Законы UX дизайна, в соответствии с которыми разработан интерфейс Spotify.

Подобно тому, как граждане соблюдают законы страны, дизайнеры придерживаются собственных правил. Они широко известны, как законы UX дизайна. На сайте lawsoux.com Джон Яблонски в доступной форме объясняет их суть.
Из этой статьи вы узнаете о некоторых законах UX-дизайна, которые были обнаружены при использовании приложения Spotify. Возможно, эта информация поможет вам в создании самого лучшего дизайна.
Итак, без промедления начнем с первого закона, которому следует Spotify.
1. Закон Якоба

«Пользователи проводят большую часть времени в других приложениях. Это означает, что они предпочитают, чтобы ваш сервис работал так же, как и остальные, в которых они уже хорошо ориентируются».
Наверняка до знакомства со Spotify вы не раз слушали музыку на проигрывателе. Интерфейс Spotify похож на тот, который десятилетиями используется в музыкальных проигрывателях. Кнопка «воспроизведение»/«пауза», возможность перейти к следующему произведению и т.д. Как только вы зайдете в приложение, то сразу ощутите чувство контроля над системой.
Закон Якоба гласит, что дизайн сайта должен быть похож на дизайн конкурентов. Не следует разрабатывать что-то кардинально новое. В таком случае человеку придется сначала разобраться в приложении прежде, чем начать им пользоваться. Это является для них сложной работой. А люди, как правило, избегают трудностей.
Поэтому лучше сделать основной дизайн похожим на другие подобные приложения. А изменить можно такие элементы, как типографика, визуальная иерархия, карточки, кнопки, цвета и т. д.
2. Эстетический эффект юзабилити

«Люди часто воспринимают эстетически приятный дизайн, как более удобный в использовании».
Дизайн Spotify является одновременно и эстетичным, и интуитивно понятным. Тёмный режим с использованием зеленого цвета выглядит великолепно. Это значит, что Spotify придерживается эстетический эффект юзабилити.
Согласно этому закону UX дизайна пользователь априори воспринимает красивый дизайн, как полезный и удобный. Это предвзятость человеческого мозга или нечто подобное, но дизайнеры используют ее в своих интересах.
По этой причине многие интерфейсы dribbble становятся популярными. Их разумное использование в качестве референсов может дать дизайнерам возможность реализовать действительно полезный и красивый проект.
3. Закон Миллера

