Сегодня подборка плагинов и сервисов, которые облегчат вам работу и сэкономят время!
Рассказываем, как быстро подбирать цвета и оттенки, где можно кастомизировать логотипы и иконки, откуда брать свободные шрифты, и еще парочка программ для поиска вдохновения. И все это бесплатно!
Время чтения –

Данный сервис создан для дизайнеров, которые экспериментируют с цветовыми палитрами. Машинный интеллект автоматически создает цветовые палитры. Можно перетаскивать цвета, чтобы изменить их порядок расположения, так как именно порядок цветов в палитре влияет на заполнение пробелов. Так что вперед, пробуйте и опытным путем создавайте рабочую палитру при помощи Palette.
Время чтения –

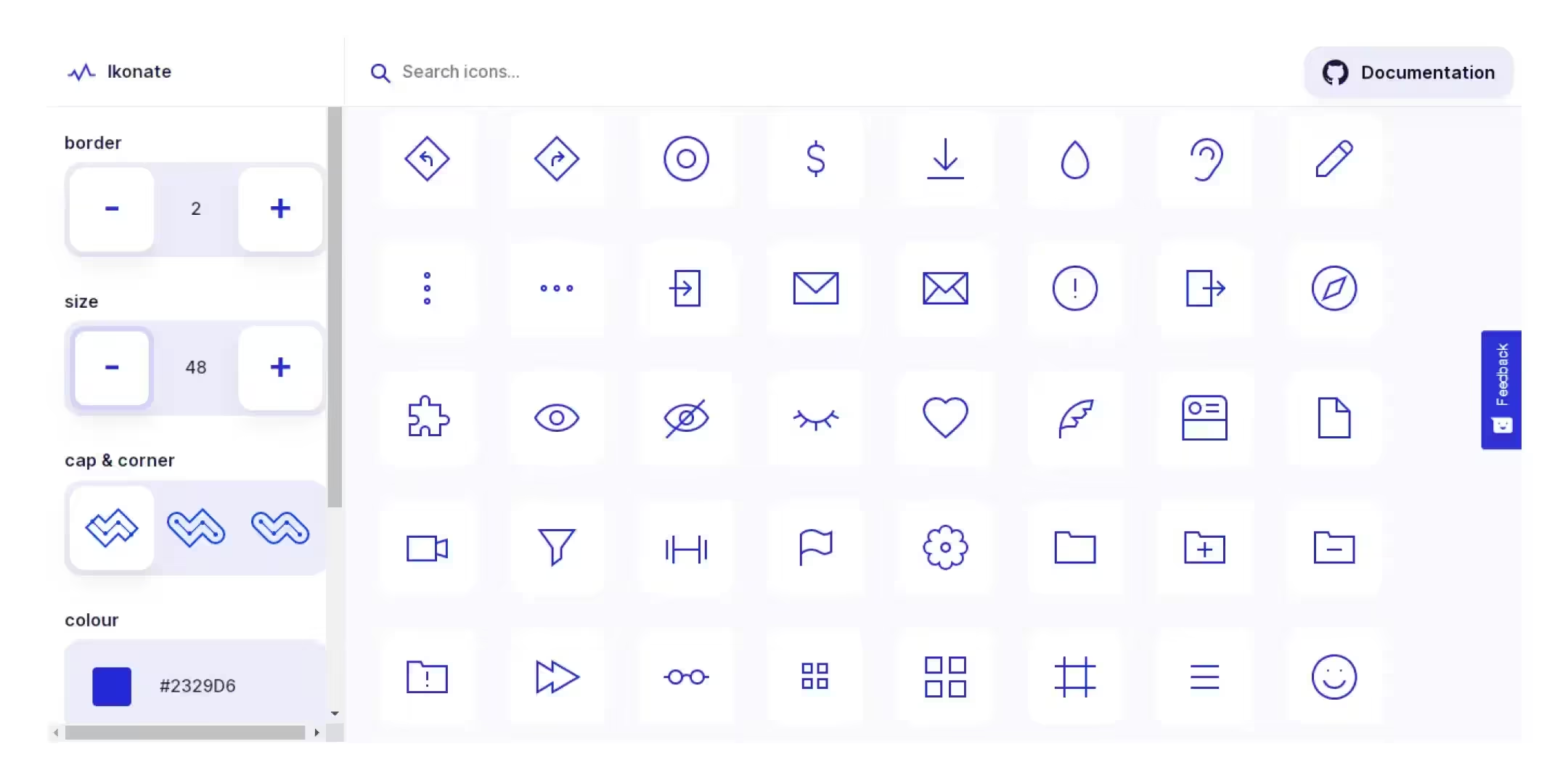
Ikonate — библиотека-конструктор, содержащая более 200 различных плоских иконок. С ее помощью вы создадите именно то, что вам нужно, ведь сервис позволяет увеличивать или уменьшать размер, настраивать толщину линий, изменять стиль и цвета. Ваш дизайнерский проект получит самые удачные иконки, которые можно свободно использовать, предварительно экспортировав в SVG.
