Типографика — сложная тема. Речь не только о выборе удачного шрифта, но и о том, как эффективно донести до аудитории информацию. Это невозможно без иерархии. Но как же выстроить ее правильно?
Автор статьи рассматривает 6 основных переменных для создания типографской иерархии, объясняет, как подходить к работе с каждой из них, и показывает на примерах, как изменение каждой из переменных влияет на итоговый результат.
Типографская иерархия — это визуальная организация фрагментов контента с точки зрения их относительной важности. Другими словами, то, как мы располагаем текст, заголовки, подзаголовки, колонки, абзацы, выноски и прочее на странице или в пространстве, отражает, насколько важны соответствующие элементы.
Звучит достаточно просто, верно? Да, так и есть. Проблема в том, что добиться этого на практике сложнее, чем кажется, особенно если вы не знакомы с тонкостями типографики. Каждый элемент типографики действует по принципу домино, вызывая цепную реакцию. Вот почему, когда клиент просит “немножко подправить" что-то в макете, подобные изменения никогда не бывают маленькими и линейными. Типографика — это симбиоз. Каждый элемент вносит свой вклад и влияет на другие, хотя бы немного.
Эти два слова — типографская иерархия — незнакомы тем, кто не работает в нашей сфере. На самом деле, даже коллеги-художники не всегда понимают, что это такое. Термин “типографский” относится к вопросам, связанным с типографикой: выбор шрифта, размеры, начертания, насколько далеко или близко мы ставим буквы и т.д. Термин “иерархия” обозначает приоритетность или важность объектов: что стоит на первом, втором и третьем месте. Таким образом, когда эти два термина используются вместе, мы имеем в виду упорядочивание контента по степени важности с целью донесения информации до читателя.
Выбор шрифта, размещение контента с учетом его визуальной важности и организация элементов (заголовок, подзаголовки, основной текст, изображения, негативное пространство и т.д.) на странице вызывают у читателя ту или иную ответную реакцию. Когда все они конкурируют между собой, мы можем почувствовать замешательство.
Мы подсознательно ощущаем, что что-то не так, и даже можем испытывать отвращение, если нам на глаза попадется заметка, набранная кроваво-красным шрифтом или сайт с беспорядочной некрасивой типографикой. Однако научиться правильно пользоваться указанным инструментом довольно сложно. Это вопрос постоянной практики и оттачивания навыков визуального восприятия.
Хотя появление компьютеров ускорило процесс дизайна и печати, пропорции шрифтов выглядят по-разному онлайн и в реальной жизни. Взаимодействие читателя с монитором отличается от взаимодействия с печатными носителями, держит ли он их в руках или видит на расстоянии.
В качестве примера позвольте мне поделиться своим опытом работы с типографикой. Прежде чем стать дизайнером, я получила степень бакалавра в области художественного образования. Я понимала, что такое цвет, композиция, контраст, наброски, рисунки, живопись и так далее. Когда я вернулась в университет, чтобы изучать дизайн и, в частности, графический дизайн, я растерялась.
Моя самая большая проблема заключалась в следующем: я не могла воспринимать буквы как нечто иное, чем семантические символы языка. Меня постоянно мучили вопросы. Например, "Что вы имеете в виду, когда говорите, что у букв есть сетка? Что значит, я делаю слишком много? Что такое слишком много? Почему эти буквы слишком большие?" Меня мучили бесконечные вопросы. Моя типографика была, мягко говоря, ярким примером того, чего делать не следует. Я не только не знала, но и не понимала, как сделать лучше.
Переломный момент наступил, когда другая преподавательница объяснила мне, что типографика — это как прослушивание на роль в пьесе, которую я очень хочу заполучить. Она предложила проговаривать слова так, будто я играю в театре. Разумеется, у меня не было никакого театрального опыта, но почему-то эта идея нашла во мне отклик. Именно тогда я осознала, что типографика — это разговорный язык в визуальной форме.
