Знаете ли вы, что посетителю нужно всего 50 миллисекунд (прим. 0,05 секунды), чтобы сформировать мнение о вашем бизнесе на основе дизайна вашего сайта?
.avif)
Как только у него сложится впечатление о сайте, ему потребуется примерно 15 секунд, чтобы решить, остаться или уйти.
А если добавить к этому тот факт, что люди в интернете очень рассеяны, становится все сложнее пробудить их интерес.
Привлечение внимания пользователей с целью снижения показателя уходов с сайта кажется чрезвычайно сложной задачей, хотя некоторые компании отлично с ней справляются. Они улавливают последние тенденции в сфере веб дизайна, которые позволяют им увеличивать конверсию и вовлеченность посетителей.
Что именно они делают и что вы можете позаимствовать у них для своего сайта?
Сегодня мы разберем наиболее впечатляющие и успешные примеры. Это позволит понять, как их дизайн обеспечивает максимальную вовлеченность пользователей и большое количество конверсий, и каким образом вы сможете применить их опыт.
Готовы? Тогда начнем.
- Mailchimp

Mailchimp — это маркетинговая корпорация полного цикла, наиболее известная своими услугами e-mail маркетинга. Она занимается этим бизнесом уже почти 20 лет. Мы проанализируем ее самые удачные дизайнерские решения.
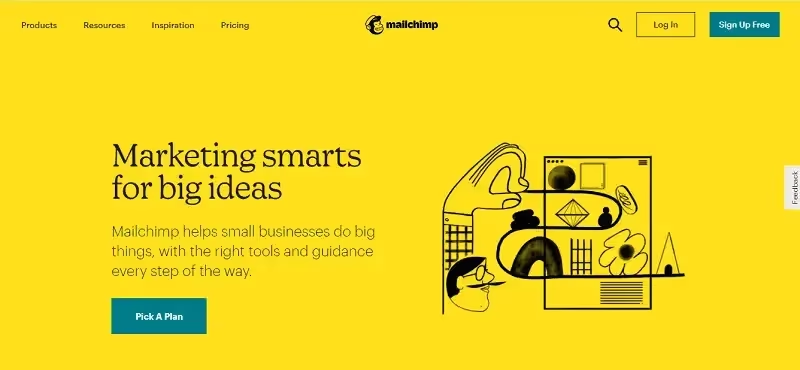
Эффективное использование ярких цветов
При входе на сайт вы увидите ярко-желтый цвет. Он красиво контрастирует с черной типографикой, благодаря чему текст выделяется на его фоне и привлекает к себе внимание.
Фон помогает выдвинуть на первый план наиболее важные призывы к действию: “Зарегистрироваться” и “Выберите тариф”, который направляет посетителей на страницу с ценами Mailchimp.
Но это еще не все функции ярко-желтого цвета на сайте.
Помимо главной страницы, Mailchimp использует его для призывов к действию, которые расположены в остальной части сайта. Их желтые кнопки хорошо контрастируют с белым фоном других страниц и становятся еще более заметными.
Правильное применение свободного пространства
Mailchimp помещает самый важный контент в центр главной страницы и окружает его большим количеством свободного пространства, чтобы направить туда взгляд посетителей.
Mailchimp использует простую иллюстрацию, чтобы подчеркнуть значимость ценностного предложения для клиентов.
Безупречная типографика
Жирные и крупные буквы расставляют акценты на самом главном. К тому же они помогают быстро обозначить важные пункты, например, преимущества от получения их услуг.
- Tesla