Время чтения –

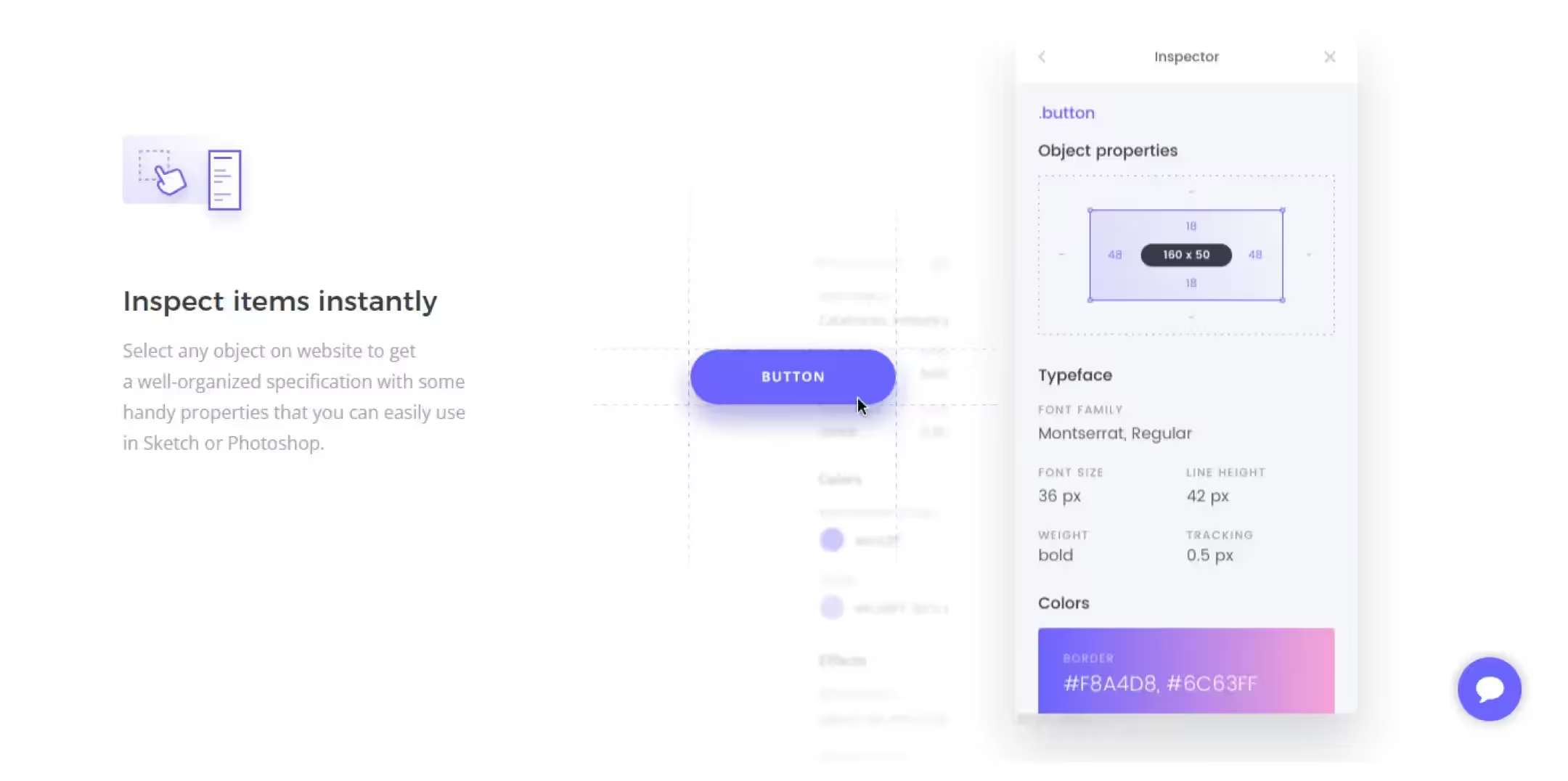
Бесплатное расширение от Chrome (работает только в Chrome, ибо создано для него), которое позволяет изучать CSS свойства всевозможных элементов на любой странице. В работе очень прост: устанавливаете плагин и открываете желаемую веб-страницу, далее щелкаете основной кнопкой расширения на панели надстроек Chrome. Сверху на странице возникнет новое окно инспектора, где будут указаны детальные сведения каждого основного элемента. При просмотре сайтов, вы можете кликать по элементам (кнопки, заголовки, разделы и др.), выделенным пунктирными линиями, чтобы получить сведения о цветовых палитрах, стилях и типографии.
Время чтения –

Конструктор Free Logo Maker использует алгоритмы, которые основаны на искусственном интеллекте, для создания всевозможных вариантов логотипов на латинском языке. Сервис предлагает пошаговую инструкцию: необходимо ввести название компании, указать сферу деятельности, а после выбрать подходящие вам цвета, значки и шрифты. Проанализировав ваши данные, конструктор предложит уникальные варианты. Но (!): будьте очень внимательны, если у вас в планах коммерческое использование выбранного логотипа. Существенным плюсом станут довольно мощные настройки кастомизации, а также возможности скачивать свои файлы и делиться ими.
Время чтения –

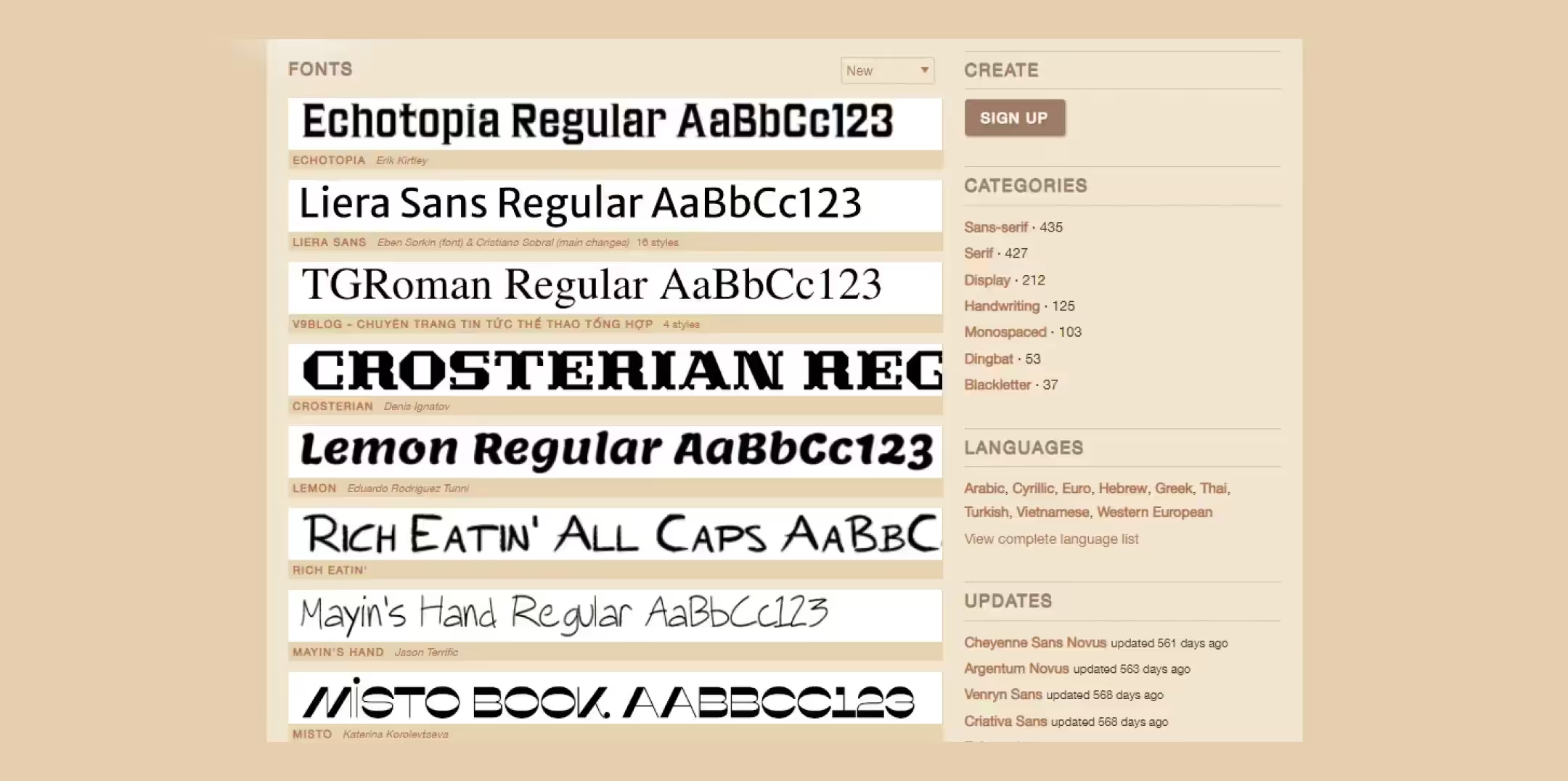
Этот проект был создан для продвижения использования различных шрифтов, а также для поощрения авторов в создании новых. Все шрифты, имеющиеся в данной библиотеке, бесплатны для коммерческого использования. Сервис насчитывает более 6000 шрифтов, также можно выбрать кириллические шрифты.