Каким-то образом буквы, слова, заголовки, шрифты, размер, начертание, цвет, интервалы вместе создают визуальный язык. Страница — это сцена, а все эти элементы — исполнители на ней. Другой преподаватель говорил, что типографская иерархия похожа на балетную труппу, в которой есть только одна прима-балерина, а все остальные пляшут вокруг нее. Поскольку у меня было культурное прошлое, в котором музыка и танец играли важнейшую роль, я начала понимать эту идею.
В аспирантуре я стала еще более усиленно изучать типографику, и в результате даже написала дипломную работу по этой теме. Она сочетала в себе две особенные для меня вещи: танцы, в частности бальные, и мою вновь обретенную любовь к типографике. В основу диссертации лег один из моих проектов, созданных на бакалавриате, "Типографские иерархии". С тех пор я преподаю типографику и иерархию и постоянно использую материалы из этого проекта.
Проект "Типографские иерархии" основан на двух книгах профессора Роба Картера из Университета Содружества Вирджинии: "Типографский дизайн: Форма и коммуникация" и "Экспериментальная типографика". Цель проекта — выделить шесть базовых переменных для создания типографской иерархии, а именно:
- Близость или расстояние,
- Начертание,
- Размер,
- Размер + начертание,
- Цвет,
- Визуальная пунктуация.
Когда мы смотрим на типографскую композицию — плакат, брошюру или веб-страницу — мы понимаем, что все эти переменные работают сообща. Мало кому приходит в голову разобрать ее на составляющие, чтобы, например, ответить на вопрос: "Сколько размеров здесь используется?" Даже будучи дизайнерами, мы не привыкли препарировать чужие проекты. Что уж говорить о недизайнерах, верно?
И все же, если мы только начинаем учиться или работать в этой области и еще не являемся состоявшимися профессионалами, мы должны перестроить свой мозг и смотреть на контент как на взаимосвязь форм в определенном контексте, формате или пространстве.
В этой статье мы обсудим упомянутые выше переменные, научимся смотреть на каждую из них в отдельности и посмотрим, как изменение той или иной переменной сказывается на эффективности типографской иерархии. Начнем!
Примечание. Эти исследования проводились в университетском классе. Помните об этом и учитывайте особенности проекта при применении и/или нарушении представленных здесь принципов.
1. Близость или расстояние
Чтобы лучше понять эту переменную, мы должны кратко обсудить, что такое сетка. Сетка — это основополагающий инструмент, который помогает нам организовать элементы на странице. Он настолько фундаментален, что существуют целые книги, посвященные сеткам. Один из самых известных примеров — книга дизайнера и преподавателя Тимоти Самара “Создавая и ломая сетки” (Making and Breaking the Grid).
КОРОТКО О СЕТКЕ
Сетка — базовая структура, с помощью которой элементы организуются в контексте. Этим контекстом может быть страница, печатная или цифровая, приложение, брошюра, плакат, книга, газета, здание, мебель и так далее. Хотя сетки не являются основным предметом обсуждения в этой статье, важно понимать, что переменные, которые мы будем изучать, работают внутри сетки.
Сетка позволяет нам разбить пространство на модули или более мелкие фрагменты, которые должны собраться вместе как детали пазла, чтобы создать общую картину. Обычно существует два способа применения сетки: предопределенный и импровизационный (также известный как визуальная или линейная ассоциация).
ПРЕДОПРЕДЕЛЕННАЯ СЕТКА
Предопределенная сетка — это разделение пространства на определенное количество столбцов. Существует даже сетка с одной колонкой, также называемая манускриптной сеткой (часто встречается в свадебных приглашениях и на первых страницах журналов).


