Разбираем популярные паттерны.

В процессе проектирования интерфейсов дизайнерам постоянно приходится принимать решения. Существует множество способов донести до пользователя одну и ту же информацию. Порой нам сложно определить, какой элемент подходит для достижения поставленных целей лучше всего.
Как должен быть представлен контент в конкретном сценарии? Должен ли он располагаться на новом экране, внутри выдвижной панели или диалогового окна? А может, стоит добавить снэкбар? Если дизайнер решает остановиться на выдвижной панели, перед ним встает новый вопрос — какой механизм закрытия выбрать: кнопку или свайп? И так до бесконечности.
Эта статья — результат совместной работы Ксении Толокновой и Игоря Долгова. Мы разрабатываем гайдлайны и шаблоны для банковского приложения Альфа-Бизнес. В этой статье мы разберем популярные паттерны, которые доказали свою эффективность.
Определимся с понятиями
Терминология в дизайне интерфейсов довольно запутанна и не всегда хорошо стандартизирована. Поэтому давайте для начала уточним значение некоторых слов.
Диалоговое окно (оповещение, список действий, всплывающее окно)
Этот паттерн встречается в разных операционных системах под разными названиями. В iOS это оповещения (alert) и списки действий (action sheets). В Android — диалоговые окна (dialog).
.avif)
Диалоговое окно — модальное окно, которое появляется на странице поверх контента. Оно может содержать важное предупреждение или запрос подтверждения определенного действия. Такие окна часто называют всплывающими (pop-ups).
Выдвижная панель
Bottom sheet в Android, sheet — в iOS.
По определению NNgroup выдвижная панель — это оверлей, «привязанный» к нижнему краю экрана мобильного устройства. Он используется для отображения дополнительной информации или действий.

Снэкбары и тосты
Снэкбары (snackbars) и тосты (toasts) — всплывающие сообщения с коротким текстом, который касается действий пользователя. Они отображаются на экране непродолжительное время и автоматически исчезают. Material Design Guidelines рекомендуют размещать тосты сверху, а снэкбары — снизу. Тем не менее на практике это правило соблюдается не всегда. Мы вернемся к этому позднее.

В Human Interface Guidelines такой элемент не описан, однако он широко используется. Это наглядный пример взаимного влияния операционных систем.
Переходим к деталям
Выдвижная панель
Начнем с самого интригующего паттерна. Выдвижные панели часто используются в приложениях как iOS, так и Android, поскольку они способны вместить значительный объем контента.
Выдвижная панель может быть:
- Модальной или немодальной
- Занимать весь экран или его часть
- Иметь фиксированную или нефиксированную высоту
Модальная выдвижная панель, которая занимает часть экрана
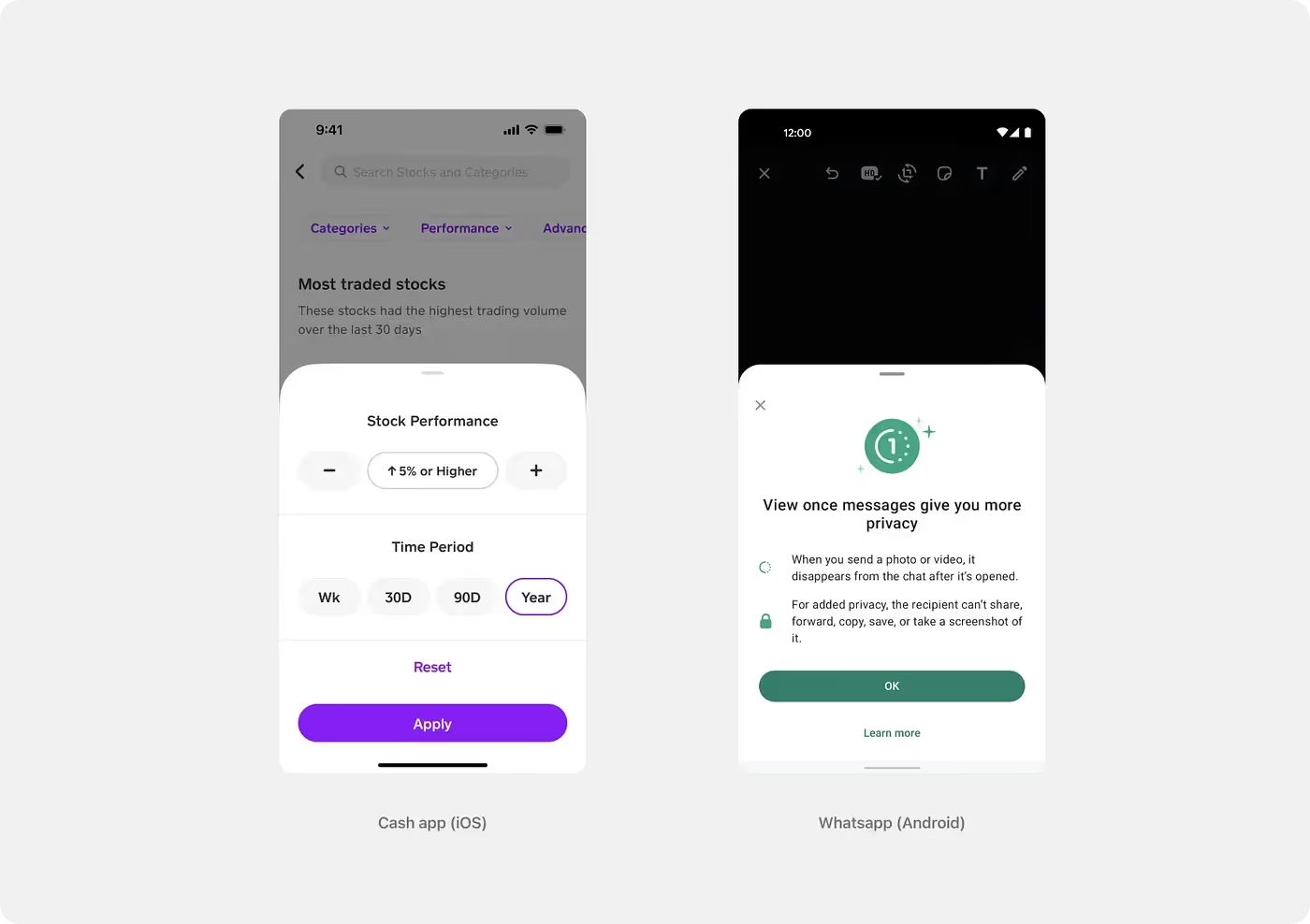
Этот тип выдвижных панелей используется для отображения небольшого объема информации, например, дополнительных сведений или действий.

