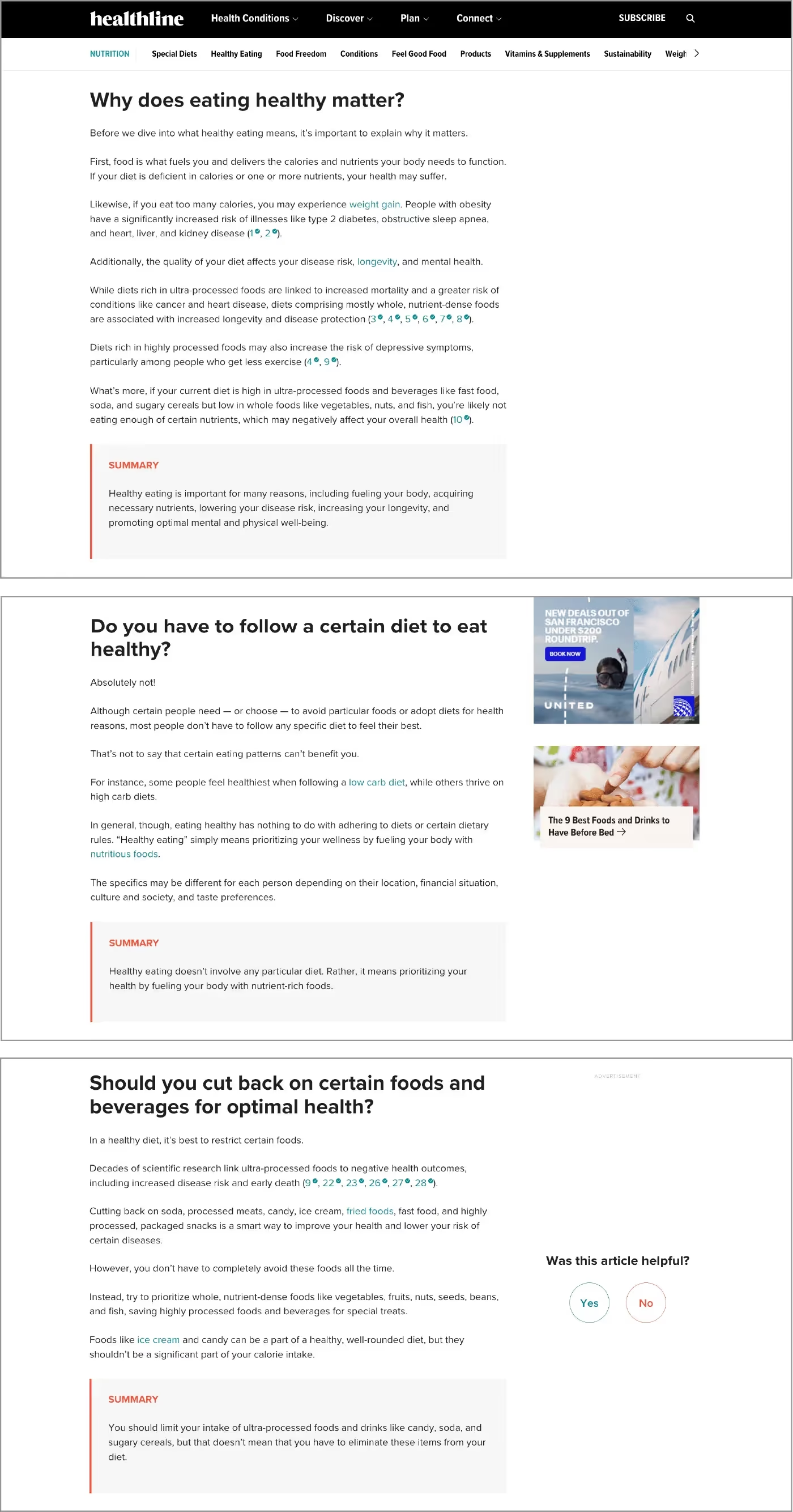
Внутри статьи. В некоторых длинных текстах целесообразнее добавить резюме для каждого раздела. Обычно они помещаются в конце разделов, чтобы облегчить сканирование и понимание контента.
Такие резюме служат удобными контрольными точками для читателей, особенно для тех, кто бегло просматривает статью или ищет ответы на конкретные вопросы. Они дают краткий обзор каждого раздела, позволяя людям быстро оценить основные моменты, не вникая во все детали. Промежуточные резюме разбивают контент на удобные для восприятия фрагменты, упрощая поиск интересующих читателей разделов и быстрое перемещение по статье.