В наших сетках может быть две, три, четыре, пять, а иногда и больше колонок. Такие программы, как Adobe InDesign, Affinity Publisher, позволяют выбрать нужный тип сетки. Обычно определить, какая именно сетка используется в том или ином проекте, легко. Например, взглянув на веб-страницу, мы обычно можем понять, сколько колонок на ней имеется.

Возможно, лучшие примеры предопределенных сеток пришли к нам из модернистского дизайна и швейцарской типографики.
.avif)
Позже появилась постмодернистская типографика. Характеризующаяся более органичным сочетанием графических элементов, текста и негативного пространства, она стремилась найти альтернативные способы организации элементов на странице.
Джон Чой, бывший студент NYUAD, написал в блоге Types of Art следующее:
"Постмодернистская типографика родилась как отказ от модернистской идеи, что те или иные формы, в силу присущих им характеристик, способны выполнять определенные объективные функции, такие как нейтральность или разборчивость".
В результате сетка стала более органичным и игривым инструментом.
ИМПРОВИЗАЦИОННАЯ СЕТКА
Альтернатива предопределенной сетке — импровизационная сетка. Как же ее создать? Мы размещаем один элемент, возможно, очень большого размера, и продлеваем его линии для организации элементов вокруг него. Таким образом, мы размещаем элементы вдоль невидимых осей, визуально выравнивая их.
Например, в примере ниже нет традиционных вертикальных и горизонтальных модулей, которые мы привыкли видеть в колоночных сетках. Изображение и логотип Evince Diagnostics составляют основу для организации текста на баннере.