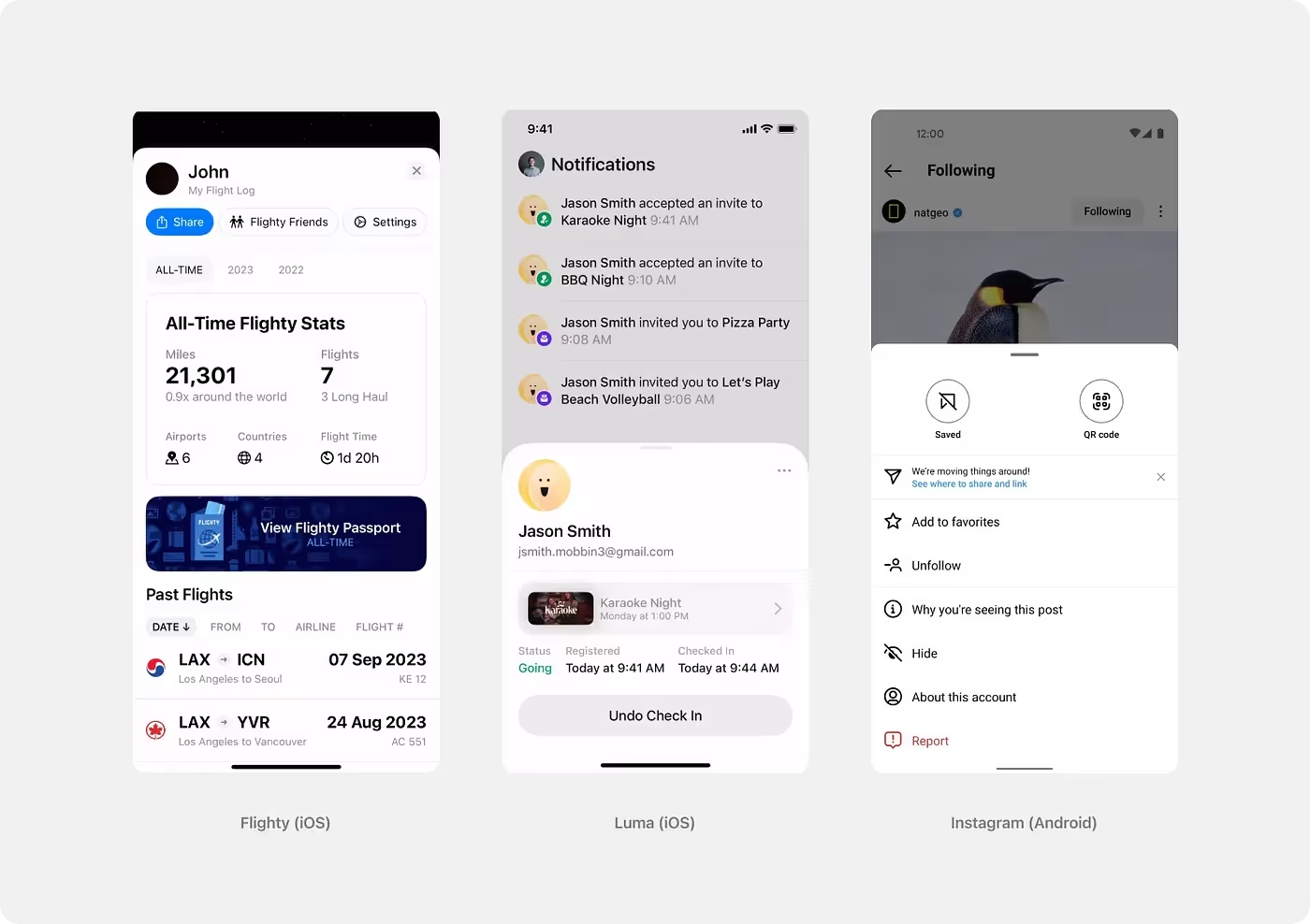
Обычно, чтобы закрыть такую панель, пользователю нужно нажать на оверлей (затемненную область) за ее пределами или свайпнуть вниз. При этом на свайп вверх этот элемент не реагирует. Однако бывают и исключения. Например, выдвижная панель с комментариями в Instagram* — комментарии можно прокручивать, но если потянуть панель вверх, она займет весь экран.