Время чтения –

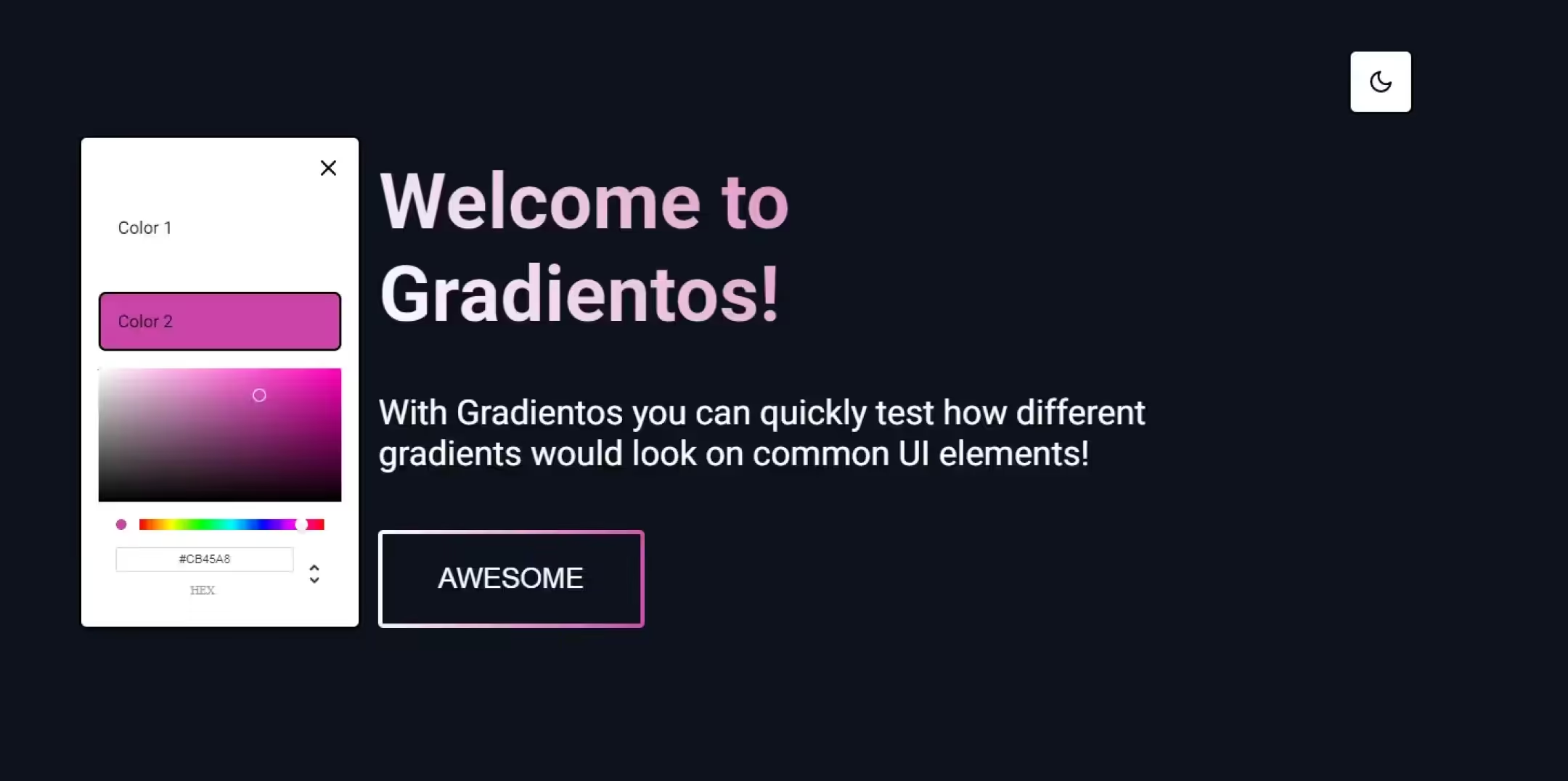
В 2022 году градиент снова в моде, особенно если он сложен и интересен. Сервис Gradientos поможет быстро проверить, как разные цветовые сочетания будут смотреться на общих элементах пользовательского интерфейса, будь то фон, иконки, рамки и т.д. Нужно просто выбрать свои цвета, а потом решить, нравится ли вам полученный результат.
Время чтения –

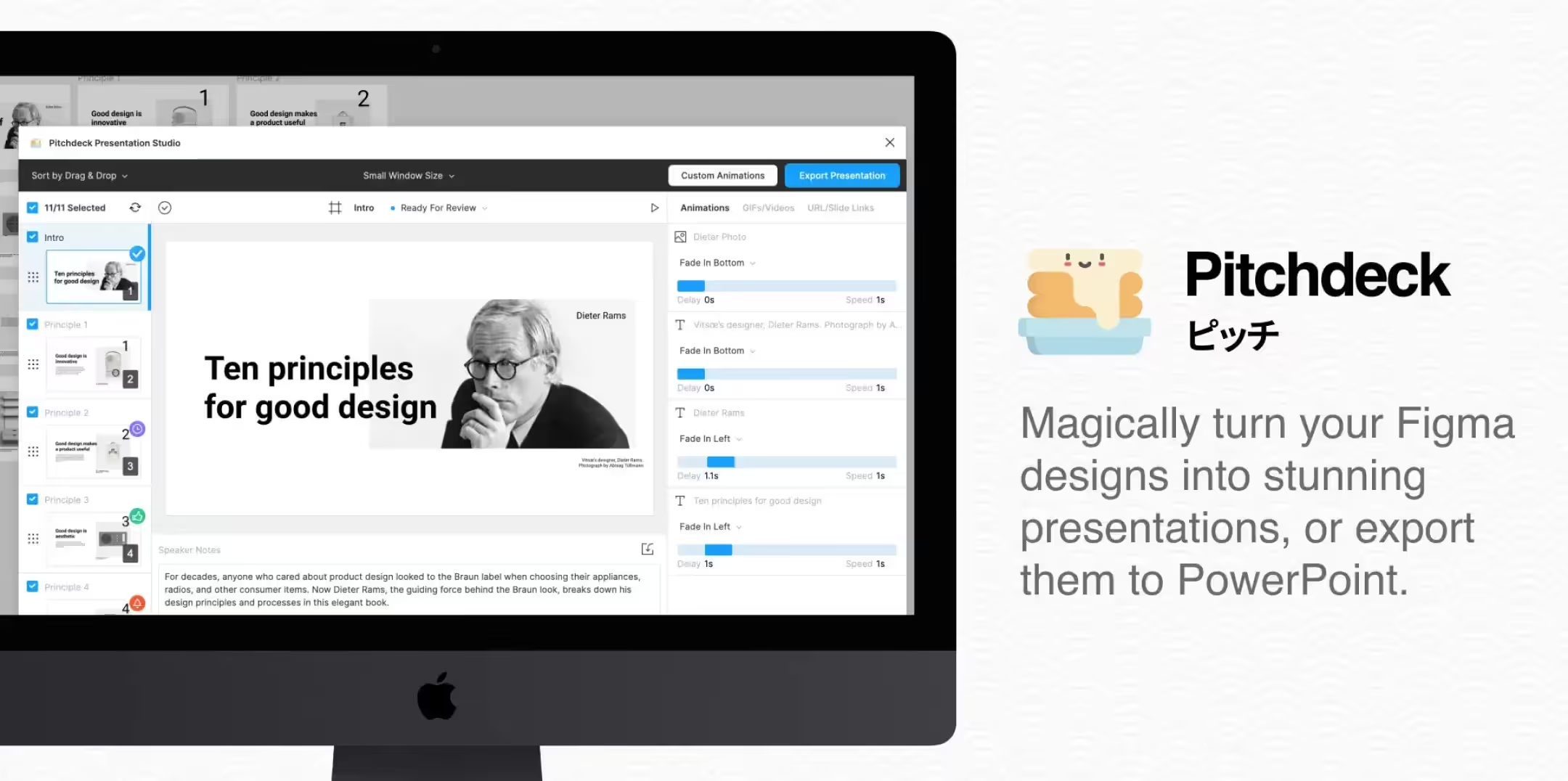
Классный и удобный плагин для создания презентаций в Figma. Отличается широким функционалом: можно добавлять любую анимацию и настраивать время ее продолжительности, делать заметки докладчика, использовать лазерную указку и различные элементы для управления слайдами. А потом экспортировать свою презентацию в статическую объединенную PDF-деку или в файлы PowerPoint (.pptx). Интересный момент, что автоматически генерируется защищенный паролем URL-адрес презентации, то есть посмотреть ее смогут лишь те, кому вы сами предоставите пароль. После 10 экспортированных проектов нужно будет приобрести лицензию.