«В среднем человек может удерживать в рабочей памяти только 7 (плюс-минус 2) элементов».
Spotify создает коллекции музыкальных произведений для прослушивания. Они значительно упрощают задачу пользователю, поскольку ему приходится выбирать из меньшего количества вариантов. В итоге это дает человеку ощущение свободы, что является ключевой особенностью закона Миллера.
Среднестатистический человек может удержать в голове только 7 элементов. Если их становится больше, то когнитивная нагрузка на пользователя возрастает. В приложении Spotify миллиарды песен, выбор лучших — это сложная задача. Но Spotify успешно справляется с ее решением.
Алгоритм Spotify предлагает человеку мелодии, основываясь на последних воспроизведениях, плейлисте, понравившихся ему мелодиях и т. д.
Попробуйте предоставить пользователям меньше вариантов. Широкий выбор принесет им больше вреда, чем пользы.
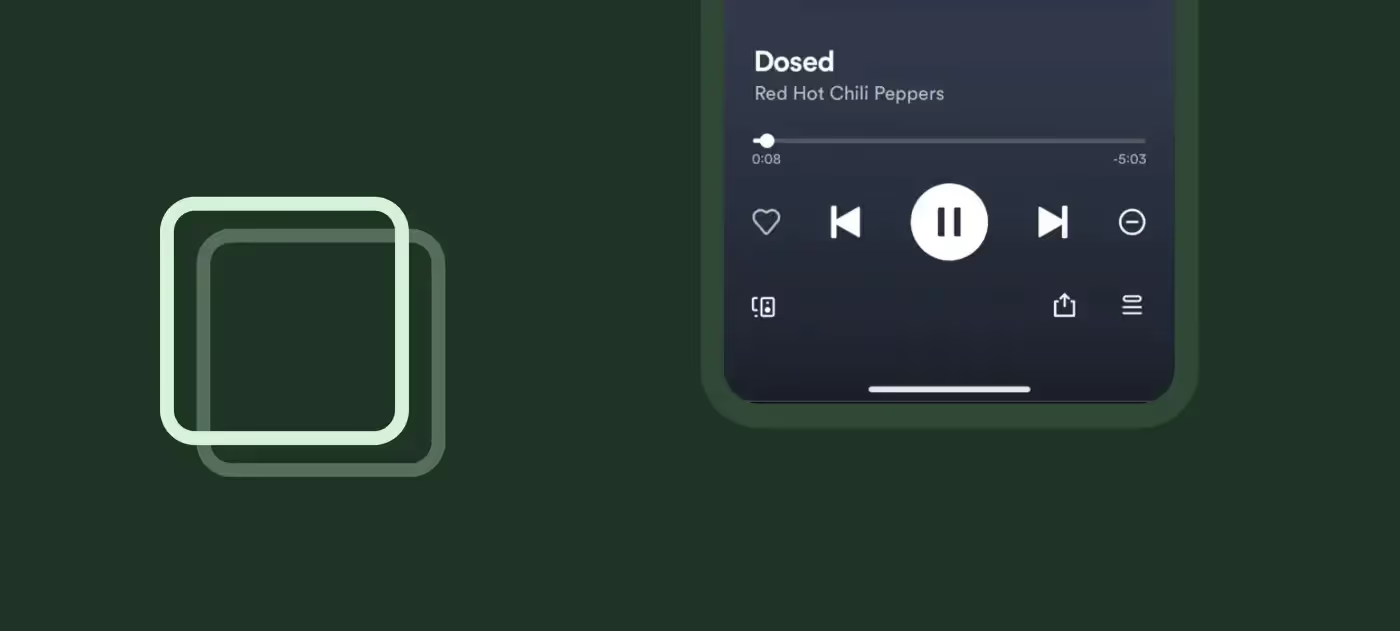
4. Закон Фиттса

«Время, потраченное на достижение цели, зависит от расстояния до нее и ее размера».
Spotify упрощает доступ к цели. Многие их кнопки можно нажать, удерживая телефон одной рукой. Это означает, что Spotify следует закону Фиттса.
Согласно ему размер цели и расстояние до нее могут повлиять на время, затраченное на достижения этой цели. Увеличение размера элемента и облегчение доступа к нему может сократить время осуществления целевого действия, например, нажатия кнопок, выбора элементов и т. д.
Сделайте объекты такими, чтобы пользователь без труда дотянулся до них одной рукой. Тогда ему будет удобно нажимать на кнопку и совершать целевые действия.
5. Закон близости