.gif)
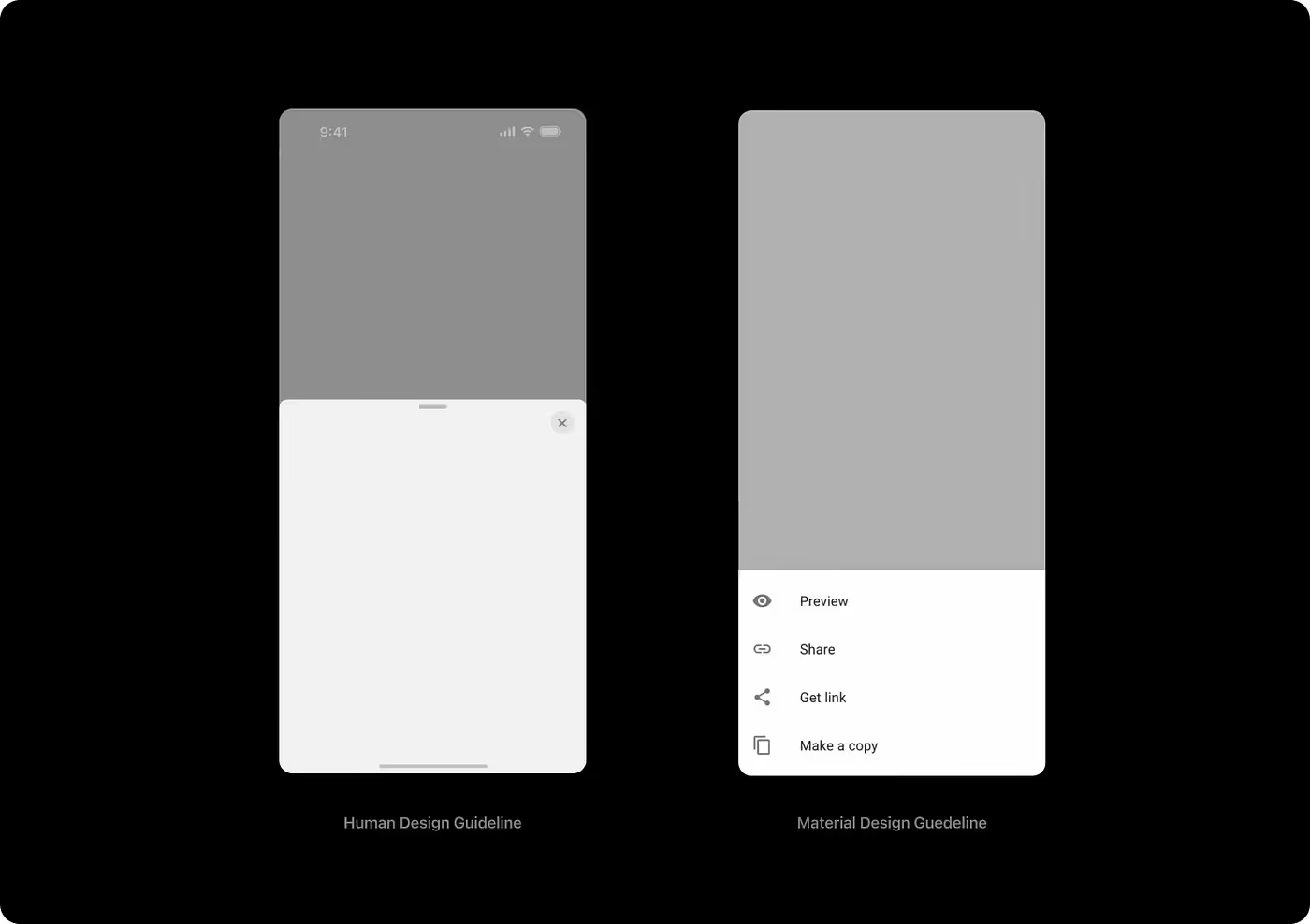
Полноэкранная выдвижная панель
Этот тип выдвижных панелей применим в тех случаях, когда нам необходимо отобразить значительный объем информации и важно использовать всю высоту экрана.

Чтобы закрыть такую панель, нужно, как и в предыдущем случае, свайпнуть вниз, но этот механизм не всегда очевиден для пользователя. Мы вернемся к этому позже.
Немодальная выдвижная панель
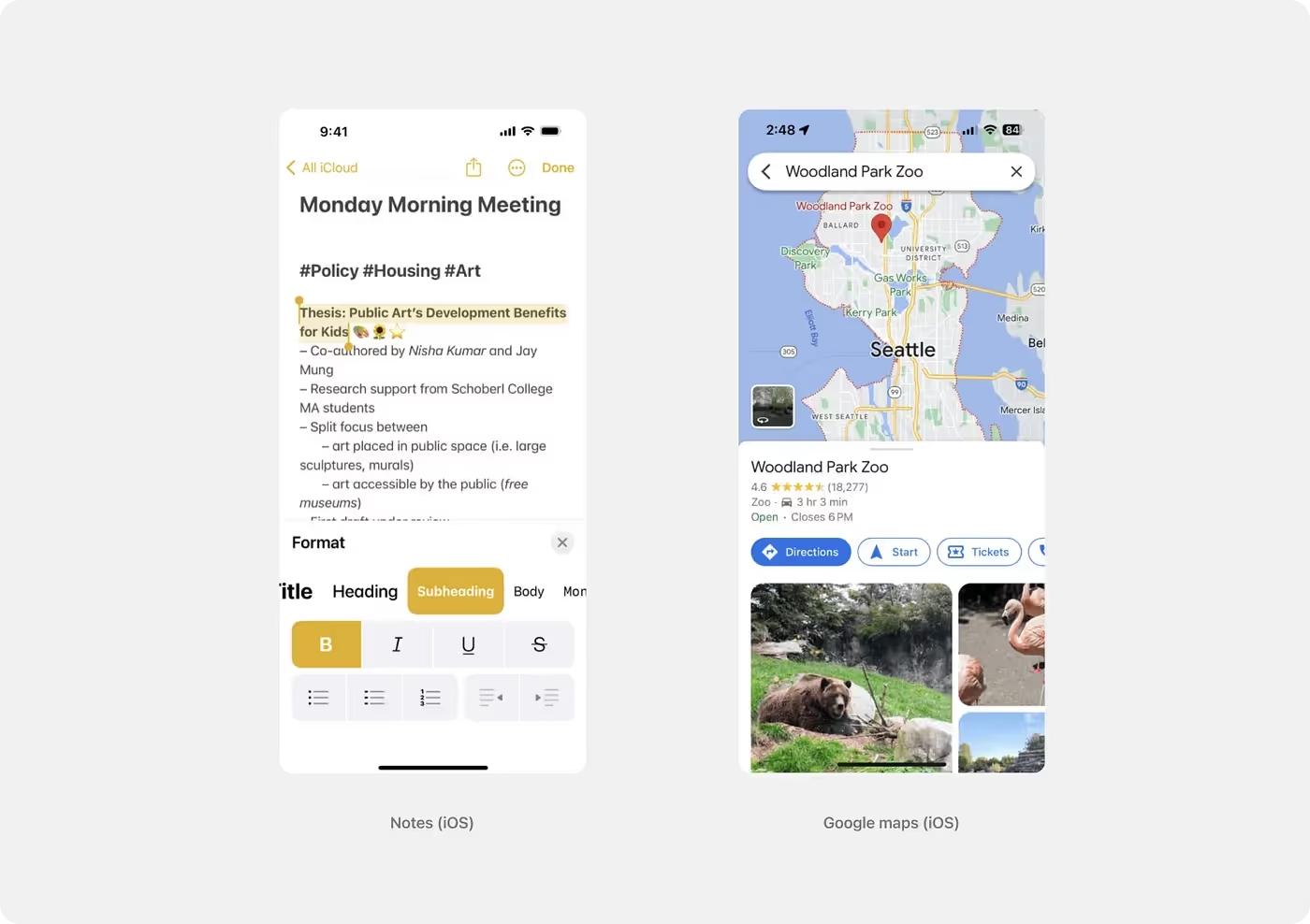
Немодальные выдвижные панели используются в сложных интерфейсах: они содержат информацию и действия, необходимые для выполнения текущей задачи. Например, в Заметках немодальная выдвижная панель помогает редактировать записи, а в Google Maps она предоставляет подробное описание объекта, который отображается на карте.