Время чтения –

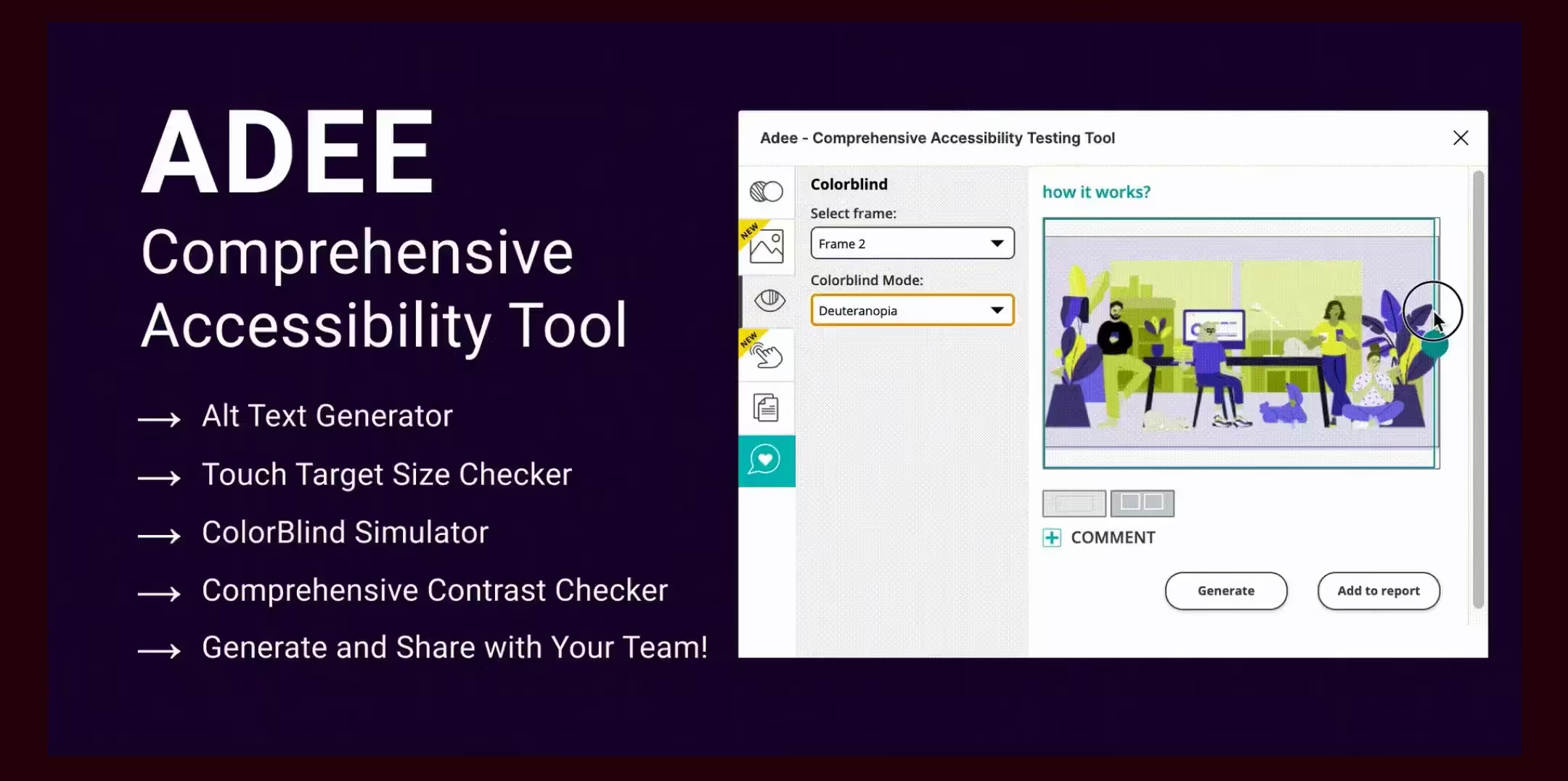
Это комплексный и мощный плагин для тестирования визуальной доступности ваших дизайн-решений. Вы можете провести комплексную проверку контрастности цветового решения (при необходимости изменить его), смоделировать 8 имитаций цветового восприятия при дальтонизме, протестировать размер сенсорных объектов, чтобы убедиться, что они соответствуют различным стандартам устройств. А также легко и просто создать общий отчет и поделиться результатами тестирования с вашей командой.
