В современном мире люди каждый день испытывают высокую когнитивную нагрузку. Интерфейсы, которые мы проектируем, могут как усугубить ее, так и стать безопасным уголком, где пользователям комфортно и приятно проводить время.

Мы всё время говорим о когнитивной нагрузке, которую испытывают пользователи. Но задумайтесь о нашей общей «человеческой» когнитивной нагрузке. Многие из нас сегодня перегружены информацией и событиями, из которых состоит повседневная жизнь. А цифровой и физический опыт неразделимы.
Пытаетесь ли вы справиться с домашними делами, проводите время с семьей, читаете новости или ищете что-то в Интернете — вы находитесь в состоянии хронической информационной перегрузки.
Дизайнеры способны создавать безопасные цифровые пространства, где эта нагрузка не будет столь ощутима. Но чаще всего мы непреднамеренно усугубляем ее.
Особенно сильно эта проблема проявляется на сайтах электронной коммерции. Она может оказаться по-настоящему губительной для пользователей с когнитивными нарушениями, в частности тех, у кого проблемы с памятью.
В интернет-магазинах мы просматриваем гораздо больше товаров, чем когда-либо могли изучить в обычном магазине. А так называемая ленивая/отложенная загрузка (lazy loading) и многократное повторение разных версий одного товара в списке товаров (например, разных цветов) вынуждают пользователей полагаться на свою рабочую память, когда они принимают решение о покупке и пытаются вспомнить, что они уже видели.
В то же время многие интернет-магазины не предоставляют достаточно возможностей для сокращения списка товаров до комфортного размера. В результате люди чувствуют себя настолько перегруженными, что покидают сайт.
Как люди принимают решения
Принимая решения, мы балансируем между разумом и эмоциями. Без эмоций нам пришлось бы вечно взвешивать все «за» и «против» каждого варианта. Без разума мы бы принимали поспешные опрометчивые решения, не обдумав их до конца (и, скорее всего, в дальнейшем жалели бы о них).
«Эффект качелей», когда оба эти фактора сменяют друг друга, позволяет нам действовать оптимальным образом. Однако поиск такого баланса требует усилий и концентрации.
Сбитый с толку покупатель
Самый непонятный, вызывающий путаницу аспект повсеместного внедрения бесконечной прокрутки и ленивой загрузки — дублирование товаров в списке.
Некоторым пользователям нравится, когда им предлагают десять вариантов одного и того же товара — каждая расцветка в отдельной карточке. Другие же предпочитают просматривать доступные цвета уже после перехода на страницу с подробной информацией о товаре.
В любом случае, когда ассортимент включает сотни товаров в десятках цветов, представление их по отдельности формирует у пользователей завышенные нереалистичные ожидания и сильно усложняет поиск подходящих опций (количество товаров может достигать нескольких тысяч).
Хотя на первый взгляд дублирование повышает видимость каждого товара, большинство пользователей находят этот паттерн разочаровывающим.
Например, многих участников тестирования, проведенного Baymard, сбило с толку количество вариаций товаров, которые были перечислены в виде отдельных элементов списка. Им было трудно определить, сколько уникальных опций имеется в наличии.
Целеустремленный покупатель
Поиск 1 из 400 товаров кажется невыполнимой задачей. Среднестатистическому покупателю намного проще выбрать 1 из 20. Если люди с хорошим зрением могут хотя бы просматривать список группами, например, по 4 вещи, то люди с нарушениями зрения взаимодействуют с интерфейсом при помощи скринридера, который озвучивает для каждой карточки примерно следующее:
Просматриваю 1 из 400 товаров > товар 1 > фотография модели в синей футболке > распродажа > базовая футболка > темно-синий > $15.99 > посмотреть подробную информацию о товаре > добавить в избранное > добавить в корзину > следующий товар > товар 2 >.... и т.д.
Я уже устала. 😫
Людям нравится выполнять задачи. Это дарит нам ощущение удовлетворения. Большую роль здесь играет эффект градиента цели. Нам нужно чувствовать, что цель достижима, иначе мы расстраиваемся и отказываемся от дальнейших попыток.