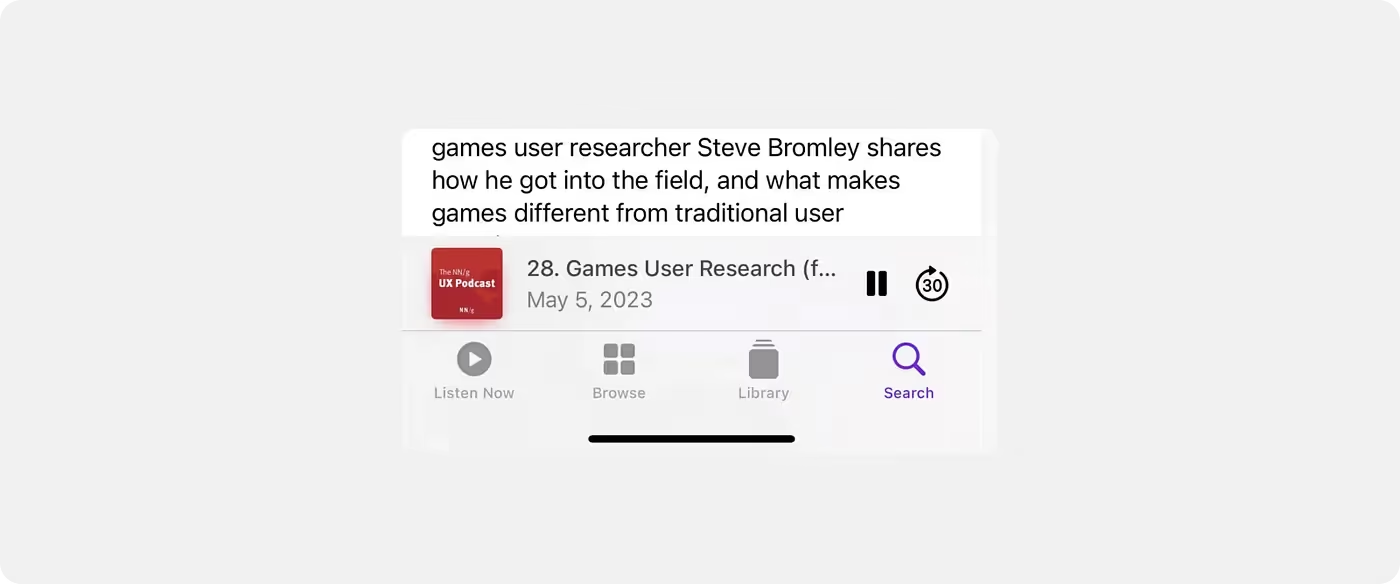
Немодальные выдвижные панели могут быть спроектированы весьма оригинально. Например, в приложении iOS для прослушивания подкастов такая панель работает как мини-плеер. Когда пользователи нажимают на него, он разворачивается на весь экран.

Свайп, X или кнопка «Закрыть» 🙆♂️
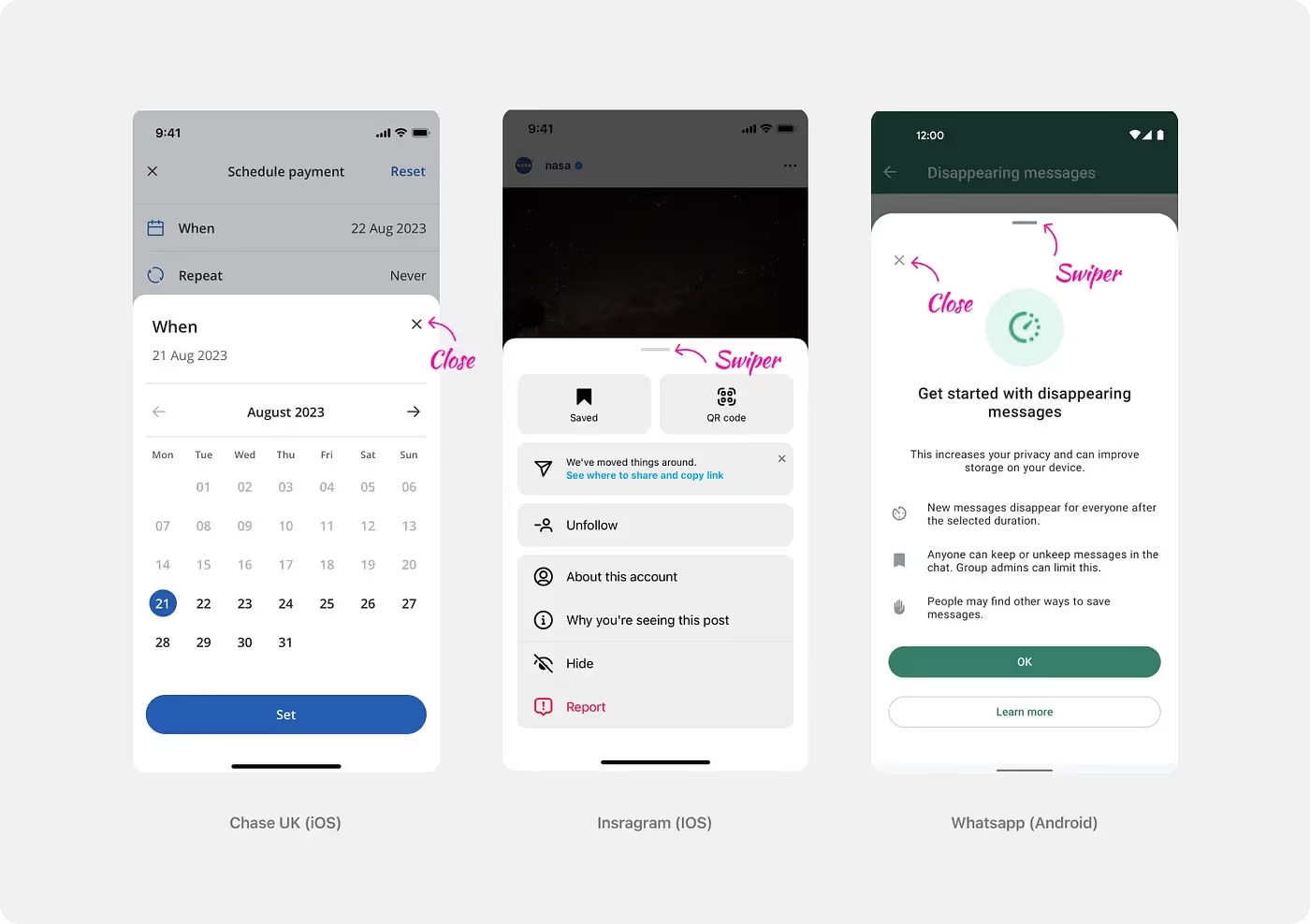
Внимательный читатель мог заметить в наших примерах некоторые отличия: одни выдвижные панели содержат X, другие — кнопку «Закрыть», третьи закрываются свайпом, а иногда встречаются разные комбинации этих способов. Причина в том, что четких рекомендаций на этот счет до сих пор не существует. Human Interface Guidelines допускают все варианты, а Material Design Guidelines вообще не освещают этот вопрос.