Время чтения –

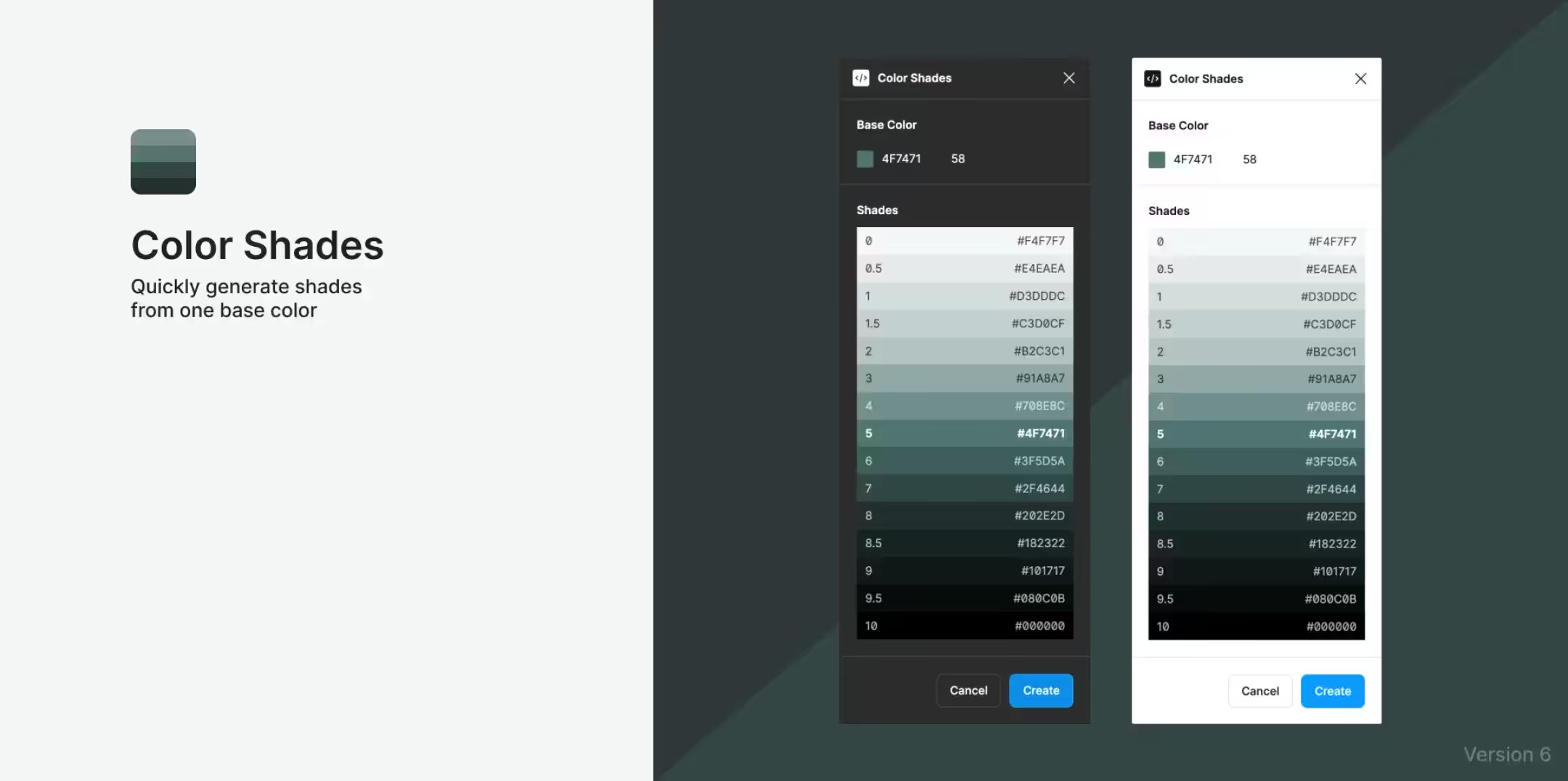
Данный плагин создан для того, чтобы подбирать несколько оттенков одного цвета. Нужно ввести цвет в rgb, hex, hsl или hsv, и вы получите подборку разнообразных оттенков указанного ранее цвета. А кликнув по оттенку, вы увидите значение цвета под палитрой оттенков. По умолчанию сервис генерирует 10 оттенков, но вы можете вручную изменить настройки от 2 до 25 вариантов оттенков. Также для вдохновения есть генератор случайных цветов, кликните по нему и отправляйтесь на поиски идей!
.webp)
.webp)


















.avif)

.webp)

.webp)

.webp)
%20(1).webp)