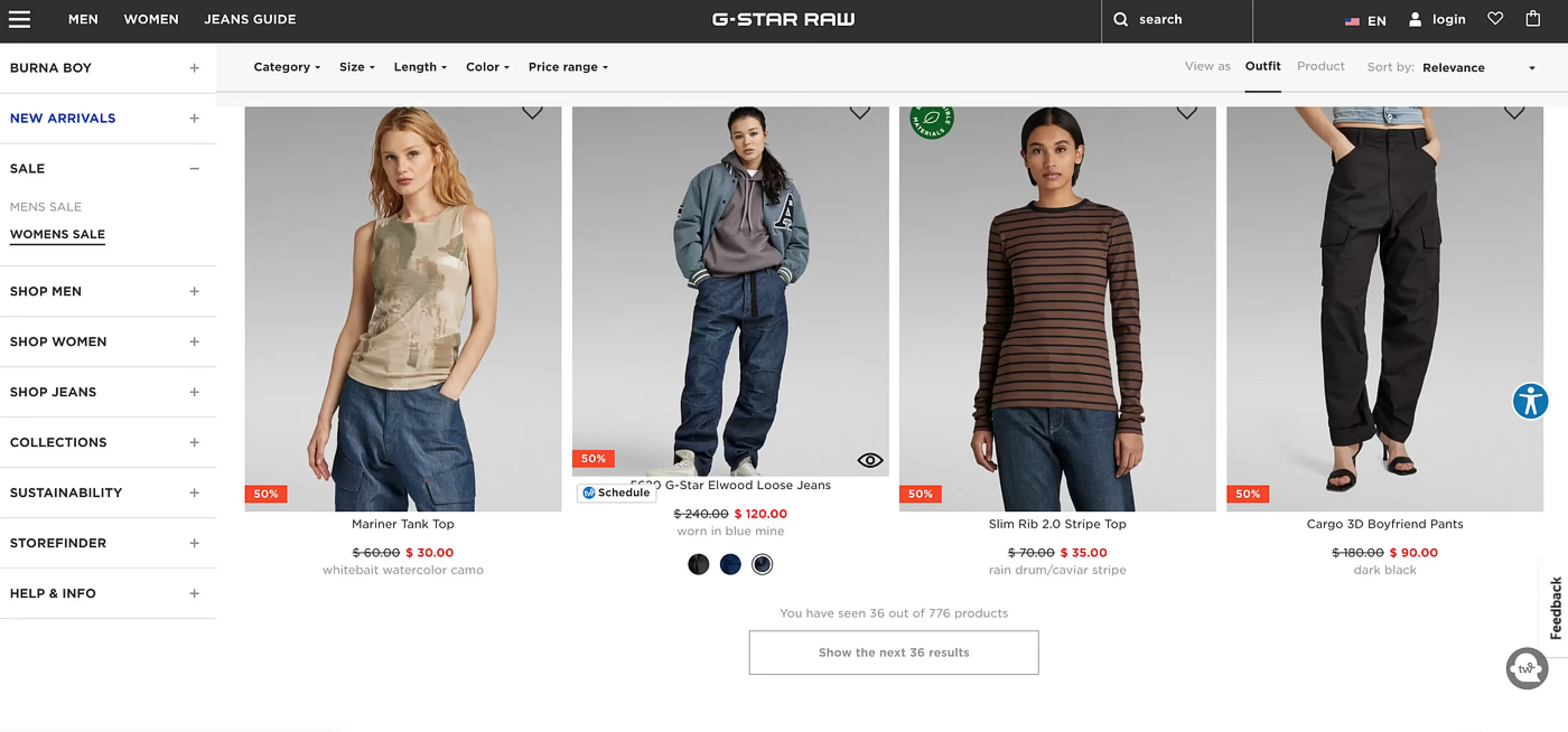
На сайте G-star в категории Womens’ Sale (Распродажа женской одежды) пользователю нужно прокрутить страницу несколько раз, чтобы добраться до конца списка, где его встречает надпись «Вы просмотрели 36 из 776 товаров». Сколько же времени потребуется, чтобы просмотреть их все?!