Даже в популярных больших приложениях подходы разнятся от страницы к странице.

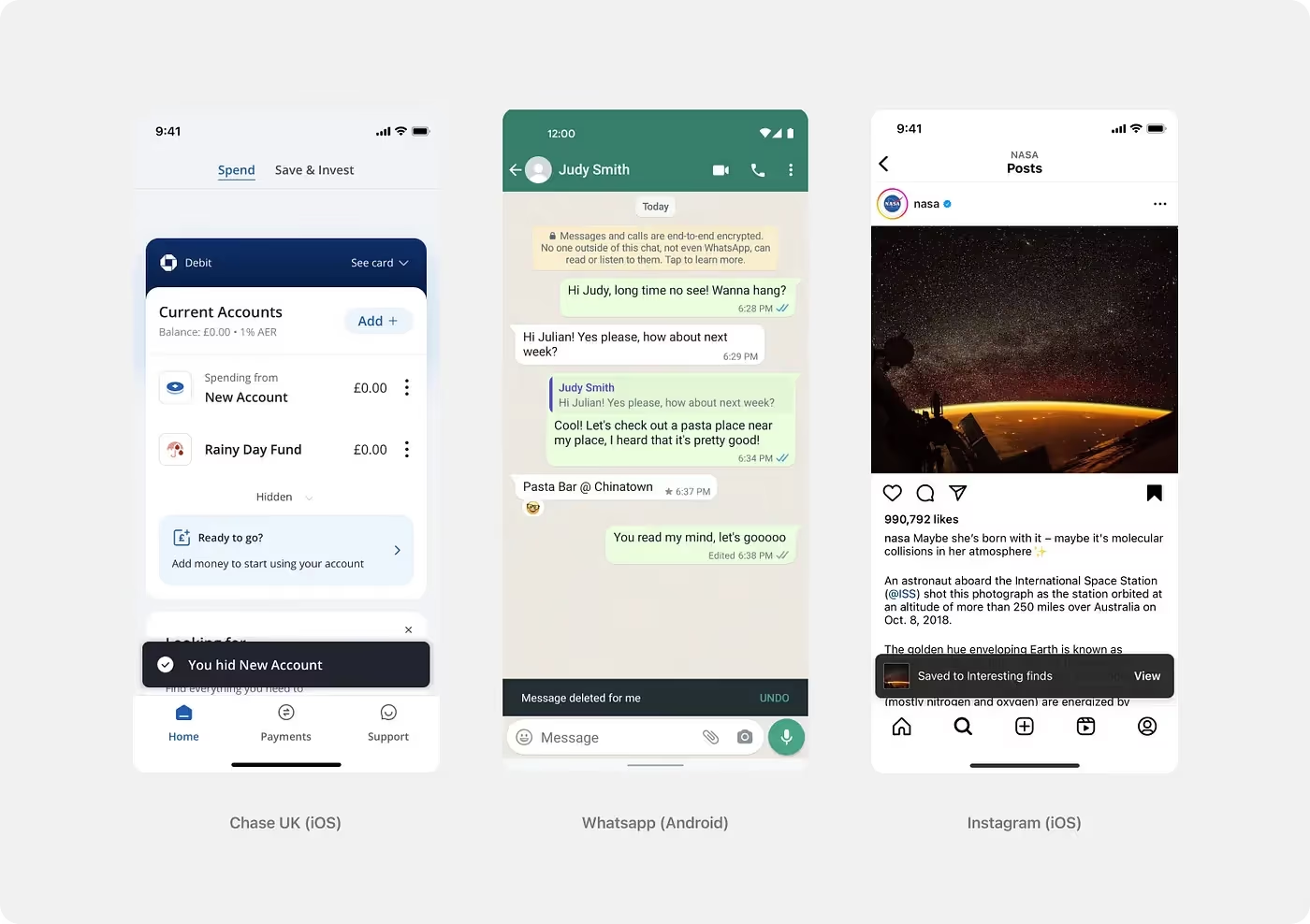
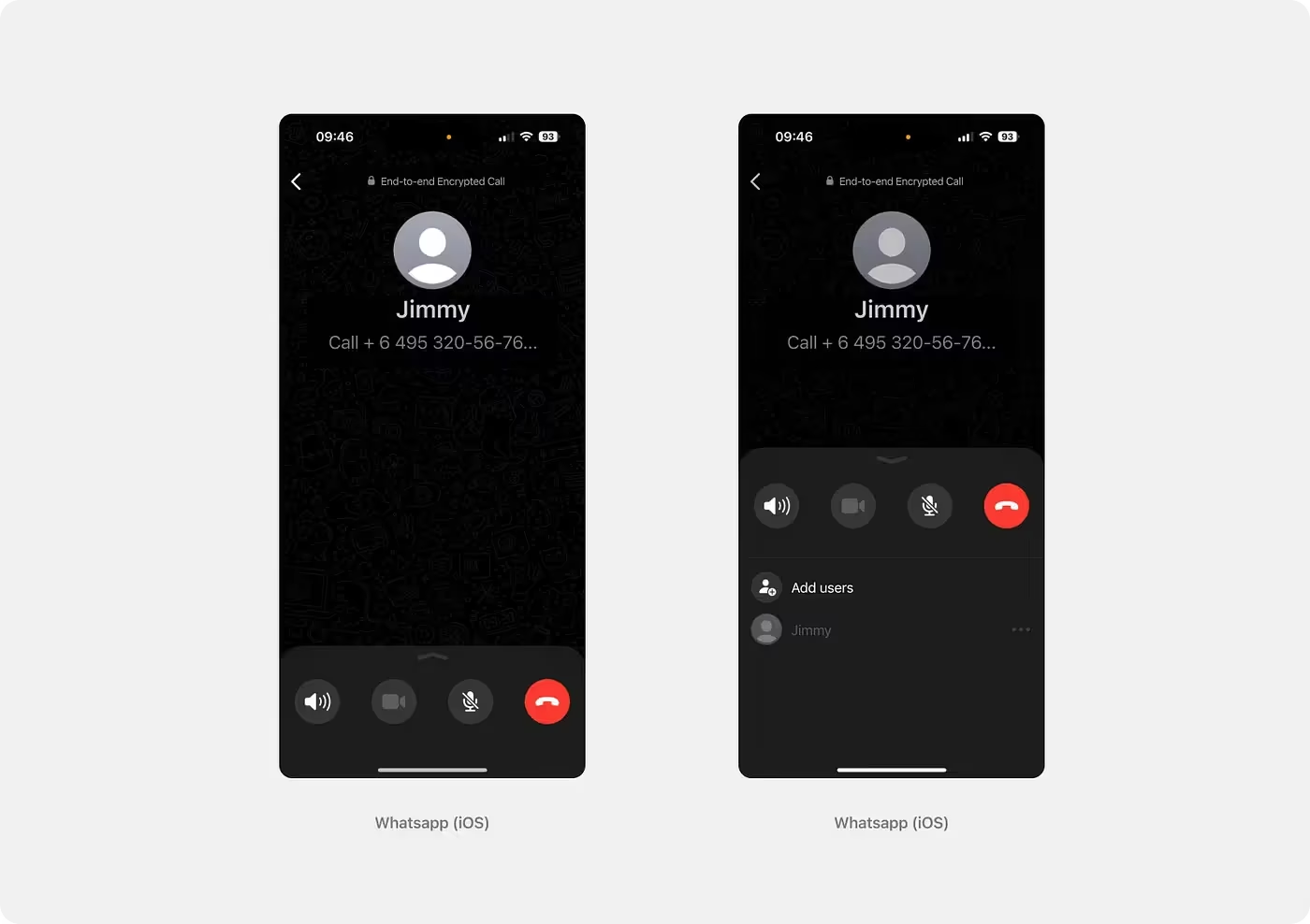
В последнее время появился новый игрок — стрелка свайпа. Пользователи не всегда понимают, что панель можно потянуть вверх. Вы не найдете такую стрелку в официальных руководствах, но она уже завоевала сердца многих дизайнеров. Например, WhatsApp добавил ее в свой интерфейс звонков.

Для своего приложения мы установили следующие правила:
Кнопка «X» используется в полноэкранных выдвижных панелях. В них также работает свайп вниз, но это действие может быть менее очевидным.
В выдвижных панелях, которые занимают часть экрана, мы оставляем только свайп. В этом случае затемненная область за пределами панели служит для пользователей кнопкой «Закрыть».
Стрелка свайпа используется в выдвижных панелях, которые можно развернуть. Она более наглядно показывает пользователю, что он может сделать.
