Резюме: В случаях, когда чрезвычайные ситуации оказывают влияние на розничные операции, онлайн-магазины должны информировать пользователей о происходящих изменениях в процессе обслуживания, используя все каналы коммуникации.
Пандемия COVID-19 затронула почти все аспекты нашей жизни. Как частные лица, так и компании, вынуждены приспосабливаться к ограничениям, налагаемым на всех нас в связи с коронавирусом. Пандемия затронула все отрасли промышленности, но ее влияние на электронную коммерцию особенно сильно сказывается как на магазинах, так и на покупателях.
Потребители, соблюдающие режим самоизоляции, вынуждены покупать товары первой необходимости через Интернет для сокращения количества поездок в магазины. В результате, спрос на товары, которые можно купить онлайн, особенно на продукты питания и предметы домашнего обихода, значительно вырос, ритейлеры оказались к этому не готовы и были вынуждены быстро приспосабливаться, чтобы адаптировать цепочку поставок для удовлетворения возникшего спроса. Даже те компании, которые столкнулись с падением спроса во время пандемии, старались наилучшим образом исполнять заказы, которые они получали в условиях ограничений, налагаемых на их сотрудников и объекты.
Потребители столкнулись с рядом изменений в процессе покупок онлайн:
- Более длительные сроки доставки
- Дефицит товаров повышенного спроса
- Лимиты на покупку конкретных товаров, предназначенные для предотвращения закупок впрок.
Ритейлеры должны обновлять процесс покупок онлайн, чтобы отразить все эти изменения и эффективно доводить их до сведения покупателей. Хотя не существует идеального примера того, каким должен быть дизайн сайта онлайн-магазина при таком сценарии, мы можем использовать лучшие примеры для других сценариев, которые предполагают аналогичные изменения процессов (например, повышение спроса в праздники или во время крупных распродаж). Статья содержит руководство по созданию дизайна сайтов онлайн-магазинов, который позволит более эффективно информировать пользователей об изменениях в течение всего процесса покупки – от поиска товара до его доставки.
1. Сообщайте о возможной задержке доставки как можно раньше. Не ждите, когда пользователь откроет корзину или страницу оформления заказа, чтобы сообщить ему об этом.
Как можно раньше информируйте пользователей о любых ограничениях, таких как распроданные размеры или цвета, это может повлиять на поведение пользователей и вызвать у них желание купить товар как можно раньше. Этот принцип, безусловно, касается и задержки доставки, ведь довольно часто товар нужен пользователям к определенной дате.
Сделайте оповещения о задержке доставки заметными и легко доступными на соответствующих страницах по всему сайту, чтобы пользователи могли увидеть их заранее. Не заставляйте своих клиентов тратить время на поиск товаров, которые не будут доставлены в срок. Такой опыт разочаровывает, снижает доверие к бренду, и чаще всего приводит к потере клиентов.

На сайте Adidas.com не было оповещений о задержках доставки ни на главной странице (вверху), ни на странице товара (внизу).

На сайте Adidas.com информация о задержке доставки появлялась только на странице оформления заказа.
Один из распространенных дизайн-паттернов для коммуникации с посетителями сайта — это добавление баннера с необходимой информацией в верхней части страницы. Использование этого паттерна стало стандартной практикой для информирования пользователей о действующих скидках, акциях и других важных обновлениях на сайте. Такой подход хорошо работает до тех пор, пока баннер привлекает внимание.

На сайте Crabtree and Evelyn информация о задержках доставки была указана на баннере, который отображался на всех страницах сайта. Пользователи могли узнать о задержке доставки еще до того, как приступили к выбору товаров. При этом визуальное оформление баннера не делало сообщение заметным. Черный фон действительно имел большой контраст с белым текстом (что хорошо), но он настолько органично вписывался в визуальный стиль сайта, что некоторые пользователи могли его не заметить, так как он был больше похож на декоративный элемент.

