В UX-дизайне онбординг — это процесс, в рамках которого вы учите людей пользоваться вашими продуктами.
Скажу откровенно, меня раздражает онбординг — и как дизайнера, и как потребителя 😈.
Бесчисленное количество раз я (как потребитель) подписывалась на новое приложение, с нетерпением предвкушая его использование, однако меня заставляли проходить нудные пошаговые руководства, которые мгновенно вылетали у меня из головы.
Бесчисленное количество раз меня (как дизайнера) просили спроектировать сценарий онбординга для новых пользователей, чтобы они как можно скорее могли научиться пользоваться продуктом.
Не поймите меня неправильно! Желание сделать так, чтобы пользователи без труда освоились в новом продукте открыли для себя замечательные функции, которые мы для них создали, совершенно оправданно, но как же мы дошли до того, что онбординг стал таким неправильным, скучным и неэффективным?
Что делает онбординг эффективным
Прежде чем погружаться в паттерны дизайна, давайте разберемся, каким должен быть эффективный процесс онбординга.
- Информативным: Онбординг предоставляет пользователям необходимый объем информации — не слишком много и не слишком мало.
- Простым для восприятия: Пользователи сразу понимают, что до них пытаются донести.
- Своевременным: Онбординг запускается в нужный момент пути пользователя.
- Увлекательным: Онбординг вызывает интерес и побуждает к активным действиям.
- Беспроблемным: Опыт онбординга не прерывает основной сценарий взаимодействия с продуктом.
Распространенные, но не слишком удачные паттерны
В своих предыдущих проектах я использовала некоторые общепринятые шаблоны онбординга, которые в последующем оказались неэффективными, поскольку не отвечали указанным выше критериям. Вот несколько примеров.
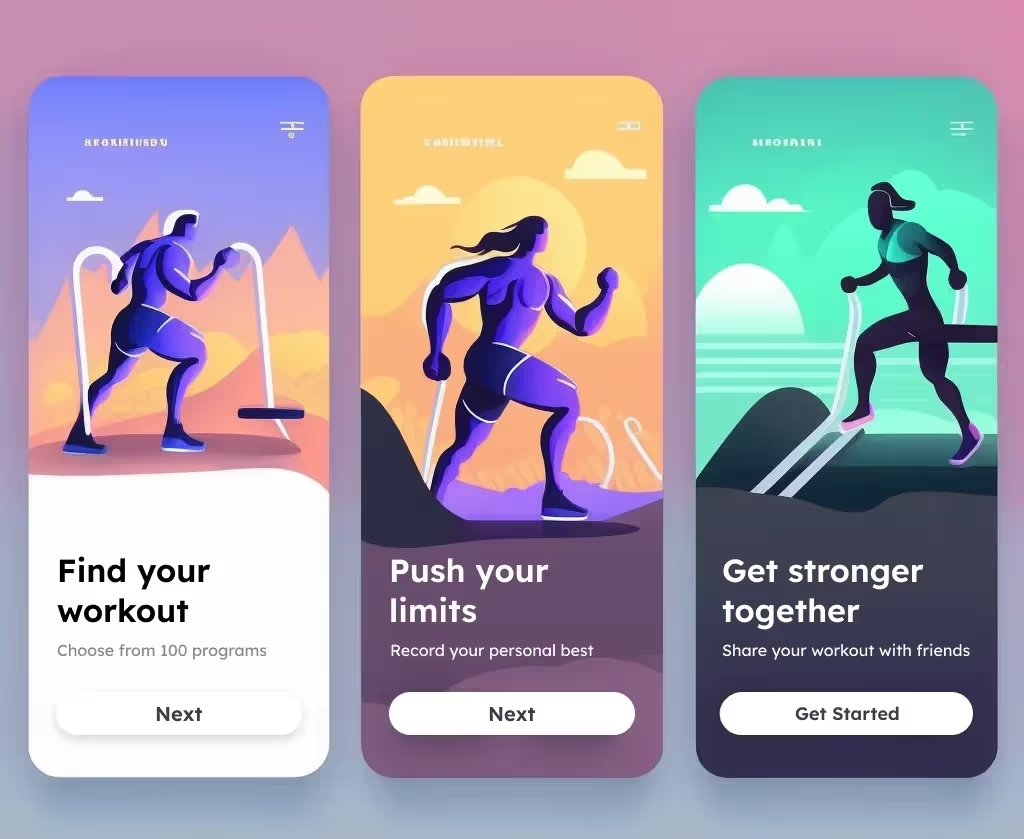
Полноразмерные экраны онбординга

Как и многие, я создавала полноразмерные экраны онбординга. Это популярный шаблон, потому что он дает дизайнерам и компаниям возможность продемонстрировать свой визуальный стиль при помощи иллюстраций, показать свой бренд и уникальность. Однако тот факт, что среднее время просмотра этих страниц было стабильно низким, доказывает, что экраны оказались неэффективны, потому что они:
- Не слишком информативны: они предоставляют не больше информации, чем та, которую пользователи уже видели в магазине приложений.