Это один из самых забавных способов создания иерархии, поскольку он позволяет получить оригинальные неожиданные результаты. Однако вы должны быть внимательны к деталям и чувствовать композицию в целом. Поэтому его одновременно легко и трудно освоить. Часто иерархия выстраивается с помощью больших букв, но ее также можно создать с помощью изображений или графики.
Теперь, когда у нас есть базовое представление о сетках, давайте обсудим первую переменную или принцип иерархии — близость — более подробно.
БЛИЗОСТЬ
Близость — это относительное расстояние между элементами. Простая метафора — друзья, близкие друзья и незнакомцы. Чем ближе друг, тем ближе расстояние. Оно уменьшается или увеличивается в зависимости от степени нашего знакомства с вещами или людьми. Поскольку студентам обычно проще называть близость расстоянием, мы будем использовать именно этот термин на протяжении всей статьи.
Когда мы думаем о расстоянии в типографской иерархии, мы имеем в виду отступы между буквами, словами, заголовками, абзацами, а также то, как и где мы размещаем элементы на странице.
Для того чтобы действительно понять, что такое близость или расстояние, нам необходимо установить некоторые ограничения:
- Все шрифты должны быть размером 8-12 пунктов (в зависимости от гарнитуры);
- Все элементы должны быть одного размера (даже заголовки);
- Никакого цвета;
- В сетке должно быть от двух до пяти колонок, или мы можем использовать импровизационную сетку.
Обратите внимание: мы обсуждали использование импровизационной сетки на основе размера, но когда все элементы одного размера, она может быть построена на основе отступов или выравнивания.
Наша цель — менять только расстояние между любыми элементами, абзацами и заголовками. Вы можете задаться вопросом, "Как работает расстояние с точки зрения типографской иерархии?” Чтобы ответить на этот вопрос, мы рассмотрим несколько примеров.

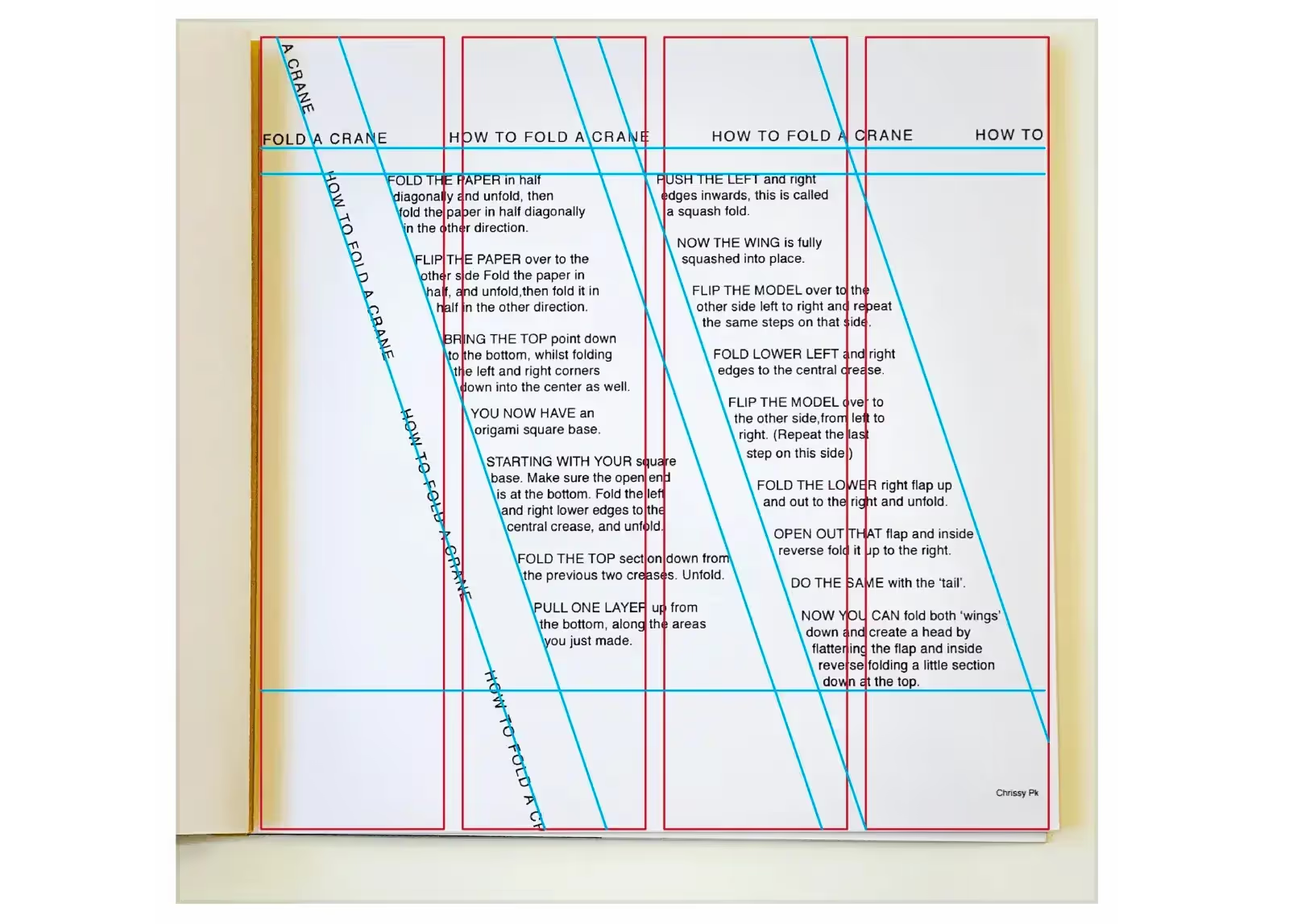
Перед нами инструкция "Как сложить журавля", написанная Chrissy Pk. Как мы видим, колонки текста расположены по диагонали. А значит, сетка была установлена еще до того, как на странице разместили элементы. Используя диагонали, мы транслируем ощущение движения и энергии.
Заголовок повторяется, как бы обрамляя страницу и притягивая взгляд. В противном случае у нас могло бы возникнуть желание посмотреть куда-то за ее пределы. Повторяющийся заголовок создает своего рода петлю вокруг страницы и удерживает наше внимание.
Размер шрифта везде одинаковый. Ощущение движения и иерархии возникает благодаря заголовку, набранному в верхнем регистре. Для обозначения каждого нового шага вместо цифр или буллитов используются отступы и набранные прописными буквами первые три слова.
Давайте проанализируем сетку. Мы видим, что дизайнер, скорее всего, разделил страницу на четыре колонки, а диагональная сетка была наложена поверх четырехколоночной.