Вверху: сайт Nordstrom.com не использовал баннер, но на каждой странице товара была размещена информация о задержках доставки под кнопкой "Добавить в корзину". Несмотря на то, что эта информация отображалась до оформления заказа, текст сообщения был мелким и незаметным. Внизу: мобильное приложение Nordstrom не выводило информацию о задержках доставки, и пользователи не знали о них до тех пор, пока не заходили в корзину.
2. Важные уведомления, связанные с COVID-19, должны визуально выделяться, чтобы люди могли легко их обнаружить.
Чтобы привлечь внимание пользователей, эти уведомления должны иметь визуальный вес и выглядеть как приоритетный элемент, выделяющийся на фоне других элементов страницы. Визуальный вес элементу можно придать с помощью различных техник визуального дизайна, изменяя значения таких параметров как яркость, контрастность, размер, расстояние и текстура.
В мобильной версии сайта Crabtree and Evelyn одно и то же сообщение о задержках доставки имело больший визуальный вес, чем на десктопе. Из-за меньшего размера экрана контрастный черный баннер выделялся на белом фоне страницы и был более заметен пользователям.

Сообщение Crabtree and Evelyn о задержках доставки было очень заметным, что позволяло привлечь к нему достаточно внимания.
На сайте Ulta.com не было информации о задержках доставки на главной странице или на любых других страницах, связанных с оформлением заказа. Ссылка на раздел COVID-19 FAQs (часто задаваемые вопросы) в навигационном меню приводила к странице, содержащей информацию о возможных задержках доставки заказов. Эту информацию было трудно найти. Она была размещена внизу длинного навигационного меню — не самое лучшее место для важных сообщений. Визуальное оформление ссылки на раздел не выделяло ее на фоне остальных пунктов. Также нелегко было найти страницу через поиск — запрос COVID в поисковой системе сайта не давал никаких результатов. Для поиска необходимо индексировать все элементы сайта, а не только товары.

На сайте Ulta.com было трудно найти информацию о задержках доставки (вверху). Еще труднее было найти ее в мобильной версии (внизу), так как ссылка на нужную станицу была скрыта в меню-гамбургере.

Контрастный баннер на сайте Lush.com отлично привлекает внимание. Расположение баннера — под навигационной панелью, не в самой верхней части страницы, а немного ниже – находится в области, куда пользователи часто отводят взгляд, чтобы дать глазам немного отдохнуть.

Bluestone Perennials: баннер с информацией об обновлениях на сайте в связи с пандемией COVID-19 достаточно крупный и включает заголовок, выделенный красным жирным шрифтом и иконкой с восклицательным знаком. Все эти элементы делают баннер очень заметным.

Printful.com: Несмотря на то, что баннер не имеет контрастного цветового фона, он все же привлекает взгляд благодаря использованию иконок и стандартного синего цвета для выделения ссылок, который обычно указывает на что-то интерактивное.

Who Gives A Crap, интернет-магазин туалетной бумаги: чтобы сообщить пользователям о том, что товарный запас исчерпан, сайт выводил модальное окно сразу при входе. Для того чтобы закрыть модальное окно, пользователи должны были обратить на него внимание и подтвердить сообщение. К счастью, им была предоставлена возможность подписаться на лист ожидания, чтобы получить уведомление о поступлении товара в продажу.
Во время чрезвычайных ситуаций все сайты онлайн-магазинов должны содержать хорошо заметную информацию о доставке, независимо от того, ожидается задержка сроков доставки или нет.
В настоящее время многие онлайн-магазины сообщают об изменениях в процессах, связанных с пандемией COVID-19, по этой причине отсутствие подобной информации на сайте кажется покупателям странным. В обычных обстоятельствах нет причин говорить, что все нормально. Но пользователи, которые делали покупки на других сайтах во время пандемии, будут предполагать, что произошли изменения, и будут искать соответствующую информацию. Вспомните закон, касающийся поведения пользователей в интернете (Jakob's Law of the Internet User Experience): люди проводят большую часть своего времени на других сайтах, поэтому их ожидания относительно вашего сайта складываются из опыта взаимодействия с другими сайтами.
Если на сайте нет актуальной информации, связанной с COVID-19, или ее не удается найти с помощью поиска по сайту, покупатели могут быть не уверены в том, получат ли они свой заказ. В худшем случае они могут подумать, что вы закрылись, так как сайт не обновляется в соответствии с происходящими изменениями. Неопределенность — это не то чувство, которое вы хотите вызвать у своей аудитории. Мы рекомендуем всем сайтам онлайн-магазинов выводить хотя бы небольшое сообщение, связанное с COVID-19, даже если оно будет содержать информацию о том, что все операции выполняются как обычно и задержек доставки не будет. Такого рода оповещения не только успокоят пользователей, но также сделают ваш сайт более актуальным и улучшат восприятие бренда.