Tesla — инновационная компания-производитель экологически чистых автомобилей. Выпуск и продажа электрокаров способствует снижению уровня загрязнения, источником которого являются машины с двигателем внутреннего сгорания. Что полезного можно почерпнуть из макета их сайта?
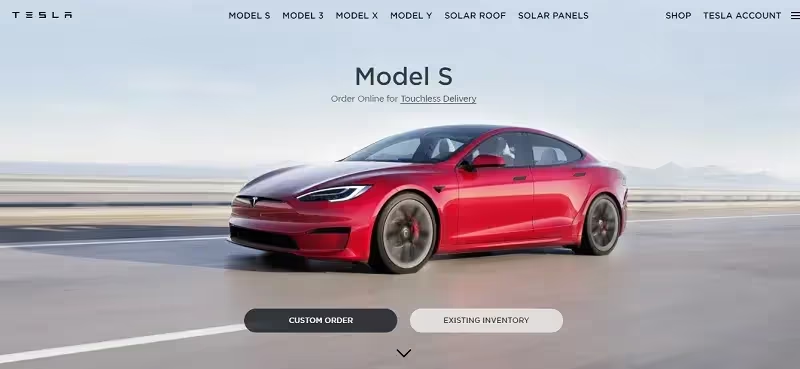
Короткий и простой путь пользователя
При входе на сайт Tesla, все, что вы видите, — это модельный ряд автомобилей, которые можно купить. В этот момент вас ничто не отвлекает от целевого действия — покупки электрокара.
На своем сайте Tesla не размещает такой маркетинговый контент, как описания или обзоры автомобилей, на которые посетители могли бы потратить слишком много времени. Вместо этого можно найти рекламный текст, который состоит из одного предложения. Это гарантирует полную концентрацию внимания пользователей на покупке электромобиля.
Все это помогает сократить путь потенциального клиента. От него требуется лишь найти нужный автомобиль, нажать кнопку “индивидуальный заказ”, оформить покупку и дождаться доставки электрокара.
Макет сайта Tesla разработан таким образом, чтобы пользователи могли беспрепятственно покупать то, что им нужно, и это в значительной степени способствует увеличению продаж.
Ориентация на продукт
Как мы упоминали ранее, первое, что вы заметите при входе на сайт, — это все электромобили Tesla.
Но это не самое главное.
Самое интересное — это яркие изображения продуктов. Они сразу привлекают внимание. Кроме того, фон фотографий хорошо контрастирует с цветами электромобилей, что делает их более заметными.
Еще одна уловка Tesla, чтобы сделать акцент на своих продуктах: отсутствие других отвлекающих визуальных эффектов. Все, что вам нужно сделать, это рассмотреть желаемый продукт и купить его.
Интерактивная среда для пользователя
После нажатия кнопки “Индивидуальный заказ”, вы попадете на страницу, где сможете настроить экстерьер и интерьер электромобиля на свой вкус.
Начиная с типа колес и заканчивая цветом салона — вы сможете тесно взаимодействовать с сайтом, чтобы тюнинговать автомобиль так, как вам нравится.
- Amazon
.avif)
Amazon — гигант электронной коммерции, который произвел революцию в сфере онлайн-покупок. Компания поддерживает более миллиона предприятий малого бизнеса. На сайт Amazon заходят более 100 миллионов пользователей в месяц по всему миру.
Сейчас мы разберемся, почему так много людей со всего мира совершают там покупки.
Удобная навигация по сайту
На сайте Amazon продается очень много товаров. Можно сделать вывод, что он сильно перегружен, но это не так.
Простой минималистичный макет и сетка позволяют хорошо структурировать информацию. Amazon использует карточки для категоризации продуктов вместе с призывом к действию, который направляет пользователей на страницу с большим количеством товаров.
Дизайн веб-сайта Amazon настолько оптимизирован, что на нём невозможно потеряться. Это значительно упрощает задачу превратить обычного посетителя в клиента, который совершит покупку.
Правильное использование качественных изображений
Все фотографии продуктов очень яркие, поскольку главная цель состоит в том, чтобы побудить пользователя купить товар на сайте. Он может быстро оценить, действительно ли ему нужен этот продукт.
Amazon применяет цветовые контрасты. Красочные изображения выделяются на собственном фоне и привлекают внимание посетителей.
Чем больше времени пользователь проводит на сайте за просмотром фотографий, тем выше шансы, что он станет покупателем, который приносит доход, а это, в свою очередь, снизит показатель уходов с сайта.
Призывы к действию неслучайно размещены внутри карточки каждого продукта. Это облегчает принятие решения о покупке для посетителей.
Простой путь пользователя
Пользователю нужно сделать всего несколько кликов, чтобы перейти от просмотра продукта к оформлению заказа.
Сайт позволяет легко найти продукт, изучить его и решить, покупать или нет. Товары правильно размещены, и это обеспечивает хороший обзор и удобный доступ к ним.
Короткий и простой путь пользователя облегчает принятие решения купить товар, что увеличивает продажи и прибыль.
Персонализированный процесс покупки
При входе в систему, Amazon попросит вас предоставить некоторую информацию, которая заложит основу для персонализации вашего опыта взаимодействия на их сайте.
Сейчас Amazon использует искусственный интеллект для изучения ваших закономерностей в совершении покупок и просмотре сайта. Далее он рекомендует продукты на основе этих данных, что упрощает процесс шоппинга.
Неудивительно, что посетитель сайта покупает более одного товара. Это связано с тем, что платформа дает потенциальному клиенту персональные рекомендации.
Чем быстрее посетители найдут то, что им нужно, и получат персональные рекомендации, тем проще им будет стать клиентами, которые приносят вам доход.
- Netflix