- Трудно воспринимаются, если плохо спроектированы: здесь легко переборщить с количеством текста и добавить его больше, чем пользователи готовы читать.
- Создают дополнительные препятствия: эти экраны задерживают людей, не дают им приступить к фактическому использованию приложения и при этом не приносят никакой существенной пользы.
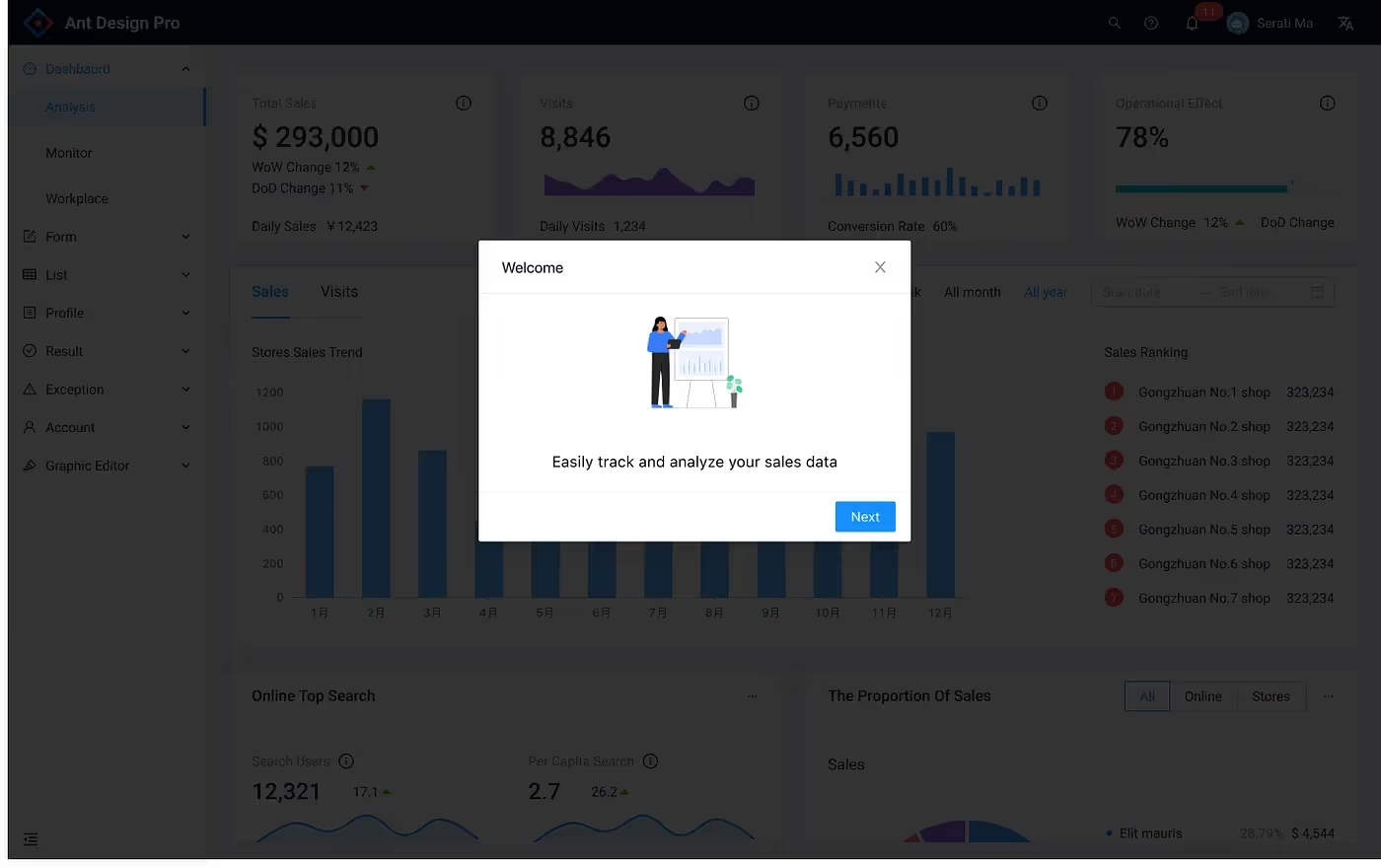
Модальные окна в центре экрана

Модальные оверлеи, размещенные в центре экрана, используются для приветствия новых пользователей или, чаще, для представления новых функций существующим пользователям. Однако они неэффективны, потому что они:
- Создают дополнительные препятствия: модальные окна чрезвычайно навязчивы — пользователи запускают продукт, чтобы выполнить ту или иную задачу, но в итоге вынуждены отвлекаться.