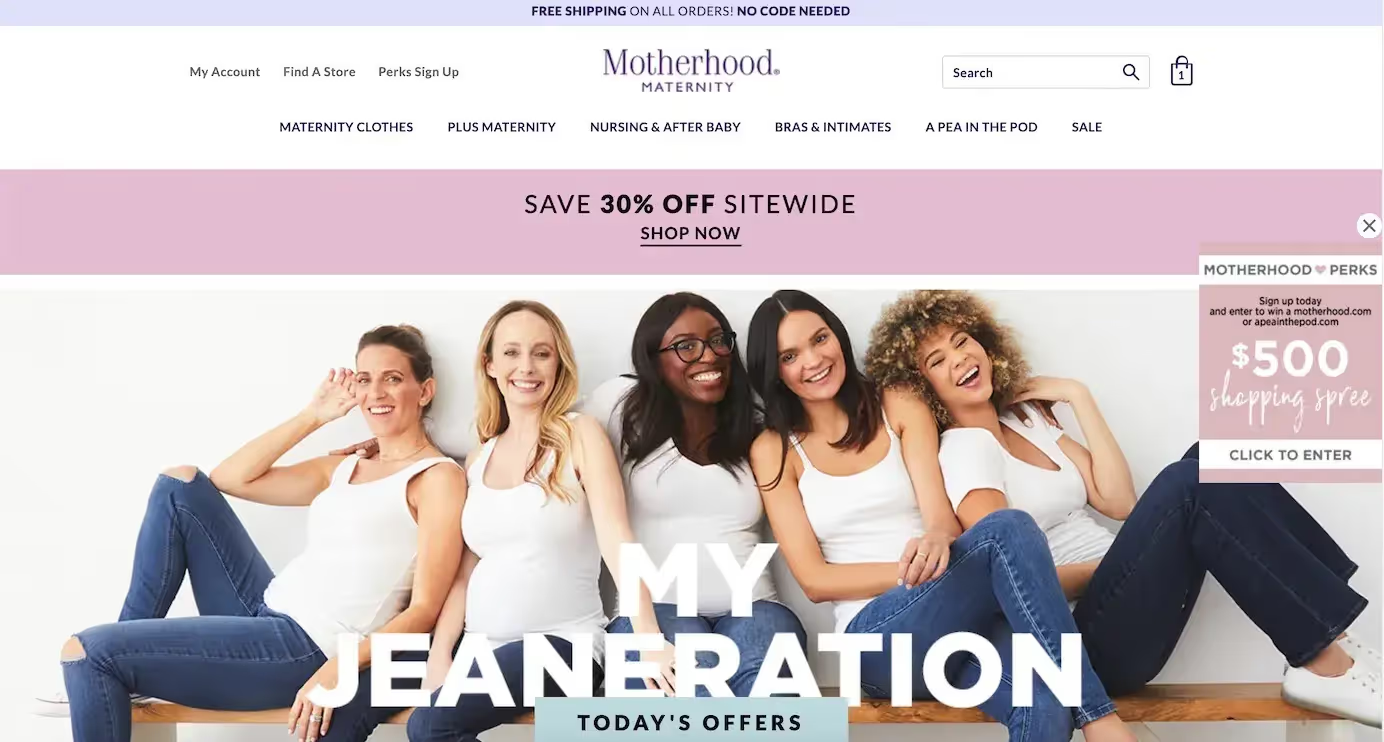
С приближением дня матери я выбирала подарок для одной молодой мамы. На сайте Motherhood Maternity я долго искала любую информацию о задержках доставки в связи с пандемией COVID-19, чтобы исключить возможность получения подарка после праздника. На сайте не было никаких упоминаний о пандемии, по этой причине я не была уверена, придет ли мой заказ вовремя, или сайт просто давно не обновлялся.