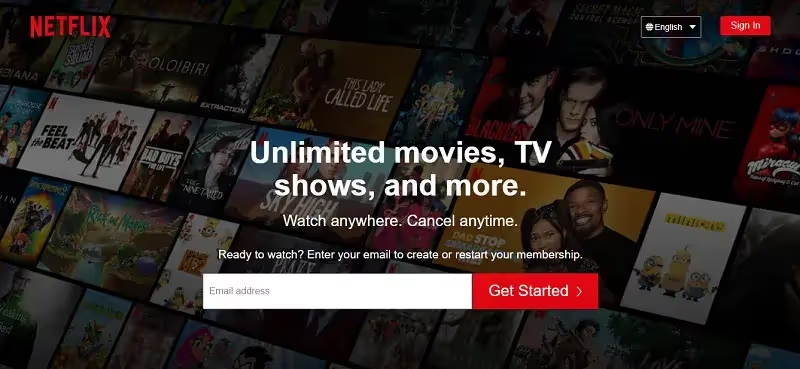
© Netflix, скриншот сделан на правах допустимого использования
Netflix — это онлайн-кинотеатр, который произвел революцию в сфере развлекательного контента. Компания известна тем, что количество ее платных подписчиков по всему миру превышает 200 миллионов.
Это отличный показатель, и сейчас мы выясним, чем Netflix так привлекателен для людей помимо просмотра фильмов.
Полезный темный режим
Сайт Netflix предлагает приятный для глаз темный фон. При непрерывном просмотре видео он снижает нагрузку на зрение.
Кроме того, темный режим помогает сэкономить заряд батареи, если вы смотрите фильм с телефона или другого устройства с OLED-дисплеем.
Правильное применение свободного пространства
Ценностное предложение и призыв к действию находятся в центре экрана, чтобы пользователю сразу стало понятно, что нужно сделать на сайте — найти фильм для просмотра.
Помимо названия компании, которое аккуратно расположено в левом углу сайта, ценностное предложение и CTA — это единственный контент на главной странице. Это позволяет посетителю не отвлекаться на другую информацию.
Еще одна хитрая уловка, — это использование фотоколлажа из фильмов, которые можно найти на сайте, в качестве фона главной страницы.
Он является интригующим анонсом, который побуждает потенциальных клиентов осуществить подписку, чтобы увидеть больше предложений от Netflix.
Легкая навигация
Netflix использует минималистичный подход к дизайну. На главной странице в верхнем меню есть только две кнопки “Язык” и “Войти”. Это способствует тому, что посетитель продолжает ориентироваться на привлекательное ценностное предложение, и одновременно побуждает его создать учетную запись и начать просмотр фильма.
При скролле главной страницы вниз вы обнаружите, что остальной контент организован в виде сетки, чтобы помочь покупателю быстро просмотреть всю информацию, необходимую для оплаты подписки.
Текст практически отсутствует
Netflix выводит минимализм на совершенно новый уровень: условия подписки уместились всего в одном предложении.
Это помогает посетителю не отвлекаться, концентрироваться только на фактах, которые предоставляет платформа и, в конечном итоге, побуждает его оплатить подписку.
Отличное применение типографики
На платформе используются жирные и большие буквы, чтобы выделить самый важный контент и помочь потенциальному клиенту быстро просмотреть информацию, чтобы принять решение о покупке.
Текст хорошо контрастирует с темным фоном и привлекает к себе внимание.
Безупречное использование ярких изображений и анимаций
Netflix размещает на сайте короткие видео и анимации в самом лучшем качестве, чтобы пользователь хорошо представлял себе, что он получит после регистрации.
Эти видео и анимации сильно контрастируют с фоном, что делает их еще более заметными.
- Fitbit