- Не способны заинтересовать аудиторию: в эпоху, когда веб-сайты, как правило, перегружены всплывающими окнами, у пользователей сформировалась привычка закрывать их, не читая.
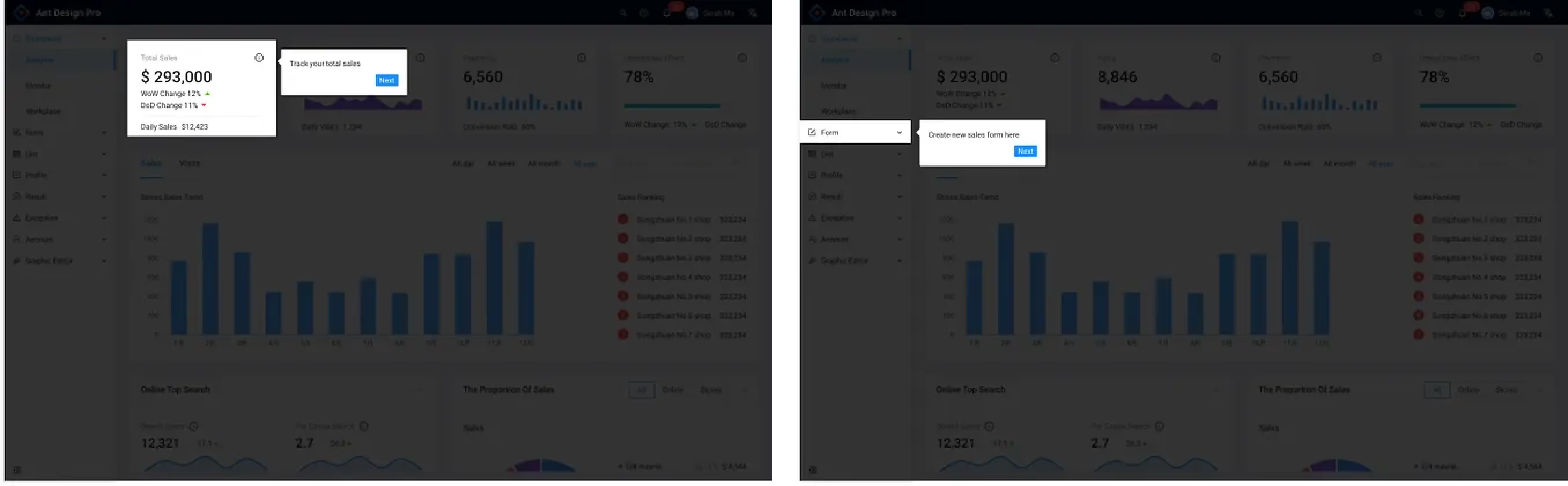
Пошаговый обзор продукта

Обычно пользователи следуют за всплывающими подсказками по всему интерфейсу, чтобы узнать, какую функцию выполняет каждая секция и кнопка. Но такое решение:
- Плохо воспринимается: пользователи получают слишком много информации, прежде чем познакомиться с интерфейсом на практике.
- Не слишком увлекательно: когда информация плохо усваивается, процесс онбординга кажется долгим и утомительным.
Почему мы разрабатываем неэффективный онбординг
Мы рассматриваем онбординг как что-то второстепенное и оставляем его на потом
Мы часто отдаем приоритет разработке самих функций, и прямо перед тем, как закончить дизайн, мы (или кто-то из нашей команды) думаем, что было бы неплохо добавить сценарий онбординга.