Это слишком сложная задача для человека, у которого и без того много дел и который просто ищет что-то интересное по выгодной цене. И она становится особенно трудной для тех, кто пользуется программой чтения с экрана.

Когда веб-сайт кажется слишком запутанным, содержит множество отвлекающих деталей и предлагает слишком много товаров, пользователи либо вовсе не могут принять решение, либо принимают его необдуманно.
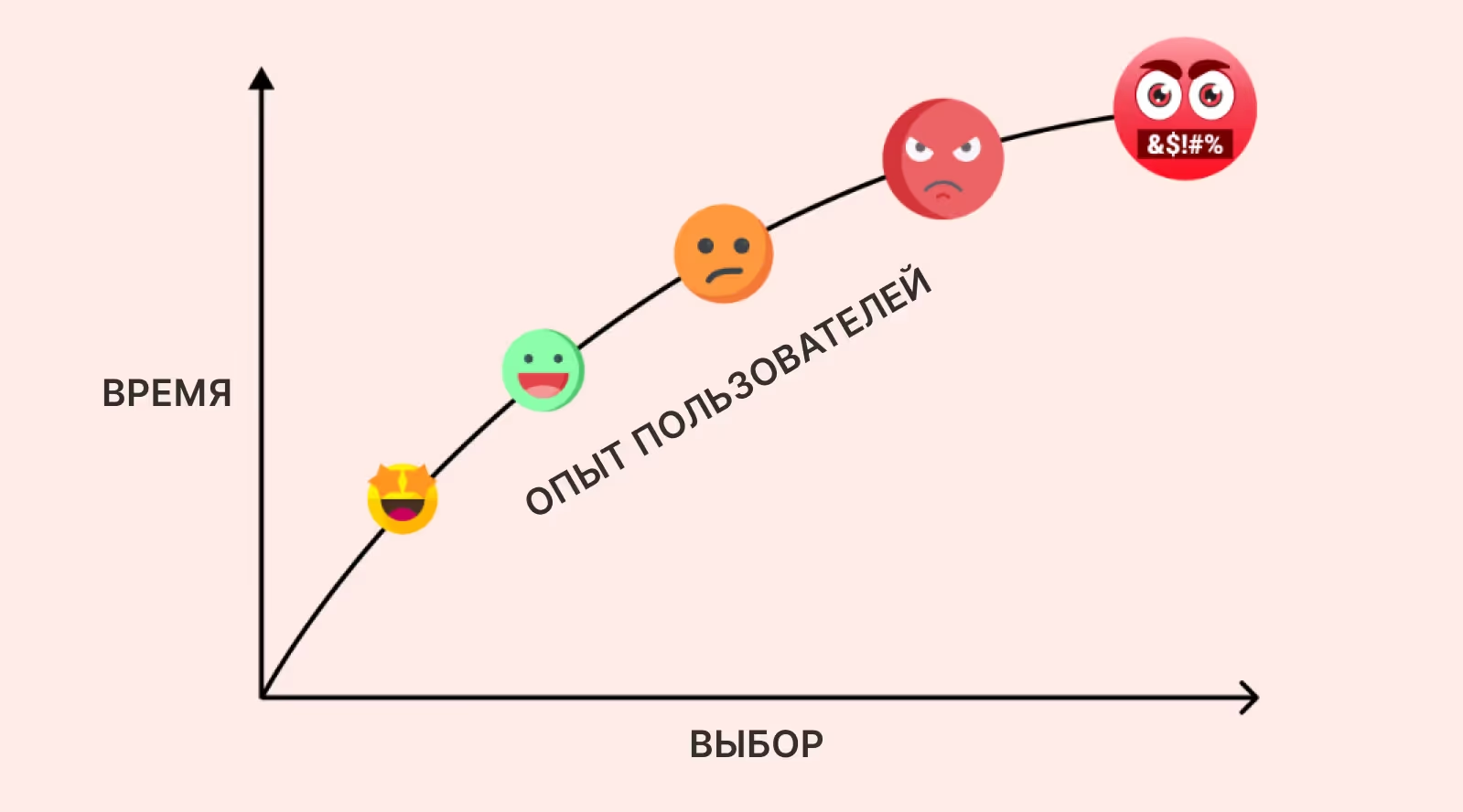
Как гласит закон Хика: чем больше выбор и чем он сложнее, тем больше времени требуется человеку, чтобы определиться.