Сайт PitViper использовал баннер с сообщением о том, что доставка осуществляется несмотря на COVID-19 (текст сообщения содержит нецензурную лексику, которая была удалена со скриншота).
4. При наличии задержек доставки товара или ограничений на его покупку, разместите информацию об этом на соответствующих страницах.
При введении лимитов на покупку товаров определенной категории для предотвращения закупок впрок или при наличии задержек доставки отдельных товаров, соответствующая информация должна отображаться на страницах категории или самого товара.
Дизайнеры сайта Office Depot Office Max проделали хорошую работу, указав потенциальные сроки задержки доставки конкретных категорий товаров. Они не только разместили общий баннер в верхней части всех страниц со ссылкой на обновление информации о доставке, но и учли, что во время пандемии чистящие средства являются товаром с повышенным спросом, и добавили еще более подробное сообщение на странице категории "Чистящие средства", предупреждавшее покупателей о нехватке товаров этой категории и более длинных сроках доставки. Еще одним положительным моментом в отношении того, как Office Depot Office Max использовал такие сообщения, было то, что баннер был легко заметен и четко выделялся на странице.

В верхней части страницы категории «Чистящие средства» сайта Office Depot Office Max был размещен желтый баннер, содержащий информацию о наличии и доставке товаров этой категории.
Для пользователей, которые не посещали страницу категории, этот же баннер был размещен на страницах самих товаров. Баннер не отображался на страницах категорий товаров, которые были доступны на складе и могли быть доставлены в срок.

Сайт Office Depot Office Max выводил баннер на страницах товаров, доставка которых осуществлялась с задержками.

Интернет-магазин туалетной бумаги Who Gives A Crap ввел лимит на количество и объем заказов своей продукции, чтобы предотвратить закупку впрок. Оранжевый баннер с этой информацией отображался на всех страницах сайта. При превышении лимита сообщение об ограничении заменяло кнопку "Добавить в корзину" на страницах товара.
5. Не полагайтесь только на баннеры на главной странице и на страницах категорий или товаров. Информация об изменении сроков доставки также должна быть указана при оформлении заказа.
Как мы узнали, баннеры, которые обычно размещаются в верхней части веб-страниц, часто остаются незамеченными пользователями. Использование контрастных и графических элементов дизайна для придания большего визуального веса делает их более заметными, но часть пользователей все же их пропускает. В большинстве случаев пользователи ориентированы на решение задач, поэтому их внимание часто переключается на соответствующие элементы страницы — меню навигации или панель поиска. По этой причине они могут игнорировать информационные баннеры. В других случаях баннеры, слишком сильно напоминающие рекламный контент, могут быть пропущены из-за эффекта баннерной слепоты.
Именно поэтому так важно размещать информацию о задержках доставки при переходе в корзину или оформлении заказа. Если пользователь пропустил сообщение на предыдущих этапах, он все же будет проинформирован о возможных изменениях.
Сайт Dollar General использовал баннер жёлтого цвета для сообщения об изменениях сроков доставки в связи с COVID-19. Однако из-за визуального оформления баннера пользователи воспринимали его как рекламный элемент, а не важное сообщение. Дизайн можно было бы улучшить, изменив компоновку текста и выделив его с помощью ключевых слов, таких как "обновление условий доставки в связи с COVID-19". Именно эта информация содержится в длинном сообщении с баннера.


Сайт Dollar General использовал баннер жёлтого цвета для сообщения об изменениях сроков доставки в связи с COVID-19. Однако из-за визуального оформления баннера пользователи воспринимали его как рекламный элемент, а не важное сообщение. Дизайн можно было бы улучшить, изменив компоновку текста и выделив его с помощью ключевых слов, таких как "обновление условий доставки в связи с COVID-19". Именно эта информация содержится в длинном сообщении с баннера.
Сайт Camelbak.com разместил баннер в самой верхней части главной страницы (вверху). Несмотря на то, что наличие баннера — это хорошо, пользователи не всегда начинают делать покупки с главной страницы. Тот, кто сразу попадет на страницы категории или продукта, пропустит это сообщение. Кроме того, при оформлении заказа (снизу) нет никаких упоминаний о возможных задержках доставки.
World Market проделал хорошую работу, включив информацию о задержках доставки в баннер, который отображался на всех страницах сайта. Кроме того, эта информация была указана при оформлении заказа и размещалась рядом с вариантами доставки, что делало ее более заметной для пользователей.