В этой идее нет ничего плохого, но время для нее выбрано неудачно. Когда проект находится на финальной стадии, мы торопимся закончить дизайн, из-за чего процесс проектирования онбординга страдает. Мы не проводим достаточно исследований и тестов и чрезмерно полагаемся на устоявшиеся, но неэффективные шаблоны (как те, что были рассмотрены выше).
Мы относимся к онбордингу как к способу исправления плохого дизайна
Когда вы понимаете, что функция получилась слишком сложной, и пользователям не освоить ее без нашей помощи, это чаще всего является индикатором того, что функция плохо спроектирована. Во многих случаях вместо того, чтобы вернуться назад и пройти еще одну итерацию дизайна, мы прибегаем к добавлению сценария онбординга для обучения пользователей, думая, что это решит проблему.
Хороший онбординг незаметен
Мы склонны думать об онбординге как об отдельном от основного опыта взаимодействия пользовательском сценарии. Однако хороший онбординг должен быть незаметным, поскольку он встроен в опыт взаимодействия с продуктом.
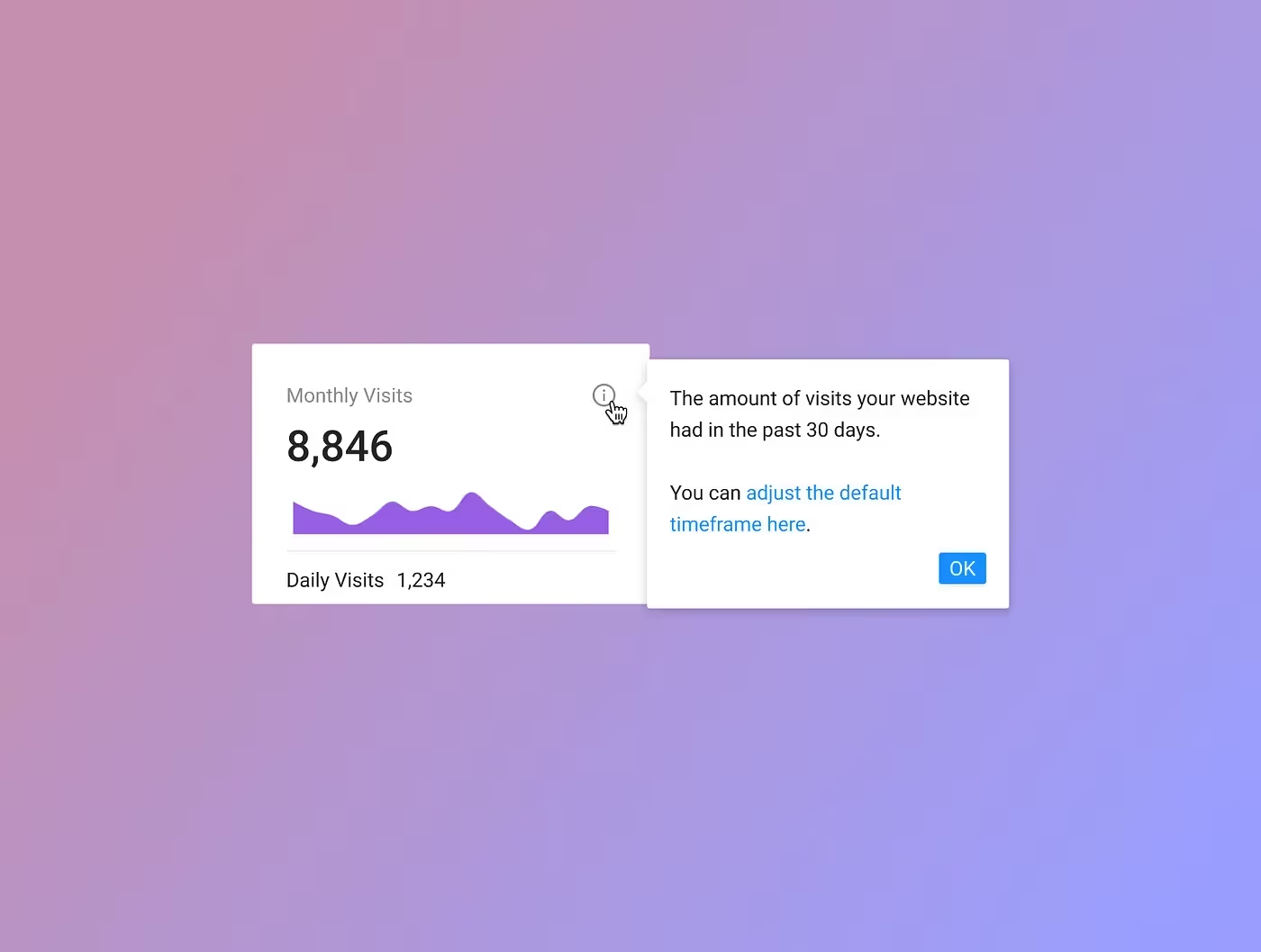
Объясняйте функцию только тогда, когда пользователь до нее добрался

Мы должны предоставить пользователям свободу самостоятельно изучать различные функции продукта. В том и только в том случае, если конкретная функция сложна, и вы считаете, что помощь будет полезной, вы можете использовать поясняющие паттерны, такие как всплывающие подсказки, чтобы помочь пользователям сориентироваться.