Мы рекомендуем использовать несколько элементов одновременно в тех случаях, когда они выполняют разные функции. Например, X отвечает за полное закрытие панели, а свайп — за ее размер.
В каких случаях применимы выдвижные панели?
Когда нам нужно помочь пользователю выполнить четкую, конкретную задачу или получить справочную информацию без потери контекста.
Действия внутри выдвижных панелей должны быть простыми и быстрыми. Стоит отметить, что в некоторых приложениях они используются для сложных сценариев, но это редко приводит к положительным результатам.
Диалоговые окна
Диалоговые окна напоминают разговор между двумя людьми. Только в интерфейсах это «разговор» между системой и пользователем.
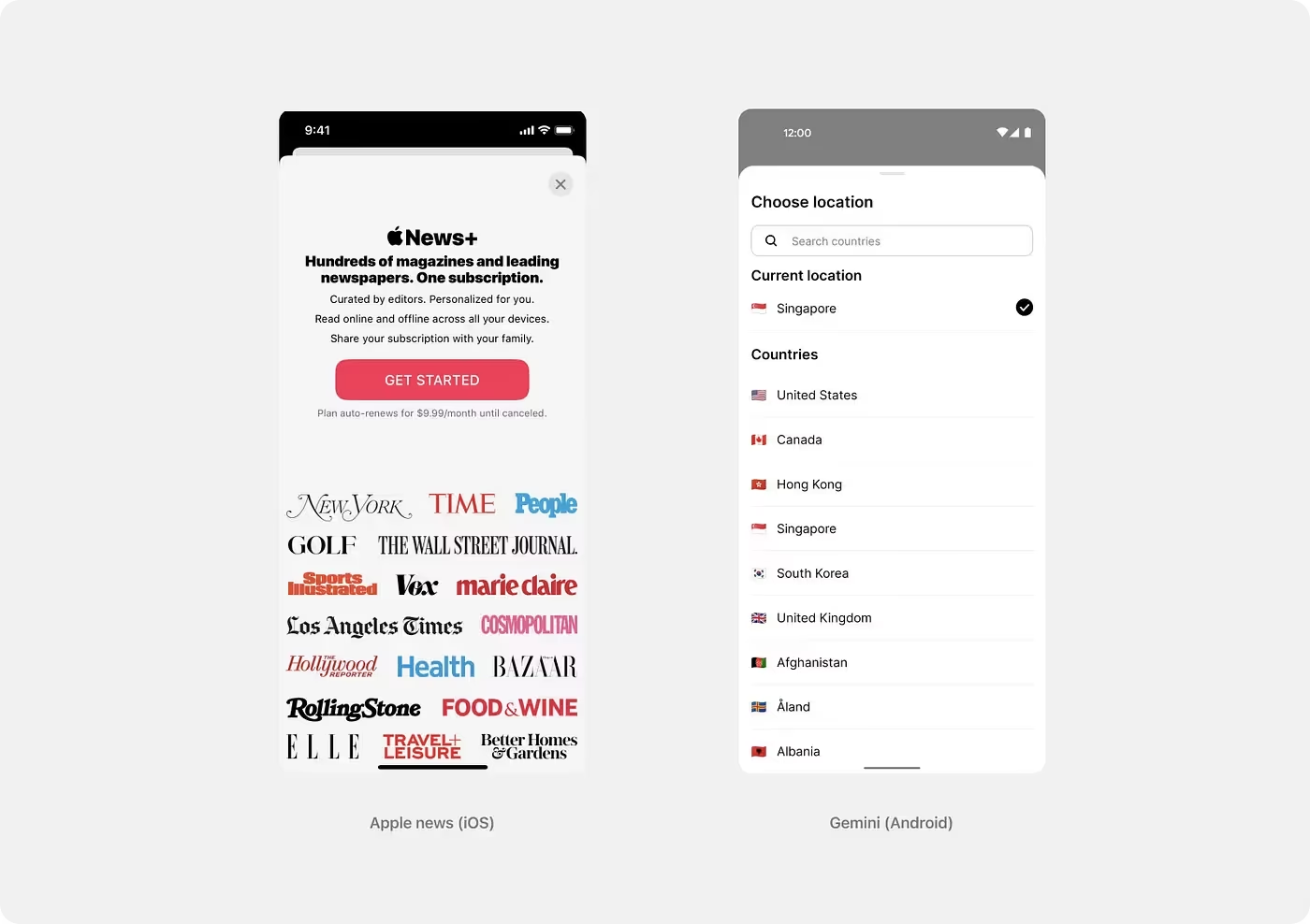
Диалоговое окно фактически блокирует все функции приложения и остается на экране до тех пор, пока пользователь не выполнит необходимые действия. Однако во многих приложениях этот элемент применяется по-другому — как способ донесения справочной или рекламной информации.