Fitbit — это компания, которая уже много лет продает фитнес-трекеры и часы, которые предназначены для контроля за состоянием здоровья. Fitbit насчитывает порядка 30 миллионов активных пользователей.
Сейчас мы рассмотрим, как их сайт побуждает клиентов совершать покупки.
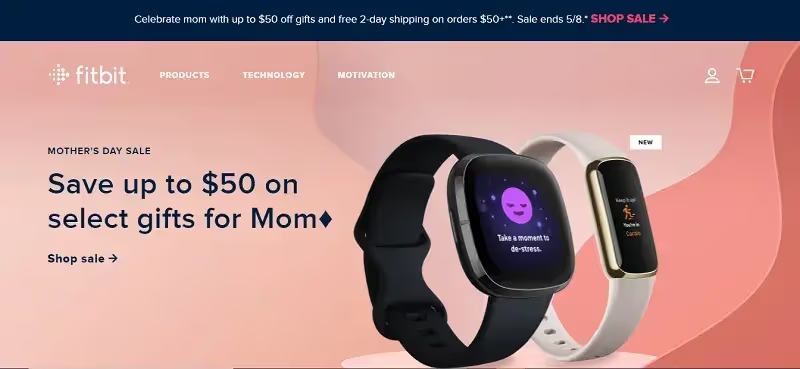
Минималистичный дизайн
На главной странице всего три пункта меню. Каждый из них — это категория товара, которую предлагает Fitbit.
При наведении курсора на пункт меню отображается список других интересных для изучения страниц.
Вам следует распределить свои продукты по категориям таким же образом, чтобы ваш сайт выглядел аккуратным и упорядоченным.
Самое главное, помогите посетителям быстро находить нужные им товары и беспрепятственно перемещаться по сайту.
Контрастные изображения
На сайте Fitbit представлены четкие и яркие изображения товаров, чтобы пользователи сразу обращали на них внимание.
Изображения значительно контрастируют с фоном, что делает их более заметными.
Fitbit размещает фотографии знаменитостей, чтобы заинтересовать посетителей своей продукцией и повысить доверие к ней.
Отличное расположение призывов к действию
Рядом с каждой фотографией находится кнопка с призывом к действию, которая четко выделена, и поэтому ее невозможно пропустить.
Кнопку СТА легко обнаружить, потому что рядом с ней расположена стрелка, а вокруг призыва к действию предусмотрено много свободного пространства.
Интересное применение насыщенных цветов
Fitbit использует яркие цвета на сайте, чтобы сделать самые важные элементы более заметными.
Компания сочетает разные цвета для создания контраста, который делает его товары и контент более отчетливыми и привлекательными.
Правильное использование типографики
Текст на сайте Fitbit разного размера, чтобы обратить внимание на главное: их продукты, услуги и предложения.
Они применяют крупный и жирный шрифт, чтобы помочь посетителям быстро проанализировать представленную информацию для принятия решения о покупке.
- Rocka

Rocka — венчурное предприятие, которое специализируется на технологических стартапах. В течение многих лет Rocka создавала IT-компании с нуля и воплощала идеи в успешные продукты.
Давайте рассмотрим, чему можно у них научиться.
Удачное применение визуальных эффектов
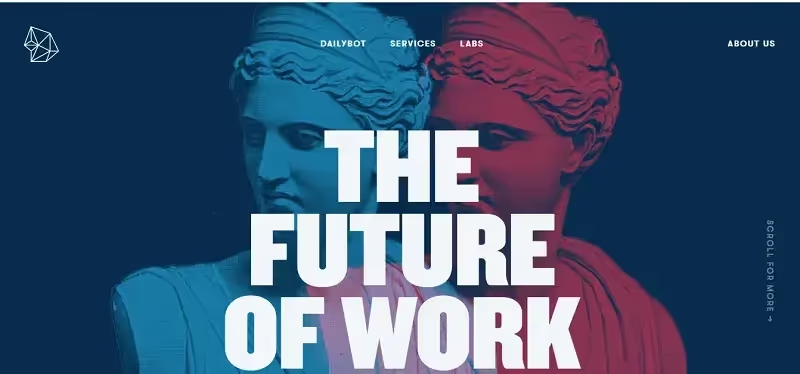
При входе на главную страницу Rocka, вы сразу увидите две 3D-статуи. Они вызывают интерес, но не отвлекают от сайта.
Статуи расположены в центре экрана вместе с контентом. Поэтому они делают акцент не только на себе, но и на содержании.
Помимо двух статуй на главной странице, Rocka размещает на своем сайте другие трехмерные статуи из греческой мифологии.
Особый эффект создают анимированные геометрические фигуры на заднем плане.
Они запоминаются, приковывают к себе внимание и обеспечивают полную вовлеченность посетителей веб-сайта.
Удобная навигация
В строке меню всего четыре пункта, что делает навигацию супер простой и быстрой. Пользователи сайта не потеряются во время поиска того, что они ищут.
Минималистичный дизайн кнопок меню позволяет направить взгляд потенциальных клиентов на самый важный контент.
Интересное применение жирного шрифта
При попадании на главную страницу вы увидите ценностное предложение “Будущее вашего бизнеса”, которое написано большими печатными буквами.
Крупный текст расположен на всех страницах сайта, чтобы расставить акценты на самом важном контенте: продуктах и услугах.
Отличные цветовые сочетания
Для фона на сайте используется пять однотонных цветов, которые хорошо сочетаются друг с другом.
Они помогают подчеркнуть содержимое каждой страницы и не отвлекают внимание. На главной странице белый текст красиво контрастирует с цветным фоном, который делает его более заметным.
- Асана