Главное — не переусердствовать. Объяснение должно быть кратким и содержать ссылки на документацию продукта, если она у вас есть. Хорошая всплывающая подсказка предоставляет людям достаточно информации, чтобы они могли разобраться во всем самостоятельно, и предлагает им дополнительную помощь на случай, если она им понадобится.
Используйте пустое состояние как возможность для онбординга

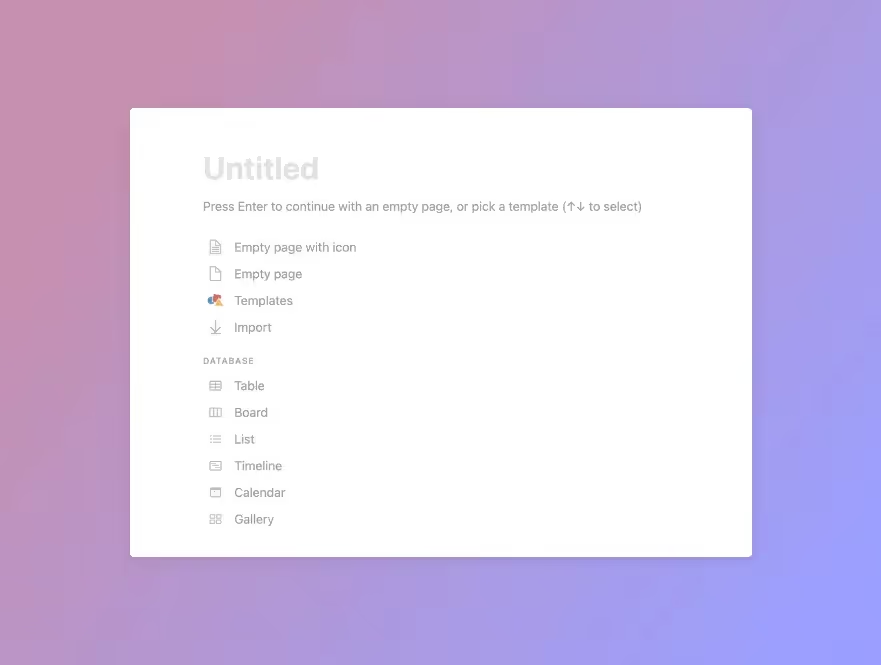
Пустые состояния — идеальная площадка для осмысленного обучения продукту. Например, когда человек начинает использовать Figma, он видит не пустой раздел с файлами, а файлы по умолчанию, которые демонстрируют функциональные возможности платформы. Аналогично в Notion, когда вы создаете новый шаблон, вы видите в нем текст-заполнитель, в котором перечислены доступные опции (виды контента).
Это грамотные решения — они ненавязчивы и гармонично встроены в опыт взаимодействия с продуктом.