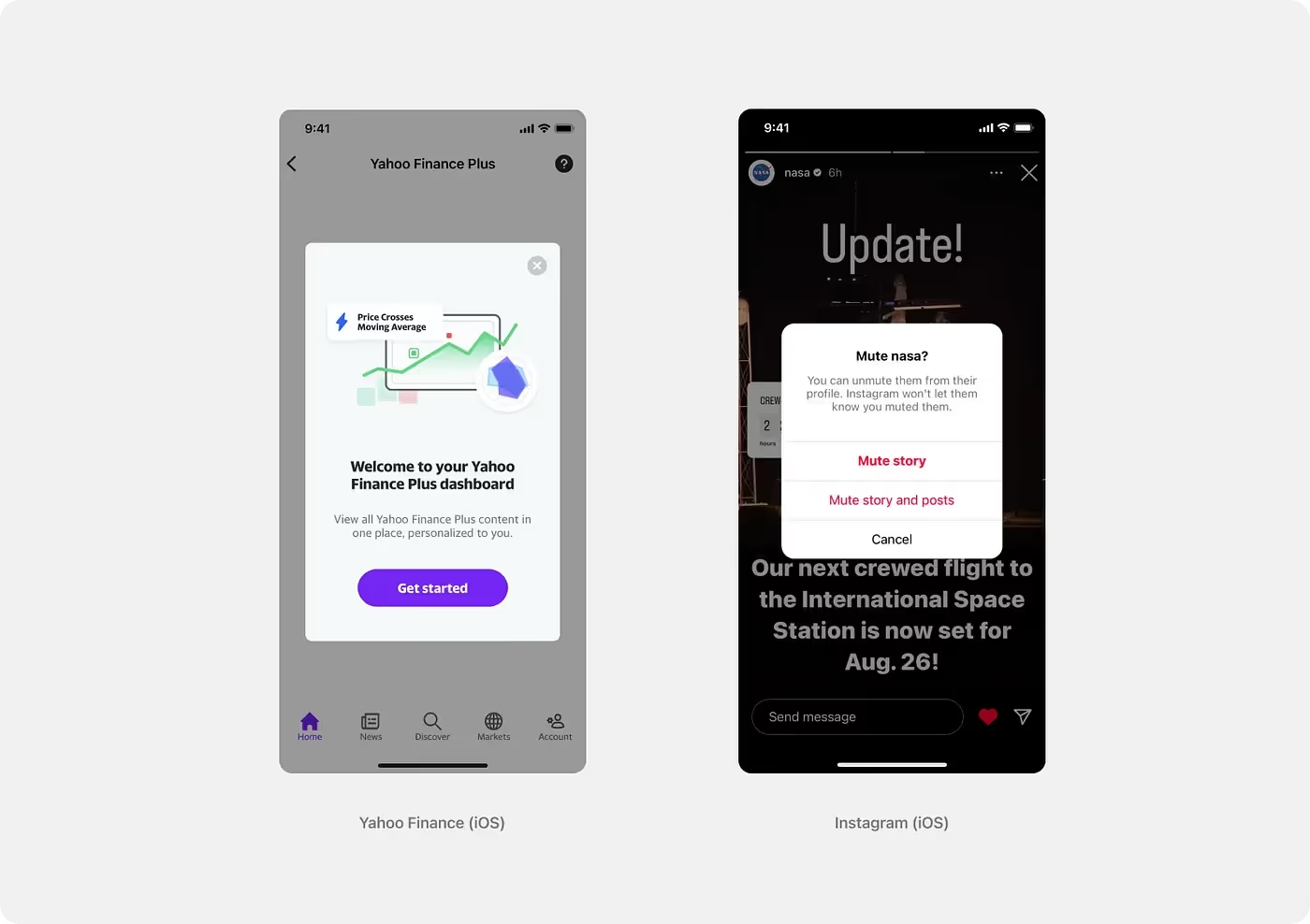
Например, в приложении Yahoo Finance диалоговое окно играет роль приветственного сообщения. Хотя у такого решения могут быть веские причины, как правило, целесообразнее использовать для приветствия и онбординга другие инструменты. Напротив, в Instagram* мы видим классический пример нативного диалога, который полностью соответствует официальным рекомендациям.

Рекомендации
Используйте диалоговые окна, когда дальнейшее развитие сценария невозможно без реакции пользователя.
В руководствах по Material Design и Human Design подчеркивается, что этот компонент следует использовать только для размещения по-настоящему важной информации, поскольку он блокирует остальной контент на странице.
Мы рекомендуем использовать его, когда необходимо:
- Подтвердить действие, связанное с финансами или личной информацией пользователя.
- Удалить что-то важное, особенно если это необратимо.
- Выйти из сценария без сохранения, что приведет к потере прогресса.