World Market продублировал сообщение с баннера, разместив его рядом с вариантами доставки при оформлении заказа. Однако сам по себе текст сообщения легко пропустить, так как он напечатан мелким шрифтом и расположен в нижней части страницы.

Сайт Target разместил информацию о возможной задержке доставки товара или его отсутствии рядом с соответствующими товарами в корзине. Текст сообщения был выделен красным цветом. Хотя этот индикатор был хорошо заметен благодаря его размещению, цвету и иконкам, его дизайн не идеален: во-первых, сообщение неоднозначное и слишком общее (отсутствие товара и задержка его доставки — это очень разные вещи, плюс есть противоречие между отображением ожидаемой даты доставки и возможным отсутствием товара); во-вторых, область, где размещено сообщение, обычно используется для рекламного контента.

В мобильной версии сайта Nike информация о возможных задержках доставки была указана на странице корзины. Сообщение было хорошо заметно пользователям благодаря контрастному фону и крупному заголовку.
6. Как можно раньше сообщайте пользователям о задержках доставки товаров, на которые они оформили подписку.
Сегодня многие ритейлеры предлагают доставку товаров по подписке. Поскольку пользователи могут оформить подписку и забыть о ней, онлайн-магазинам следует активно связываться с покупателями при первых признаках того, что товаров может не оказаться на складе или их доставка будет задержана. Эта информация должна быть известна пользователю задолго до ожидаемой даты доставки, чтобы у него было время исправить ситуацию. Если это возможно, порекомендуйте пользователям, как это лучше сделать. Возможно, вам понадобится новая автоматическая рассылка, чтобы оповещать пользователей в нужный момент — до того, как стало слишком поздно.

Chewy.com отправил дополнительное сообщение по электронной почте, чтобы проинформировать клиентов, оформивших подписку на товар, о возможных задержках доставки.
7. Ритейлеры, которые вносят изменения в работу своих оффлайн-магазинов или меняют условия самовывоза, должны подробно сообщать об этих изменениях на главной странице сайта и в соответствующих разделах, которые содержат информацию о расположении магазинов и пунктов самовывоза.
В связи с введением режима самоизоляции многие ритейлеры не могут принимать покупателей в оффлайн-магазинах в течение этого периода. Тем не менее, некоторые из этих магазинов могут работать в качестве пунктов самовывоза.
При изменениях в работе большинства оффлайн-магазинов об этом следует сообщить на главной странице сайта.

Слева: на главной странице сайта The Container Store не было информации о закрытии оффлайн-магазинов, но сообщалось о появлении опции бесконтактного самовывоза. Поскольку эта услуга была доступна не во всех магазинах сети, информация об этом также была указана отдельно и содержала ссылку, по которой пользователь мог проверить ее наличие в ближайших магазинах. Справа: к сожалению, на странице товара, где в качестве доставки был выбран бесконтактный самовывоз, не было указано, предоставляет ли конкретный магазин такую услугу.

На странице корзины магазина The Container Store было указано, что самовывоз из магазина возможен, но не было ясно, является ли эта услуга бесконтактной. Было бы лучше, если бы на страницах корзины и каждого отдельного товара было четко указано, доступен ли бесконтактный самовывоз из выбранного магазина.
В дополнение к каталогам товаров, страницы с описанием оффлайн-магазинов должны содержать информацию об обновлениях списка услуг, доступных в каждом конкретном магазине.