Подведем итоги:
- Мы можем использовать диагональные колонки вместо вертикальных.
- Мы можем использовать прописные буквы, чтобы выстроить иерархию.
- Мы можем добавлять отступы между однородными элементами вместо цифр или буллитов.
- Мы можем повторять один элемент, если это соответствует общей задаче и удерживает взгляд зрителя.
Многие мои студенты считают, что создание иерархии с помощью исключительно расстояния или близости — самый сложный аспект этого исследования. Главное, воспринимать абзацы, предложения, колонки и страницы как формы. Если мы будем думать о каждом компоненте в приведенном выше примере только как о форме, мы увидим что-то вроде этого:

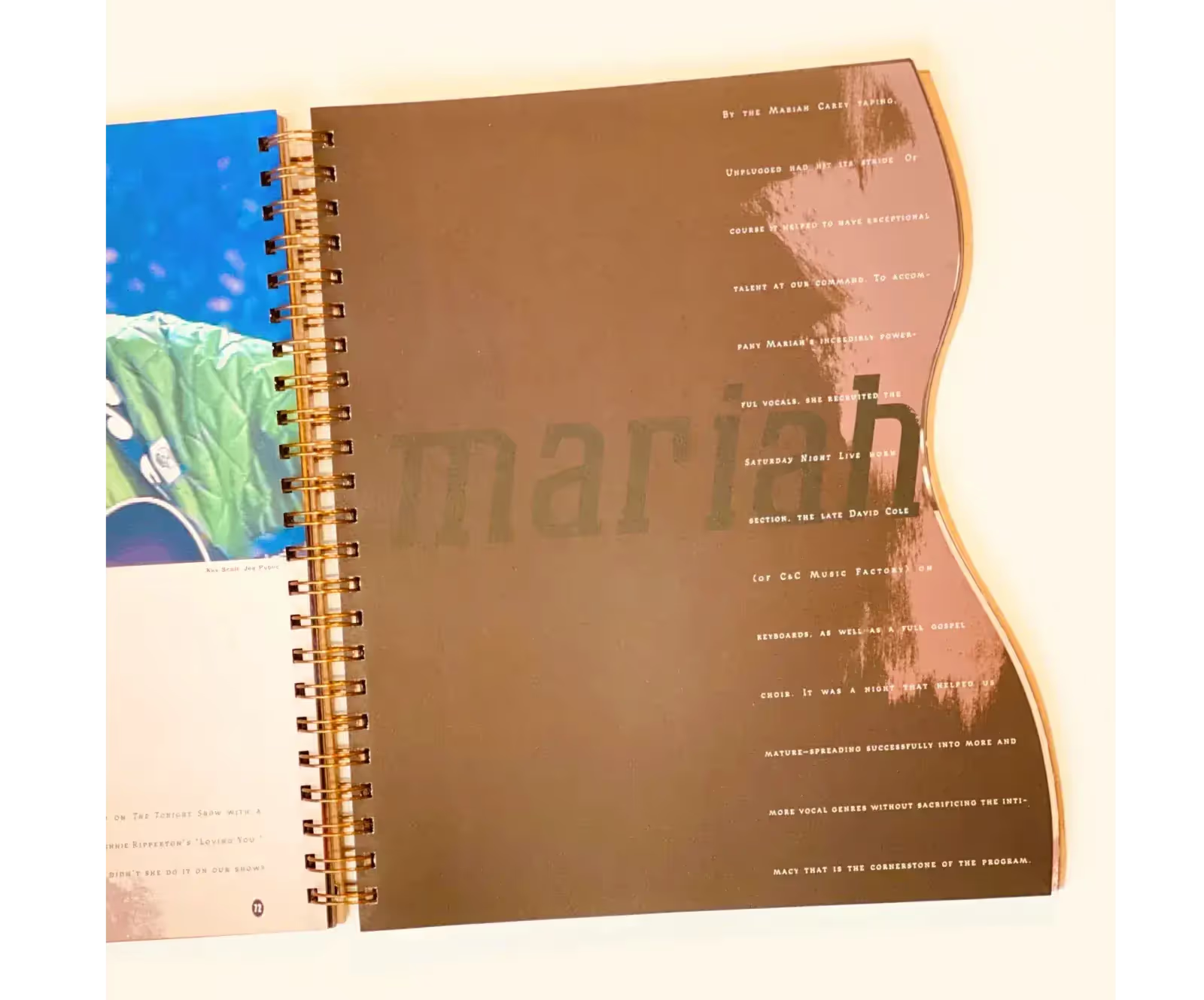
Страница, отступы и фон, идет ли речь о двух- или трехмерном пространстве, — формы. Это может быть прямоугольник в книжной или альбомной ориентации, что-то круглое, или даже органическое, например, форма гитары, как в первом издании MTV Unplugged, опубликованном в 1995 году:

Текст на одном из разворотов повторяет плавный изгиб края книги:

Если рассматривать пространство, которое мы используем для организации элементов дизайна, как форму, то все остальное — вопрос разделения этого пространства наиболее интересным способом. Таким образом, нам всегда нужно принимать во внимание формат носителя.
Вот интересный пример использования простой двухколоночной сетки:

При рассмотрении следующих переменных мы также будем экспериментировать с расстояниями. Мы не оставим этот аспект без внимания. Давайте посмотрим, как изменение начертания (полужирный vs обычный шрифт + расстояния) меняет ситуацию.
2. Начертание
Начертание — это характеристика, которая определяет, является ли шрифт полужирным, обычным, курсивным, жирным, средним и так далее. В этой части исследования все размеры остаются одинаковыми. Другими словами, мы не меняем их вообще.
Стоит отметить, что шрифт, у которого имеется только одно начертание, не подходит для нашего эксперимента, как и слишком оригинальные или декоративные шрифты. Они пригодны для единичных надписей или для привлечения внимания (например, их часто используют на плакатах). Однако при создании иерархии лучше всего выбирать шрифты с пропорциональными формами и несколькими вариантами начертаний.

Перед нами более традиционный лейаут — двухколоночная сетка с выравниванием по левому краю. Жирный шрифт используется для слова fold (“сложить”) в заголовке и в остальном тексте при каждом его употреблении. Эта деталь помогает установить концептуальную и визуальную связь, а также иерархию. Это визуальное напоминание о том, какая тема раскрывается в инструкции.
В примере ниже мы видим гораздо менее традиционный лейаут. Дизайнер использовал круговую сетку, чтобы разделить пространство в композиции. Жирное начертание здесь менее массивное, поскольку и сам шрифт смотрится более деликатно. Организация текста напоминает часы. Такой дизайн требует от читателя большей вовлеченности, поскольку ему придется постоянно поворачивать страницу.

В дополнение к нашим первым выводам мы можем добавить следующее:
- Мы можем использовать органические формы для разделения пространства.
- Мы можем следовать логической системе для создания визуальной иерархии: например, выделить одно и то же слово жирным шрифтом во всем тексте.
Читайте вторую часть, чтобы узнать про остальные переменные и увидеть еще больше интересных примеров типографики 😉
.webp)
.webp)







.svg)








