К сожалению, именно это правило игнорируется чаще всего, вероятно, из-за его прямого противоречия маркетинговым стратегиям, которые направлены на привлечение и удержание внимания пользователей.

Обилие динамичного броского контента может произвести впечатление, но вызовет когнитивную перегрузку, паралич принятия решений и в конечном итоге побудит пользователей покинуть сайт. 😢
Трансовые состояния и память
Привлекательность отложенной загрузки заключается в том, что она делает всю работу за пользователя. Звучит здорово, но такое упрощение чрезмерно, а иногда небольшие препятствия и заминки просто необходимы. Пресловутая бесконечная прокрутка постоянно предлагает все новые и новые товары, не давая пользователю опомниться и сориентироваться.
Человек фактически погружается в состояние транса (аналогичный эффект срабатывает в соцсетях). Однако это не то, что нам нужно на сайтах электронной коммерции! В трансовом состоянии пользователь не может вспомнить, какие товары он уже просматривал. А ведь это важно, когда он делает покупки.
Когда все товары представлены в одном и том же формате, ничто не запоминается, есть лишь незначительные нюансы в стиле, цвете и цене. Поэтому пользователи обычно сканируют страницу в поисках того, что выглядит иначе. Они ищут то, что вызовет у них четкий эмоциональный отклик и поможет принять решение.
Но даже если товар привлек внимание пользователя, его невозможно как-то отметить. Люди продолжают прокручивать страницу и теряют представление о том, где он находится. Конечно, они могли бы нажать на карточку и перейти на страницу товара, но они сомневаются, что смогут вернуться на то же место в списке, и поэтому продолжают прокручивать страницу дальше. Слишком выматывающий процесс!
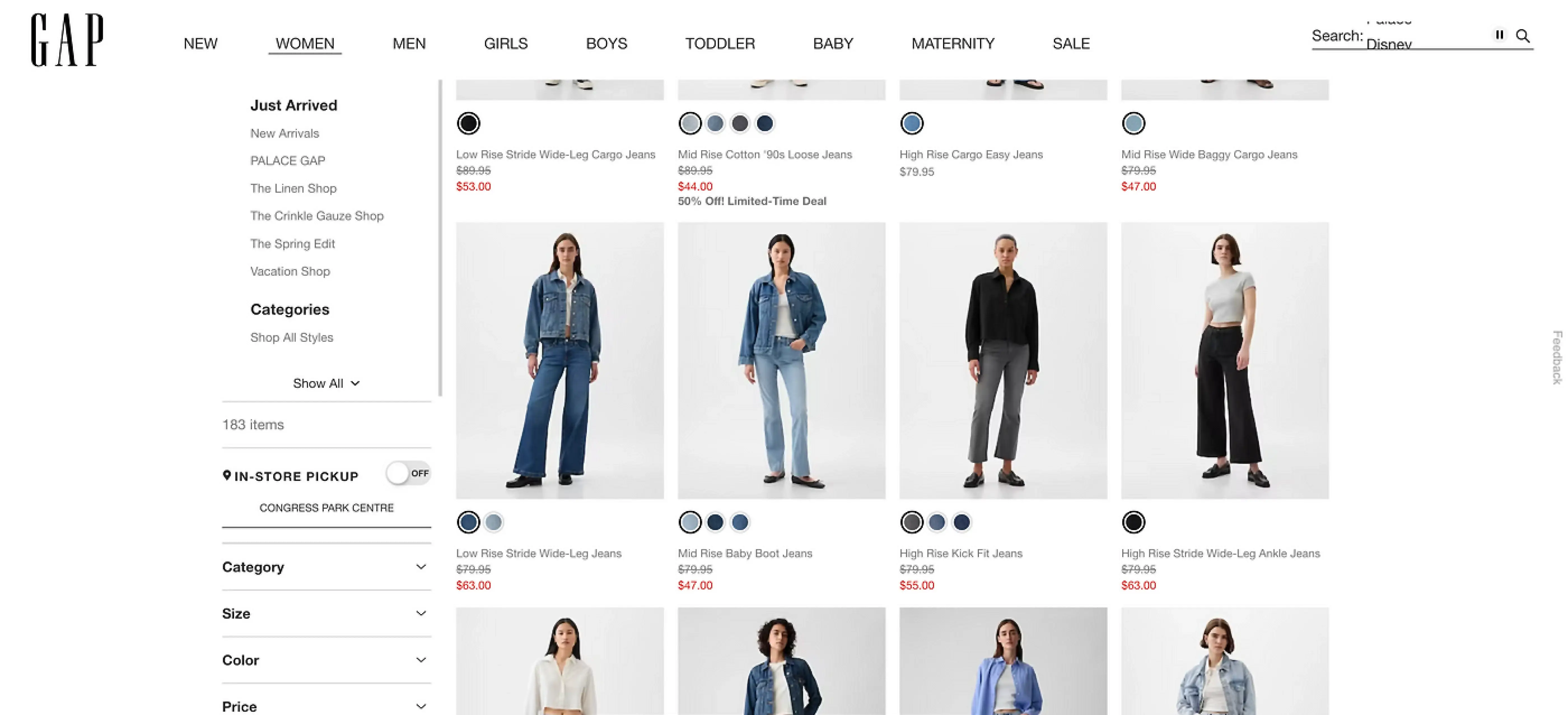
Я не хочу придираться к Gap, но у них огромный ассортимент, и при этом пользователи получают именно такой некомфортный опыт. Список товаров бесконечен — все они сливаются в один невнятный поток, из которого трудно вычленить что-то подходящее.

Тревога и понимание того, где вы находитесь