Страница одного из магазинов сети The Container Store содержала обновленную информацию о доступных в нем услугах. Синий баннер в верхней части страницы сообщал, что в магазине доступна услуга бесконтактного самовывоза. Кроме того, эта информация была продублирована на красном баннере в средней части страницы. Синий баннер был менее заметен, так как он выглядел так же, как и остальная часть страницы, и не привлекал столько же внимания, как баннер красного цвета.
.avif)
На странице другого магазина сети The Container Store был размещен аналогичный красный баннер с другой формулировкой, который сообщал, что магазин закрыт, и не содержал никаких сведений о возможности бесконтактного самовывоза. Для пользователей, которые ищут пункт самовывоза, было бы лучше, если бы разницу между магазинами с возможностью бесконтактного самовывоза и без было легко определить с первого взгляда (возможно, по разным цветам или иконкам). В случае с The Container Store пользователям нужно было внимательно прочитать текст, чтобы отличить два этих сообщения.
8. Ритейлеры, предлагающие услугу бесконтактного самовывоза, должны сообщать об основных этапах этого процесса на главной странице сайта и при оформлении заказа.
Поскольку бесконтактный самовывоз является новой, незнакомой пользователям услугой, которая была введена во время пандемии COVID-19, ритейлеры должны сообщать о ней всем посетителям сайта. Так как эта услуга может помочь покупателям быстрее получить заказ, она может повысить вероятность совершения покупки. Услугу бесконтактного самовывоза следует рекламировать на главной странице сайта, чтобы проинформировать пользователей о ее доступности и сформировать ожидания на раннем этапе. Подробные инструкции должны быть предоставлены тем, кто выбрал эту услугу в качестве варианта доставки.


Вверху: компания Best Buy продвигала услугу бесконтактного самовывоза с использованием инфографики, описывающей процесс. Внизу: на странице корзины рядом с вариантами доставки было указано, что заказ можно получить с помощью услуги бесконтактного самовывоза.

При оформлении заказа на сайте Best Buy повторно сообщалось о бесконтактном самовывозе и было указано, что более подробные инструкции будут отправлены по электронной почте.

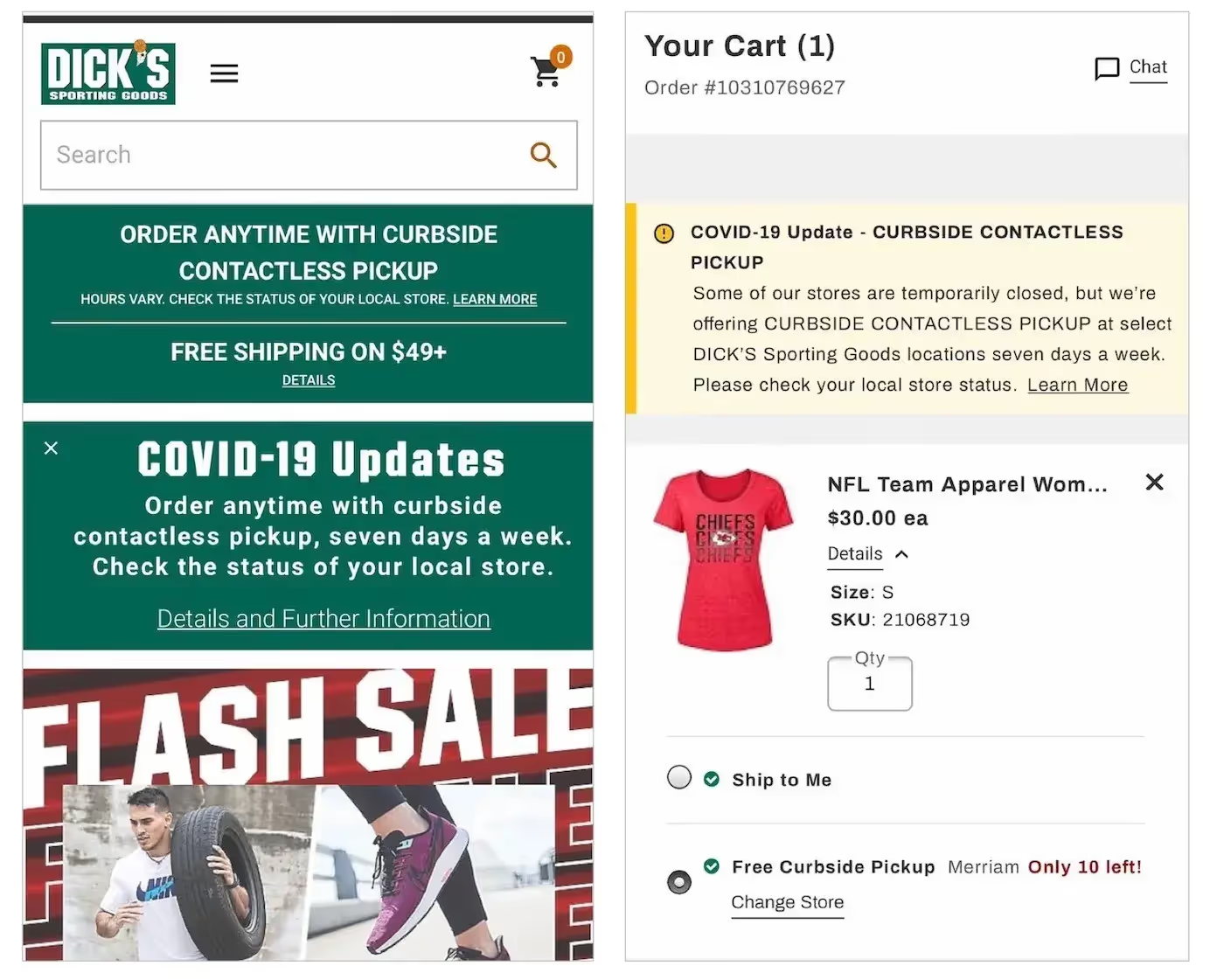
Слева: хотя на главной странице мобильной версии сайта Dick's Sporting Goods на двух отдельных баннерах упоминается бесконтактный самовывоз, услуга недостаточно подробно описана. Информация о доставке заказа в любое время вводила покупателей в заблуждение, так как услуга была доступна не во всех магазинах и только в определенные часы. Справа: на странице корзины также было четко указано о возможности бесконтактного самовывоза.
9. Пересмотрите текст писем автоматической рассылки, связанных с заказом товаров и услуг. Убедитесь, что письма содержат всю необходимую информацию об изменении процессов и дайте четкие инструкции по любым дополнительным шагам.
Когда пользователи совершают покупку через Интернет, за этим обычно следует как минимум одно автоматически отправленное письмо с подтверждением заказа. Некоторые ритейлеры сопровождают весь процесс покупки соответствующими электронными письмами для информирования покупателей о состоянии заказа и предоставления необходимых сведений на каждом этапе. Например, после подтверждения заказа пользователь может получить электронное письмо с информацией о доставке, затем — письмо об отправлении заказа, и наконец — письмо с подтверждением доставки.
Оптимальным вариантом для любого типа писем, сопровождающих процесс покупки, является подтверждение успешного завершения одного этапа и подготовка пользователя к тому, что следует ожидать на следующем. Это значит, что информация о задержке сроков доставки в связи с COVID-19 должна быть продублирована в электронных письмах с подтверждением заказа, даже если об этом уже сообщалось на сайте. После оформления заказа письмо с подтверждением становится единственным источником информации о покупке для многих пользователей, поэтому они будут обращаться именно к нему.