Кроме того, краткое содержание в середине статьи поддерживает интерес пользователей и помогает им уловить ключевые моменты. Если текст особенно длинный, человек со временем устает и начинает отвлекаться. Резюме возвращают его в нужное русло, благодаря чему он покидает страницу с полным пониманием прочитанного.

В конце. Резюме в конце статьи — это заключение, в котором еще раз проговариваются основные моменты. Оно часто остается без внимания, поскольку пользователи далеко не всегда прокручивают страницу до конца.
.avif)
2. Выделение жирным шрифтом и цветом
Жирный шрифт и цвет позволяют привлечь внимание пользователей к важной информации.
.avif)
Используйте жирный шрифт и цвет умеренно. Выделенный текст должен составлять не более 30% статьи. Выделяйте только те фрагменты, в которых содержатся самые важные идеи, чтобы не создавать путаницу.
3. Буллиты
Буллиты — один из самых распространенных приемов форматирования текста.
Они упрощают сканирование, подчеркивают ключевые моменты и отражают взаимосвязь между элементами. Буллиты можно использовать в сочетании с якорными ссылками в качестве оглавления страницы.
Маркированные списки выделяются и привлекают внимание. Когда их пункты правильно отформатированы, они мгновенно воспринимаются как группа. В ходе нашего исследования пользователи отзывались о буллитах положительно. Один из участников сказал: «Мне нравятся маркированные списки. Они лаконичны, и я могу сразу увидеть, о чем пойдет речь».
Буллиты являются эффективным способом форматирования, но только когда вы используете их правильно. Если пункты слишком длинные, у вас получится очередная стена текста, которую трудно сканировать.
Например, на странице, посвященной драфту НБА 2023 года, каждый пункт списка представляет собой длинный абзац без дополнительного форматирования. Один из участников исследования, искавший информацию о Викторе Вембаньяме, так ничего и не нашел, хотя она отображалась на первом экране (см. 5 пункт).
.avif)
Буллиты должны быть краткими и понятными. Если они длинные (как в примере выше), используйте дополнительное форматирование, например жирный шрифт.
.avif)
4. Выноски
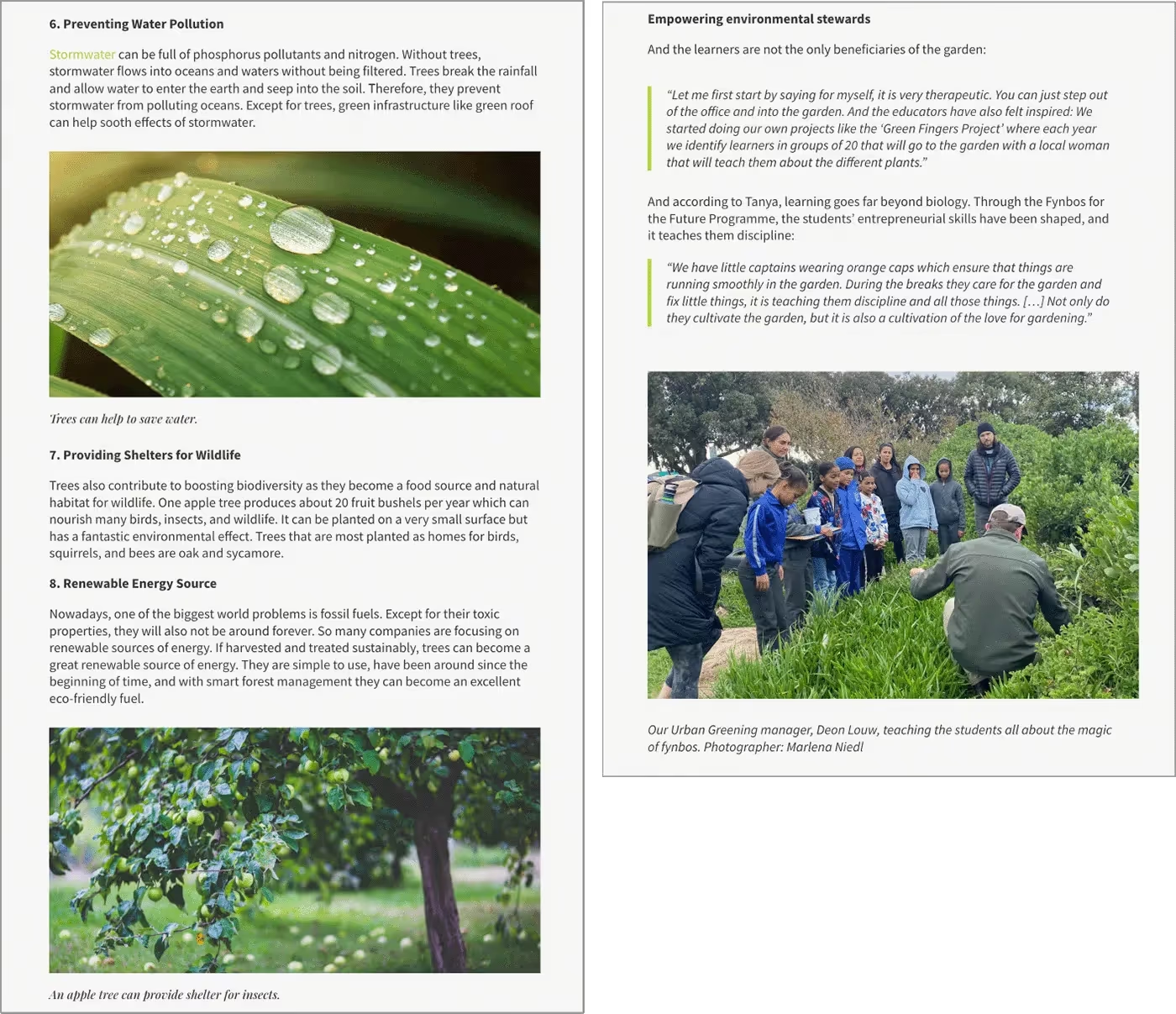
Выноска — это абзац, который благодаря своему оформлению выделяется на фоне остального текста. Он имеет больший визуальный вес, и поэтому сразу привлекает внимание читателя. В нашем исследовании участники сразу замечали выноски вне зависимости от того, какой контент они содержали, — статистику, цитату, пример или определение.
