Варианты использования AI в веб-дизайне и дизайне продуктов: что мы можем начать применять уже сейчас и чего ждать в ближайшем будущем?
AI-инструменты для преобразования текста в изображения, на первый взгляд, могут показаться «волшебными». Однако, к сожалению, многие из них реализованы с большим количеством недочетов, которые требуют решений (и изменений в законодательстве), чтобы эта технология стала более жизнеспособной для применения в коммерческих проектах.
Если вопрос создания иллюстраций при помощи AI для вас не актуален, существует множество других, более этичных способов имплементировать машинный интеллект в процесс разработки продукта или дизайна.
В этой статье мы расскажем, как можно применять AI-инструменты уже сегодня и в каком направлении продолжат развиваться эти технологии в ближайшем будущем.
Аватары для мокапов
Если вы разрабатываете приложение, в котором есть профили или учетные записи участников, вам придется много работать с аватарами. Довольно сложно создать реалистичный мокап с плейсхолдерами или стоковыми фотографиями — и здесь AI приходит нам на помощь.
Сайт “This Person Does Not Exist” (дословно — этого человека не существует) использует искусственный интеллект для создания уникальных фотографий лиц вымышленных людей. Советую сделать несколько попыток, чтобы получить по-настоящему разнообразную выборку. К сожалению, алгоритм иногда искажает лица белых / азиатов, а разнообразие ограничивается содержанием лежащих в основе источников данных.

Удаление фона
AI уже некоторое время помогает дизайнерам с удалением фона. Да, в Photoshop есть хорошие инструменты, которые справляются с выполнением этой задачи, но если вы давно перешли в Figma и отказались от своей лицензии Creative Suite, существует несколько отличных веб-сервисов, которые удаляют фон с помощью AI без вашего участия.
Один из примеров — Removal.ai. Я решил протестировать его и скачал для этого фотографию Godisable Jacob со стока Pexels. Как вы можете видеть ниже, инструмент достаточно хорошо справился даже с такой сложной деталью, как волосы, но случайно удалил руку. Конечно, результат не идеальный, но большинство подобных сервисов также включают функции редактирования, что позволяет доработать его.

Соотношение сторон изображения для первого экрана
Вероятнее всего каждый, кто проектировал сайты в течение последних 10 лет, сталкивался с подобной ситуацией. Вам нужно разместить большое изображение на первом экране сайта. Вы нашли несколько подходящих картинок, но они либо имеют портретную ориентацию, либо несуразно обрезаются сверху или снизу.
Чтобы это исправить, дизайнеры обычно прибегают к технике наложения поверх градиента, который переходит в сплошной цвет. Благодаря этому изображение становится достаточно широким, но при этом не выглядит нелепо.

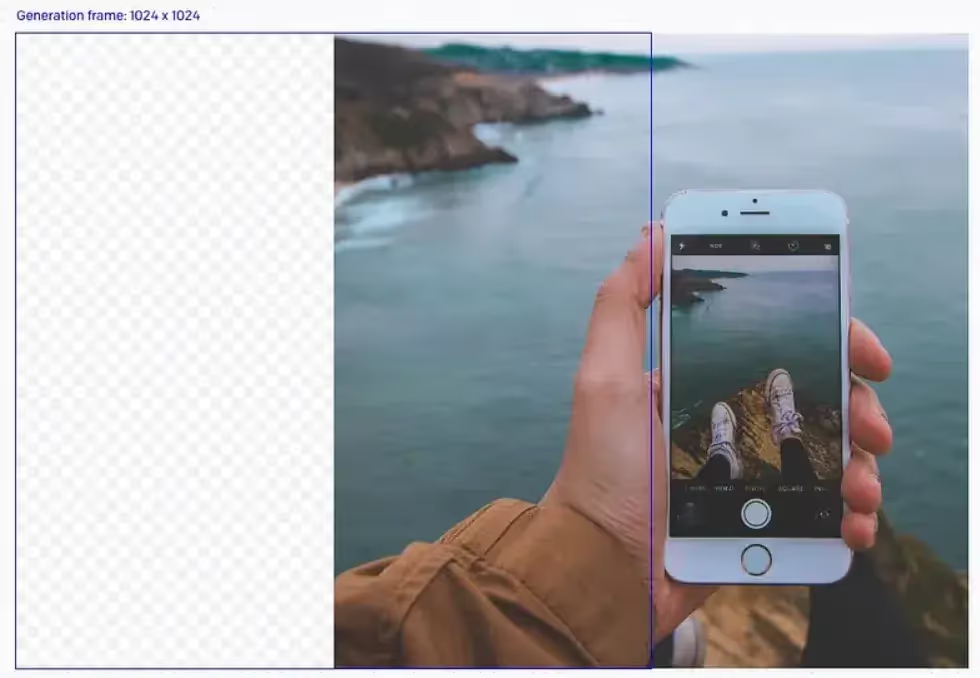
Исправить эту ситуацию поможет инструмент DALL · E. Хотя он в первую очередь предназначен для создания реалистичных изображений на основе текстовых описаний, здесь также есть две важные функции: “Inpainting” и “Outpainting”. Вы можете заполнить область внутри изображения, добавляя различные элементы с помощью текстовых подсказок, либо расширить фотографию за пределы исходного холста. Причем изображения не обязательно должны быть сгенерированы искусственным интеллектом. Давайте протестируем этот инструмент на нашей фотографии.