Людям важно четко понимать, где они находятся в конкретный момент. Так мы чувствуем себя в безопасности. Нам хочется знать, сколько времени у нас есть на выполнение задачи, сколько еще страниц осталось прочитать или метров пройти. Лишь в этом случае мы ощущаем, что контролируем ситуацию. Неизвестность же вызывает тревогу.
Любой интроверт, который хоть раз сопровождал друга-экстраверта на вечеринке, поймет, о чем я. Запас энергии постепенно иссякает, но вы не знаете точно, когда ваш друг захочет пойти домой, поэтому вас охватывает беспокойство. 😬
Пагинация и хлебные крошки помогают пользователям ориентироваться на сайтах и в больших списках. Они дают людям выбор и чувство контроля. Ленивая загрузка и бесконечная прокрутка, напротив, лишают их и того, и другого.
Проектируем лучшее решение
Наш долг как дизайнеров — учитывать последствия взаимодействия с интерфейсом, которые возникают за пределами веб-страниц. Принимая во внимание ту когнитивную нагрузку, с которой наши пользователи сталкиваются в обычной жизни, мы сможем создавать более комфортные и удобные цифровые продукты.
Процесс совершения покупок должен приносить удовольствие. Вот несколько способов сделать его более приятным:
- Сократите список товаров:
Чтобы сделать список максимально простым для восприятия, разбейте товары на большее число категорий. Это поможет сократить количество опций на каждой странице и принесет посетителям чувство удовлетворения.
- Добавляя карточки в список, учитывайте интересы пользователей (а не только маркетинговой команды):
Не дублируйте разные версии одного и того же товара. Так списки станут короче, а пользователям будет проще сканировать их и делать выбор, не пробираясь через бесконечный поток вариантов.
- Используйте традиционную пагинацию или кнопку «Загрузить еще»:
Может быть, эти паттерны и выглядят не слишком современно, но они точно более удобны и доступны. Дайте пользователю понять, где именно он находится в списке товаров. Так в конце каждой страницы его будет ожидать передышка и четкий следующий шаг.

.webp)
.webp)


















.avif)

.avif)
.webp)
.webp)

.webp)
%20(1).webp)