World Market продублировал сообщение с баннера, разместив его рядом с вариантами доставки при оформлении заказа. Однако сам по себе текст сообщения легко пропустить, так как он напечатан мелким шрифтом и расположен в нижней части страницы.
Электронное письмо Nordstrom с подтверждением заказа было понятным и четким, содержало информацию о возможных задержках доставки в связи с пандемией COVID-19 и подтверждало оплату заказа.

Сайт Почтовой службы США информировал пользователей о том, что заказы на упаковочные товары будут отложены. Однако эта информация не была указана в электронном письме с подтверждением заказа. Также в конце письма содержалась устаревшая информация о сроках доставки, которая не соответствовала корректировкам в связи с COVID-19, о которых сообщалось на сайте.
Поскольку многие оффлайн-магазины работают только в режиме пунктов самовывоза, возможно, стоит включить информацию об этих изменениях в текст писем автоматической рассылки. Всякий раз, когда пользователь переходит с цифровой точки взаимодействия с компанией на физическую, очень важно сформировать у него адекватные ожидания и подготовить его к этому процессу. Это становится еще более важным во время чрезвычайных ситуаций, таких как пандемия COVID-19, когда бизнес вынужден вводить новые, незнакомые пользователям услуги.

Письмо с подтверждением заказа на сайте Best Buy (разбито на два скриншота) содержало подробные инструкции о том, что именно нужно будет делать покупателю, когда он приедет забирать заказ в пункт бесконтактного самовывоза. Это позволяло эффективно подготовить пользователей к новому опыту.