Мы переместили рамку генерации влево и добавили текстовое описание: “береговая линия, пляж, не в фокусе”. Инструмент (функция Outpainting) хорошо справился со своей задачей, заполнив пустое пространство размытой береговой линией (и недостающей частью рукава).

AI подбирает новое изображение под цвета и формы на исходном фото, чтобы переход между ними получился незаметным. Я повторил это действие несколько раз, чтобы добиться необходимой ширины, но в результате получил пляж со слишком большим количеством мусора и визуального шума.

Тут на помощь нам приходит функция Inpainting. Я повторно ввел текстовую подсказку «пляж, чистые золотые пески» или что-то подобное, и в итоге получил изображение, готовое к использованию.

Несмотря на мои сомнения по поводу источников данных, я нахожу подобные функции — когда основа изображения все еще создается человеком — гораздо более этичными.
Тексты для интерфейса
Дизайнеров контента непросто заменить искусственным интеллектом, поскольку они являются невероятно важной частью зрелых дизайнерских команд. По-моему опыту, таких специалистов не хватает, поэтому командам зачастую приходится делать все самостоятельно, обращаясь к доступным ресурсам. На практике множество UI-текстов, например, сообщения об ошибках, предупреждения, уведомления, пишут сами продуктовые дизайнеры.
Текстовые инструменты на основе AI, такие как ChatGPT, не знакомы с вашим руководством по созданию контента (если оно у вас есть) и не знают как обеспечить единообразие на сайте или в приложении, но они могут быть полезны для создания первых набросков или доработки коротких абзацев.
Пример сокращения UI-текста с помощью ChatGPT:
Задача: перепиши этот текст, чтобы он стал короче: «Вы можете использовать веб-хуки для получения уведомлений о событиях, которые происходят в вашем аккаунте. URL-адреса веб-хуков должны использовать HTTPS. Более подробную информацию вы можете найти в нашей документации».
Результат: “Веб-хуки позволяют получать уведомления о событиях в вашем аккаунте. URL-адреса веб-хуков должны использовать HTTPS. Более подробную информацию ищите в нашей документации”.
Если повторно запустить ту же команду для уже сокращенной версии текста, мы получим:
Результат: “Используйте веб-хуки, чтобы получать уведомления о событиях в аккаунте. Для URL-адресов требуется HTTPS. Больше информации в нашей документации”.
Ни один из этих вариантов нельзя назвать идеальным, но они могут натолкнуть вас на мысль о том, как последовательно сократить нужные предложения. Вы можете выбрать лучшие фрагменты из нескольких итераций. Вот как вы могли бы доработать этот отрывок вручную:
“Используйте веб-хуки, чтобы получать уведомления о событиях в аккаунте. Требуется HTTPS. См. полную документацию”.
Мой главный совет — никогда не используйте результат работы AI как есть. Вам все еще нужно приложить усилия, чтобы текст получился логичным и согласованным.
«Magic Copy» — функция плагина Magician Figma от Diagram, который решает аналогичную задачу, хотя я по-прежнему считаю, что все этические соображения относительно искусственного создания изображений применимы к другим их функциям Magic Image и Magic Icon.
Будущее
Мне несложно представить себе будущее, в котором мы используем новые, более совершенные AI-инструменты проектирования, но уже для создания структурированных дизайн-файлов со слоями, фреймами, векторными объектами, текстовым контентом и т.д. На мой взгляд, здесь опять возникают вопросы этичности получения данных для обучения подобных инструментов.
Возможно, когда-нибудь мы сможем ввести запрос:
“Создай шаблон домашней страницы фотоприложения для путешественников под названием WorldView.”
Получить 4 или 5 вариантов за считанные секунды, выбрать тот, который нам нравится, а затем создать дополнительную задачу:
“Измени визуальный стиль, чтобы он больше напоминал фотографии 60-х с таким-то цветом в качестве основного.”
…
“Сделай текст на первом экране более коротким, а призыв к действию более заметным и привлекательным.”
…
“Удали из меню пункт «О нас» и увеличь расстояние между остальными пунктами.”
…
“Замени слайдер чем-то более доступным.”
Я думаю, что AI-инструменты на основе текстовых подсказок должны обеспечивать тонкую настройку и поддержку множественных последовательных запросов, распознавать указанные пользователем элементы, а также редактировать и адаптировать дизайн по мере необходимости.
Речь не идет о полном исчезновении профессии дизайнера. Однако, учитывая то, насколько AI может ускорить определенные этапы рабочего процесса, безусловно, это окажет существенное влияние на рынок труда.
Даже не знаю, захватывающей или ужасающей является такая версия будущего (а может и то, и другое). Но в любом случае, с учетом того, как сильно AI-инструменты продвинулись вперед в 2022 году, это кажется неизбежным. То, каким может быть это будущее, зависит, в том числе и от нас, — дизайнеров.
.webp)
.webp)









































.avif)