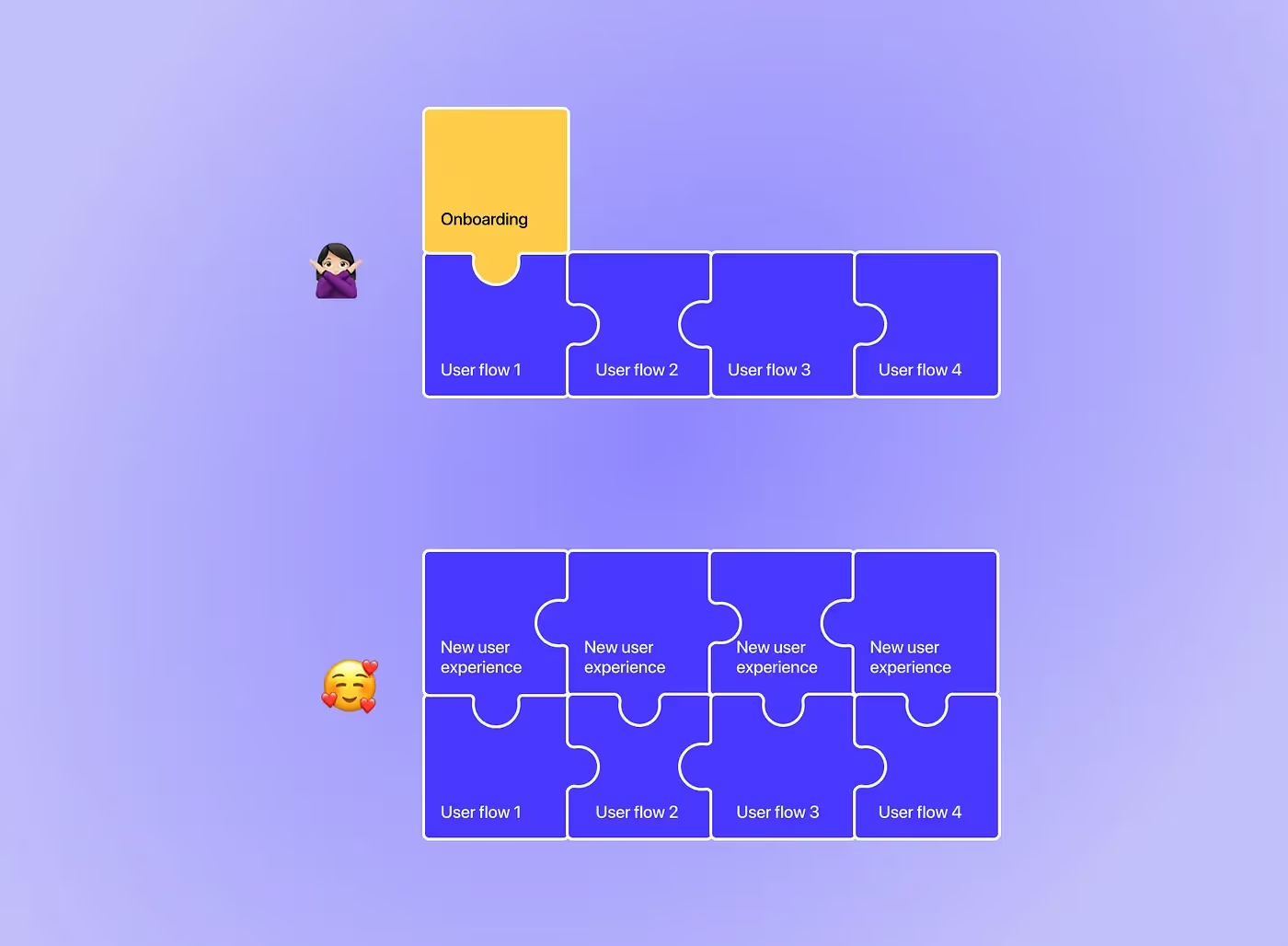
Воспринимайте онбординг как новый пользовательский опыт

Проектирование онбординга — это, по сути, разработка нового пользовательского опыта. Мы воспринимаем онбординг как обособленный одноразовый сценарий, единственная цель которого — передать знания новым пользователям.
Однако опыт нового пользователя — это нечто гораздо большее. Это и первоначальное волнение при знакомстве с новым продуктом, и любопытство при выяснении того, как лучше использовать продукт, и чувство удовлетворения от того, что мы узнали что-то новое. Поэтому при создании опыта для нового пользователя наша цель состоит в том, чтобы привнести в его жизнь эти восхитительные моменты и помочь ему насладиться соответствующими чувствами.
Когда мы начинаем воспринимать онбординг как новый пользовательский опыт, это также напоминает нам о том, насколько важно придерживаться надлежащего процесса проектирования – создавать дизайн на основе хорошо изученных персон, проверять его с помощью пользовательских тестов и отслеживать результаты, чтобы оставаться честным перед собой и другими.
.webp)
.webp)




















.webp)

.webp)

.webp)
%20(1).webp)