Диалоговые окна не рекомендуется использовать для отображения справочной информации. Людям не нравится, когда их опыт прерывается из-за предупреждения, которое служит только информационным целям и не требует немедленных действий.
Снэкбары и тосты
Честно говоря, нам было довольно сложно понять разницу между тостом и снэкбаром. Визуально они очень похожи, а в некоторых дизайн-системах эти термины смешиваются. Например, в Adobe Spectrum они объединены в понятие «тост».
Немного технической информации:
Тост — UI-компонент Android, появившийся еще в API 1, который преимущественно используется для размещения информационных сообщений. В отличие от снэкбара, он не отличается гибкостью — его нельзя настроить, только задать длительность отображения. Пользователь не может убрать тост с экрана, он исчезнет сам по истечении установленного времени.
Пример: Вы получили новое письмо.
Снэкбар также существует в библиотеке Material и доступен с API 23. Этот паттерн появился позже, чем тост, и является гораздо более универсальным. Пользователи могут взаимодействовать со снэкбаром: например, смахнуть его или нажать кнопку, чтобы перейти на другой экран.
Пример: Вы получили новое письмо → Посмотреть.
Руководство по Material Design рекомендует размещать и снэкбары, и тосты в нижней части экрана, однако этот подход не всегда оптимален. На наш взгляд, чтобы найти идеальное место для этого элемента, необходимо учитывать контекст.
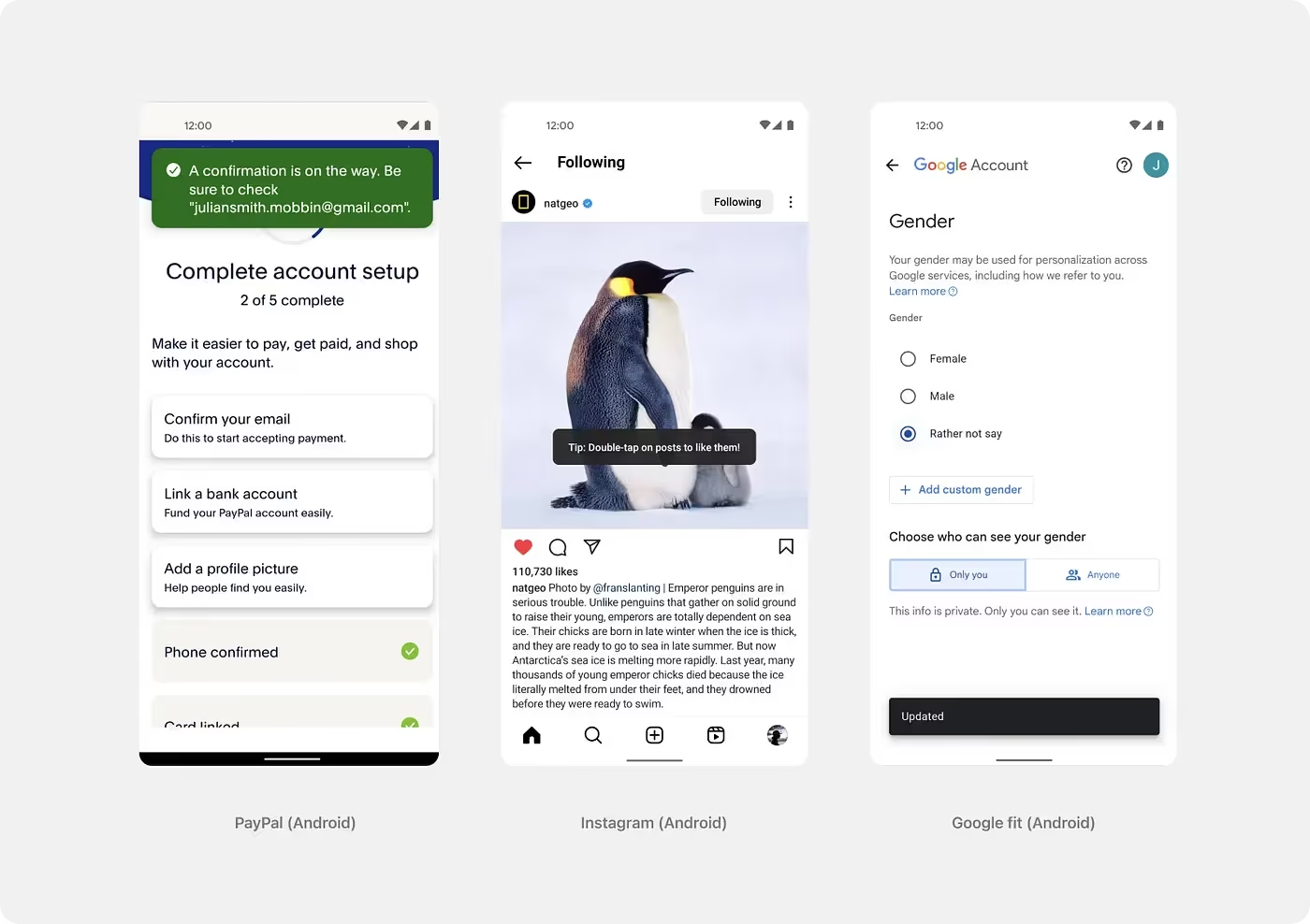
Давайте рассмотрим несколько примеров. В приложении PayPal снэкбар расположен в верхней части экрана, там, где нет никакой важной информации. В Instagram* он отображается прямо поверх фотографии, поскольку внимание пользователя сосредоточено именно на ней. В приложении Google Fit уведомление об обновлении появляется снизу.

В каких случаях выбирать тост или снэкбар
Тосты и снэкбары — отличный выбор для тех случаев, когда вам нужно немедленно предоставить пользователю обратную связь относительно его действий (например, нажатие кнопки), не прерывая сценарий взаимодействия.
Мы рекомендуем использовать их:
- Когда человек выполнил действие, например, отправил сообщение, и ему требуется обратная связь.
- Когда необходимо привлечь внимание пользователя, не вырывая его из текущего контекста.
В нашем приложении мы преимущественно используем снэкбары, поскольку они более гибкие. Они могут появляться в любой части экрана, а также включать дополнительную информацию или действия, например, таймер или кнопку отмены.
Спасибо за внимание!
* Meta признана в РФ экстремистской организацией
.webp)
.webp)





















.webp)

%20(1).webp)