Asana — это инструмент ведения проектов, который помогает управлять одной или несколькими командами одновременно. Лучшее, что есть в Asana — это организация эффективной коммуникации членов команды с помощью встроенного инструмента обмена сообщениями.
Посмотрим, что делает сайт Asana исключительным.
Правильное использование свободного пространства
Для привлечения внимания к важной информации Asana окружает его свободным пространством.
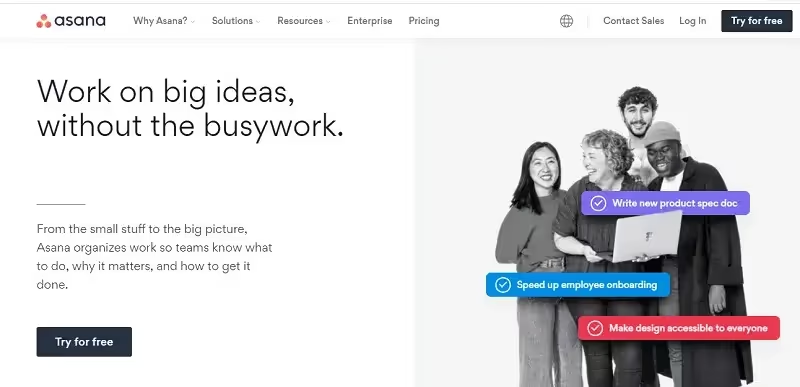
Когда вы попадете на главную страницу, вы увидите, что ценностное предложение и призыв к действию выделены с помощью пустого пространства.
Удачное расположение ценностного предложения
При входе на главную страницу Asana, ваш взгляд сразу упадет на ценностное предложение, которое расположено в верхнем левом углу и написано большими жирными буквами.
Но самое лучшее в этом предложении заключается в том, что Asana дает посетителю смелое обещание “воплощайте грандиозные идеи, не отвлекаясь на рутину”. Это интригует и побуждает посетителей захотеть узнать больше.
Сразу после смелого обещания расположена кнопка с призывом к действию, которая помогает пользователям вспомнить, для чего они пришли на сайт: подписаться, чтобы получить услуги по управлению проектами.
Хорошее сочетание визуальных эффектов и короткого текста
Asana в нескольких словах объясняет суть своих услуг и преимуществ для клиентов. Они сразу же получают самую важную информацию.
На сайте расположены короткие тексты и четкие визуальные элементы, чтобы вести потенциальных покупателей по воронке продаж.
Акцент на надежности
Asana размещает положительные отзывы довольных клиентов на своей главной странице. Обратите внимание, что акцент сделан на отзывы известных брендов, чтобы повысить доверие к компании со стороны пользователей.
Люди всегда будут покупать у тех, кому они доверяют. Наличие известных брендов имеет огромное значение. С их помощью можно привлечь больше потенциальных клиентов и поддерживать их активность в течение долгого времени. В конечном итоге они станут покупателями, которые принесут вам доход.
1. Сделайте свой сайт исключительным с помощью современного дизайна
Пользователи могут многое рассказать о вашей компании, просто взглянув на ваш сайт. Создание дизайна, который отличается от других, но при этом дает вашим потенциальным клиентам именно то, что они хотят, — лучший способ получить максимум конверсий и более высокий уровень вовлеченности.
Что может улучшить ваш сайт прямо сейчас?
- Свободное пространство привлекает внимание потенциальных клиентов к самому главному.
- Минималистичный дизайн позволяет заинтересовать посетителей. Они не отвлекаются на слишком большое количество вариантов.
- Яркие цвета для визуальных элементов и фона расставляют акценты на самой важной информации.
- Если сайт в большей степени ориентирован на продукт, это сократит путь пользователей к совершению покупки.
Выберите элементы, которые вам нравятся, и создайте или улучшите дизайн своего сайта. Это поможет привлекать больше потенциальных клиентов, поддерживать их заинтересованность и делать их постоянными покупателями, приносящими вам доход.
.webp)
.webp)























.webp)

.webp)

.webp)
%20(1).webp)