«Объекты, которые находятся рядом или в непосредственной близости друг от друга, воспринимаются как части одной группы».
В пользовательском интерфейсе Spotify Закон близости используется повсеместно. Все схожие элементы визуально связаны вместе. Это помогает отображать мелодии в рамках одной категории, сохраняя расстояние между ними с помощью пробелов.
Согласно закону близости, чем больше элементов расположены близко друг к другу, тем лучше люди понимают, что они являются частью группы.
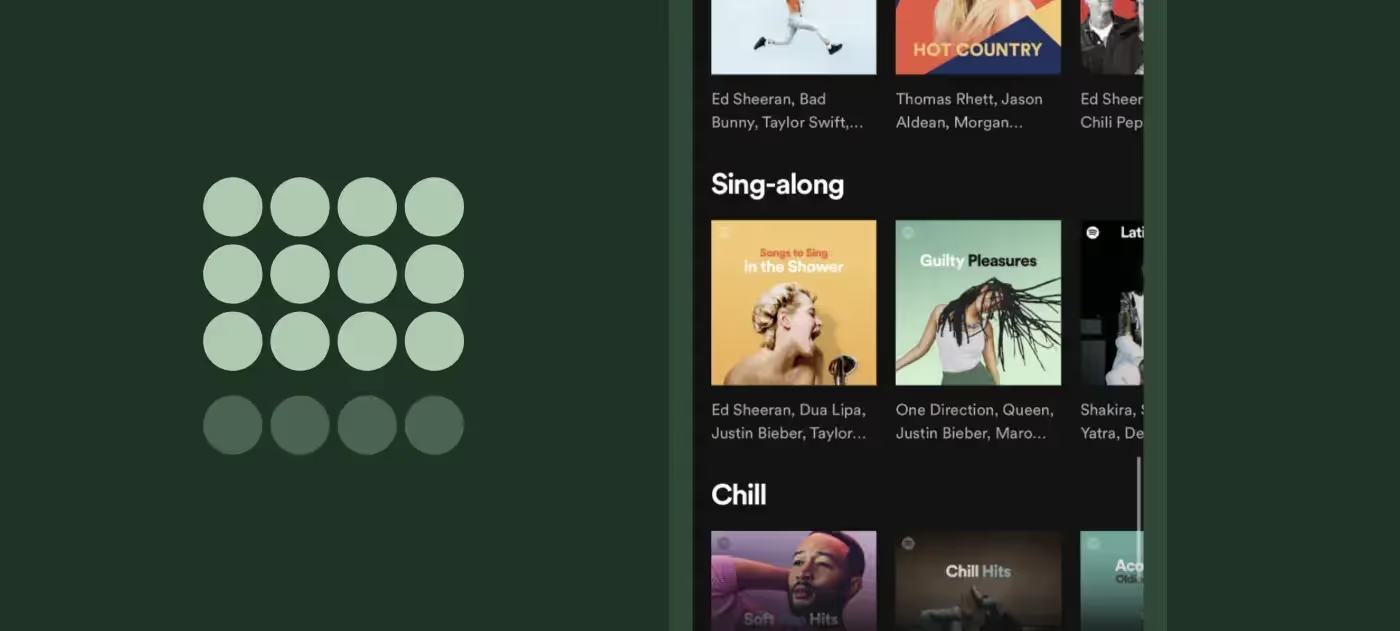
6. Закон подобия

«Человеческий глаз склонен воспринимать похожие элементы дизайна в качестве целостной картины, формы или группы, даже если они разделены».
Spotify использует разные формы для идентификации исполнителей, песен, подкастов и т.д. Это помогает пользователю лучше ориентироваться в интерфейсе. Когда человек видит круглый элемент, он сразу понимает, что это профиль исполнителя.
Согласно Закону подобия человеческий глаз причисляет похожие элементы к одной группе. Spotify использует его, чтобы пользователи могли быстро идентифицировать принадлежность каждого элемента к определенной категории.
7. Закон общей области

«Элементы, как правило, воспринимаются как часть группы, если они объединены с помощью четко очерченной границы».
Spotify использует подсказки и уведомления в приложении. Они находятся внутри прямоугольника, чтобы отделить их от остального контента пользовательского интерфейса.
В соответствии с Законом общей области элементы, которые визуально объединены, имеют тенденцию восприниматься в качестве единого целого. Spotify применяет это правило для отображения уведомлений, песен, списка воспроизведений, профиля исполнителя, понравившихся песен и т.д., путем создания отдельной подложки для каждой группы.
Заключение
В целом, Spotify — отличное приложение с точки зрения пользовательского интерфейса и UX дизайна. Надеемся, что эта статья была для вас полезной.
.webp)
.webp)






































.avif)
.svg)







.svg)
.svg)