Несмотря на то, что компания Home Depot добавила понятные и краткие инструкции об услуге бесконтактного самовывоза в электронные письма, в них был использован прежний шаблон писем о получении заказа в магазине, в котором содержалось крупное изображение контакта с сотрудником.
Ритейлеры должны пересмотреть все письма автоматической рассылки, сопровождающие процесс покупки, чтобы убедиться в том, что они отражают изменения в процессах, связанные с COVID-19. Например, если покупатель приобрел большой предмет, включенный в комплект доставки, обновите текст писем, чтобы проинформировать его о том, какие меры предосторожности будут предприняты для обеспечения безопасности владельцев жилья.
10. При необходимости используйте другие каналы связи, такие как SMS-оповещение или мессенджеры, для более оперативного информирования пользователей о происходящих изменениях.
Если пользователи дали согласие на получение сообщений через другие каналы, такие как SMS-оповещение или мессенджеры, рассмотрите возможность их использования для более оперативного информирования об обновлениях. Хотя электронная почта широко используется для сопровождения процессов покупки, не все пользователи внимательно отслеживают получение электронных писем для мгновенного оповещения. Отправка SMS-сообщений или информирование через мессенджеры являются более эффективным каналом связи для мгновенного оповещения пользователей.
В связи с увеличением объема онлайн-заказов во время пандемии Shipt использовал мессенджеры для информирования пользователей о том, что доставка подтвержденного заказа была задержана, а затем отменена. Мгновенное оповещение пользователей позволяло им быть в курсе статуса заказа и избежать разочарования, если бы сообщение было отправлено по электронной почте и пропущено ими.

Shipt отправил клиенту сообщение через мессенджер, уведомив его о том, что доставка его заказа будет задержана (слева). Позже клиенту сообщили, что заказ не сможет быть доставлен в этот день (справа).
Было бы лучше, если бы Shipt предоставил клиенту ссылку для управления своим заказом в онлайн-режиме, чтобы он смог перенести доставку на более поздний срок, как только узнал о произошедших изменениях.

Мобильное приложение Target использовало push-уведомления для оповещения клиентов (надеемся, что пользователи, которые отключили уведомления, получали оповещения через другие каналы связи). Это было удобно для пользователей, так как они могли быстро перейти от уведомления к пошаговому руководству по бесконтактному самовывозу, которое сопровождало этот процесс. В руководстве также было указано, какие знаки и вывески следует искать при прибытии в магазин.
Заключение
Чрезвычайные ситуации, такие как природные катастрофы или пандемия COVID-19, могут застать нас врасплох, вынуждая отдельных людей и целые компании меняться в мгновение ока. Быстро реагировать на изменение обстоятельств и оперативно сообщать об этом пользователям довольно сложно. Скорее всего процесс коммуникации будет далек от идеала на первых этапах, и это нормально. Сделайте шаг назад и проанализируйте опыт пользователя. Если у вас есть карта пути пользователя (CJM), скорректируйте ее так, чтобы она отражала текущий опыт, и используйте ее в качестве инструмента для оперативного информирования пользователей о ключевых изменениях, постоянно совершенствуя процесс коммуникации.
Чрезвычайная ситуация, с которой мы столкнулись, не будет последней. Еще не раз нам придется экстренно внедрять изменения. Используйте этот опыт как возможность для обучения и разработки стратегии. Если вы ещё не составили карту пути пользователя, возможно, самое время сделать это сейчас. CJM даст вам целостное представление о том, как пользователи проходят по вашему сценарию для достижения целей, это понимание поможет вам определить, где именно должны произойти изменения.
Рассмотрите возможность разработки стратегии для реагирования на чрезвычайные ситуации, чтобы в будущем действовать быстро и эффективно.
Предусмотрите в вашей дизайн-системе компоненты, которые вы сможете использовать для передачи срочных, критически важных сообщений.
Выявите текущие пробелы в дизайн-системе, определив, какие из необходимых компонентов отсутствуют.
Составьте план действий, содержащий ссылки на все элементы, которые нужно будет пересмотреть и скорректировать в случае экстренного внесения изменений (например, автоматическая рассылка по электронной почте, push-уведомления и т.д.).
Составьте список команд, которые отвечают за разные части пользовательского опыта, чтобы использовать его в качестве отправной точки для координации работы над реализацией стратегии в масштабах всей компании.
.webp)
.webp)
















