.avif)
5. Изображения
Изображения — не просто украшение. Зачастую они добавляют контенту информационную ценность. Кроме того, это отличный инструмент форматирования. С помощью изображений мы можем разбивать стены текста и делать дизайн более простым для восприятия.
Есть два основных типа изображений: информационные и декоративные. Информационные (например, фотографии продуктов, инфографика) повышают ценность контента, поэтому пользователи готовы тратить время на их изучение. Напротив, чисто декоративные изображения не несут полезной информации. Обычно их используют, чтобы сделать лейаут визуально интереснее. Однако всегда остается риск, что страница получится слишком длинной.
Информационные изображения
Информационные изображения облегчают понимание контента. Они могут упростить сложные концепции и сделать абстрактную информацию более образной. Один из участников нашего исследования сказал: «Мне нужен пример, мне нужна картинка. Я человек, которому всегда и везде нужны картинки».
В некоторых случаях участники предпочитали делиться со своими знакомыми именно изображением, а не ссылкой на всю статью.
.avif)
Декоративные изображения
Декоративные изображения не повышают информационную ценность страницы. Они создают нужную атмосферу и выражают индивидуальность бренда. Некоторые участники утверждали, что такие изображения помогали им удержать внимание во время чтения.
Несмотря на все преимущества декоративных изображений, бесчисленные исследования показывают, что люди склонны избегать их, поскольку они не несут информации и чрезмерно удлиняют страницы (это особенно критично на мобильных устройствах). Используйте чисто декоративные изображения по минимуму, чтобы обеспечить сканируемость контента.
Кроме того, декоративная графика, не соответствующая тону и настроению страницы, лишь отвлекает внимание и вызывает негативные эмоции.
Собираетесь добавить изображения в свой контент? Отдайте предпочтение релевантным, информационным картинкам, которые соответствуют контексту, а не бессмысленным декоративным изображениям.

Заключение
Пользователи не читают каждое слово. Они лишь сканируют веб-страницы в поисках ответов на свои вопросы. Мы должны учитывать это при проектировании интерфейсов. Форматирование — эффективный способ сделать контент более сканируемым. Используйте 5 рассмотренных в статье приемов, чтобы разбить длинный текст на части и подарить читателям динамичный и увлекательный опыт.
.webp)
.webp)




















.webp)

%20(1).webp)

